Accordion
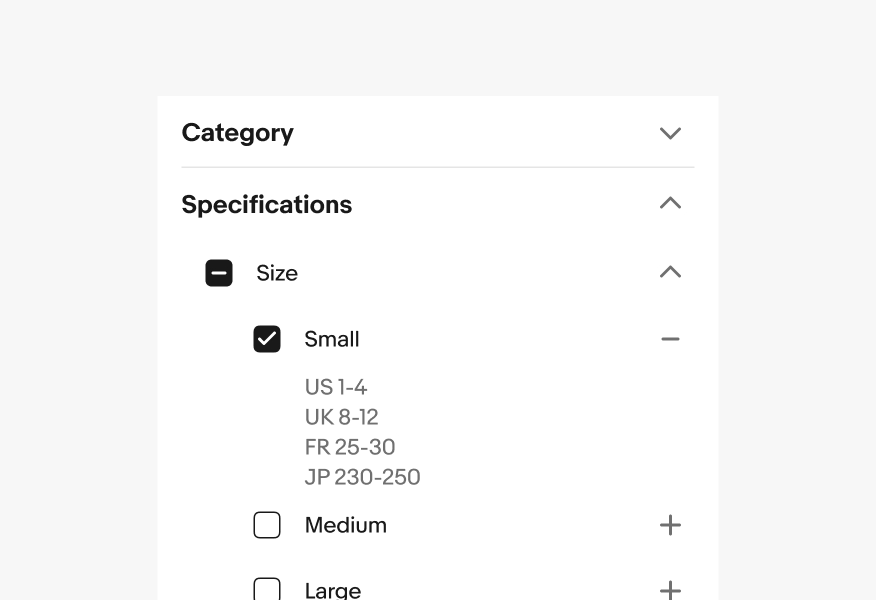
An accordion is a tool used to hide and reveal content as part of progressive disclosure. Tapping the icon button on each accordion row will expand or collapse the content.
- CSS
- Marko
- React

Progressive
Accordions reduce visual complexity and information density.
Empower
Users decide what information they want to see and when.
On-demand
