Dialog
Dialogs appear in front of other content to ask for a decision or inform users of important information.
- CSS
- Marko
- React

Focused
Dialogs focus the user on a single task or piece of critical information.
Responsive
Dialogs are initiated by the user either explicitly or implicitly. They are not system-generated.
Intentional
Dialog content is necessary and helpful for the user to complete a larger goal.

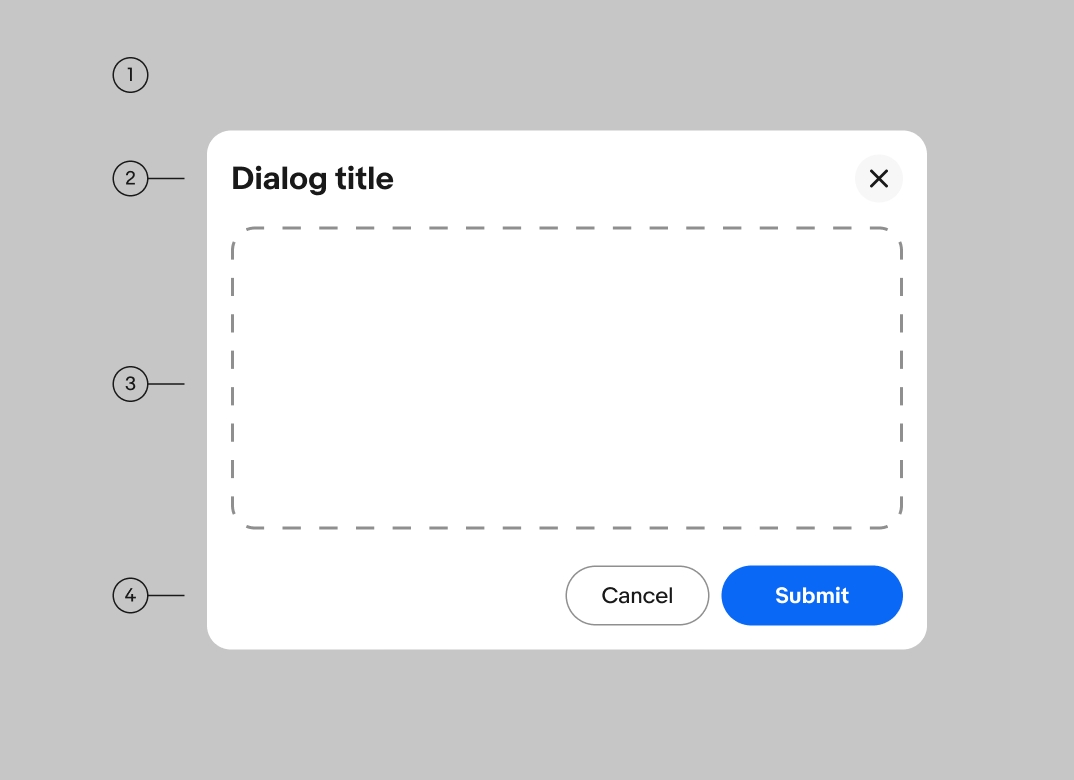
- Scrim
- Header
- Container
- Footer
Container
Dialog containers are designed to be flexible to account for a wide variety of content types. The container adjusts to fit its content up to its maximum height.

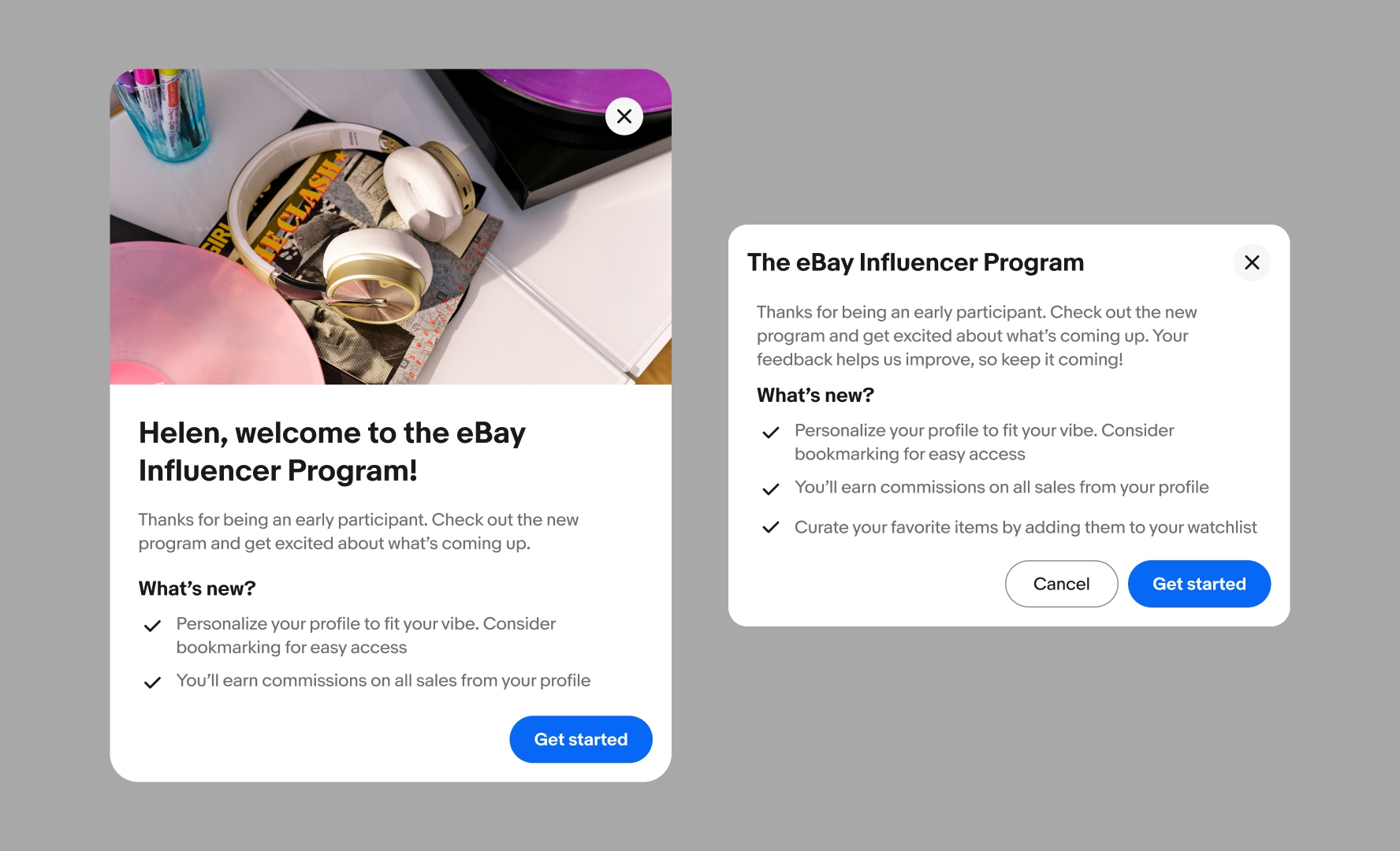
Header
A header is required and provides two layout options: standard and image. The image variant moves the title downwards and increases the overall padding of the dialog. Use the image header for expressive messaging.

