Pagination
Pagination breaks large data sets into multiple pages for easier consumption. Controls are included to navigate between pages and manage how much content is shown at once. This is primarily an HTML pattern.
- CSS
- Marko
- React

Consumable
Pagination breaks up large, overwhelming amounts of data into consumable chunks.
Simple
Interactions are quick and easy within a tap or two.
Distinct
Pagination provides a clear distinction of the current page within a data set.

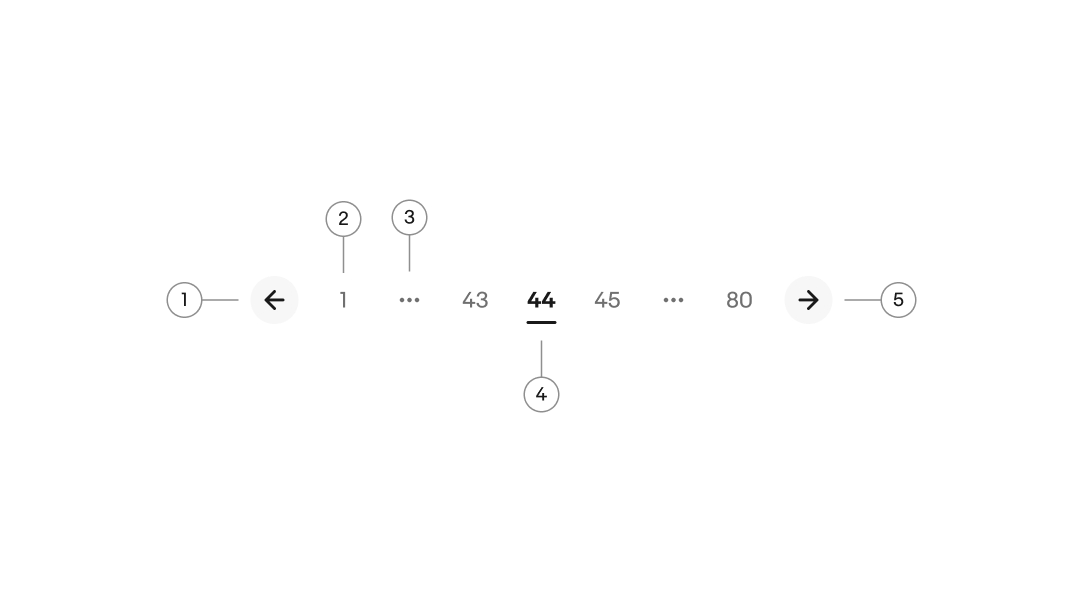
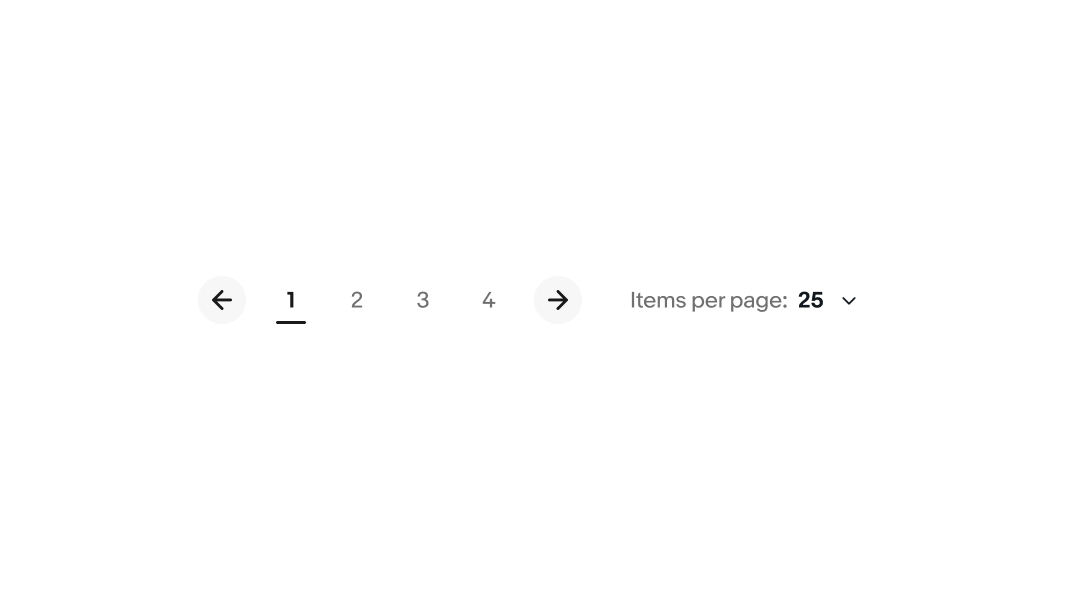
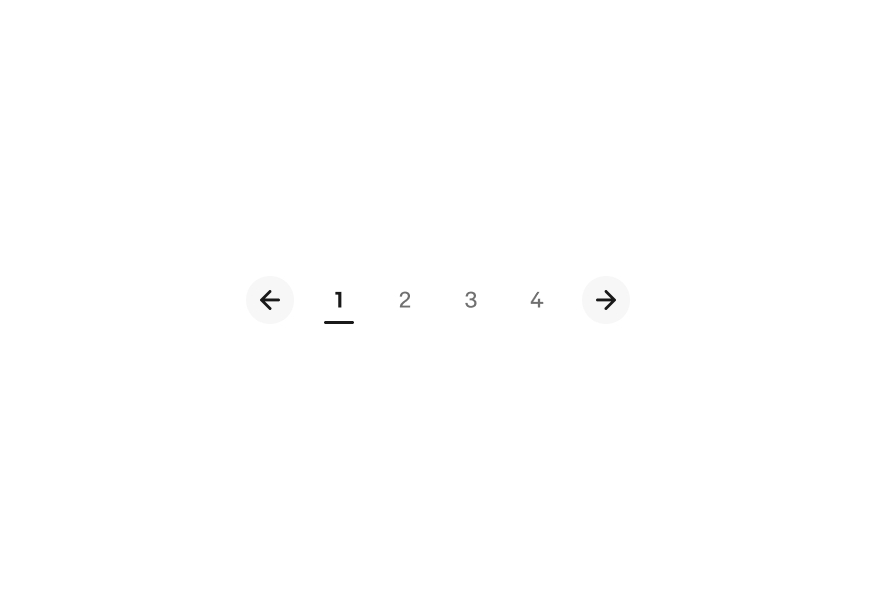
- Back Navigation
- Page number
- Overflow menu
- Active page indicator
- Forward Navigation
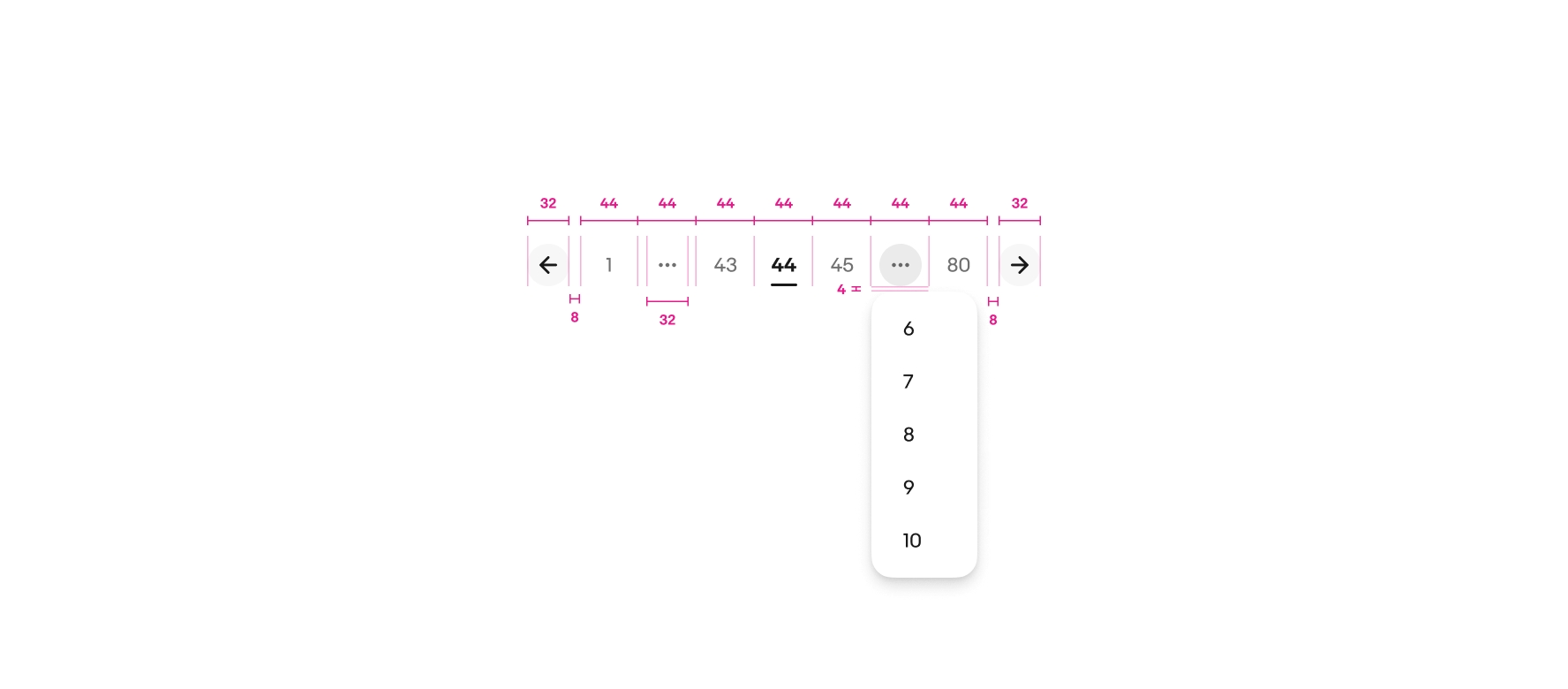
