EEK rating and range
Because of EU legislation, eBay as a marketplace is required to enable sellers to correctly display the Energy Efficiency Class (EEC or EEK) information on specific product categories. The new ratings and ranges are required on item cards throughout our experience for relevant categories.
- CSS
- Marko
- React


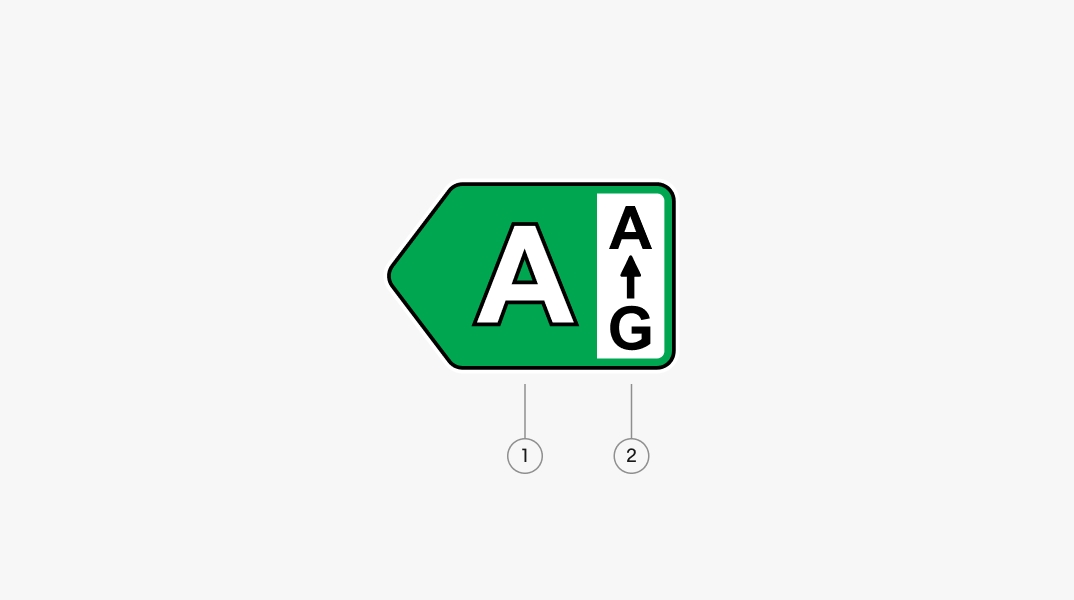
- Rating
- Range
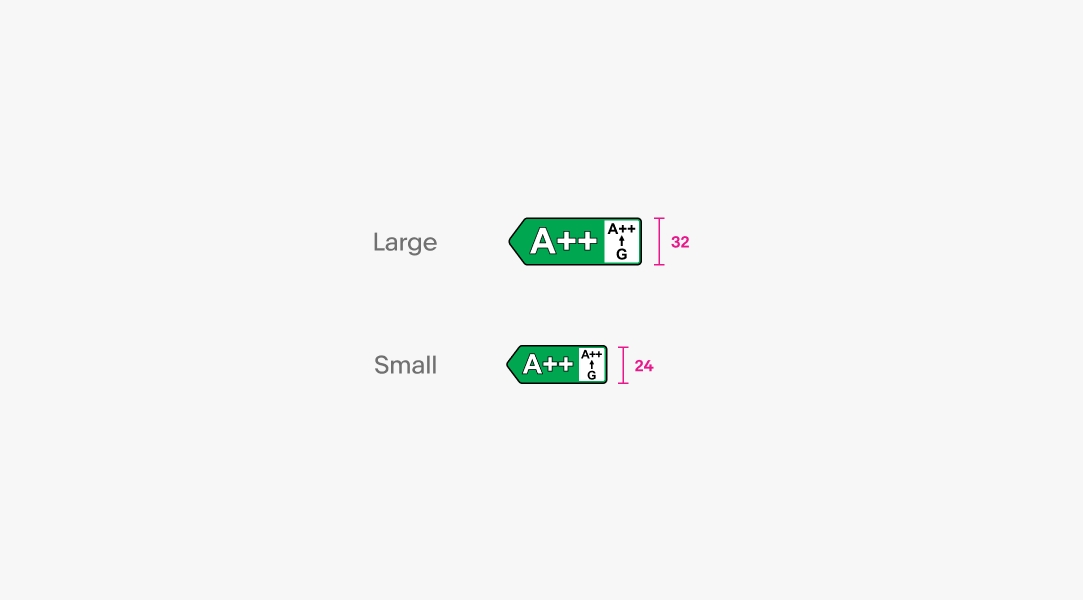
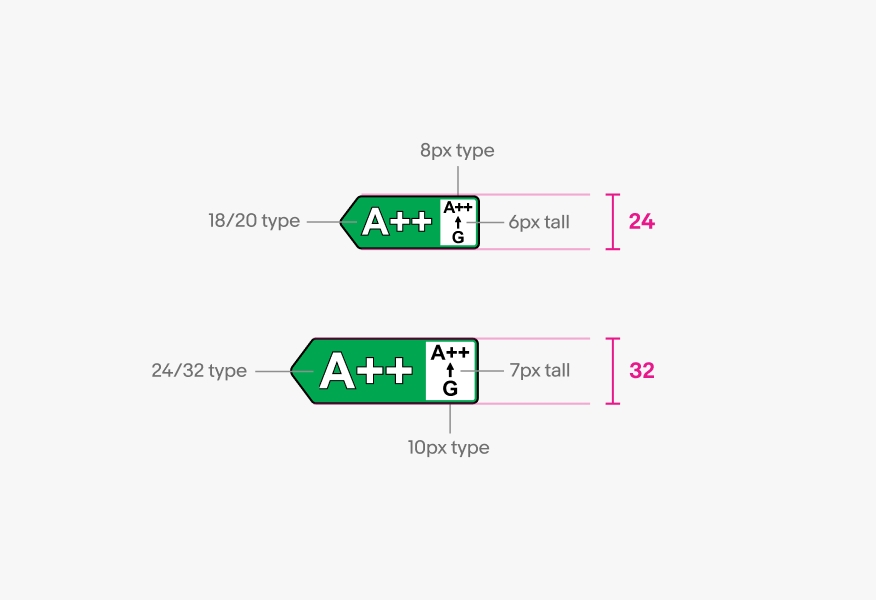
Size
There are two EEK sizes available: Small and Large. To meet requirements, the large text on the right side of the EEK icon should be based on the item's price size and must either match or be larger than the price. This means the small variant (24px tall) is used for price sizes 18px and below, while the large variant (32px tall) is for price sizes 19px and above.

