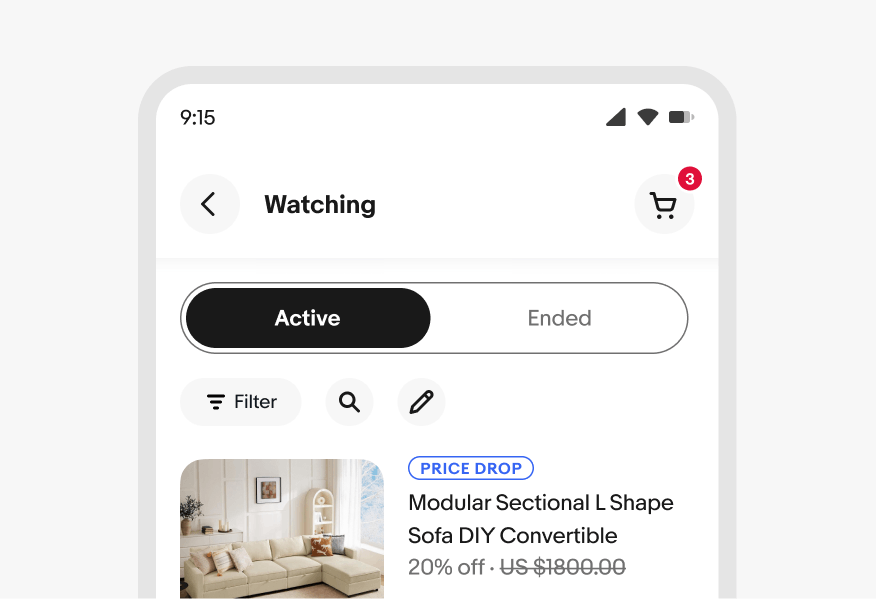
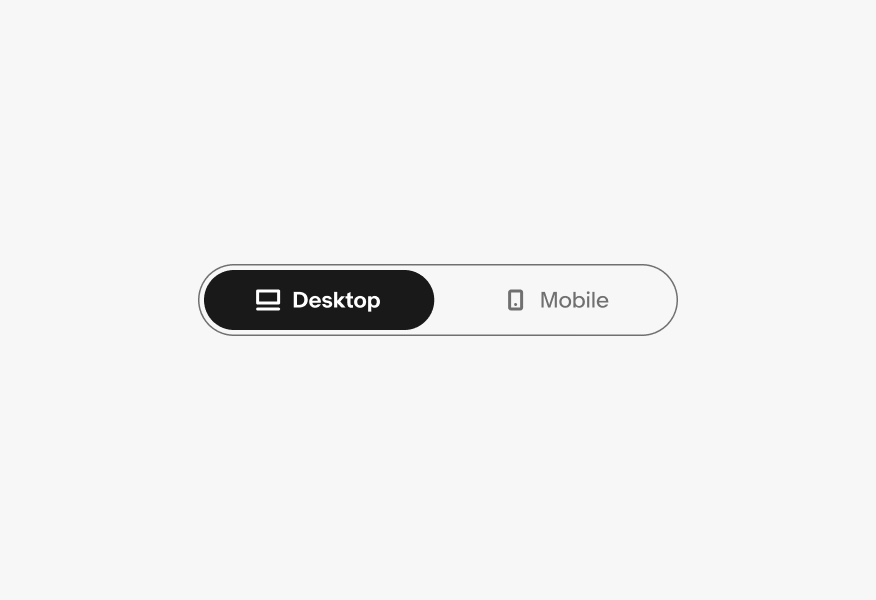
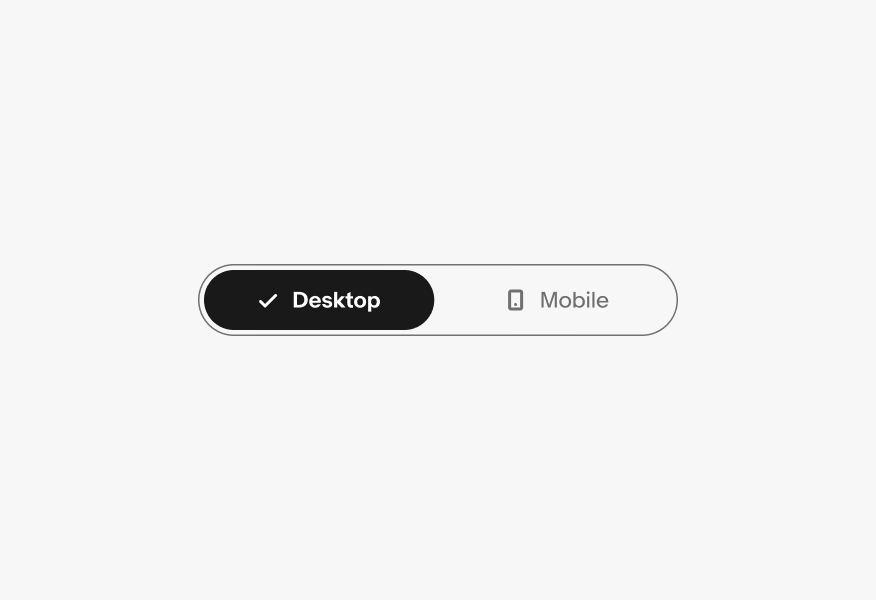
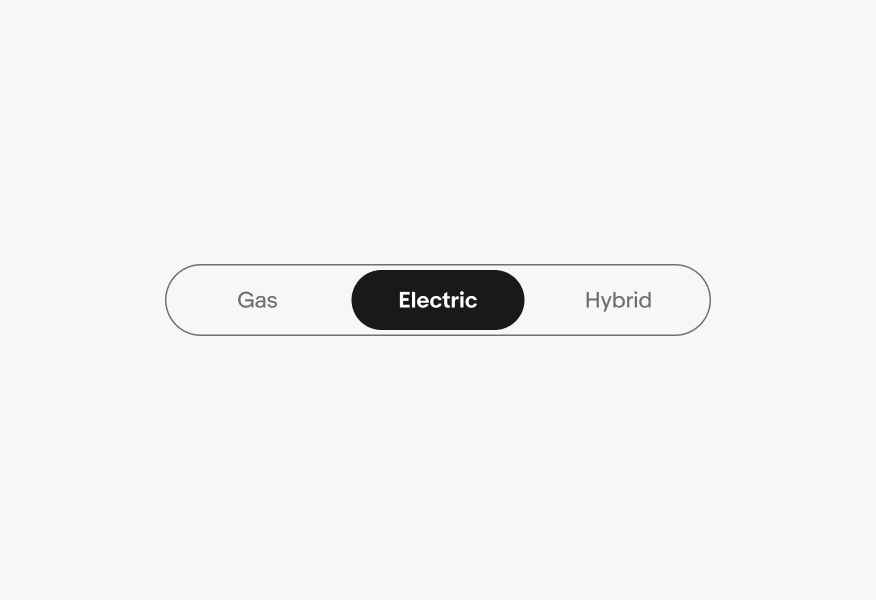
