Dropdown
Dropdown fields allow for selection of a value within a predetermined dataset.
- CSS
- Marko
- React

Performant
Forms allow users to complete fields effortlessly.
Accessible
Anyone, no matter their abilities, can complete forms.
Dynamic
Forms provide dynamic feedback so users can correct errors quickly and confidently.

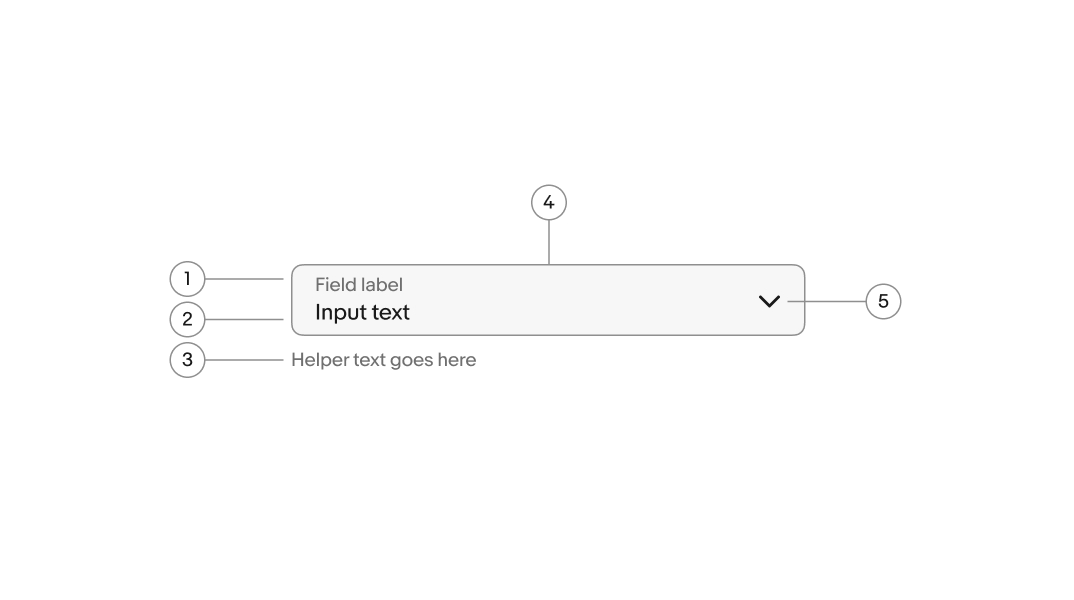
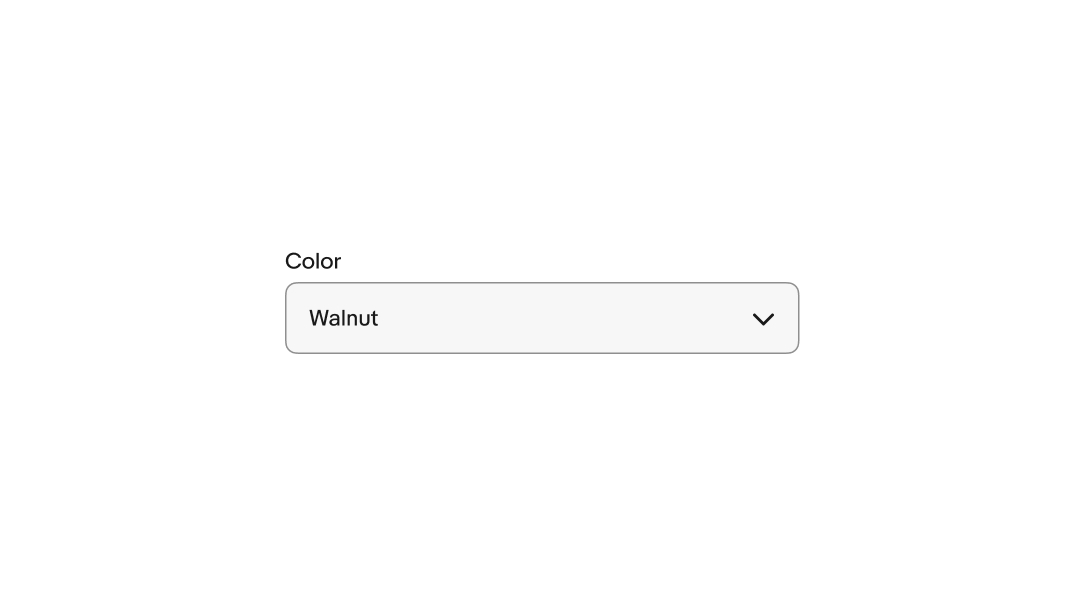
- Label
- Value
- Helper text
- Container
- Icon
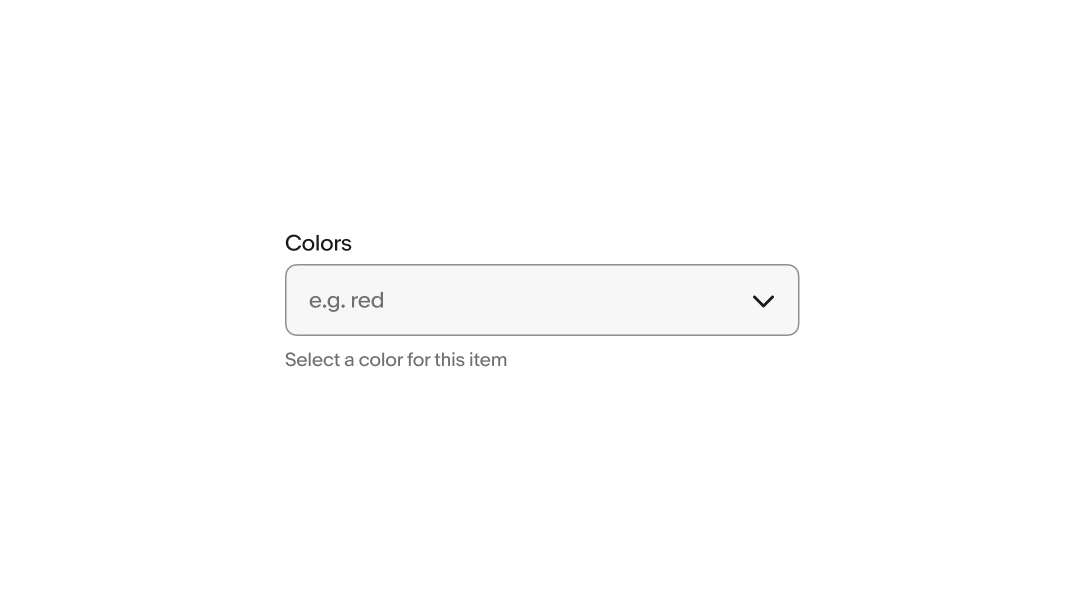
Labels
Labels are required for all form fields. Labels succinctly describe the field’s purpose and expected input value.