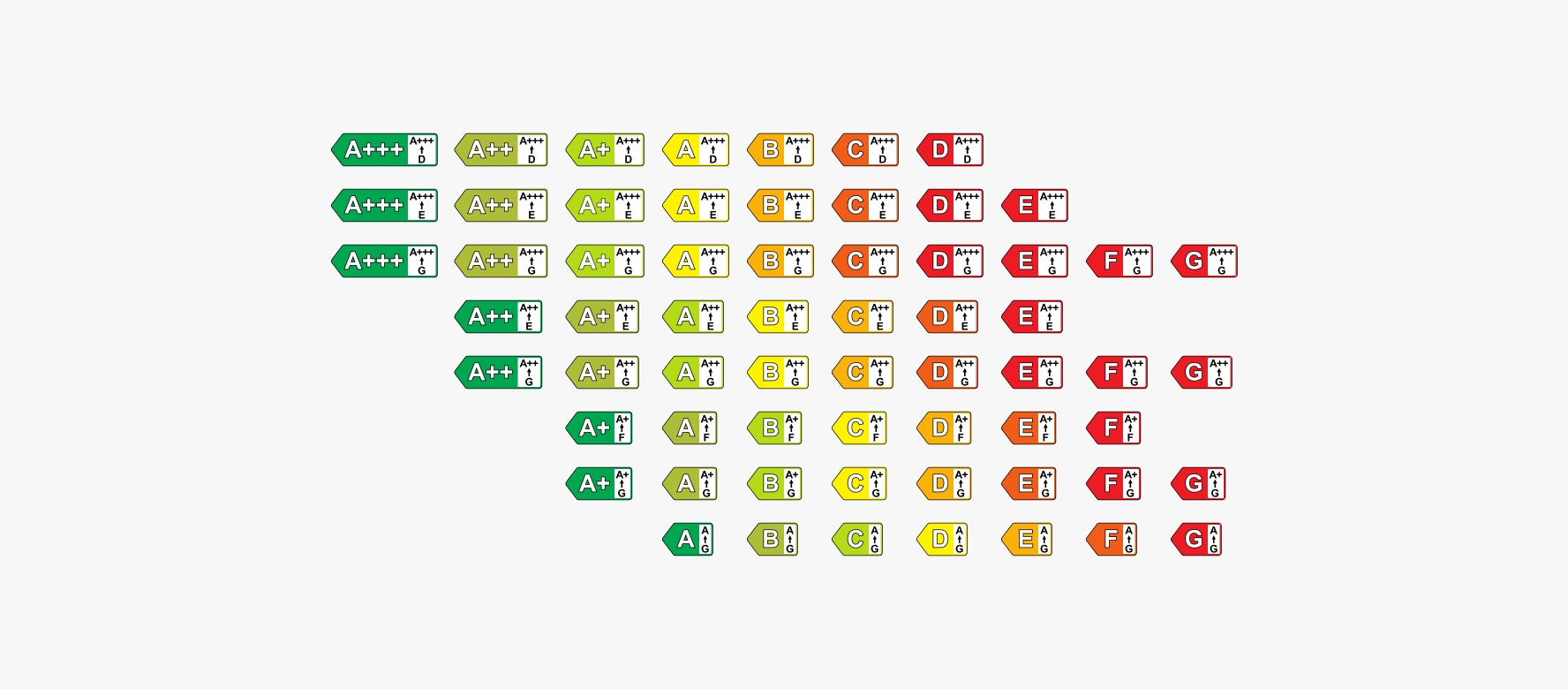
Signal set
EU Legislation requires that icon usage and visual design (color, font, font size) do not deviate in any way from the standard library component specifications for use across eBay pages.