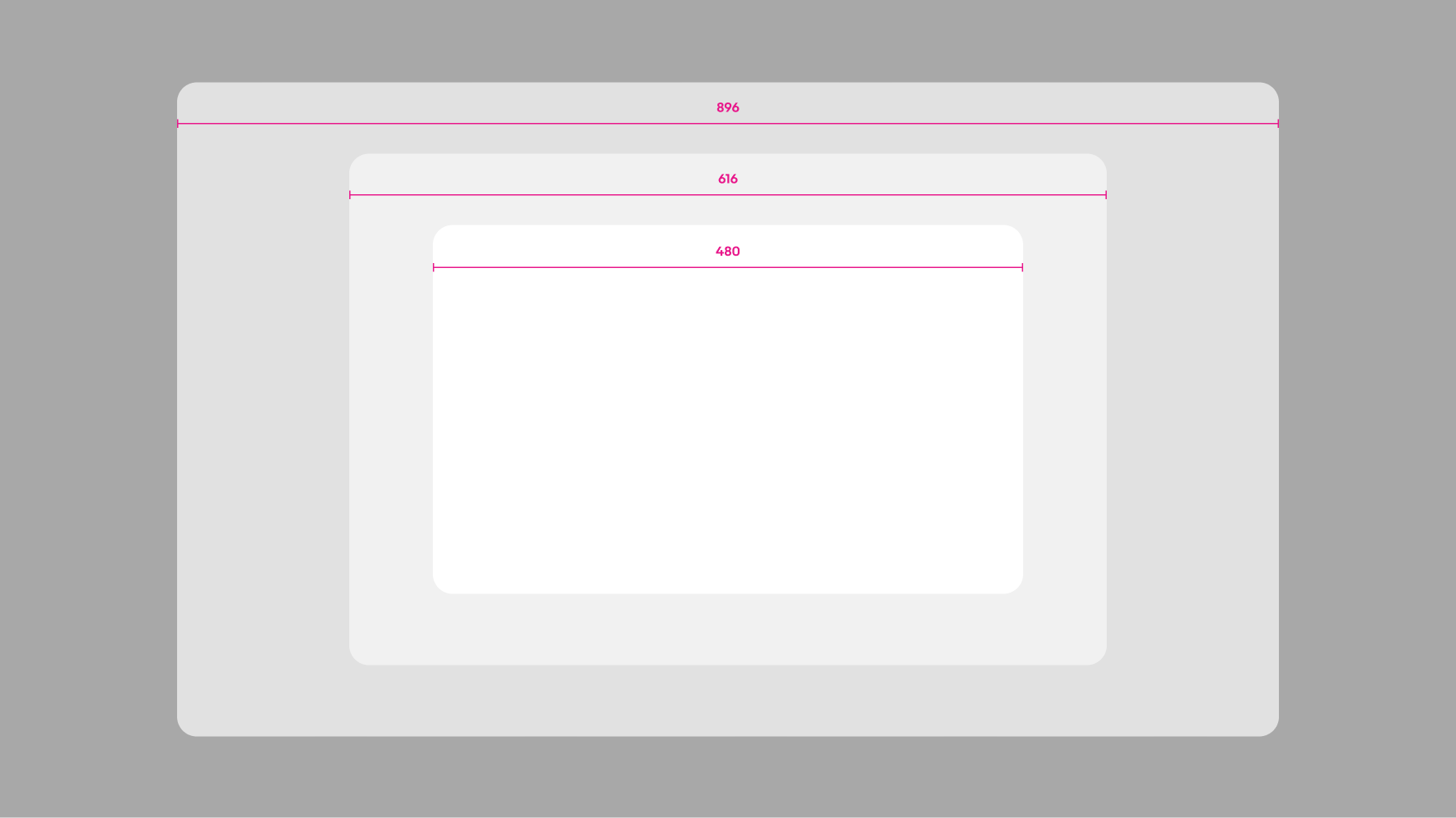
Width
There are 3 sizes available for dialogs: narrow (480px), regular (616px), and wide (896px). The maximum width of dialogs is 100% of the grid width.

Type
There are three types of dialogs available depending on the type of decision and number of actions present.

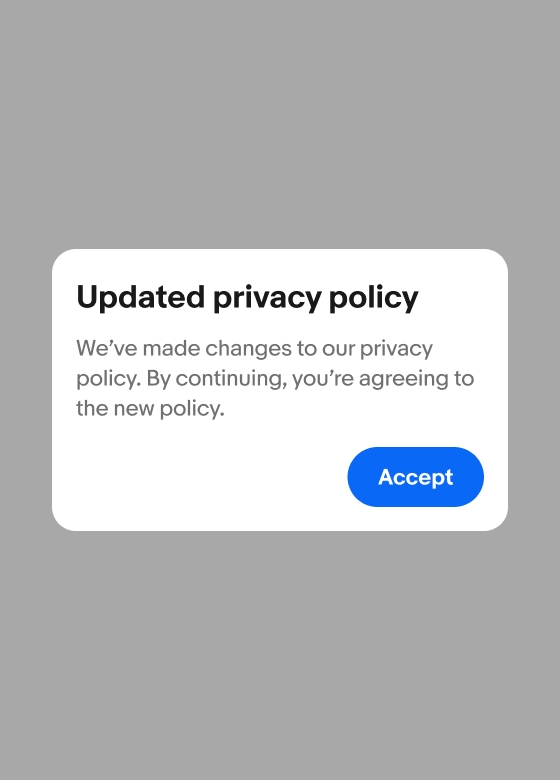
Alert
Alert dialogs require the user’s attention. They are usually presented by the system, not an explicit user action, so they are highly disruptive. Alerts have a single action and can only be dismissed through the action.

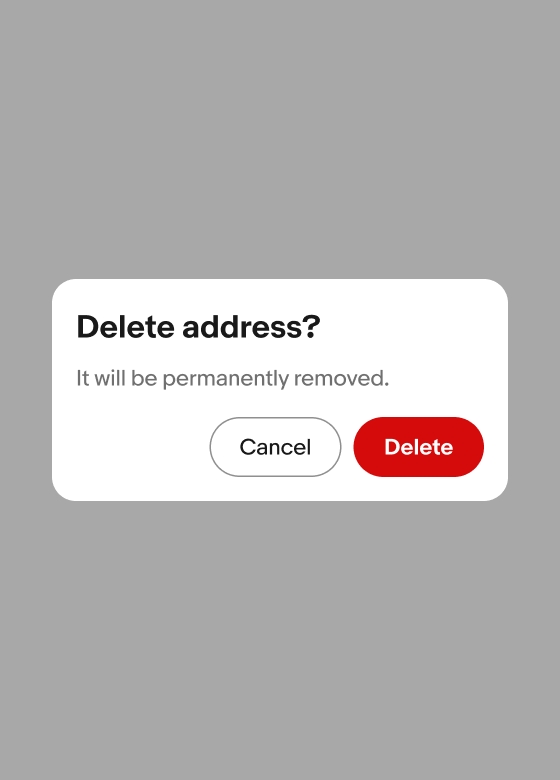
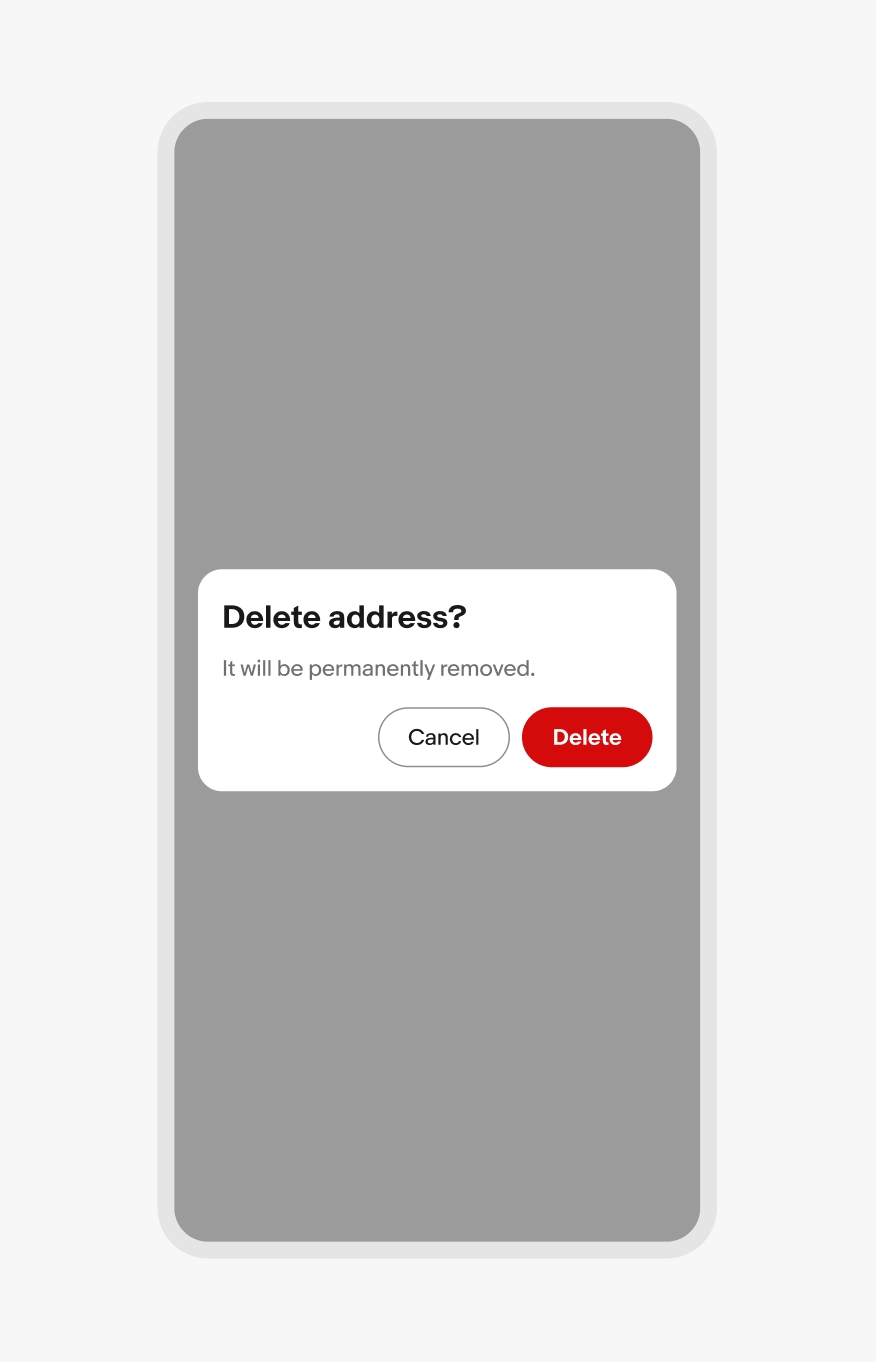
Confirm
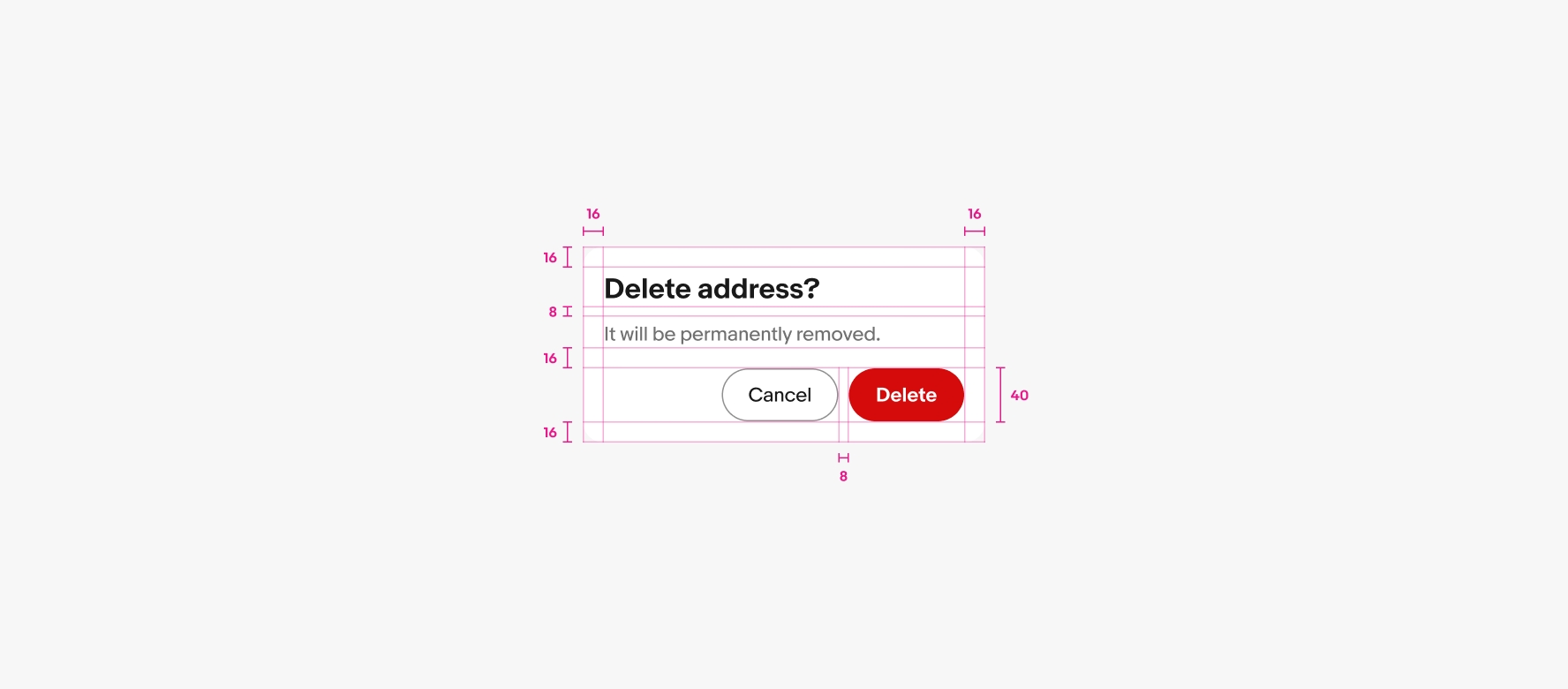
Confirm dialogs inform users of a decision’s impact. These dialogs present two actions and are dismissed by interacting with one of them.

