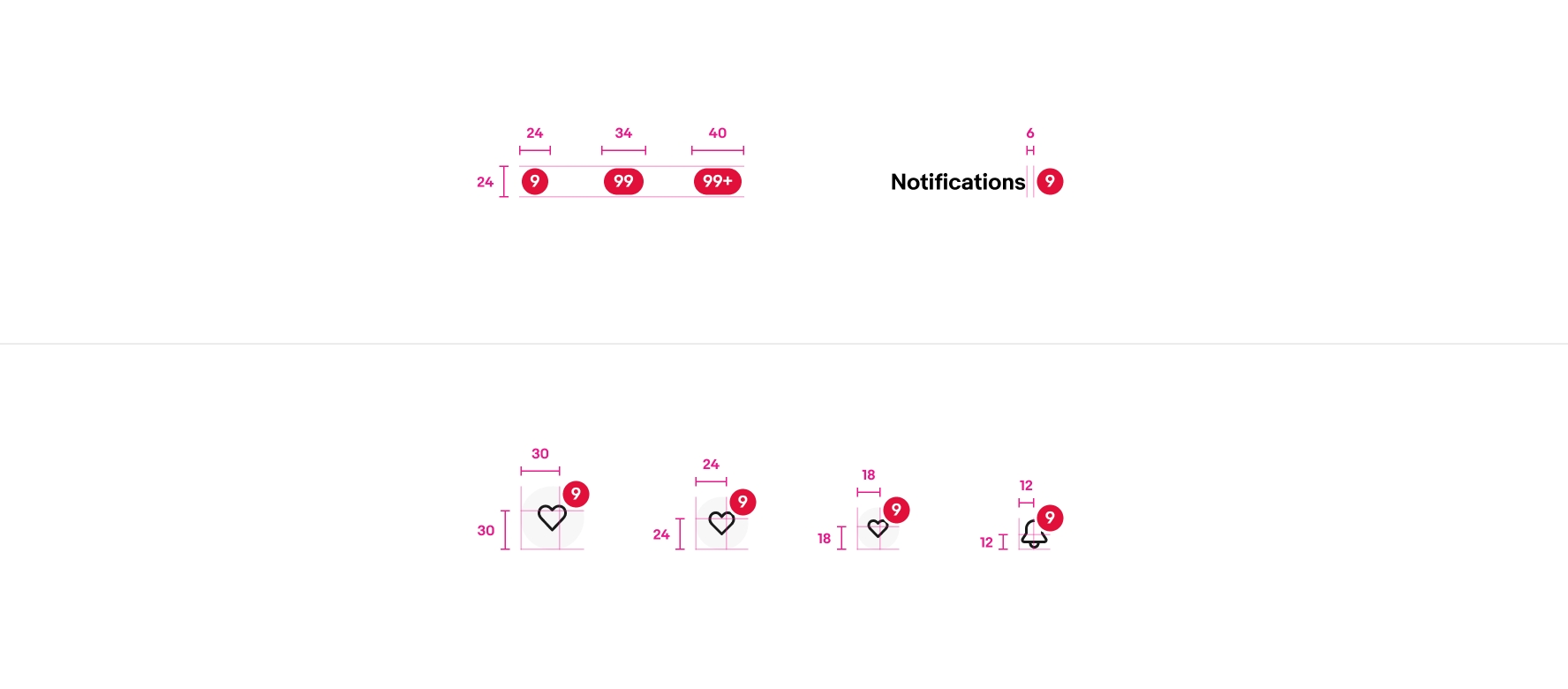
Badge
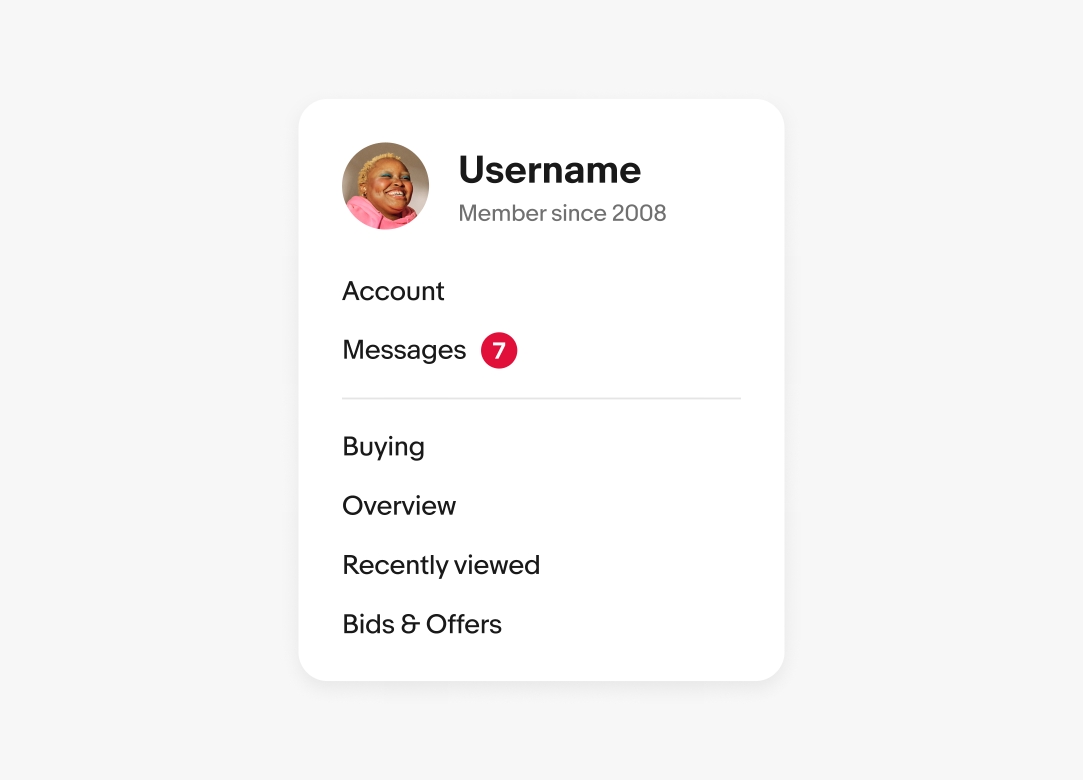