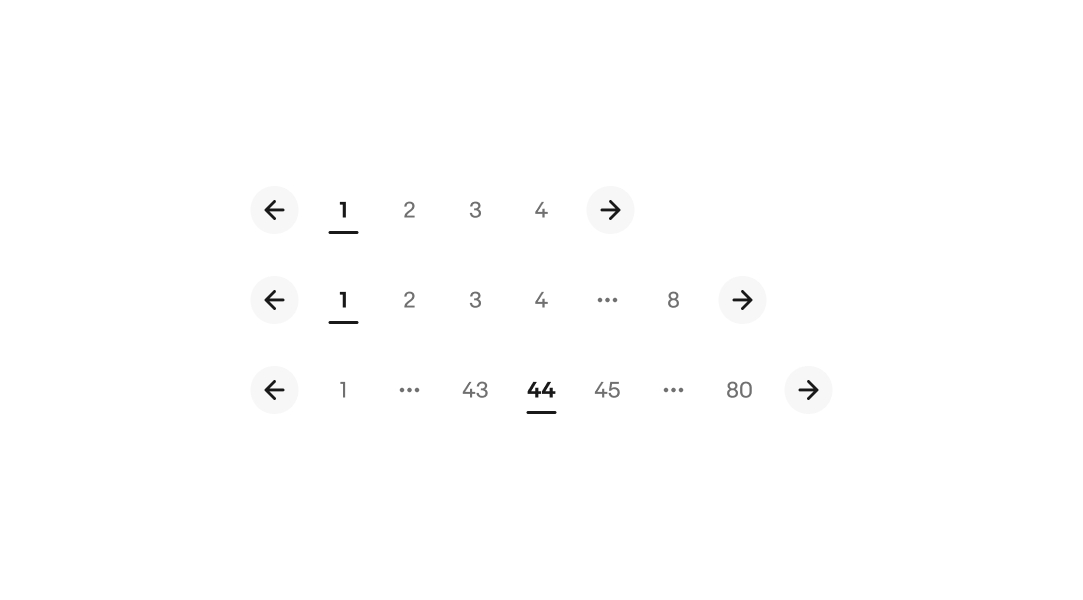
Visible slots
There is an absolute maximum of 7 visible slots available, including the overflow element if pages are truncated. On smaller screens, more pages will be truncated as the screen width decreases. When pages are truncated, the minimum is 5 slots visible. Avoid showing pagination if only 1 page exists.