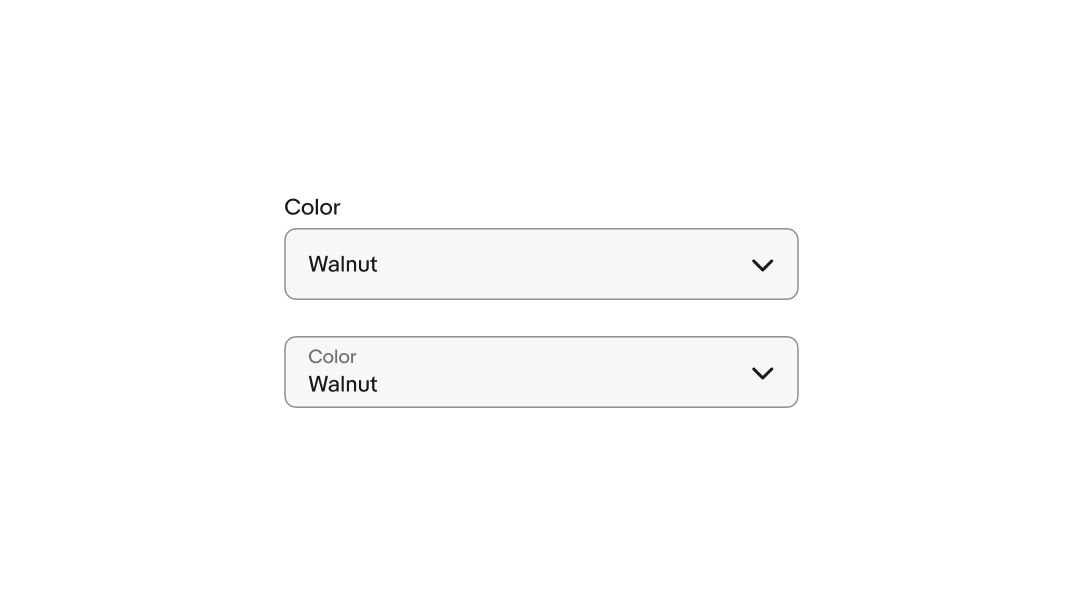
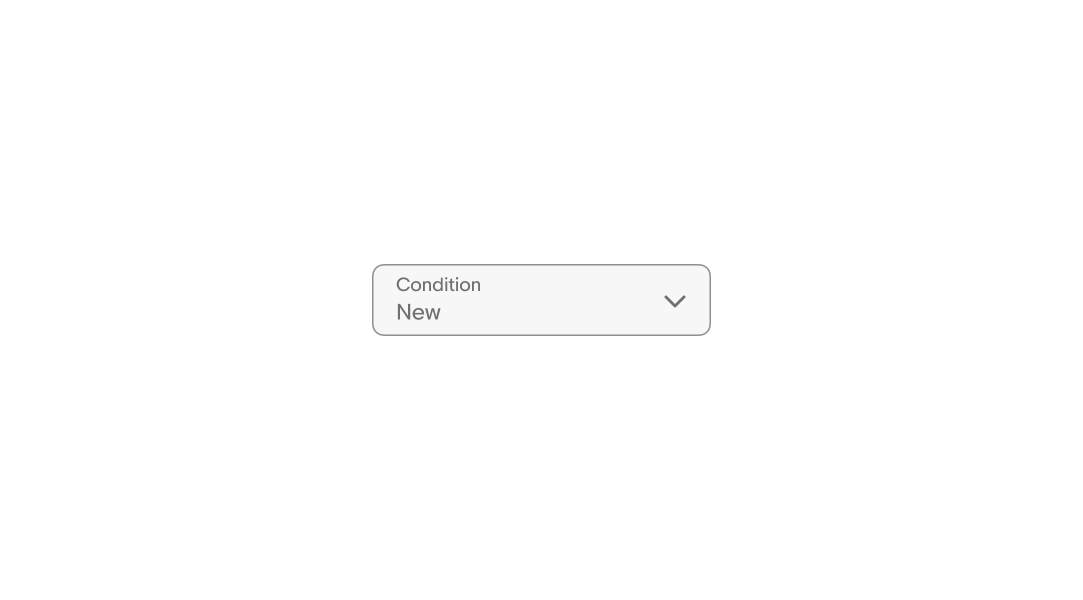
Layout
Input dropdowns have multiple layout options.
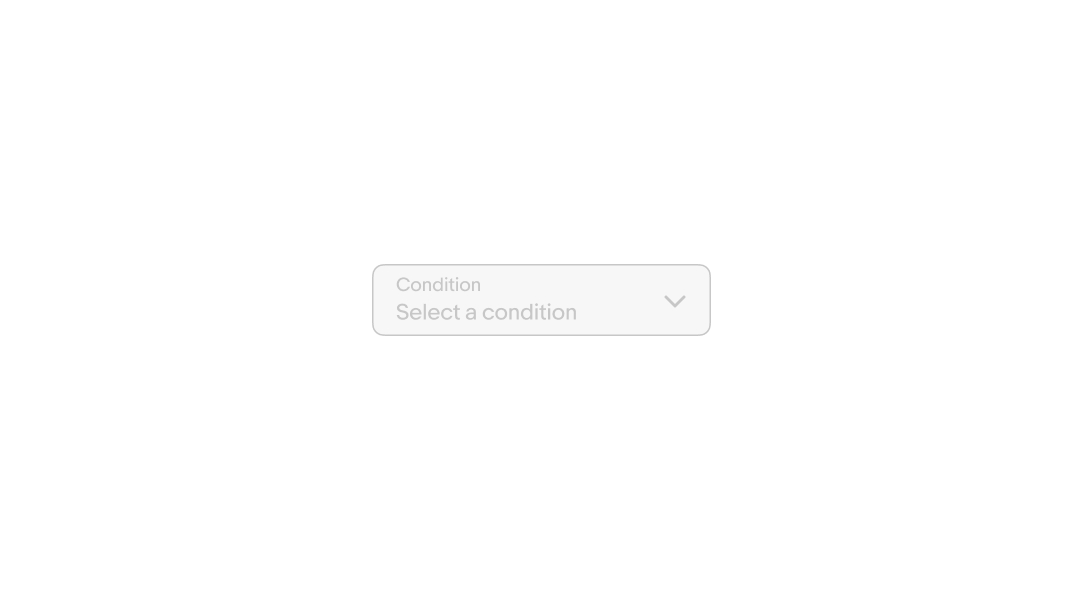
- Stacked: The field’s label is outside and above the field.
- Floating: The label is inside the text box and animates upward on focus to make room for the input value.