Badge
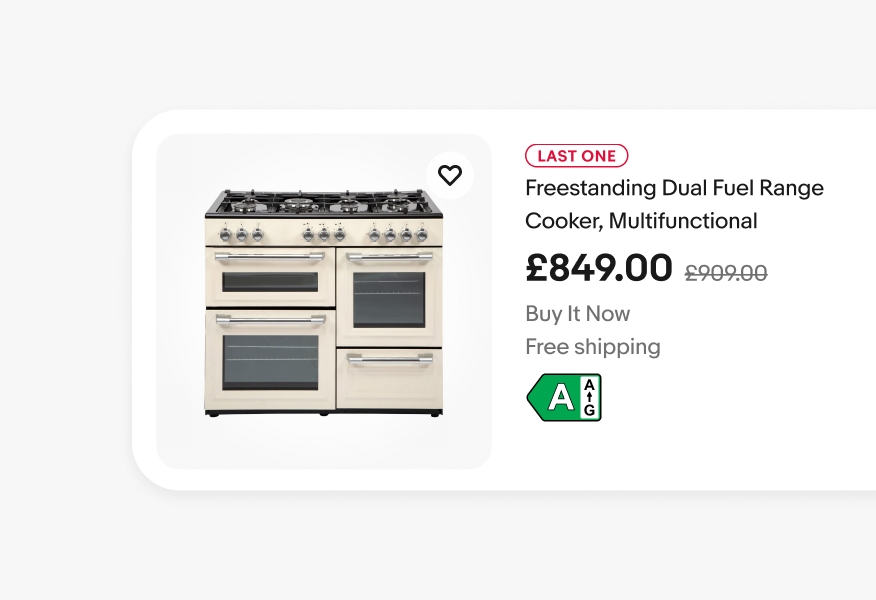
A badge is used when there is a valid range and rating.