Revealing and hiding information is a single tap away.

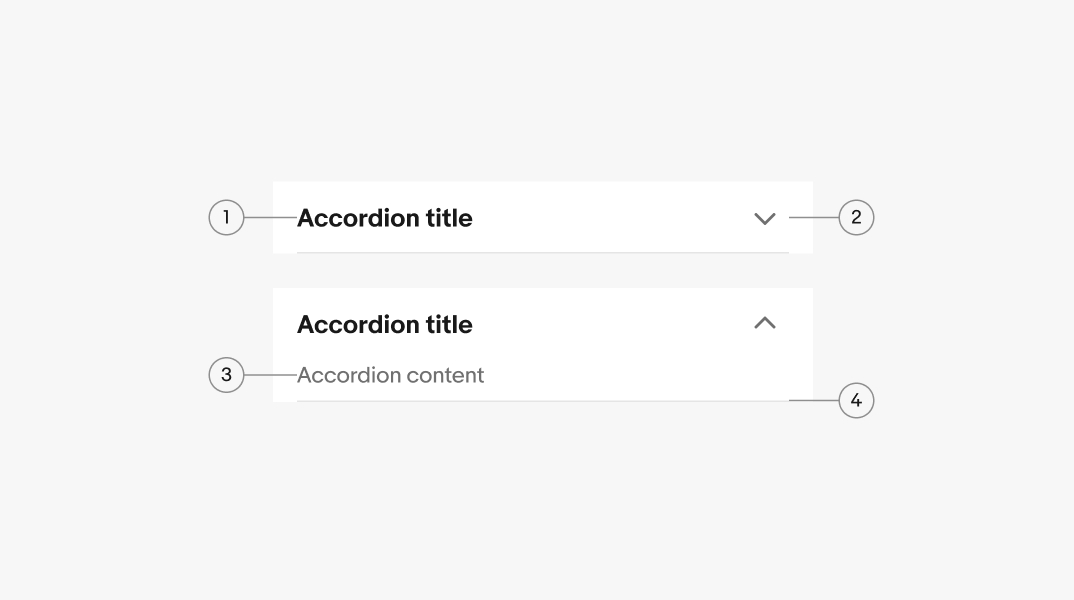
- Title
- Icon button
- Content
- Divider
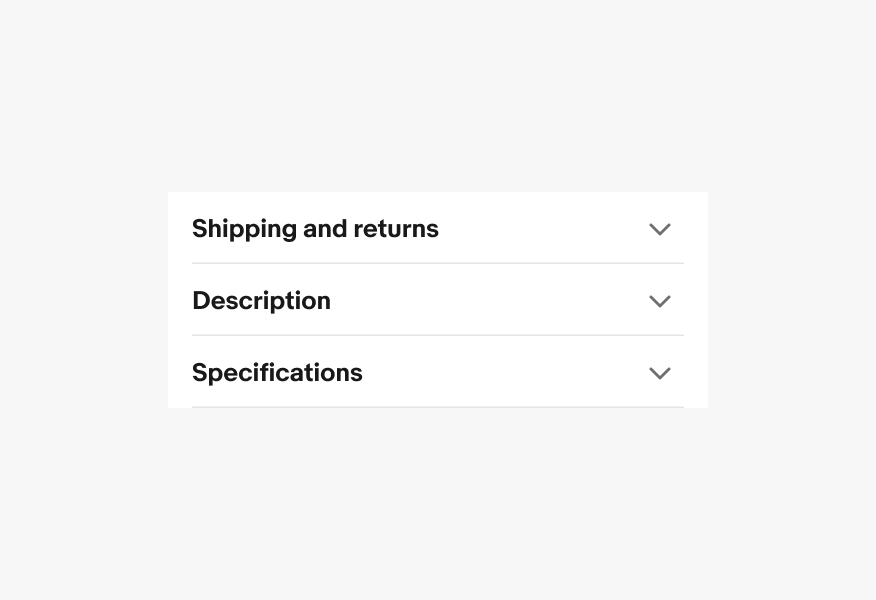
Title
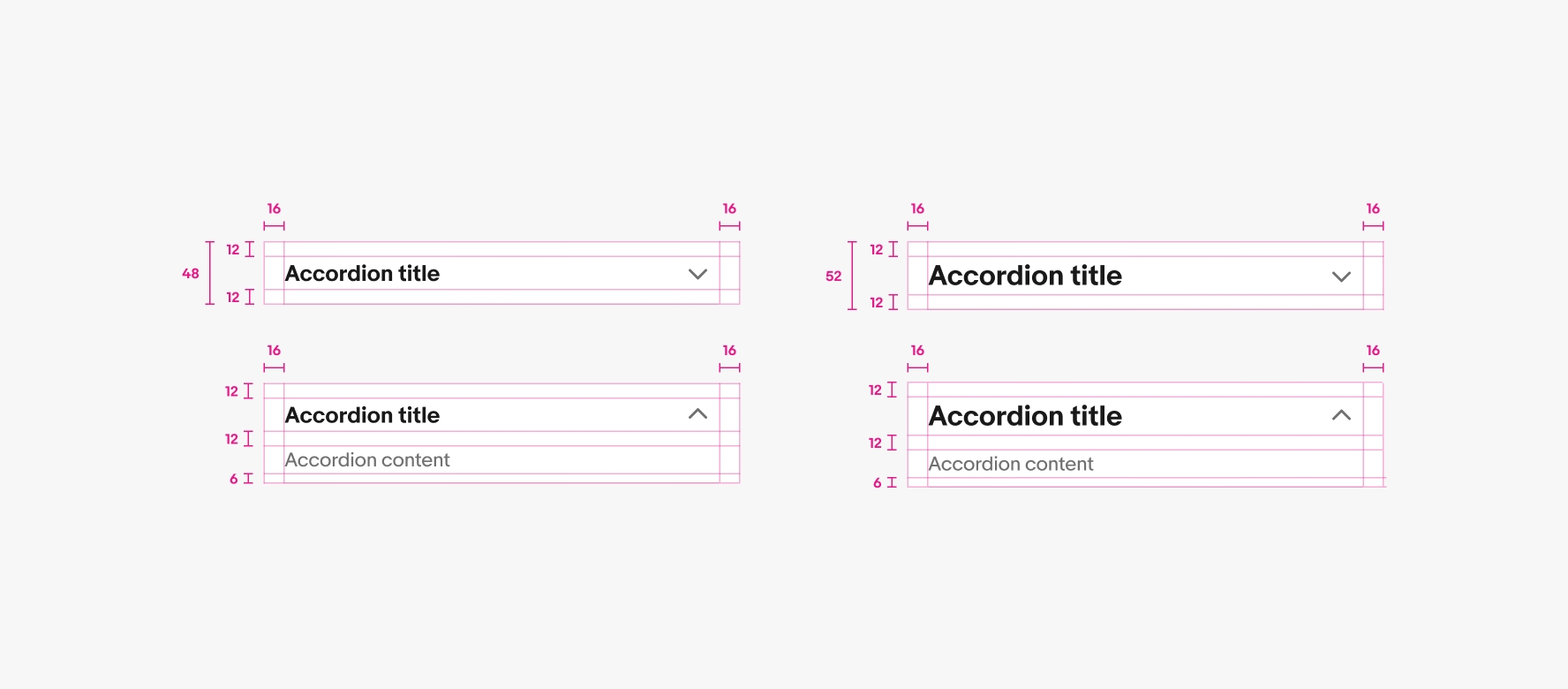
The title describes the content the row can reveal. Titles are configurable to small (default) or large size. Titles can wrap to multiple lines if needed, but it’s best to keep them concise.

