Numeric stepper
A control for editing a numeric value with buttons to decrease or increase the value.
- CSS
- Marko
- React

Friendly
Numeric stepper is interactive and provides subtle delight to the experience.
Control
The stepper gives quick control to adjust numeric values through tap or type.
Lightweight
Numeric steppers don’t dominate or interrupt the hierarchy. They fit neatly into a form or page content.

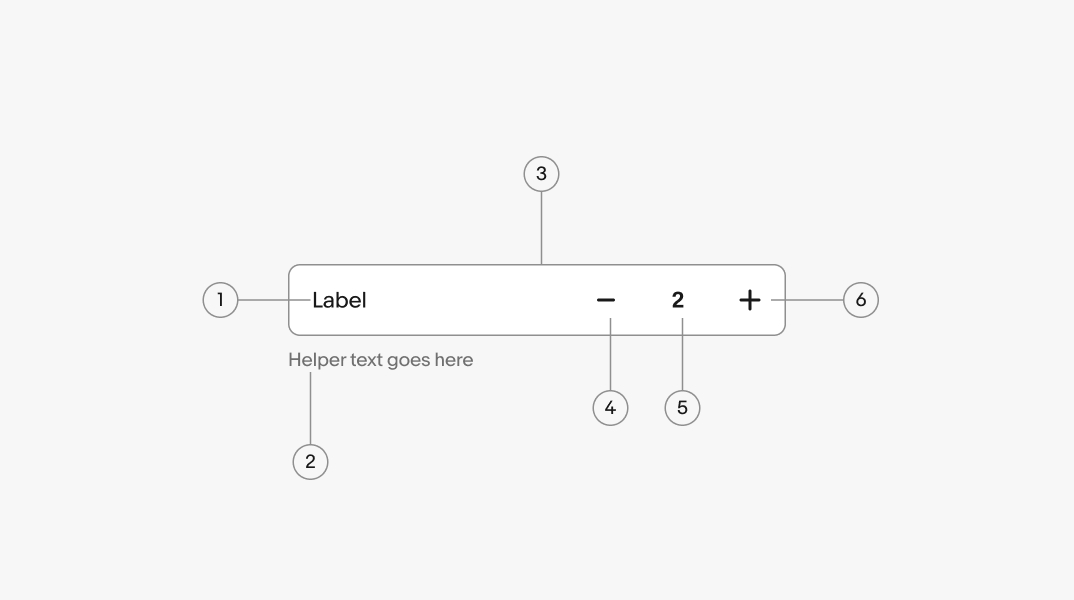
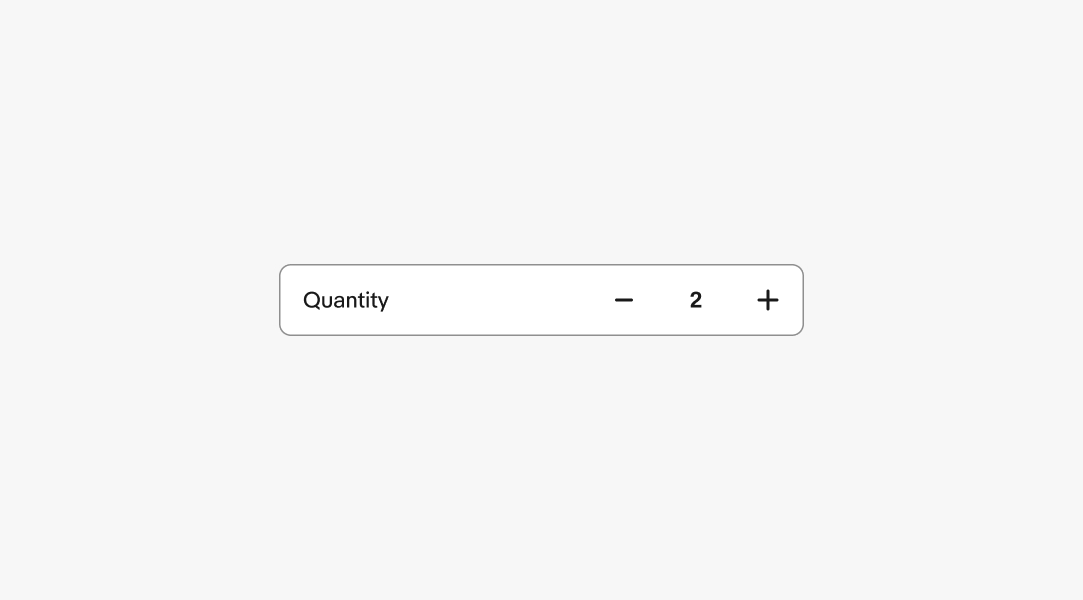
- Label
- Hint text
- Container
- Decrease value
- Value
- Increase value
Label
Labels are recommended but not required for the numeric stepper. When used they should be short, concise and quickly describe the field’s purpose.