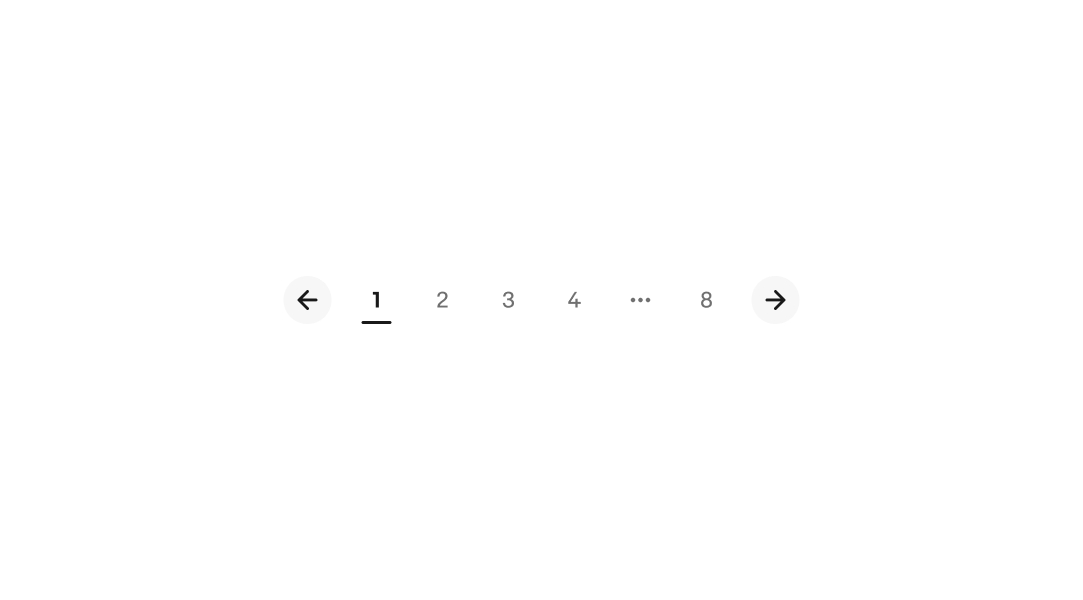
Leading overflow
The leading overflow appears when there are at least 2 pages between the last page and the page before the overflow.

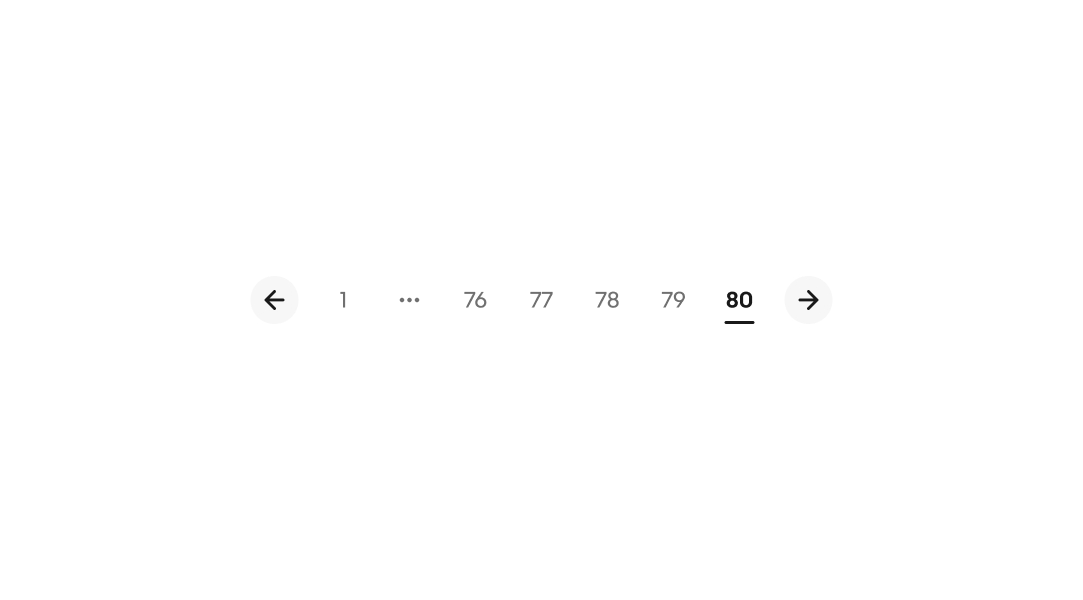
Trailing overflow
The trailing overflow appears when navigating within the last 4 pages and will contain a minimum of 2 pages.