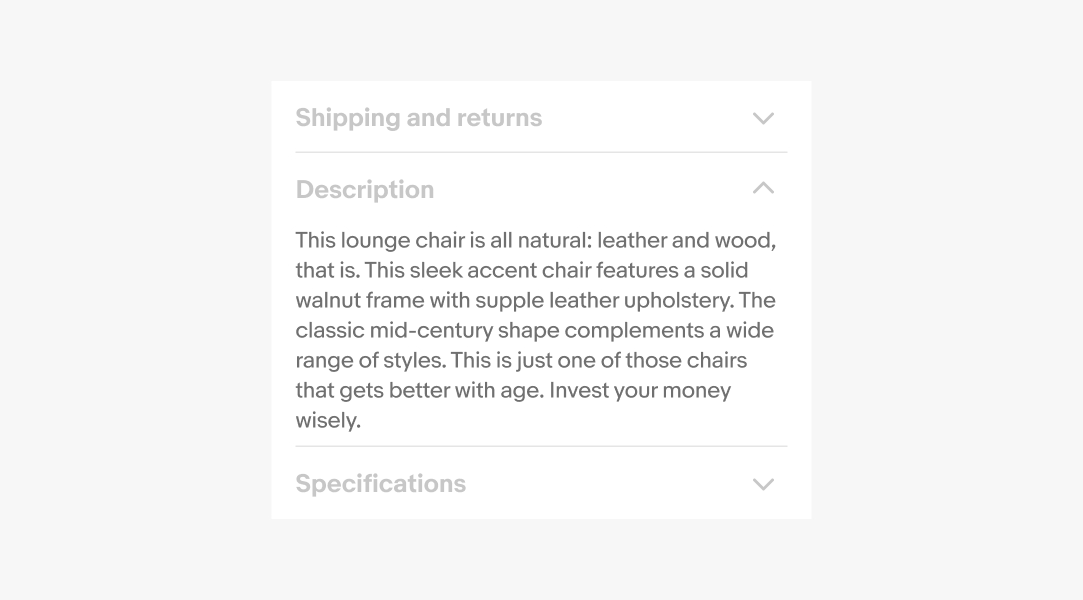
Content
The content area of an accordion row can include text, images, or other components. The accordion height will flex to fit various types of content. For paragraph text, keep the line length between 40–75 characters (counting both letters and spaces).

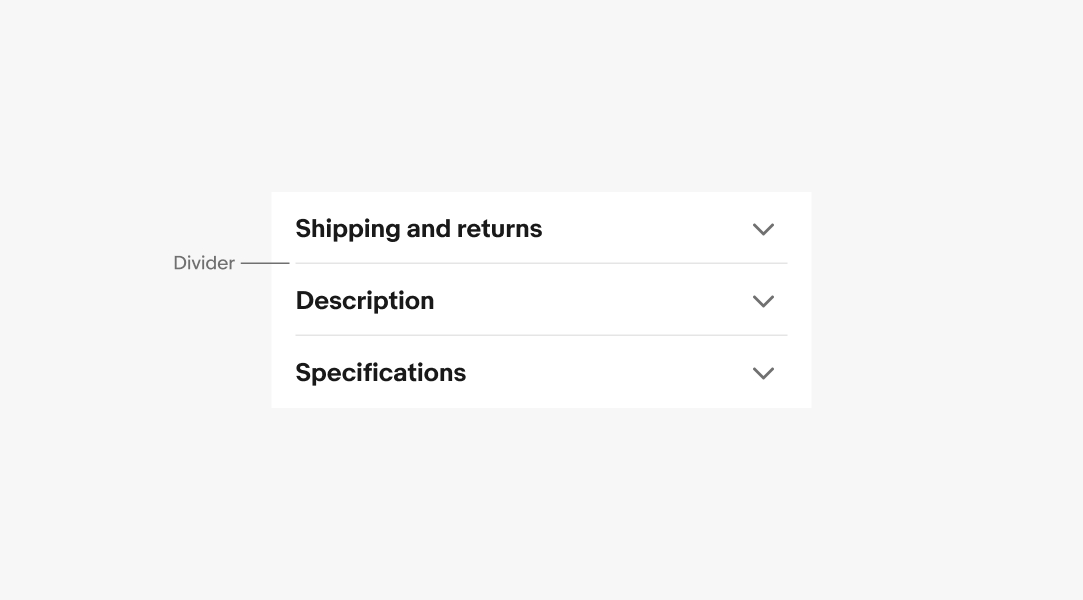
Divider
Dividers are shown between accordion rows to aid visual clarity.

