Radio button
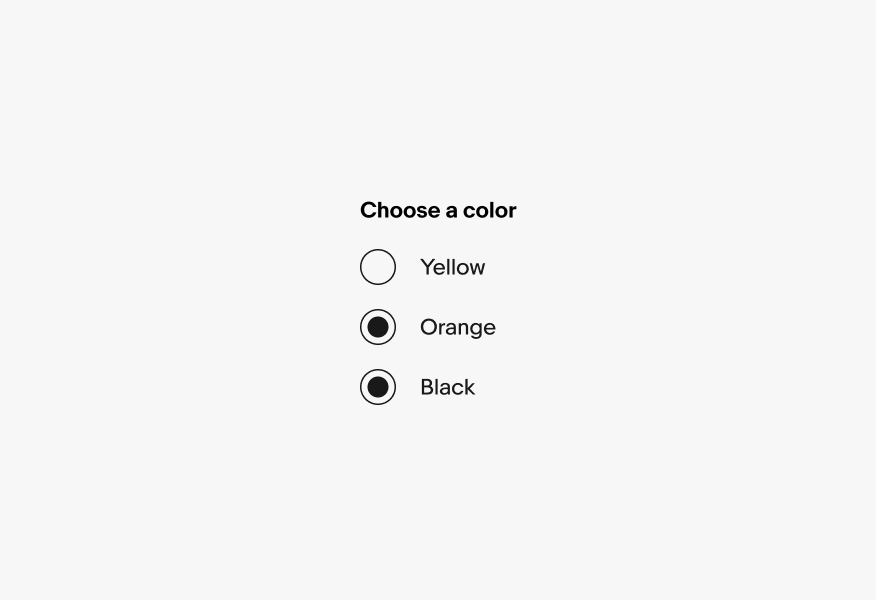
Radio buttons allow the user to select one option from a set. Only one can be selected at a time.


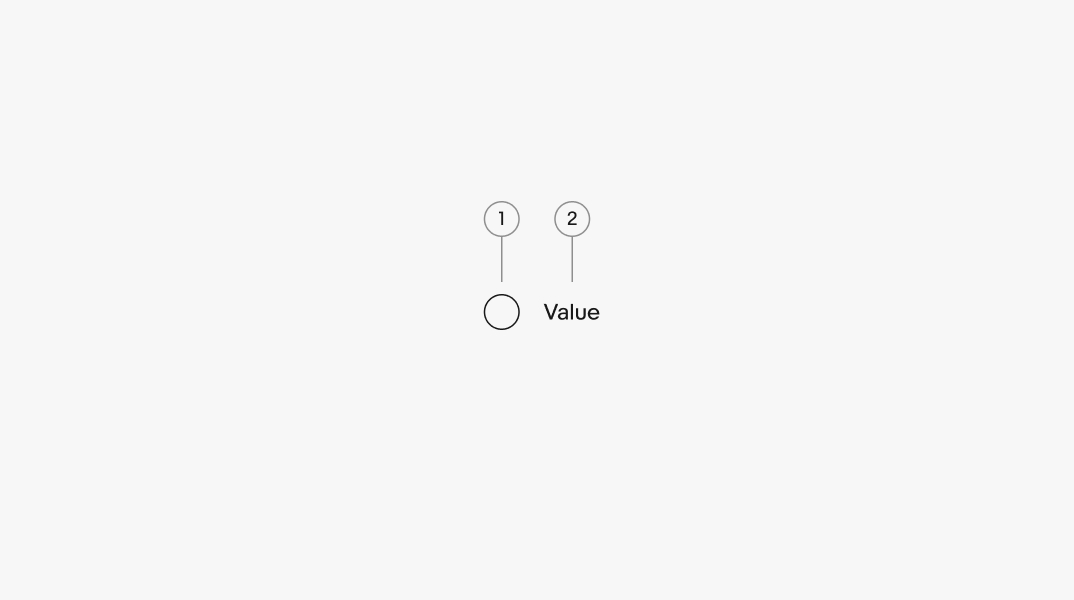
- Radio input
- Label
Label
A label is required for all radio buttons. They should be as short as possible.