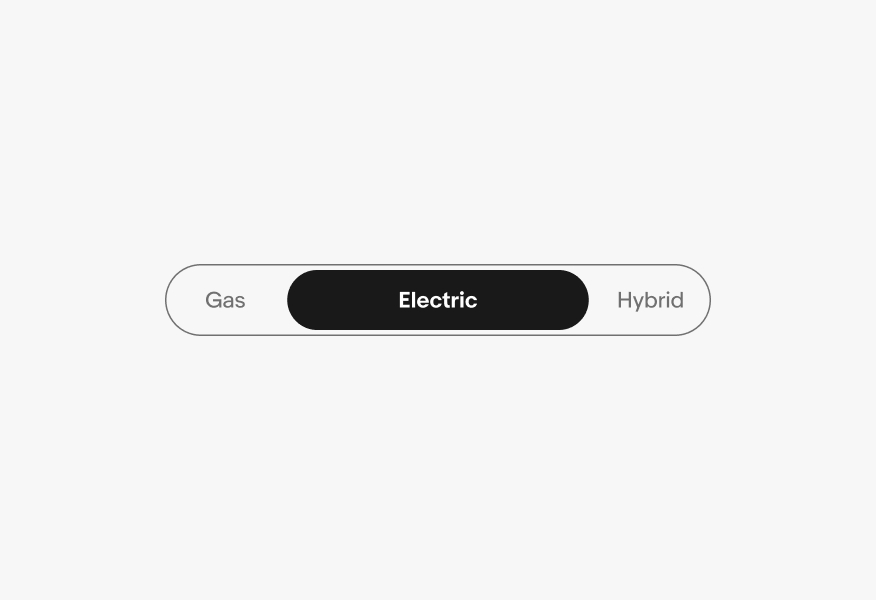
Segmented button
Segmented buttons provide closely related choices that affect an object, state, or view.