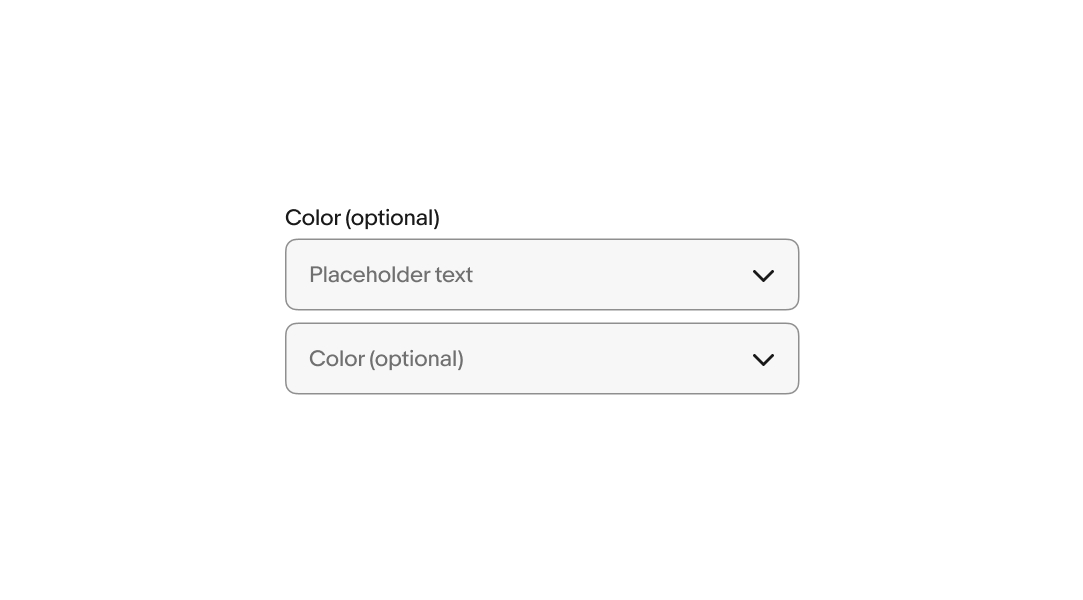
Required/Optional fields
Use an asterisk to indicate a field is required. Display the word “optional” in parentheses next to the field label if the field isn’t required.
If most fields are required, only indicate the optional fields. If most fields are optional, only indicate the required fields.

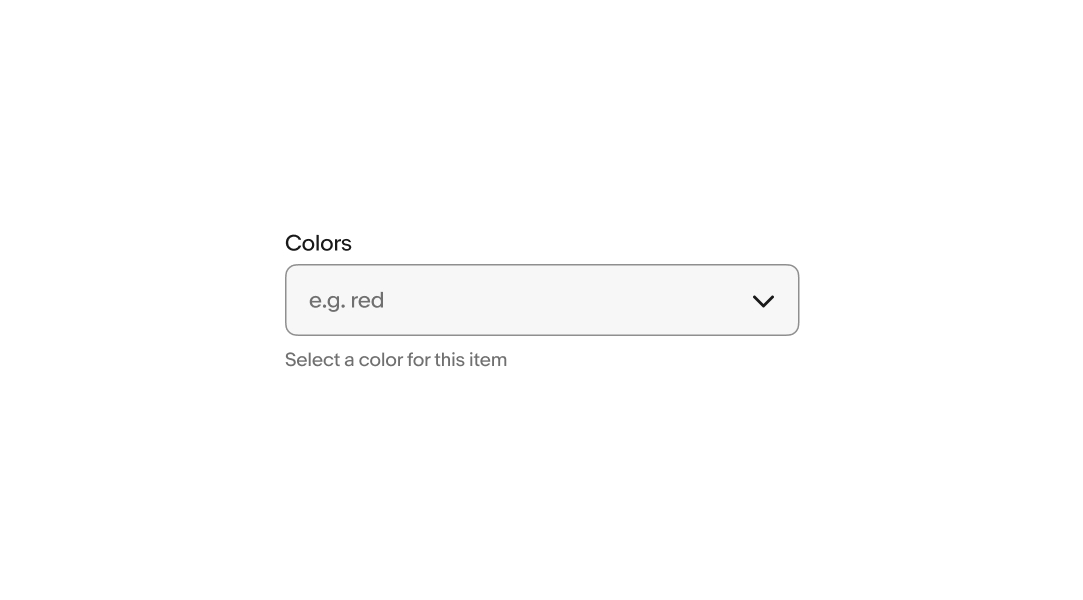
Placeholder content
Placeholder text, or “ghost text”, is visible until a character is entered or a value is selected.
Because the placeholder text disappears, putting instructions or requirements as placeholder text is not accessible. Helper text is the preferred method to convey this information.