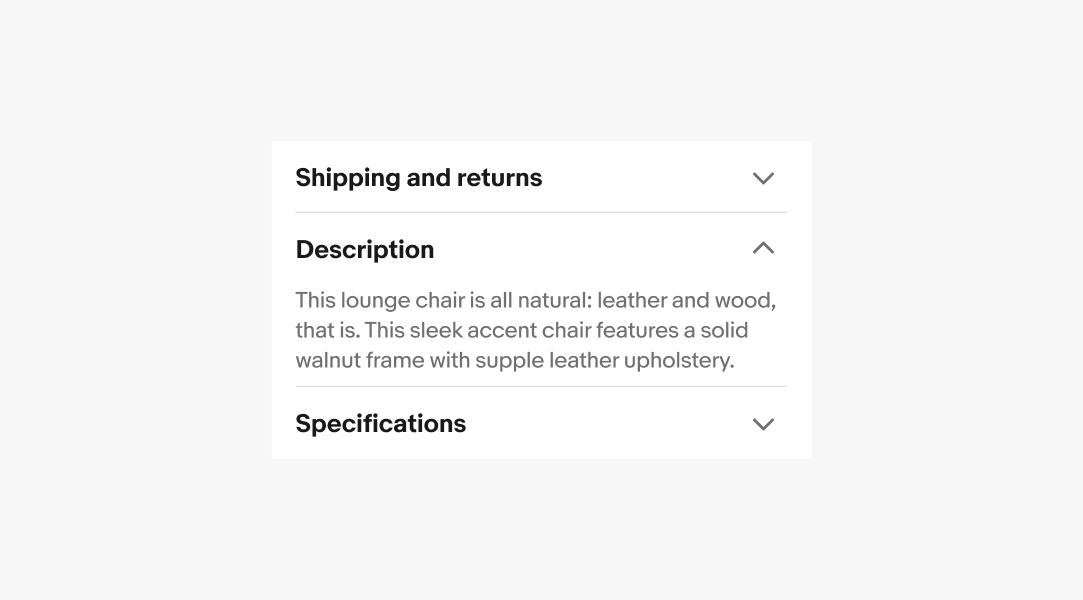
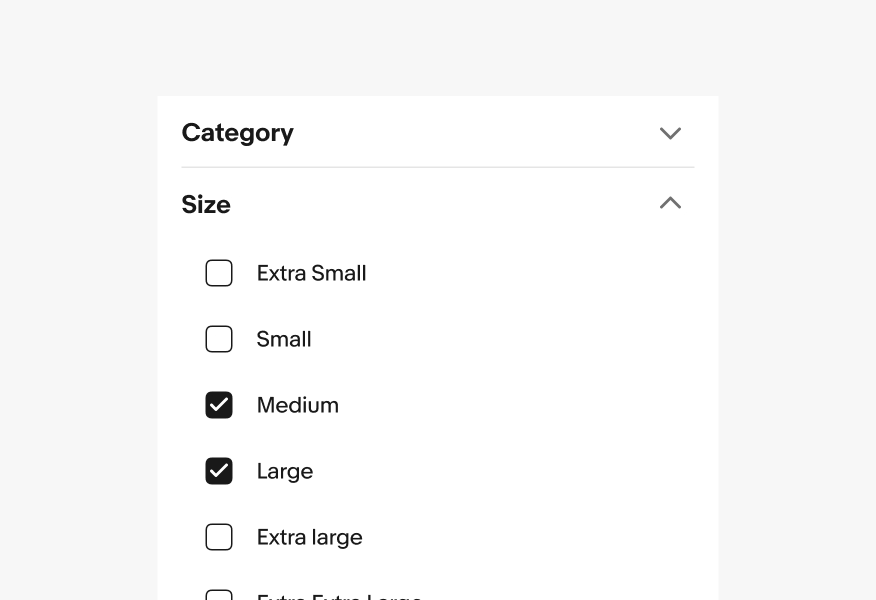
Expand/Collapse
Selecting any part of the row, including the title or icon button, will expand or collapse the individual row. The icon adjusts to indicate the closed or open state of each row. Rows remain open until closed manually unless auto-collapsing is configured. See motion specs.
Note: Accordions require two or more rows. If only one row is needed, consider the expansion component.

