Panel
Panels present supplemental information and input methods directly related to the primary content.
- CSS
- Marko
- React

Panels present supplemental information and input methods directly related to the primary content.

Panels directly support and enhance interaction with the primary content.
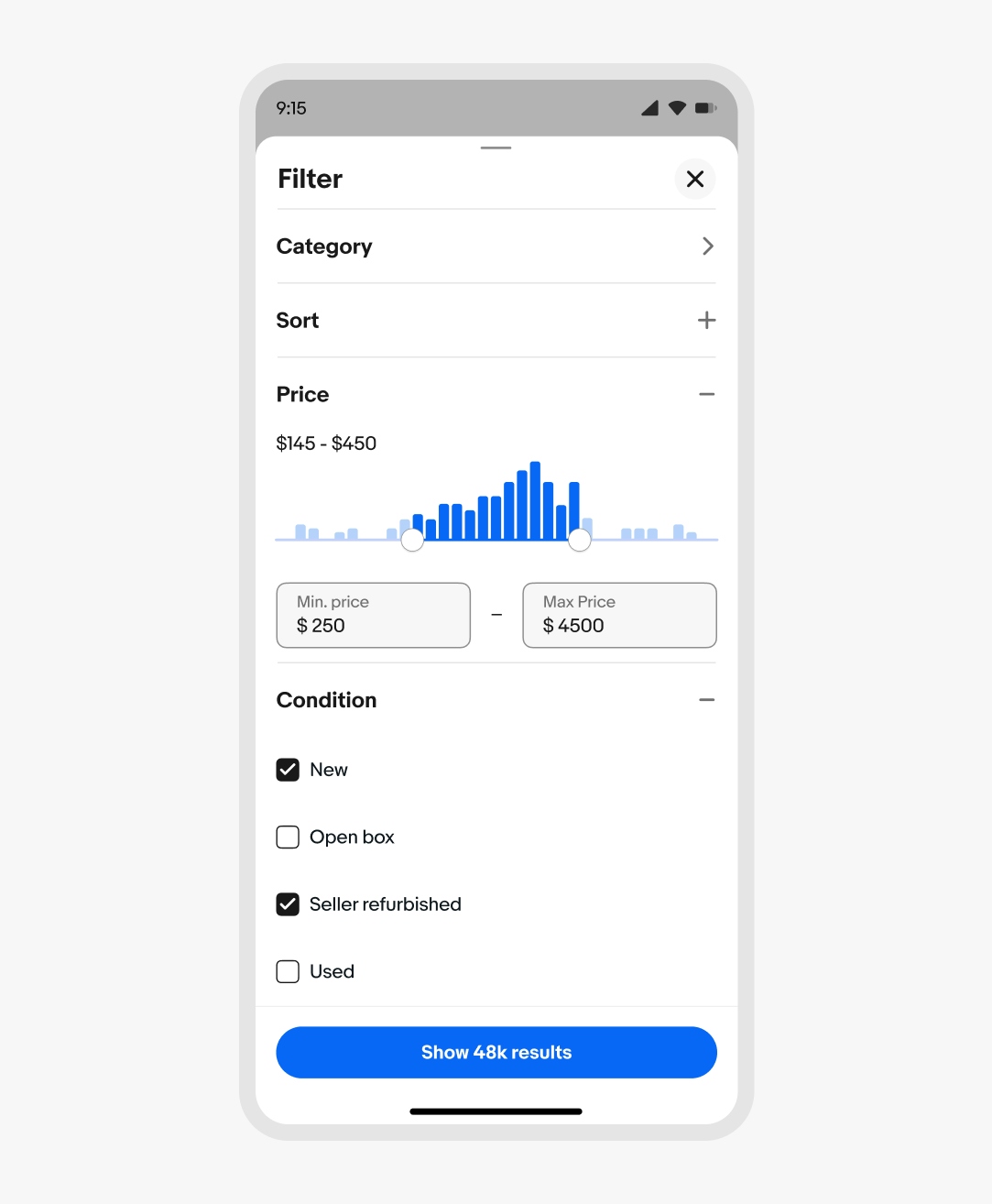
Panels appear and disappear according to screen size and needs. They