Link button
Link buttons are primarily used for actions and triggers, using an underline as affordance.
- CSS
- Marko
- React

Clear
The text makes it clear where this action will take the user.
Identifiable
Link buttons are familiar and easily identifiable amongst other content.
Concise
Link button labels should be short. It’s best to aim for fewer than 5 words.
When to use
- Actions that do not navigate to new pages
- Actions that follow a short description of contents
When not to use
- Actions that manipulate data or how its displayed
- Actions that change state
- Navigating between pages
Link buttons vs text links
If an action results in a URL change or new browser tab use a Text link. Everything else is a Button.
Semantics
HTML text links and buttons have important differences in behaviors, interactions, and expectations. For example, a text link will perform its interaction when clicked and when the enter key is pressed. A button will perform its interaction when clicked or when the enter and spacebar keys are pressed. When holding the control or command key a text link will open a new browser tab, a button will not.
Buttons take action, links navigate
- Use a link when you’re navigating to another place, such as: an item page, a seller profile, or a page "skip link".
- Use a button when you are performing an action, such as: "bid," "add," "search".

- Title
- Underline
Strong
Strong link buttons are the default treatment, used for tertiary/lower actions in an experience.

Subtle
Subtle link buttons are used for tertiary/lower actions and use secondary color to align with secondary text areas.

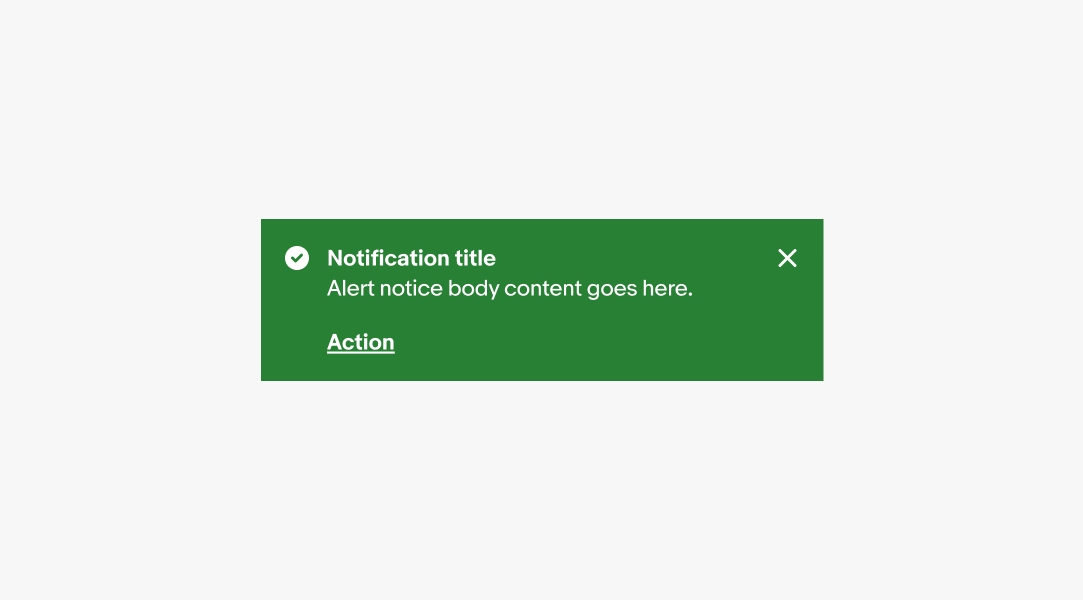
White
White is used within components that utilize a colored background like alert notices. This particular example uses the foreground onSuccess color token. Learn more about these token values in Color tokens.

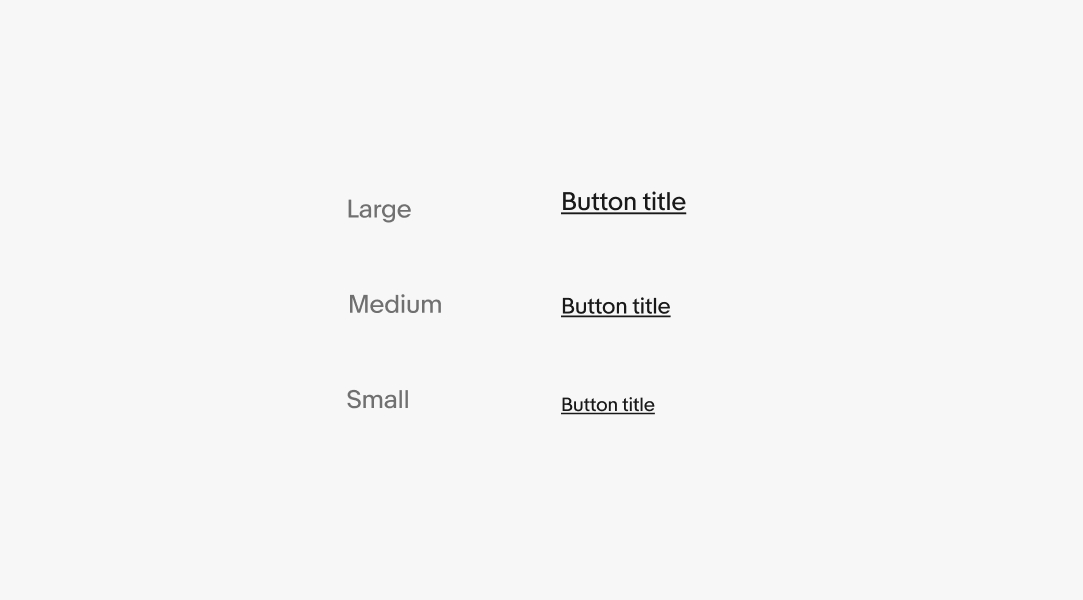
Size
Link buttons are available in small, medium, and large sizes. Large is the default size and is preferred on smaller screens.