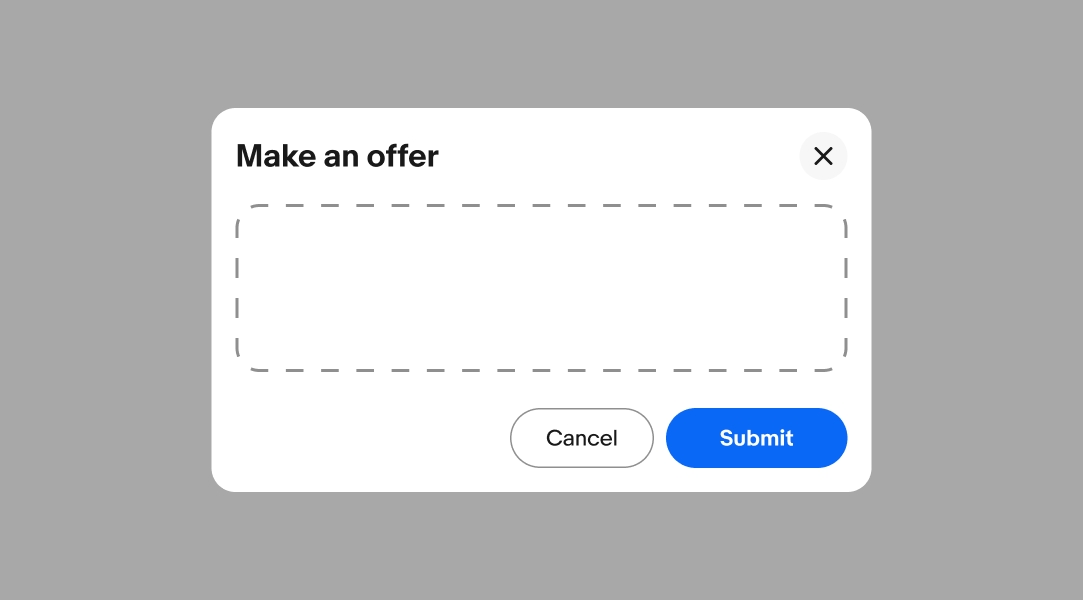
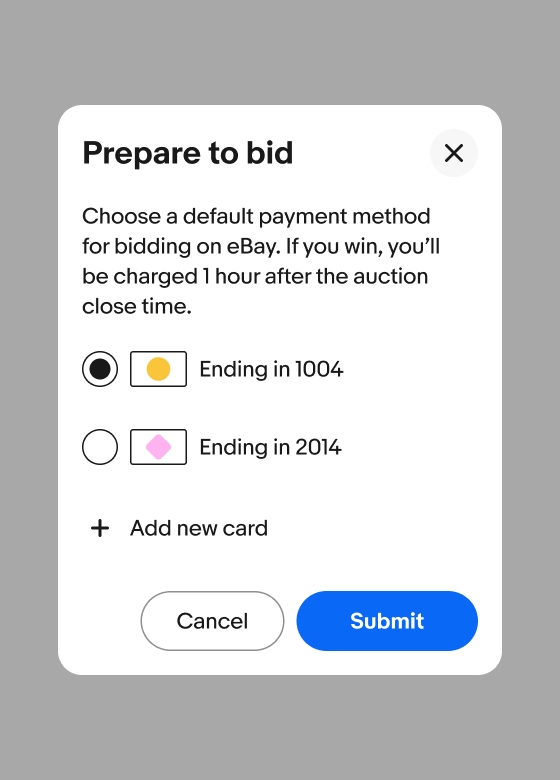
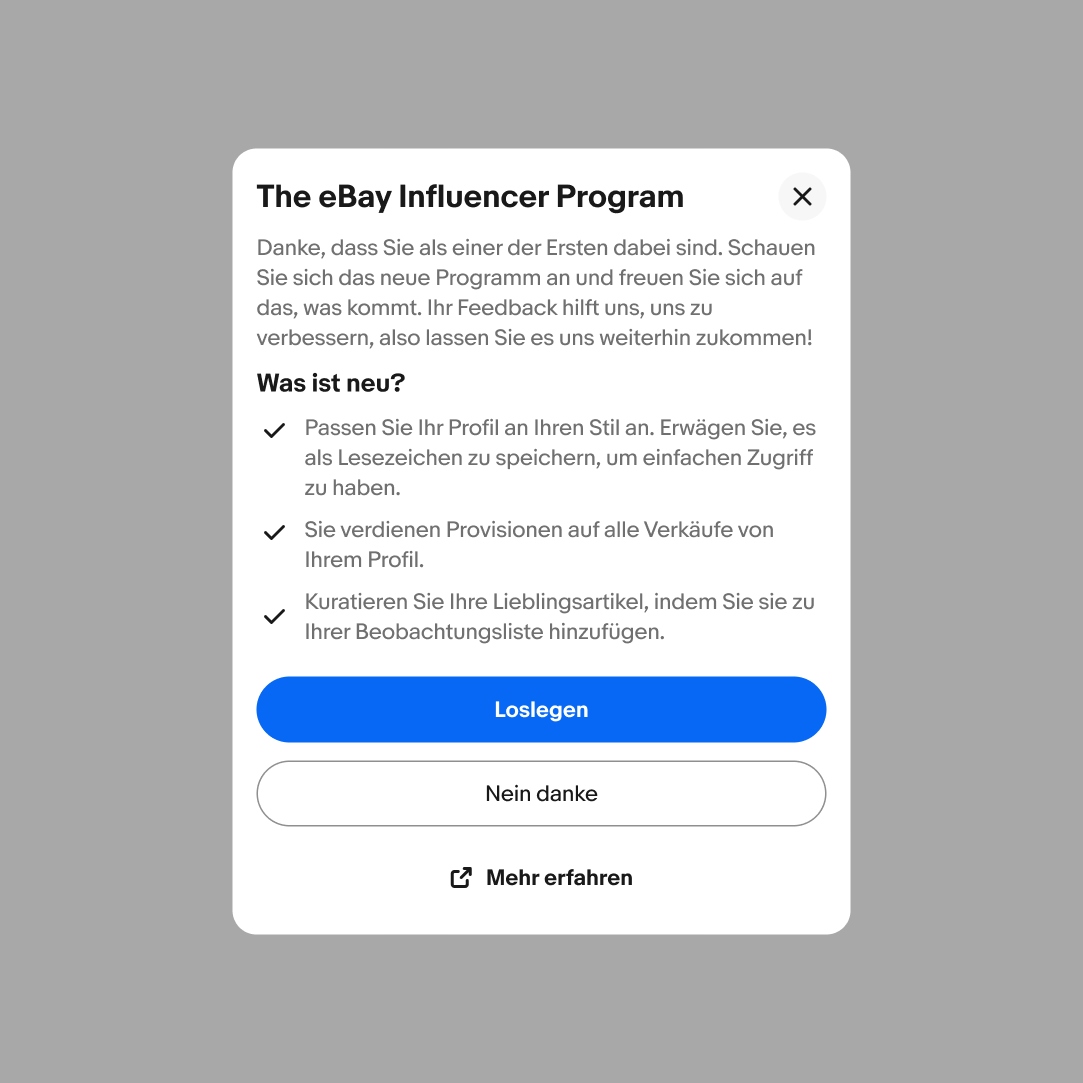
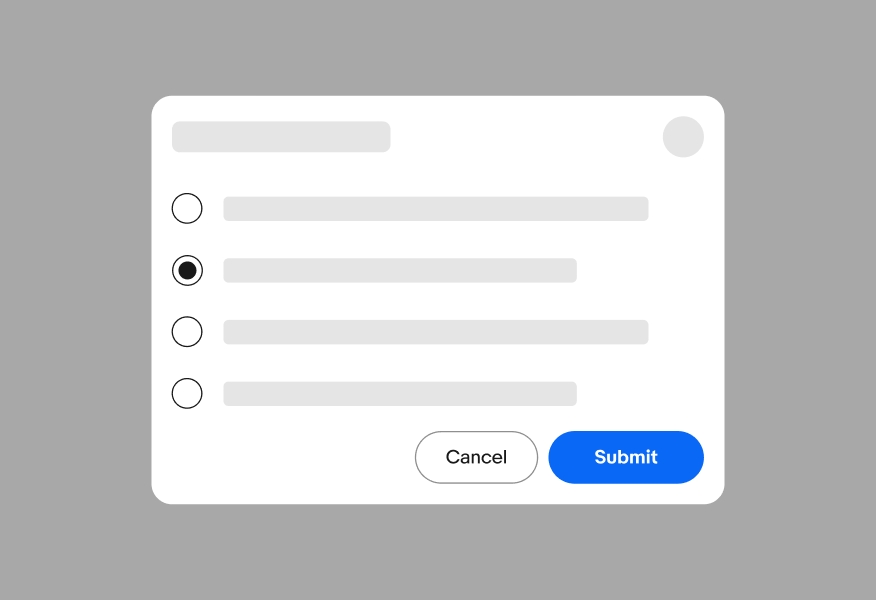
Task
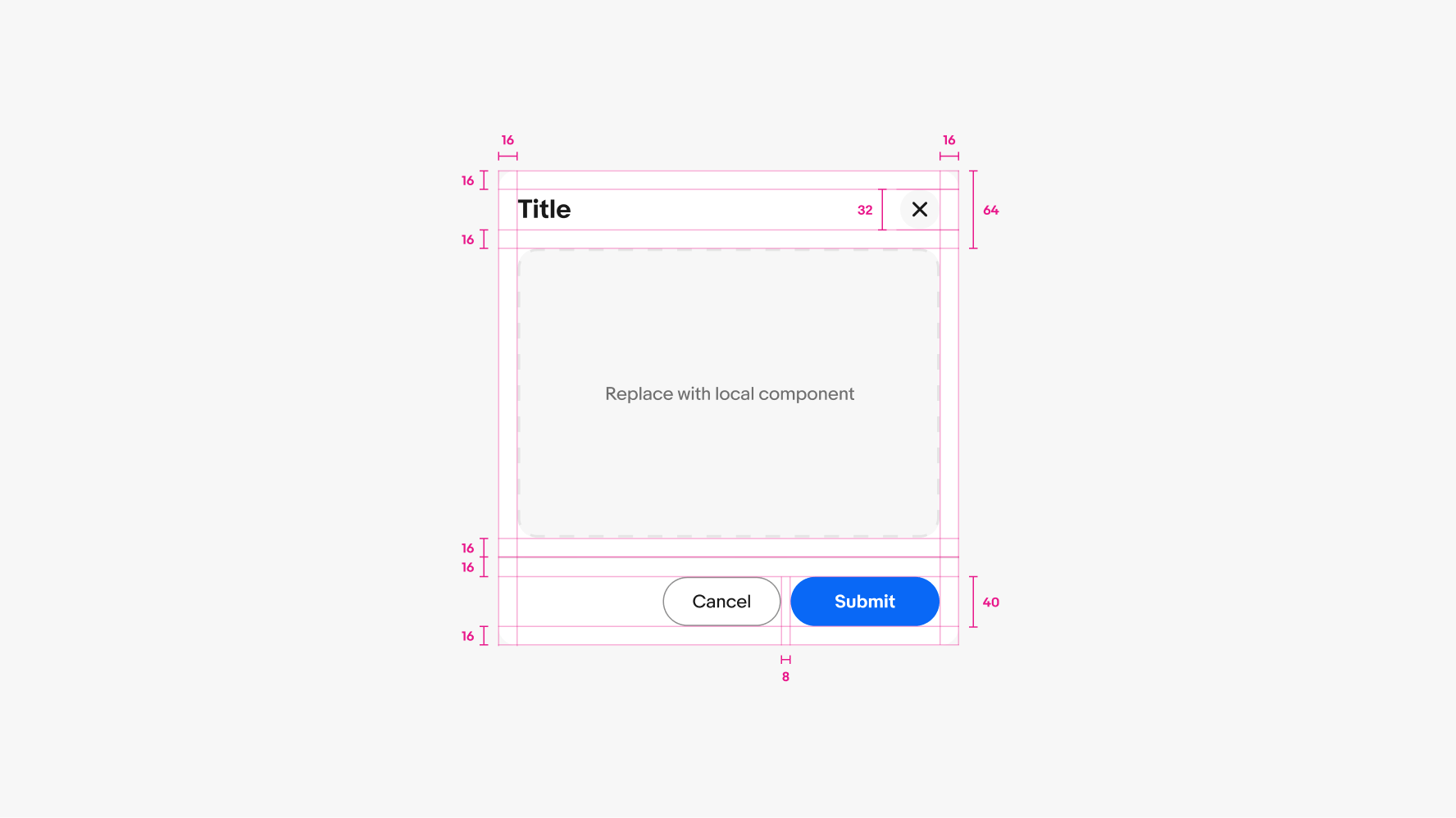
Task dialogs request users to complete a focused task or provide more information related to an element on the main page. The content can vary depending on use case, like form