Skeleton loader
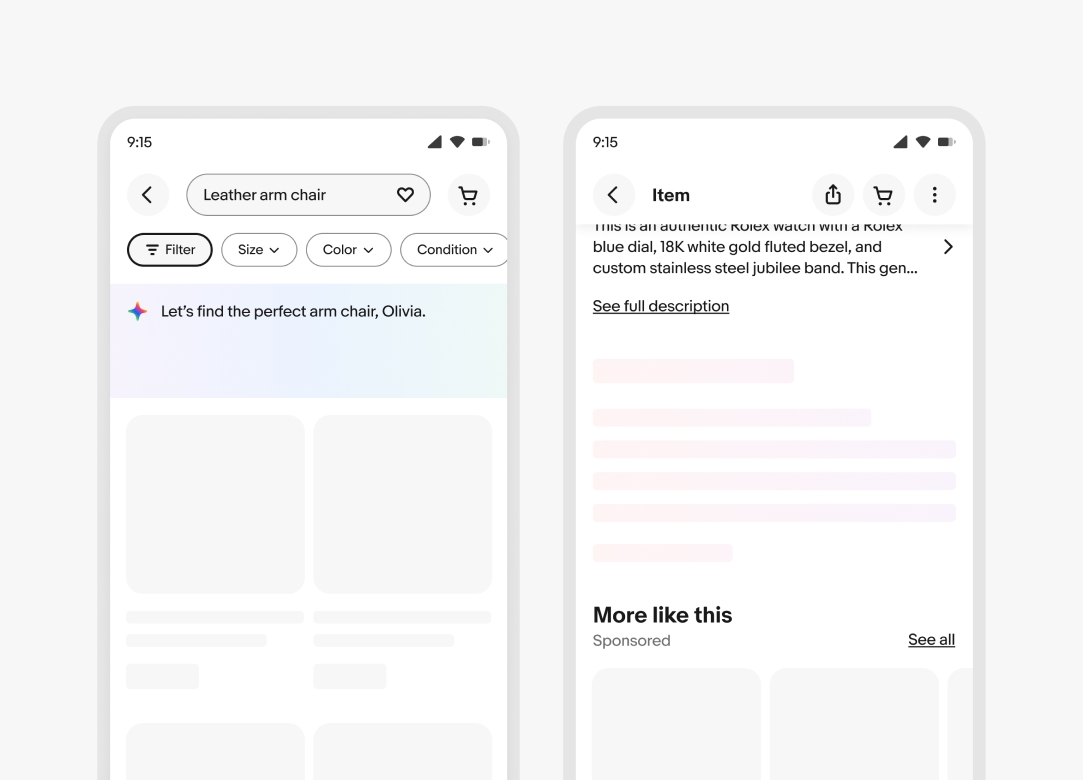
A skeleton is a graphical placeholder, reserving physical space in the page for content in cases where a service or action may be slow to resolve. A skeleton can be considered as an alternative to the progress spinner in many situations.
- CSS
- Marko
- React

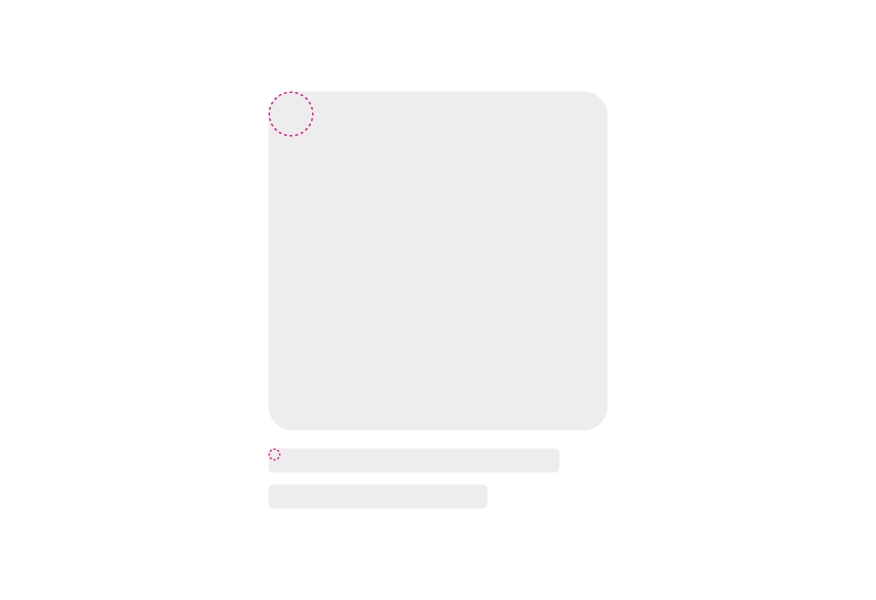
Lightweight
Skeleton states are simple tools that portray that content is still being loaded—helping reduce user uncertainty.
