Checkbox
Checkboxes allow the user to select multiple options from a list or a single yes/no option.
- CSS
- Marko
- React

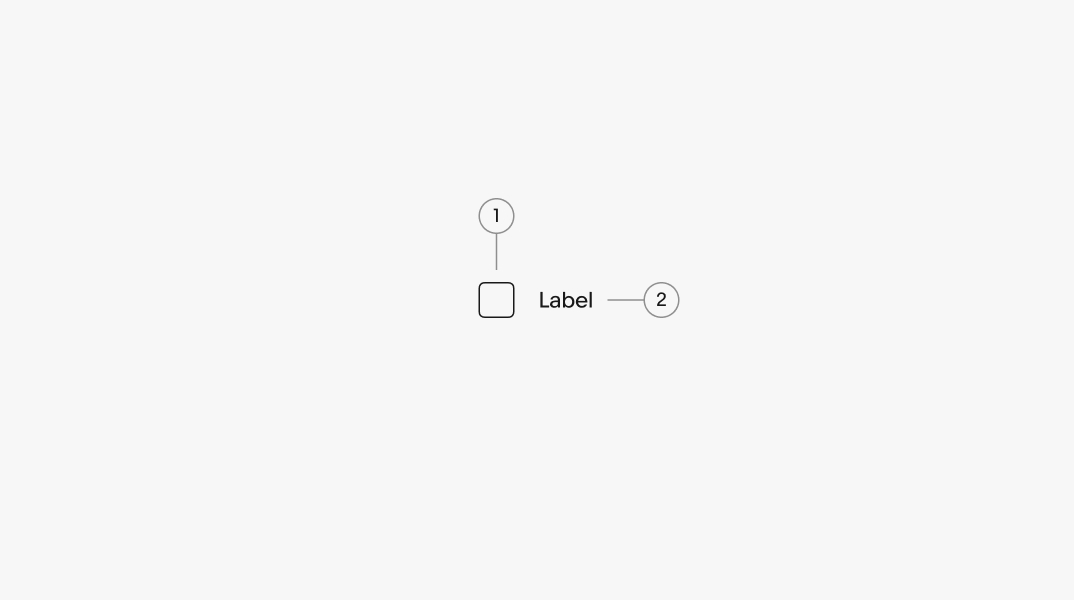
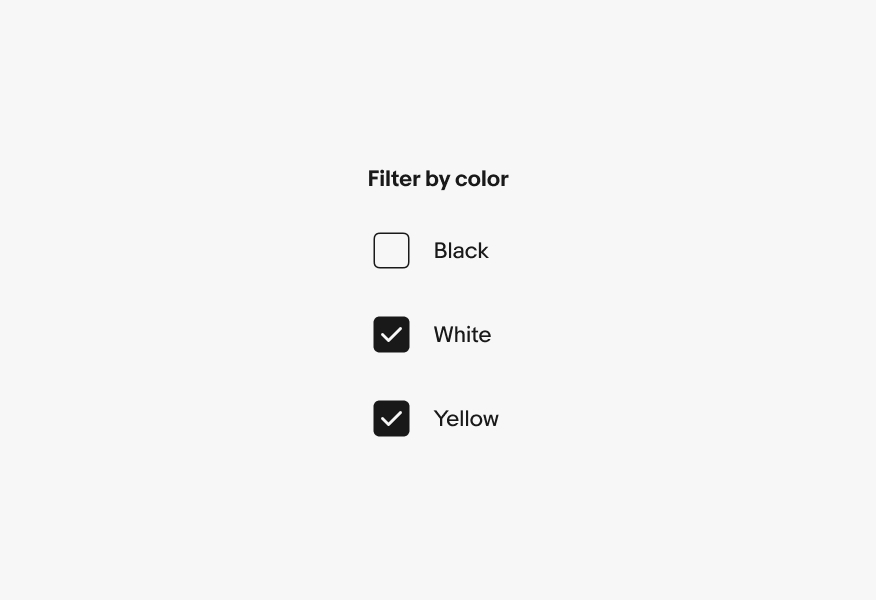
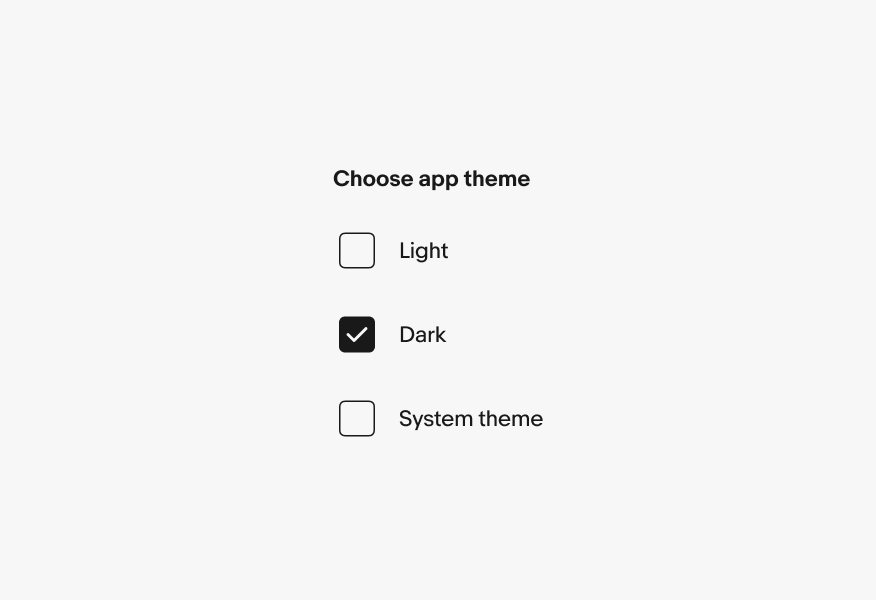