fields to update an item in a table or additional information about a program. Task dialogs have a close button in the header to allow users to dismiss the dialog at any time without a decision.
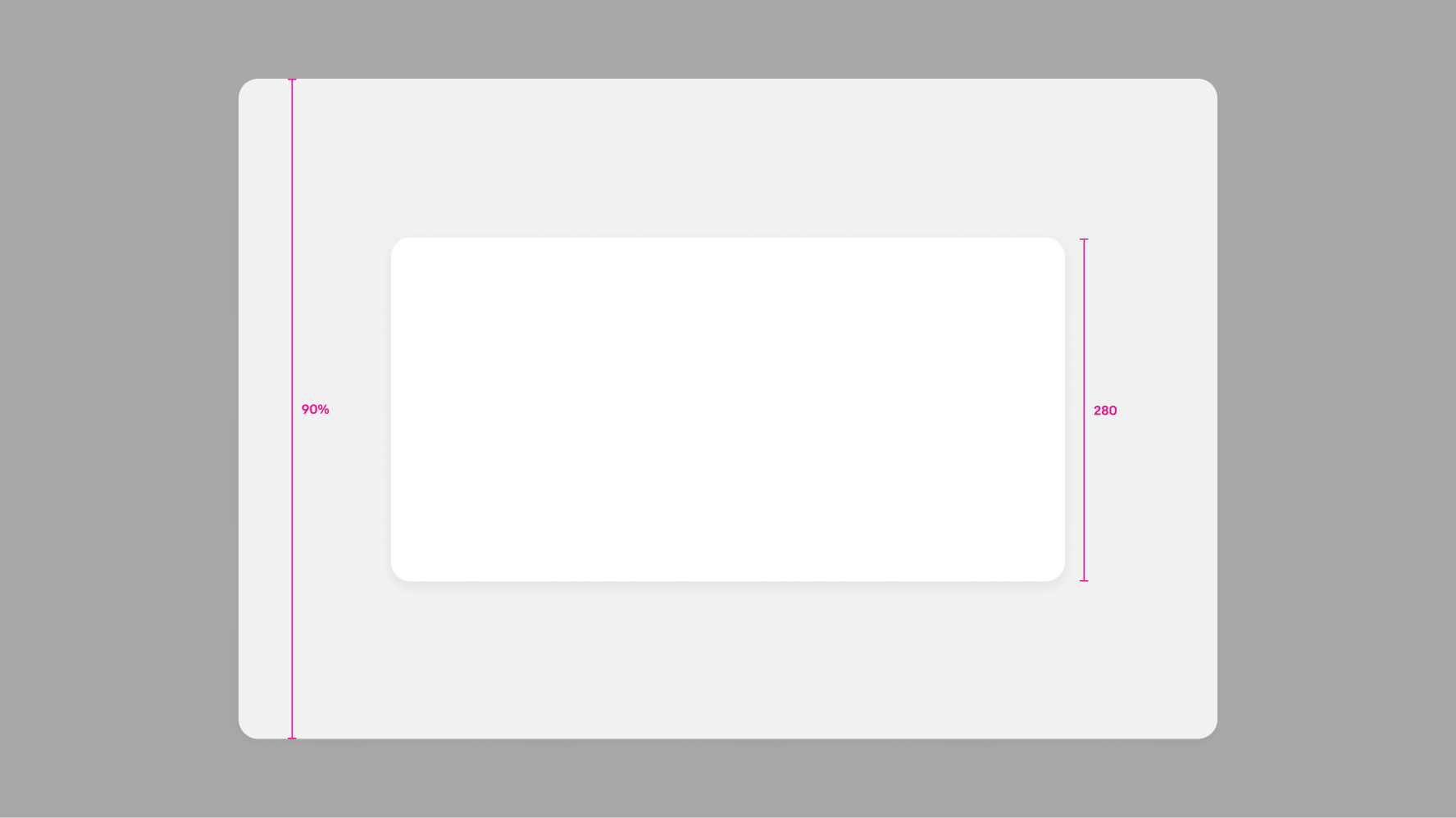
Height
A dialog’s height defaults to fit its content. The maximum height of a dialog is 90% of the screen height and the minimum height is 280px.