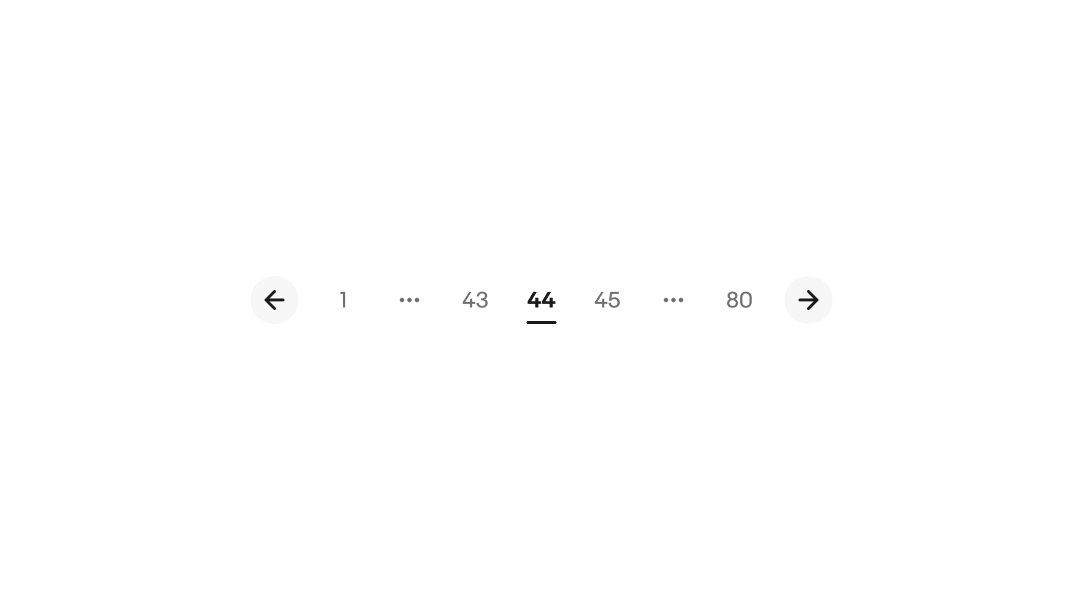
Leading and trailing overflow
Both the leading and trailing overflow appear when there are at least 3 pages ahead and behind the active page, excluding the first and last page.

Inline select menu
If space permits, it is recommended to pair pagination with a dropdown controlling the results per page.

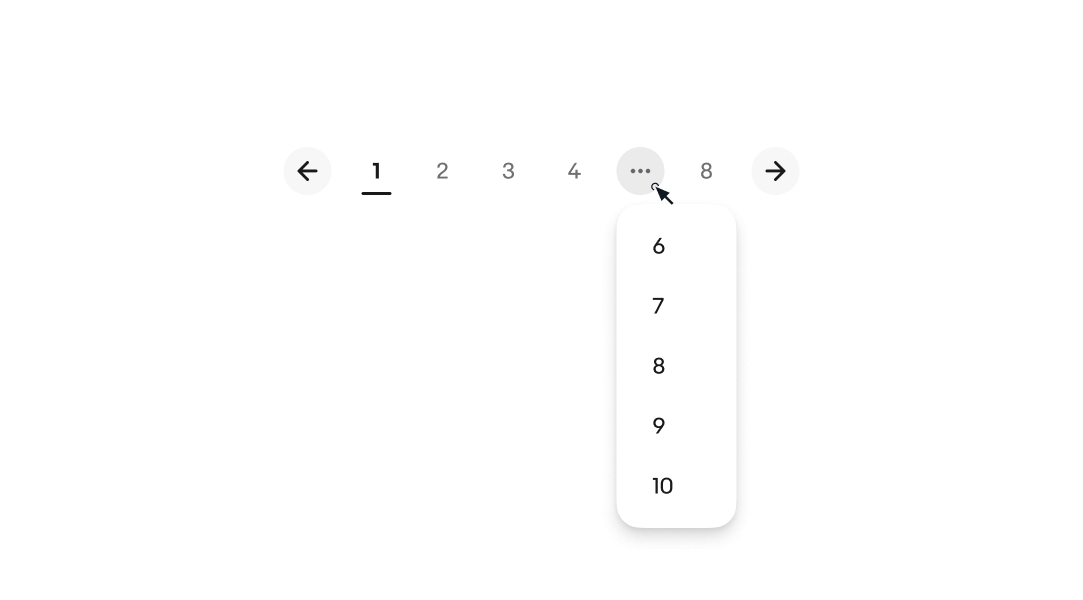
Overflow interaction
Interacting with the overflow element reveals a popover menu.

