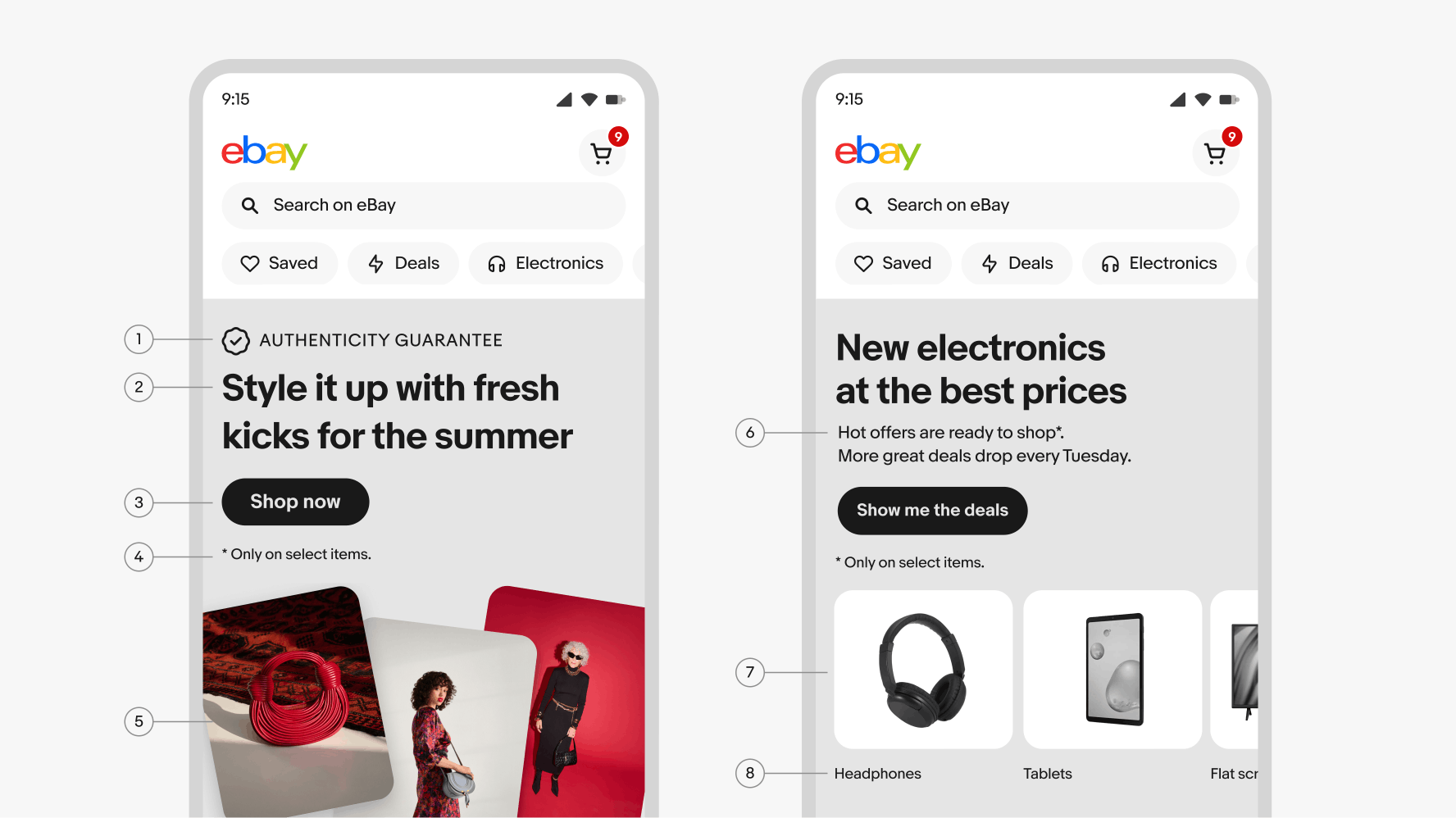
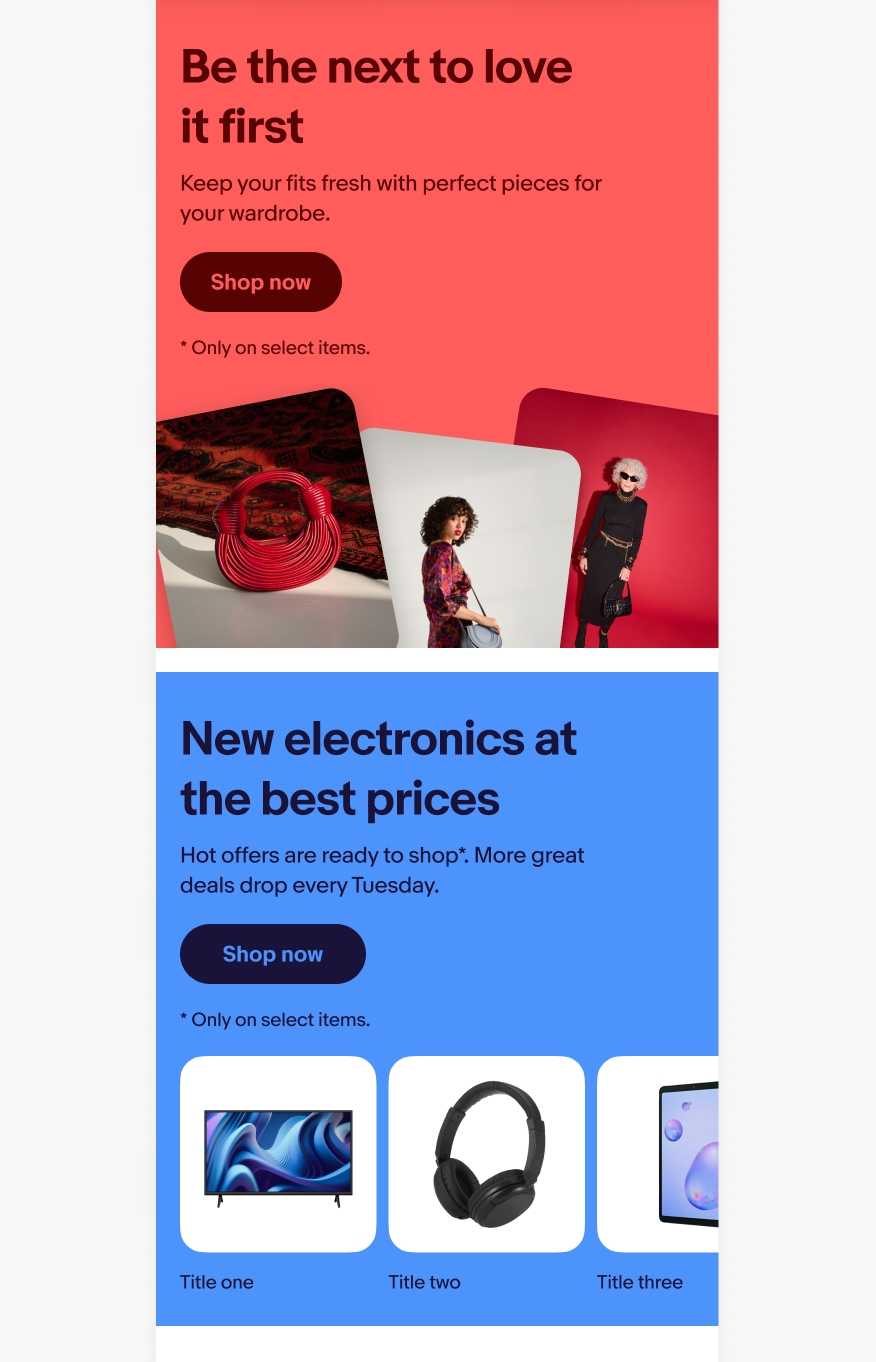
Banner
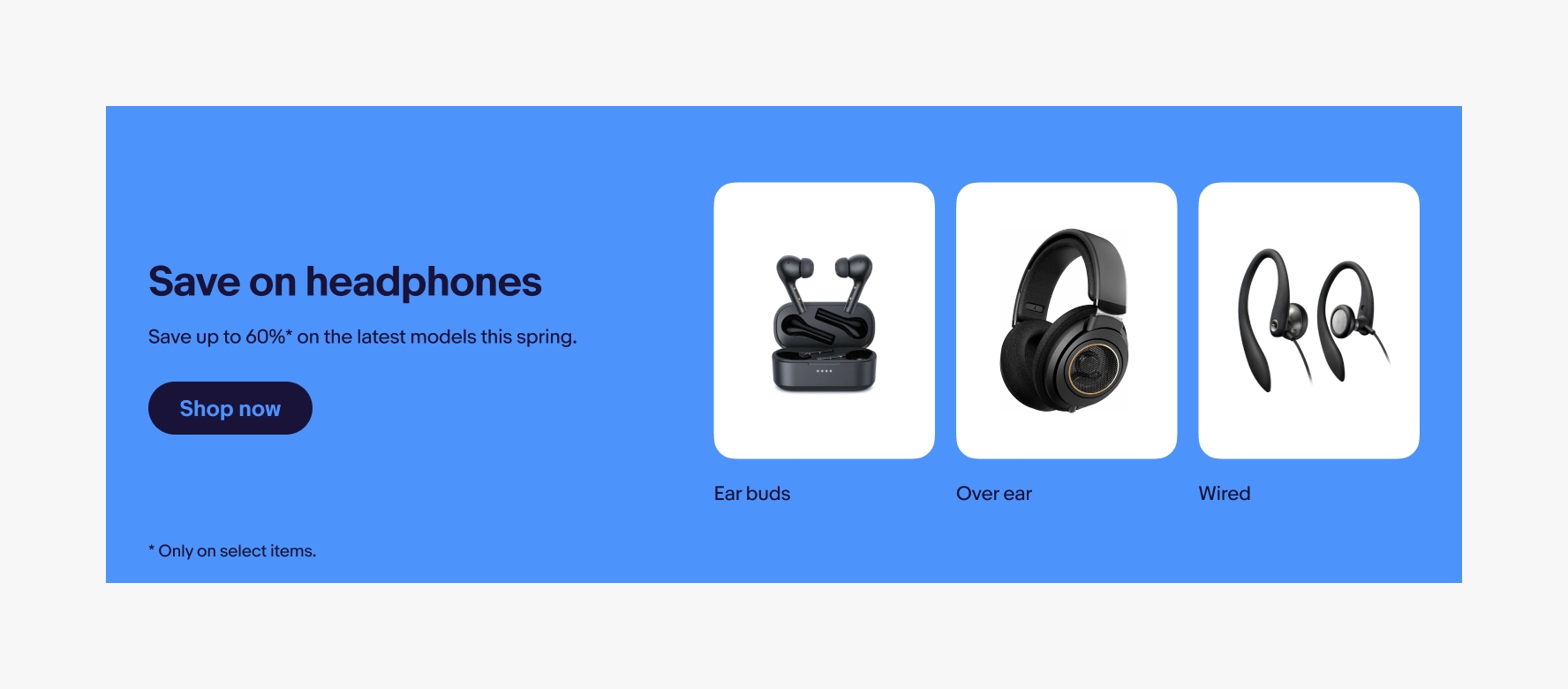
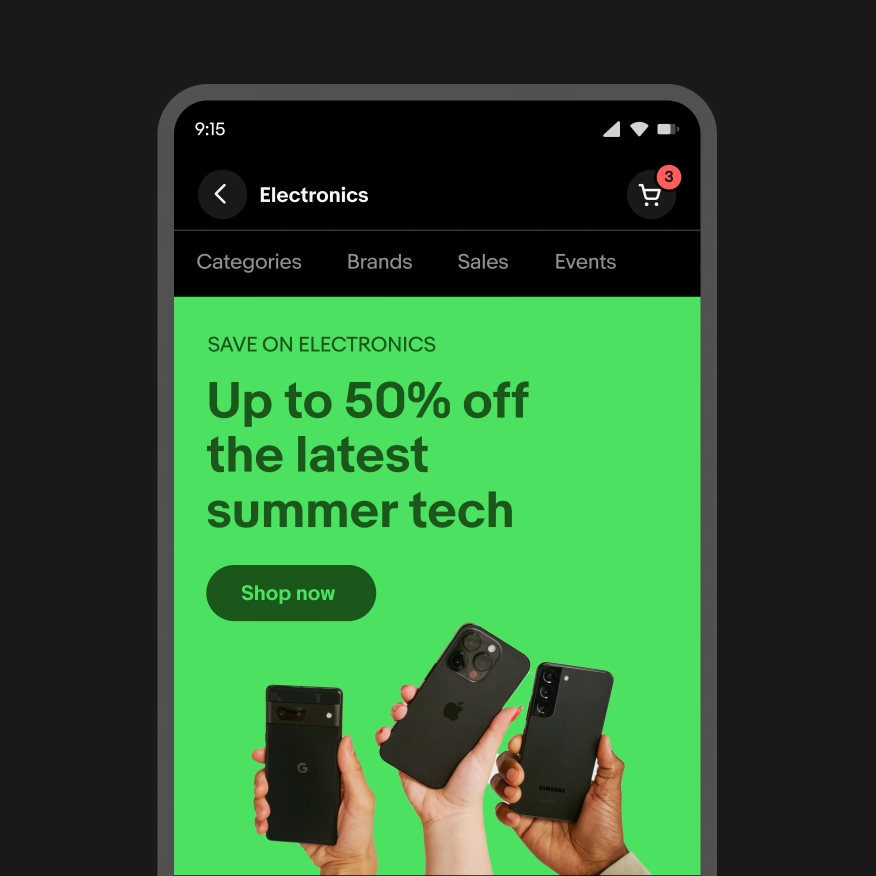
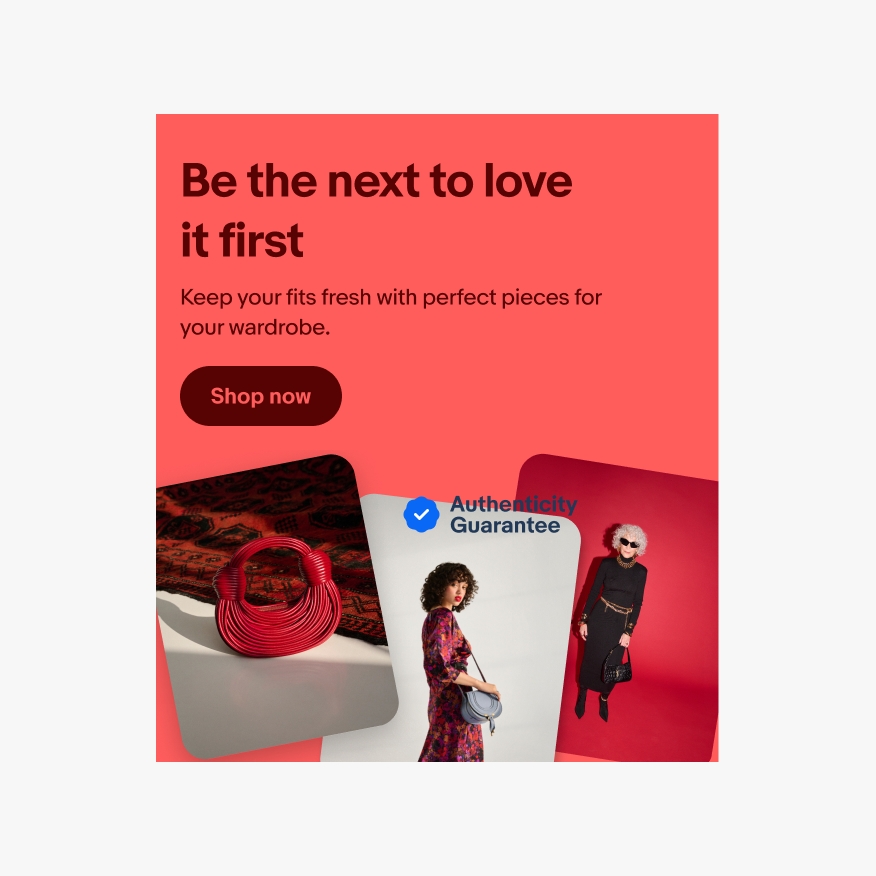
Banners give users visibility to curations, promotions, events, and programs with a CTA that drives them to explore more.