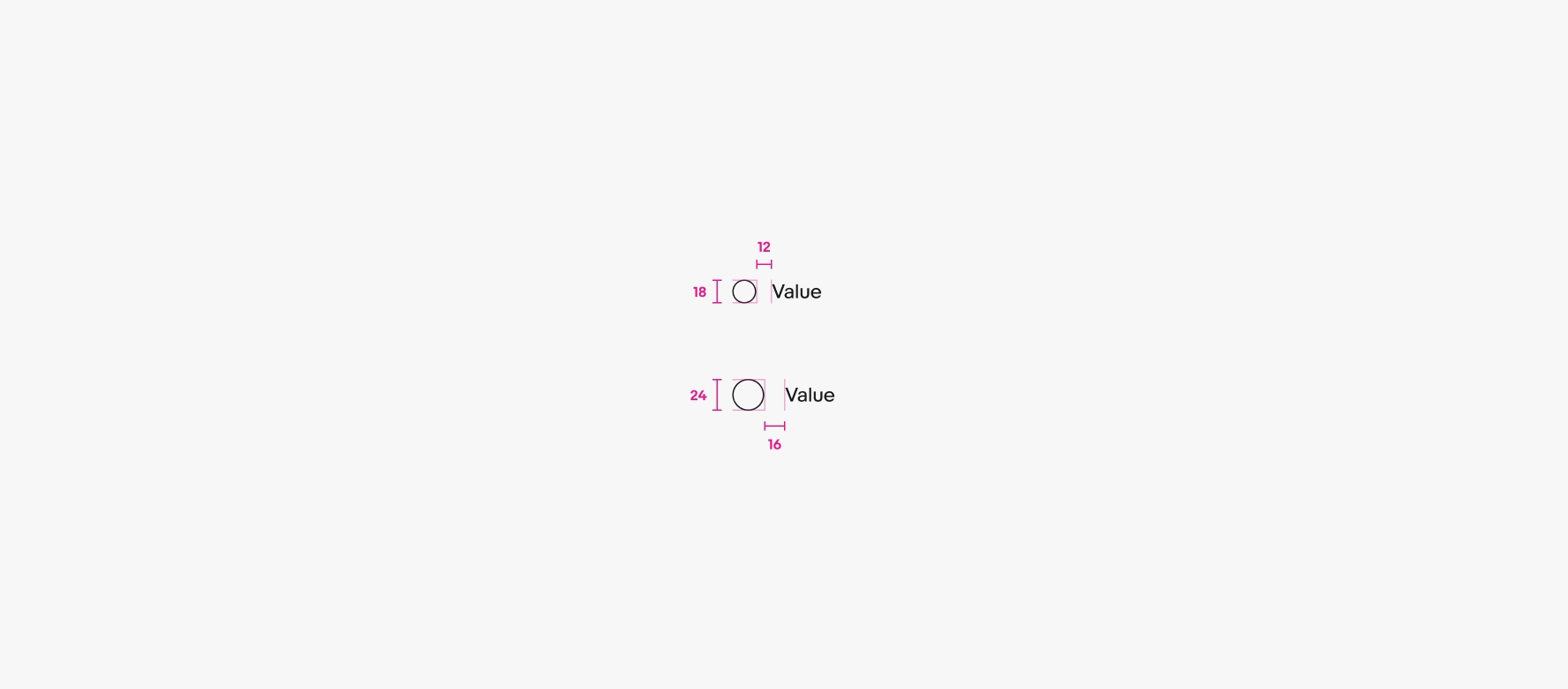
Size
There are two sizes available. Large is the default and is preferred on smaller screens. The smaller radio button can be used for dense layouts, but are less tap-friendly.

