Expansion
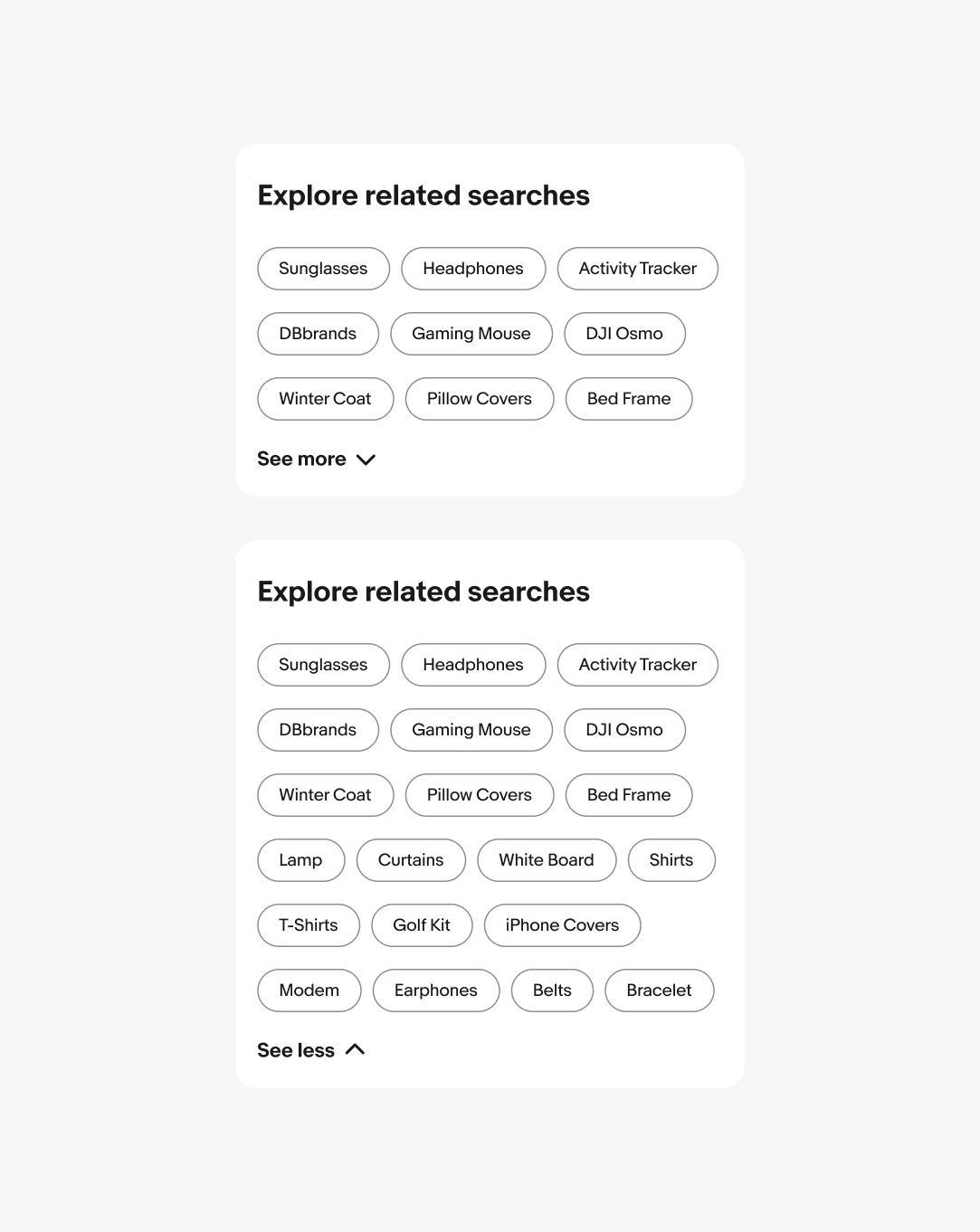
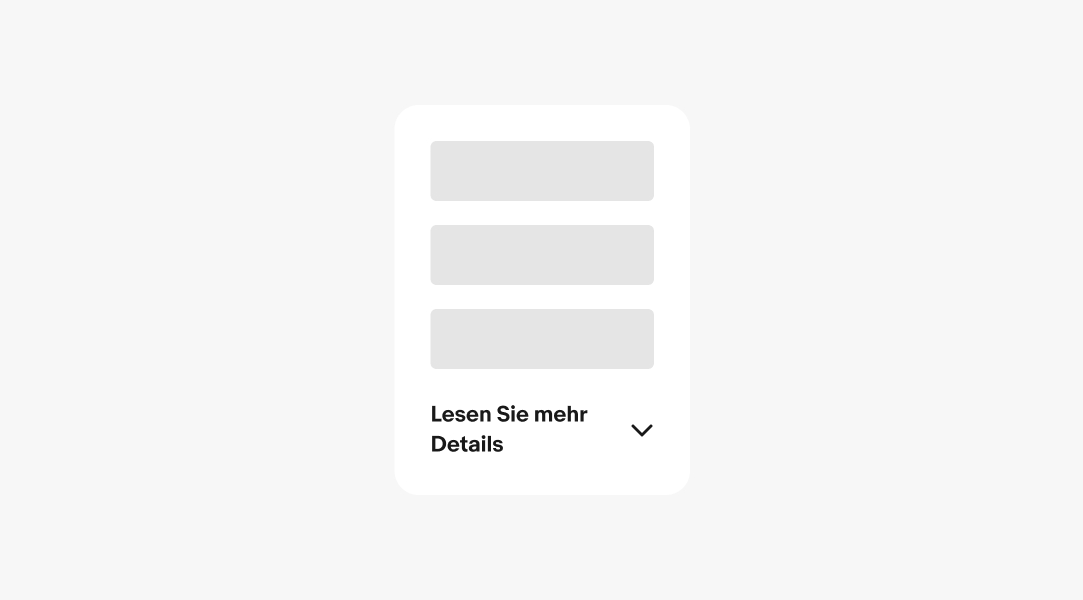