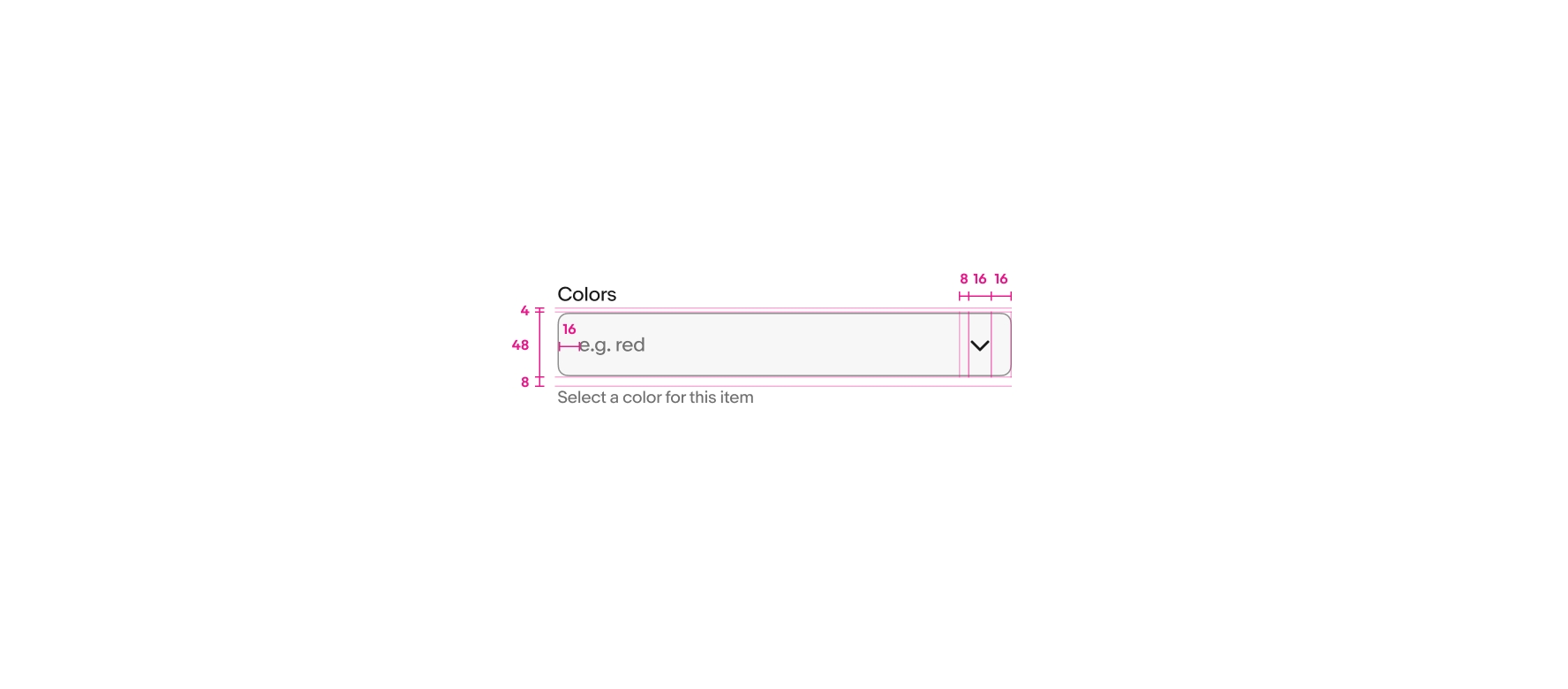
Helper text
Helper text is placed below the field and informs the user of any requirements or disclaimers. Helper text can be shown persistently or on focus.

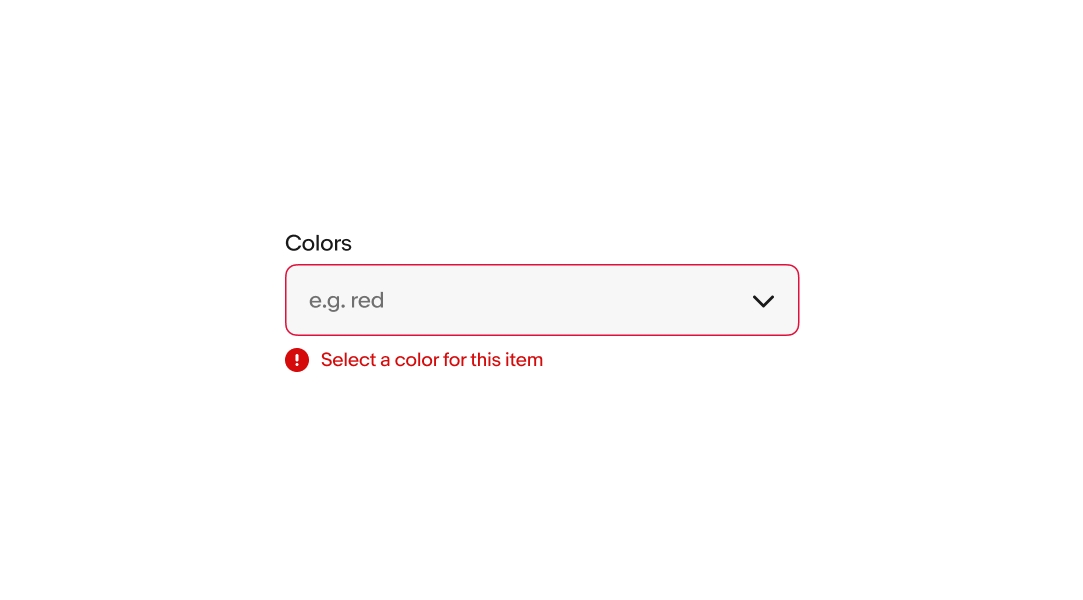
Error messages
When a field fails validation, the helper text produces an error message to help the user successfully fulfill the input requirements. Error messages are concise and direct, and replace any previously visible helper text. An error icon is prepended to the helper text to enhance discoverability.