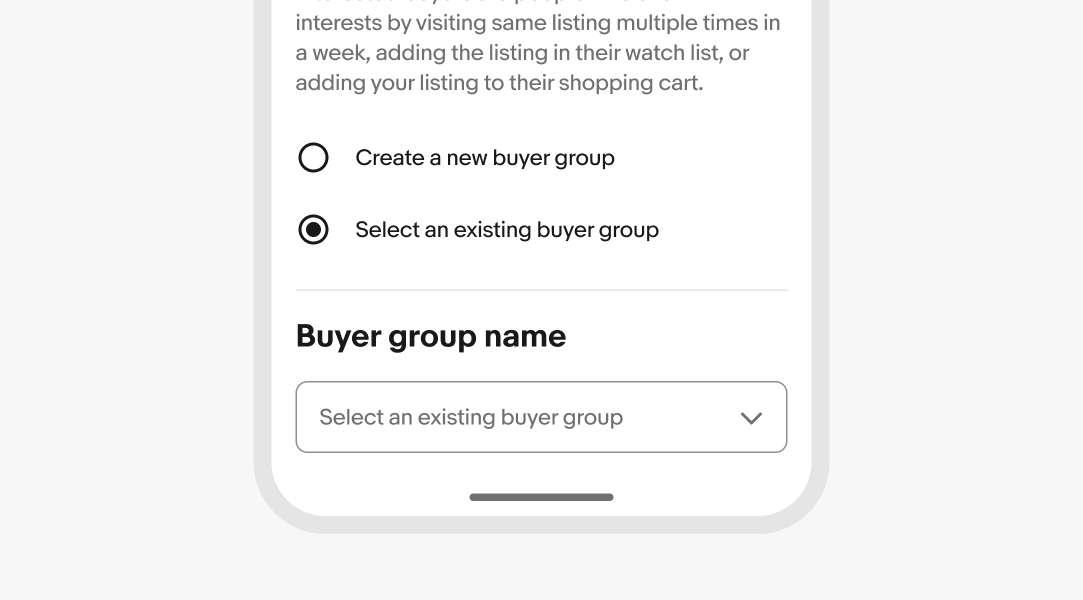
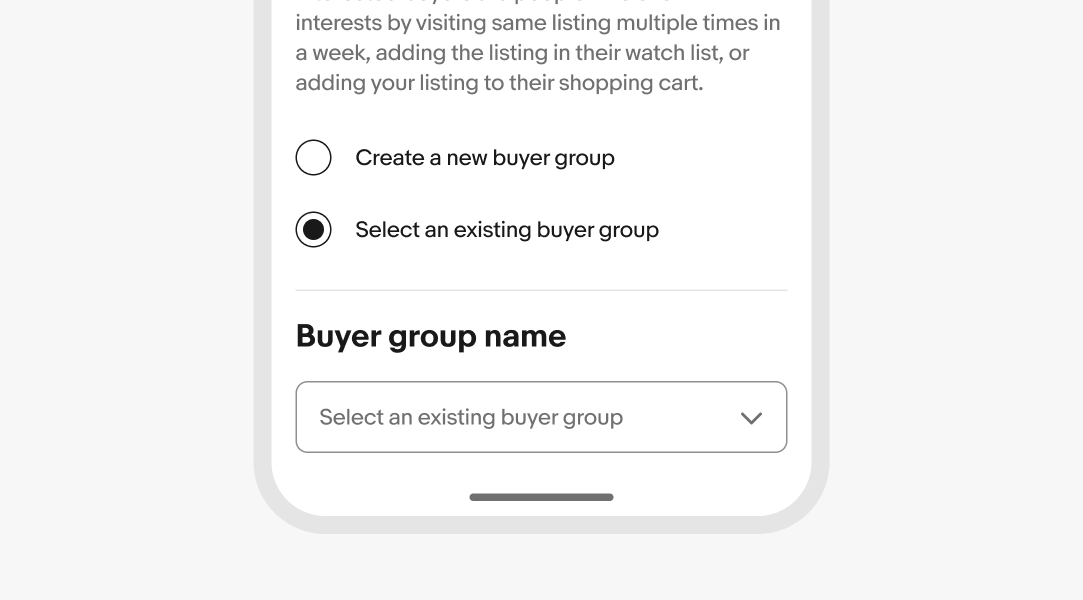
Selection
A radio button can be either selected or unselected. There are no indeterminate states for radio buttons.

Disabled
A radio button can be disabled if there is a prerequisite to activate.