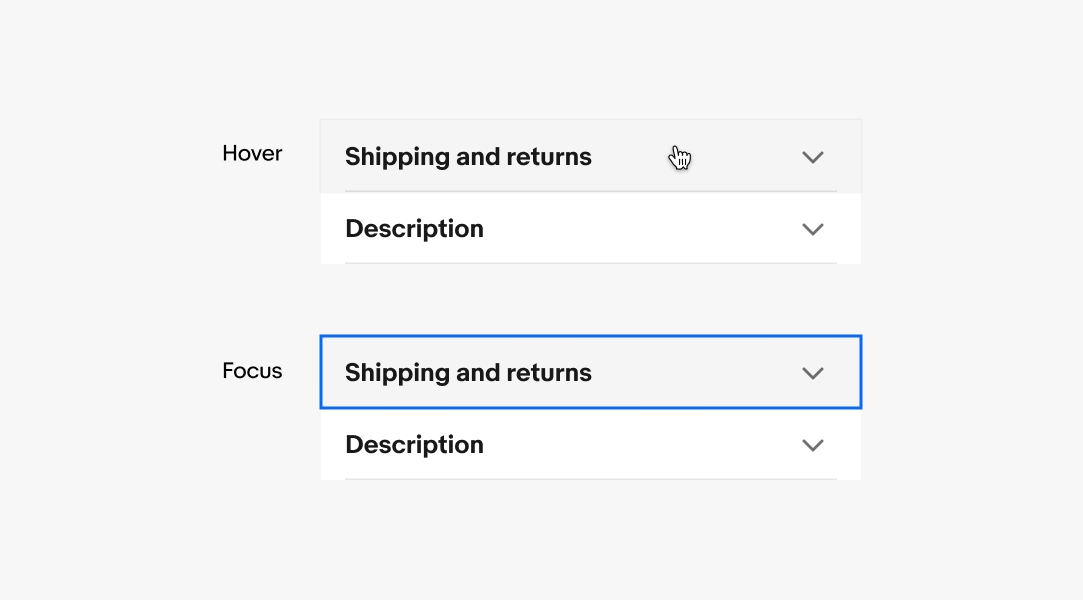
Layer states
Hover and focus states are applied to each title row. See Interaction states for more details on layer state styling.

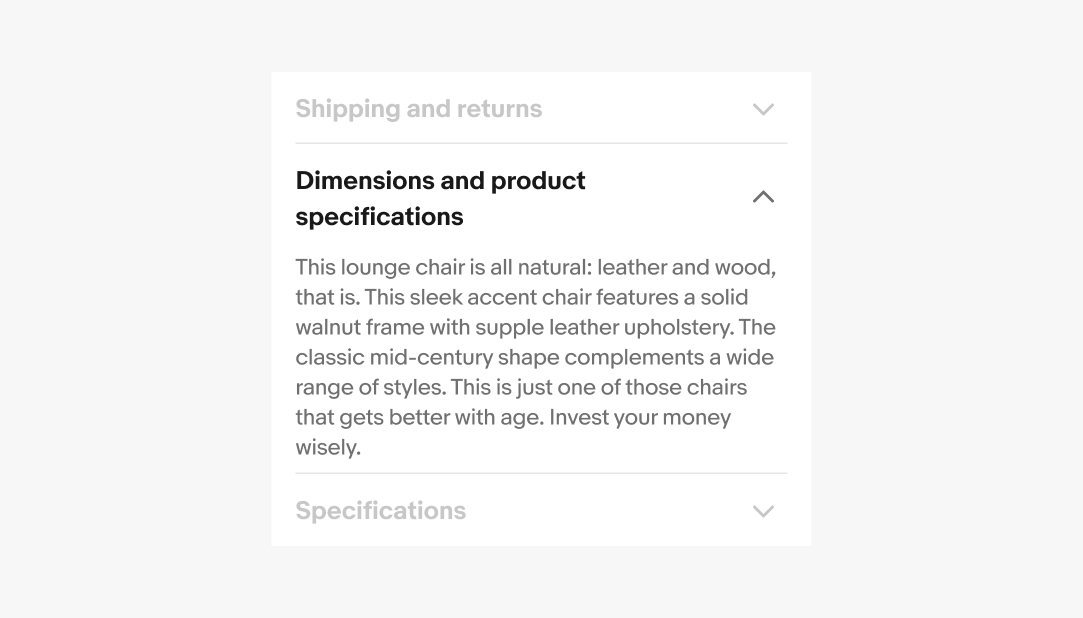
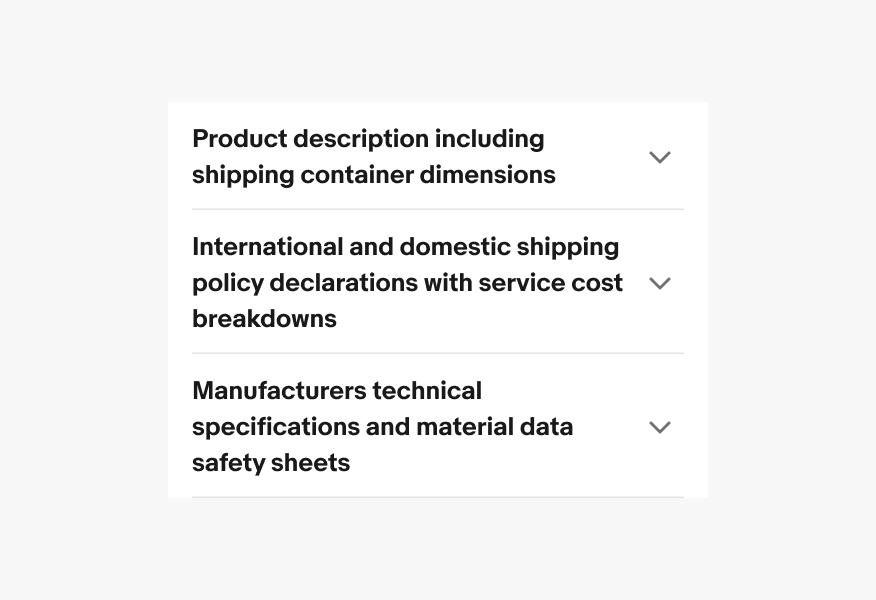
Text overflow