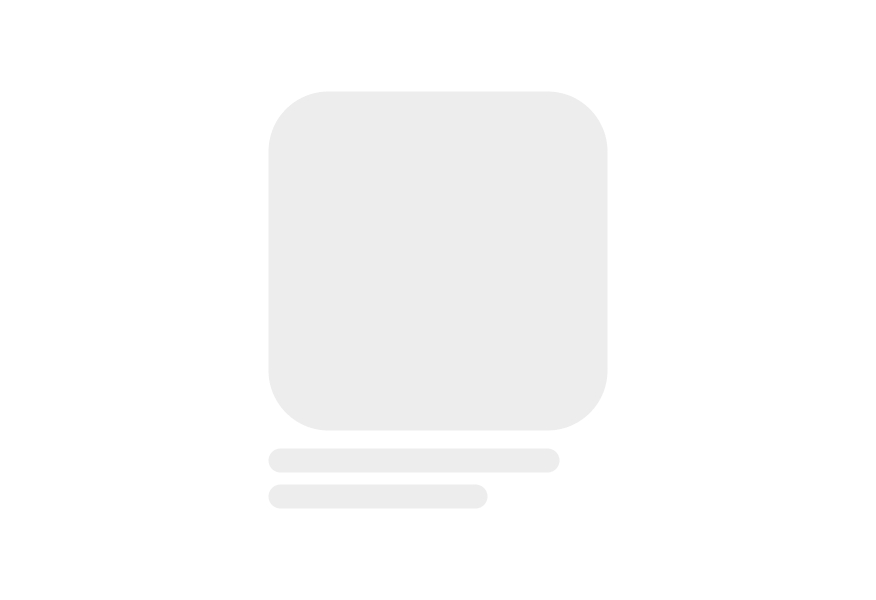
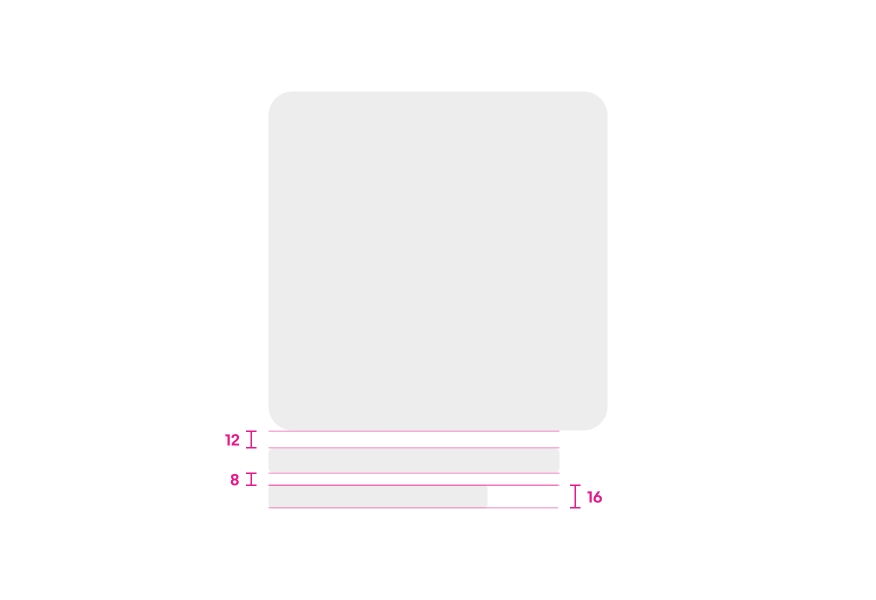
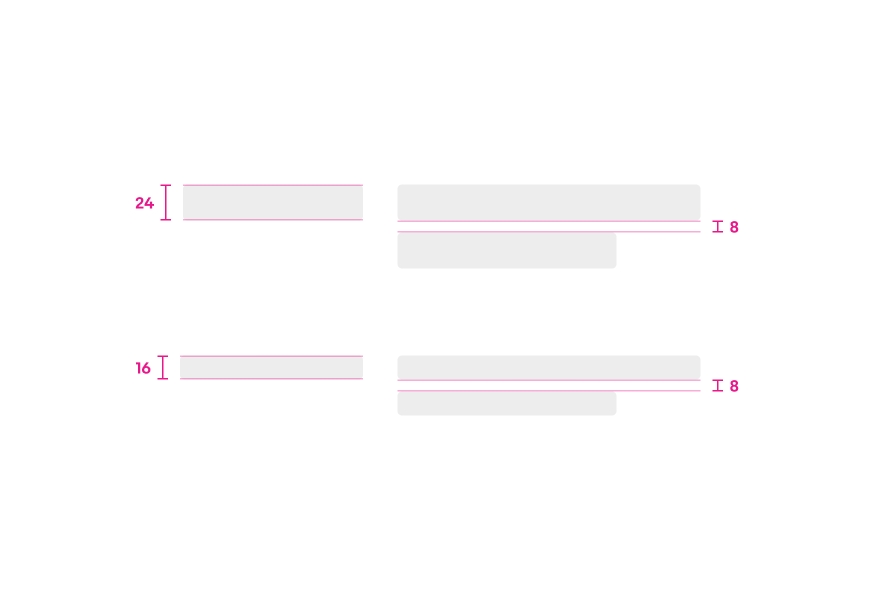
Structured
Skeletons provide visual hierarchy and suggest the content they are meant to represent whenever possible.
Quick
Skeletons should only appear for a few seconds when needed and disappear when content populates a page.
It is the developer's responsibility to ensure the CLS metric of a page is not negatively impacted by the introduction of a skeleton placeholder; a poor CLS score will occur whenever content shifts unexpectedly. Unexpected movement of page content usually happens because resources are loaded asynchronously or DOM elements get dynamically added to the page above existing content. Skeletons can help mask these problems if they reserve the correct amount of physical space, but can compound the problem when they do not. View helpful skeleton examples in the Skin library.