Scrim
The scrim blocks interactions with the main page to focus the user on the task or message within the dialog. All dialogs are modal, so the scrim is automatically applied. Learn more about scrim tokens.
Use a popover for situations that don’t require modality.

Button overflow
Dialogs with buttons in the footer stack vertically when the footer is too narrow for the button titles.

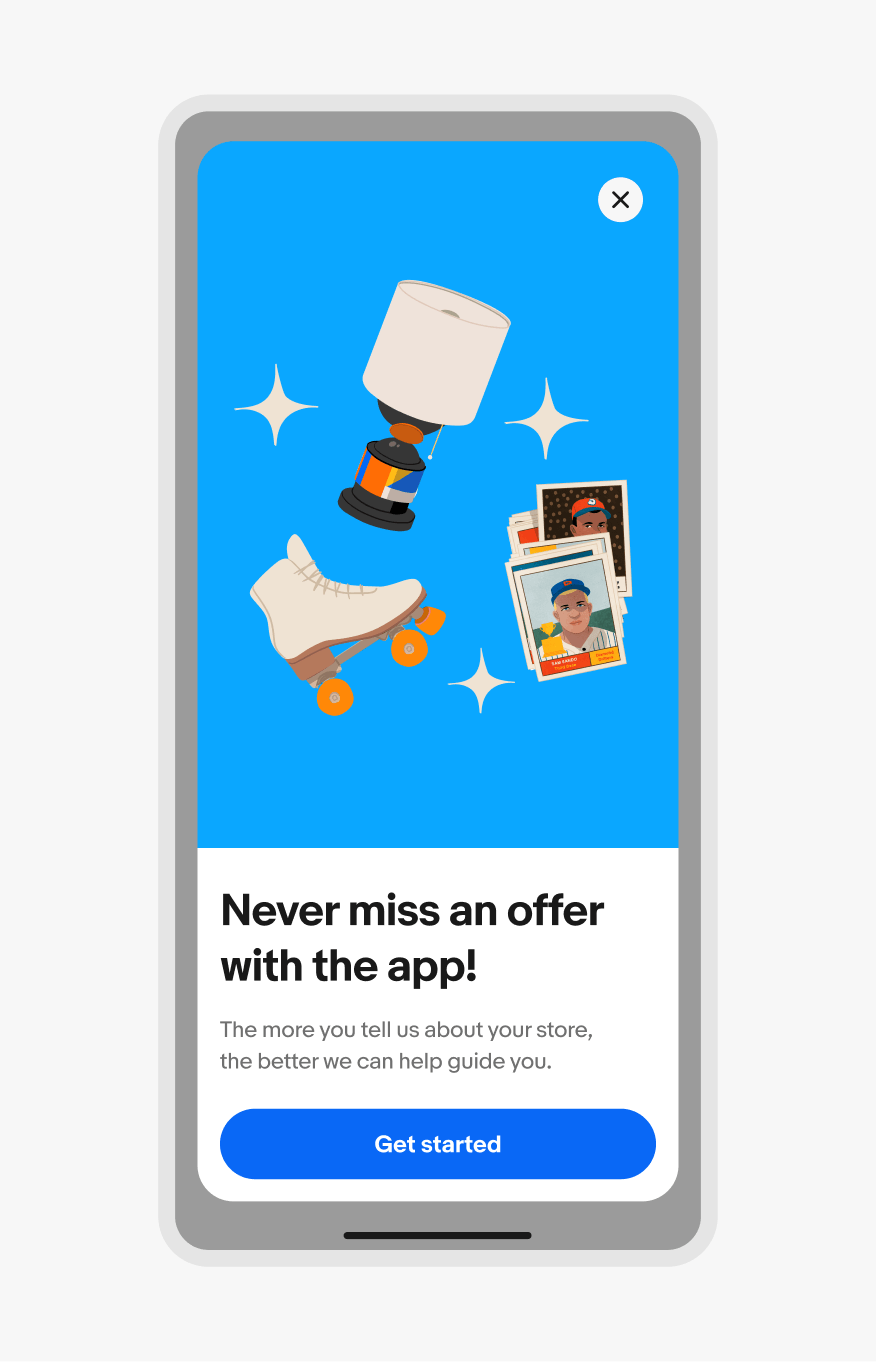
Small screen native
Native applications use the bottom sheet for dialogs.