- CSS
- Marko
- React

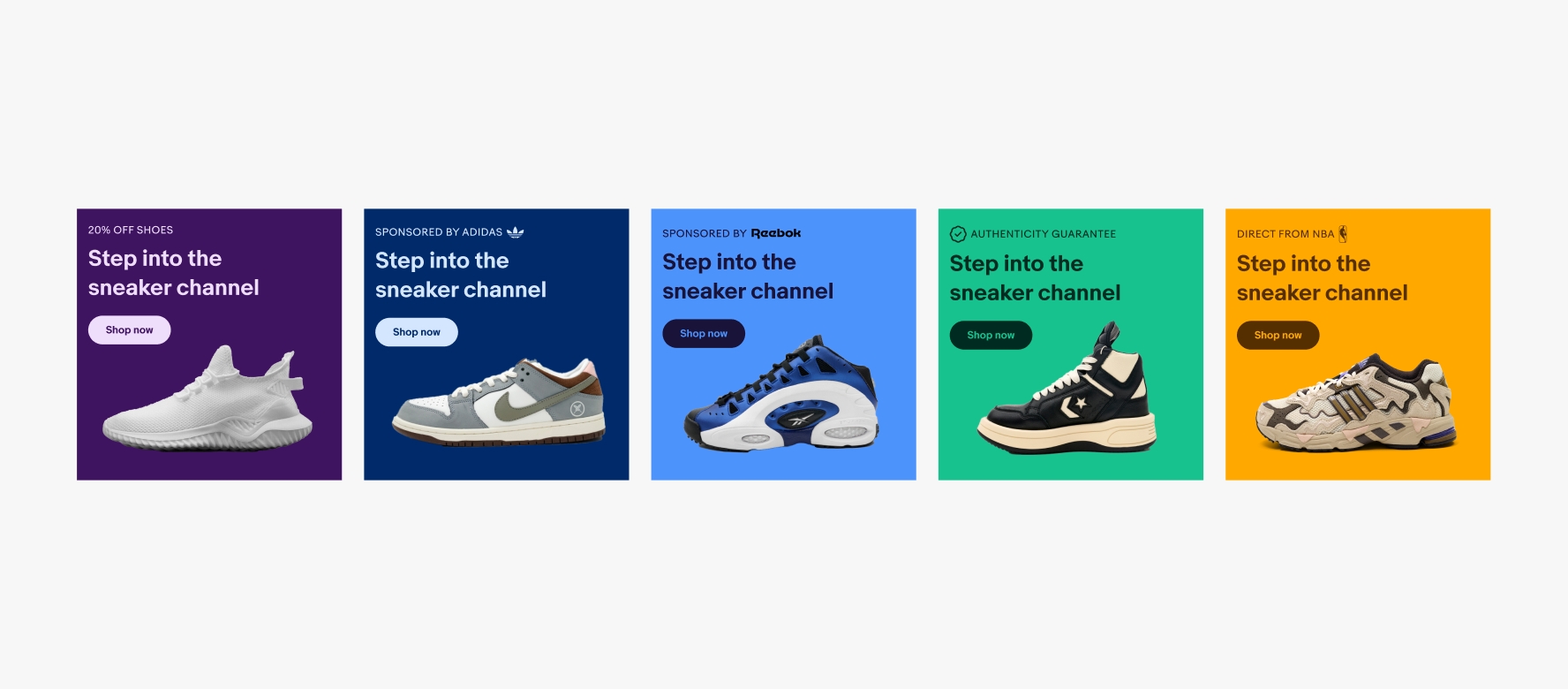
Expressive
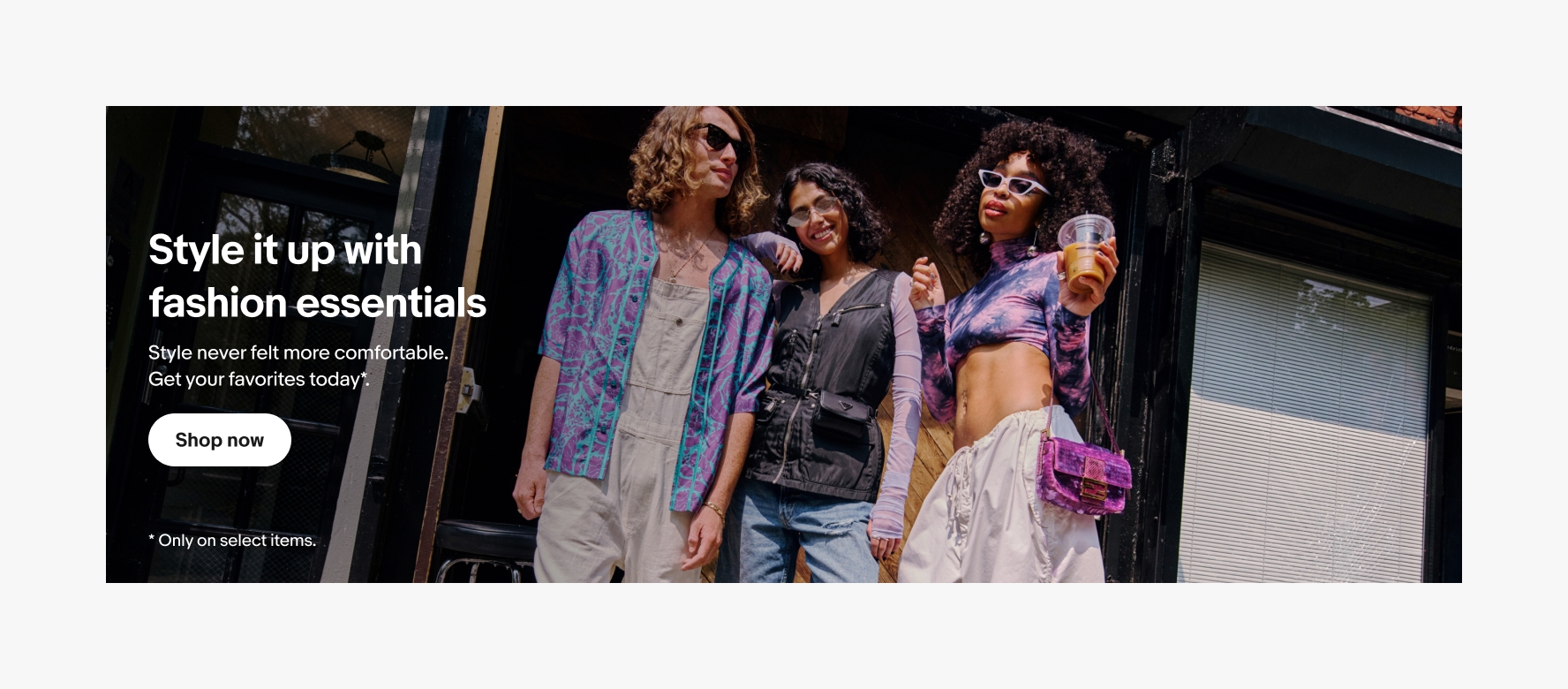
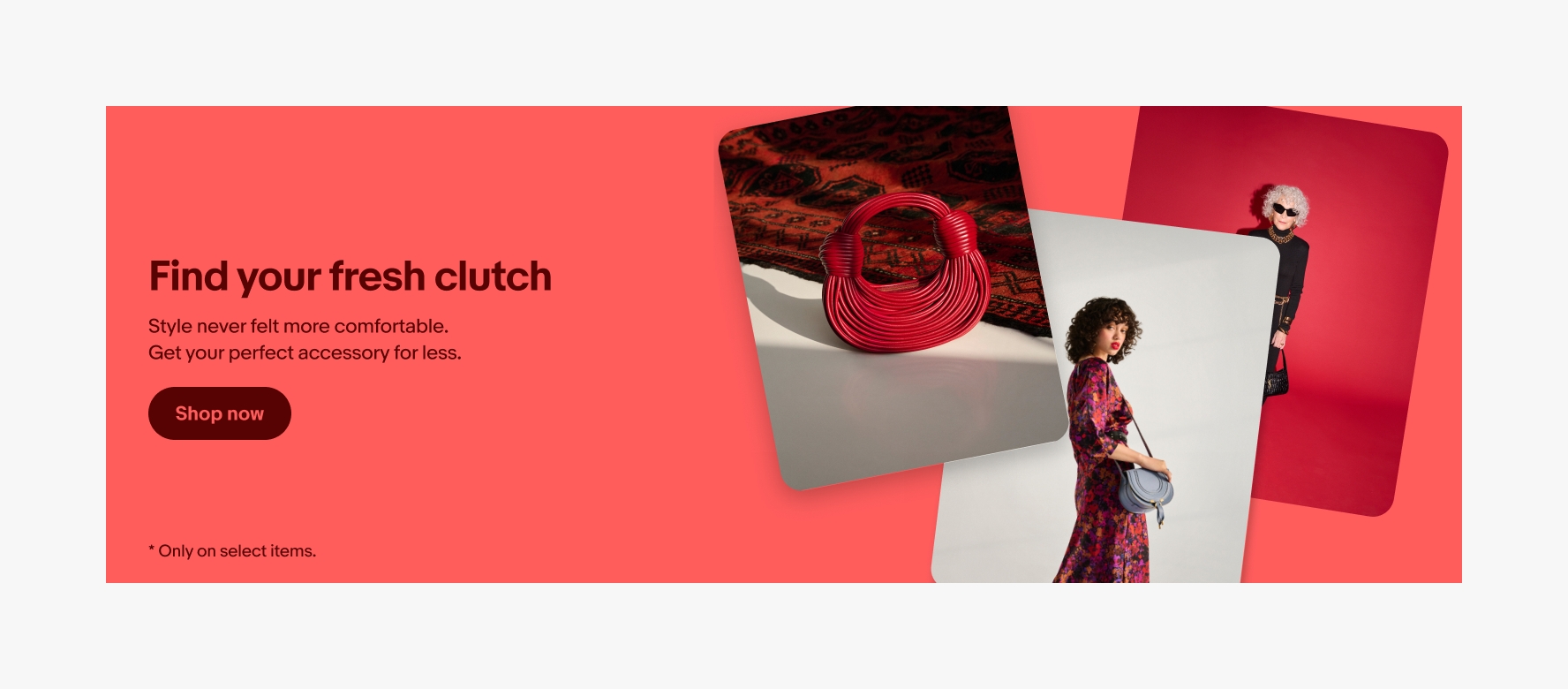
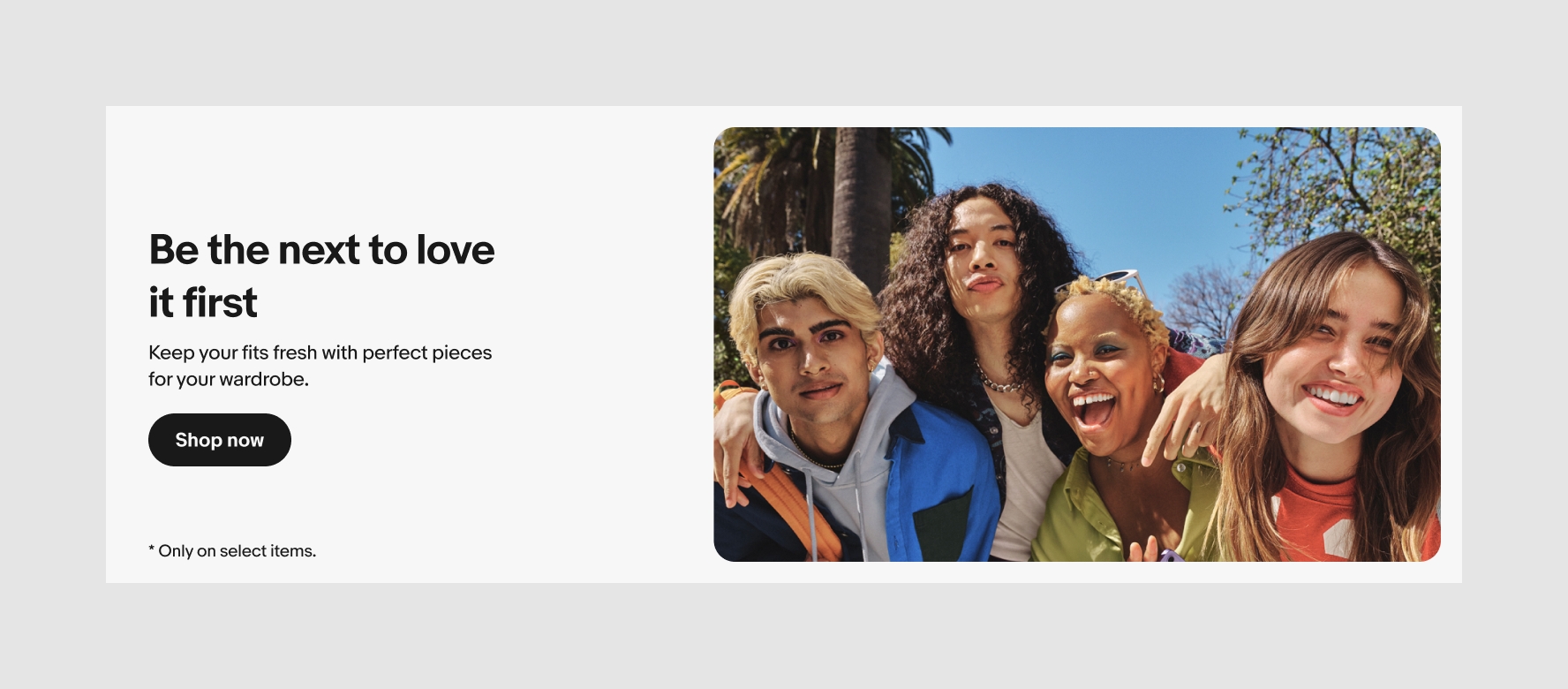
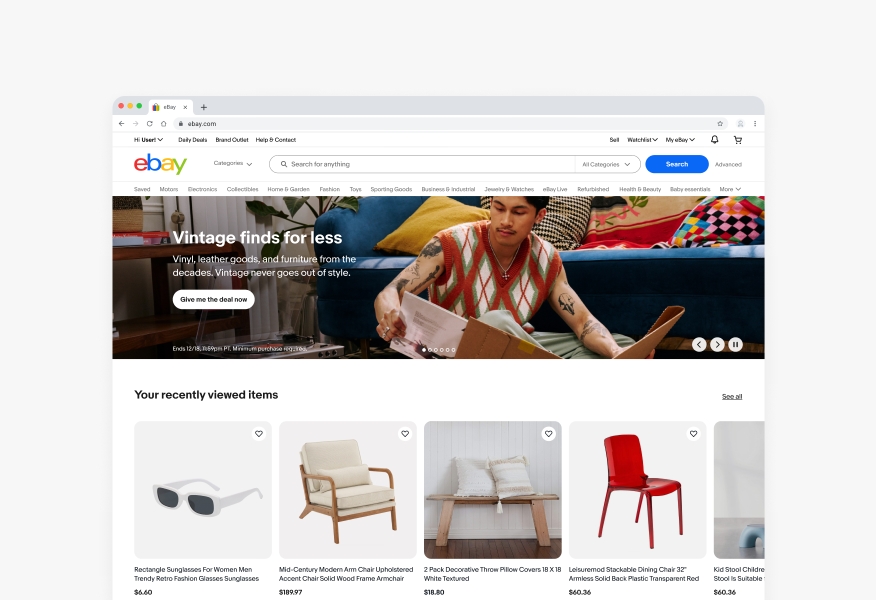