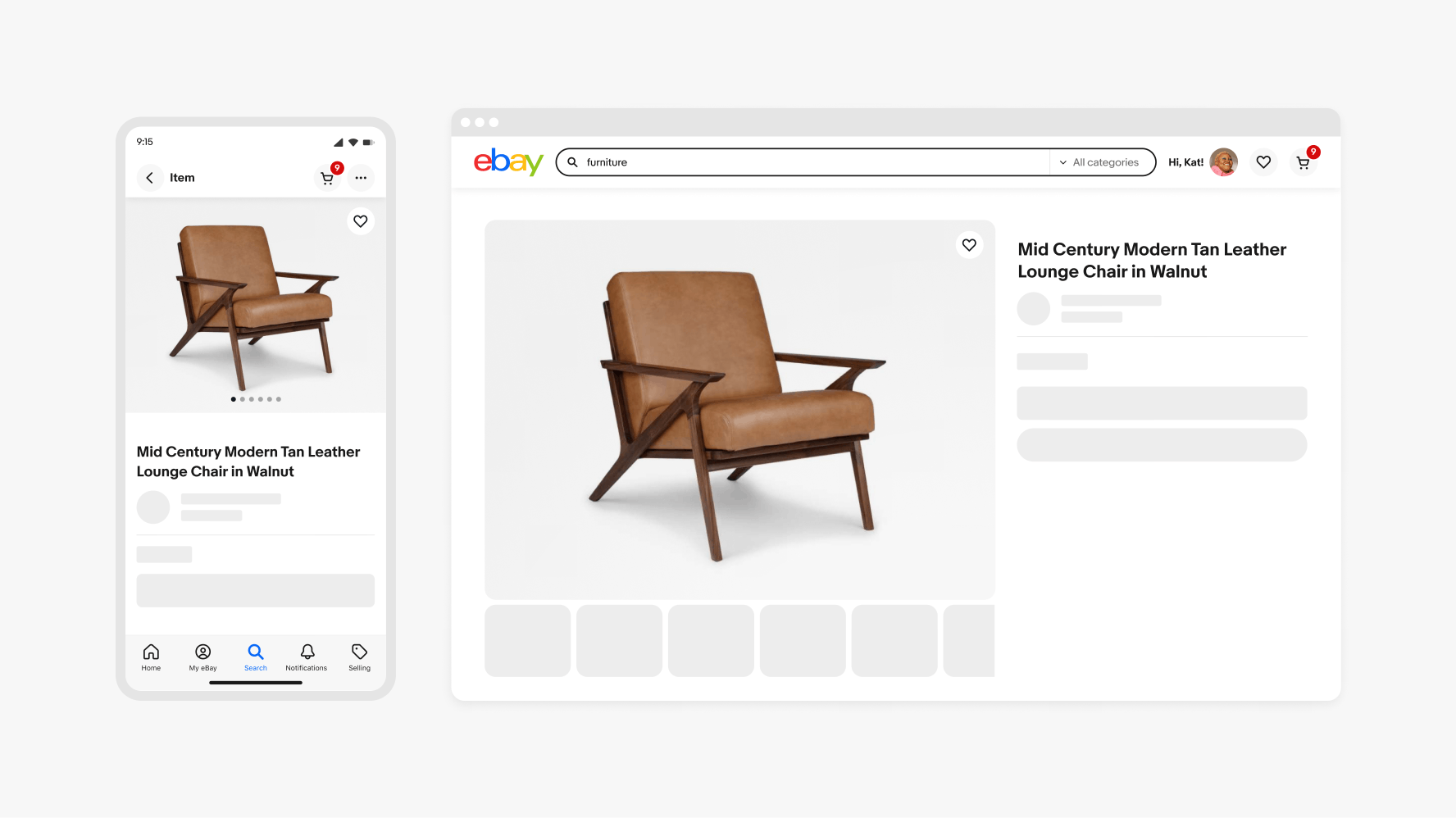
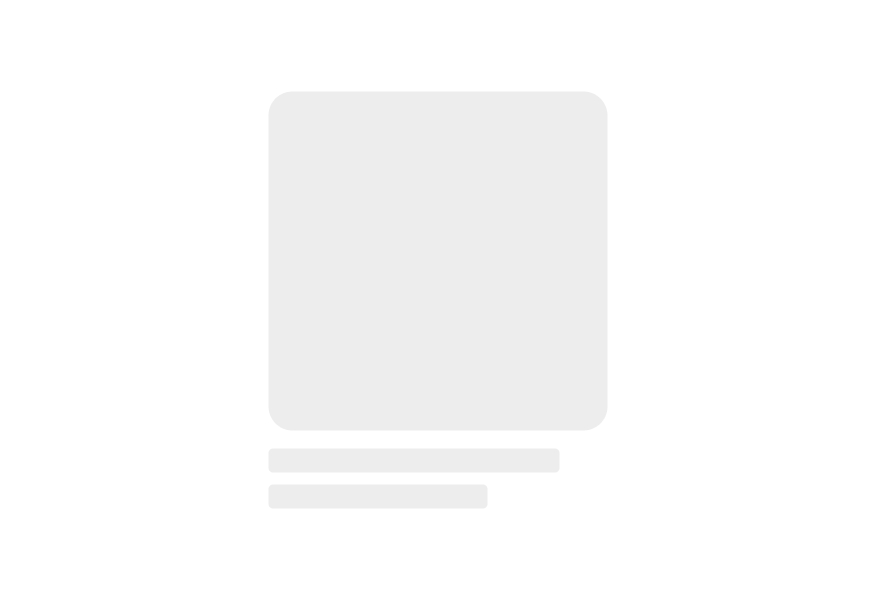
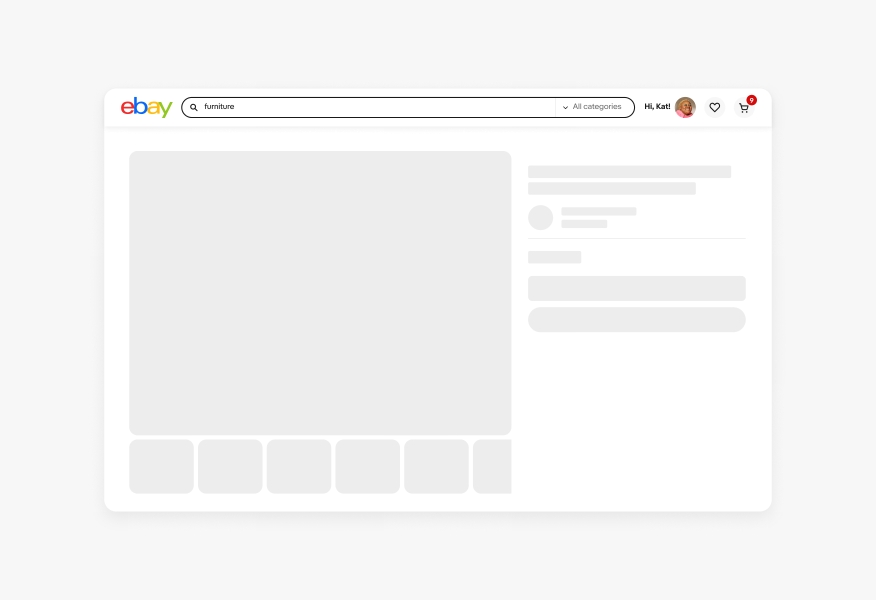
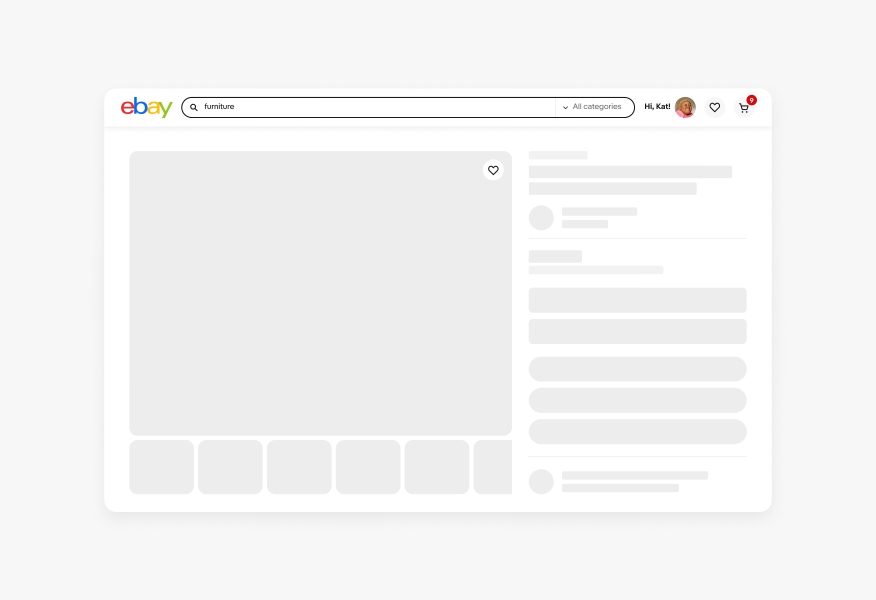