Underline
Standalone link buttons are placed on their own line close to the relevant content and contain an underline by default.

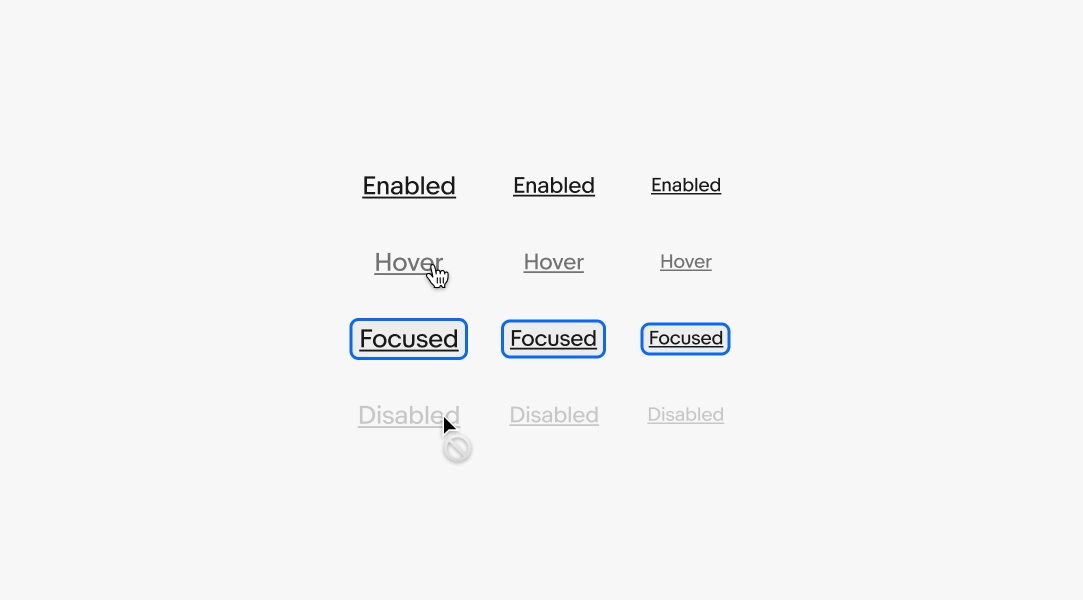
States
States are used to indicate levels of interaction when hovering a link button. The available states are enabled, hover, focused, and disabled. They follow the same patterns as Text Links. Learn more about the state layer color values in Color tokens.

Content
Do use words that describe where the link leads and what content is expected.

Don’t use lengthy words that create longer strings. They add unnecessary detail.

