Branded button
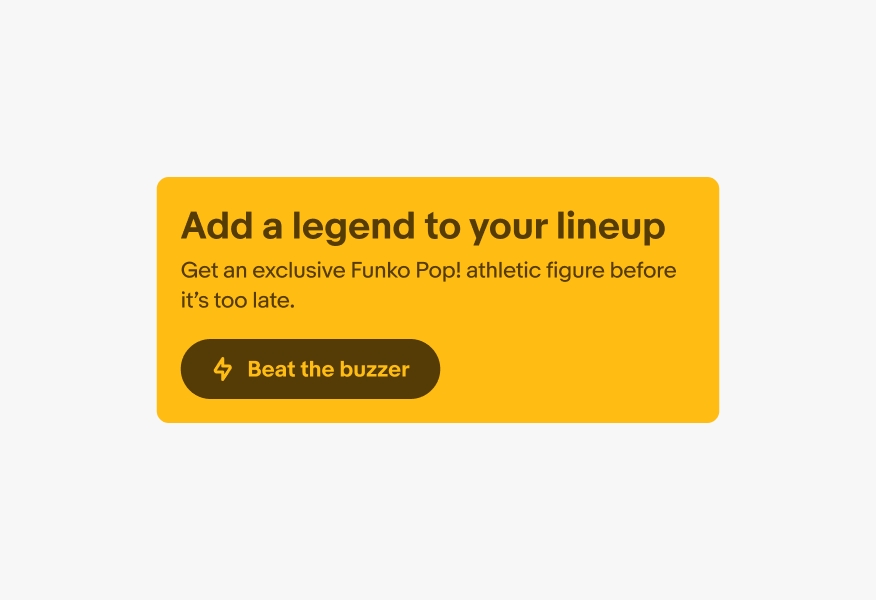
Branded buttons tie eBay’s CTA to our marketing palette.
- CSS
- Marko
- React

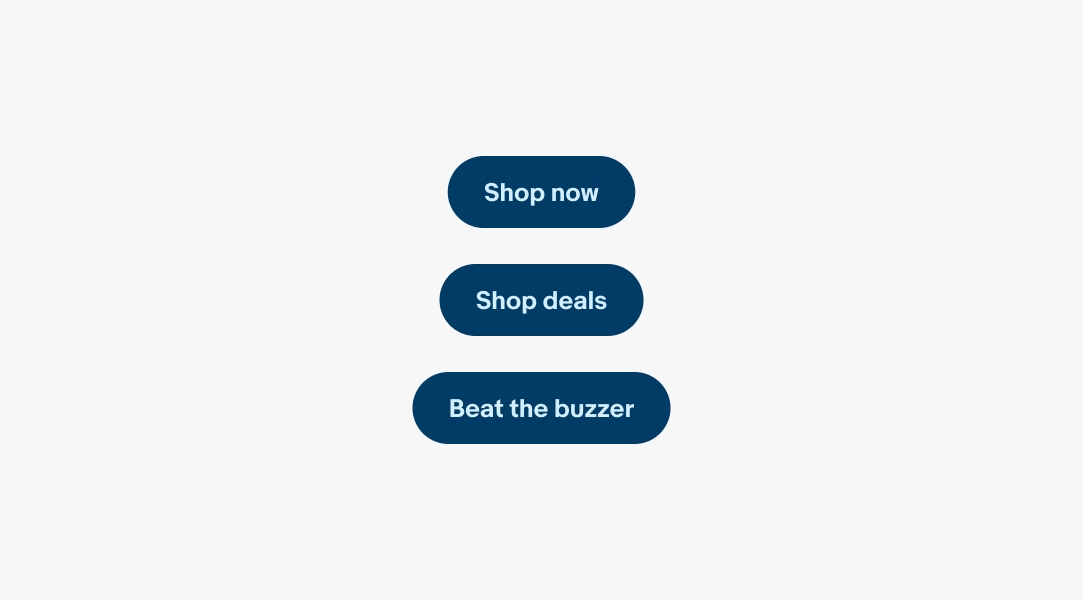
Use sparingly