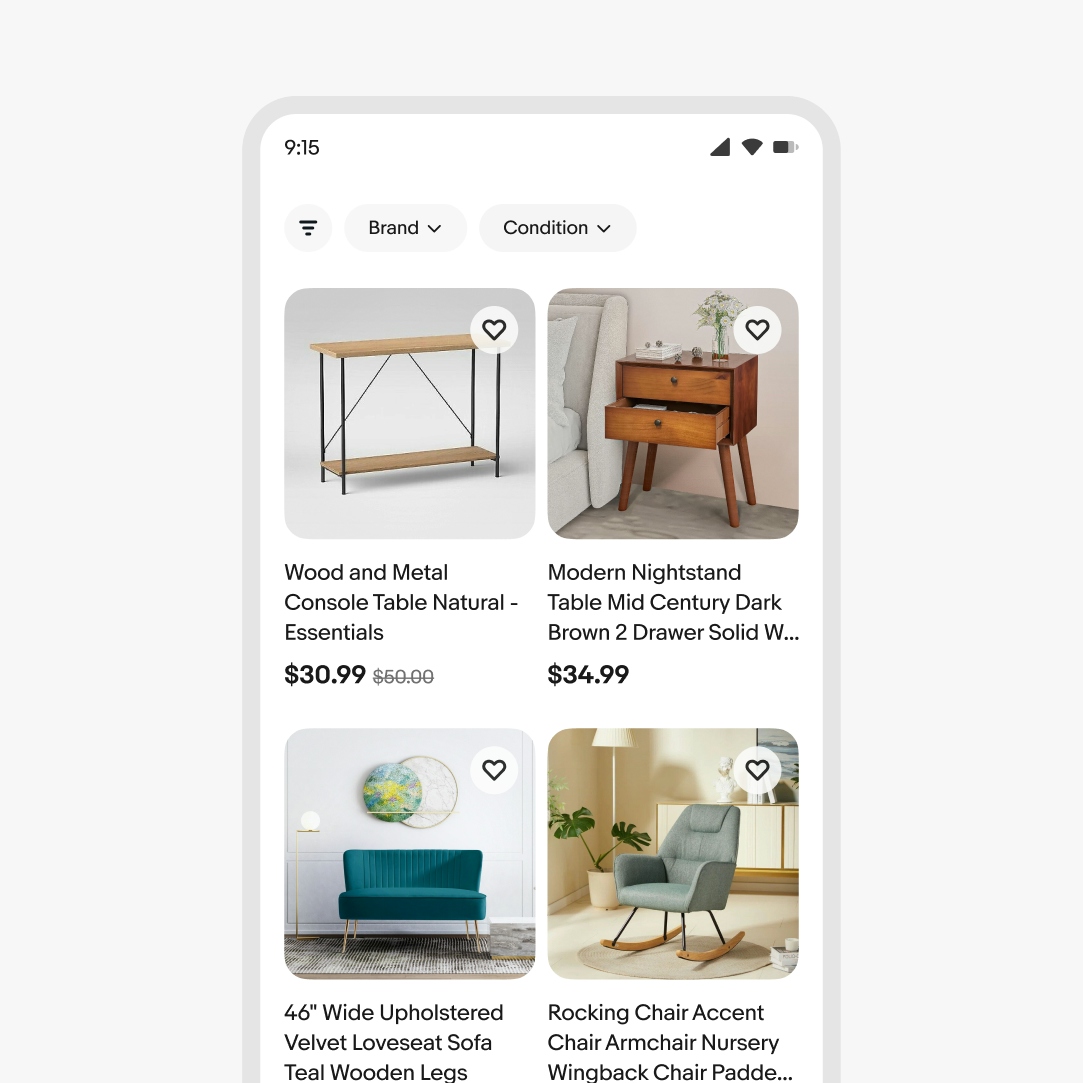
Native
We recommend avoiding pagination on small screens and native applications. Use an infinite scroll pattern instead to allow users to load content on demand.