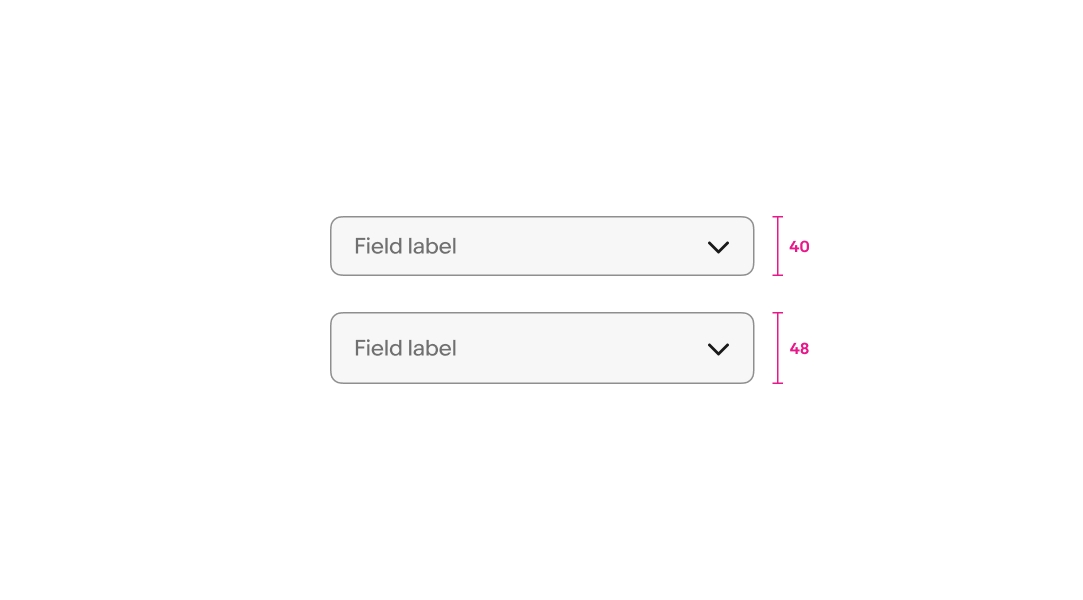
Size
There are two sizes available: 40px and 48px. These match our button sizes to account for situations where they are inline together. Avoid mixing different sizes in a single form.

Read-only
Users cannot focus on or change read-only fields. Their input is derived from other parts of the UI and is intended to be viewable for reference. The input is submitted with the form.

Disabled
Users cannot focus on or change disabled fields. Their availability depends on certain requirements. No value will be submitted from disabled fields.