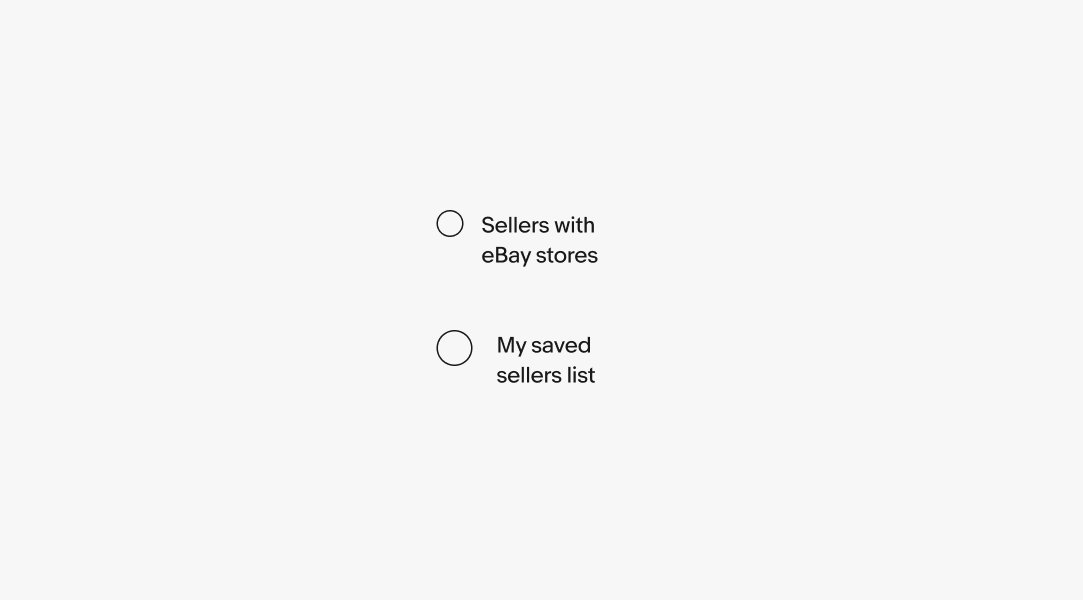
Label overflow
Labels will wrap if they are wider than the parent container. The radio button remains aligned to the top of the text box.