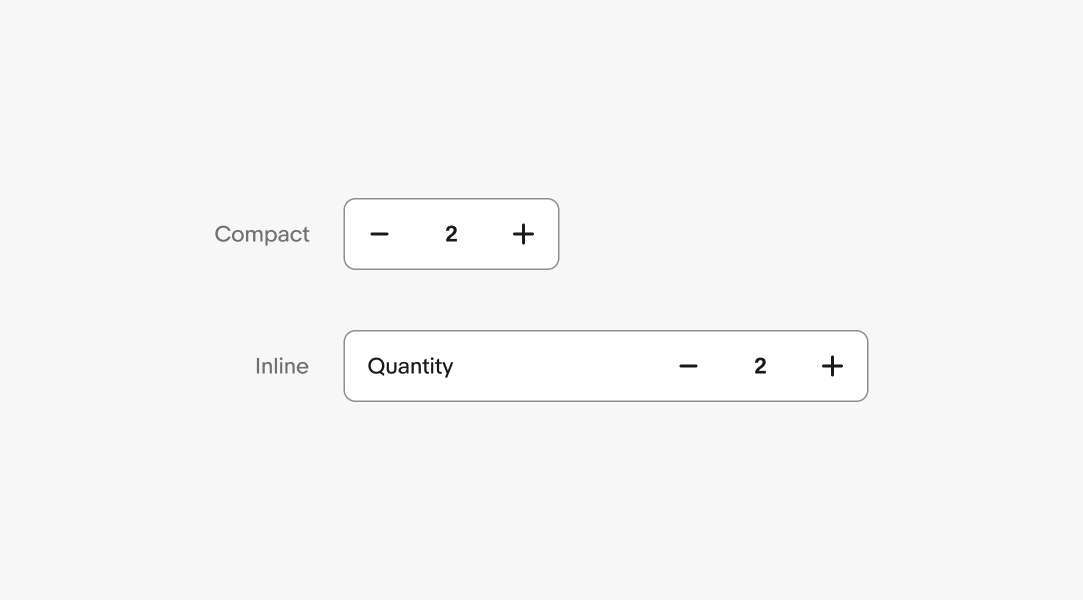
Layout
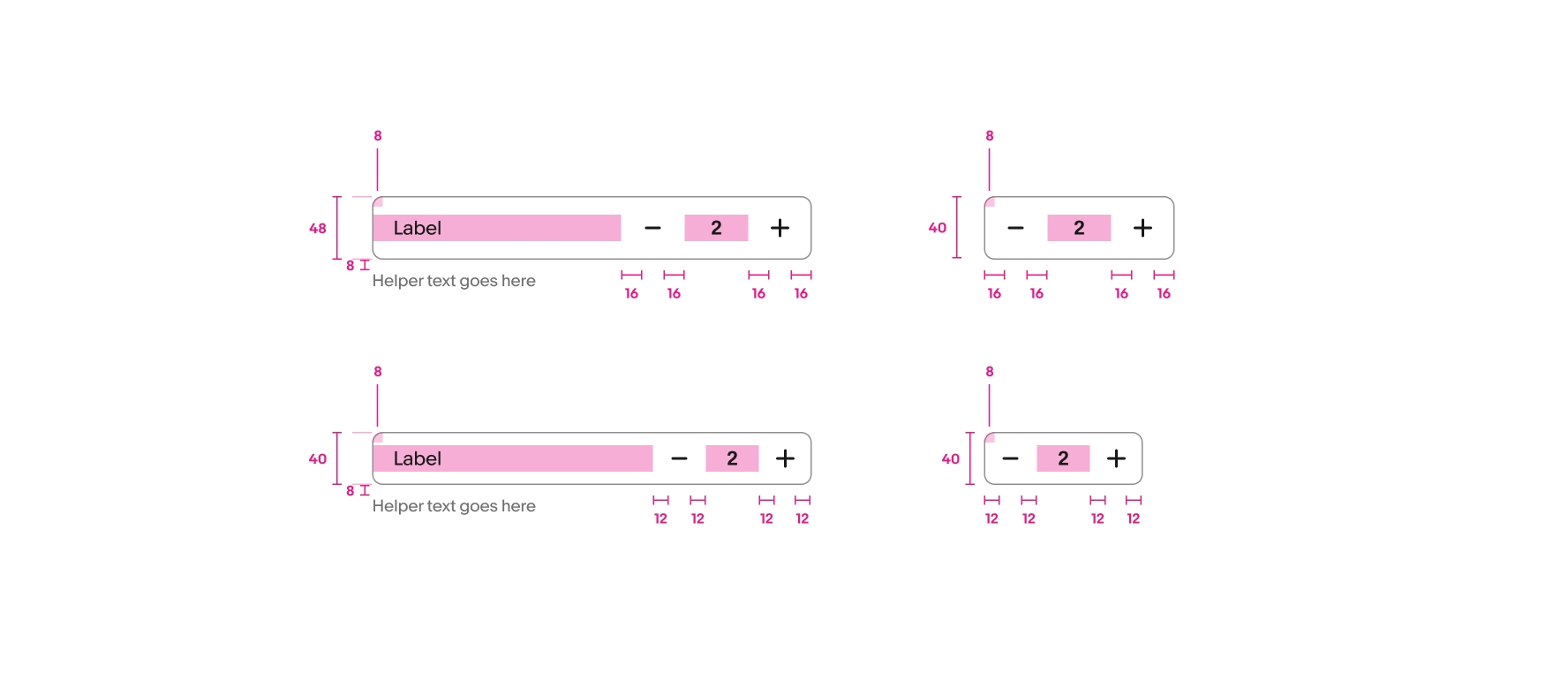
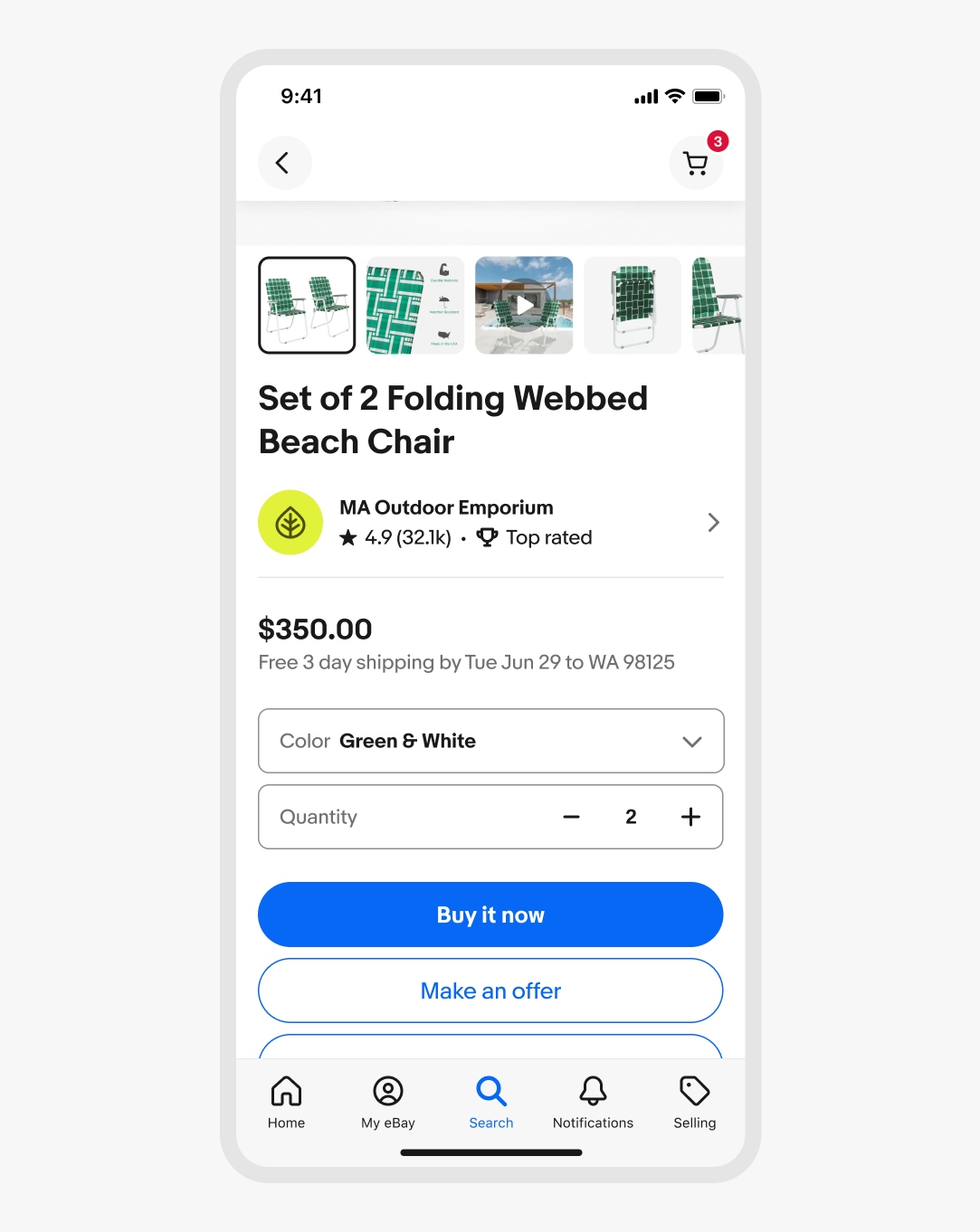
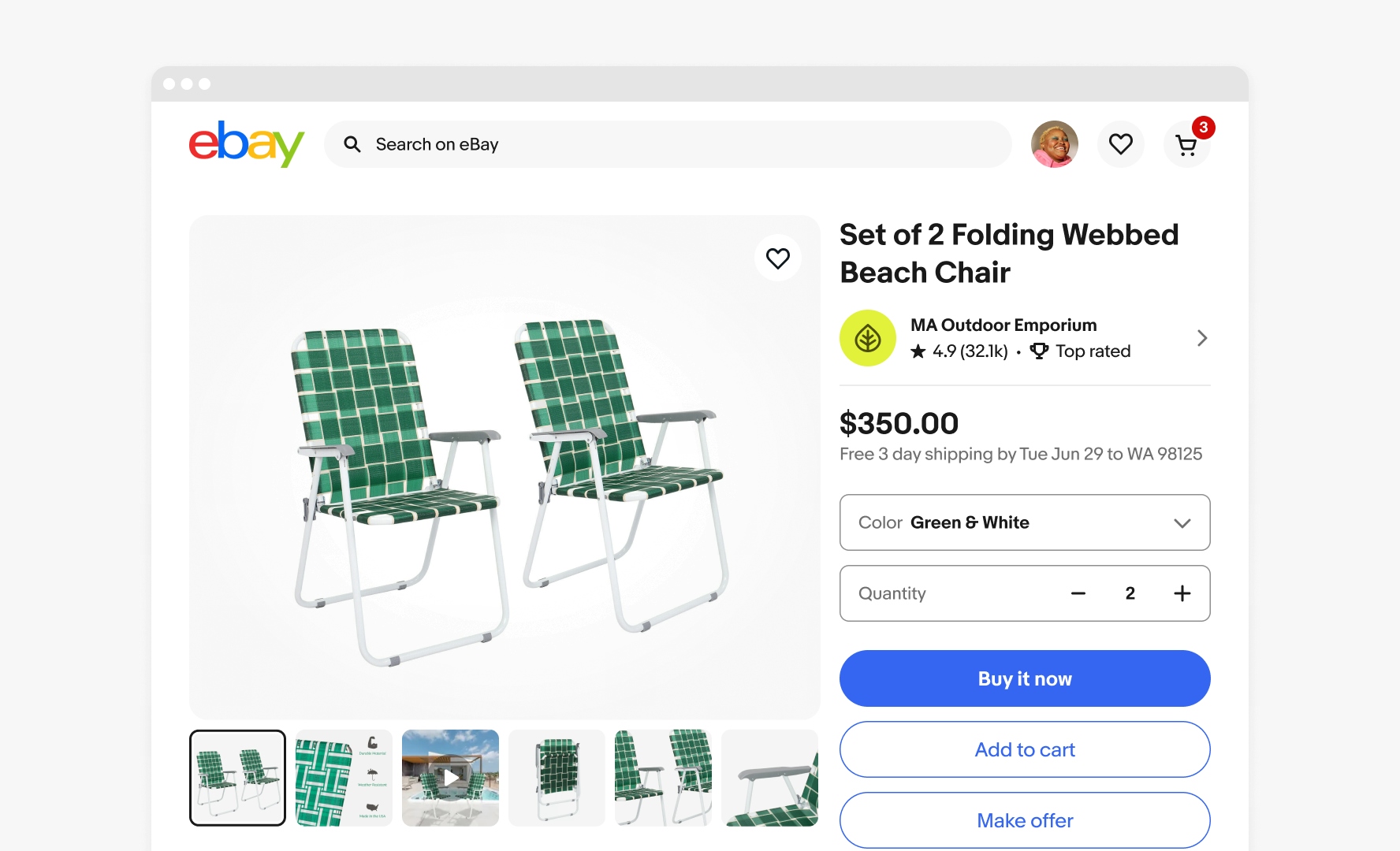
There are two layouts available for labels: compact and inline. The compact option hugs the actions and value. The inline option has a label positioned horizontally within the stepper.
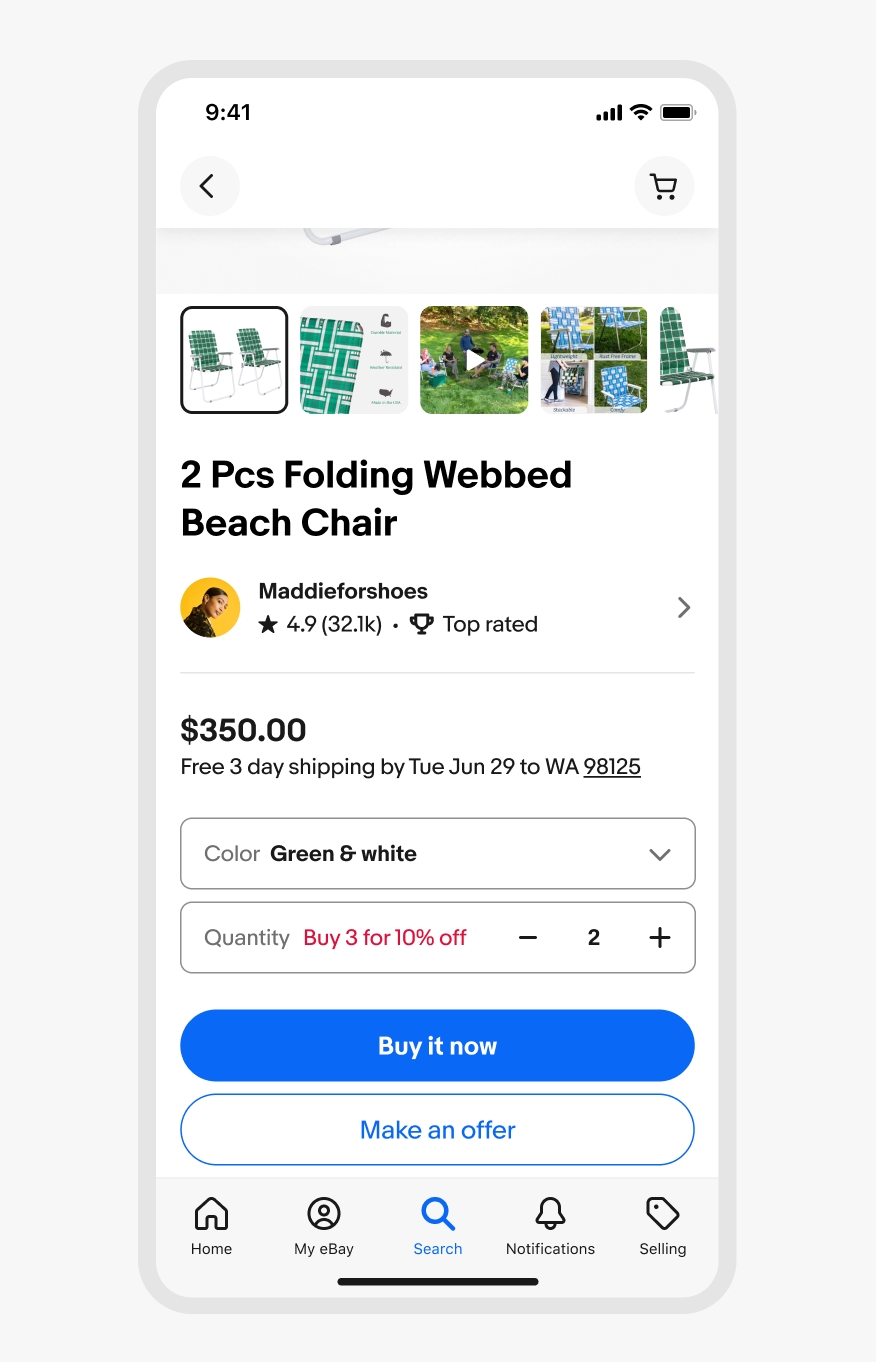
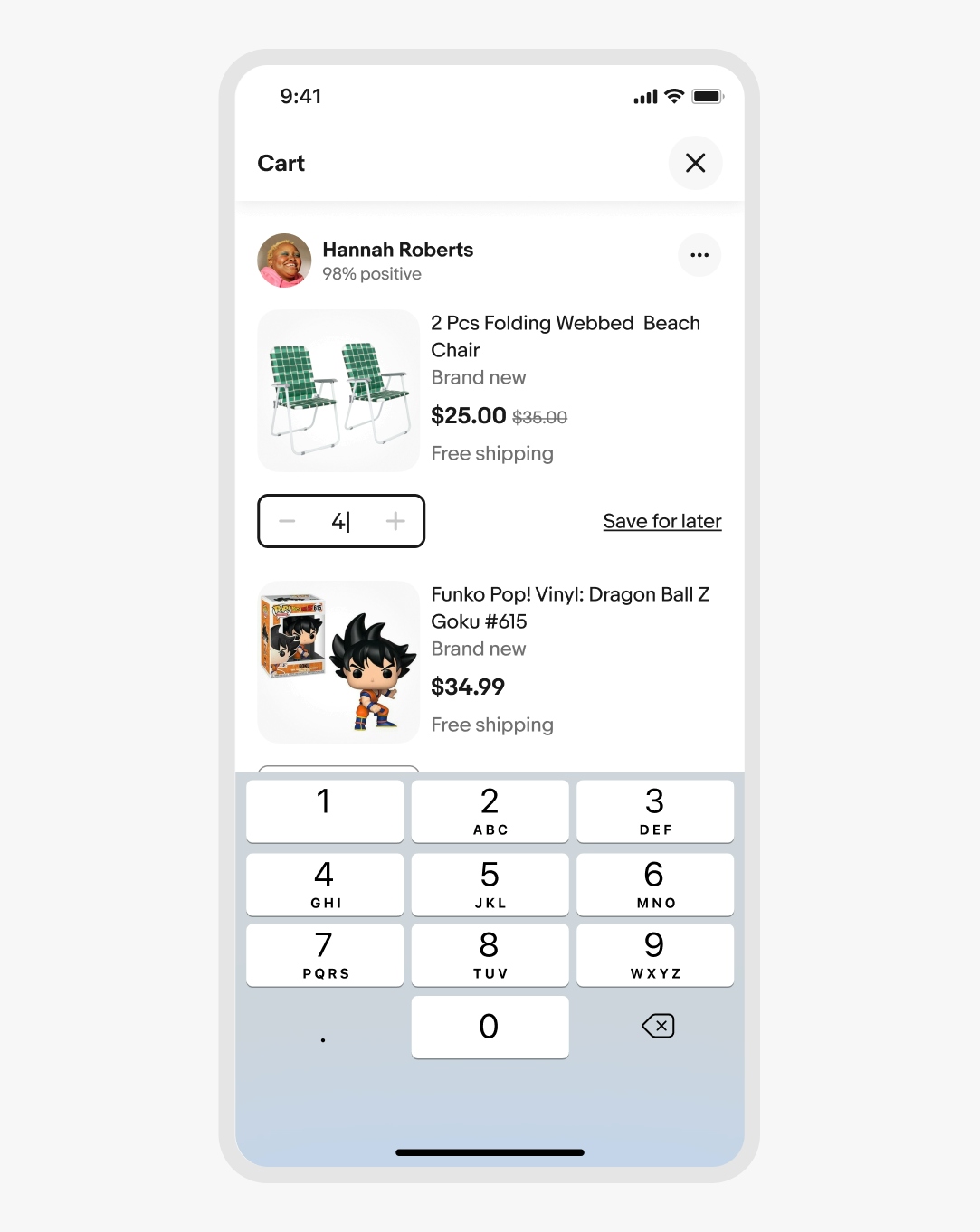
Consider using the inline layout option when placing the stepper in a form. The compact option should be used when paired with a parent item or associated content, such as an item preview in a cart or when the context is clear and obvious.