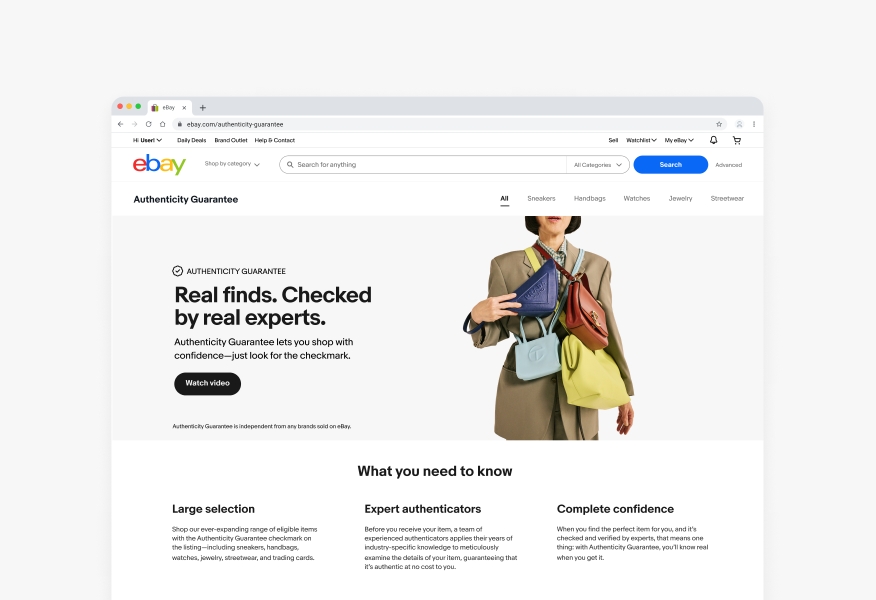
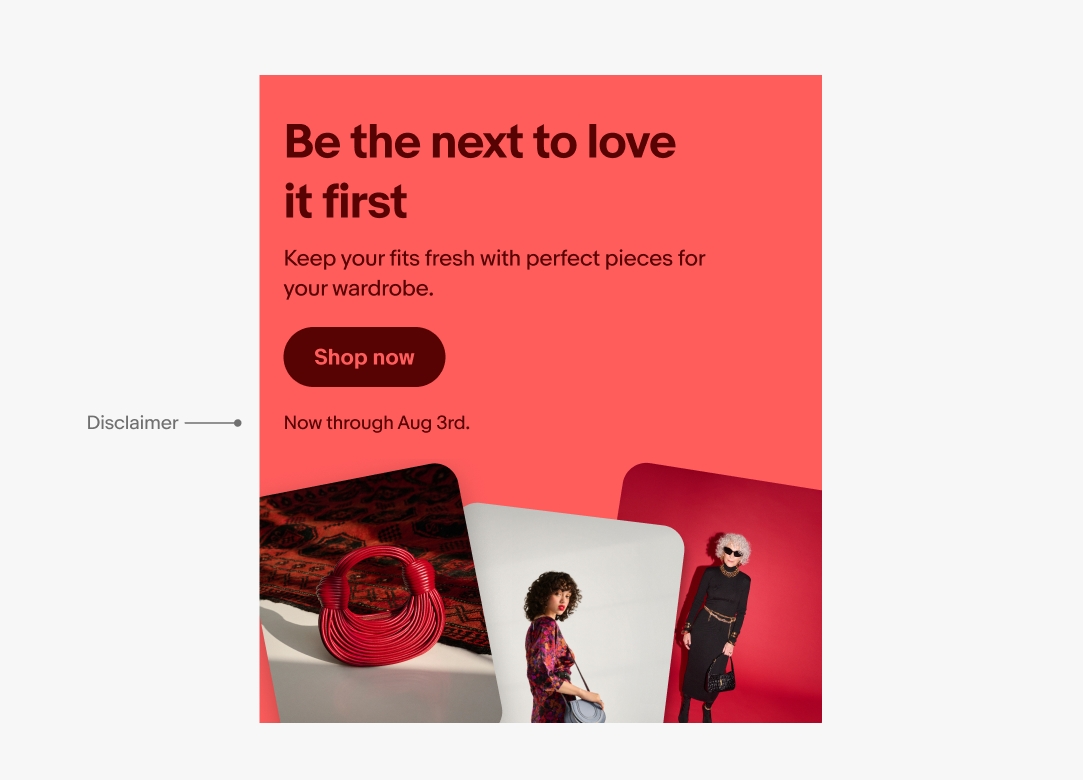
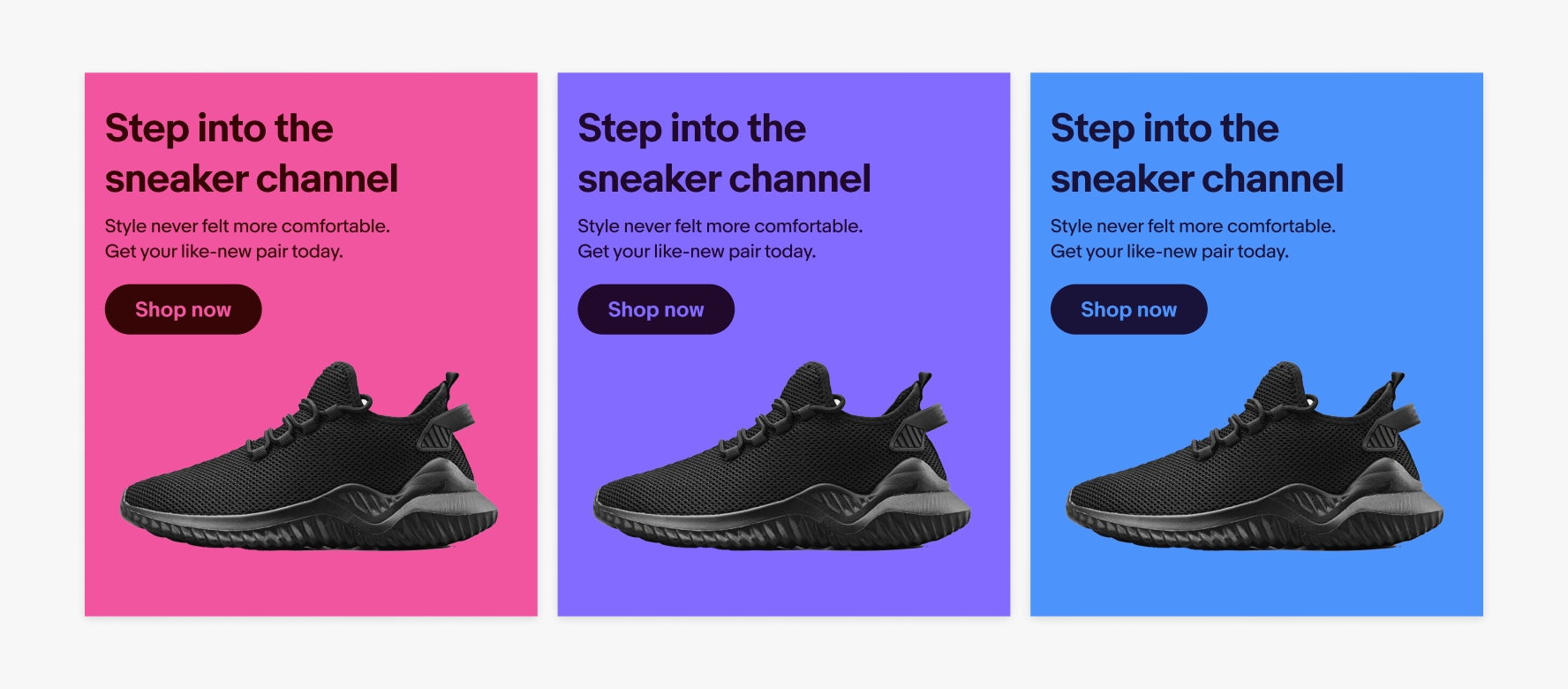
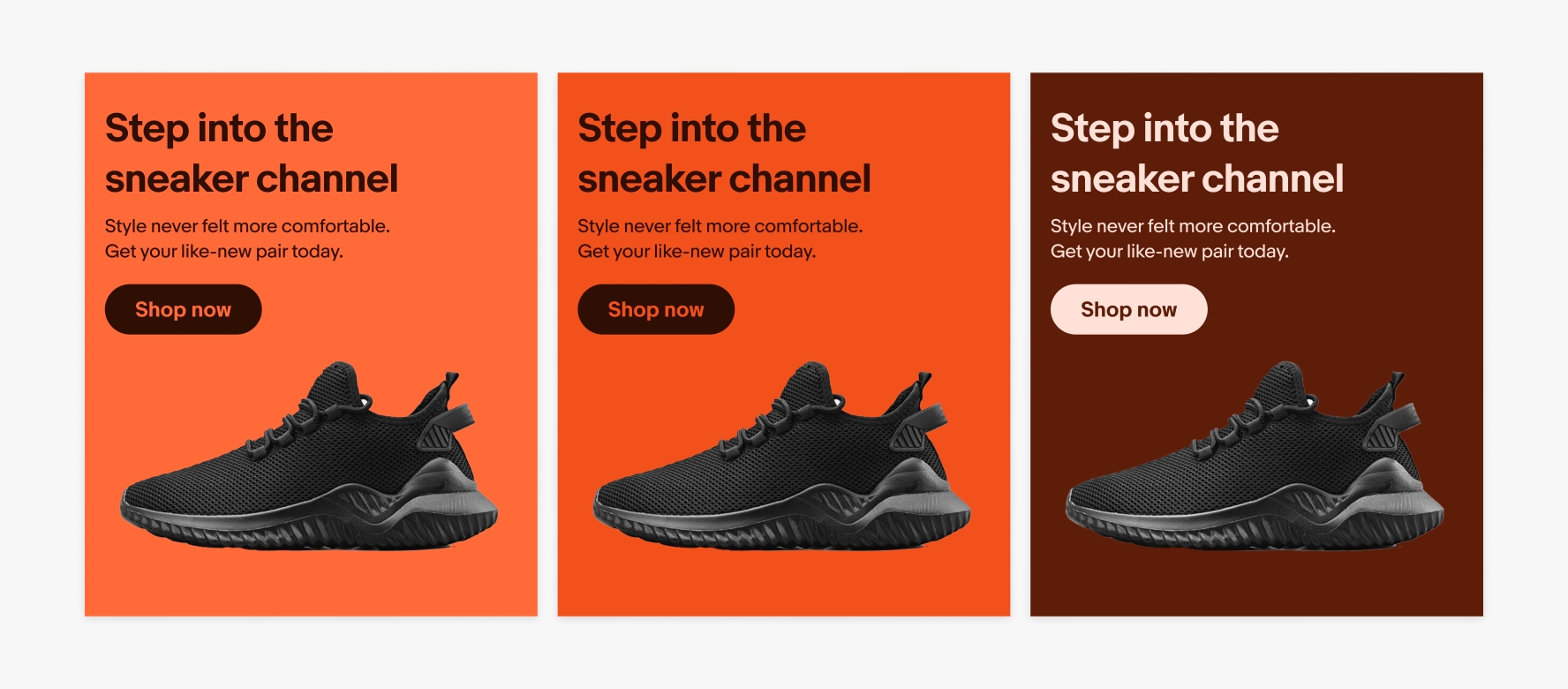
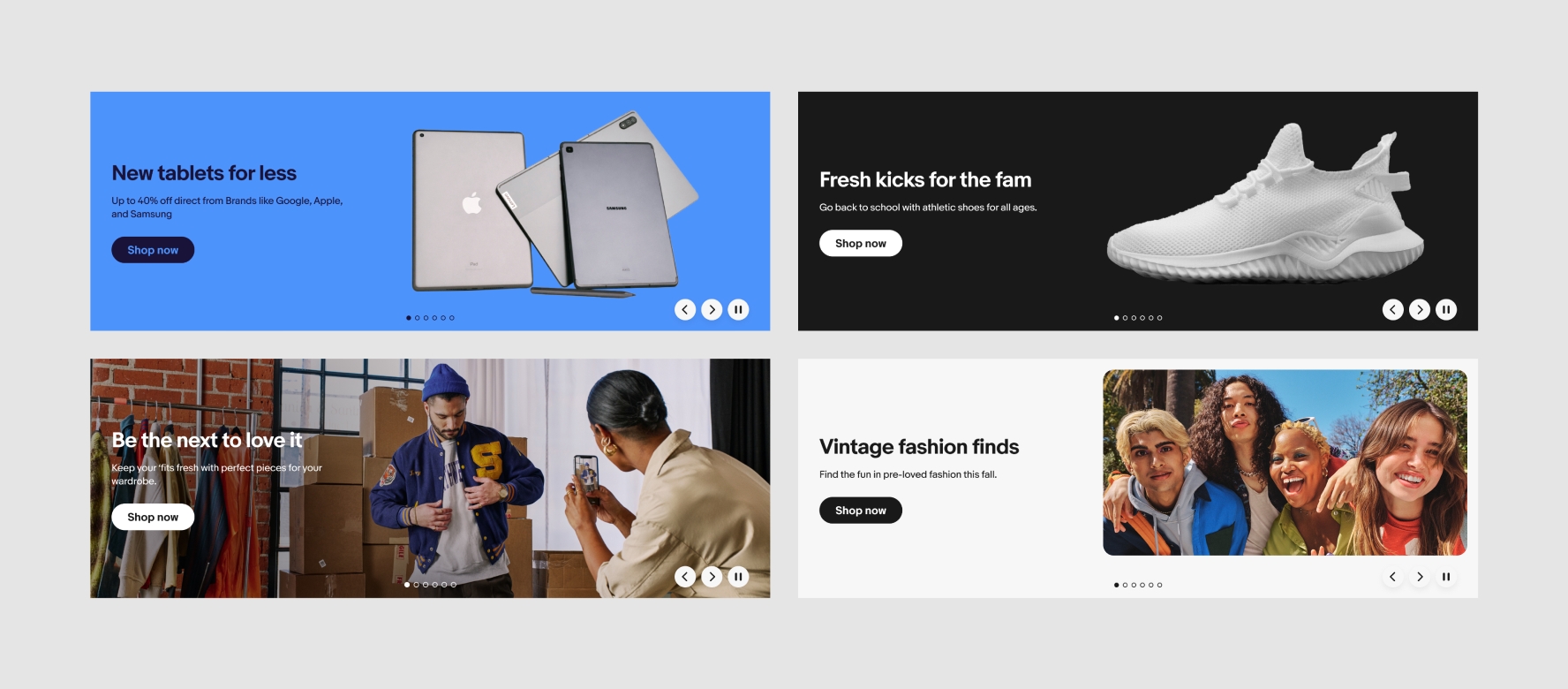
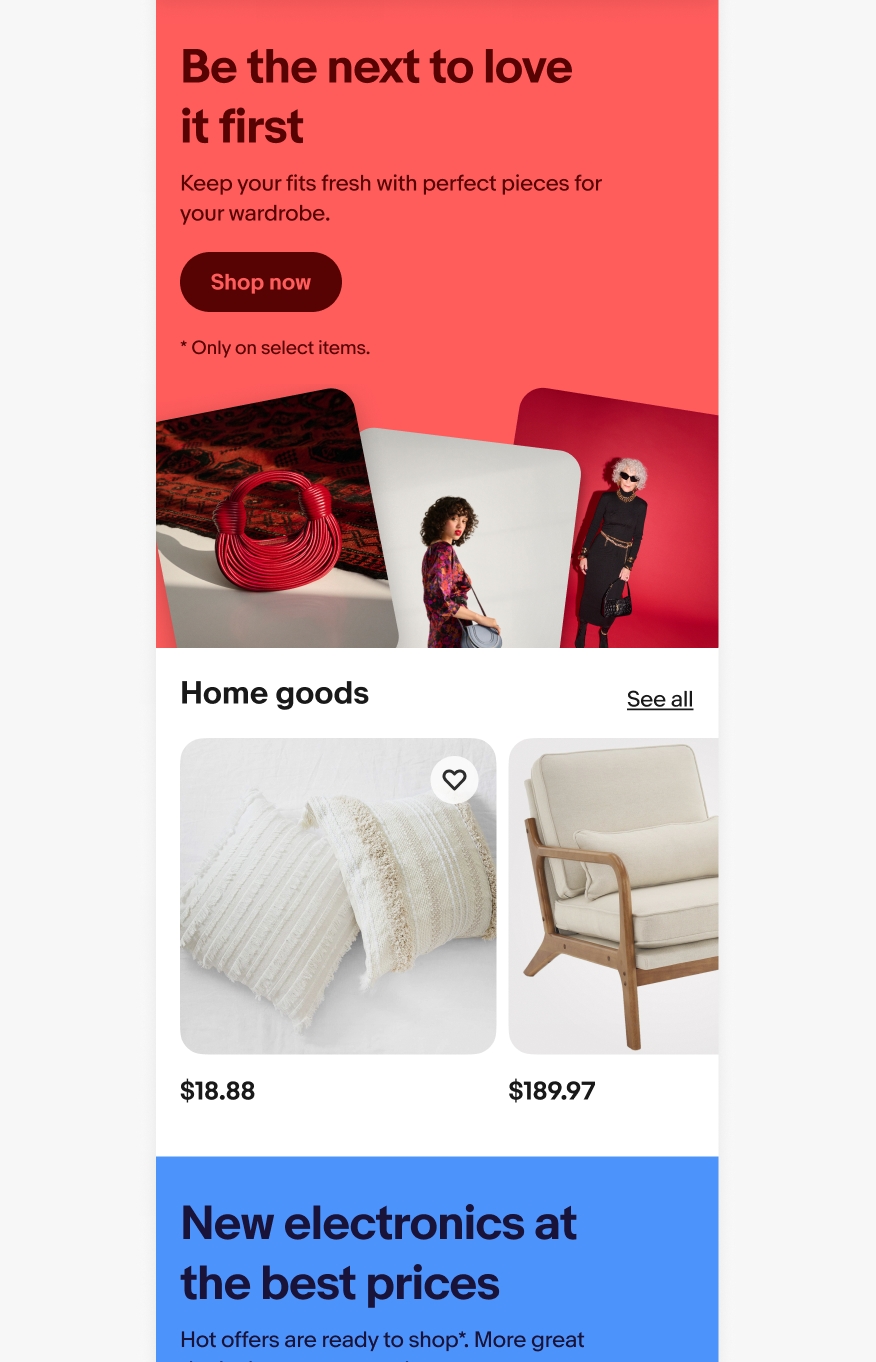