- CSS
- Marko
- React

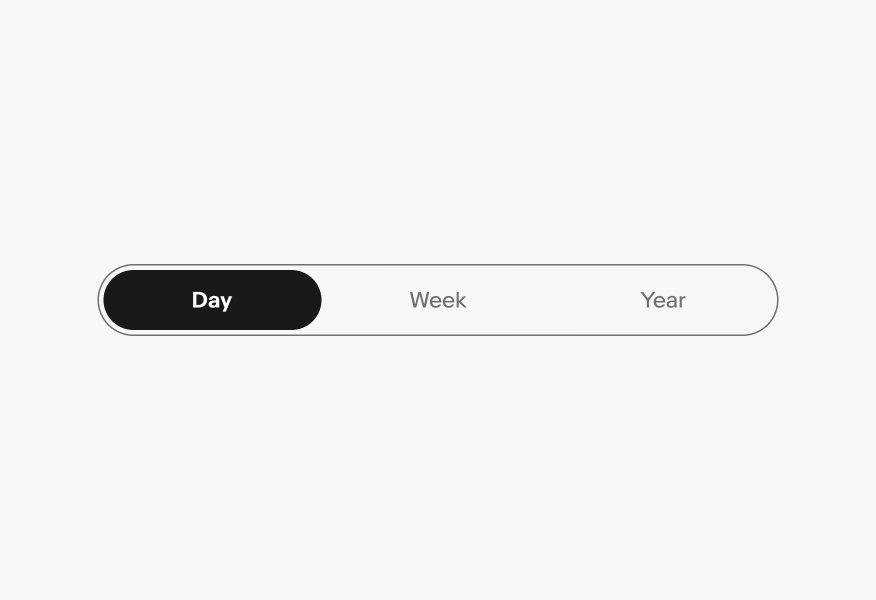
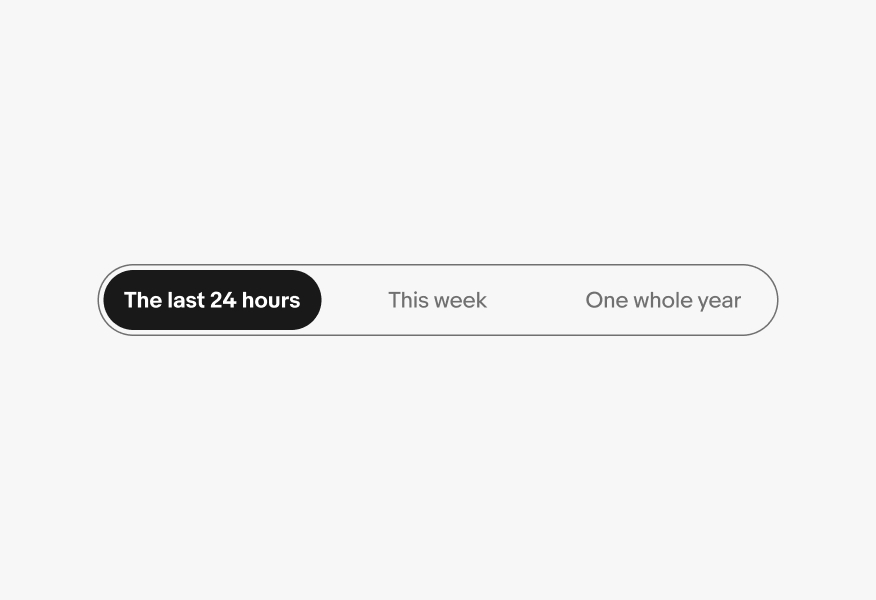
Concise
Segmented buttons help reduce cognitive load and keep things simple.