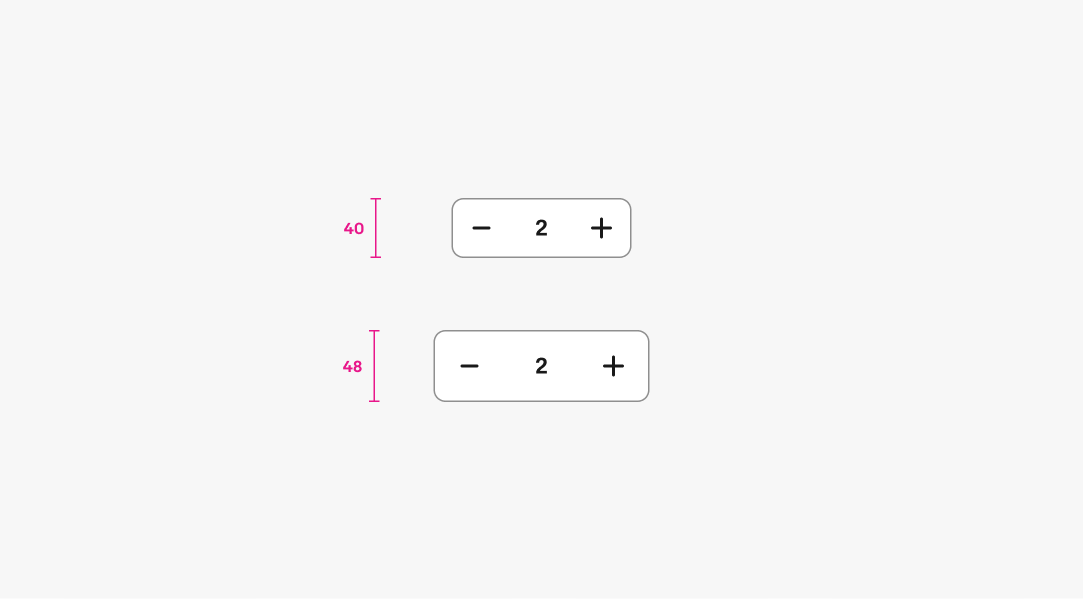
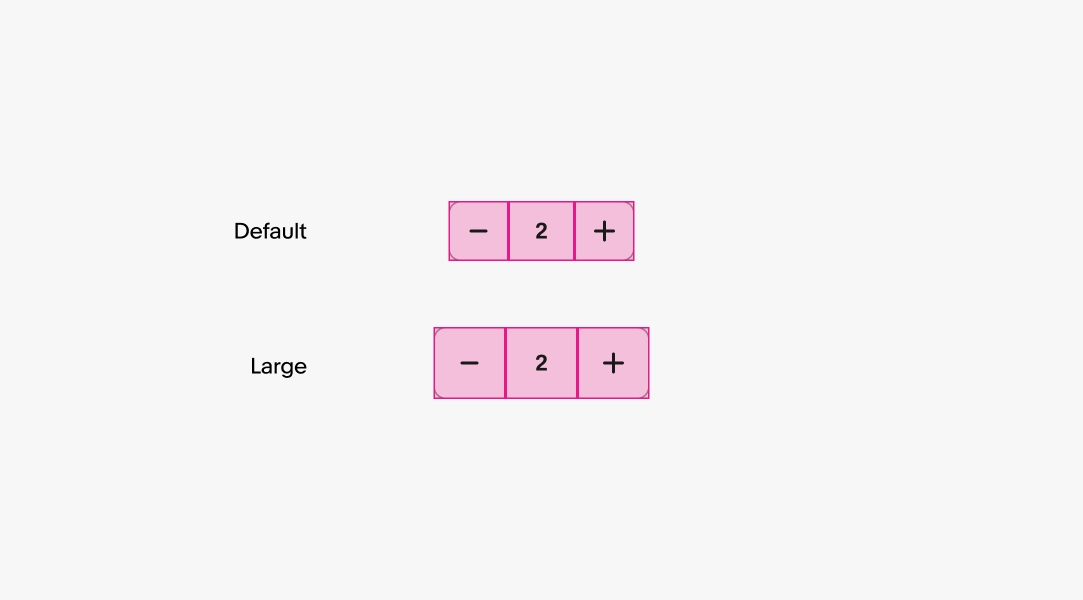
Size
There are 2 sizes available for the stepper: default and large.