Text
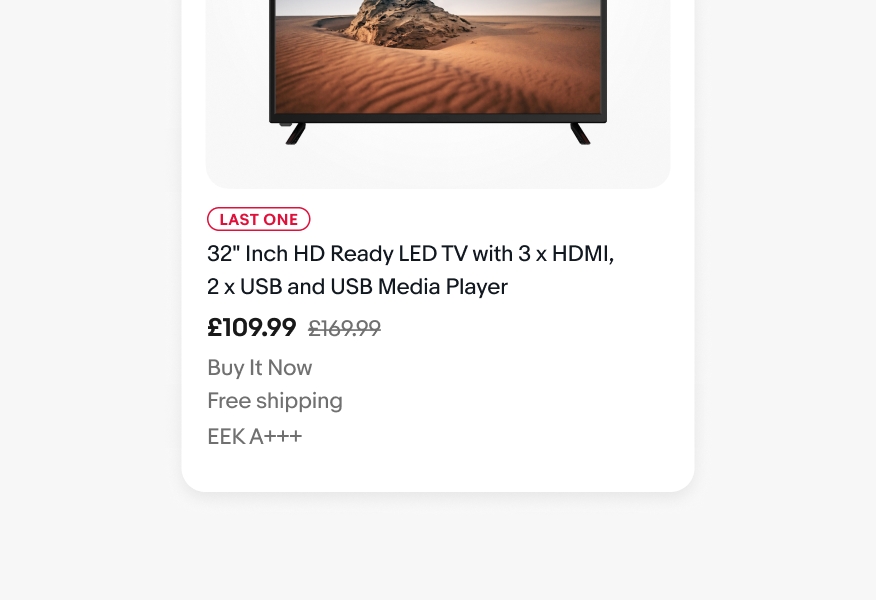
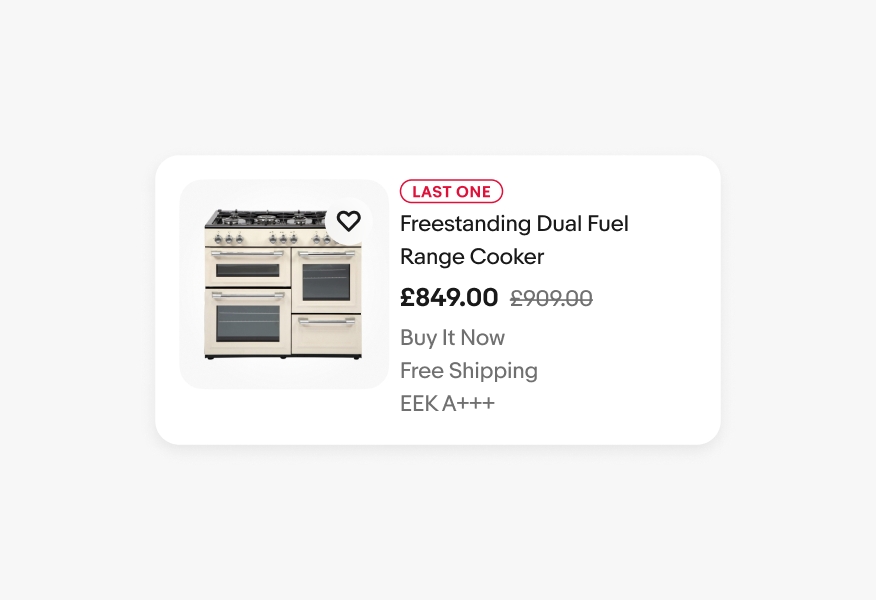
Text is used when no range and rating is given or if there is only a rating.
Placement
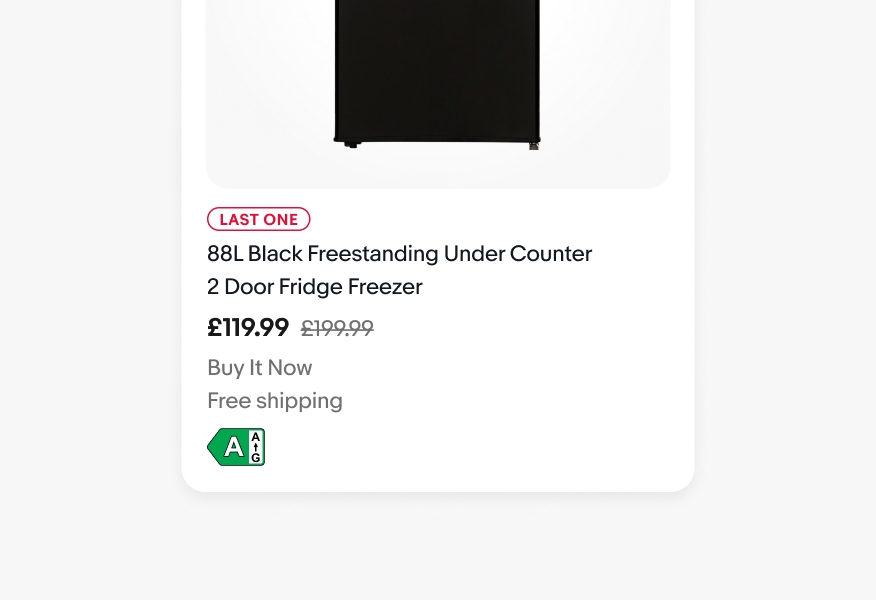
The badge (or text) must always be placed at the bottom left of all content. This helps maintain consistent hierarchy across pages and component types.
Place the EEK Rating in the bottom left corner below all content.