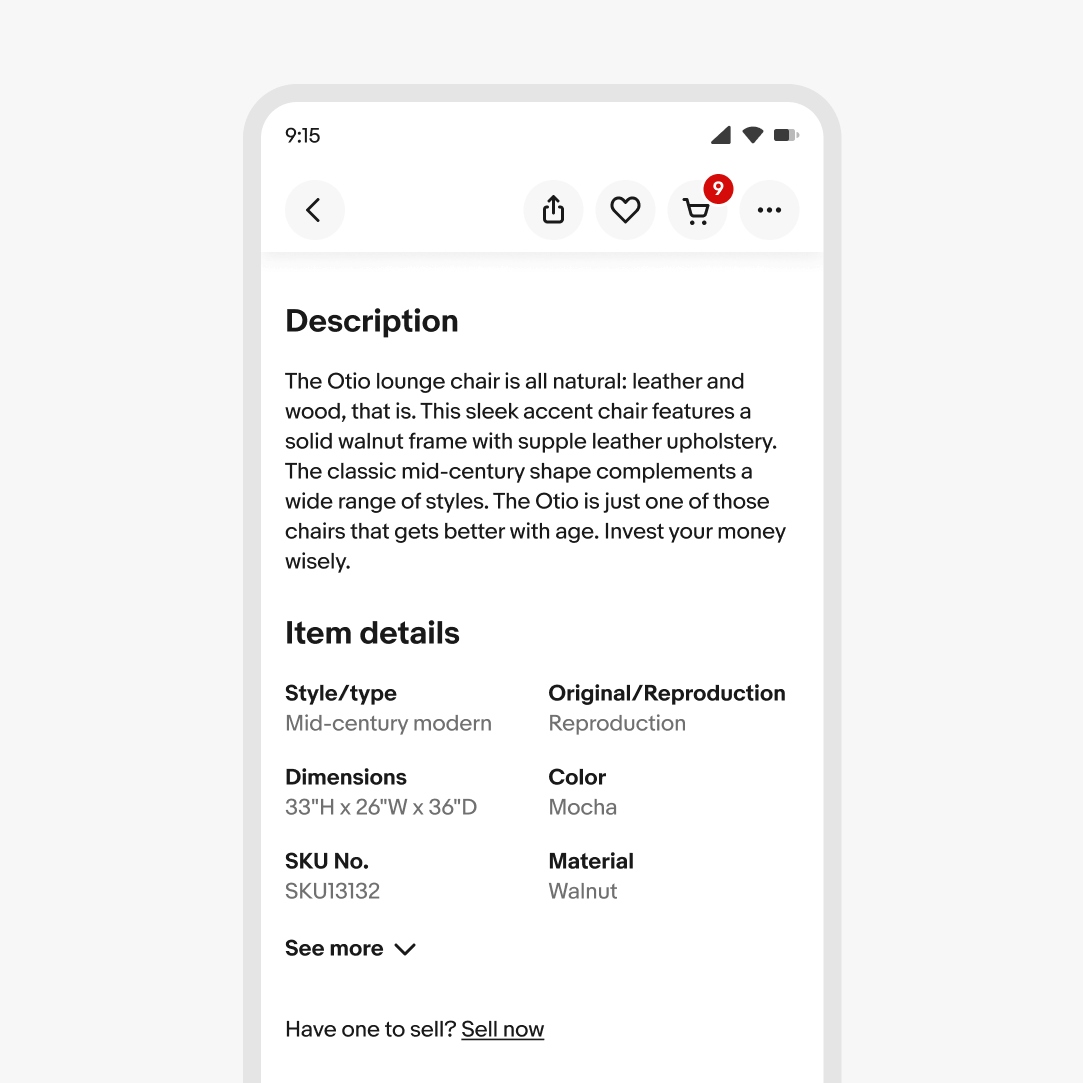
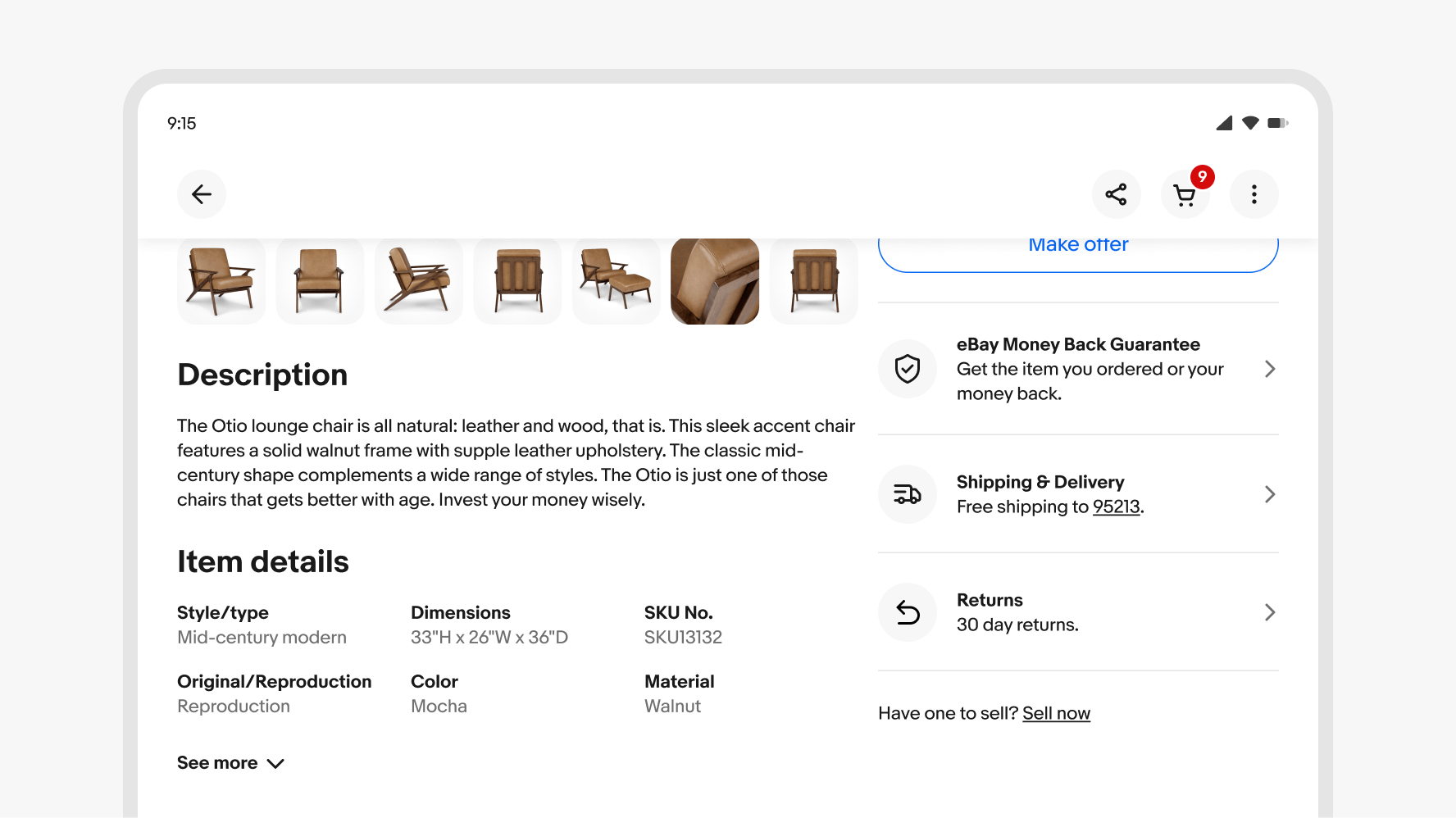
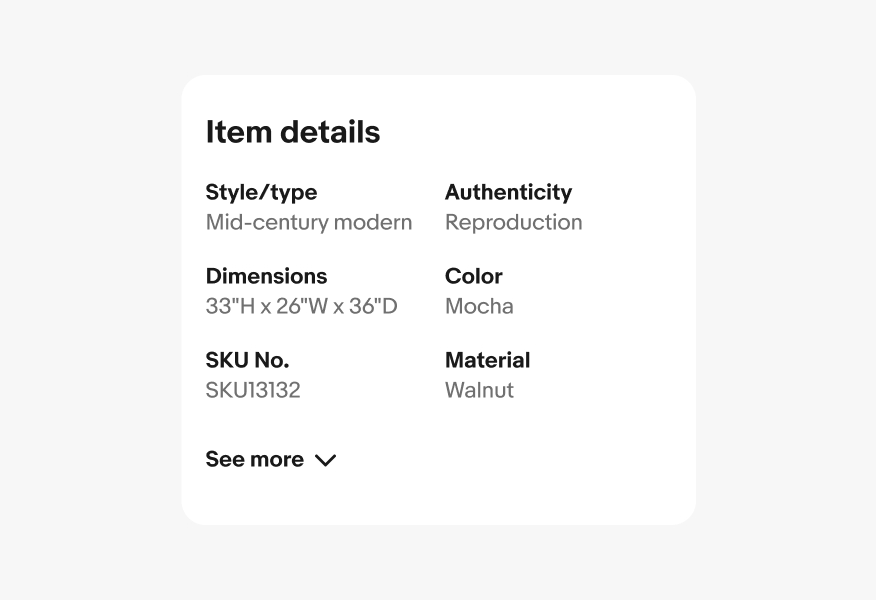