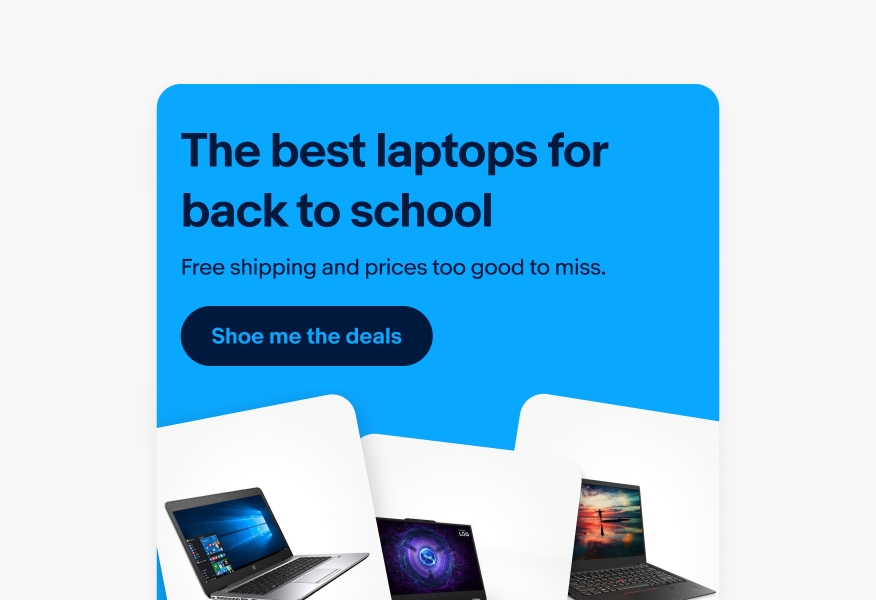
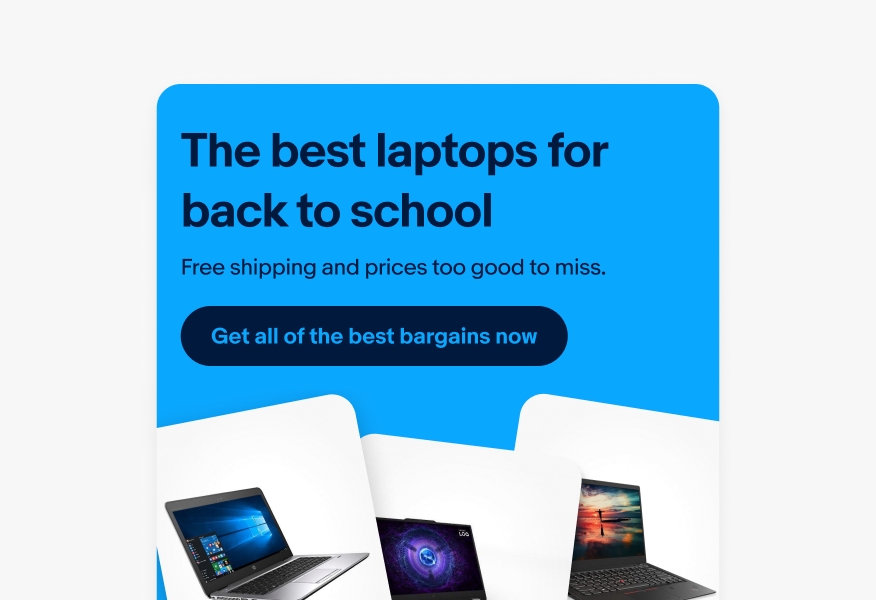
Branded buttons provide an extended palette for greater expression, but overuse can affect their prominence over time. Use branded buttons sparingly.