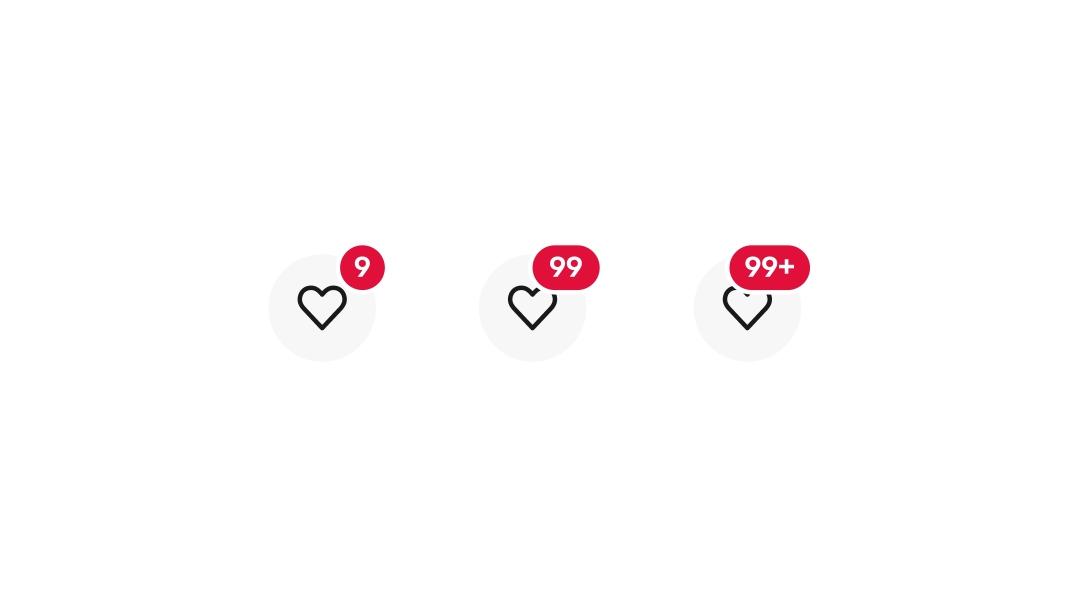
A badge is a visual indicator that notifies users of numeric values.