become a fullscreen overlay or spoke page on small screens.
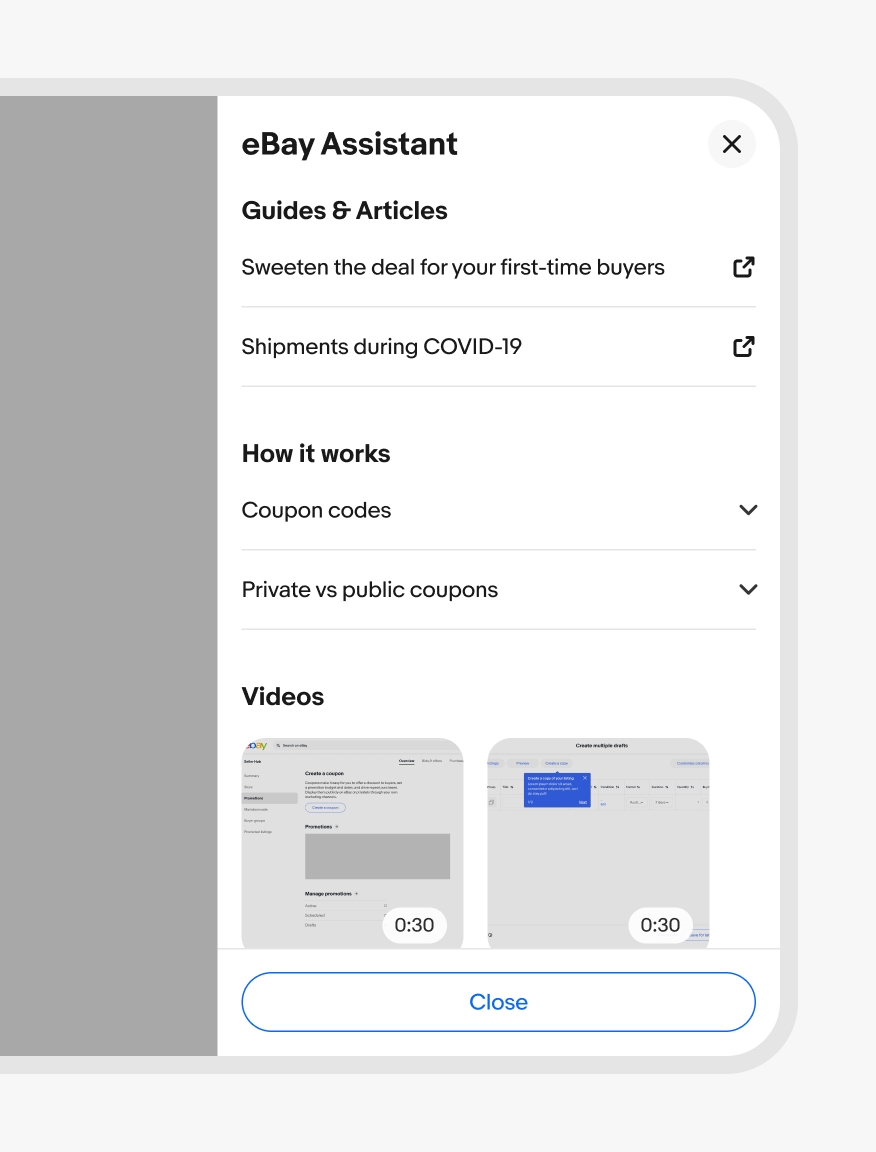
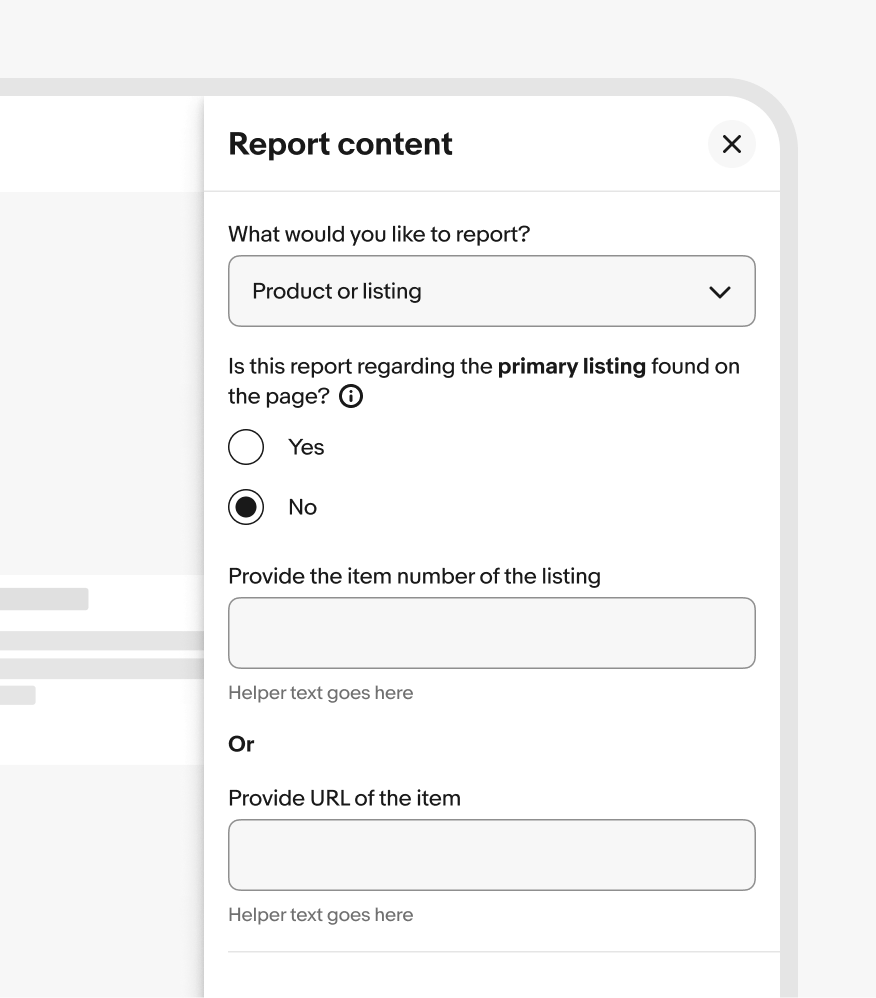
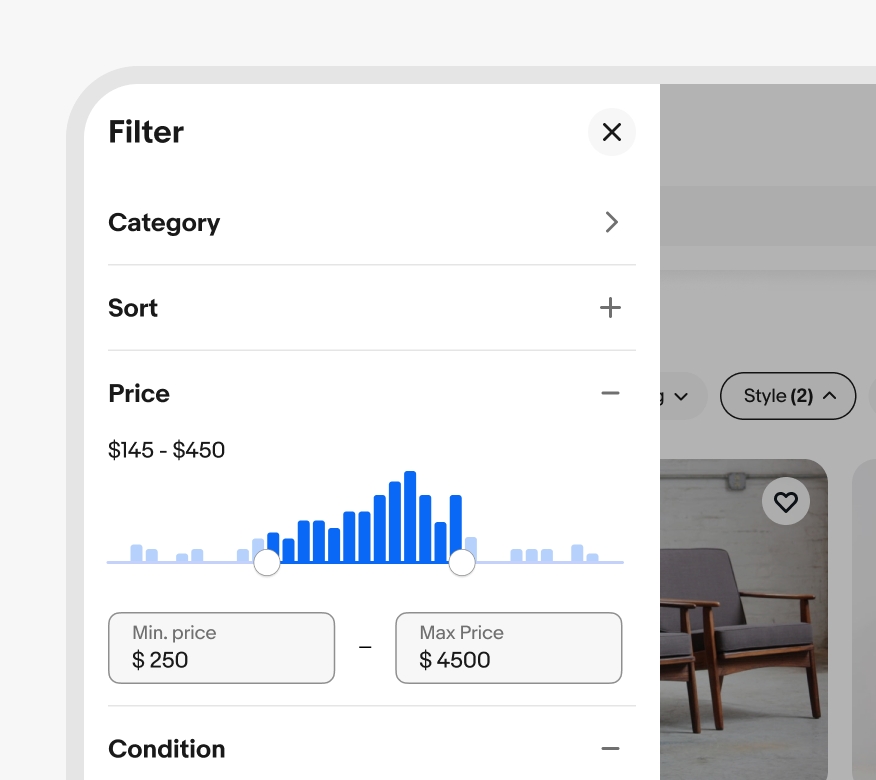
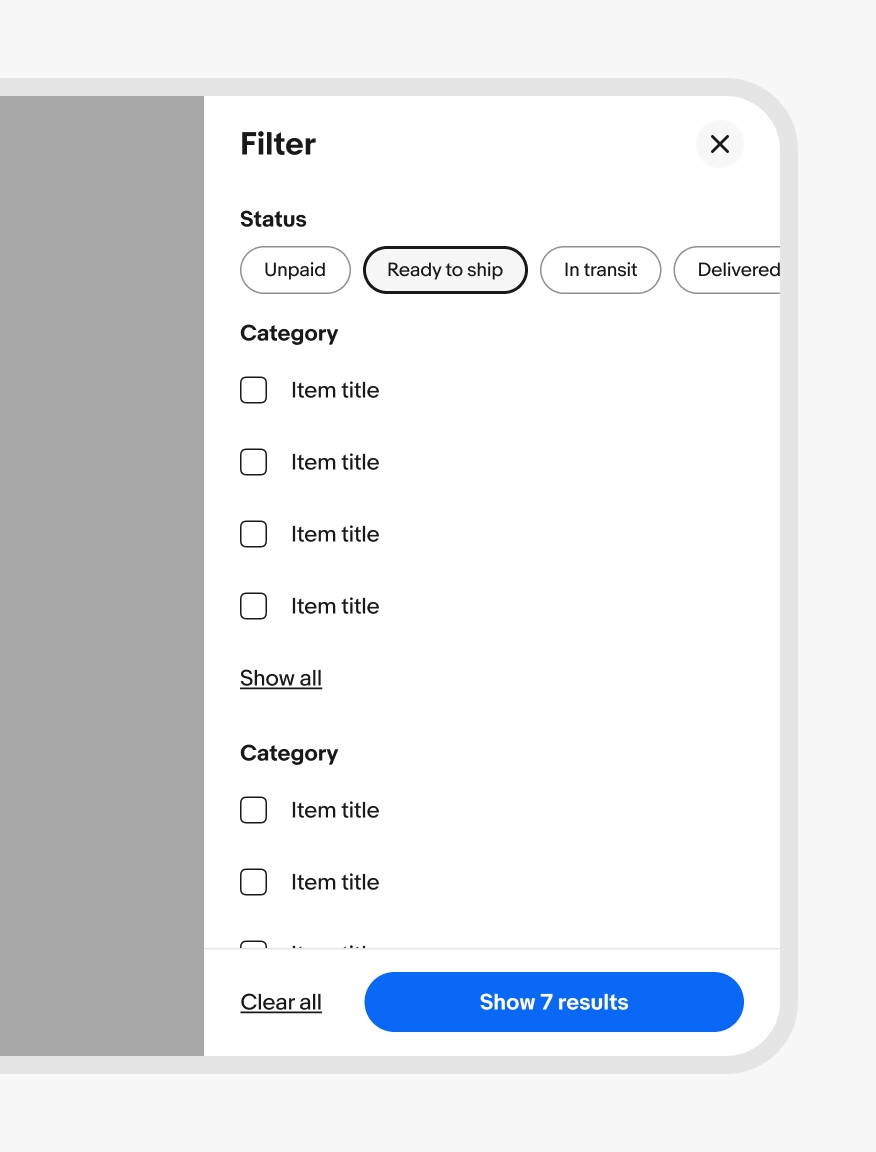
Panel content can include a variety of input elements and information.
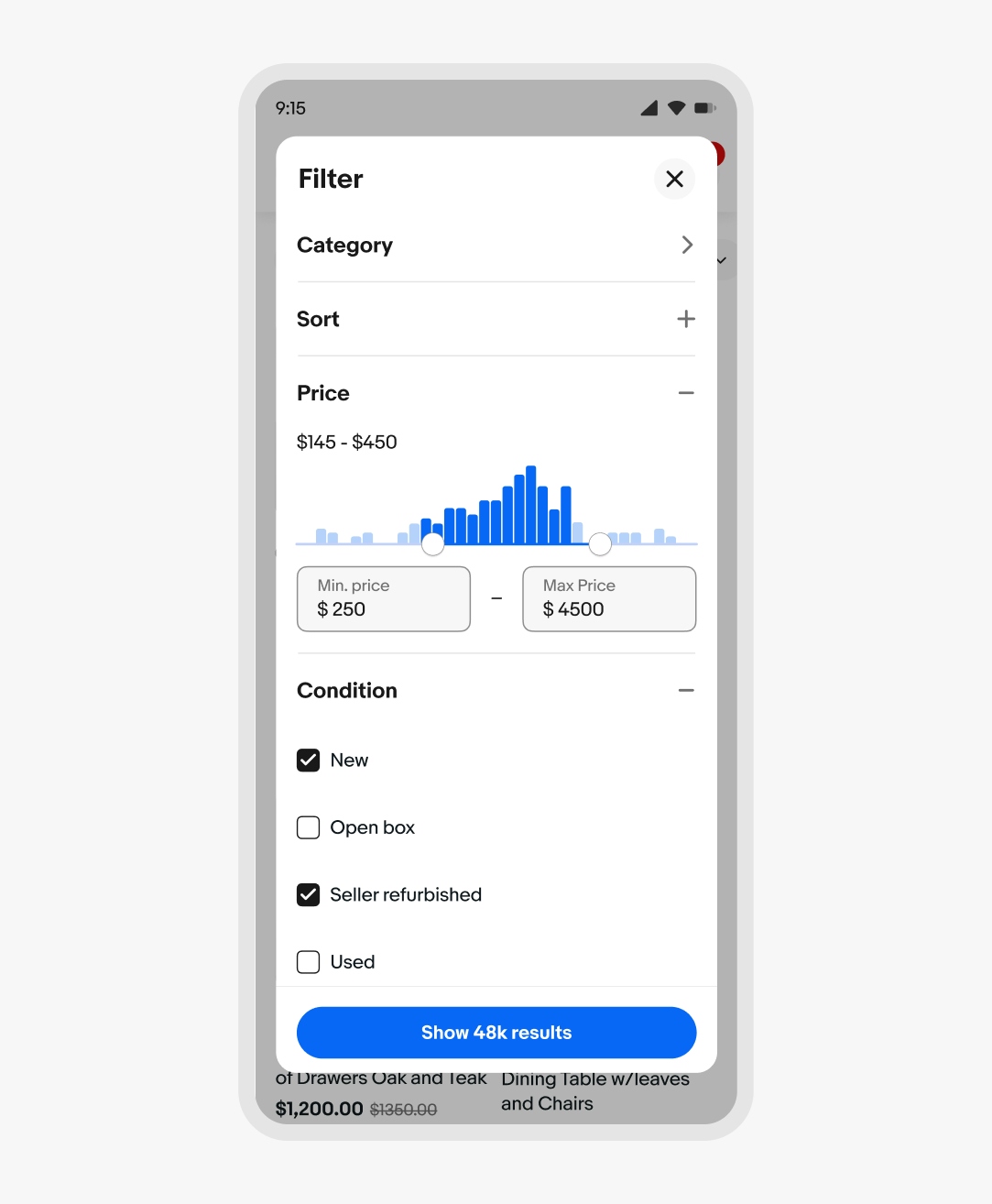
Panels can be modal or non-modal. Modal Panels present over a scrim that disables interaction with the base layer. Non-modal Panels omit the scrim and allow users to manipulate content on the base layer. Modal is the default presentation for Panels.
Use a modal Panel when manipulating data that will update the base layer or when the content on the base layer is complex and distracting. Use a non-modal Panel for content that is purely referential and doesn’t update data.