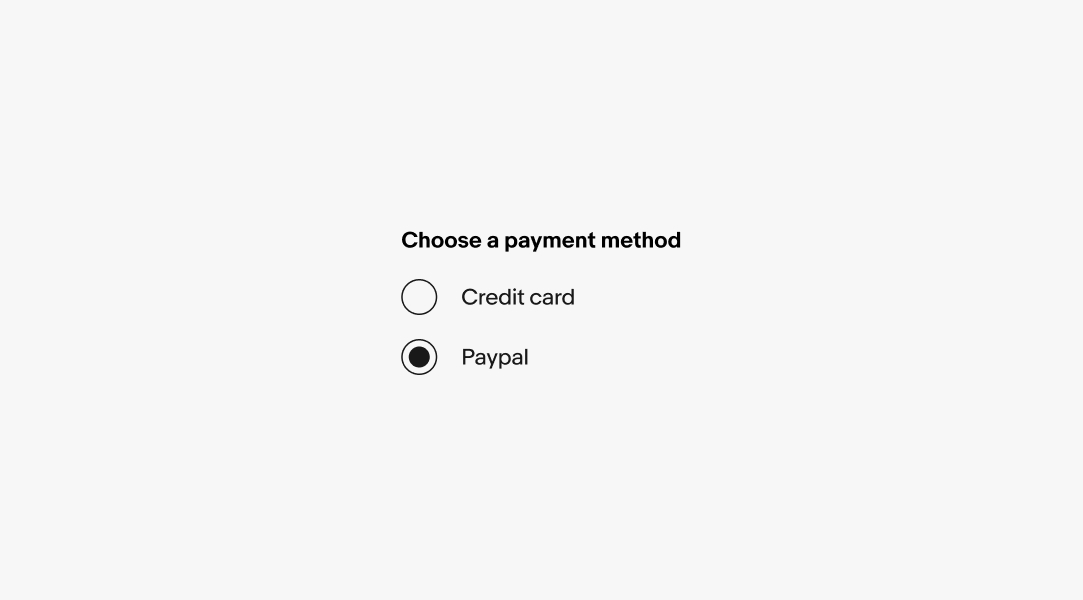
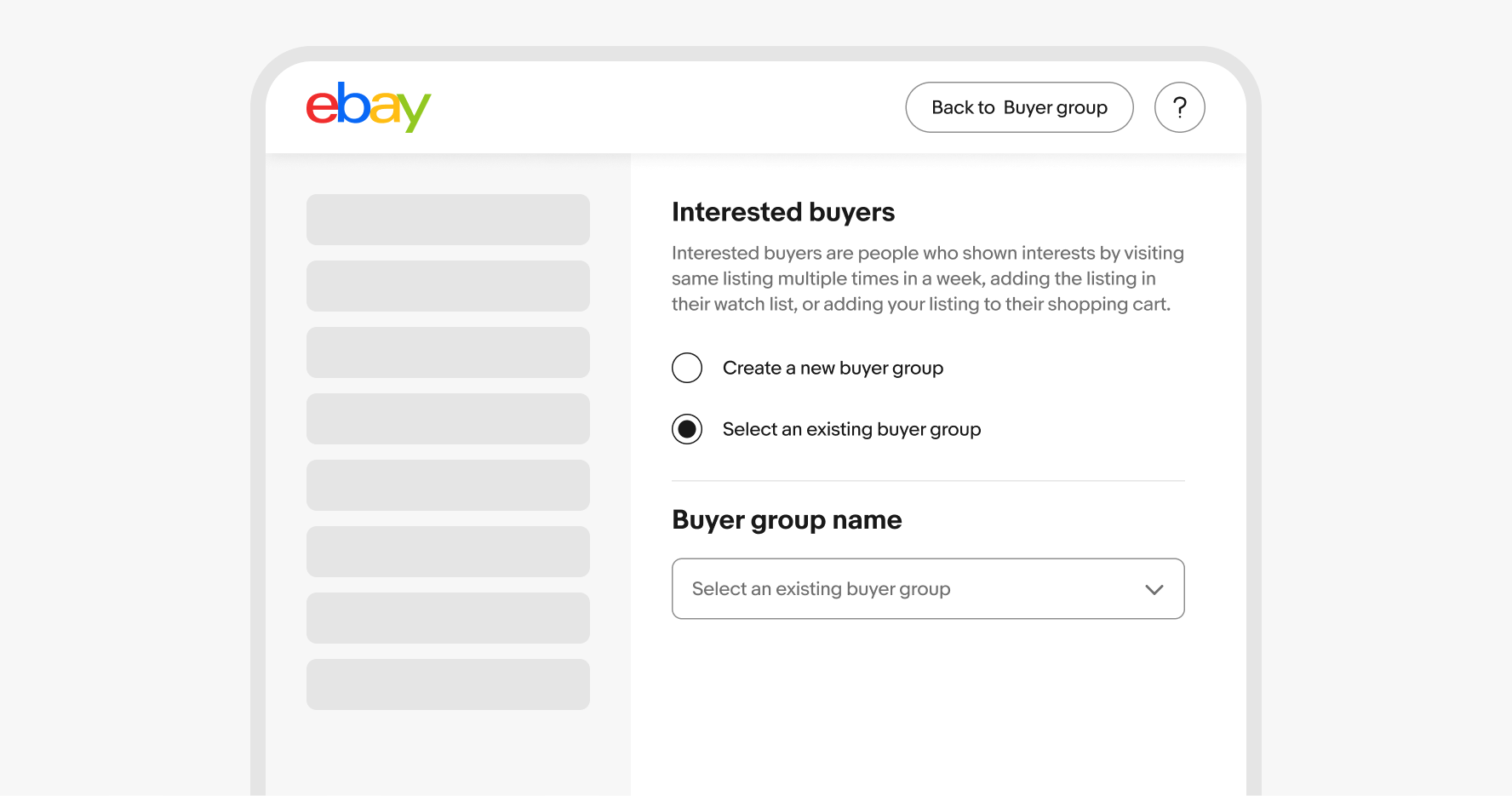
Group labels
Radio buttons cannot be standalone. They should always be contained within a set of at least two items. The group title is required to clarify how the options are related and what decision is being made.

Android
Android uses the native Material radio buttons for improved support and accessibility.

iOS
iOS devices use the large Evo radio button.

Web
Web uses the large and small Evo radio buttons depending on screen size and content density.

Selection
Radio buttons should only be used when a single element can be selected.

Don’t use radio buttons when multiple options can be applied simultaneously.