iOS form sheet

Android full screen overlay
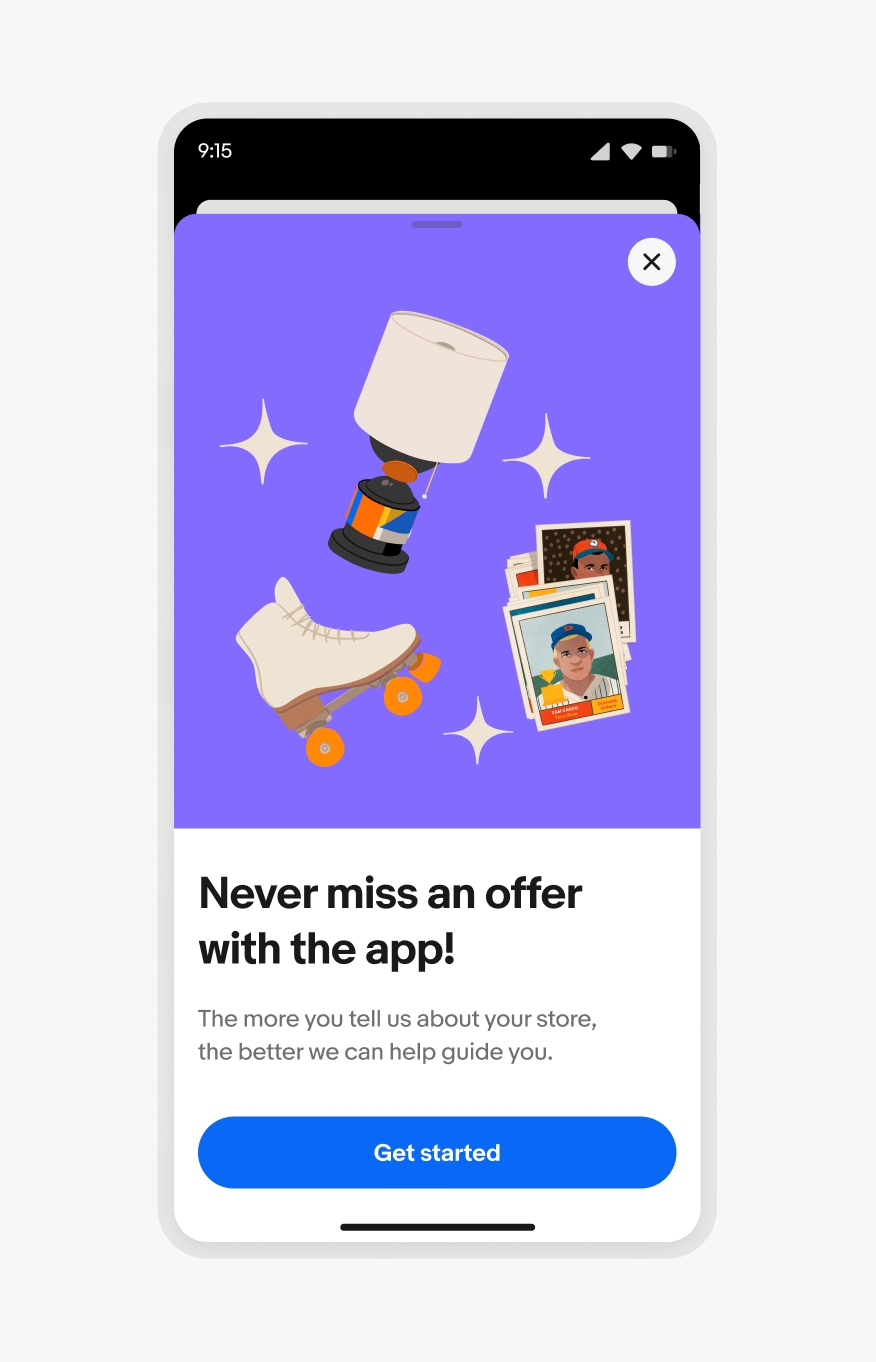
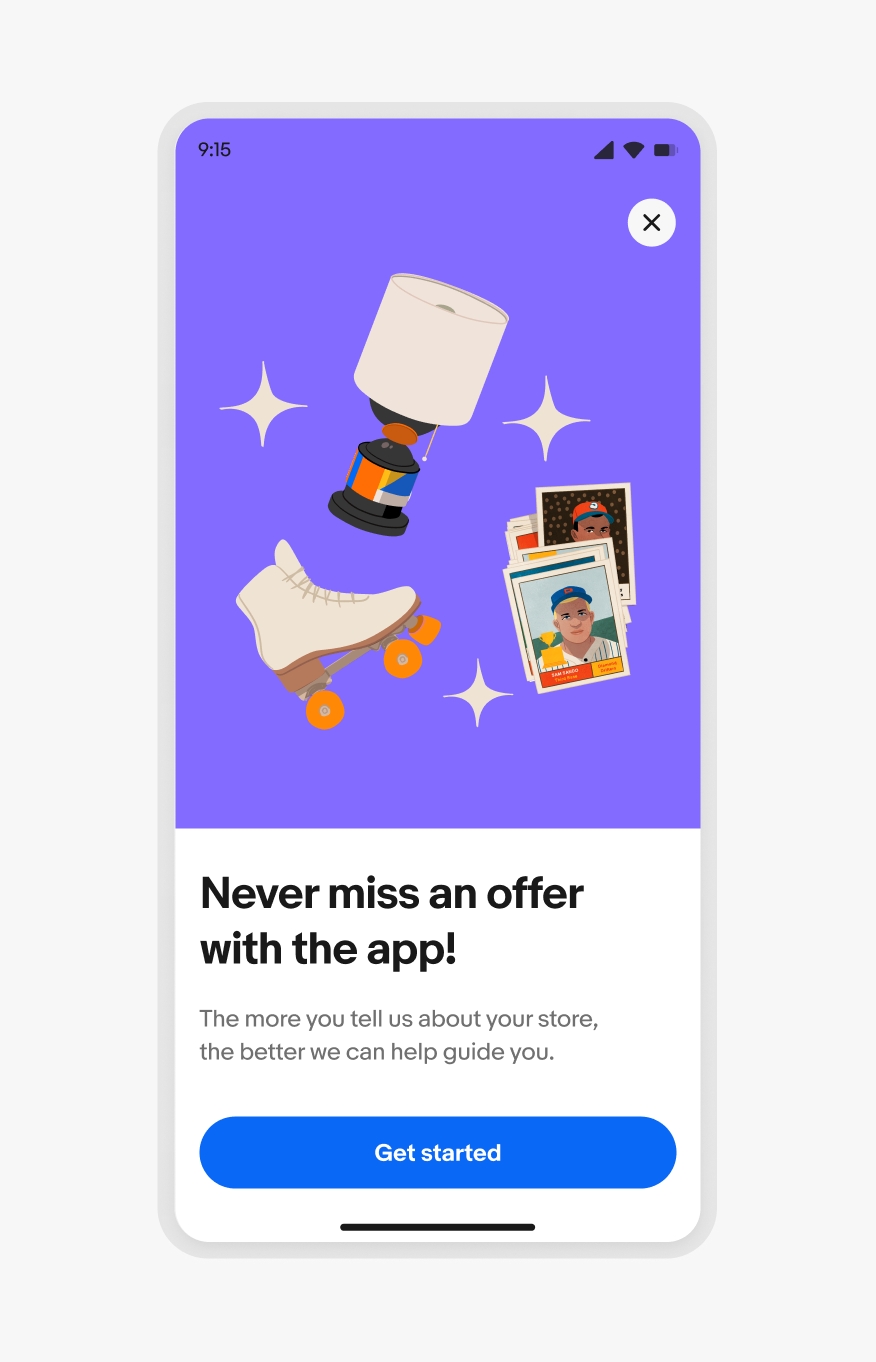