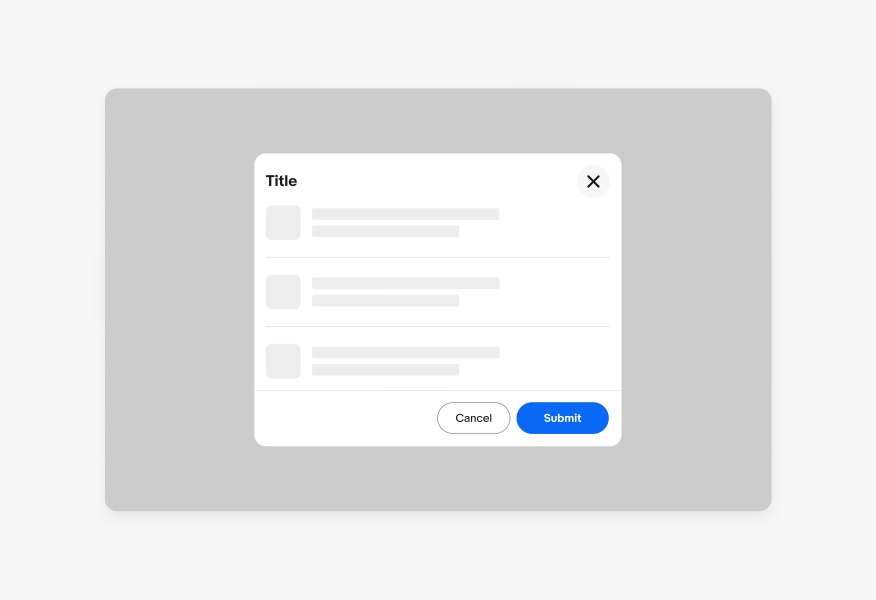
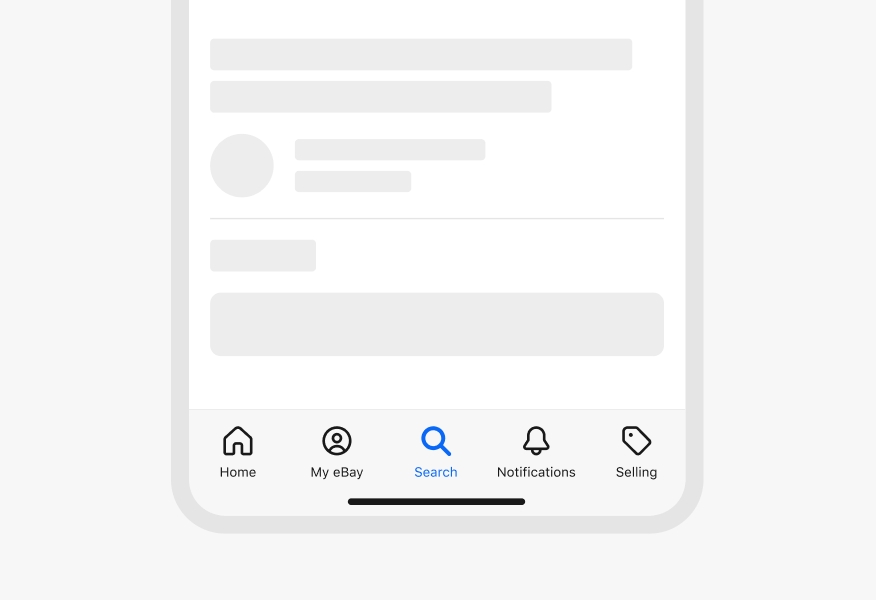
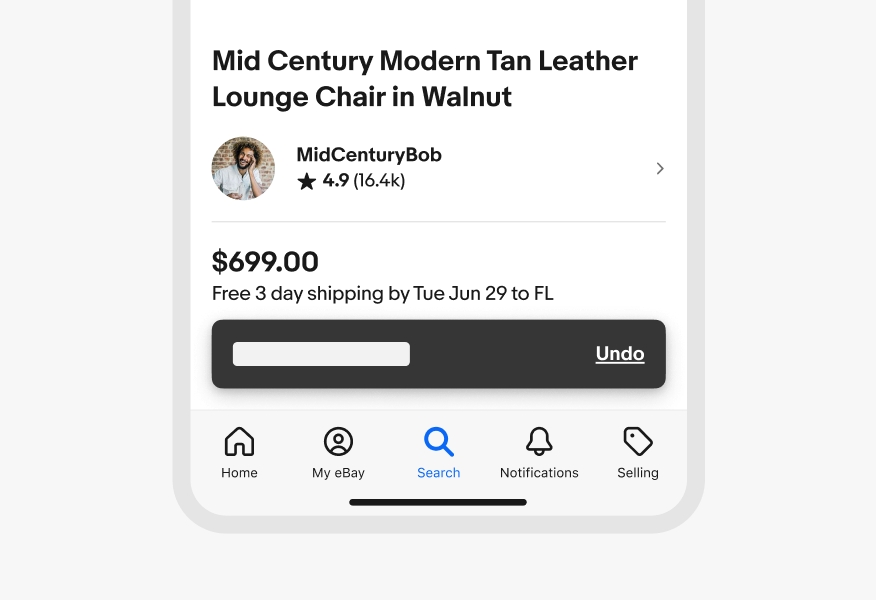
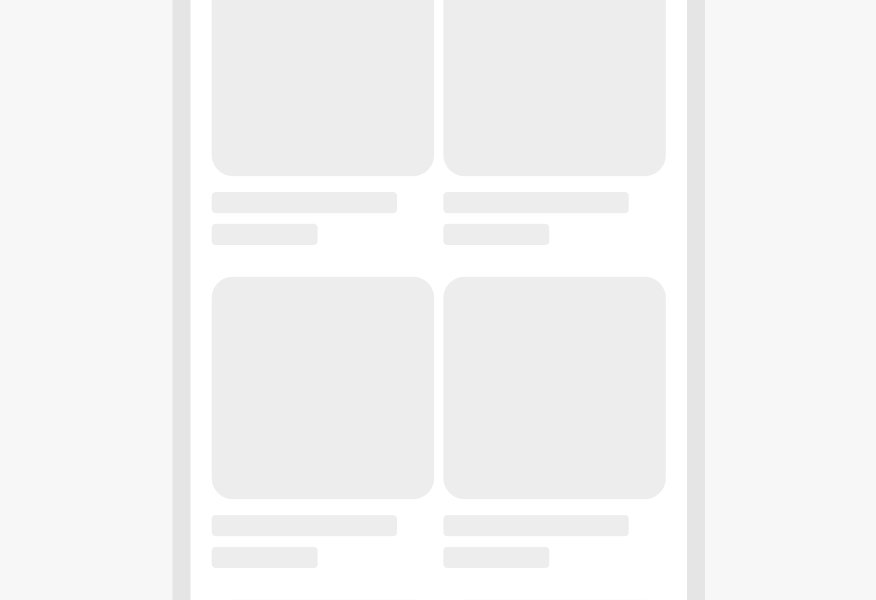