- CSS
- Marko
- React

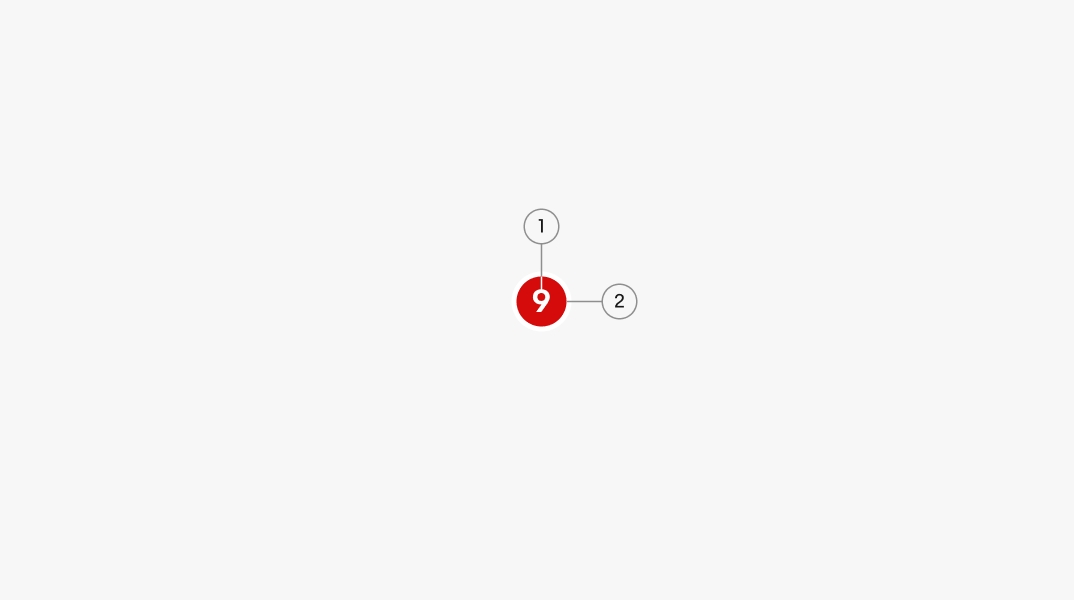
Noticeable
Badges stand out from the surrounding UI to highlight important information.