Label
A label is required for all checkboxes. They should be short and represent a value or yes/no decision.

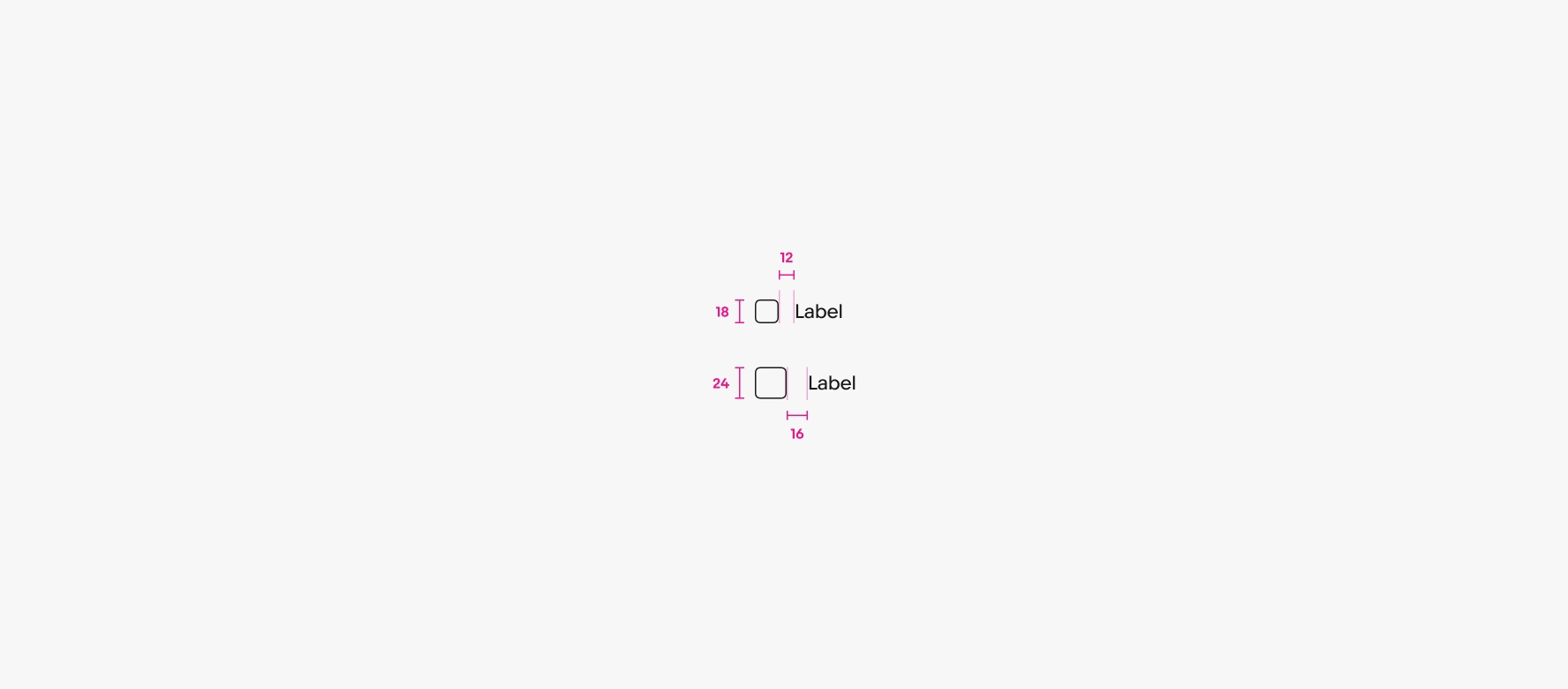
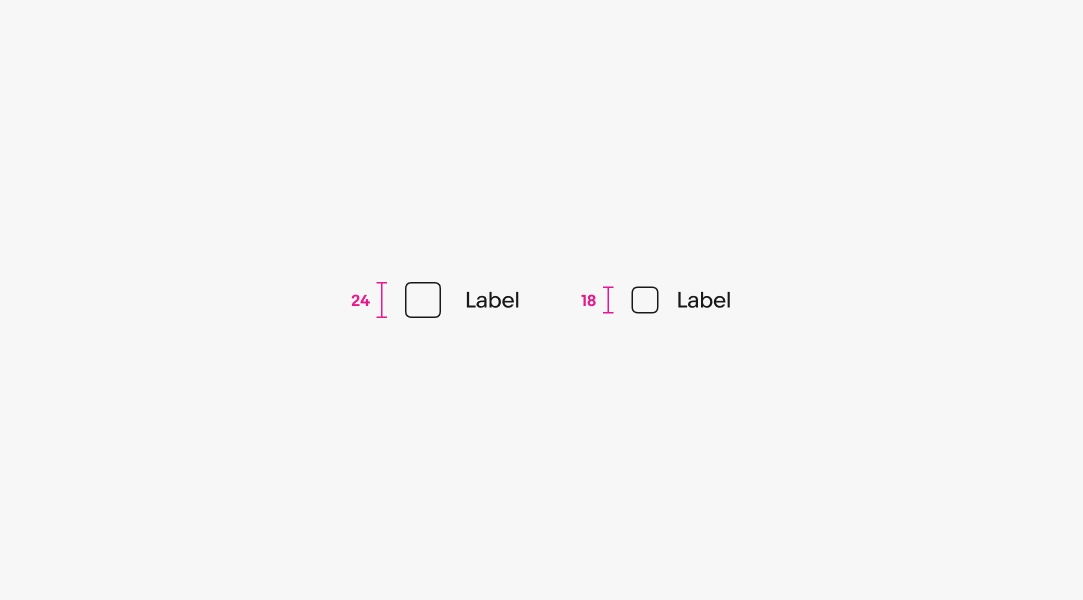
Size
There are two sizes available. Large is the