Metrics
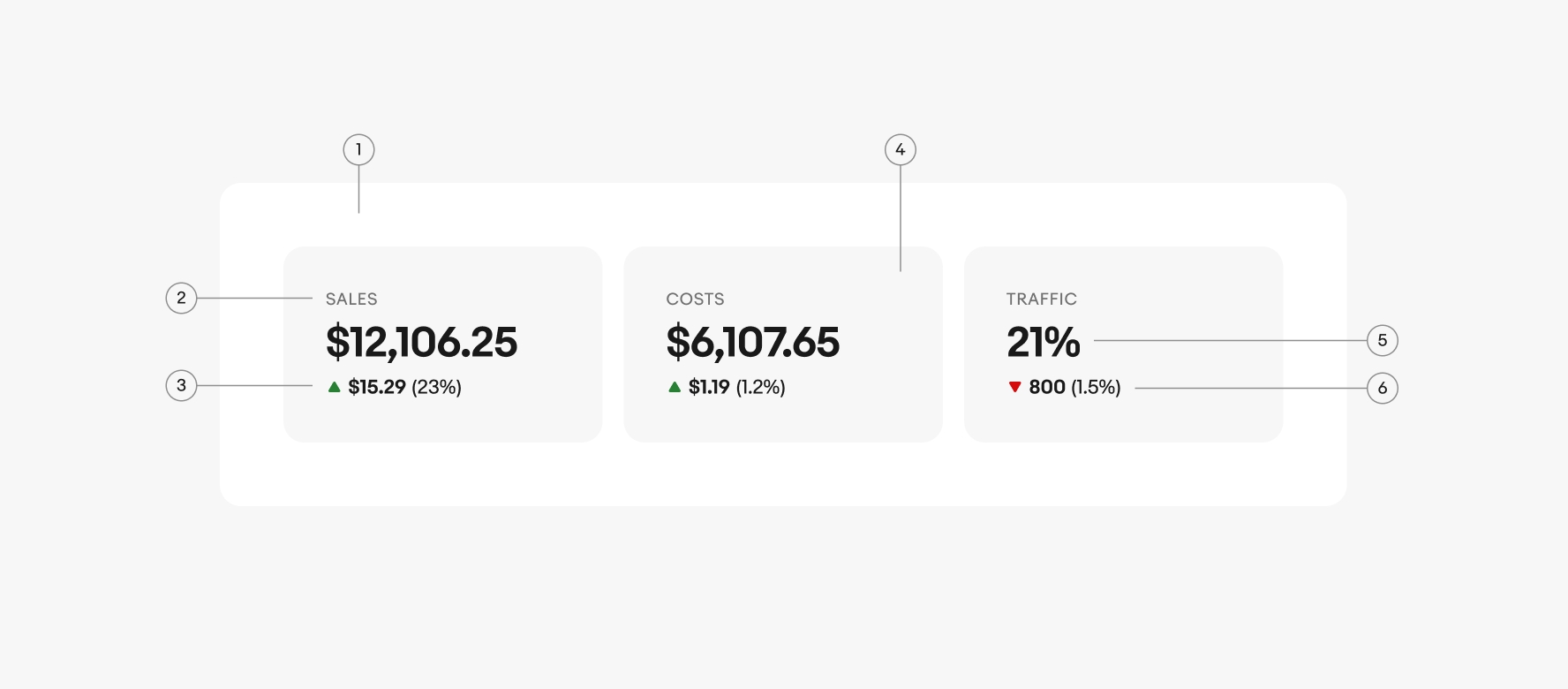
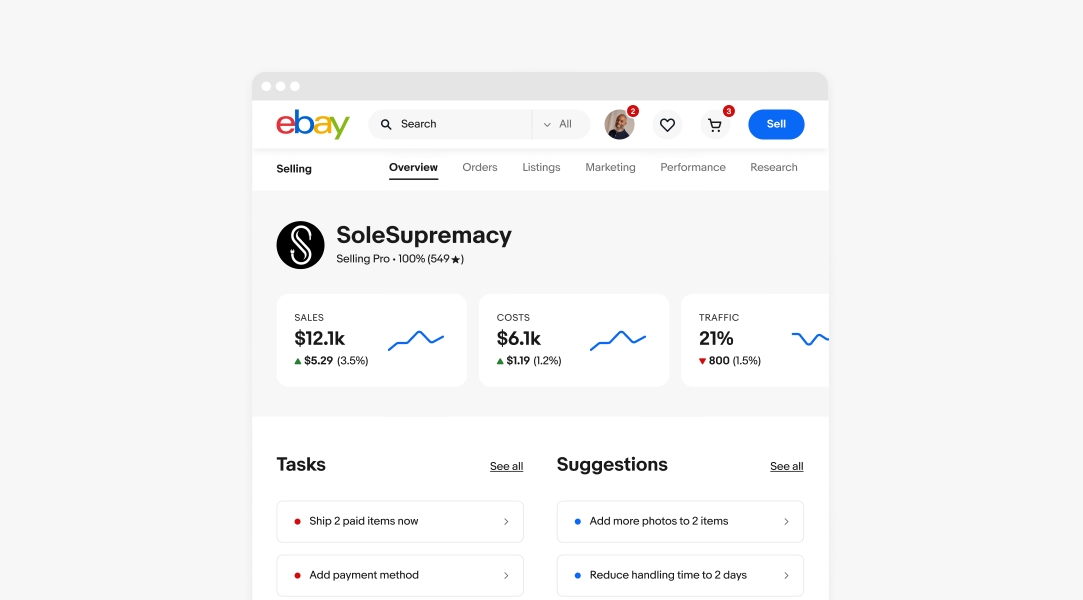
Our metrics create simple and accessible at-a-glance summaries of data sets.