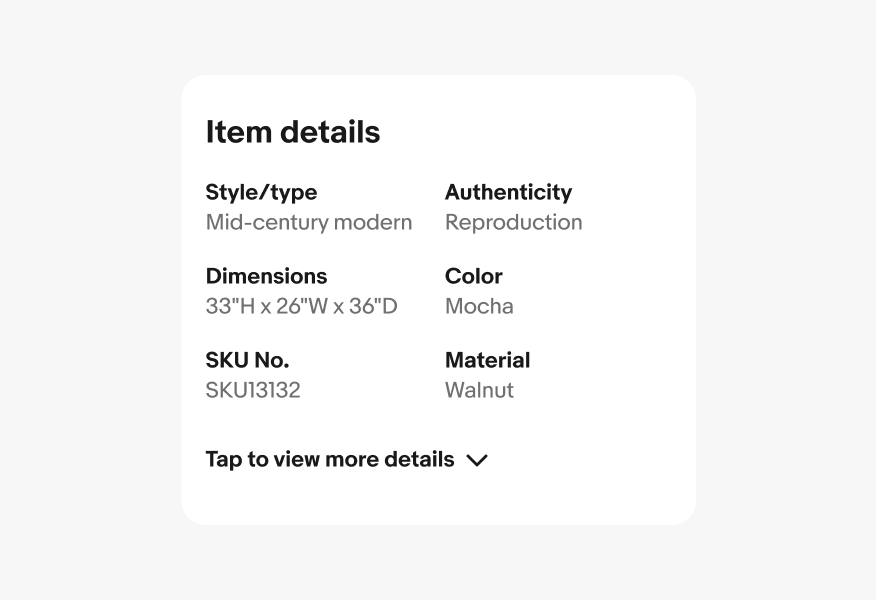
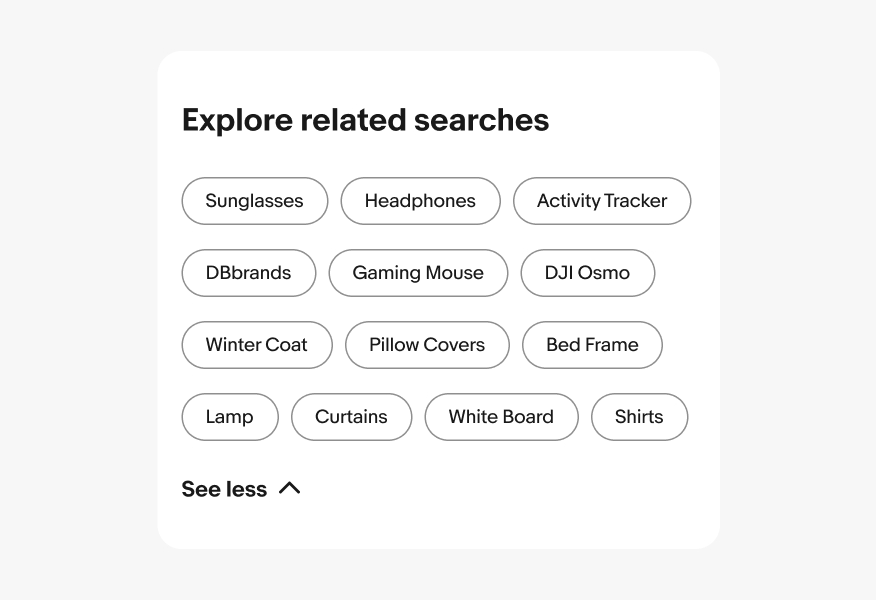