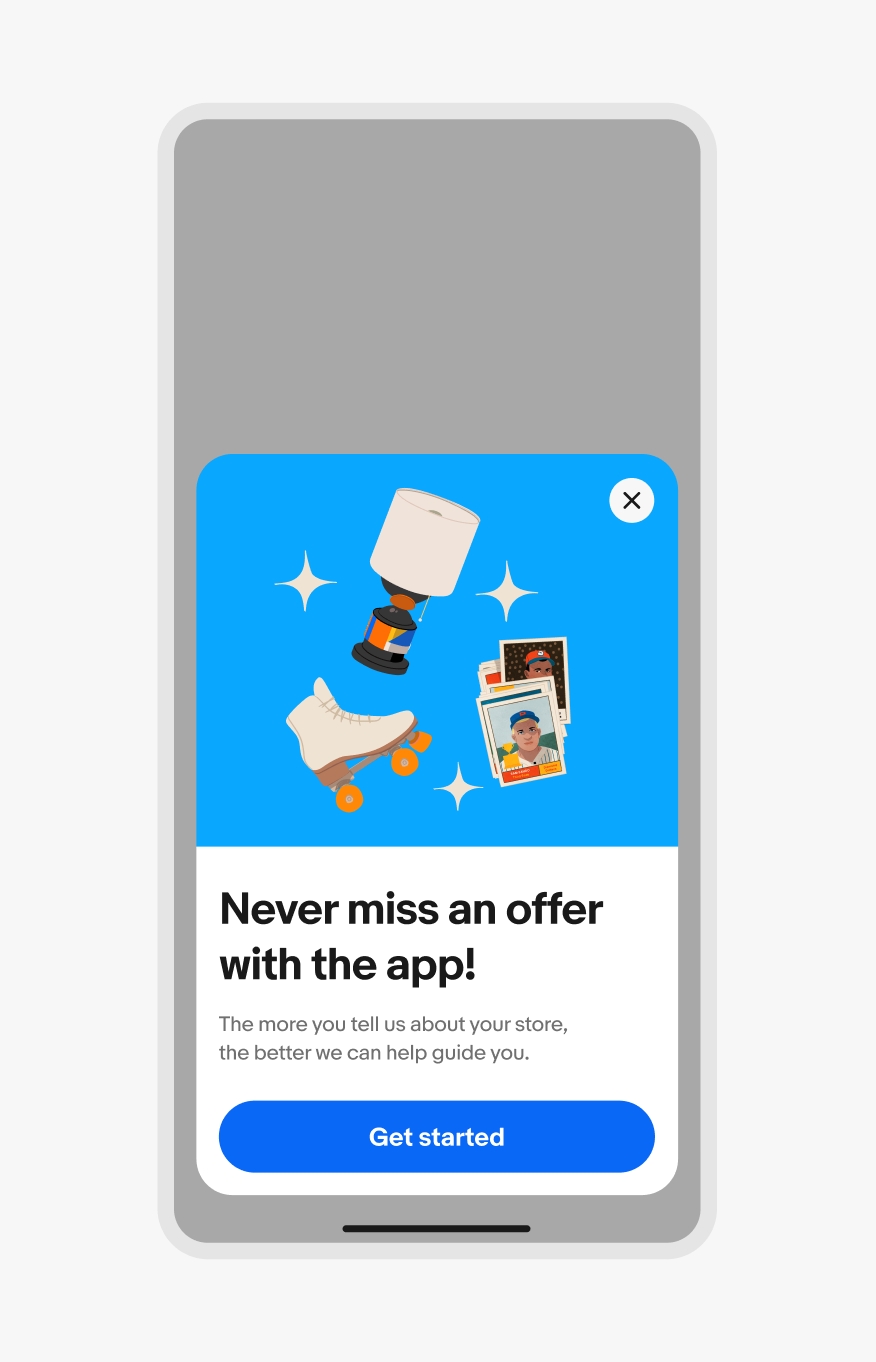
Small screen web
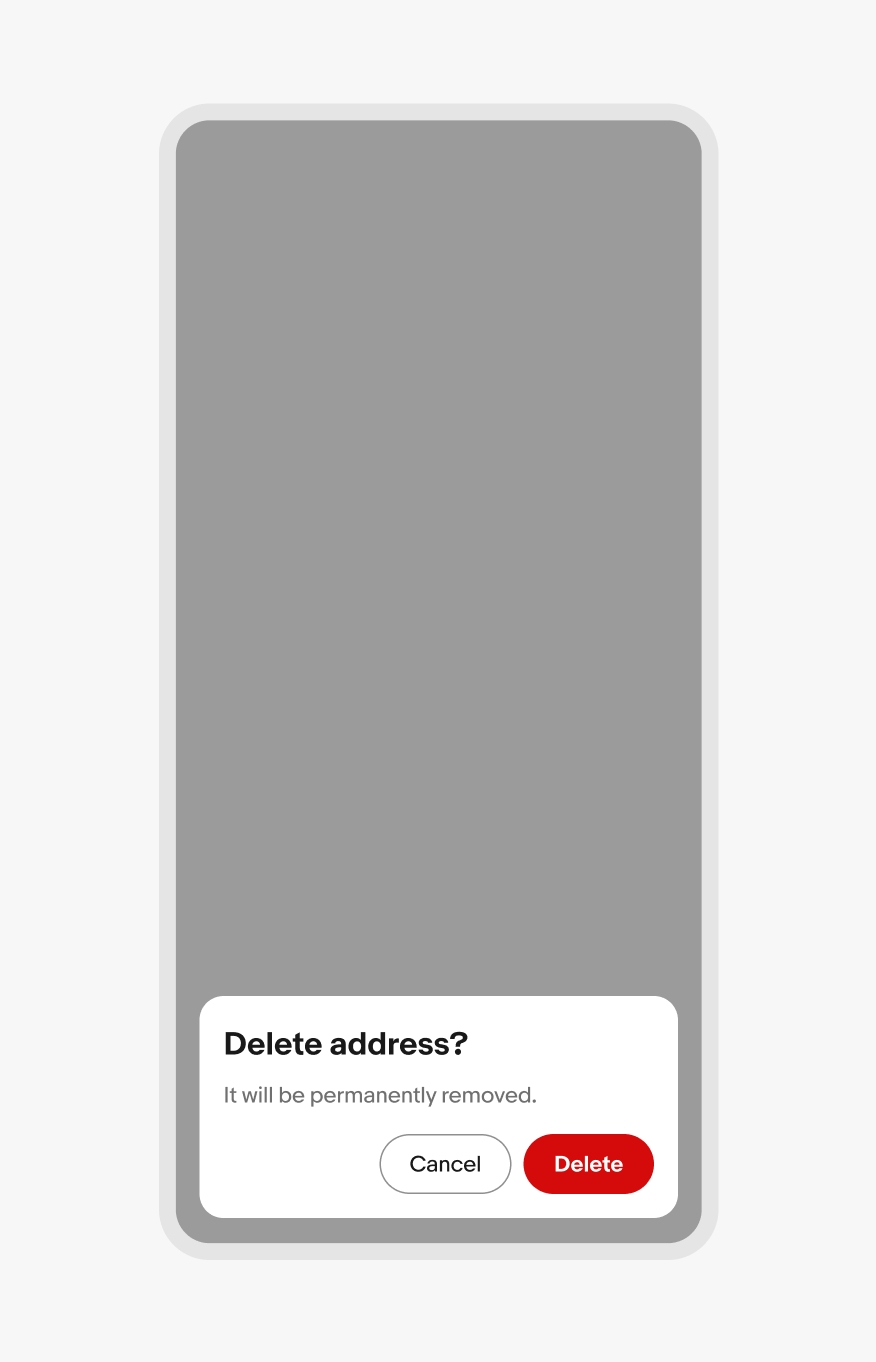
Dialogs on web are inset and bottom-aligned.