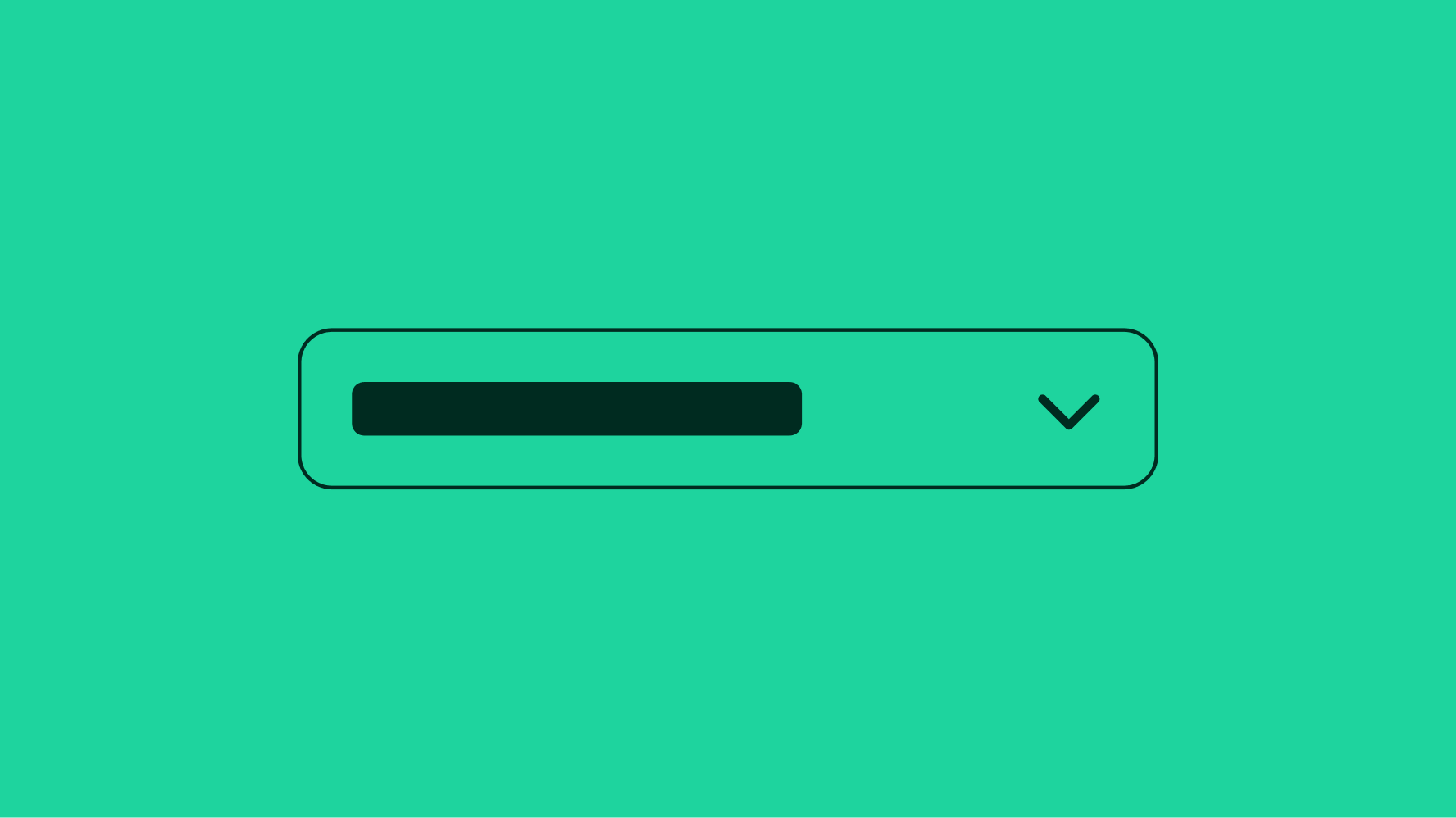
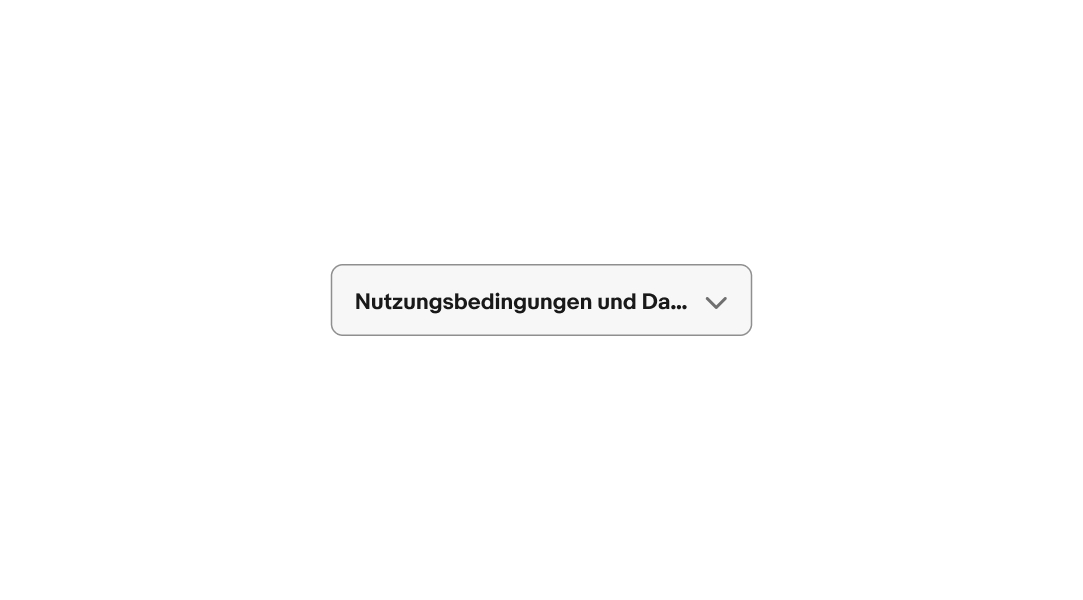
Overflow
Content that extends beyond the width of the field is truncated before the icon.

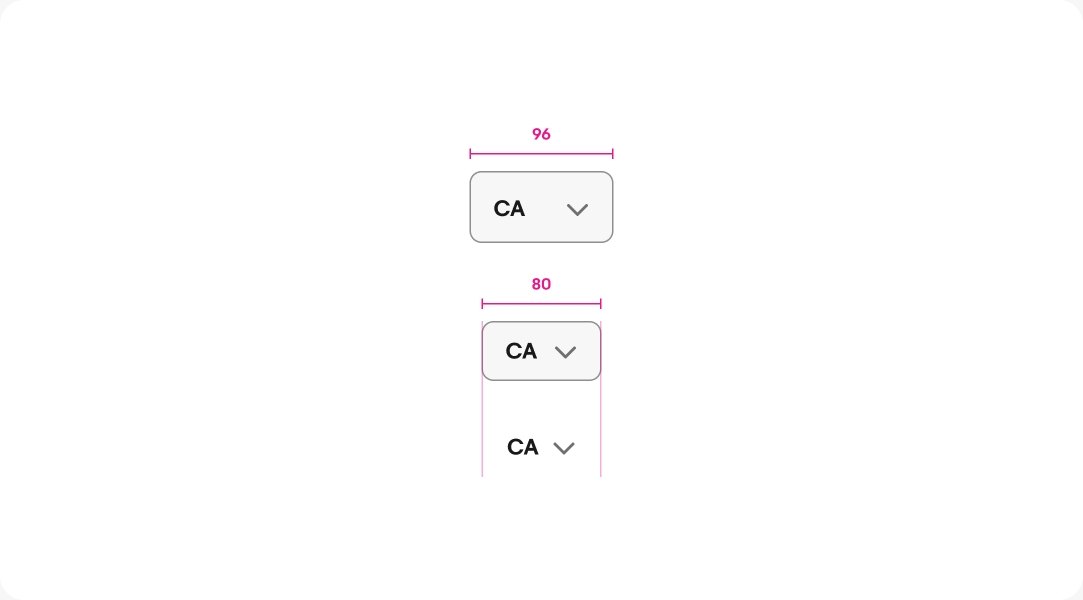
Min width
Bordered dropdowns have a minimum width of 2x their height. Borderless dropdowns do not have a minimum width since they hug their contents.