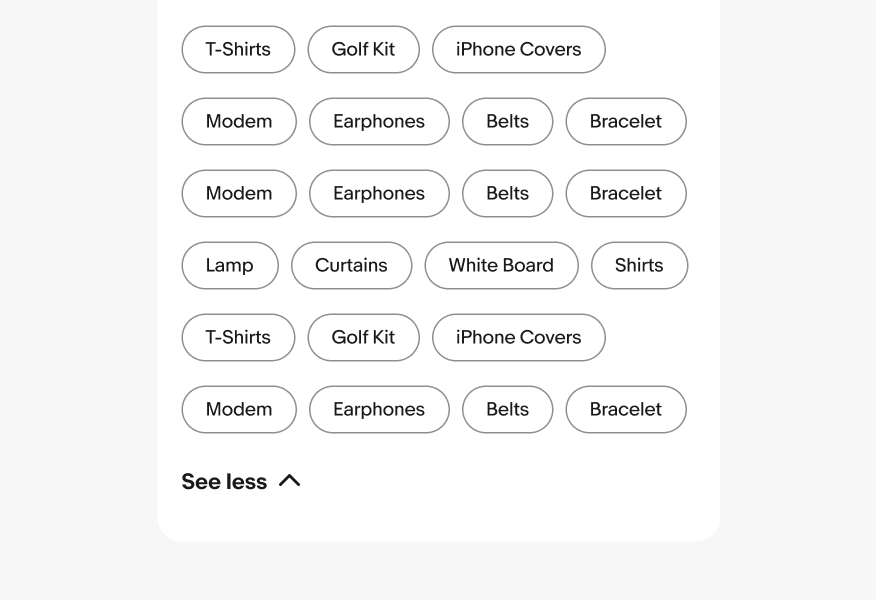
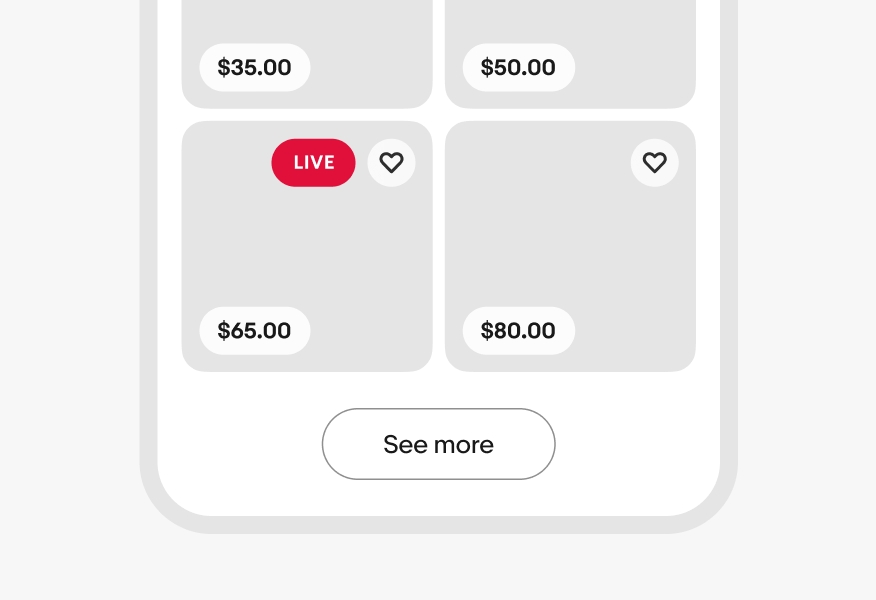
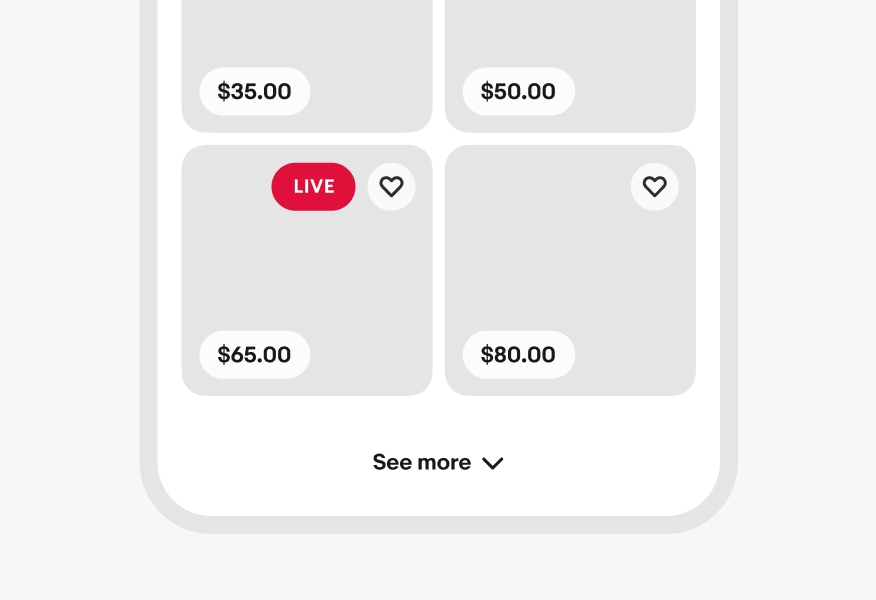