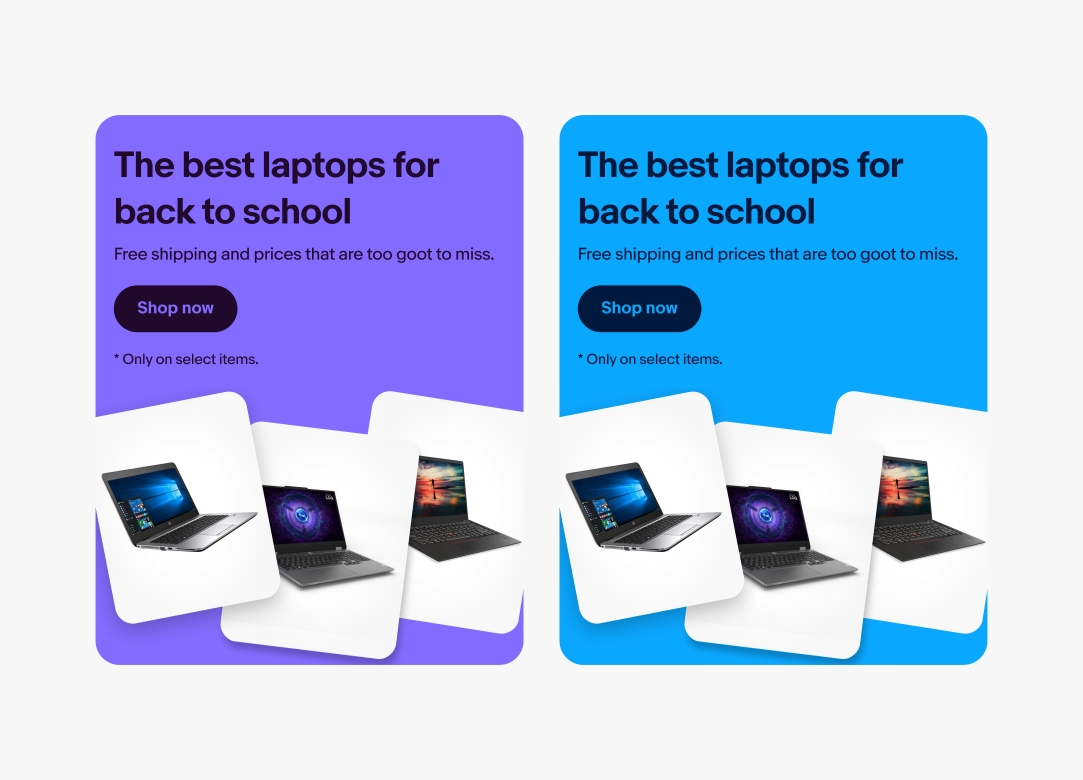
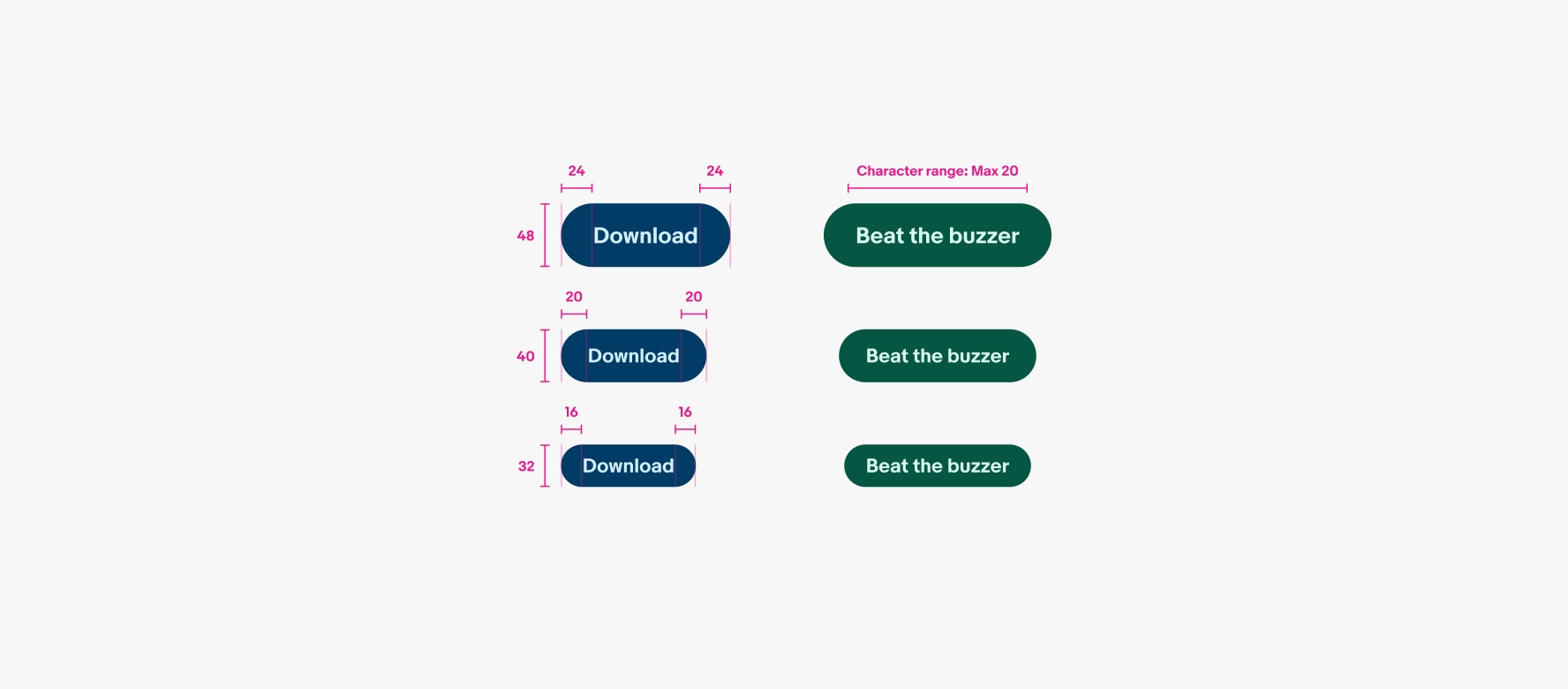
Theming
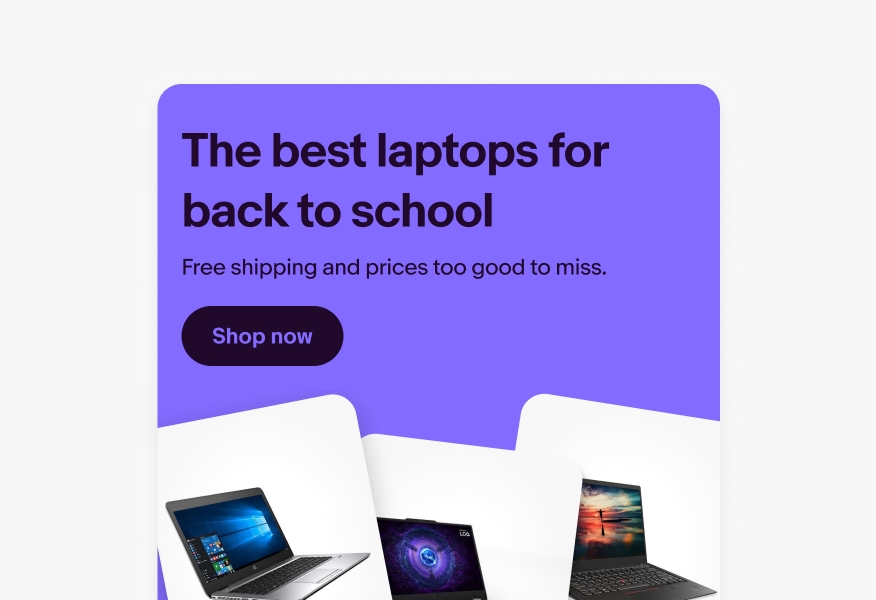