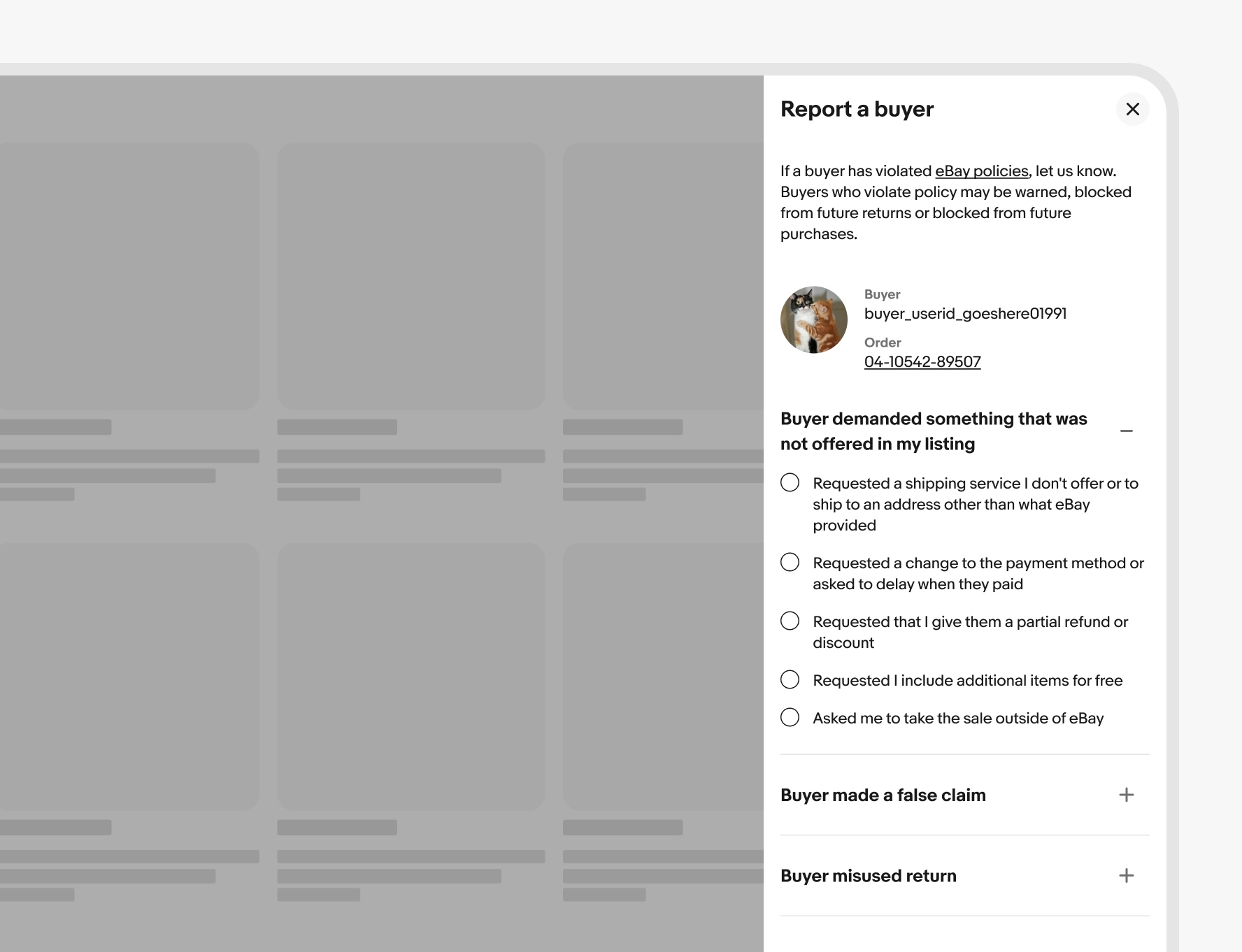
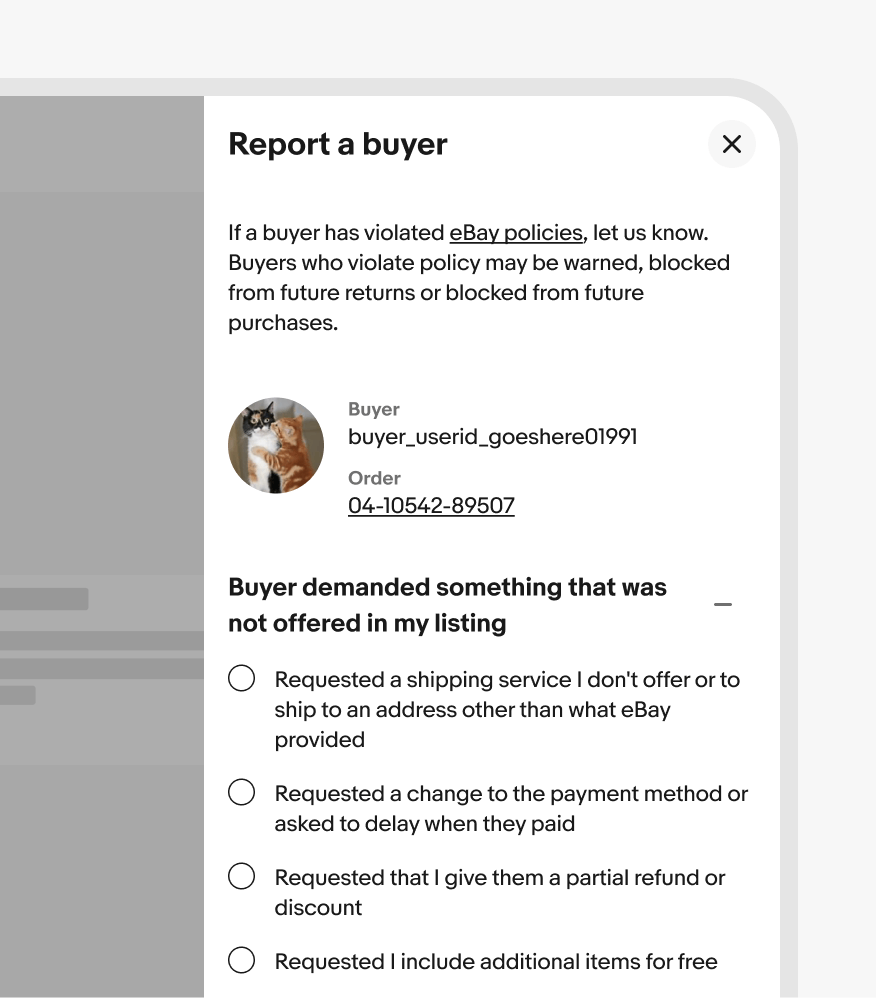
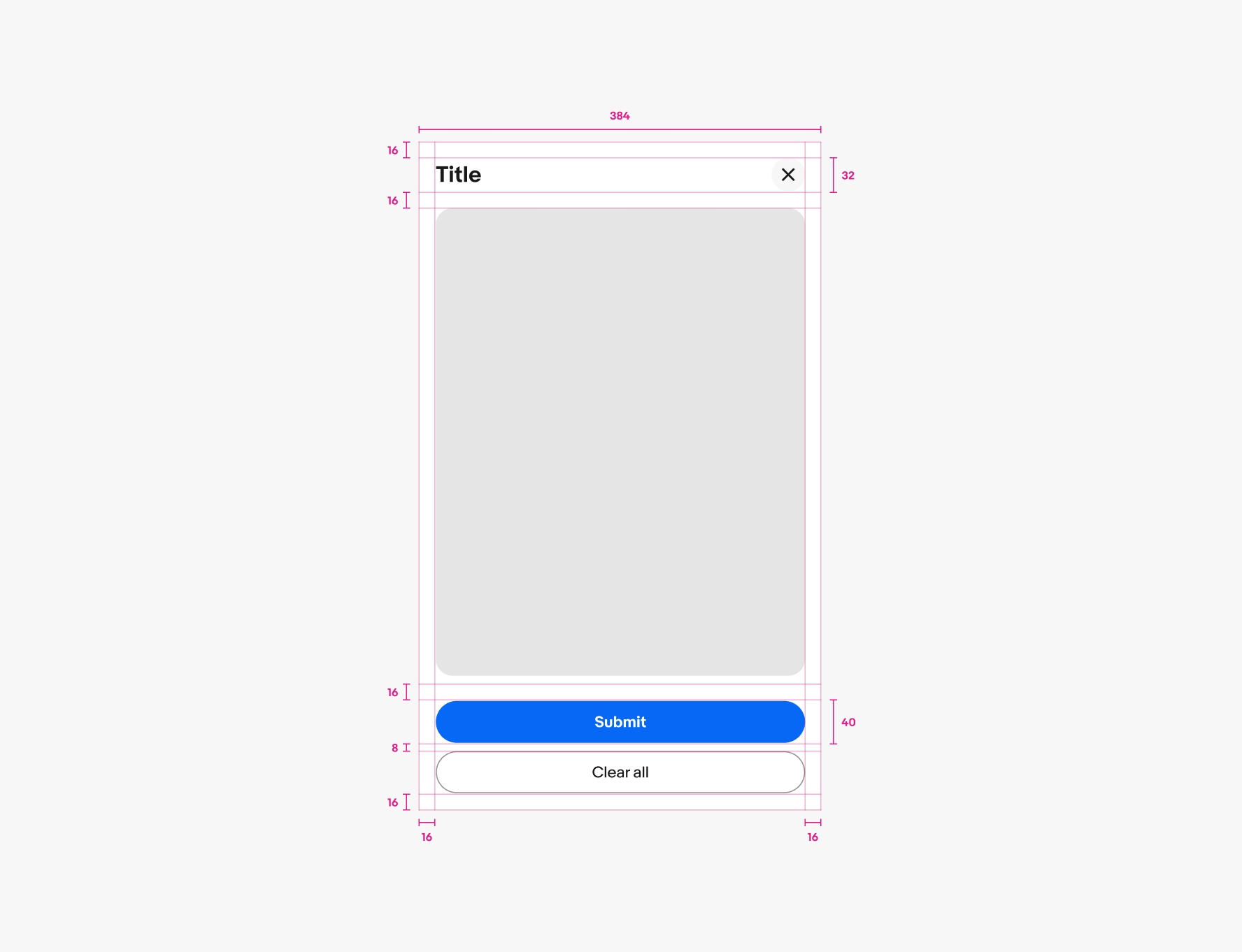
Panels can contain a variety of content, so the container is the only required element. A header is included with a title and close button.