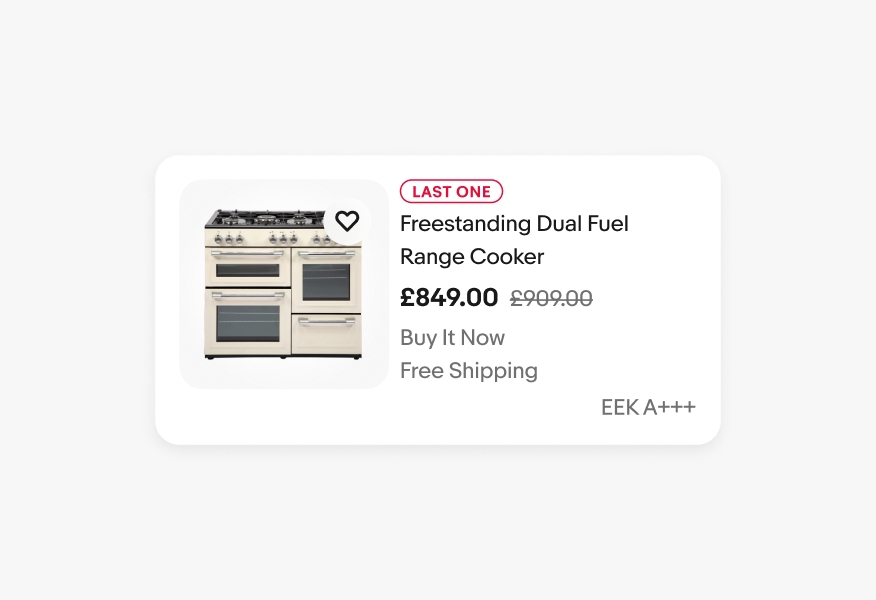
Do not place the EEK Rating badge over any content.

Place the EEK Rating in the bottom left corner below all content.

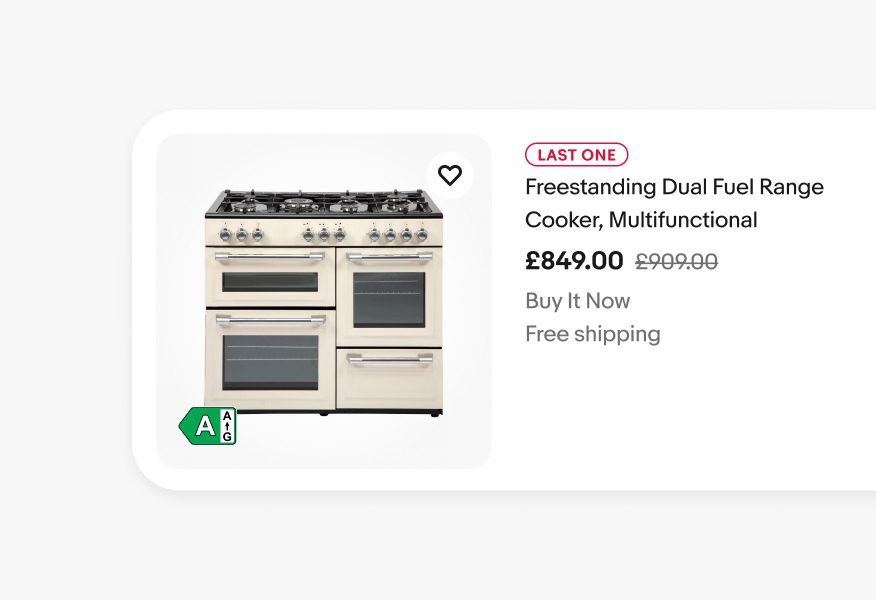
Do not place the EEK Rating away from content.

Sizing
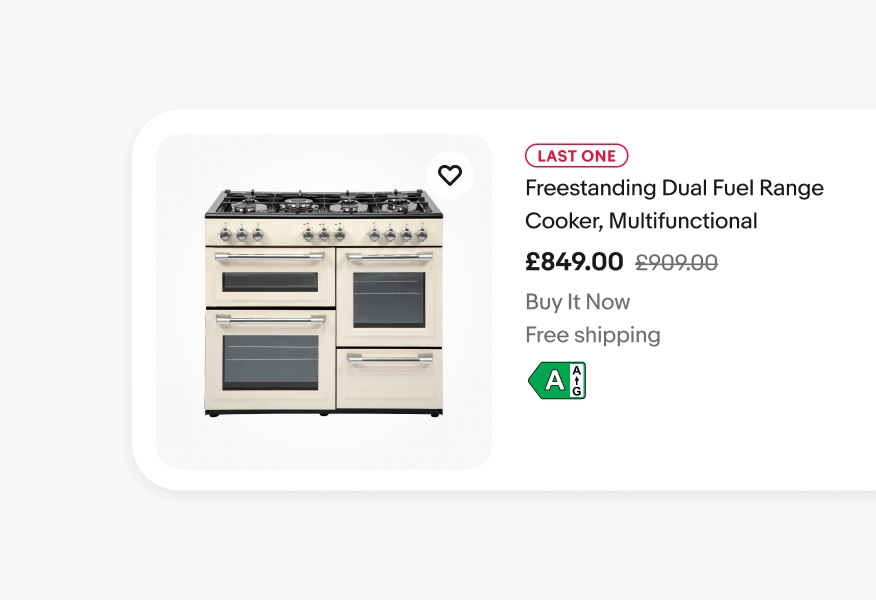
Do use the large EEK variant for price sizes 19px and larger.