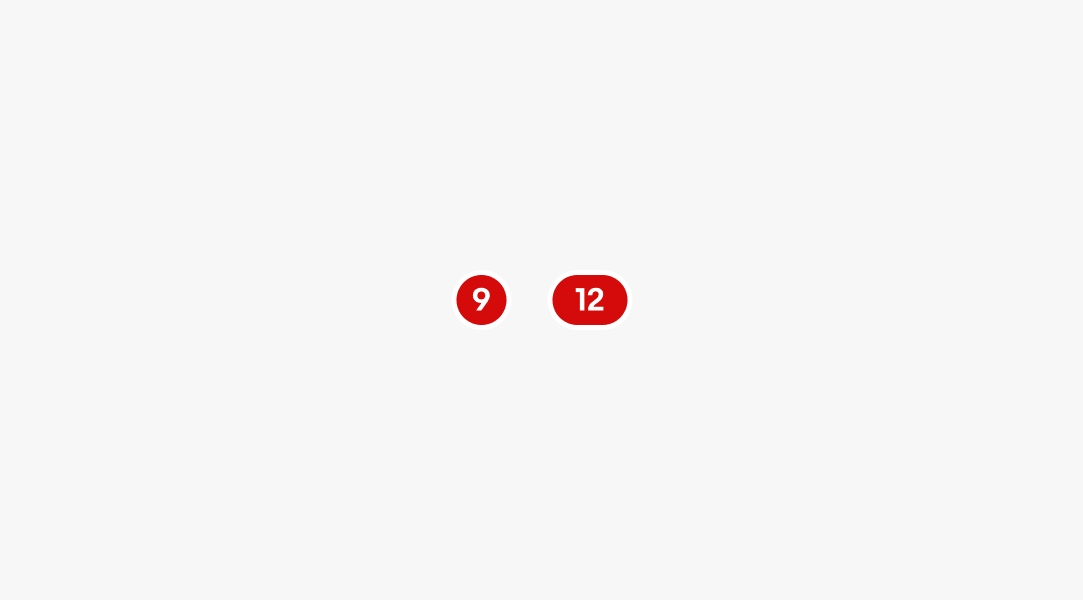
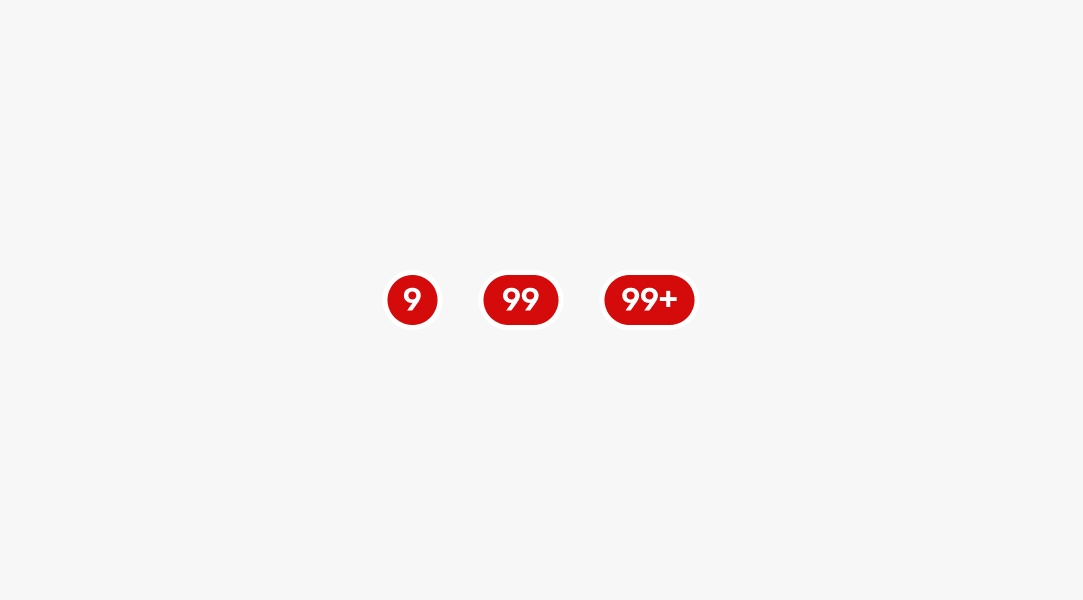
Minimal
Badges are just loud enough—easily noticed but not distracting.