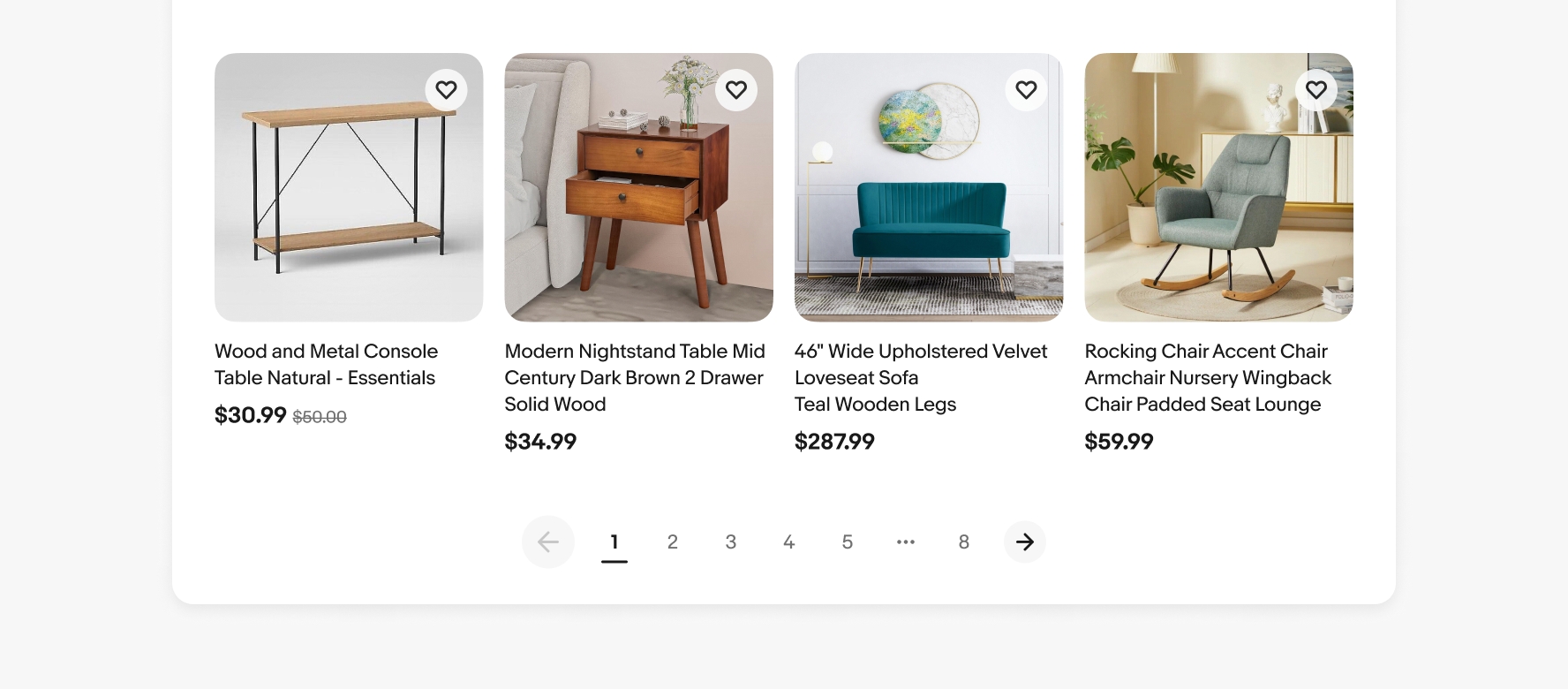
Web
Use pagination where infinite scroll or load more patterns aren’t appropriate.

Single page
Do use pagination when there are more than 20 items.

Don’t show pagination if all items are visible on one page.