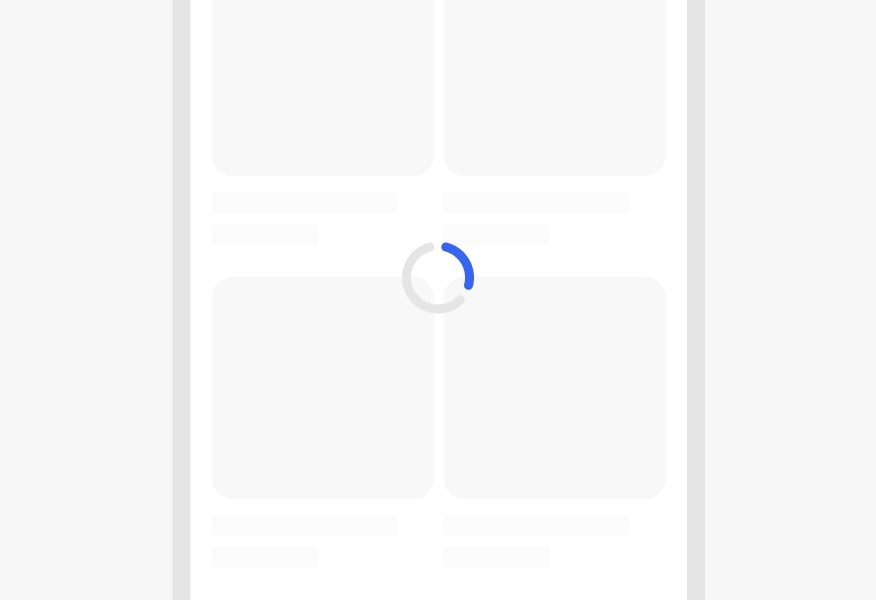
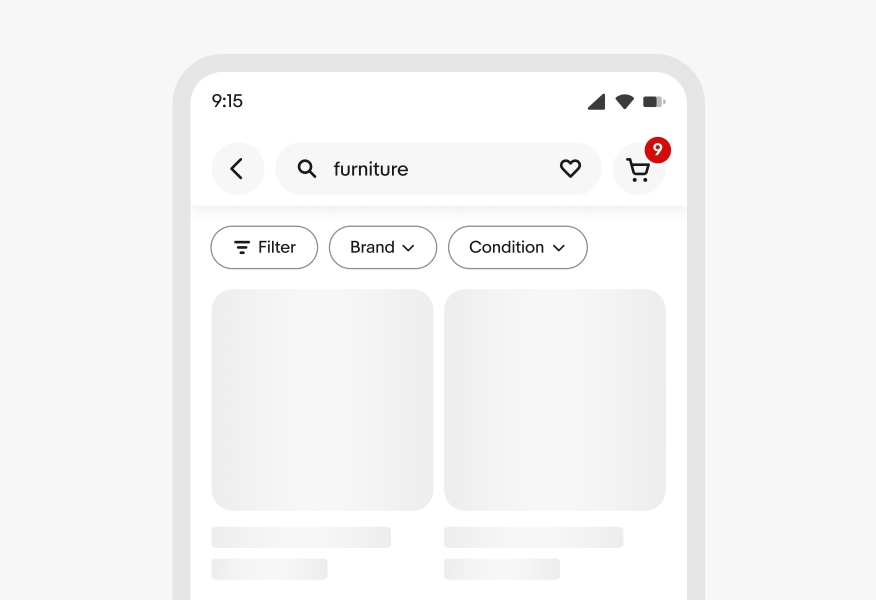
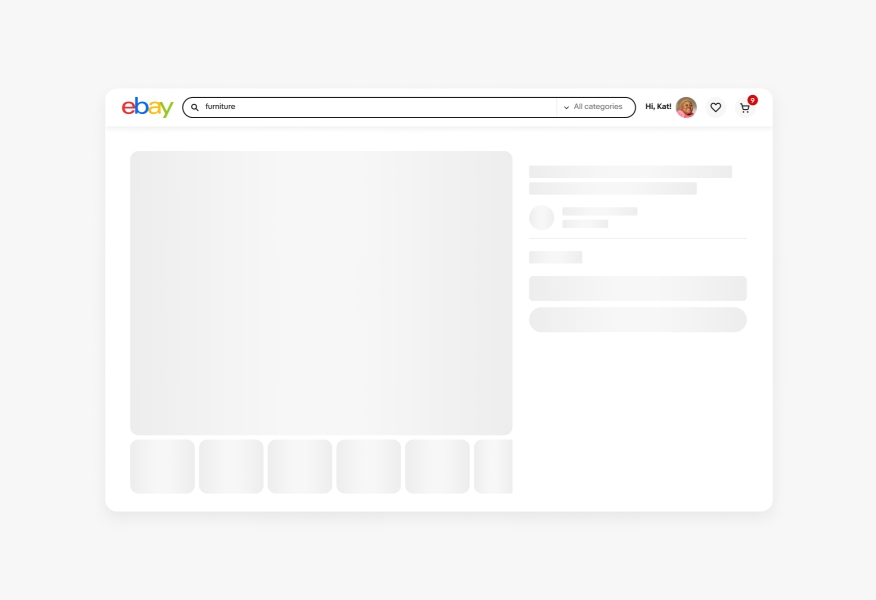
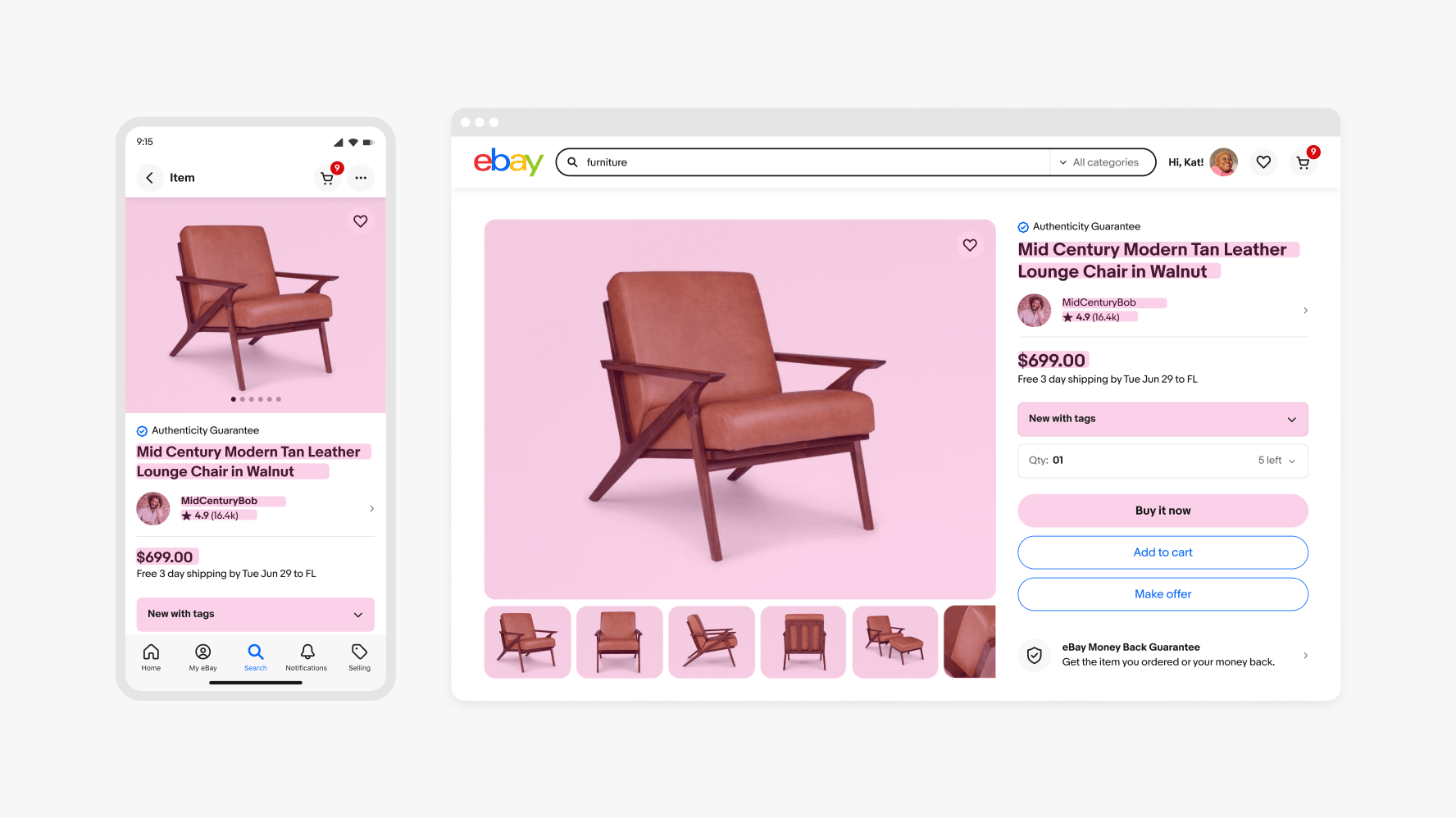
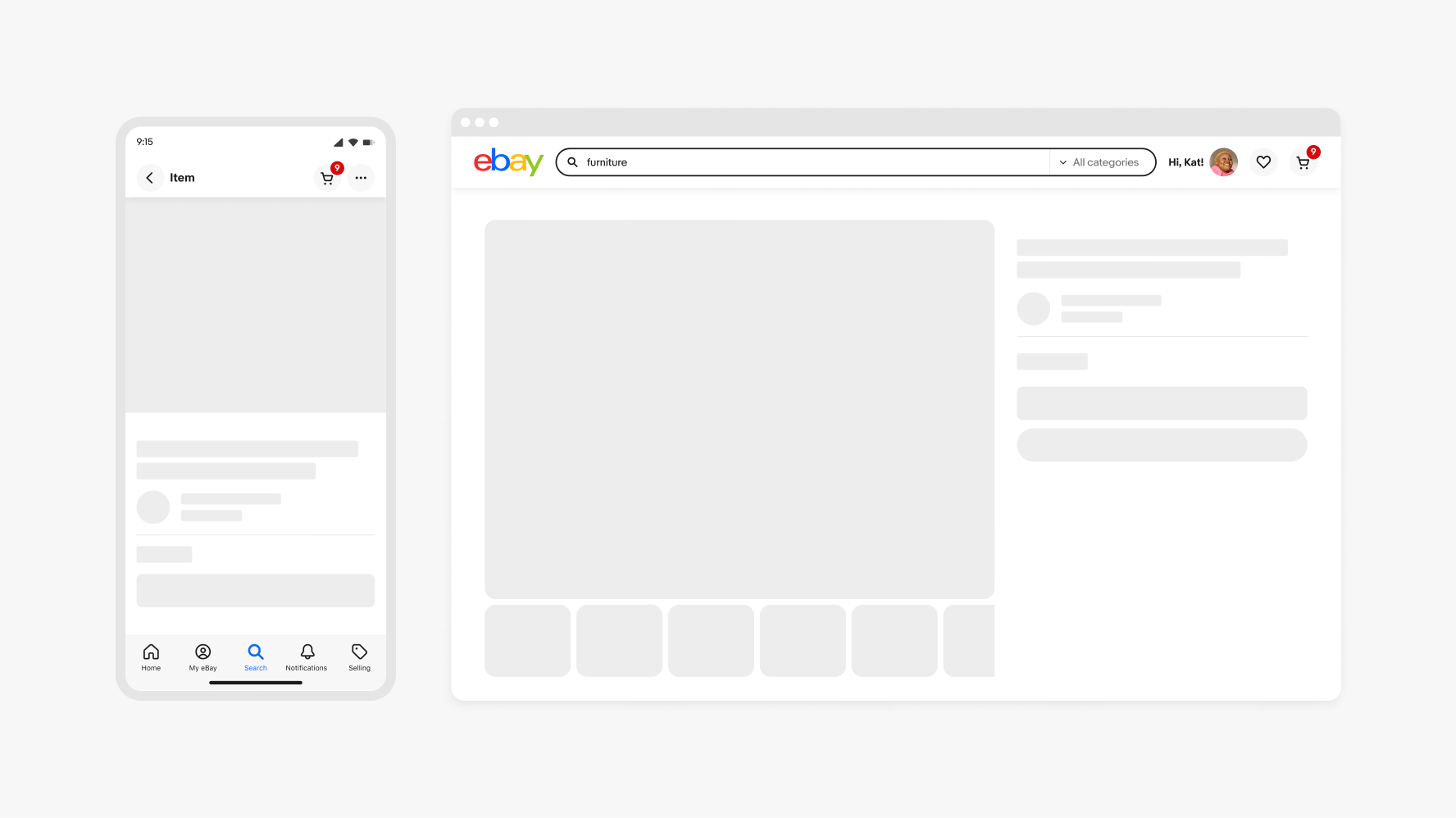