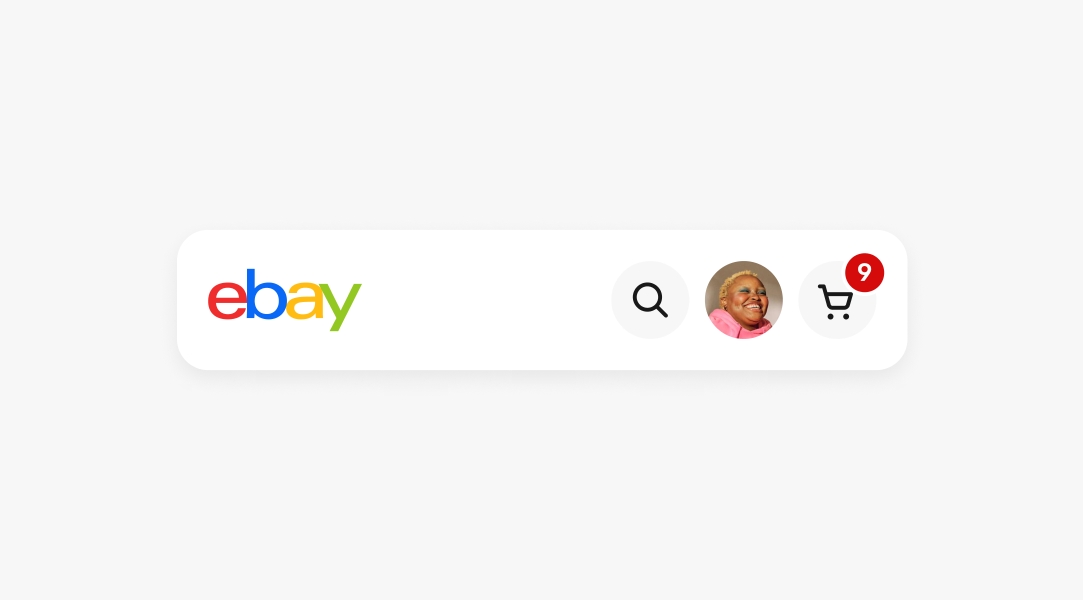
Global
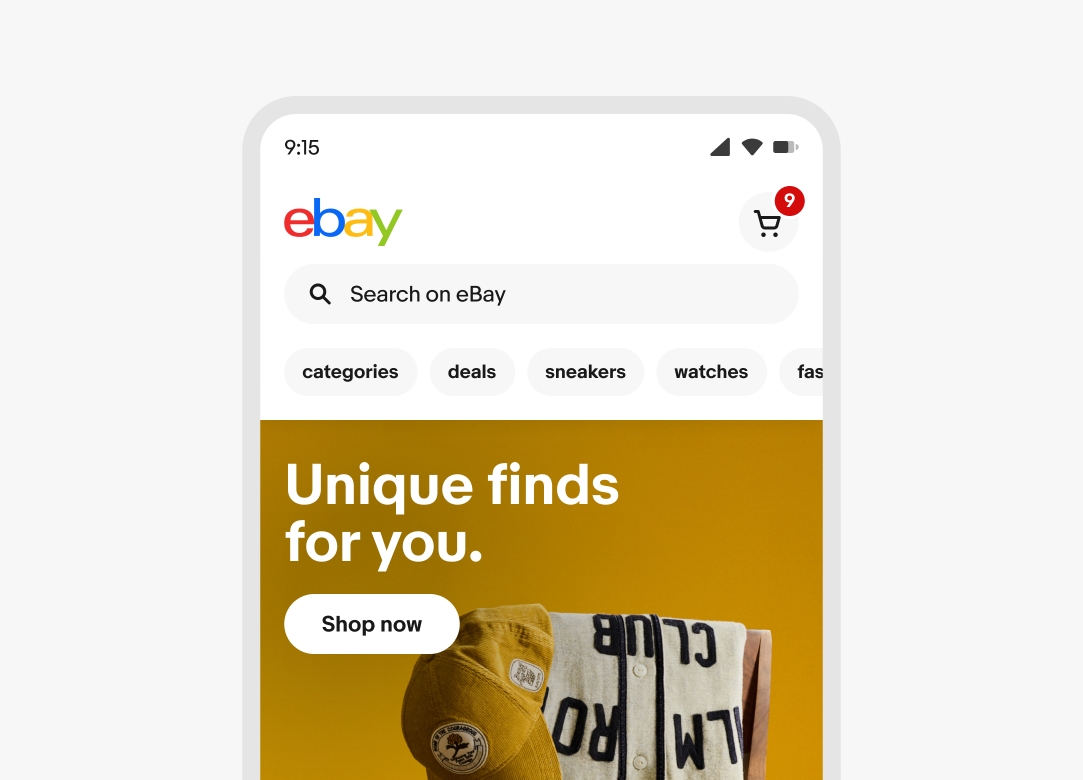