Max width
Dropdown buttons and menus have a max width of 280px.

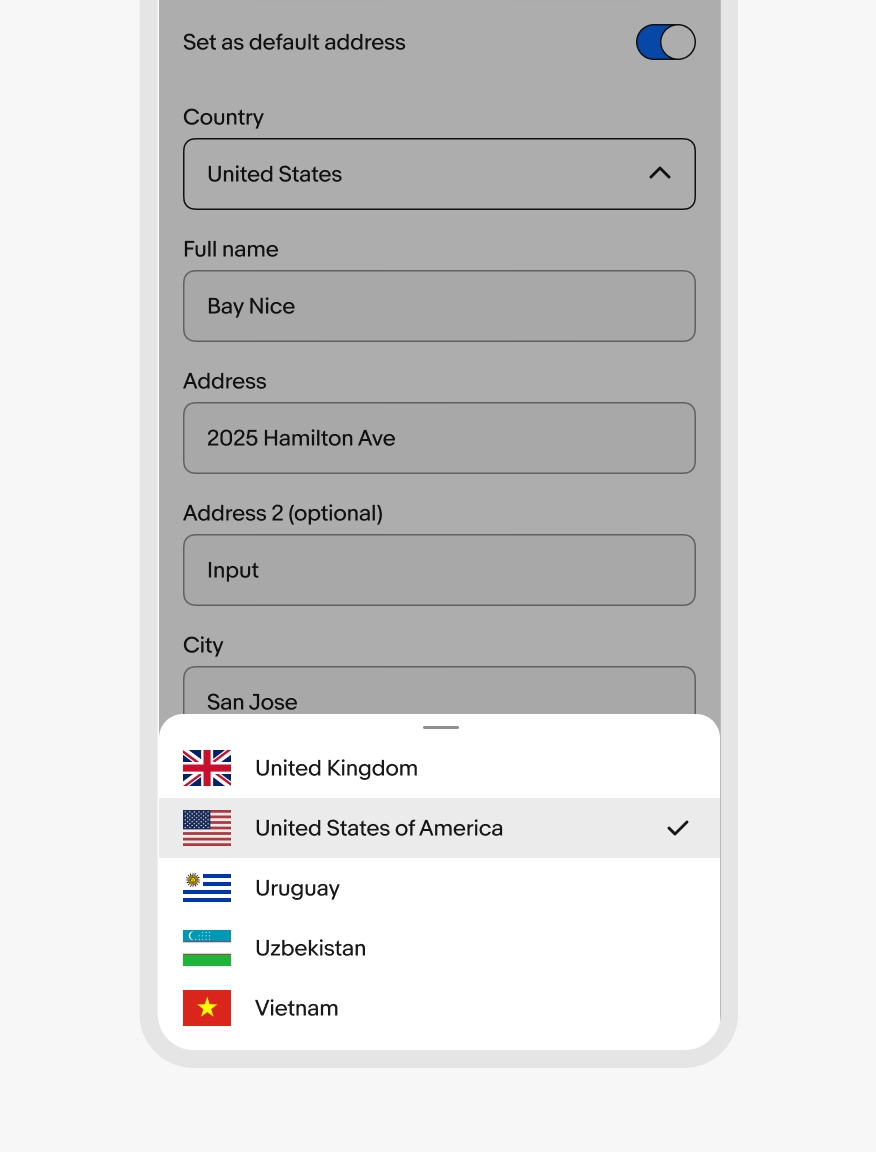
Small
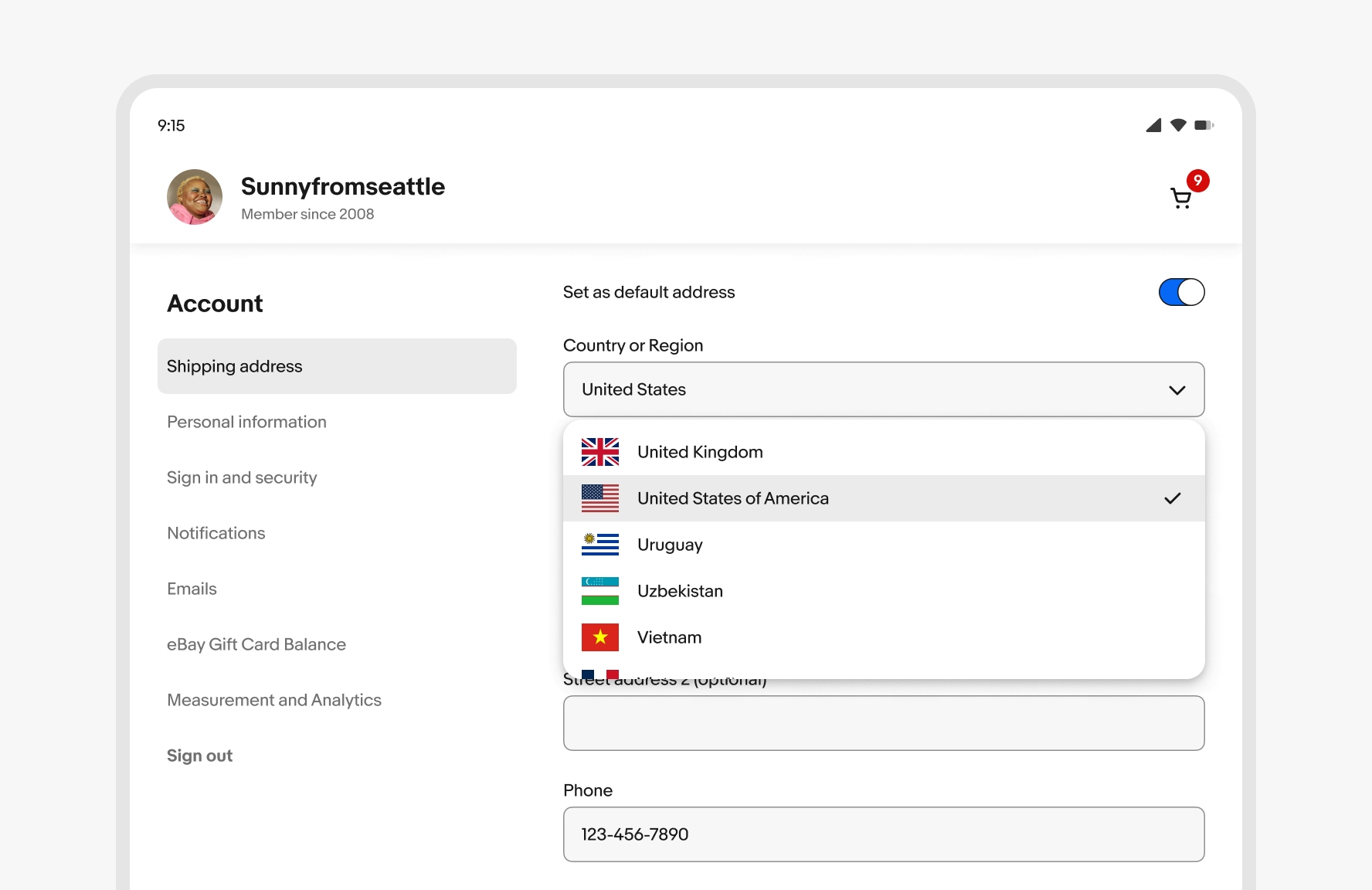
Dropdown input fields launch a sheet or a popover menu depending on the platform.