default and is preferred on smaller screens. The smaller checkbox can be used for dense layouts, but are less tap-friendly.

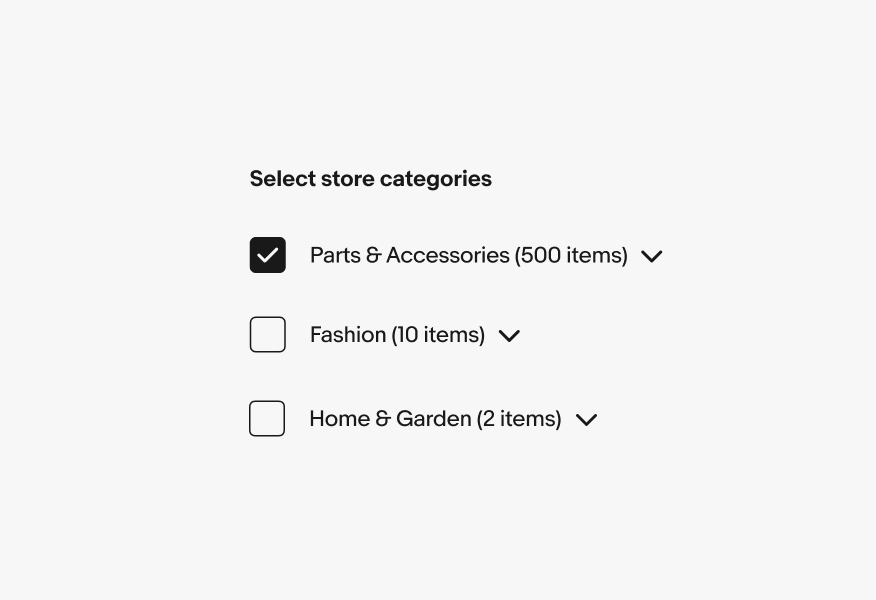
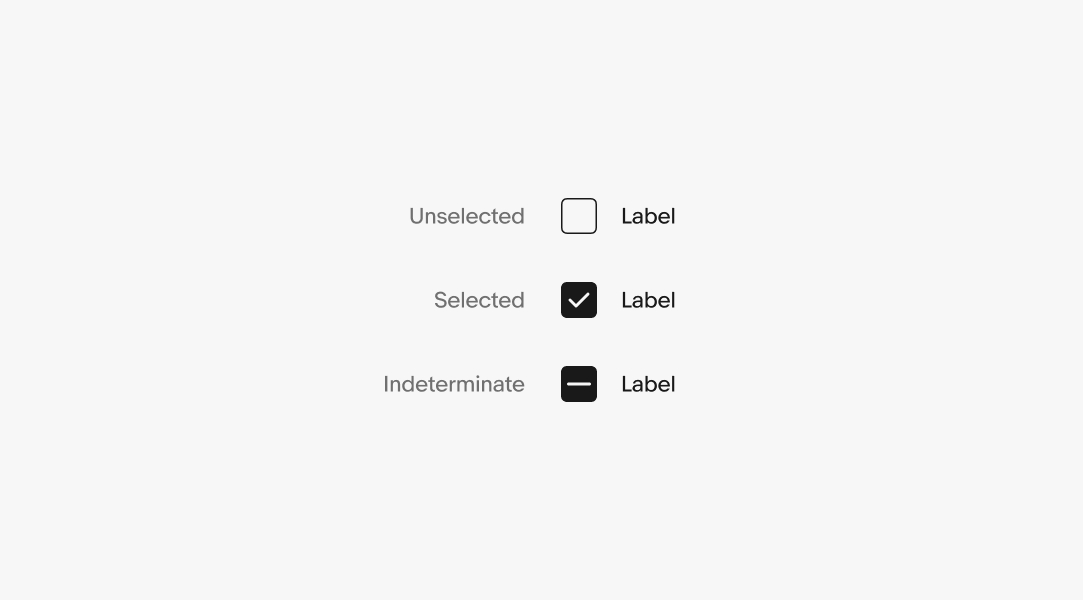
Selection