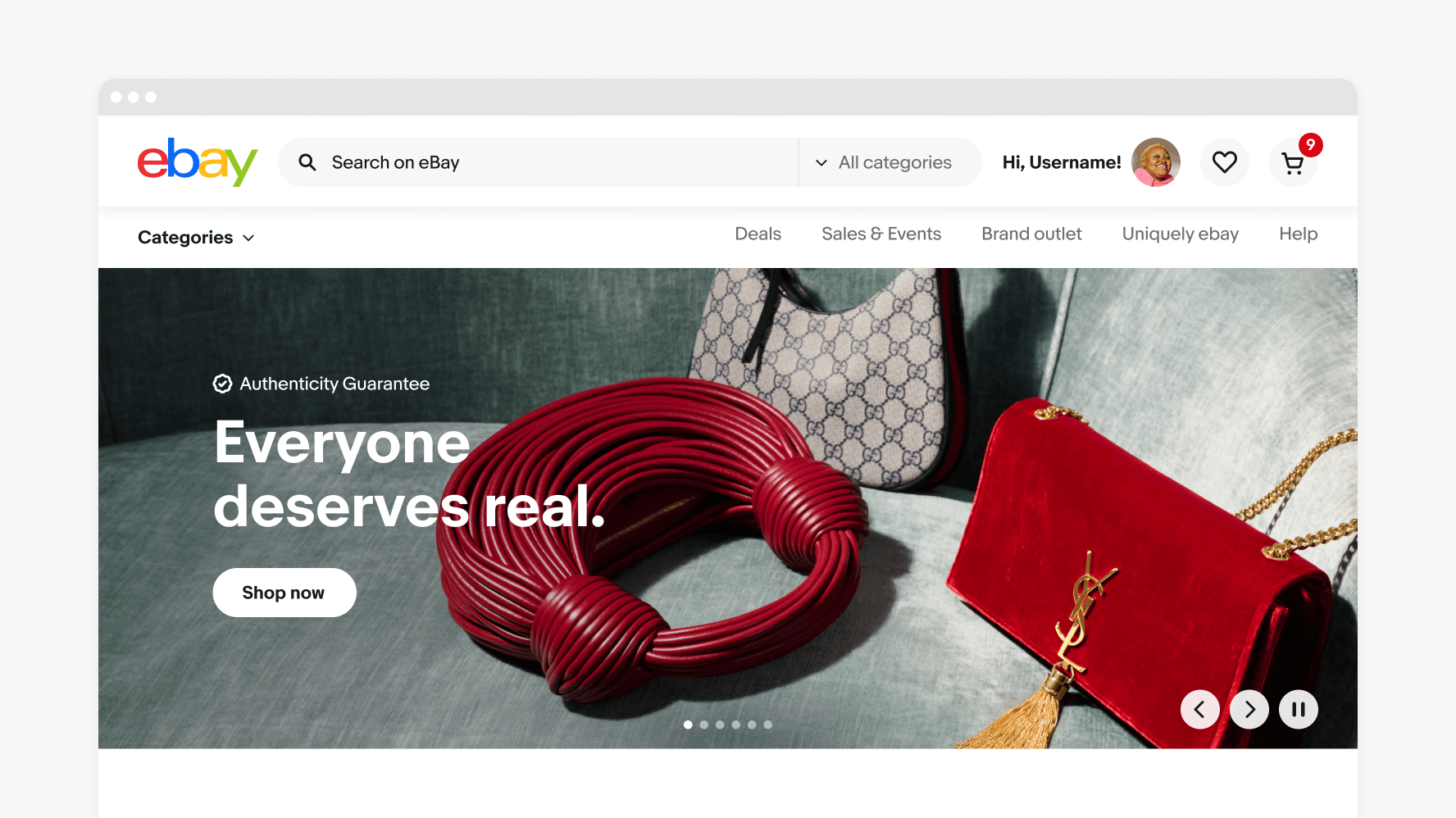
A badge tracks notifications globally across the experience.