Control
Segmented buttons give quick control to swap choices, states, or views.
Focus
Segmented buttons give more affordance to available controls and actions.
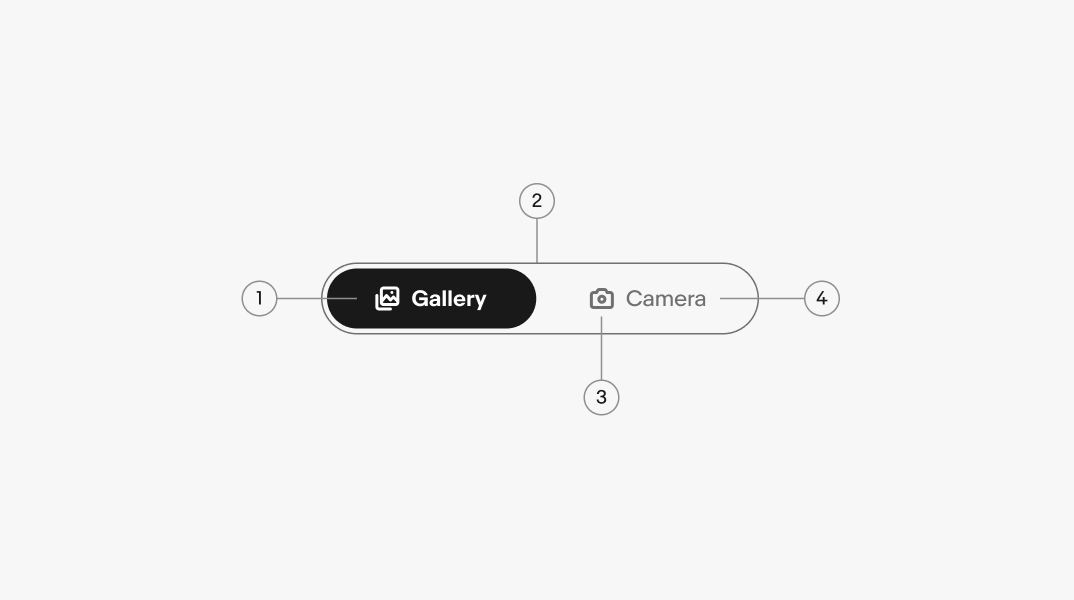
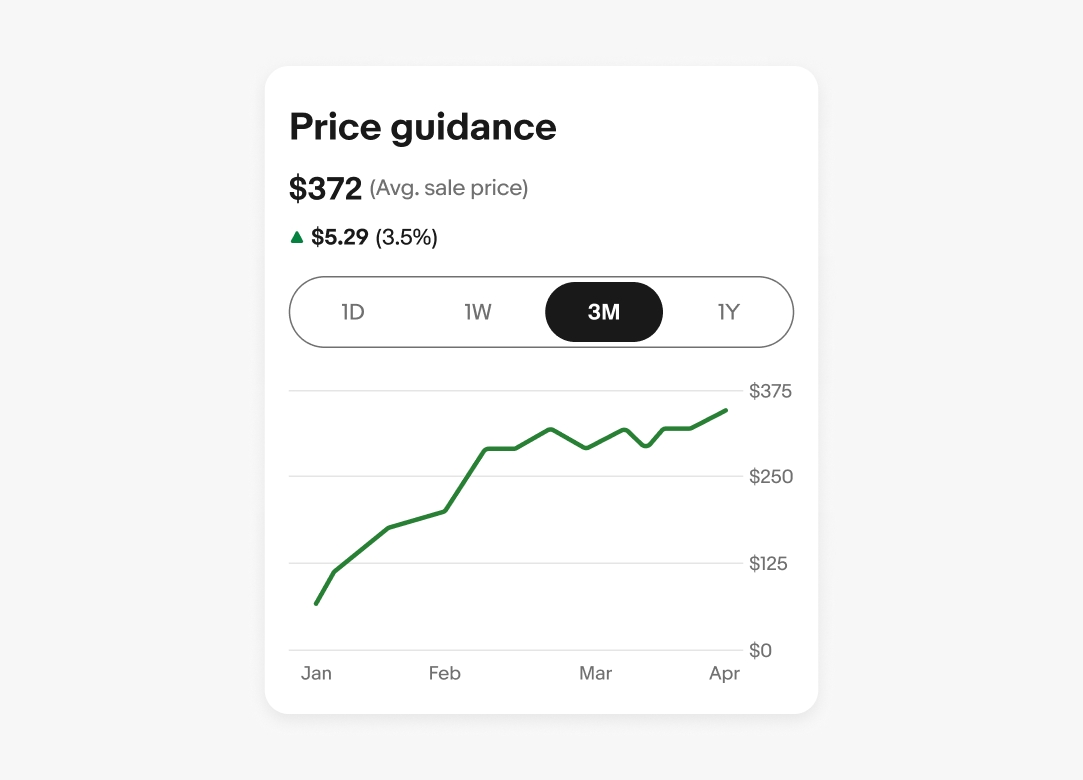
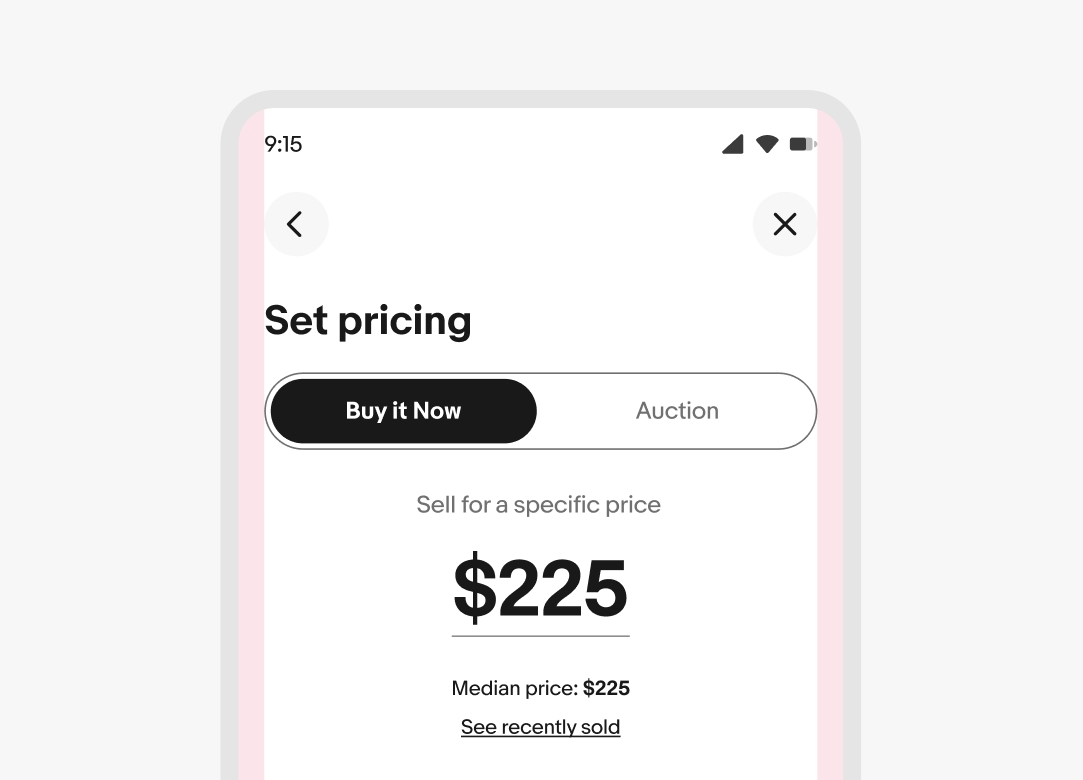