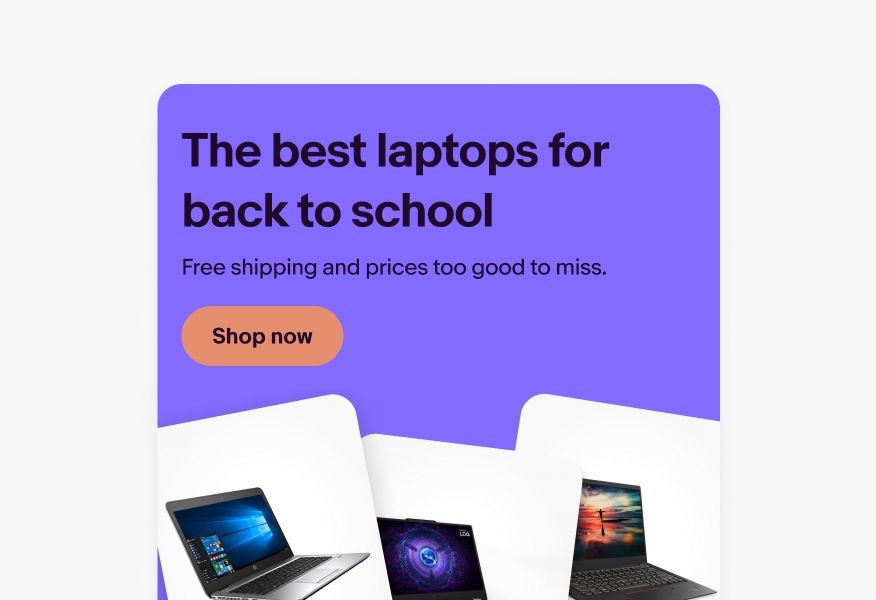
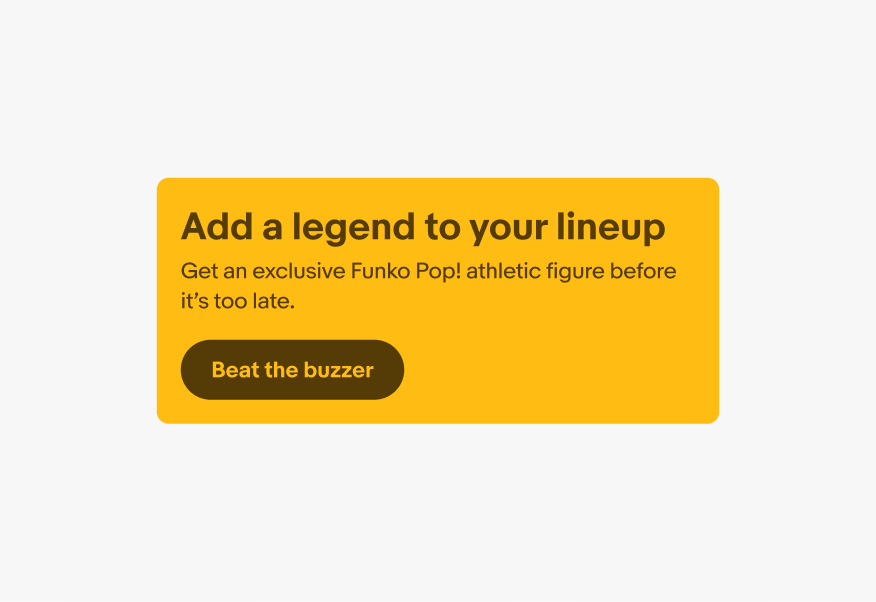
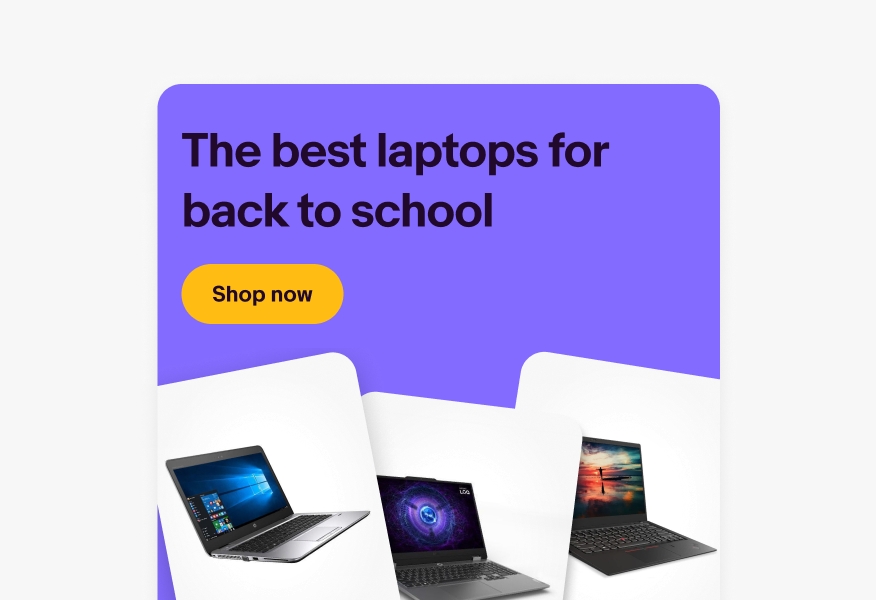
Branded buttons help maintain a cohesive theme to marketing placements using the broader marketing color palette.