Accordions use a flexible layout so that titles and text content will wrap to multiple lines without limits or truncation.

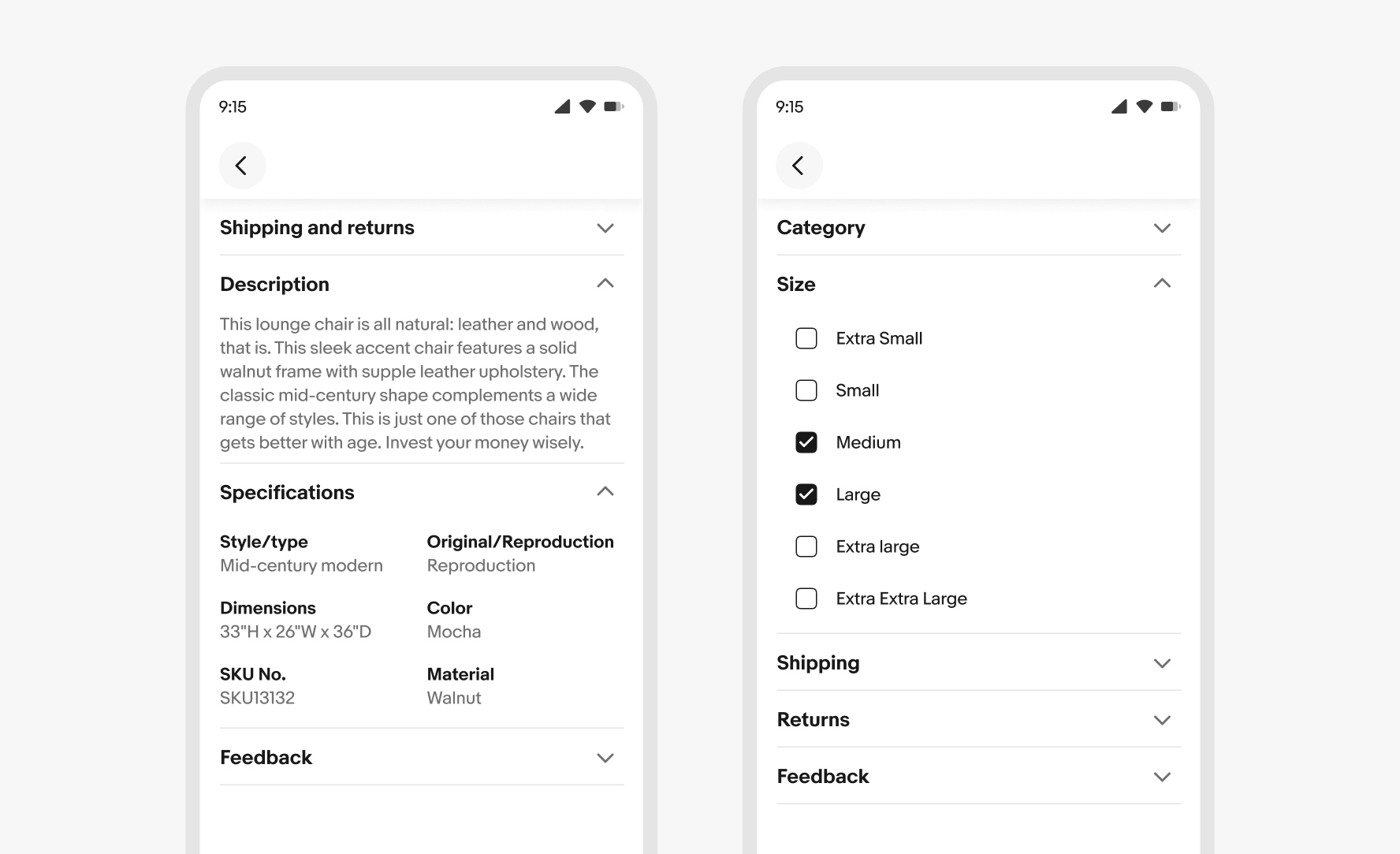
Small
Accordions fill the entire width of the content area on small screens up to a max of 480px.