Keep it simple
Progressive disclosure is key—ensure you are using metrics as a tool to aid in the quick glance understanding of a data set. Long strings and overly complex filters don’t support this goal.
Tell a story
Focus on what you want to communicate and who you’re communicating to. Understanding data is much easier when there is a human narrative. Think about how you would tell the story in a sentence and start there.
Scale thoughtfully
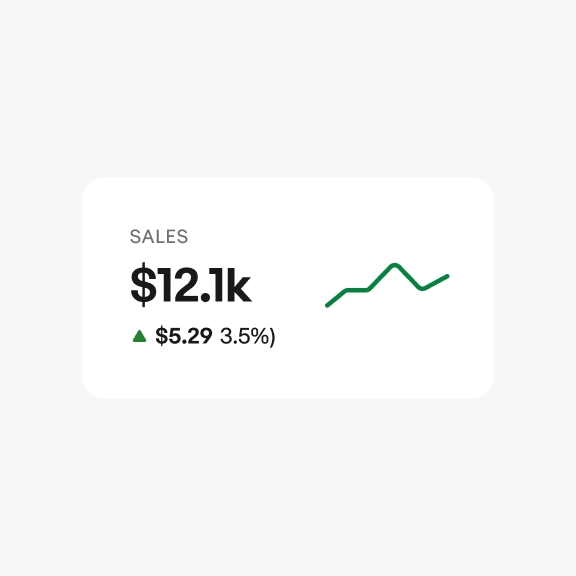
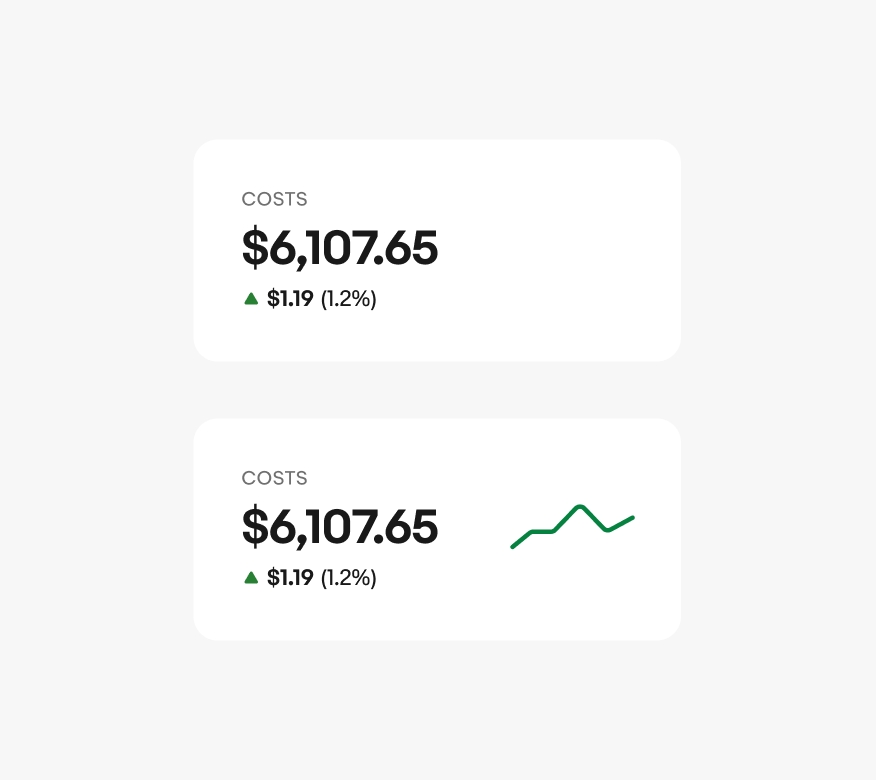
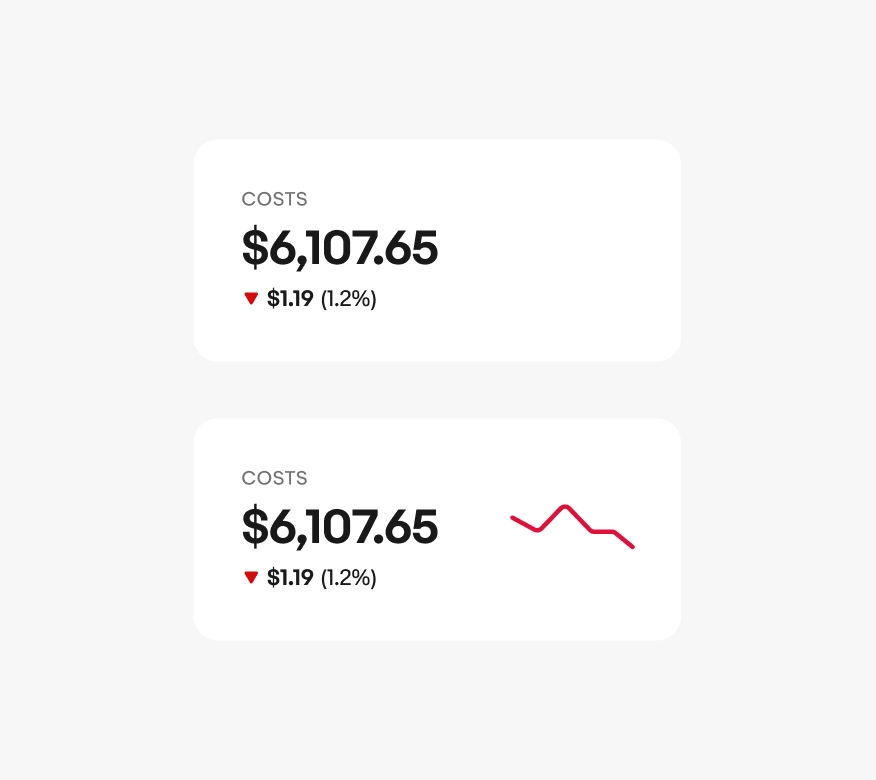
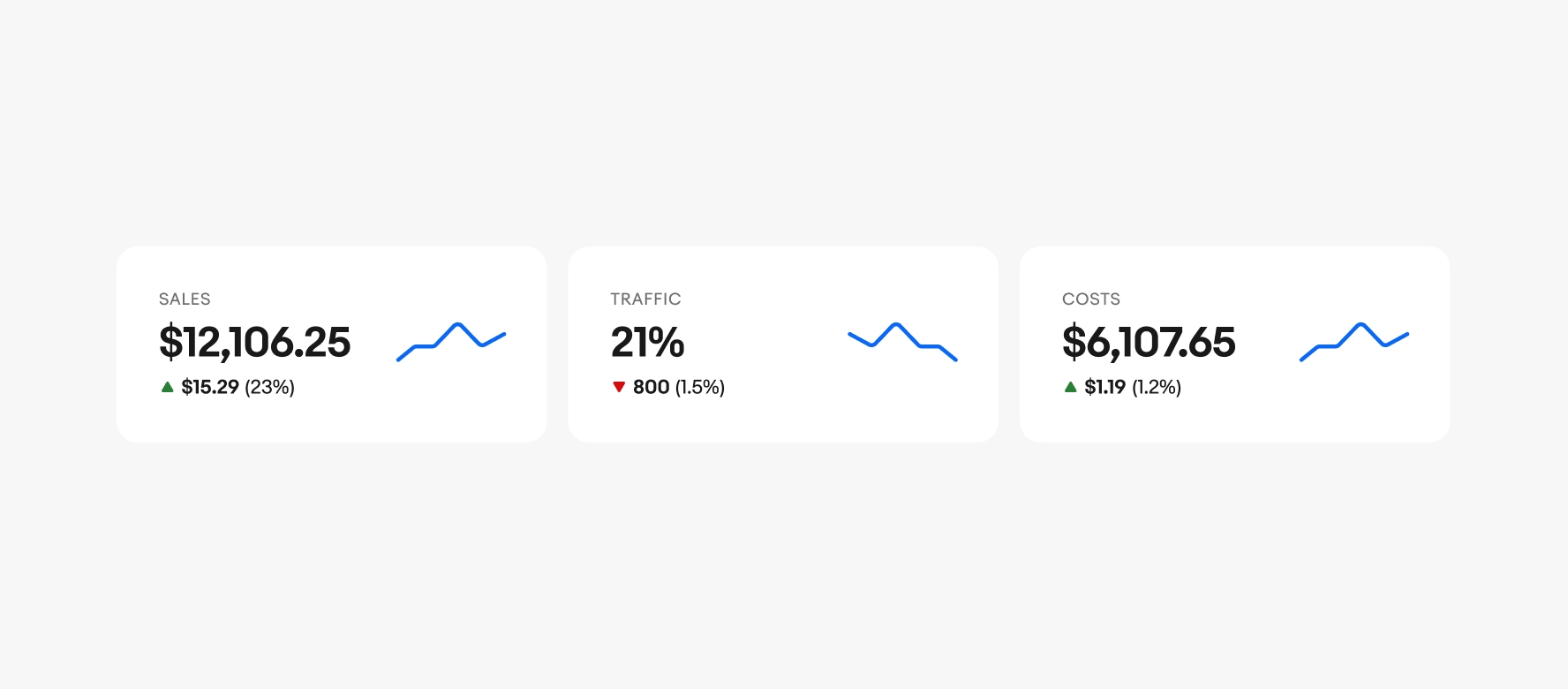
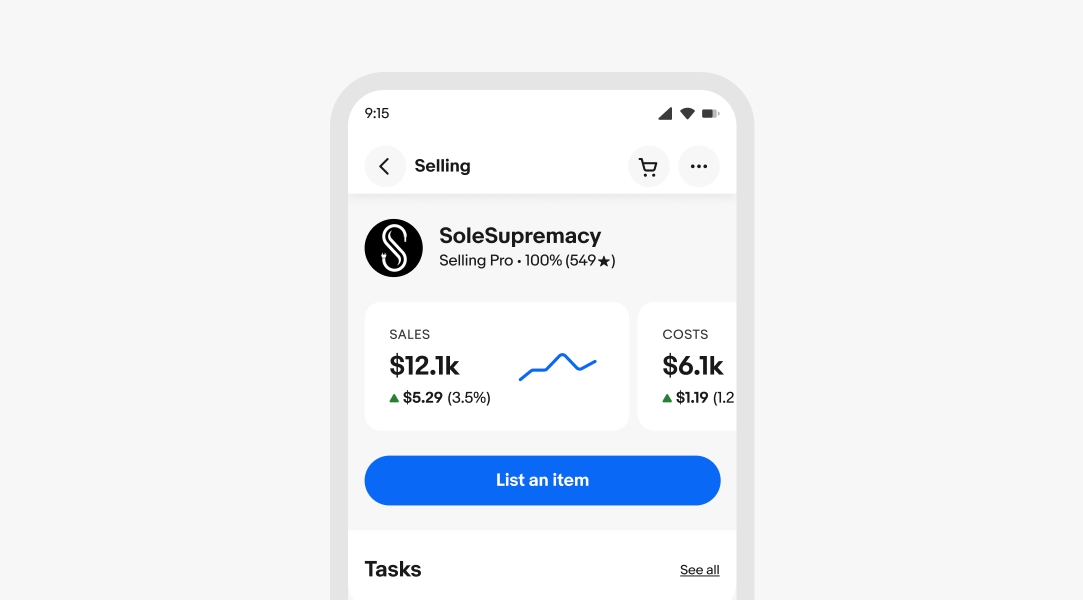