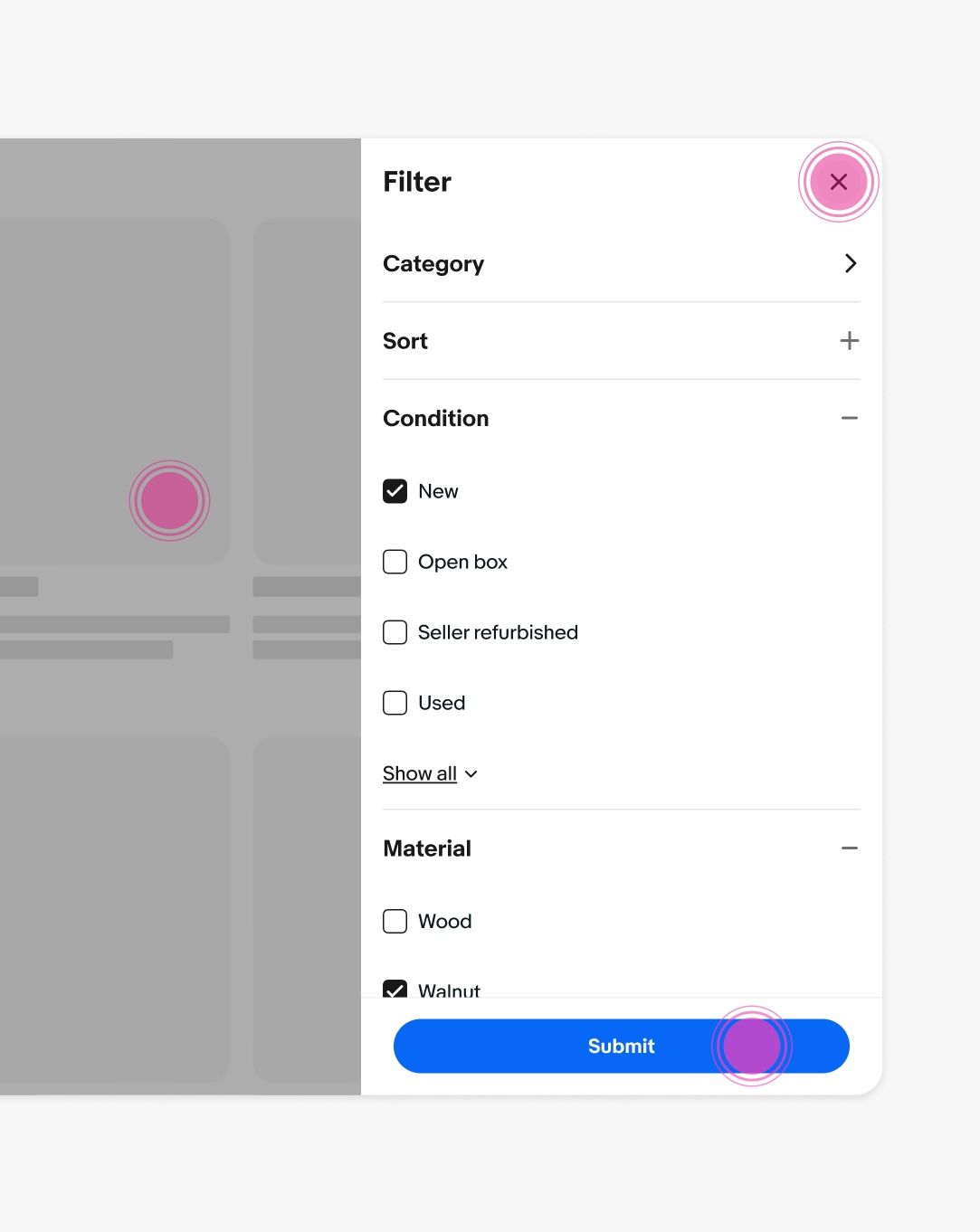
The scrim blocks interaction with the main page and is active by default. Use a scrim to focus on the task within the panel.
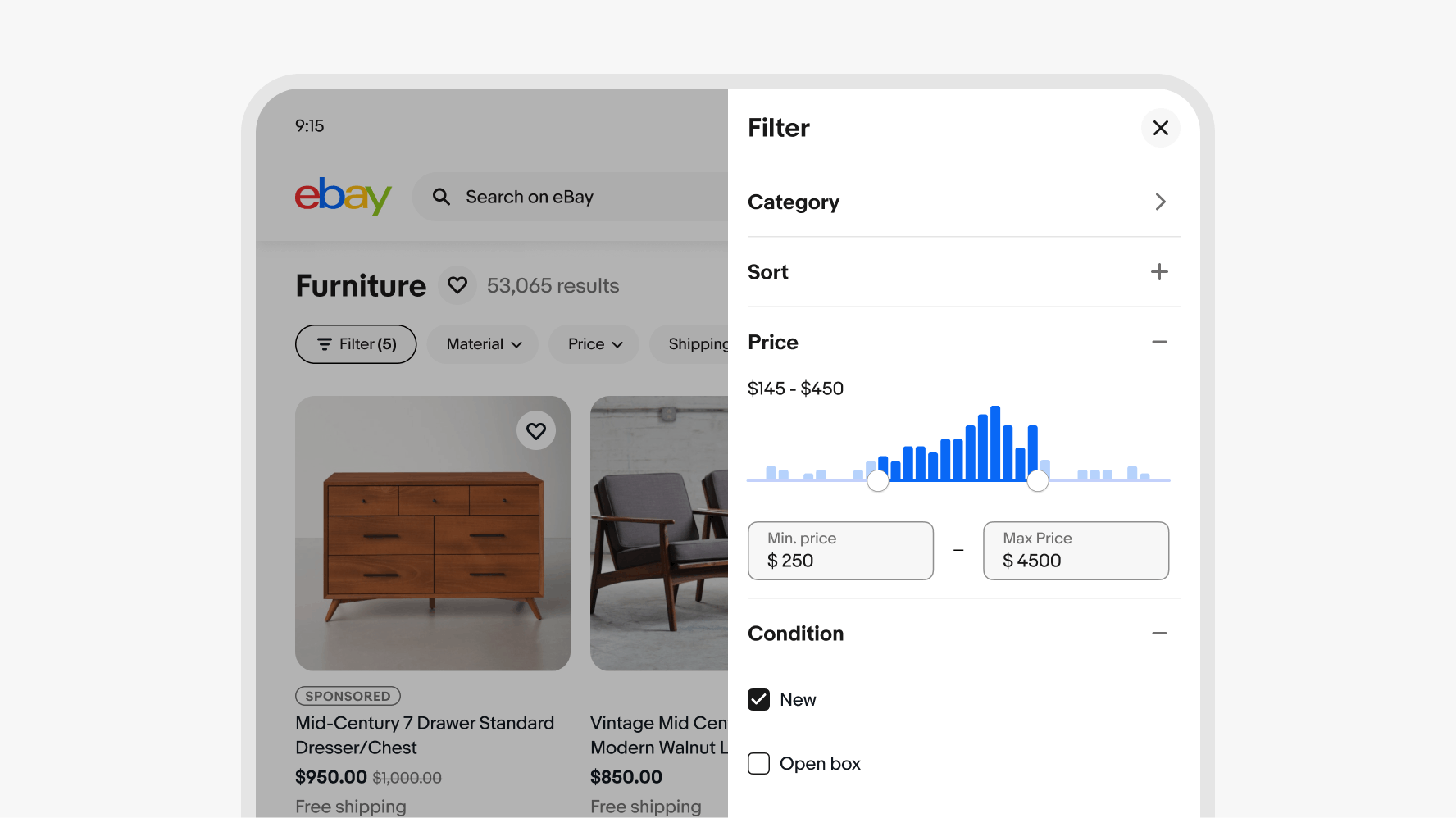
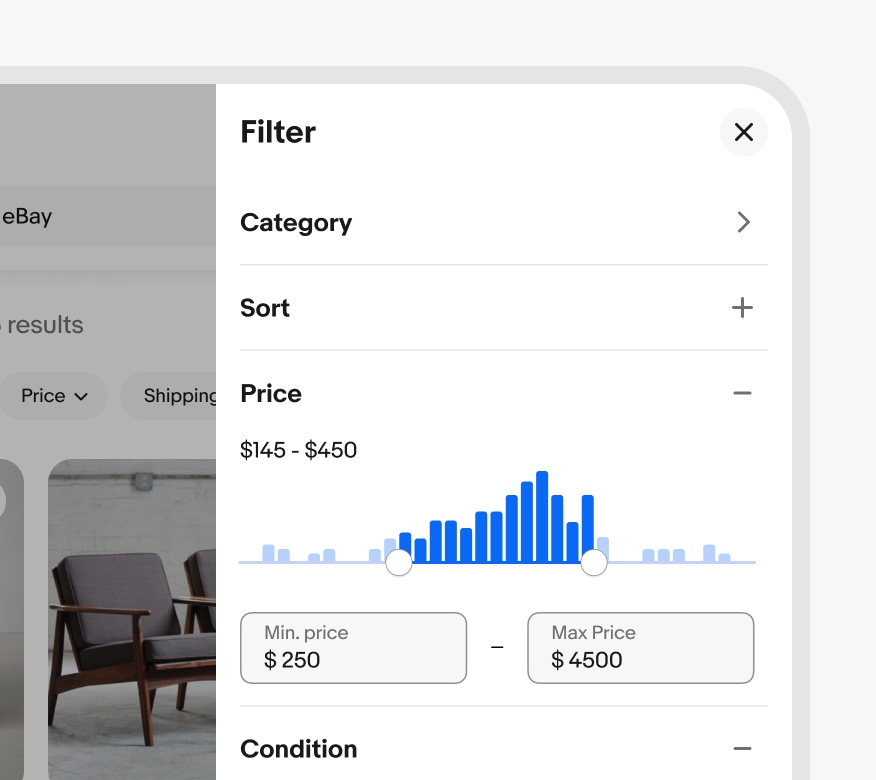
The scrim can be turned off when interaction with the main page is needed, like navigating a map where the panel contains information about a selected location or when the Panel is acting as a reference for content on the main page.