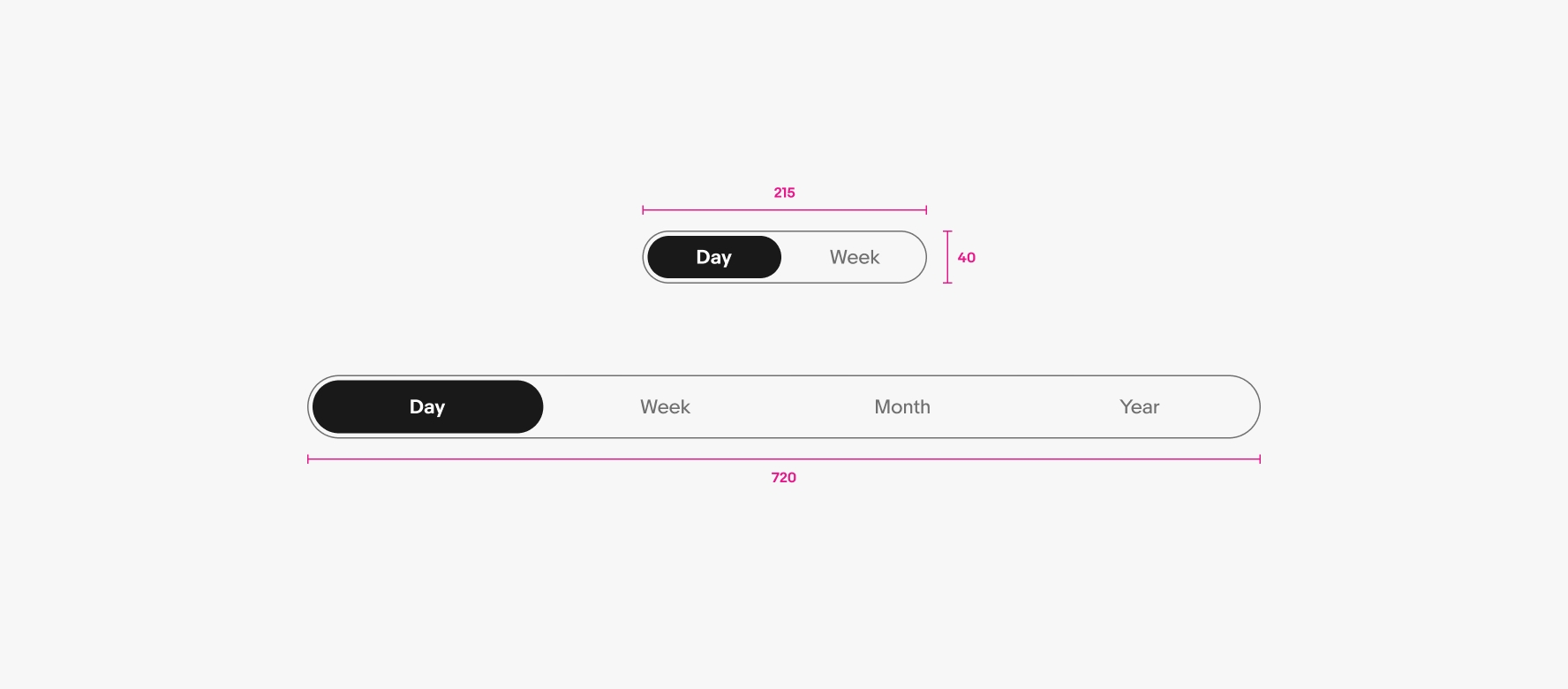
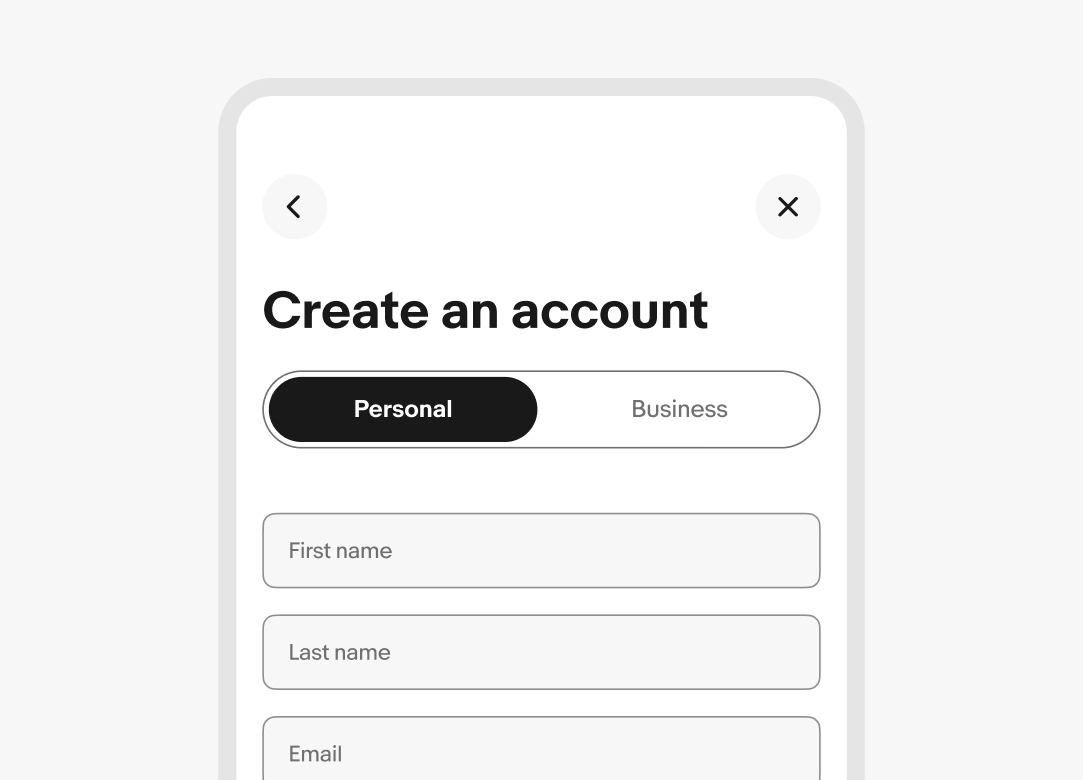
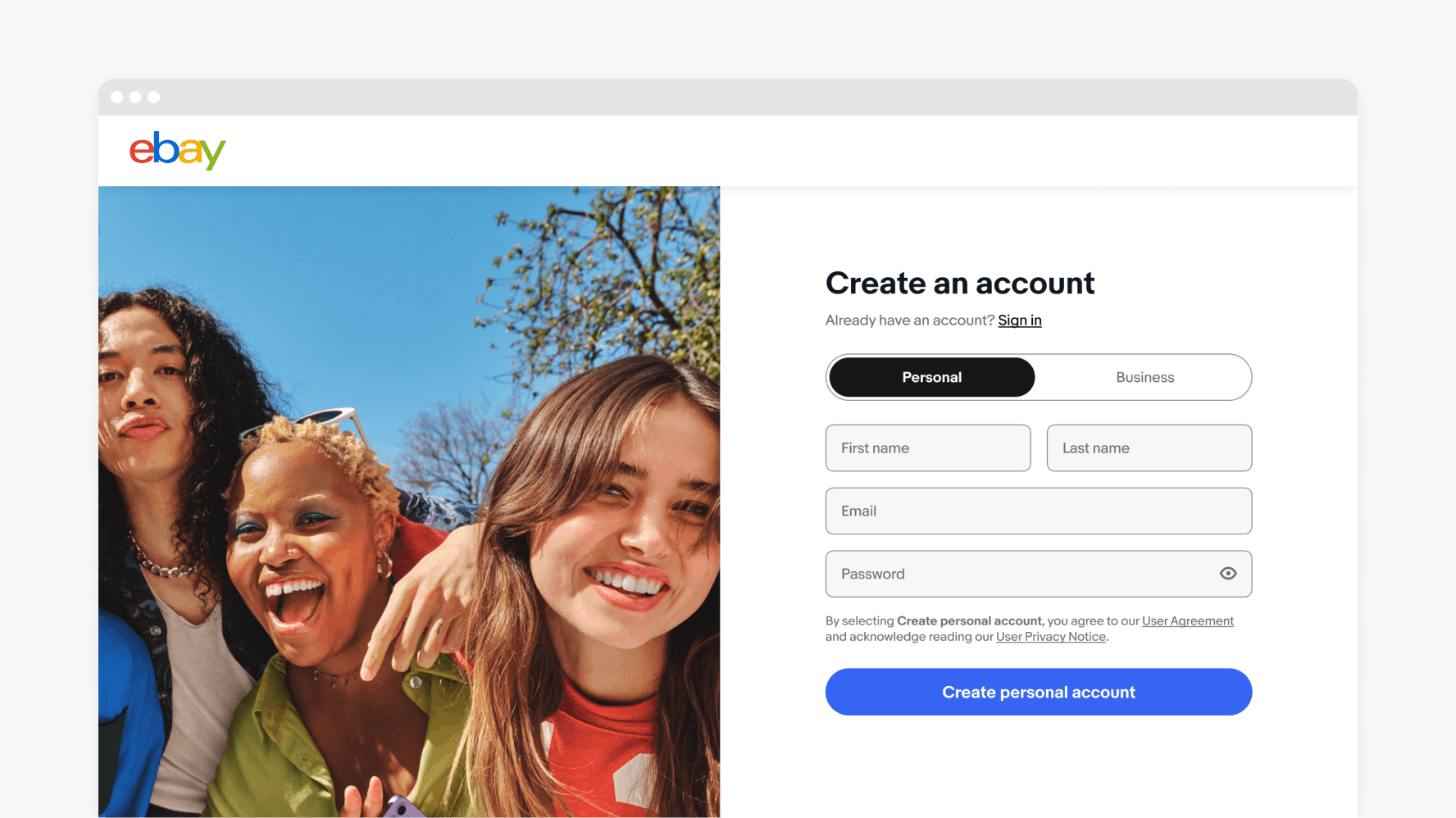
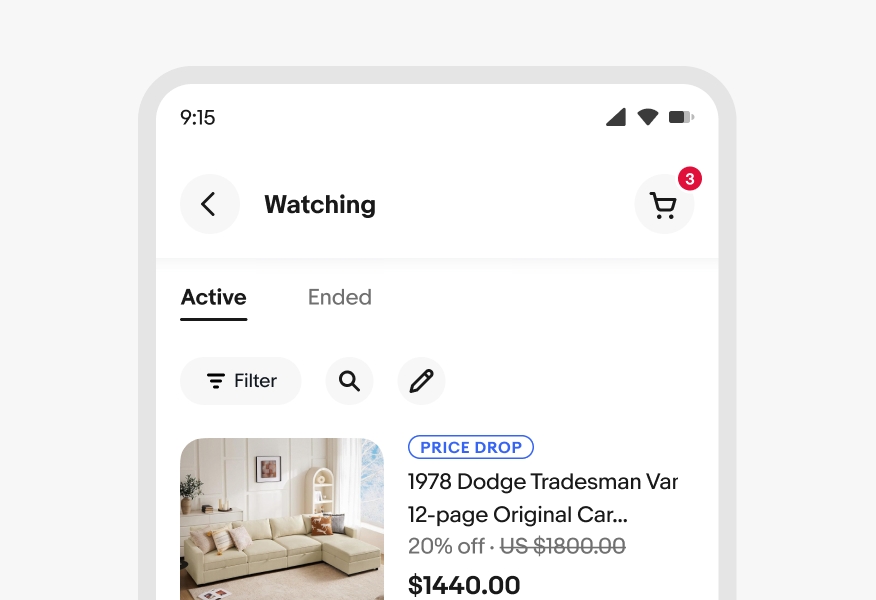
Segmented buttons provide a compact way to display multiple mutually exclusive options. They can also be used to switch or sort views such as switching between a list view and a grid view.
Segmented buttons affect section-level views and should not be considered a replacement for navigational tabs.