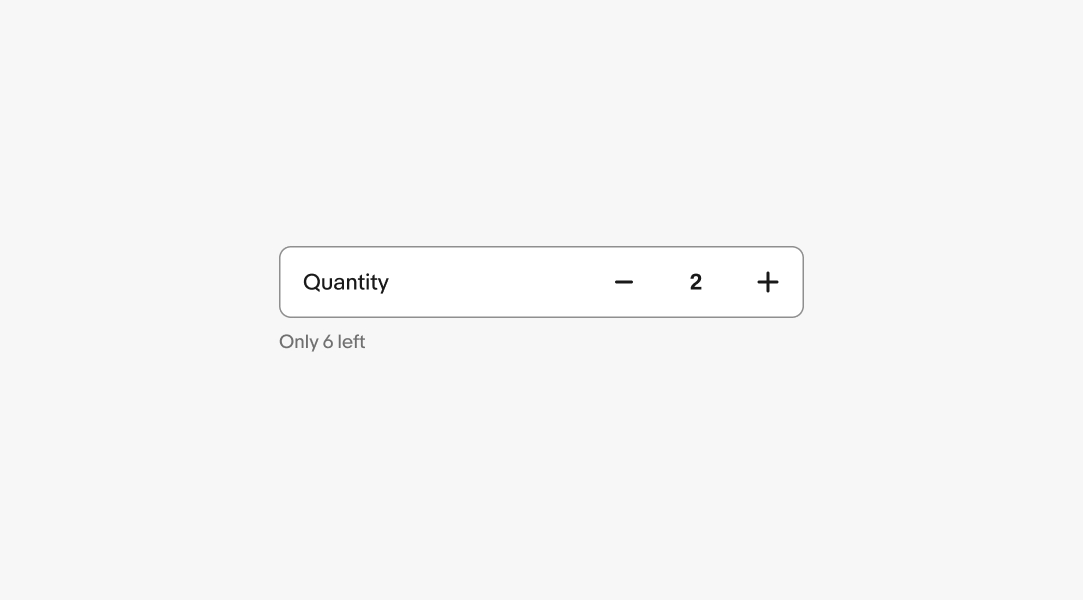
Hint text
A subtitle or hint text is available for the stepper but should be used sparingly and only to help show urgency or clarify the value or min/max quantity.