A checkbox can be unselected, selected, or indeterminate. A checkbox is indeterminate if it includes both selected and unselected options.

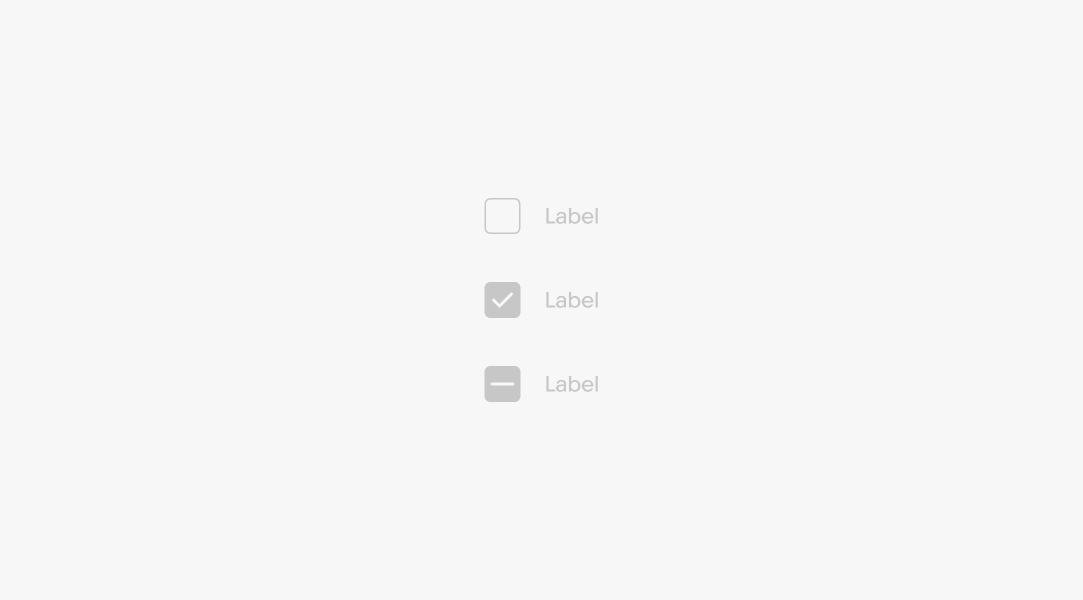
Disabled
A checkbox can be disabled in any state if there is a prerequisite to activate.