Example
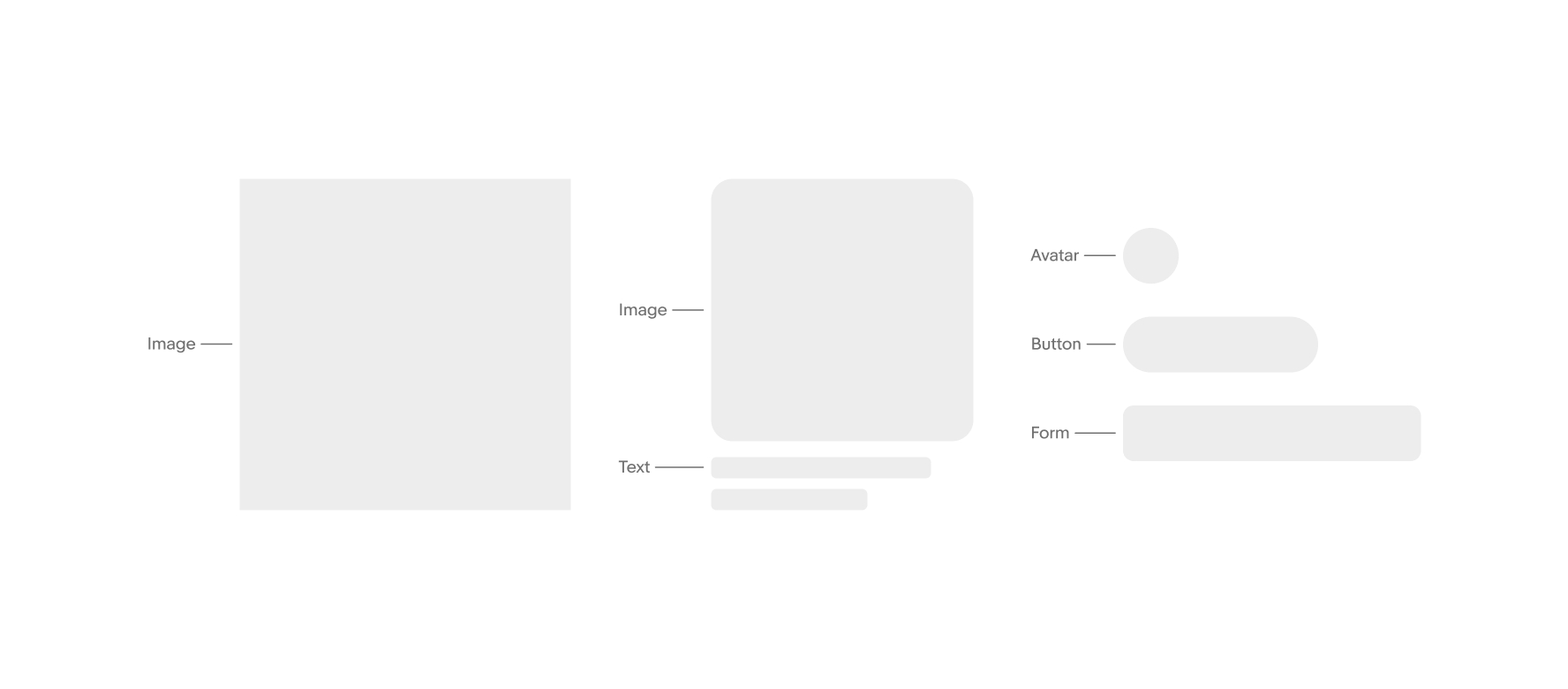
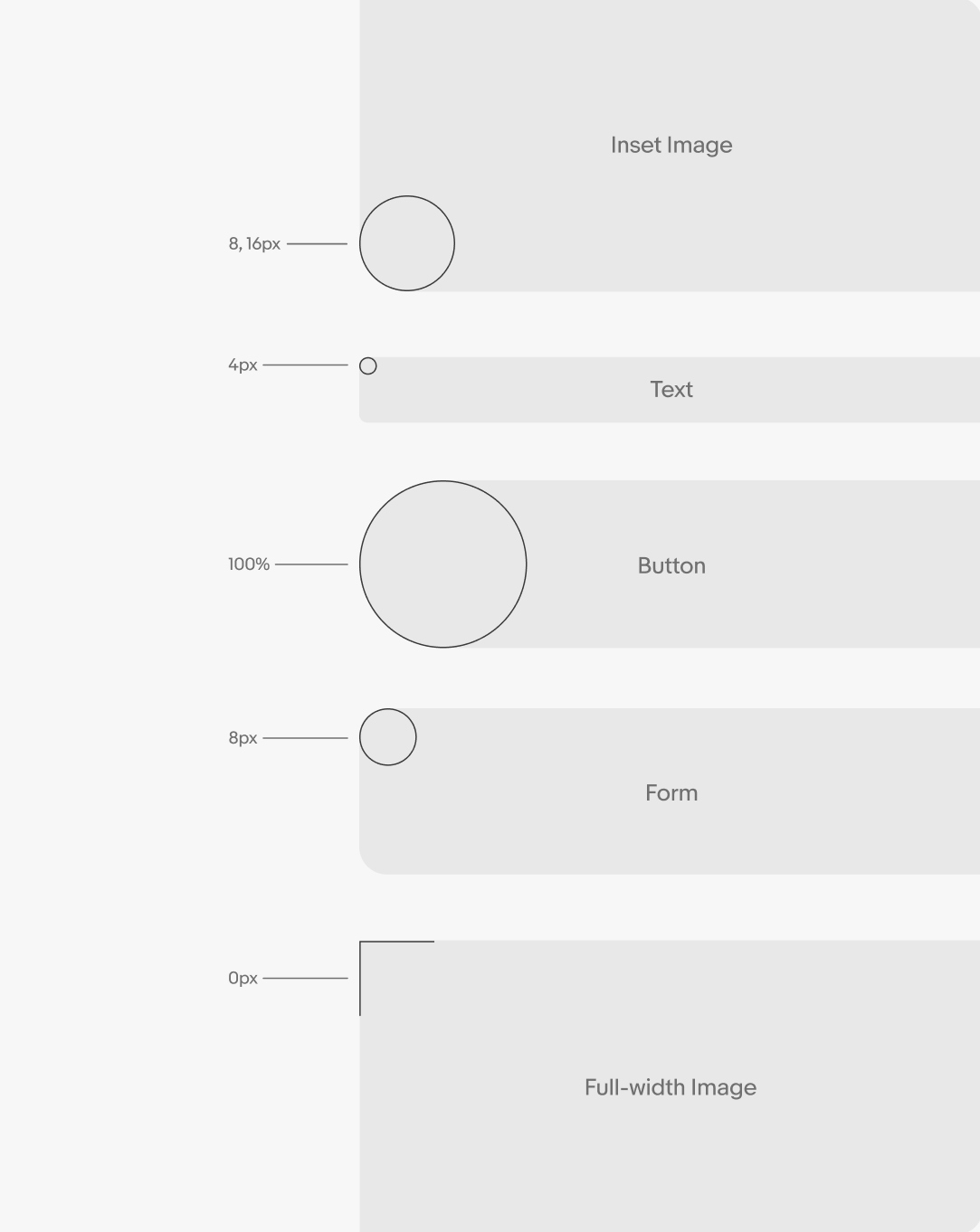
To visually portray how skeletons will look on a page, here is an example of an overarching hierarchy of content. Notice the common components in use such as images, text groups, buttons, and forms that build the overall structure. Detailed elements like program badges, smaller lines of text and icons should not be represented by skeletons. To view a variety of skeleton examples on web, visit the Skin library.