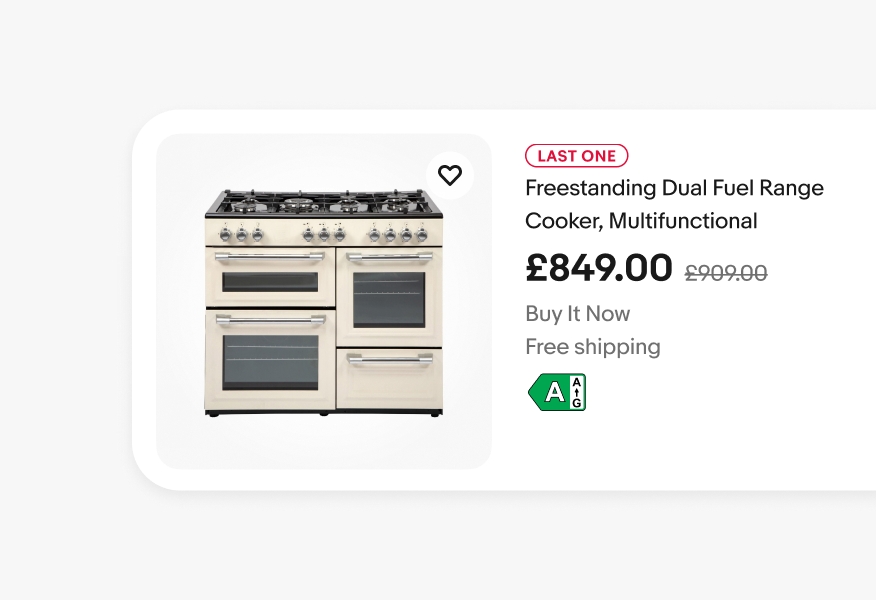
Don’t use the small EEK variant for price sizes 19px and larger.


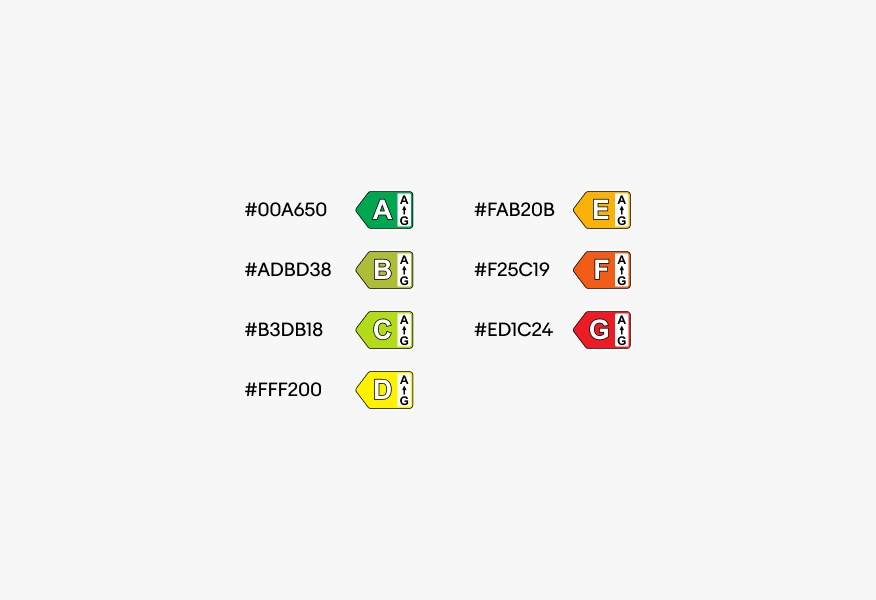
Color values

Enlarged view