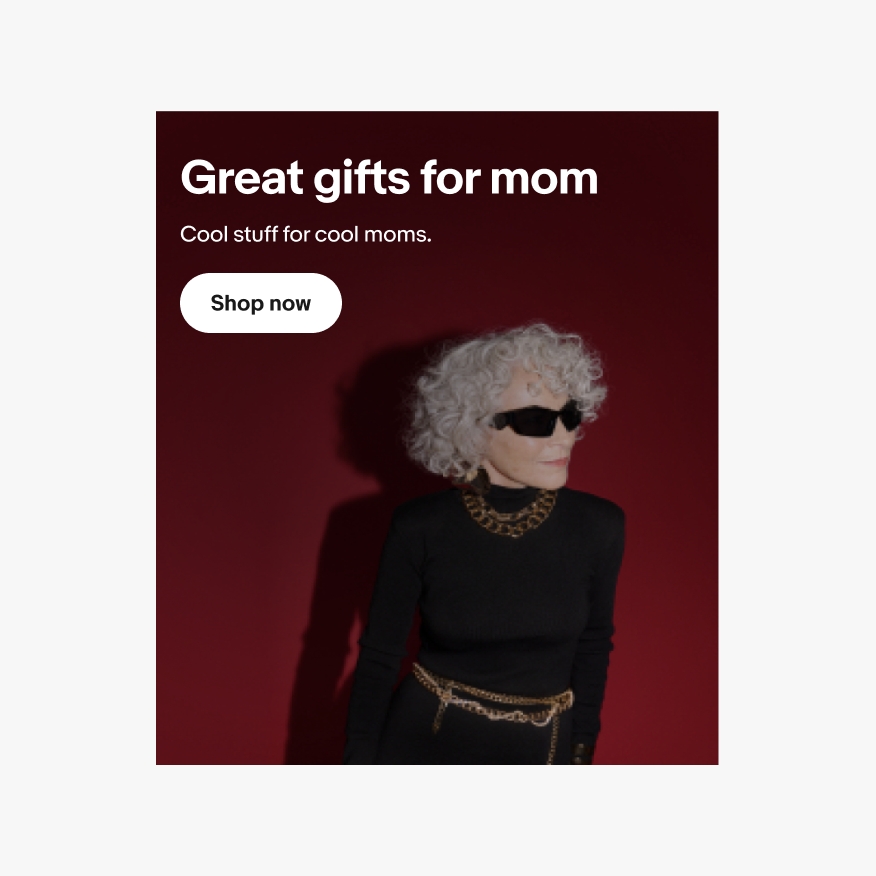
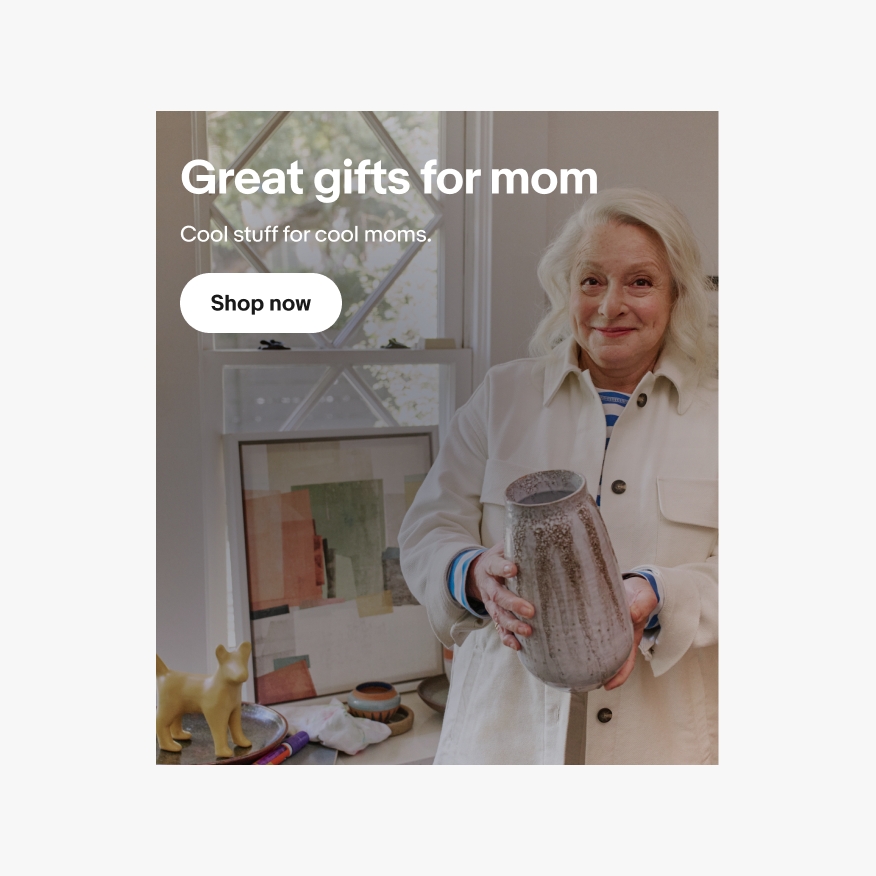
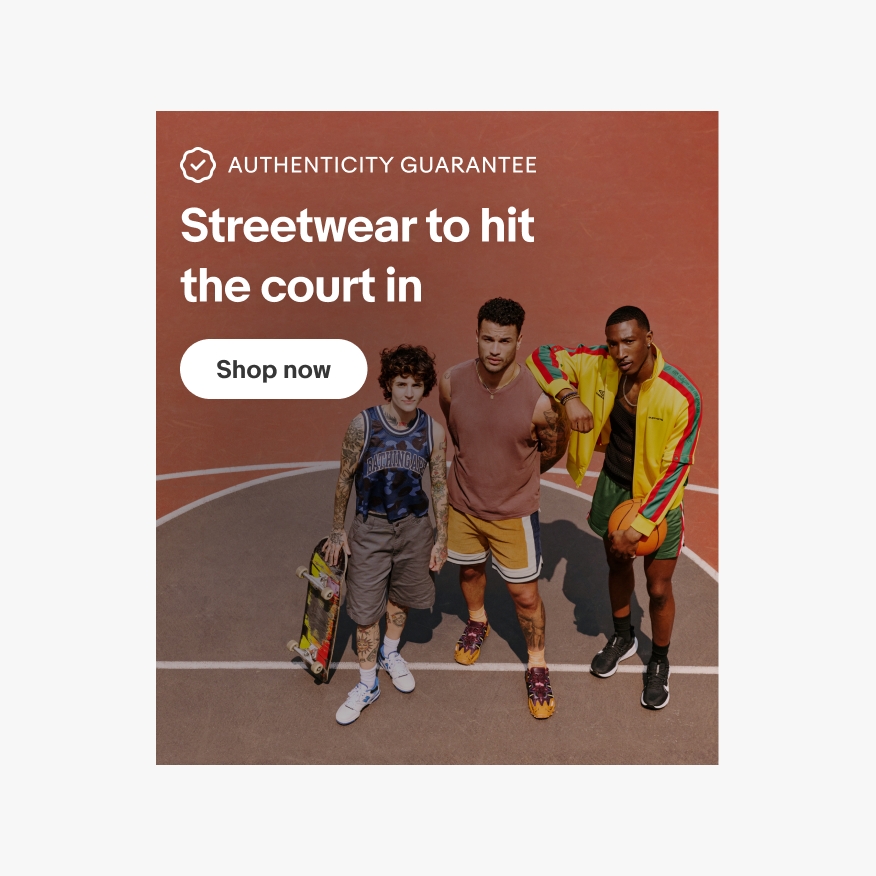
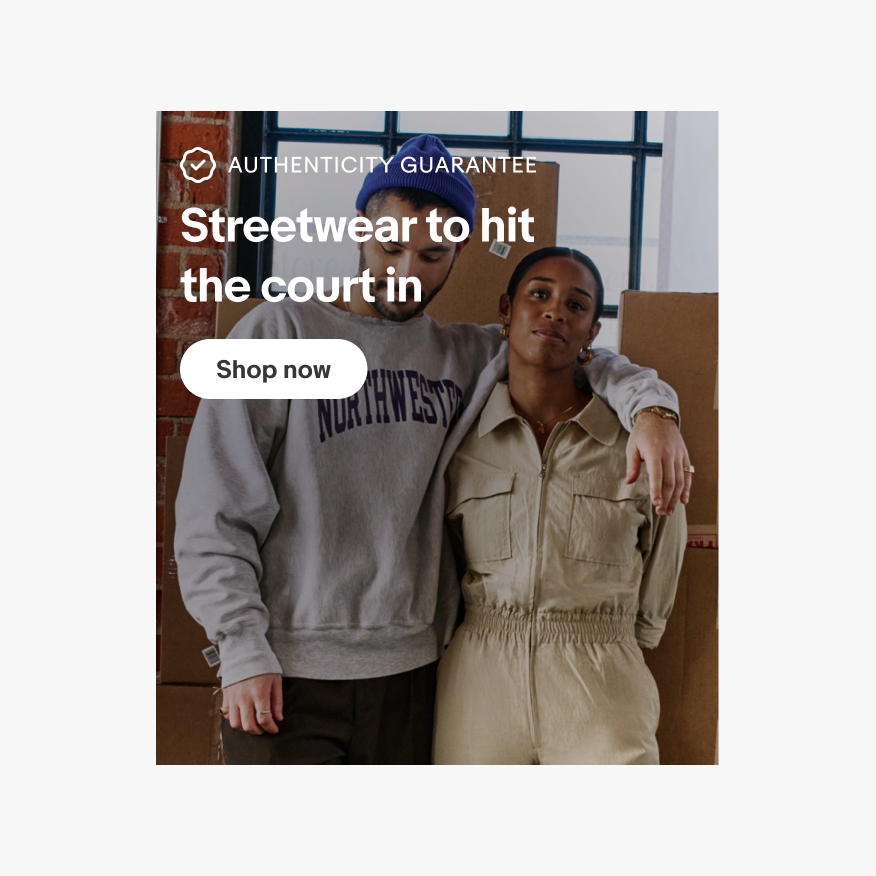
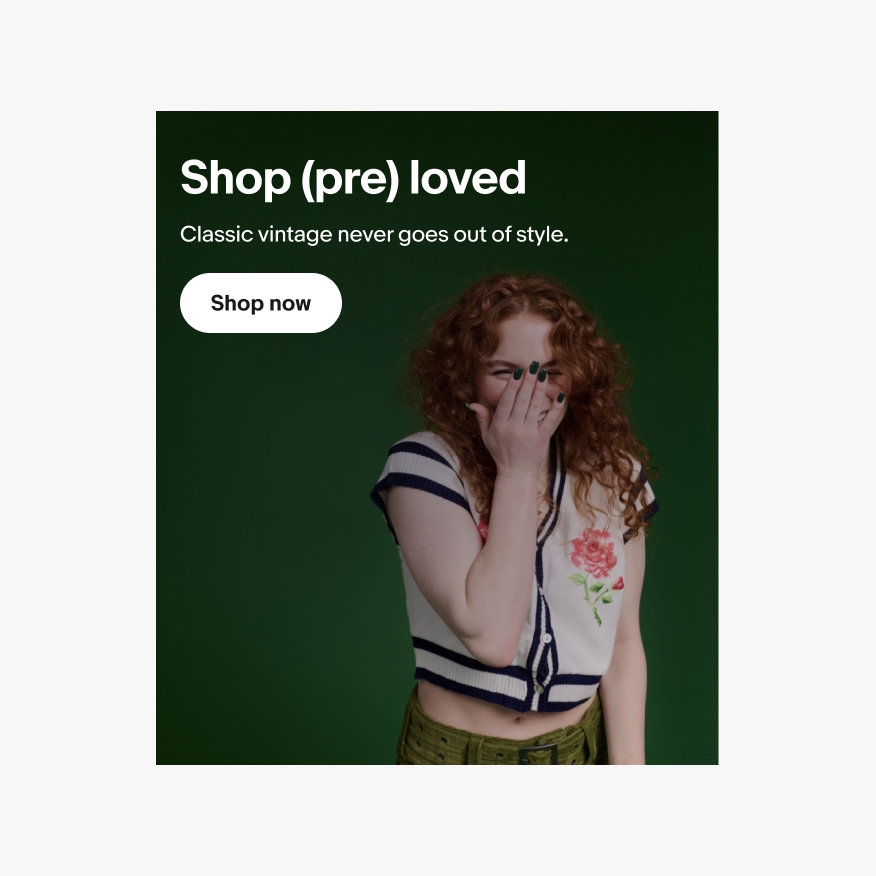
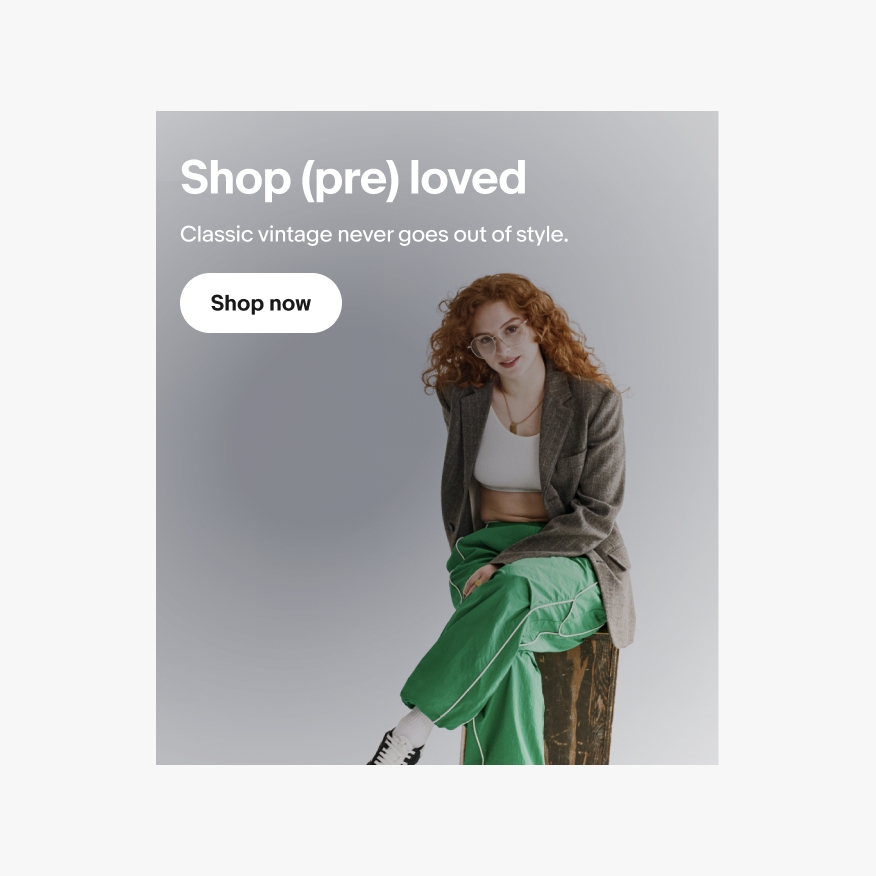