Minimum value
A minimum value may be set for a stepper, such as a minimum price or item quantity. The default minimum value is zero.
When the minimum value is zero, the decrease button transitions to a delete button when the next action decrements to zero.
When the minimum value is greater than zero, the decrement button is disabled when the value matches the minimum value.
Maximum value
A maximum value may be set for a stepper. Once the max value is reached the “add” action is set to a disabled state. The default maximum value is null.
Delete
When the minimum value is zero, the decrease button can transitions to a delete button when the next action decreases to zero or removes the associated content.
When the minimum value is greater than zero, the delete button is disabled when the value matches the minimum value.
CAUTION
The delete action is only to be used when the numeric stepper is pair or associated with an item tile such as item list in cart.
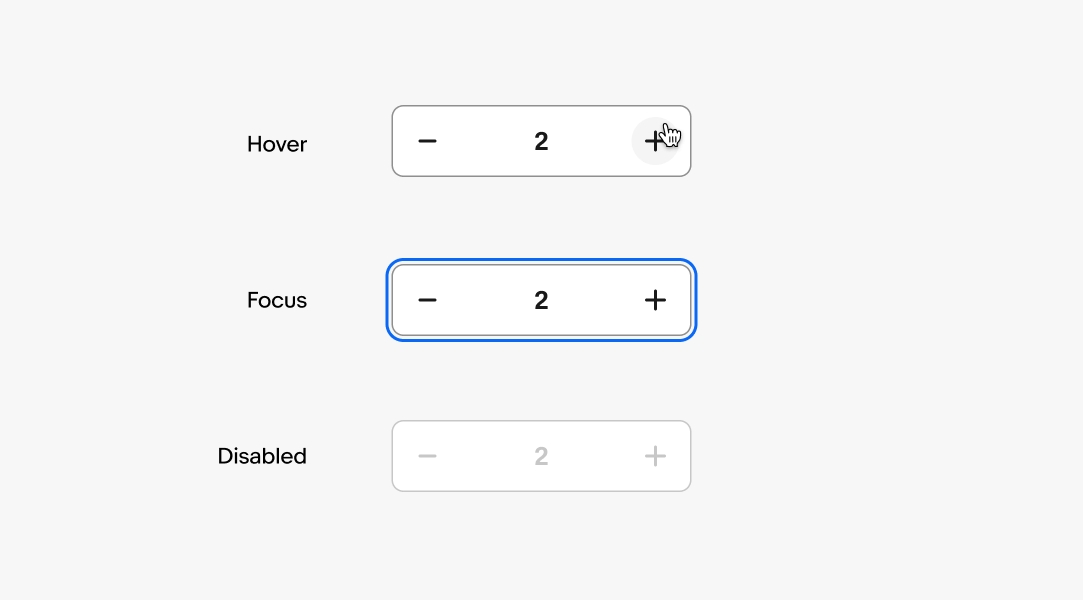
Layer states
Hover is applied at each tapper. Focus is handled at the container level. A disabled state can be applied to the tappers or the container. See Interaction States for more details on layer state styling.