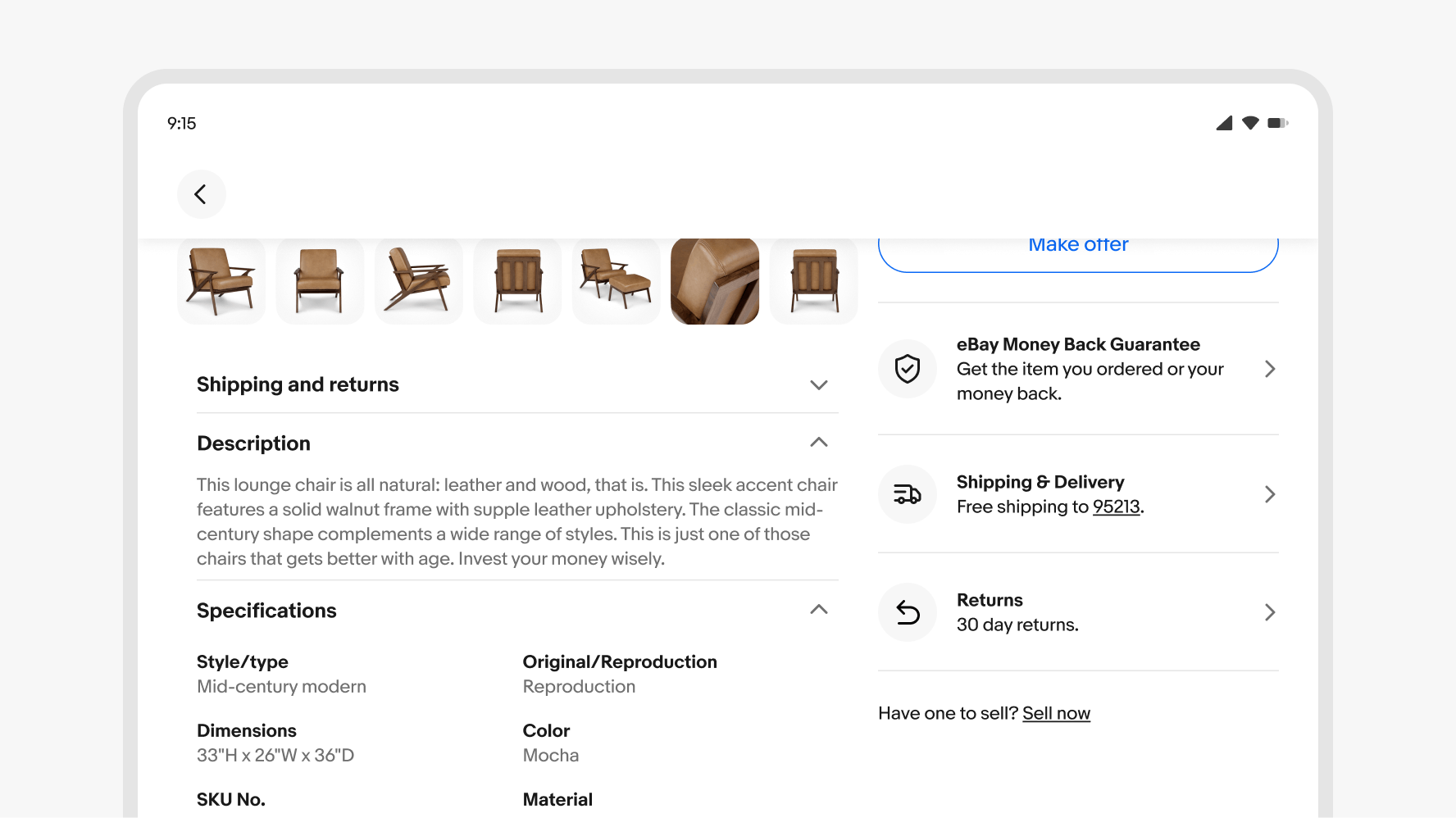
Large
Accordions fill the width of the parent containers on large screens.