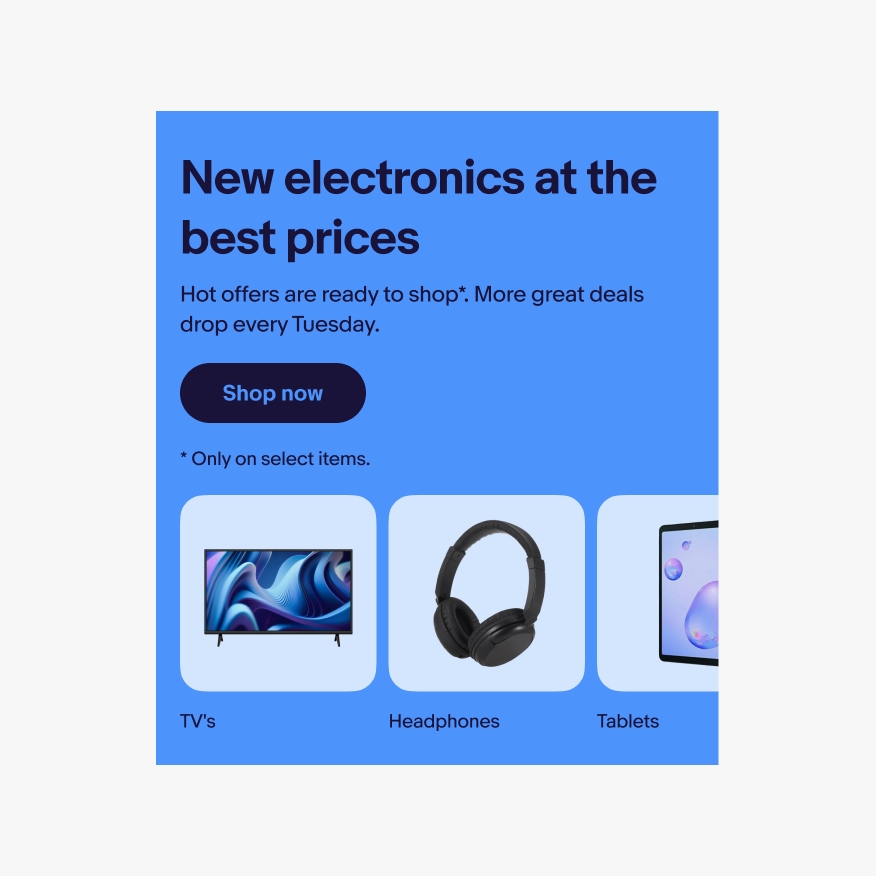
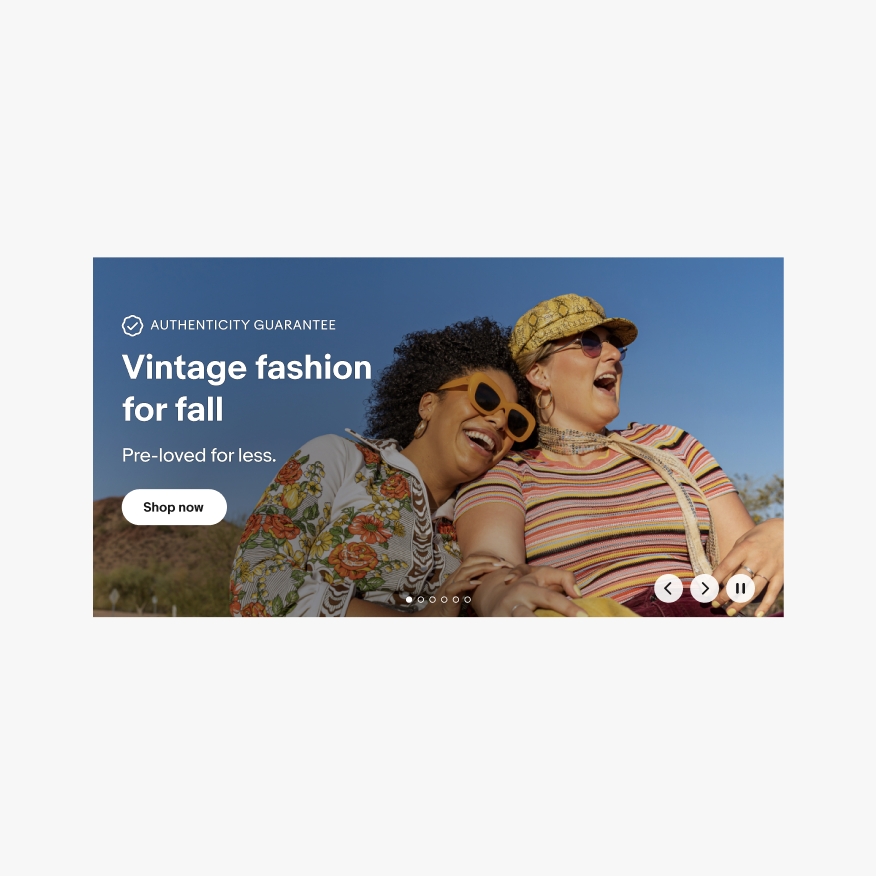
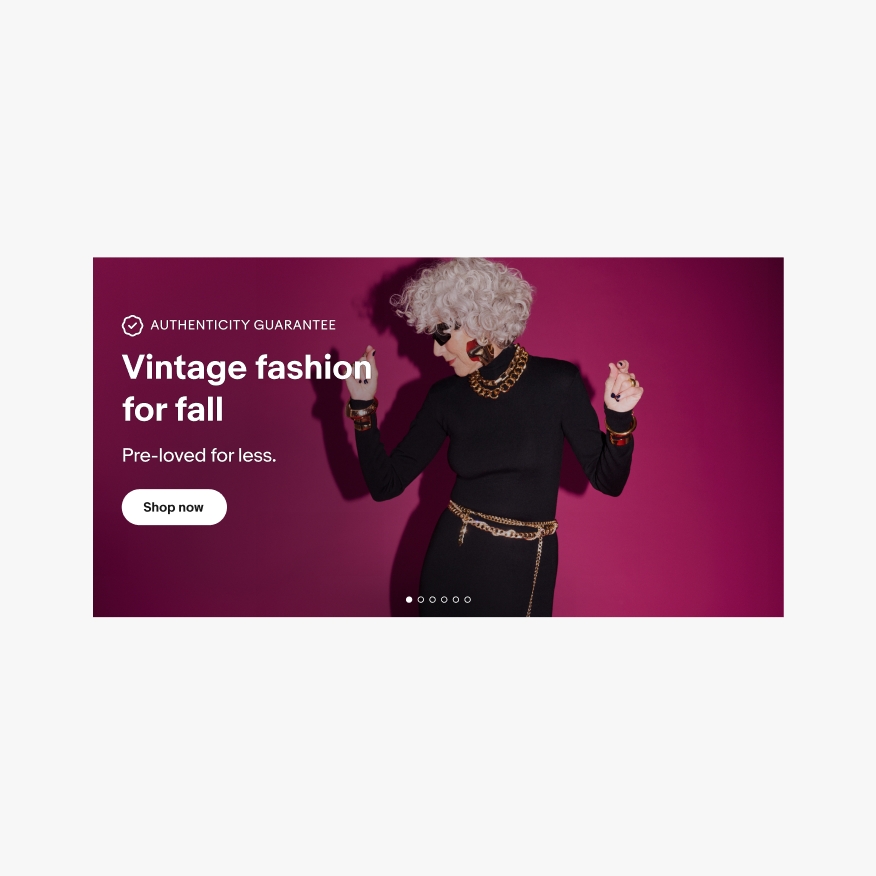
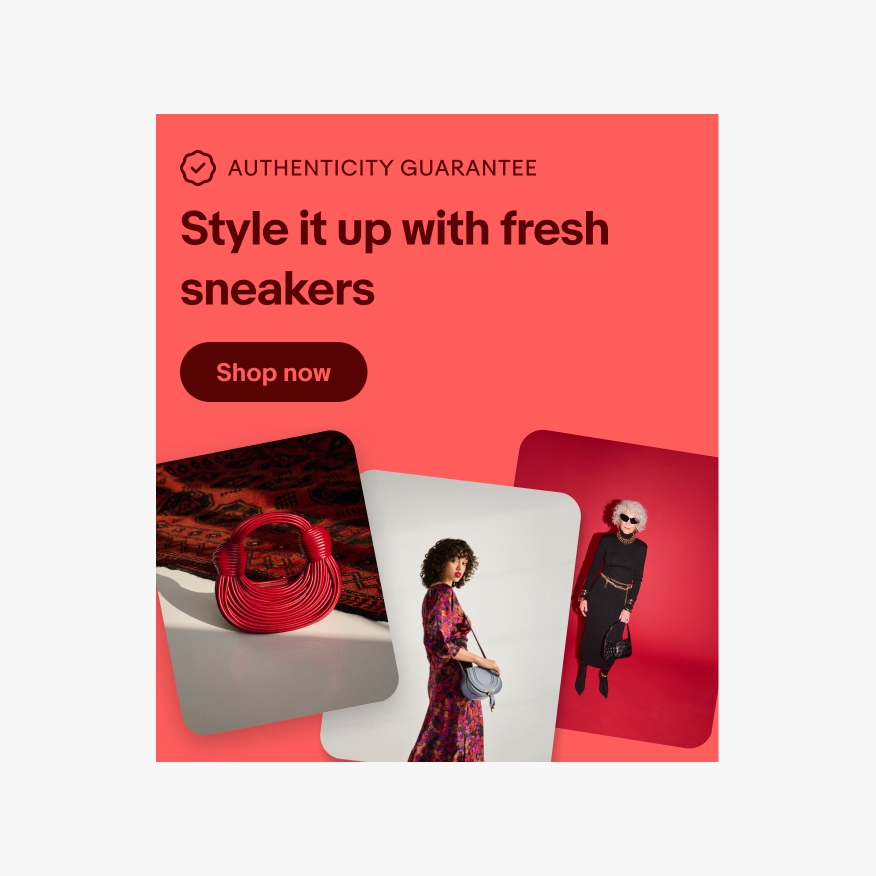
Banners use full-bleed color and photography to immerse users in a mood, season, or story.