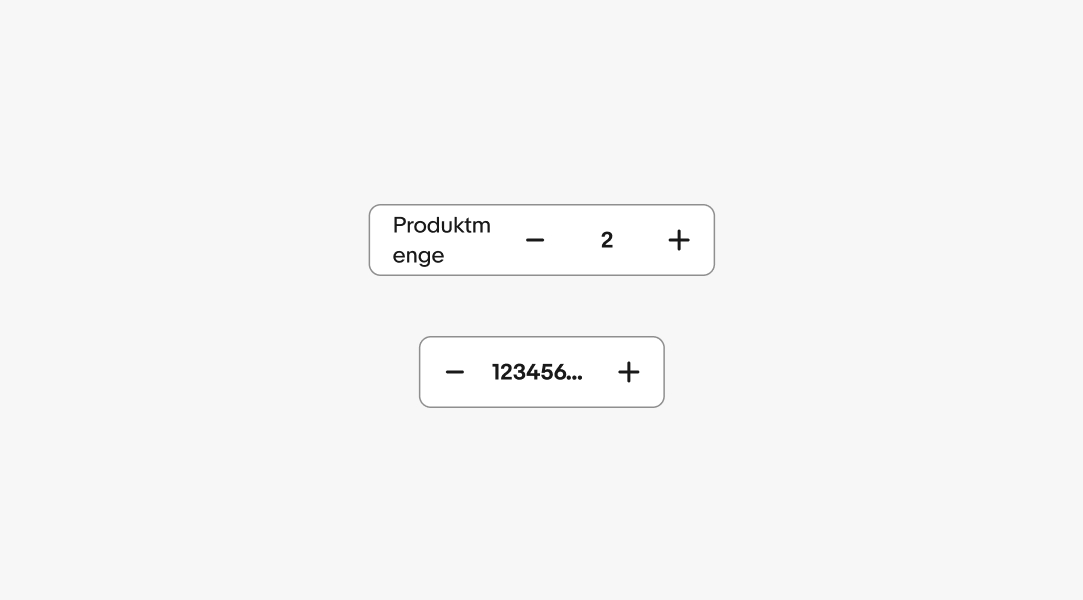
Truncation and text wrapping
The title wraps to a second line when extending beyond the width of its container.
The value is clipped or truncated if the value extends beyond the width of its container.