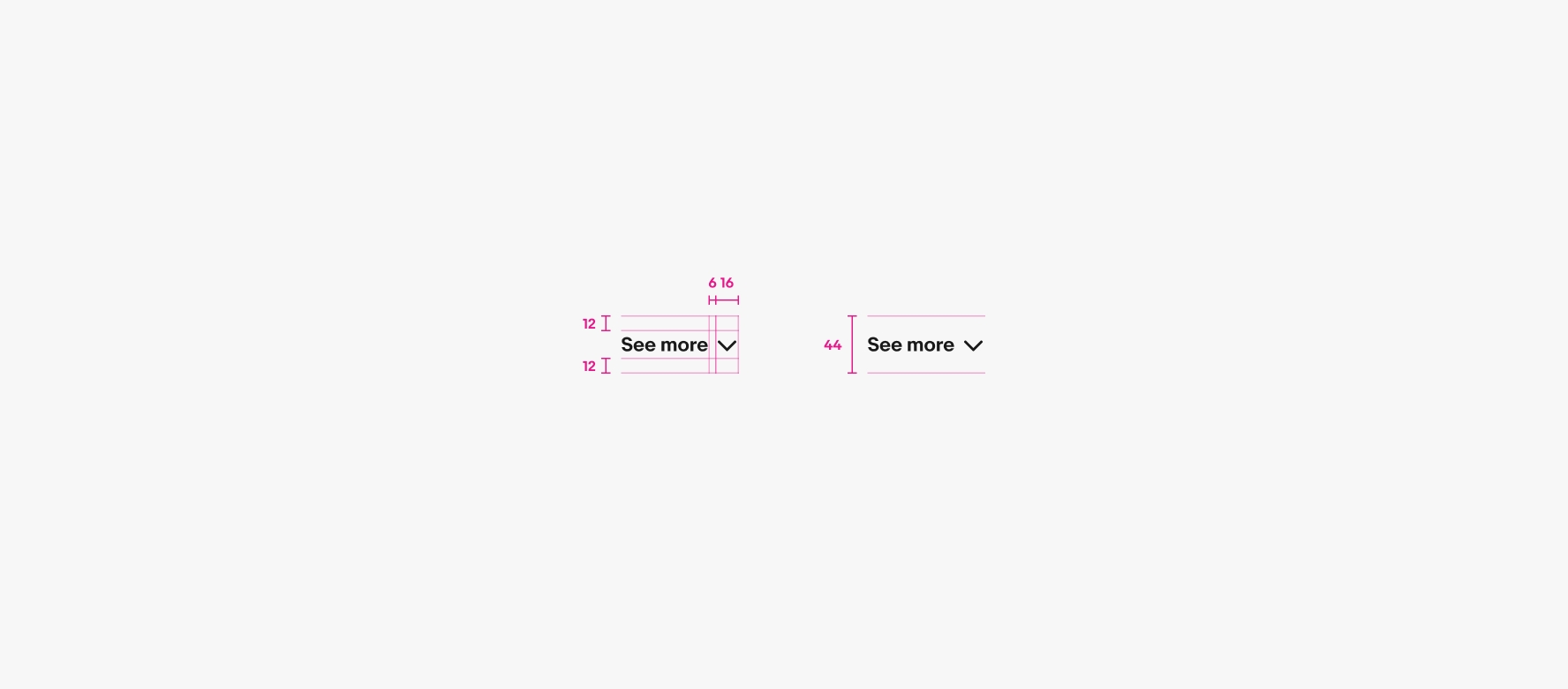
Expansion is a lightweight container that can function independently or be integrated into a larger surface. Tapping the expansion controls will either expand the content into a larger section or collapse it back to its original size.
- CSS
- Marko
- React