Resonant
Personalize banners for each user by using what we know about them to show content that resonates.
Relevant
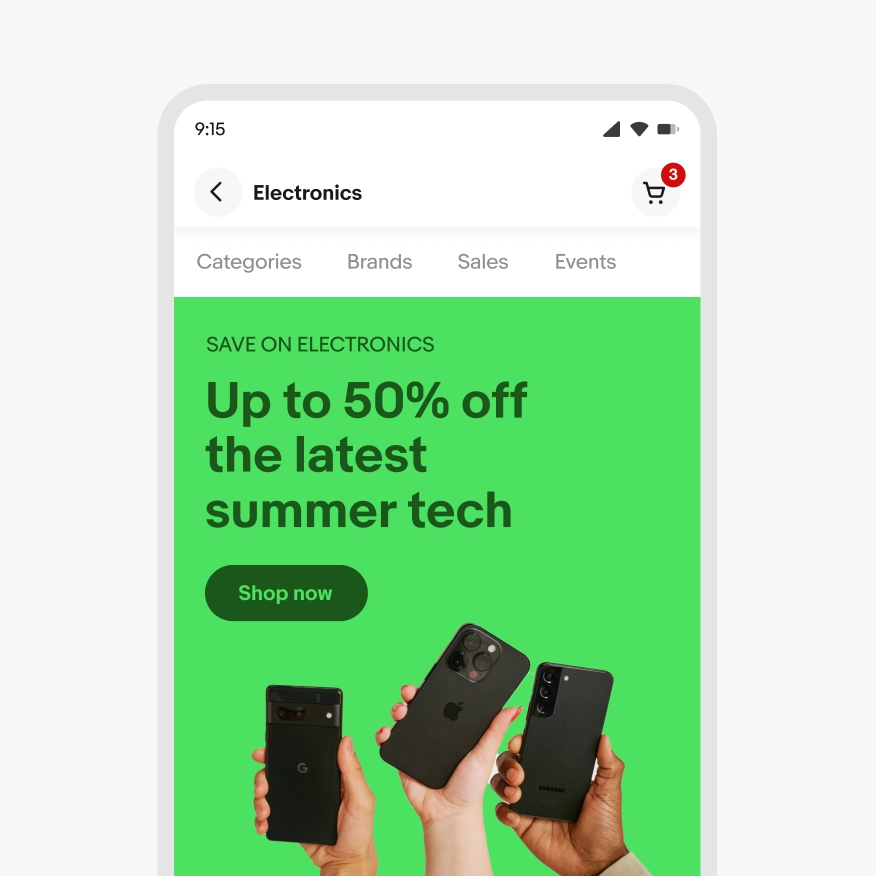
Banners appear at the moments they are most relevant to the user and always consider context and situation.
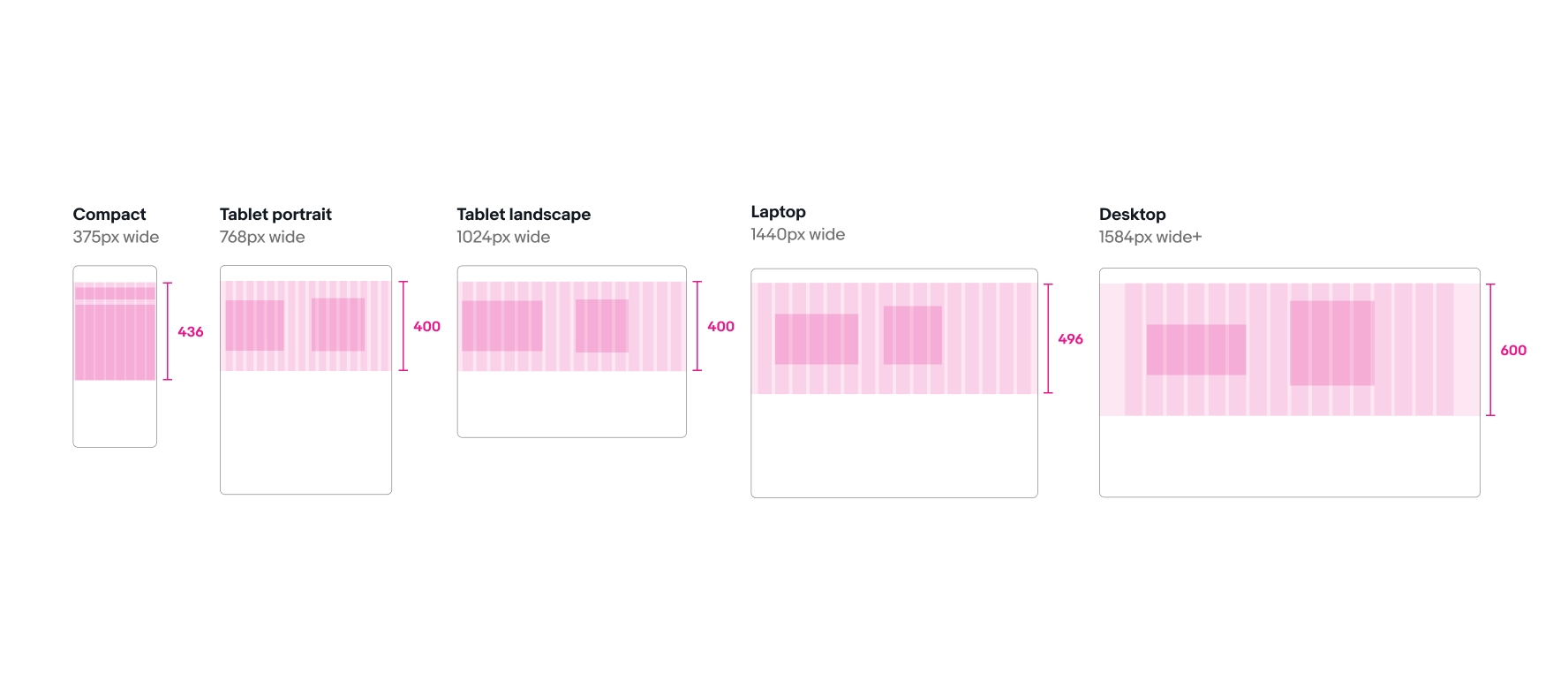
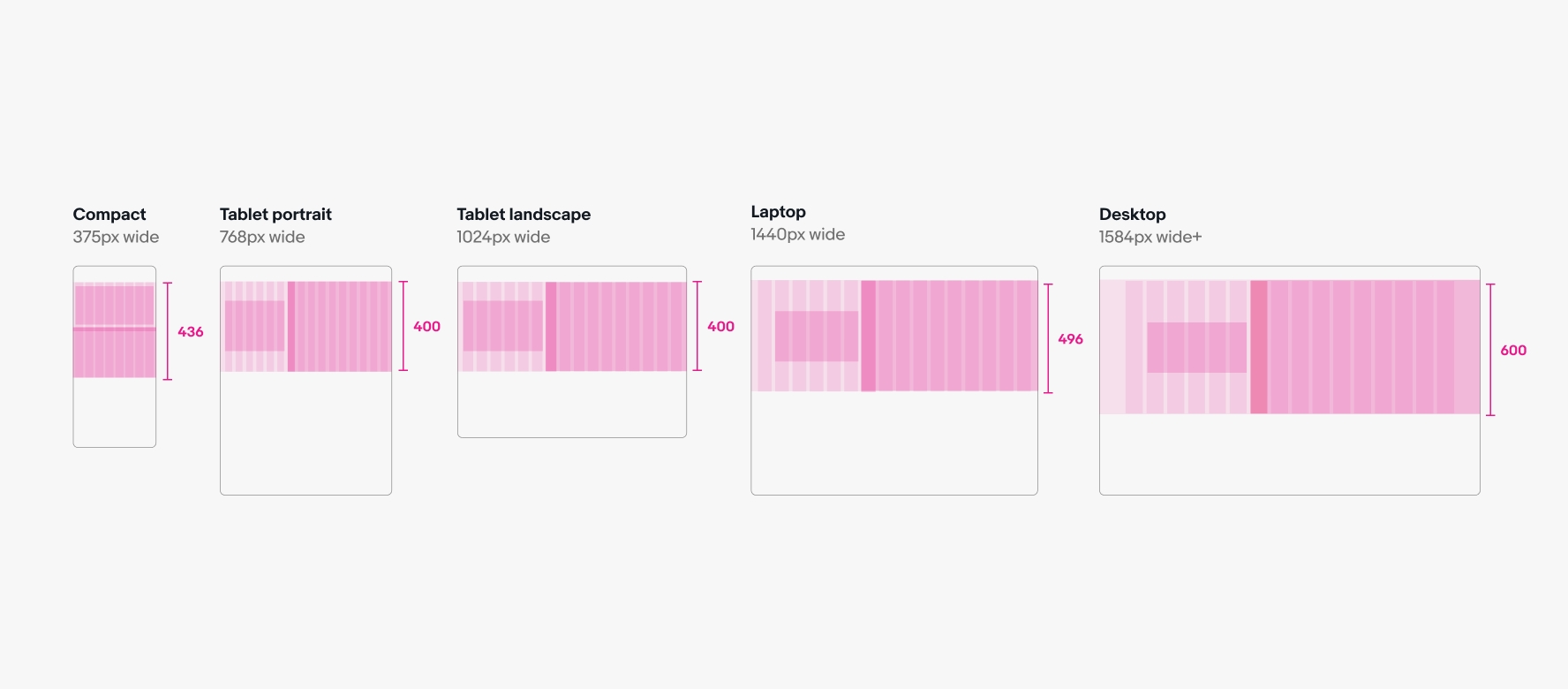
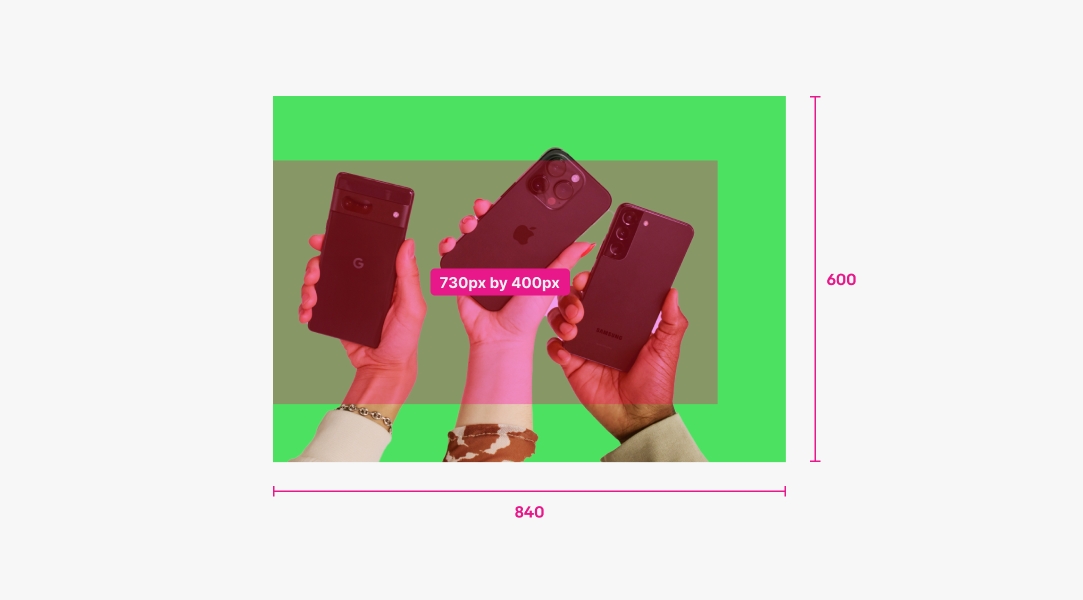
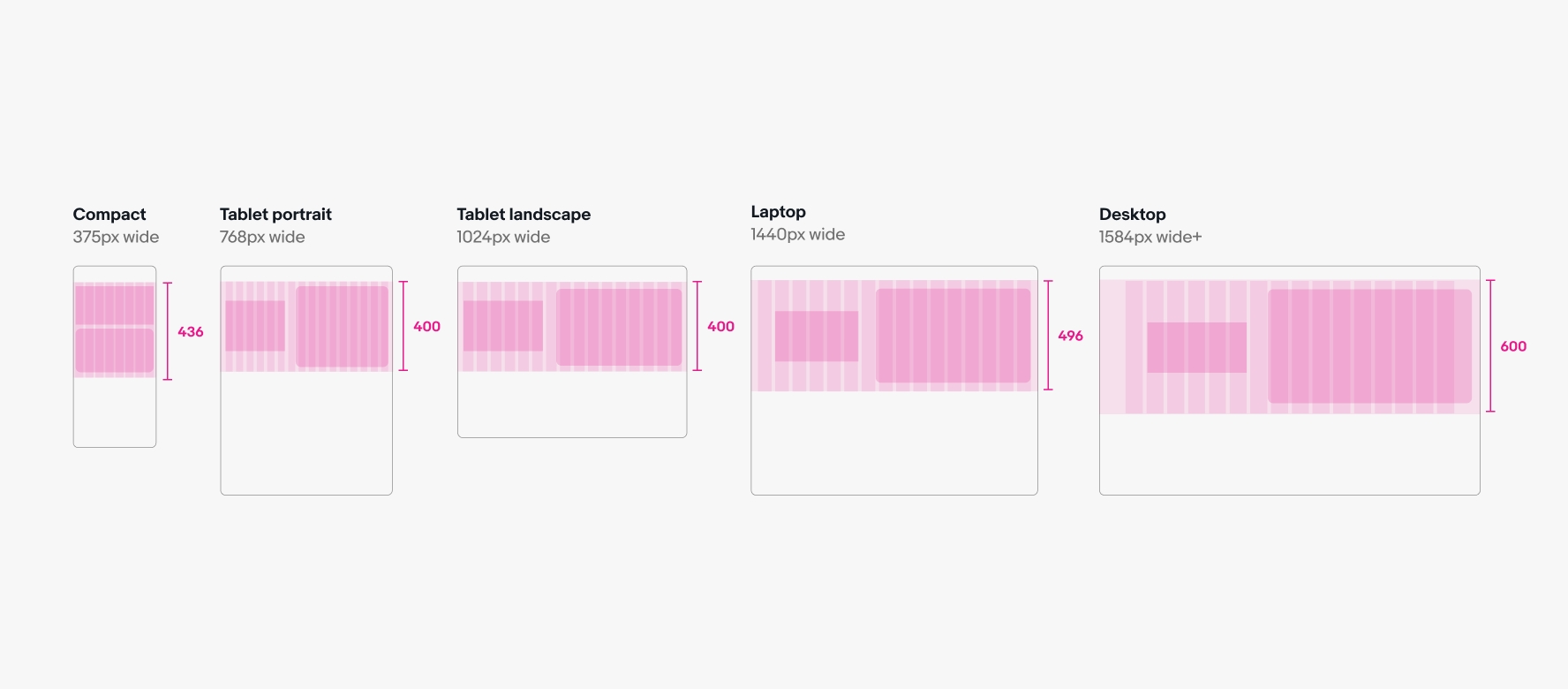
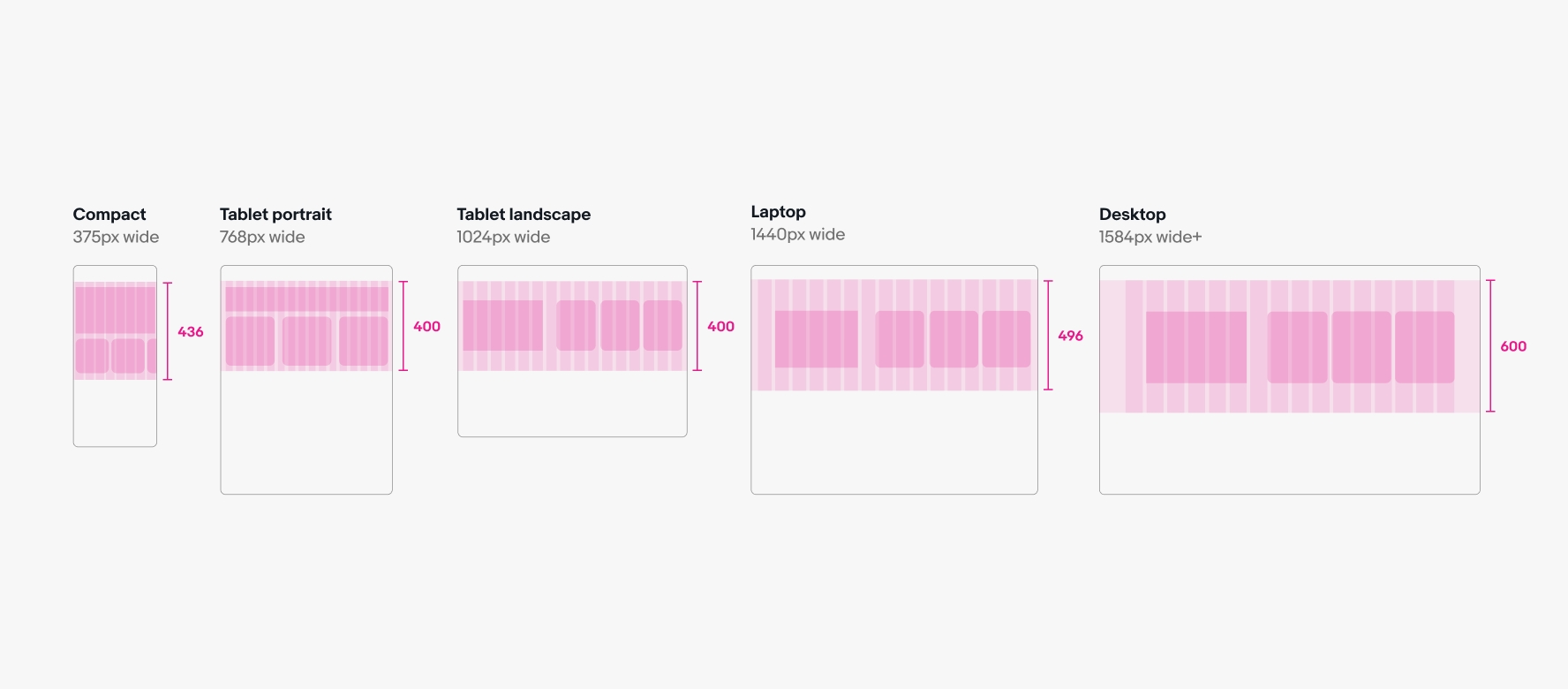
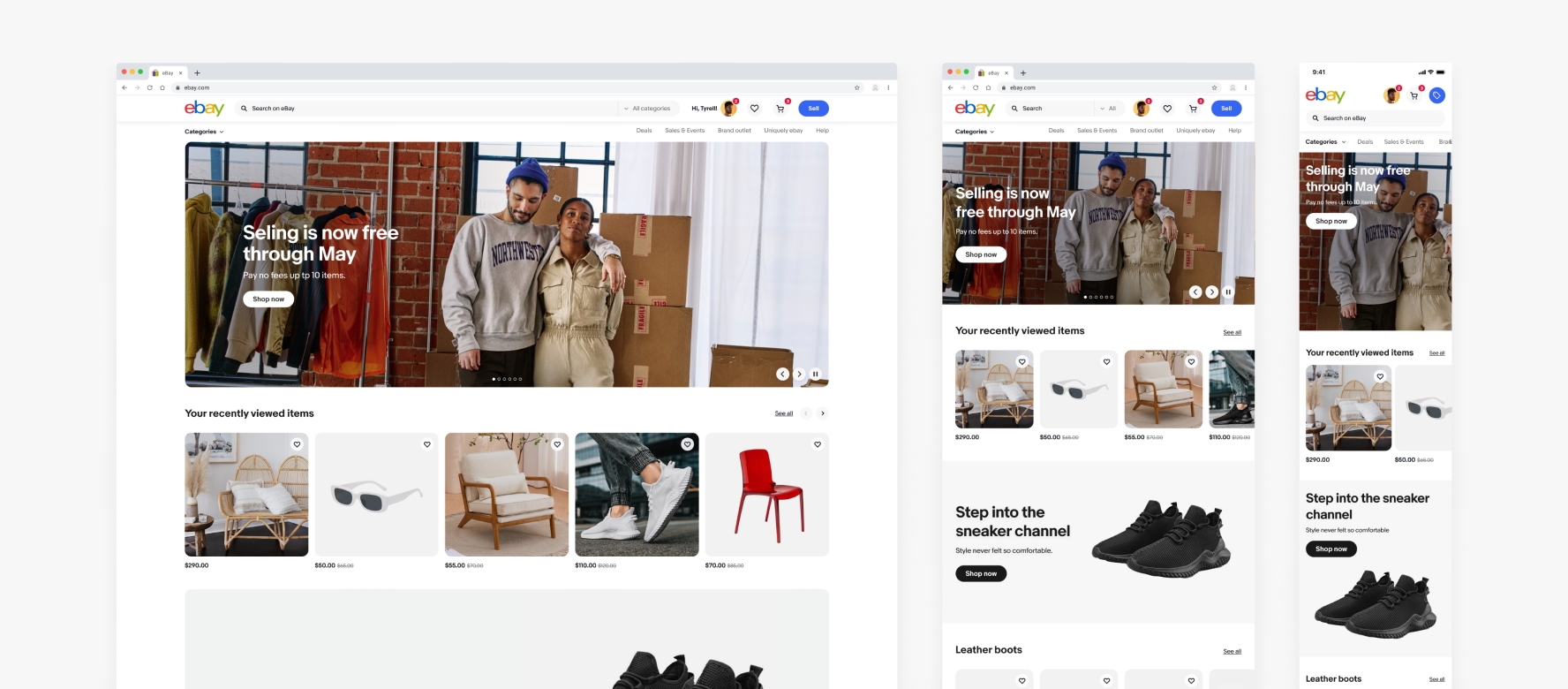
All banners are designed to be responsive at any screen size. The banner height, image size, and text size is relative to the width of the viewport and aligns to the grid. All banners extend to the left and right edges of the viewport until it reaches the page’s max width. When the viewport extends past the page’s max