Panels slide in from the right and remain pinned to the right of the screen.

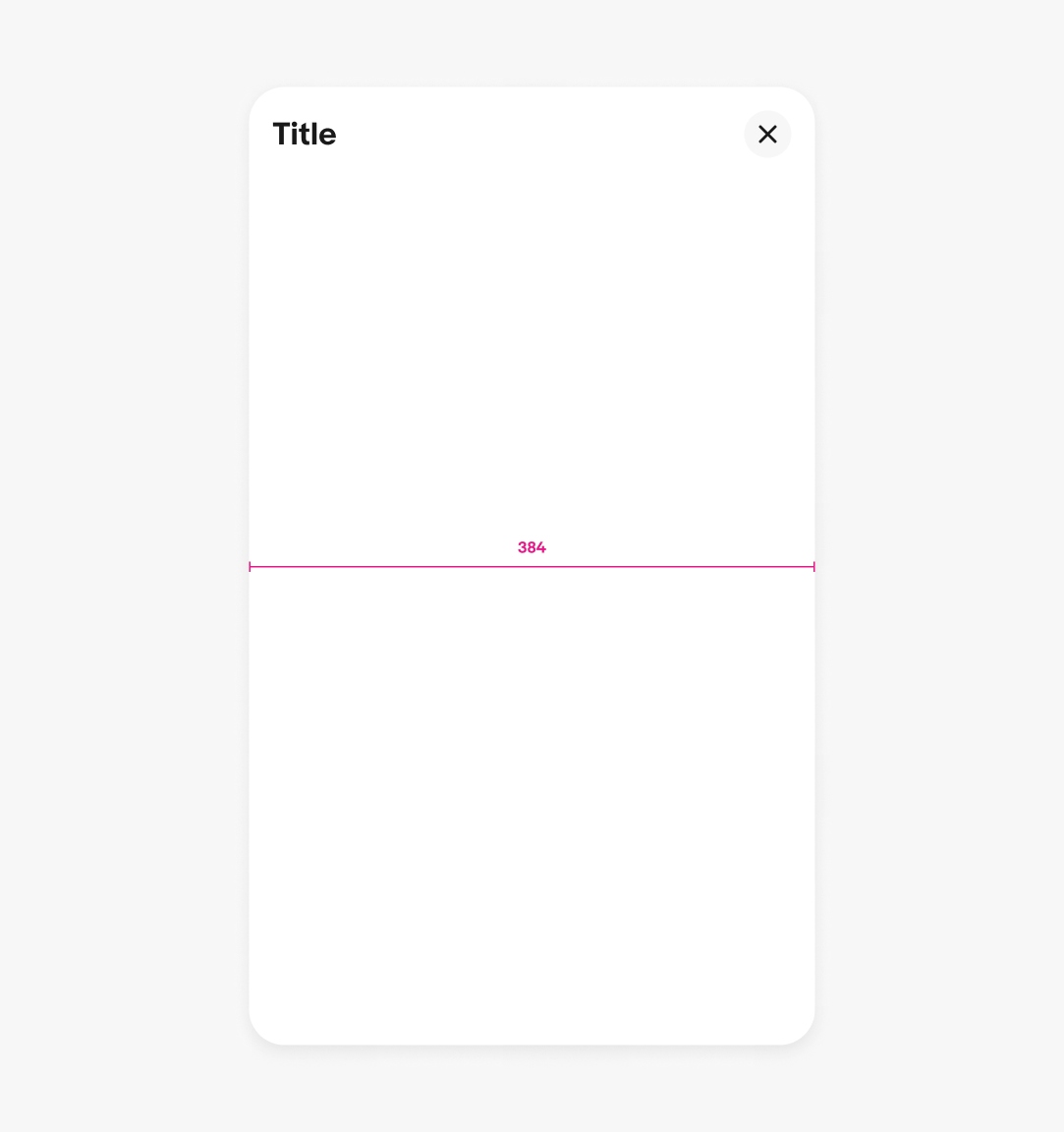
The panel is a fixed width of 384px for screens above 384px width. The panel becomes a fullscreen overlay on screens smaller than 384px.