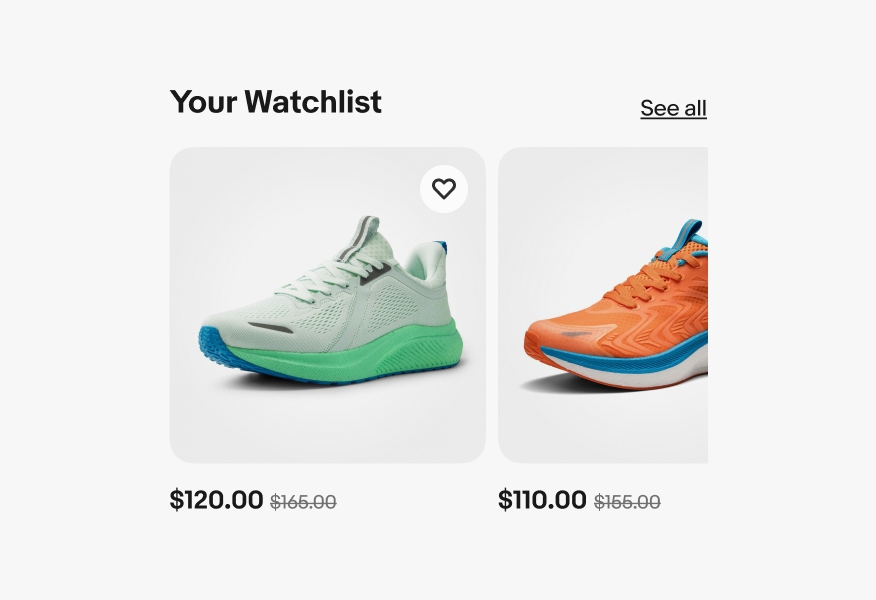
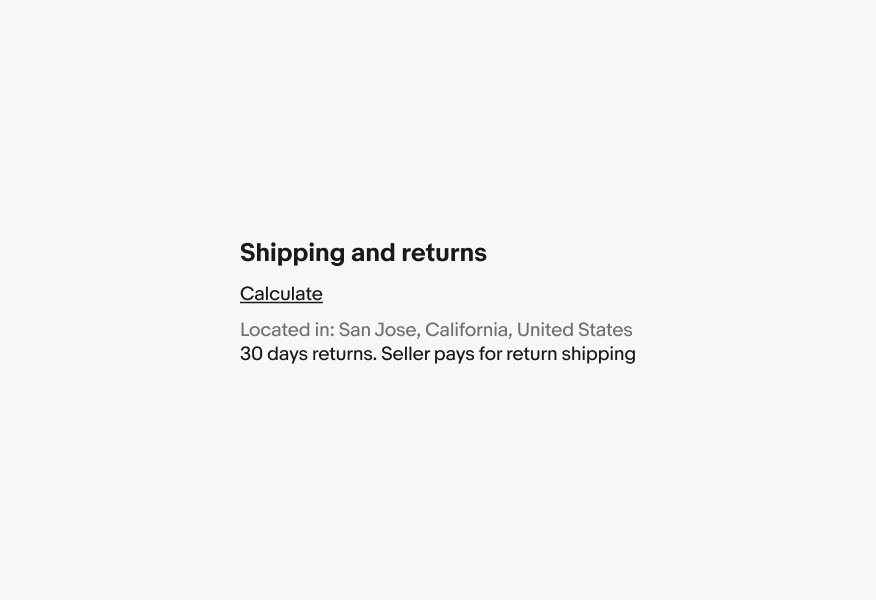
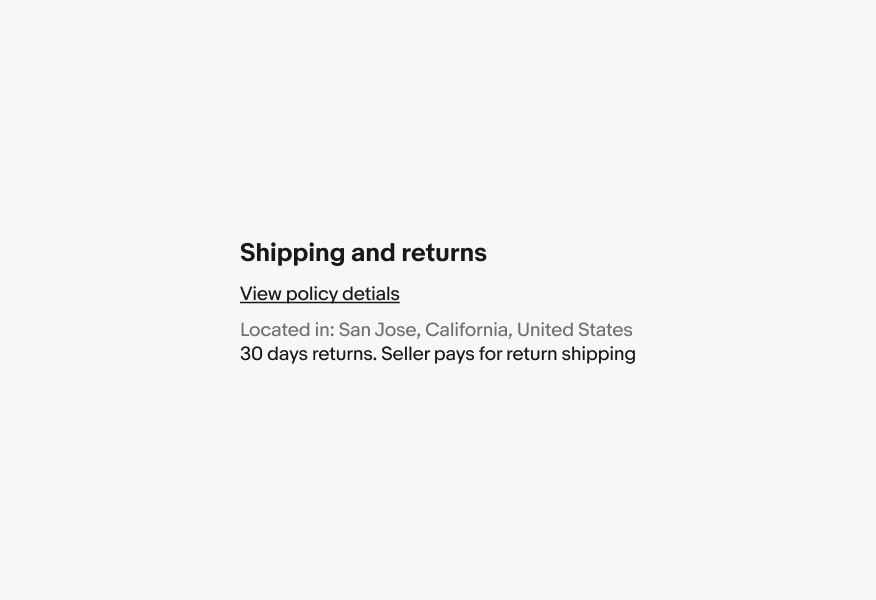
Link button or Text link
Do use link buttons for actions that don't navigate the user to another page.

A heading for Shipping and returns followed by an Link button incorrectly labeled as a link, “View policy details”.


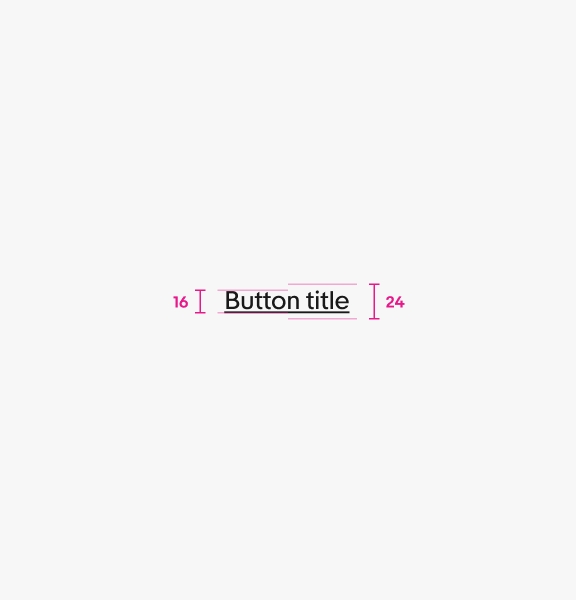
Large
Large standalone links are Subtitle 2 (16/24) type size in regular weight.

Medium
Medium standalone links are Body (14/20) type size in regular weight.

Small
Small standalone links are Caption (12/16) type size in regular weight.