Tap targets
Each focusable element has a minimum tap target to avoid mistaken clicks or taps.

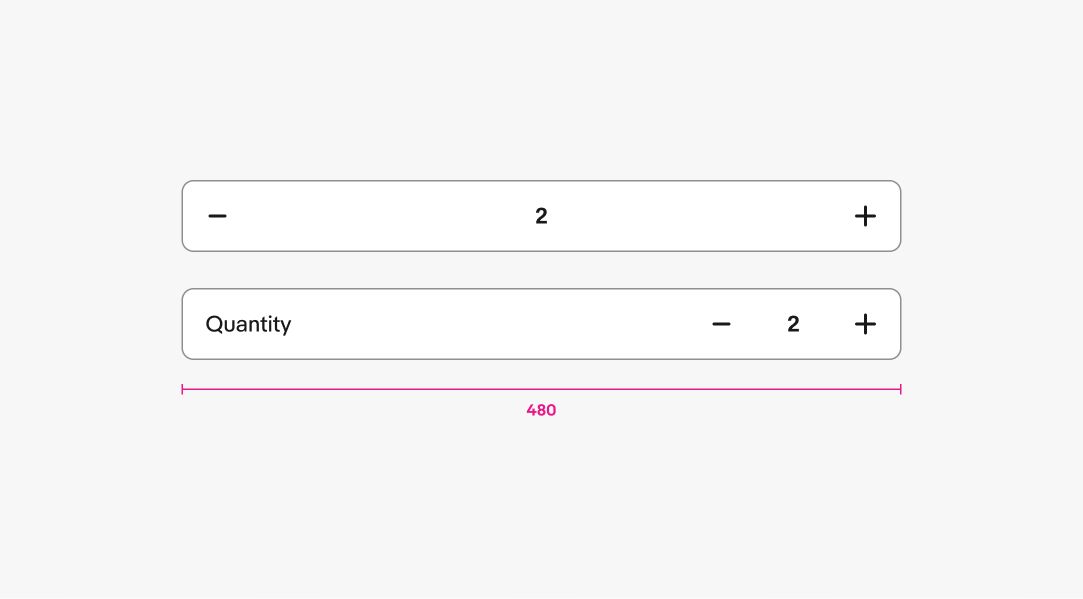
Width
Numeric steppers fills the width of it’s parent element up to a max width of 480px.

Input
Tapping or clicking on the value transitions the field to a focused state that accepts a custom input value, similar to a text field. The typing indicator appears at the trailing end of the value and the device keyboard is presented on phones and tablets.

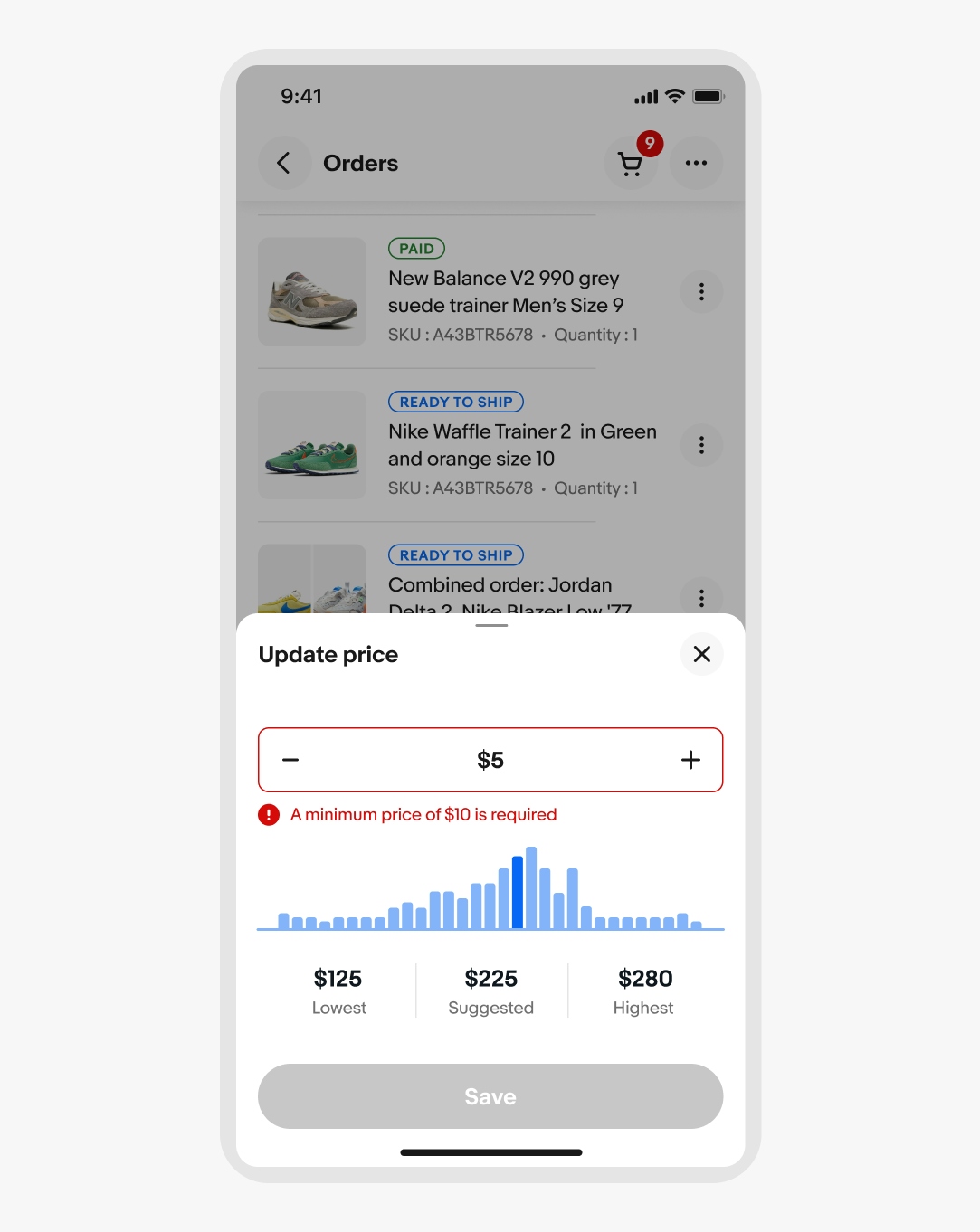
Error
An error message appears when the value is invalid. The message should be concise, direct, and clearly explain how to address the error. The error message replaces any visible helper text and reappears when the error is resolved.