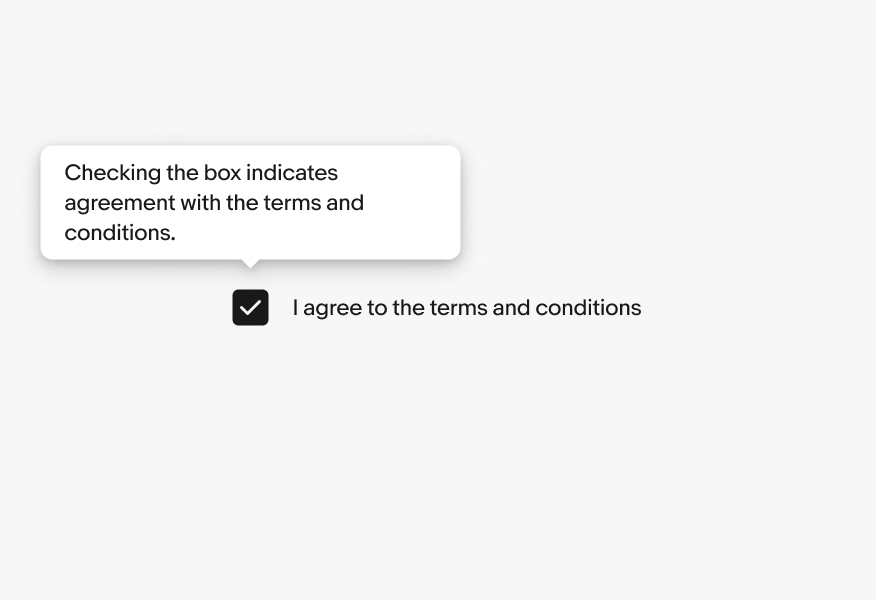
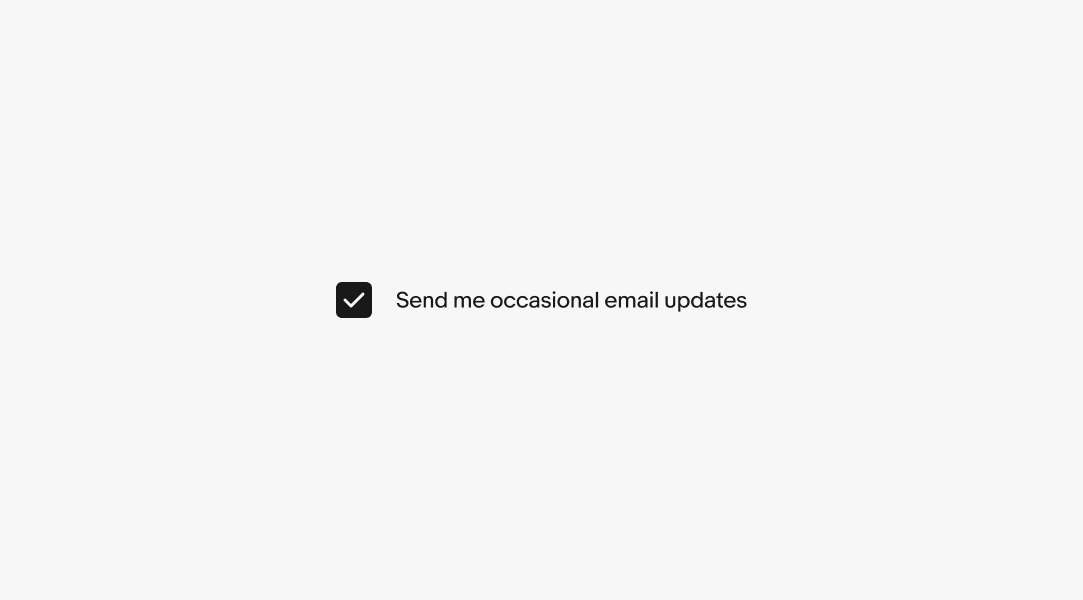
Single-choice
A single discrete checkbox can be used for yes/no decisions within a form.

Label overflow
Labels will wrap if they are wider than the parent container. The checkbox remains aligned to the top of the text box.

Android
Android devices leverage the native Material checkbox component.

iOS
iOS devices leverage the native checkbox component.