content area, the banner stops scaling and remains the max width of the page grid, inset with margins and a 16px corner radius. Check the breakpoints below to see how the image and text areas scale based on the page grid.
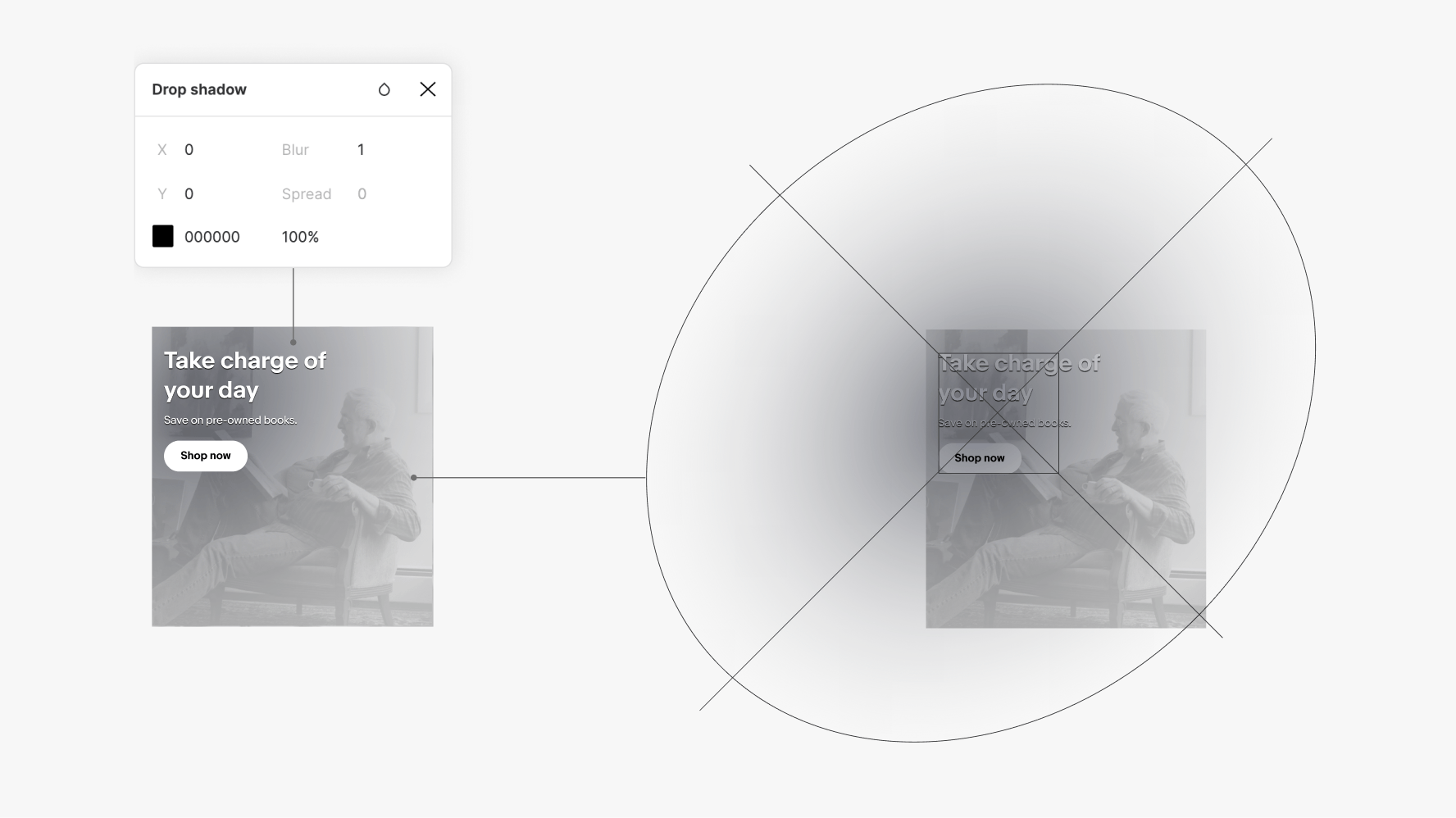
To ensure legibility of any text that is layered over photography, we apply our standard black scrim in #000000 at 5% opacity over the entire photo, plus an additional radial gradient in #030819 at 70% opacity centered behind the text. The shape of the radial gradient is a tilted oval that stretches over the bounds of the image and scales with the size of it. This helps the text stand out without looking like there’s a shape behind it. Lastly, we also apply a 100% opacity drop shadow in #000000 on any text that sits on top of photography to ensure legibility.