Small

Medium and large

Whole numbers
Do always increment and decrement by whole numbers.

Do not use decimals in the value as the range is too large for steppers.

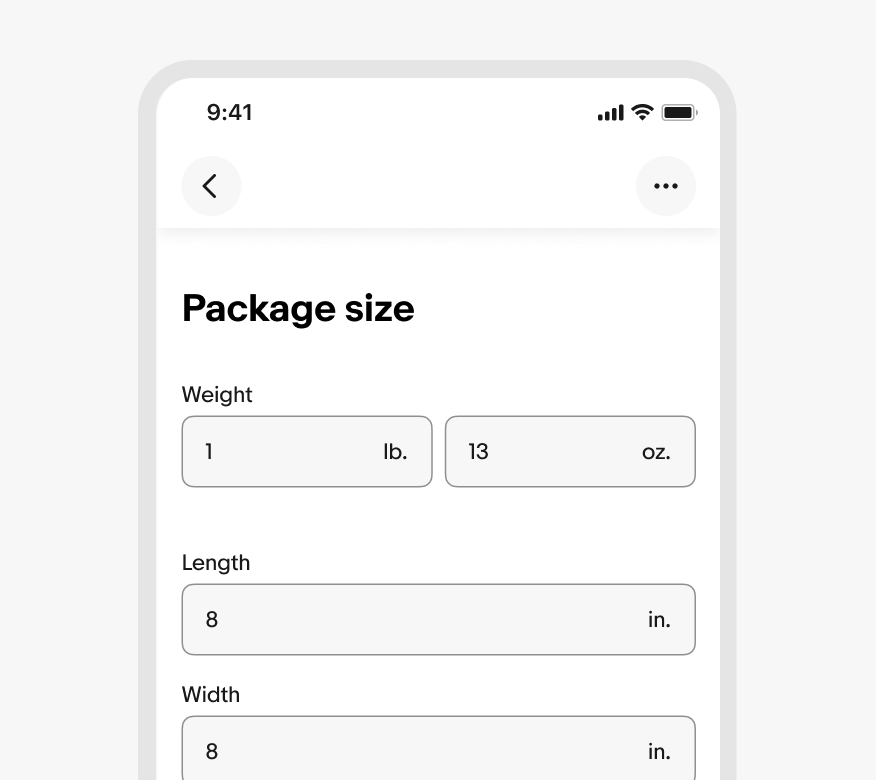
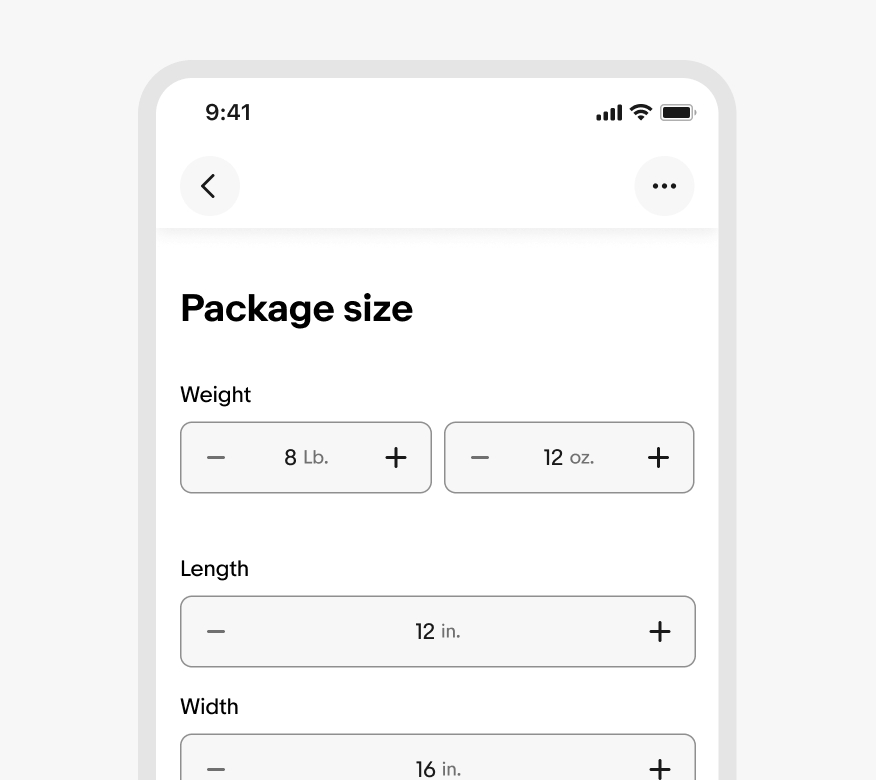
Text fields vs. Numeric steppers
Do use a text input when flexibility in value entry is required or when strict range boundaries are not critical to the user's task.

Do not use a numeric stepper when users need to input custom values or when precise range limits are not crucial to the experience.

Messaging
Do keep subtitles outside of the stepper as they are strictly for unit values.

Do not add subtitles, promos or other info inside of steppers.