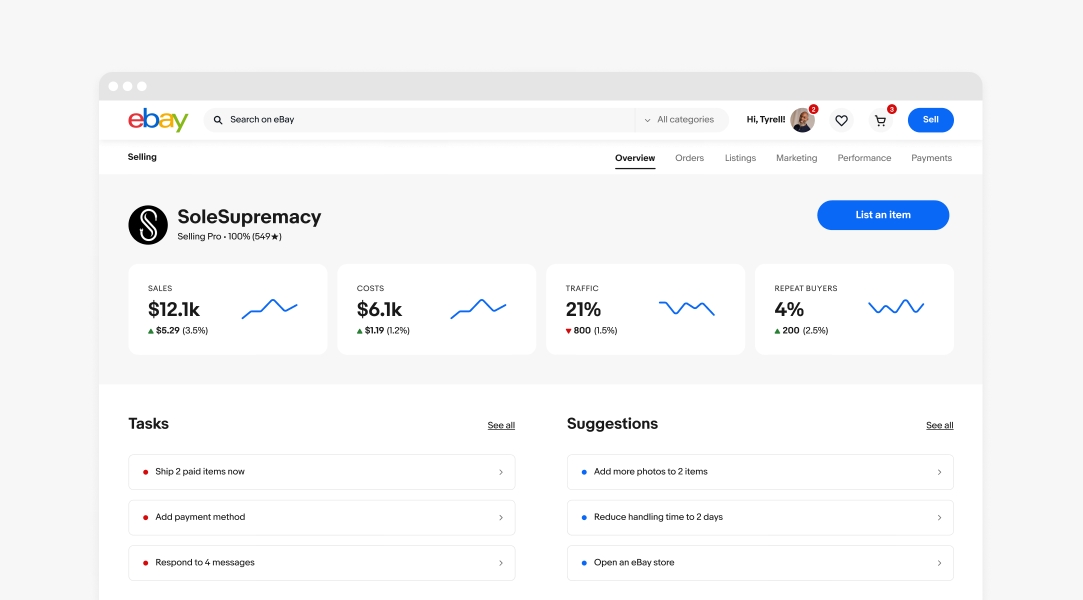
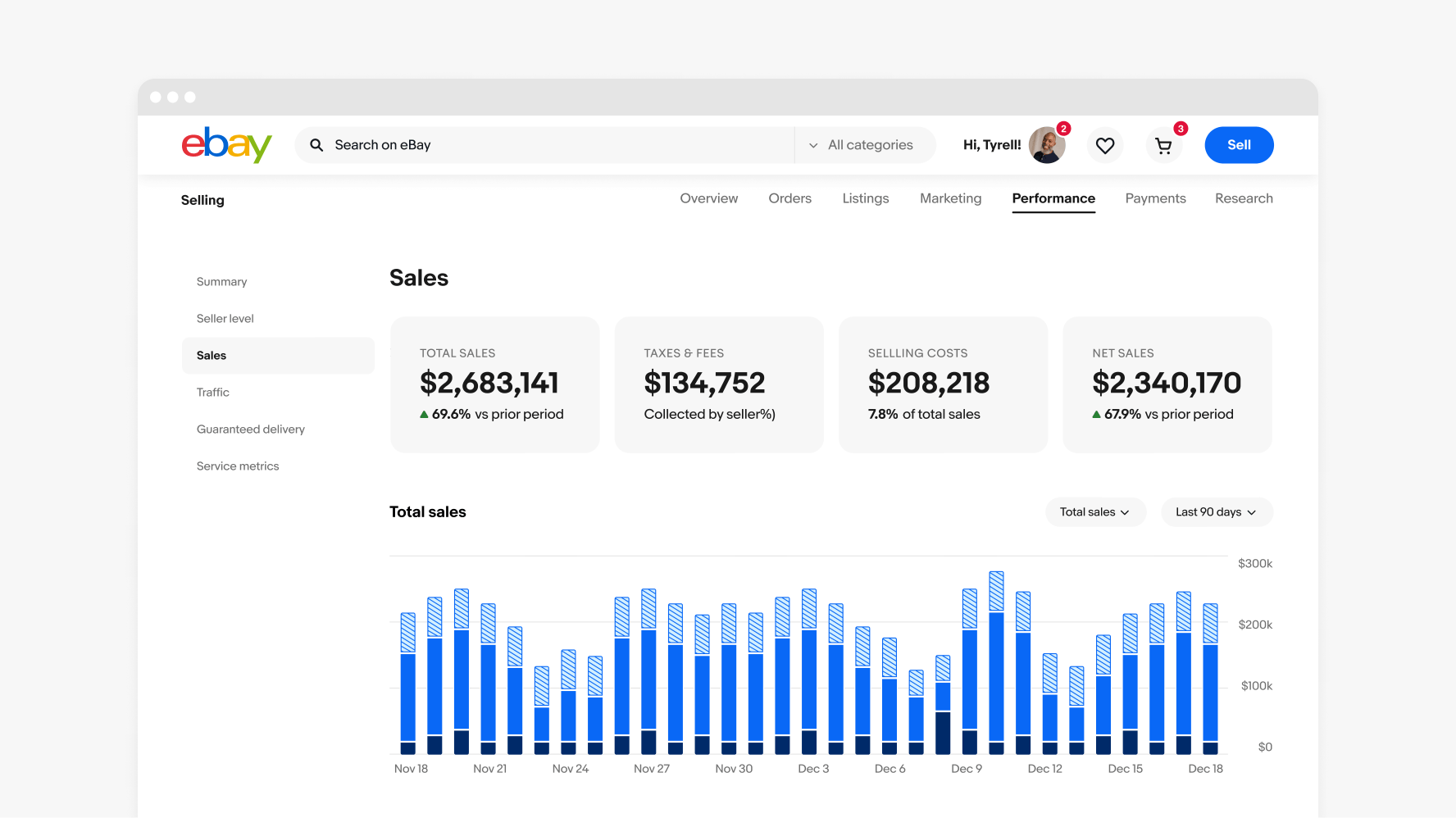
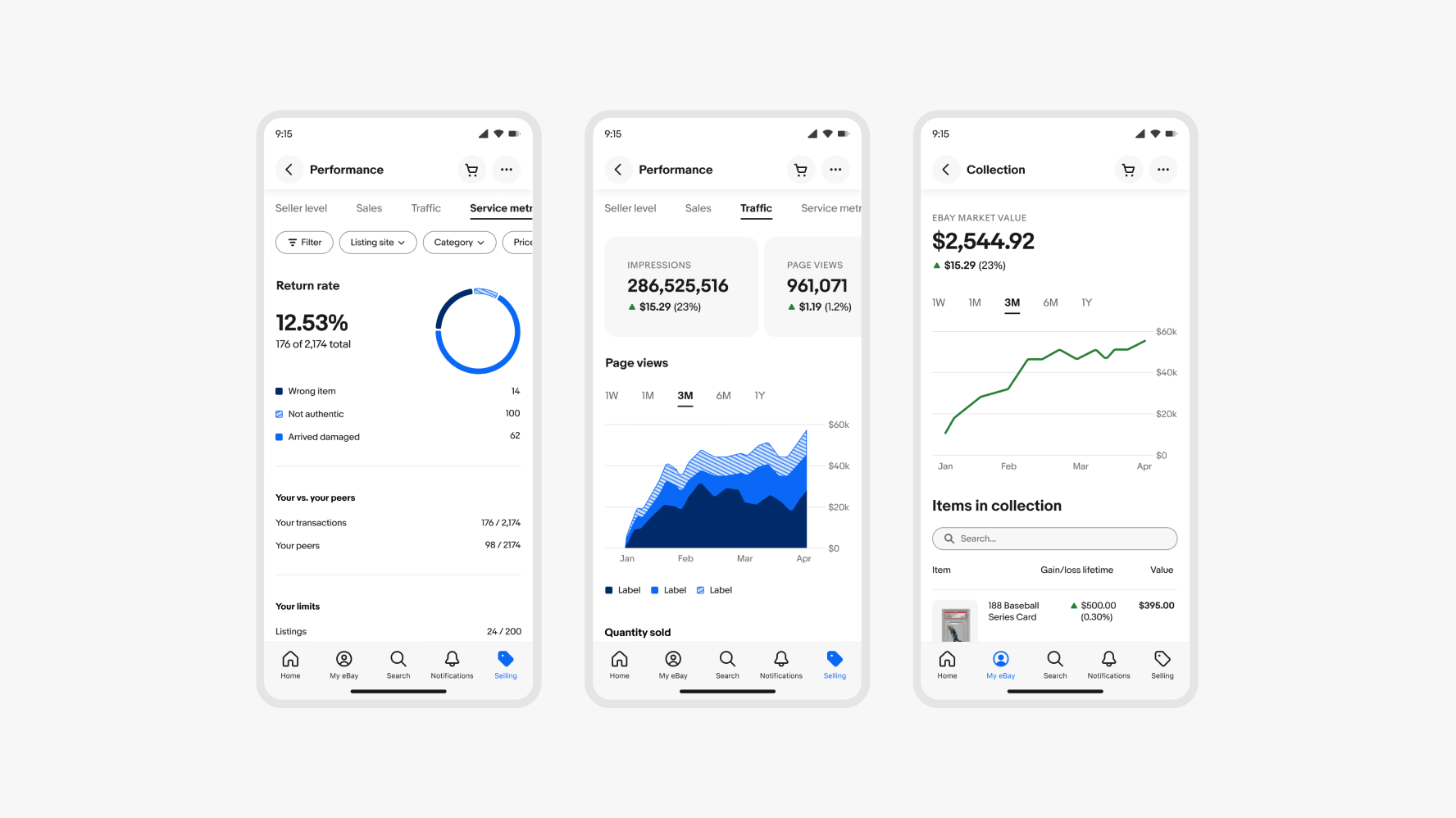
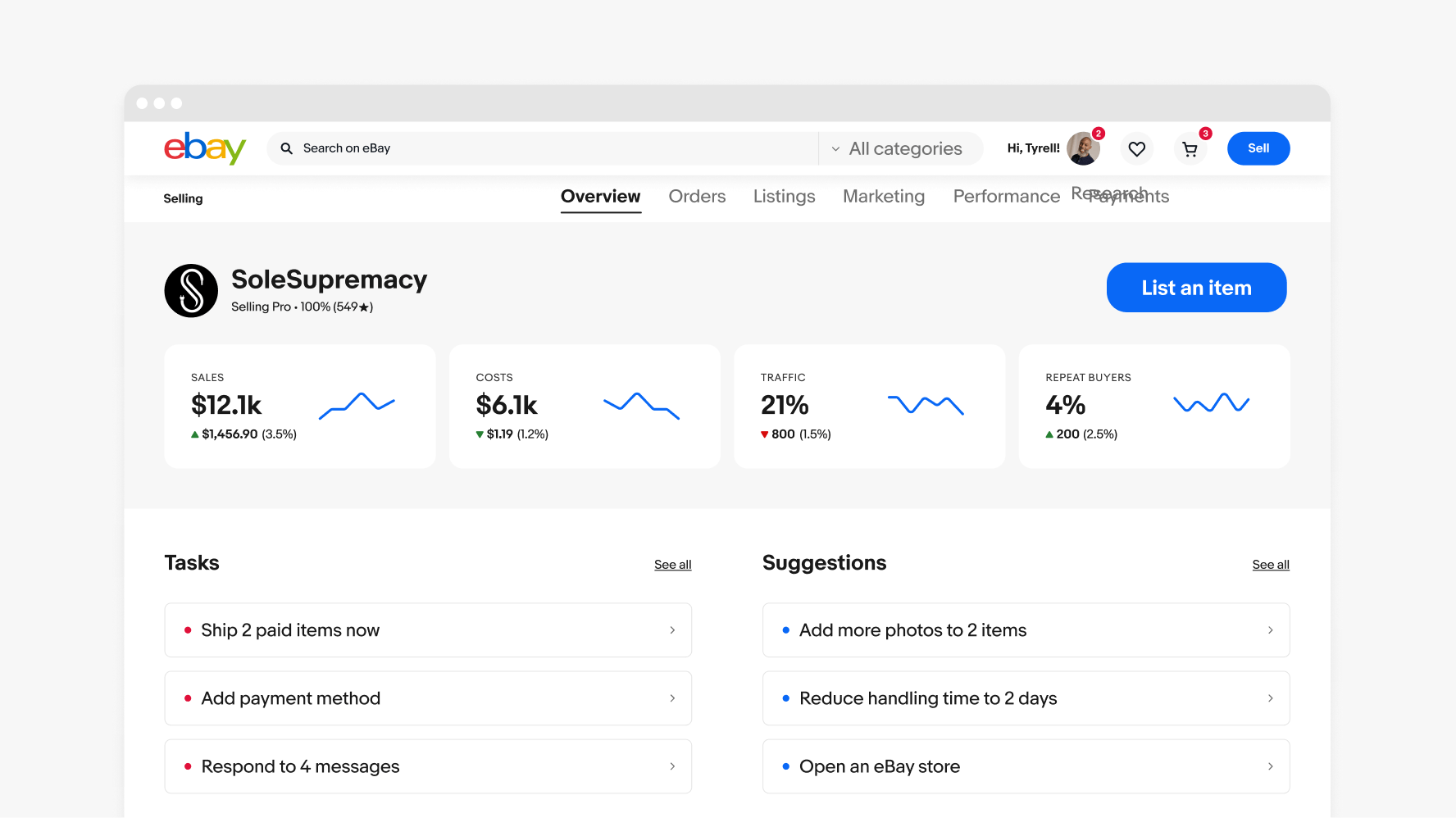
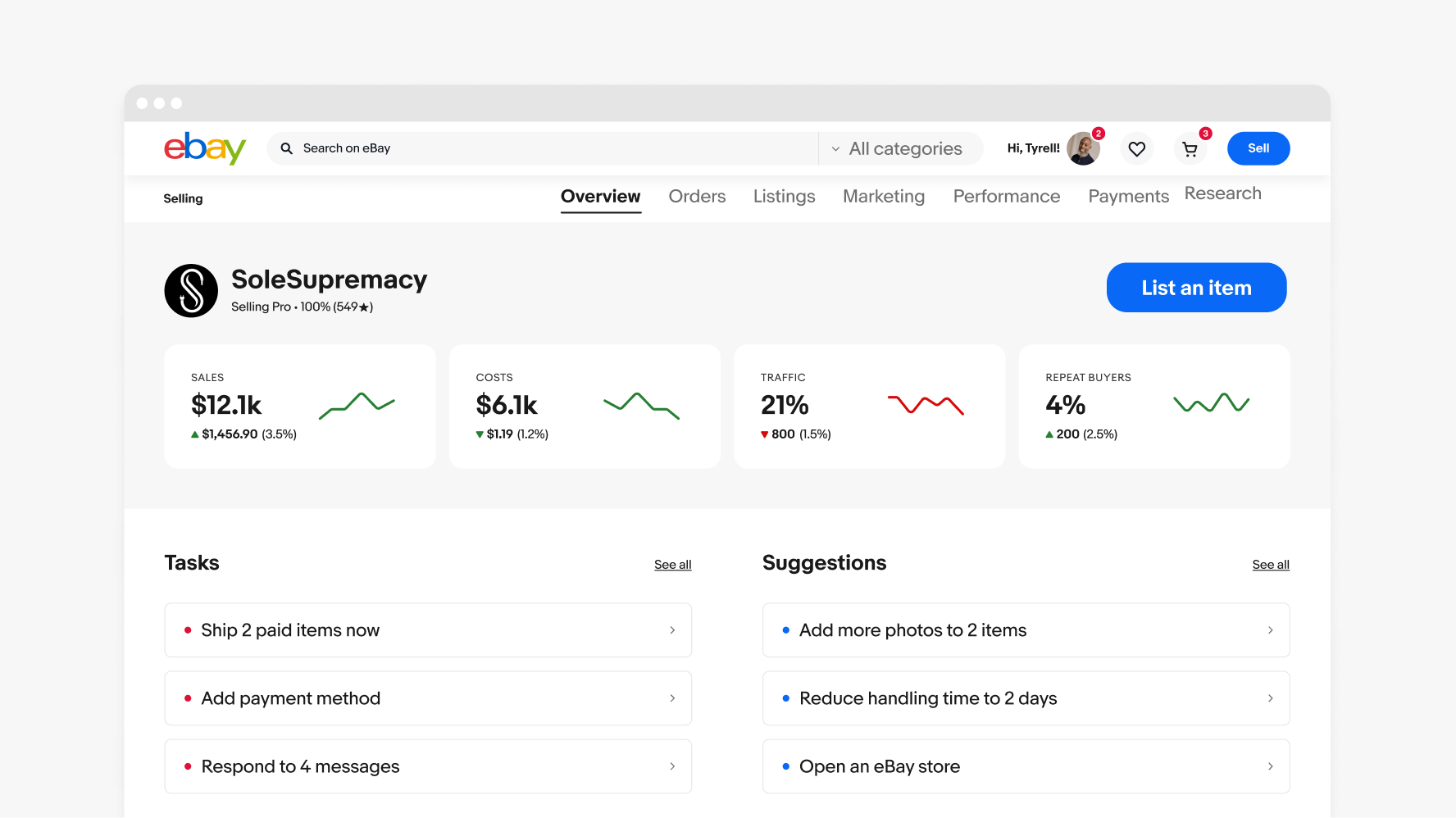
Our metrics components scale to accommodate one or many data sets—both with and without cards. They also scale seamlessly for all screen sizes and users. Use designated colors and scaling behaviors to ensure they are simple and accessible in all contexts.
Use green to indicate a positive trend, such as increasing sales or decreasing costs, and red for a negative trend, like declining sales or rising costs. Blue is used for neutral trends or when displaying multiple trends in sequence. Always pair the color with an up or down arrow to show the trend direction. This approach ensures high contrast for all metrics and maintains clarity for users with low vision or color blindness.