Full-width
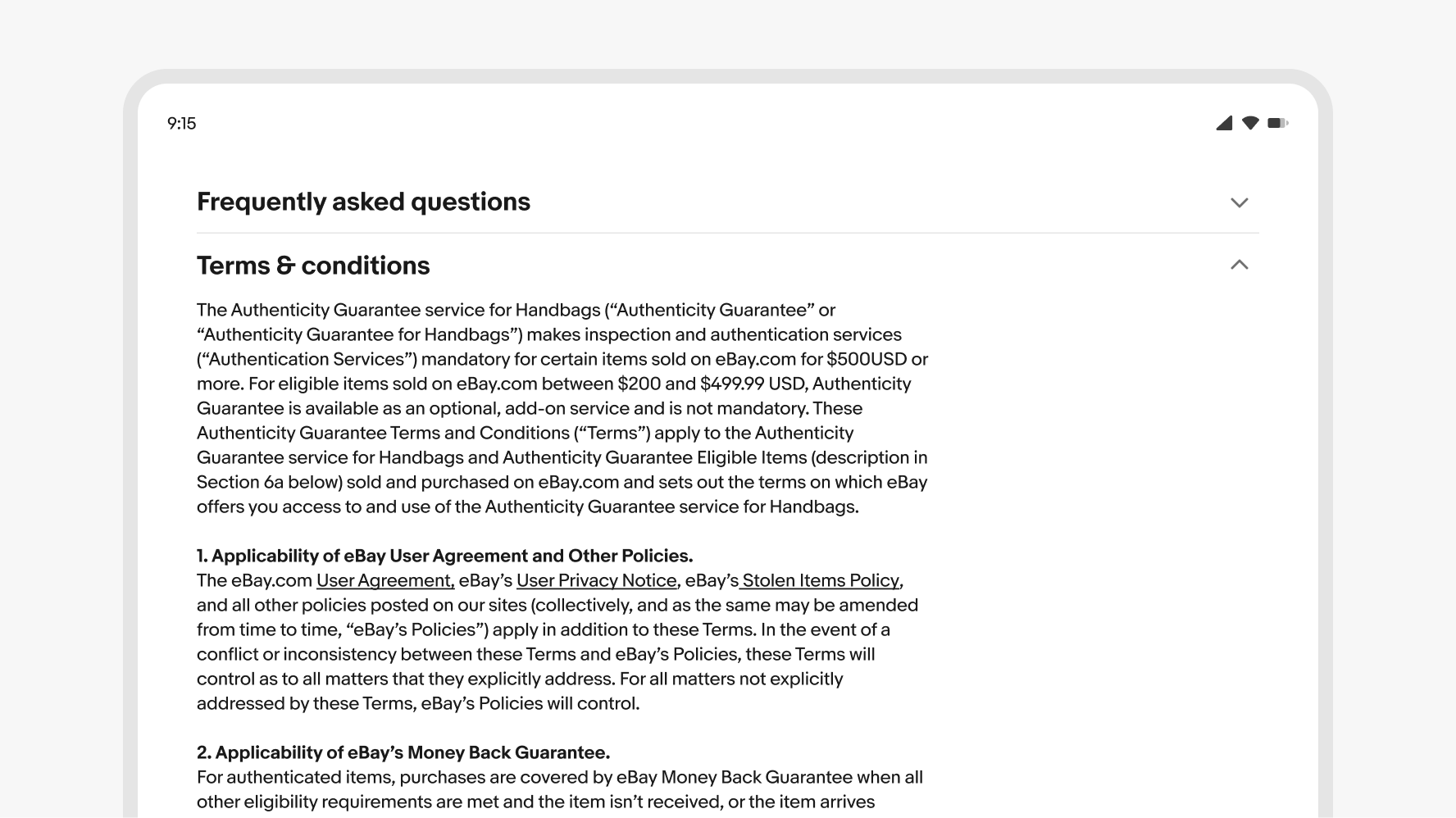
Text-heavy examples like a marketing or FAQ page can use accordions that fill the content area with larger title text sizes.

Button title
Keep the title short and concise. Only add additional qualifiers if it’s necessary to clarify the expected content.

Don’t use long or wordy titles. Extra long titles can negatively affect the overall hierarchy.

Sub sections
Use clear sub sections inside of accordion rows.

Don’t nest accordions or use complex layering.