Web bottom inset sheet

Web full screen overlay
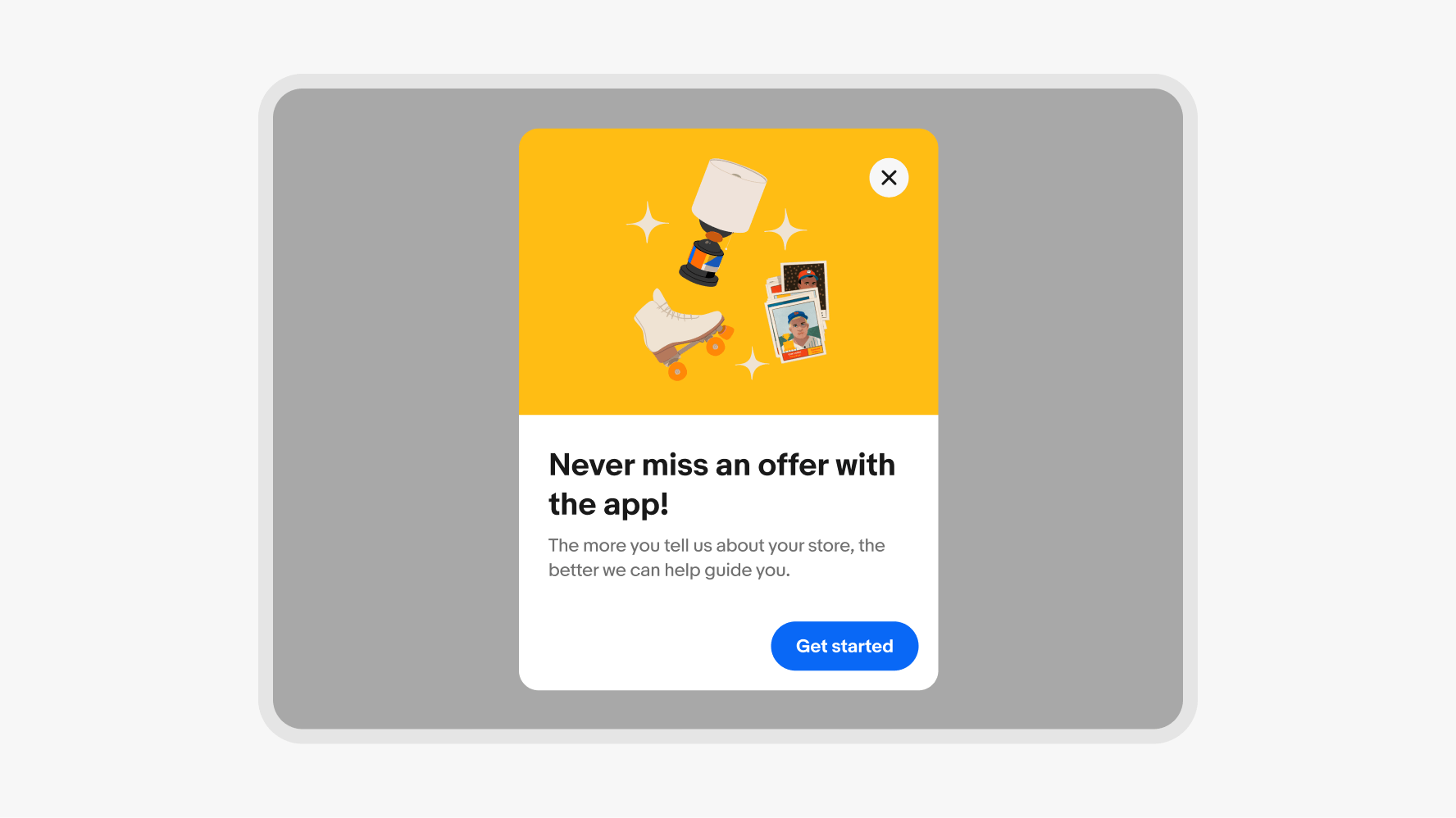
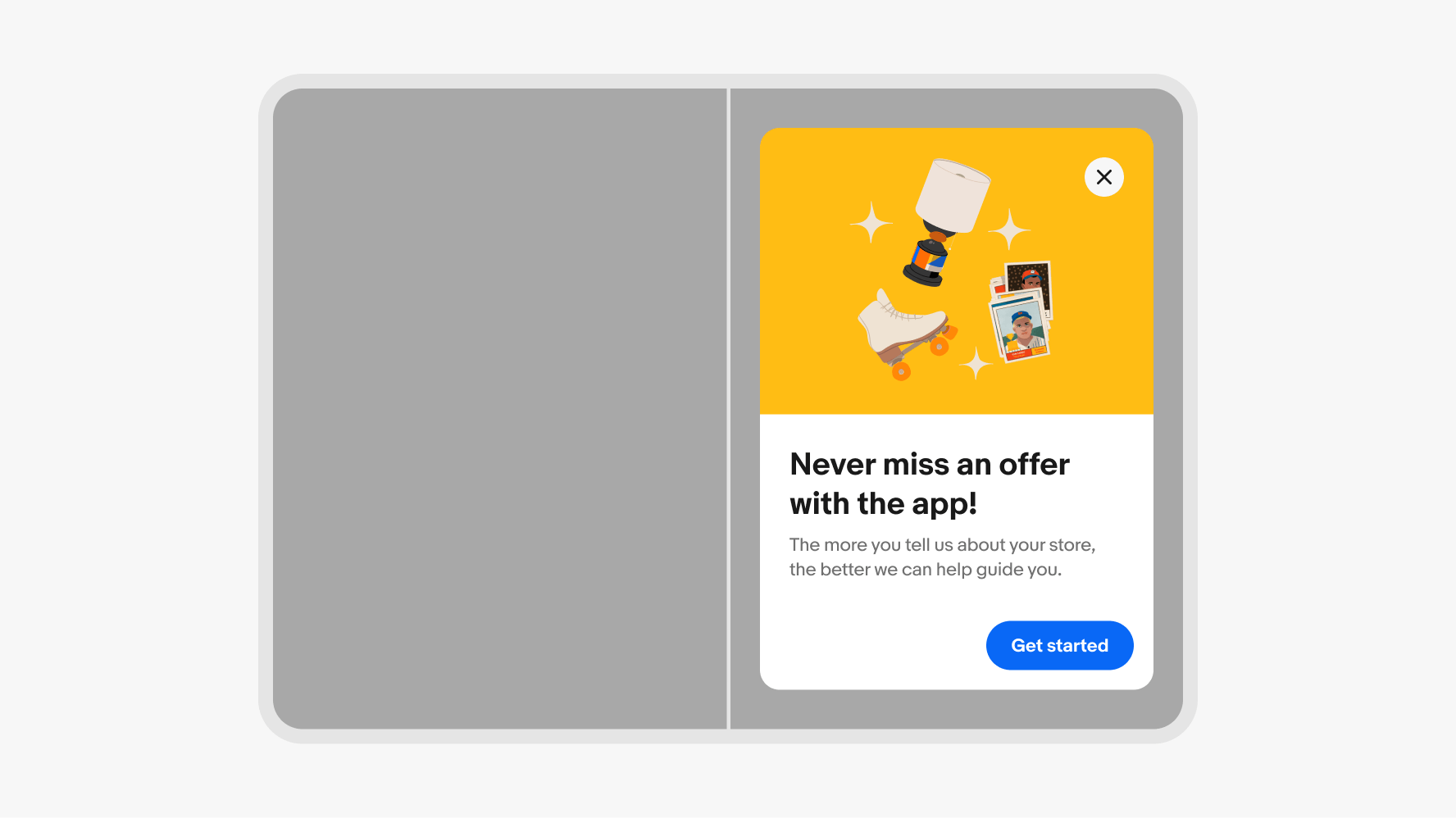
Large screen
Dialogs are centered on larger screens across platforms. Dialogs can be offset to the left or right on large-format foldable devices.

Centered sheet dialog

Offset sheet dialog on foldable device
Alignment
Do always center-align alert and confirm dialogs.

Don’t bottom-align alert and confirm dialogs.

Complexity
Focus the content on a single subtask with simple interactions and decisions.

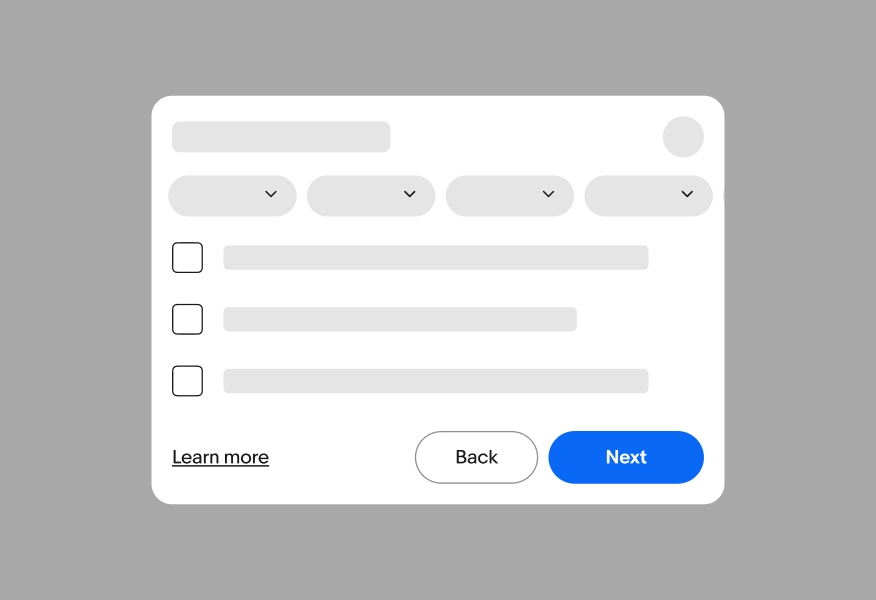
Avoid overloading modals with complex interactions and decisions. This can overwhelm and confuse users. Use a new page if the content cannot be simplified.

Nesting
Dialogs lie above all main page content.

Dialogs should not trigger other dialogs. This quickly becomes inaccessible and confusing. Links within modals should open in a new tab or dismiss the modal before navigating.

Size
Do keep dialog content focused and short and avoid scrolling behavior when possible.

Consider using a page if the content extends far beyond the dialog container and includes complex interactions.

Overflow
Content should only scroll vertically if it extends beyond the dialog window.

Avoid content that scrolls horizontally within a dialog.


Task dialog

Confirm dialog