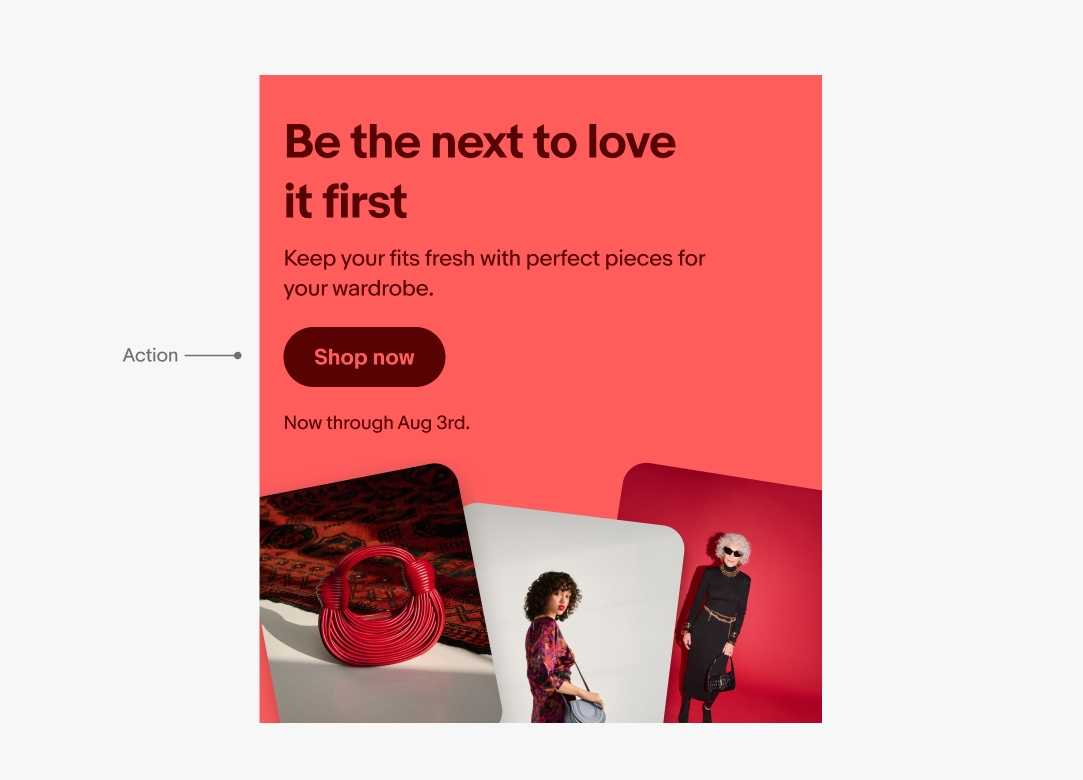
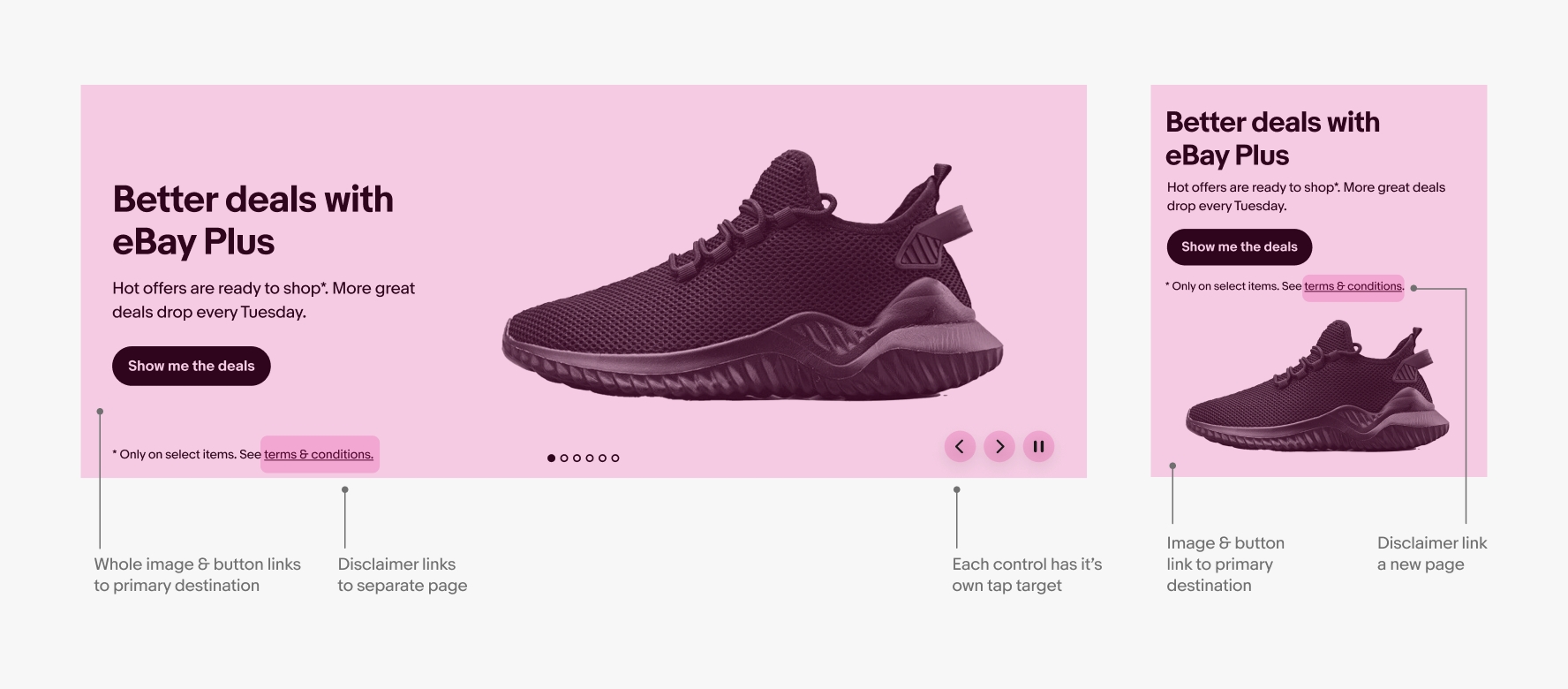
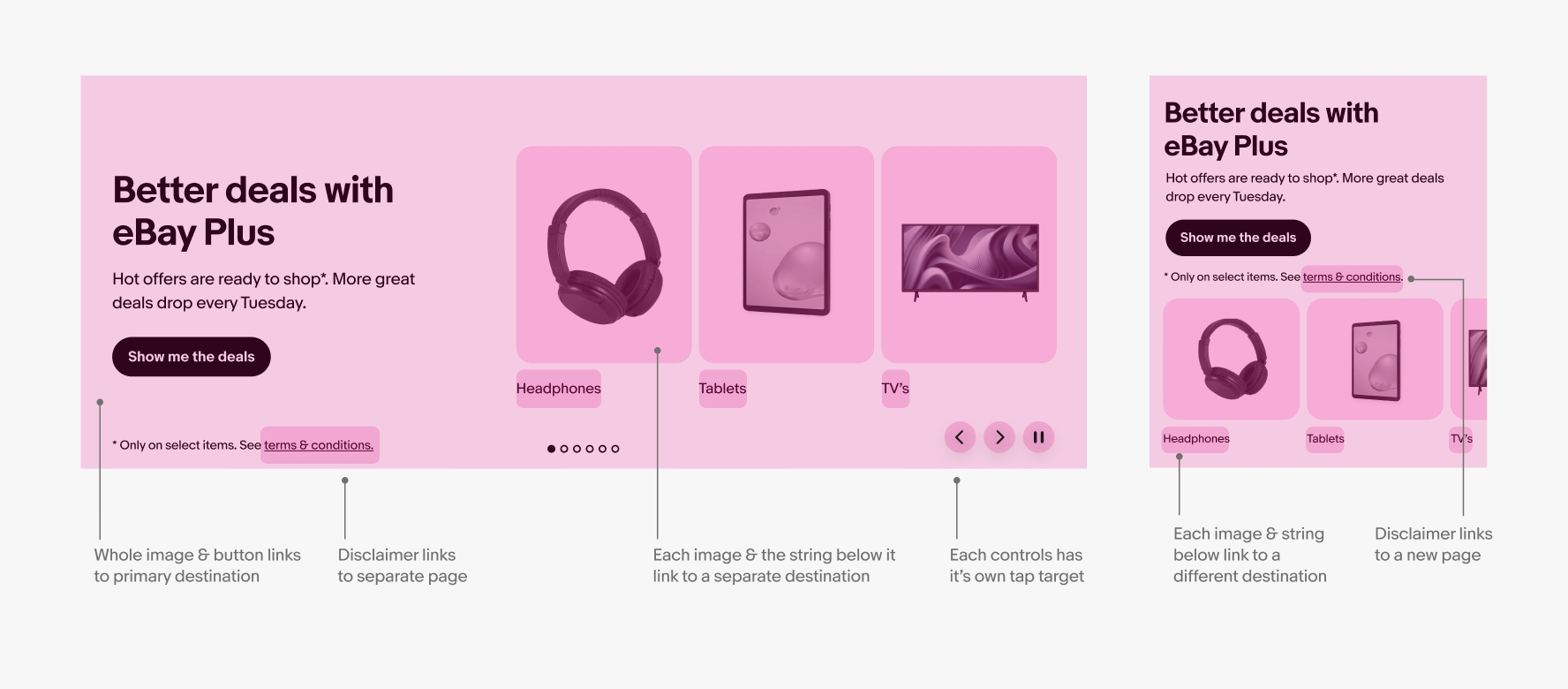
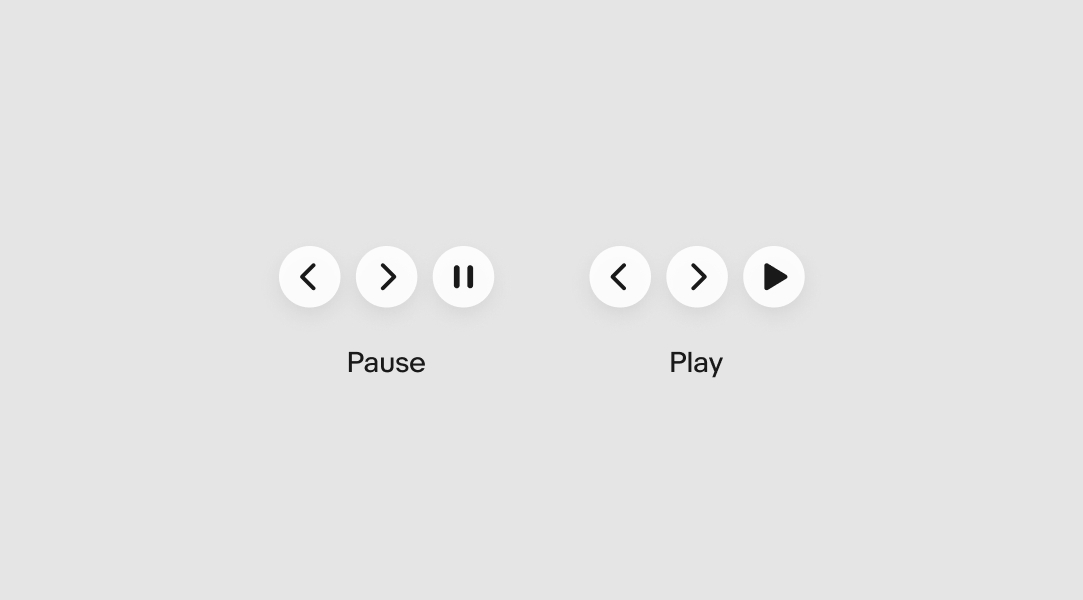
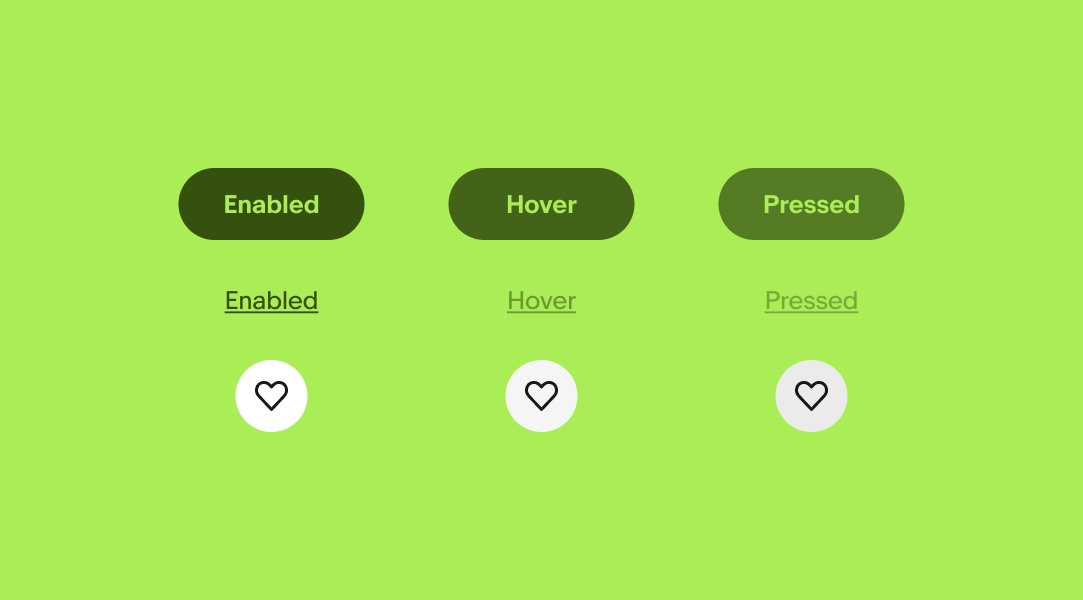
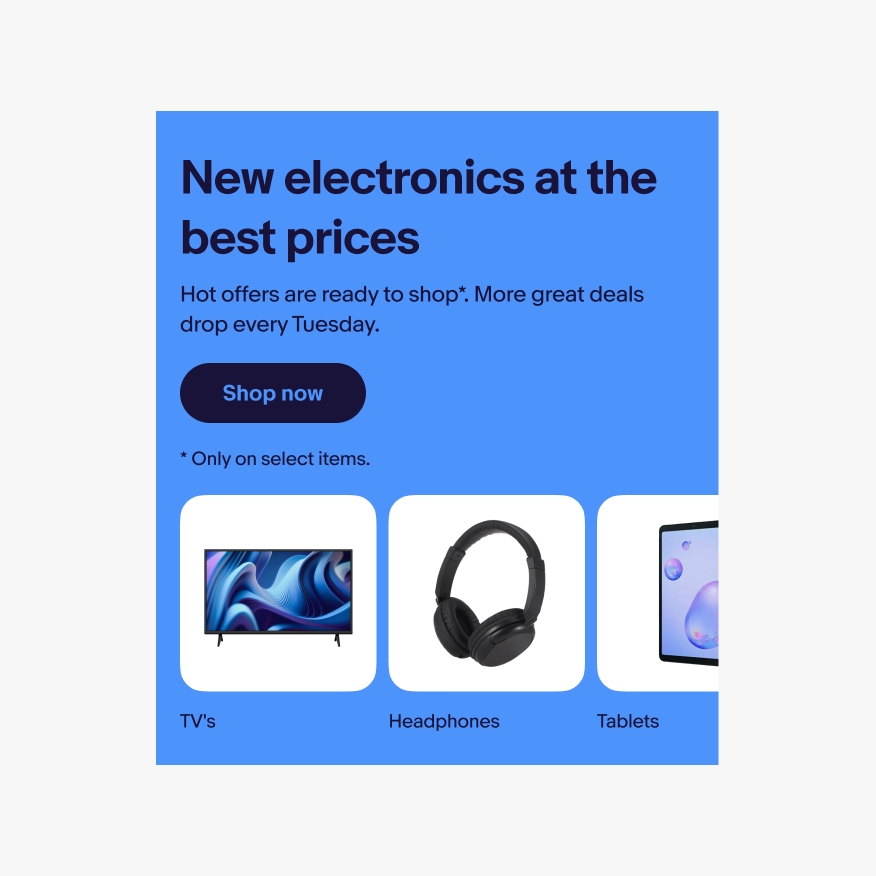
Banners can have multiple interactive areas depending on the type of banner it is, if it has a disclaimer link, and if there are multiple banners in a carousel or not. Generally, the entire image will link to the primary button destination. However, disclaimer links and carousel controls have their own tap targets within the banner area and go to separate destinations.