Web
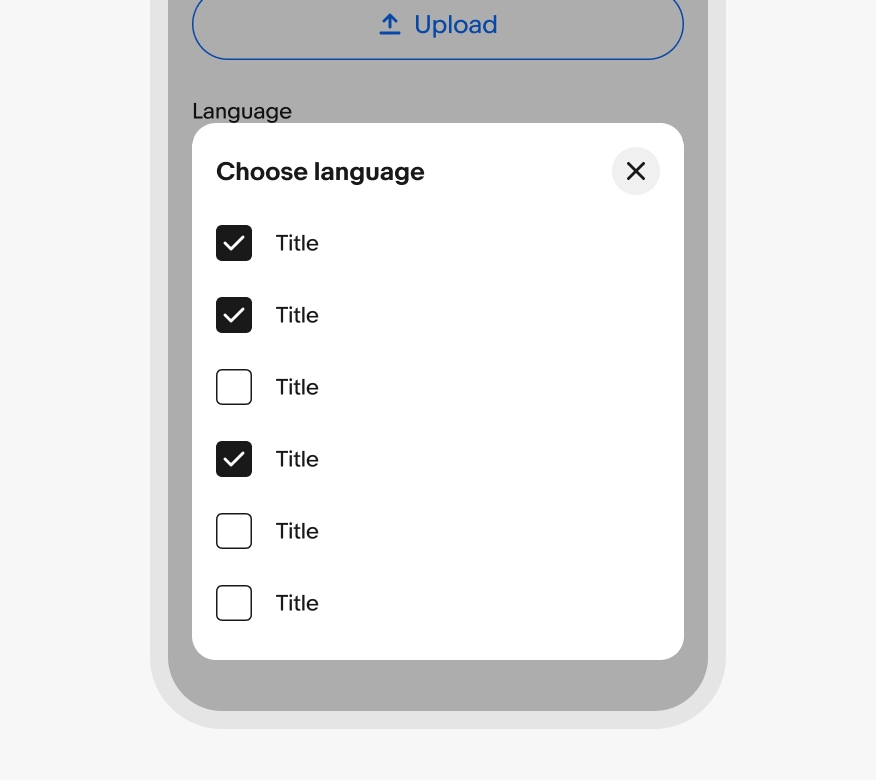
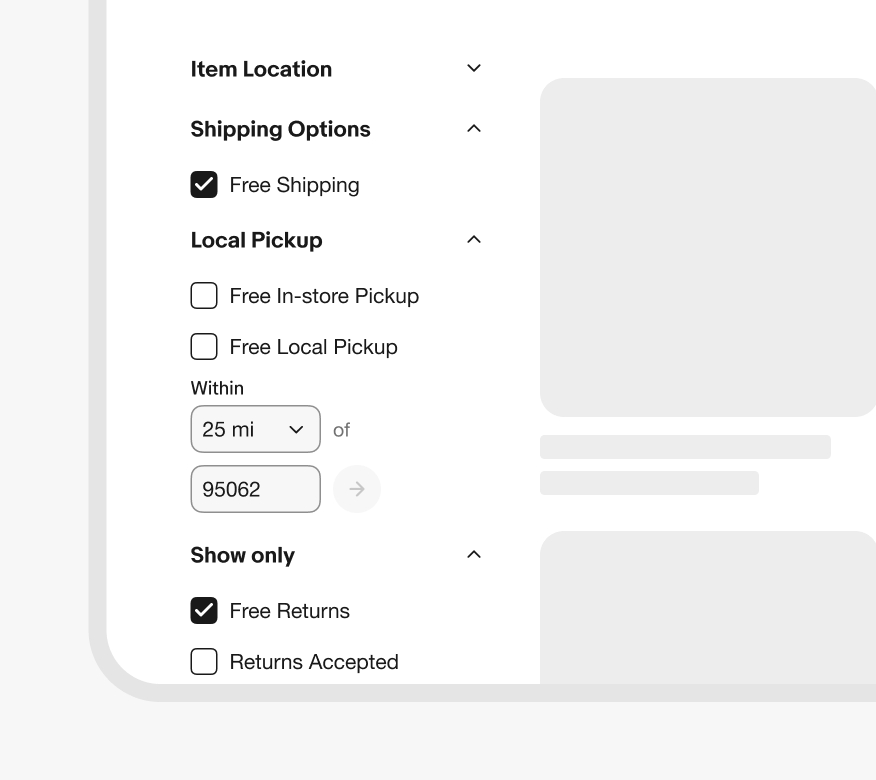
Checkboxes are either form-based or menu-based. Form-based checkboxes are the traditional checkboxes used in HTML form elements. Menu-based checkboxes appear in dropdown menus and in panel dialogs.