Native
Native apps launch a sheet or fullscreen modal when interacting with the dropdown field. The choice between the modal size is determined by the size and complexity of the list.

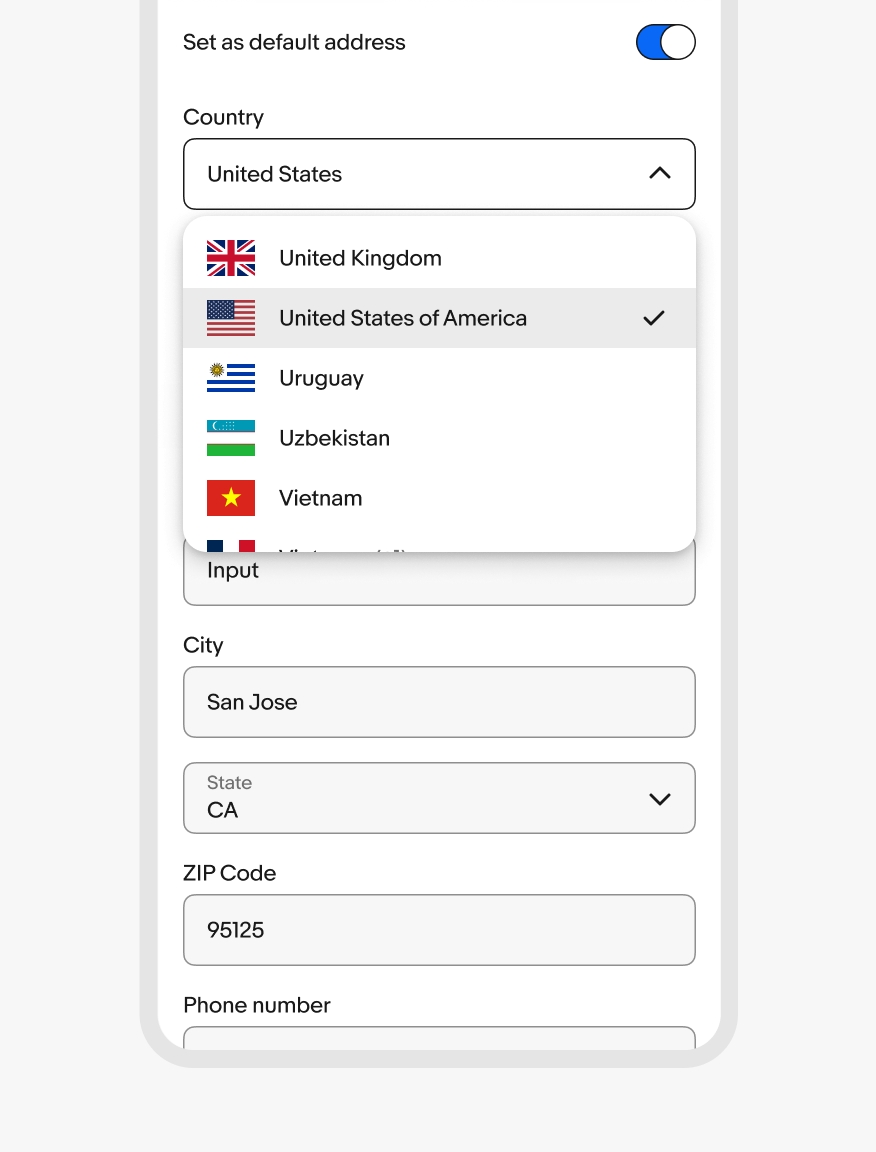
Web
Small screens on web disclose a list in a popover menu.
Medium and large
Dropdown input fields disclose a list in a popover menu on medium and large screens across all platforms.