Panels can be dismissed in various ways:
If the base layer updates asynchronously, any changes made in the panel will be preserved even after it is closed. If the updates need to be submitted before the base layer is updated, dismissing via the scrim, close button, or swipe gesture will cancel any actions taken within the panel.

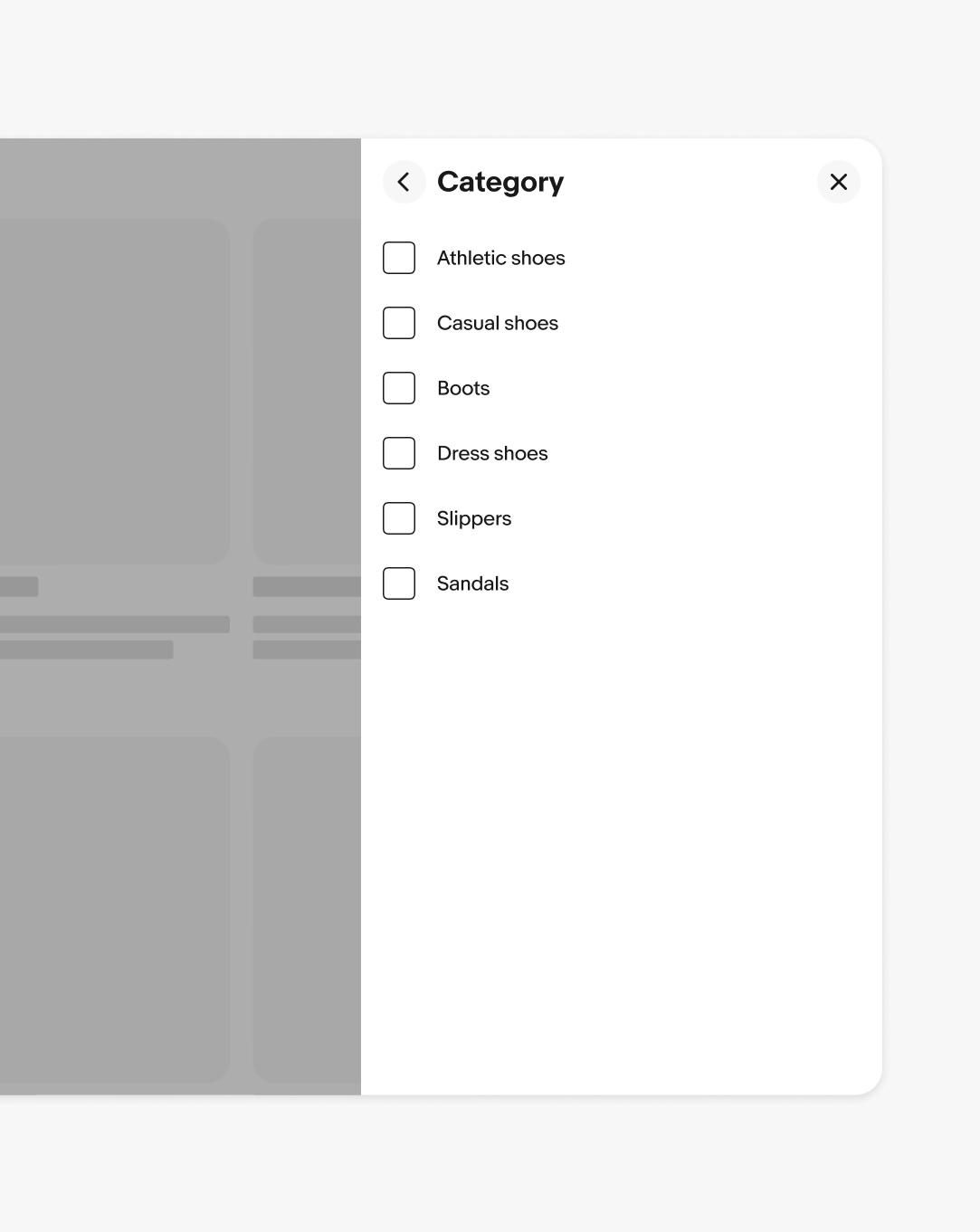
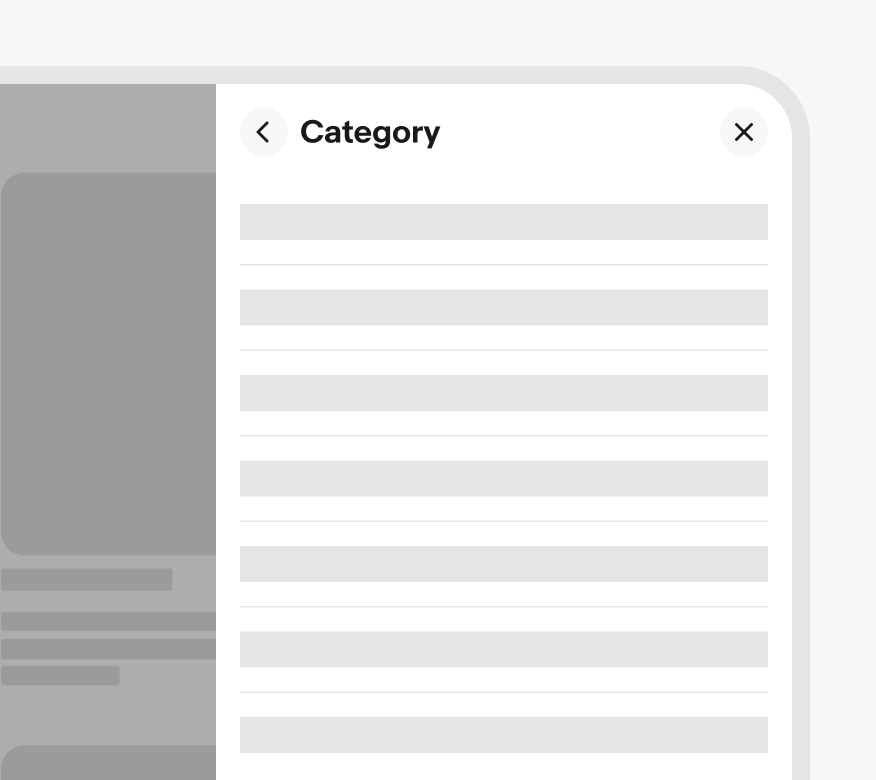
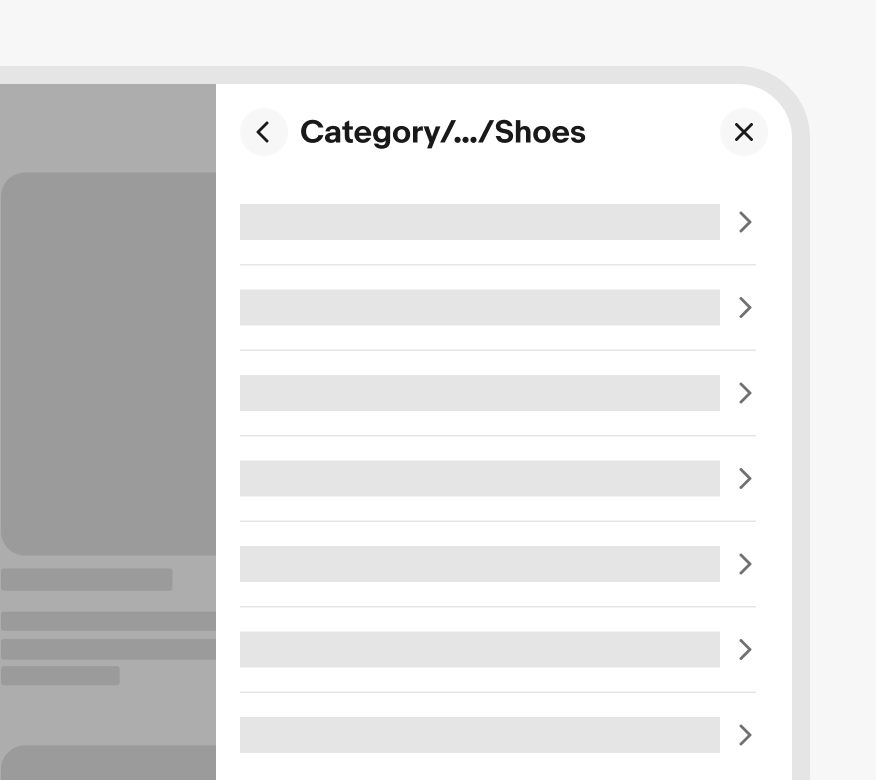
Panels can contain hub-spoke navigation. A back button appears in the leading position of the panel header when viewing a spoke view.
Keep in-panel navigation to a minimum, no more than 2 levels. Opt for accordions and expansions in panels to reduce the need for navigation levels.

Bottom sheets are only used on compact screens. They animate in from the bottom of the screen for ergonomic access to a selection.

Panels are full height inset dialogs aligned to the bottom of the screen on web.

Panels appear from and pin to the right side of the screen. They extend the full height of the parent window.


Modal panel

Non-modal panel

Use one panel per experience.

Avoid launching other modal elements within a panel.

Panels are pinned to the right.

Don’t move panels to the center or left side of the screen.

Do keep navigation within a panel simple and shallow.

Avoid deep navigation within a panel. Link to another browser tab or page if navigation is likely to go beyond 3 levels.

Do use actions that complete the primary task and close the panel. Secondary actions should support the completion of the primary task.

Don’t use actions in the footer as a close affordance. In this case, omit the footer and rely on the persistent close affordance in the top right.