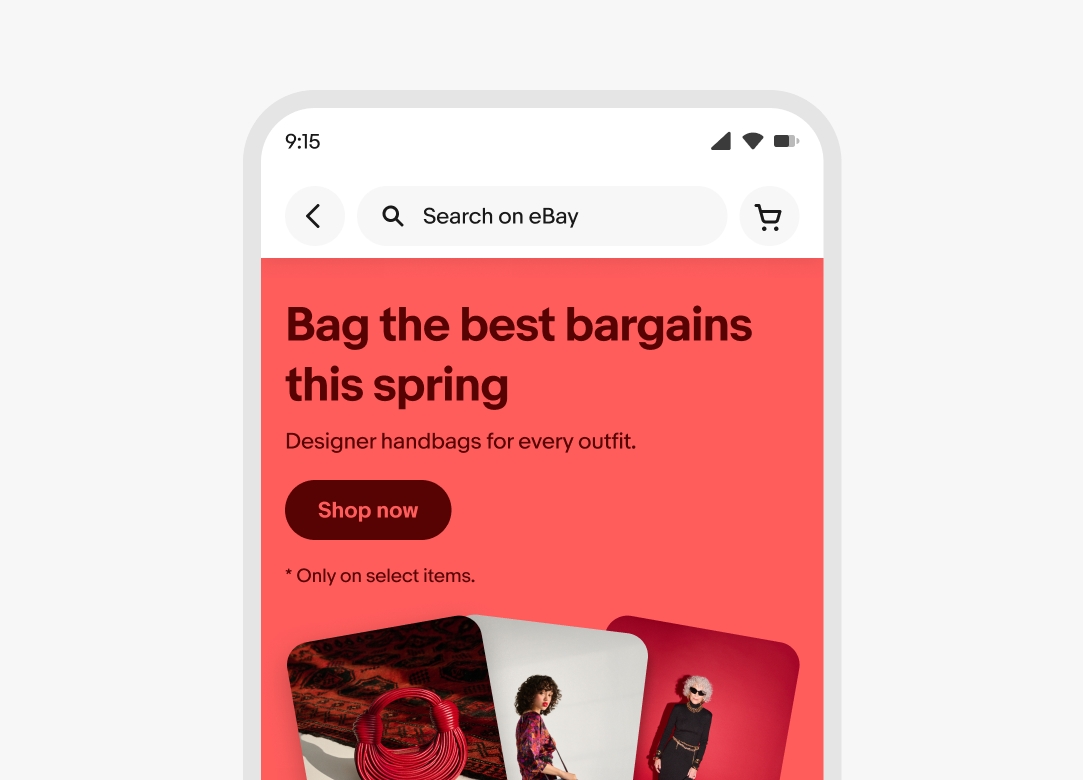
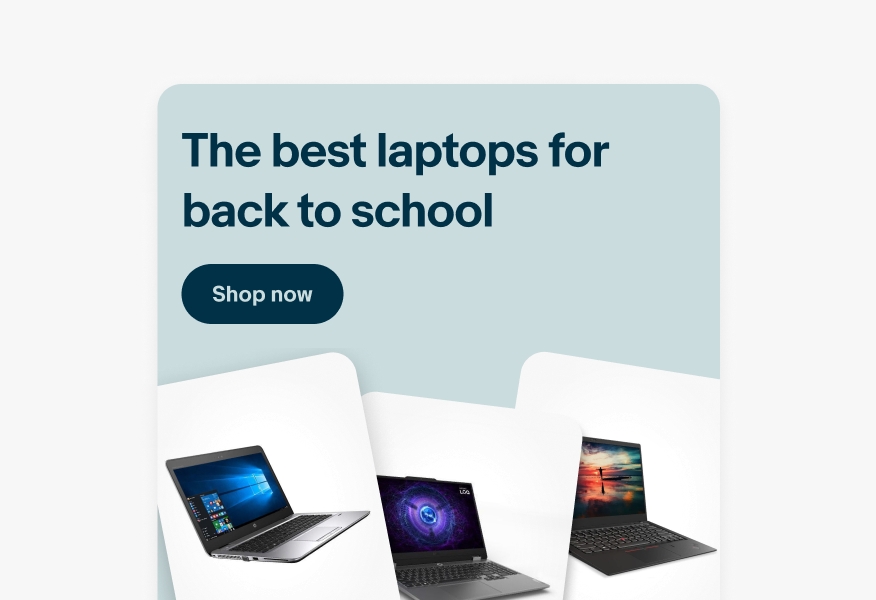
Standard placement
Branded buttons are always paired with a marketing statement within a banner or card. They don’t appear alone and are rarely used in button groups.