Alert notice overview
Alert notices communicate system status and provide feedback to users about their actions and options.


- Page
- Section
- Inline
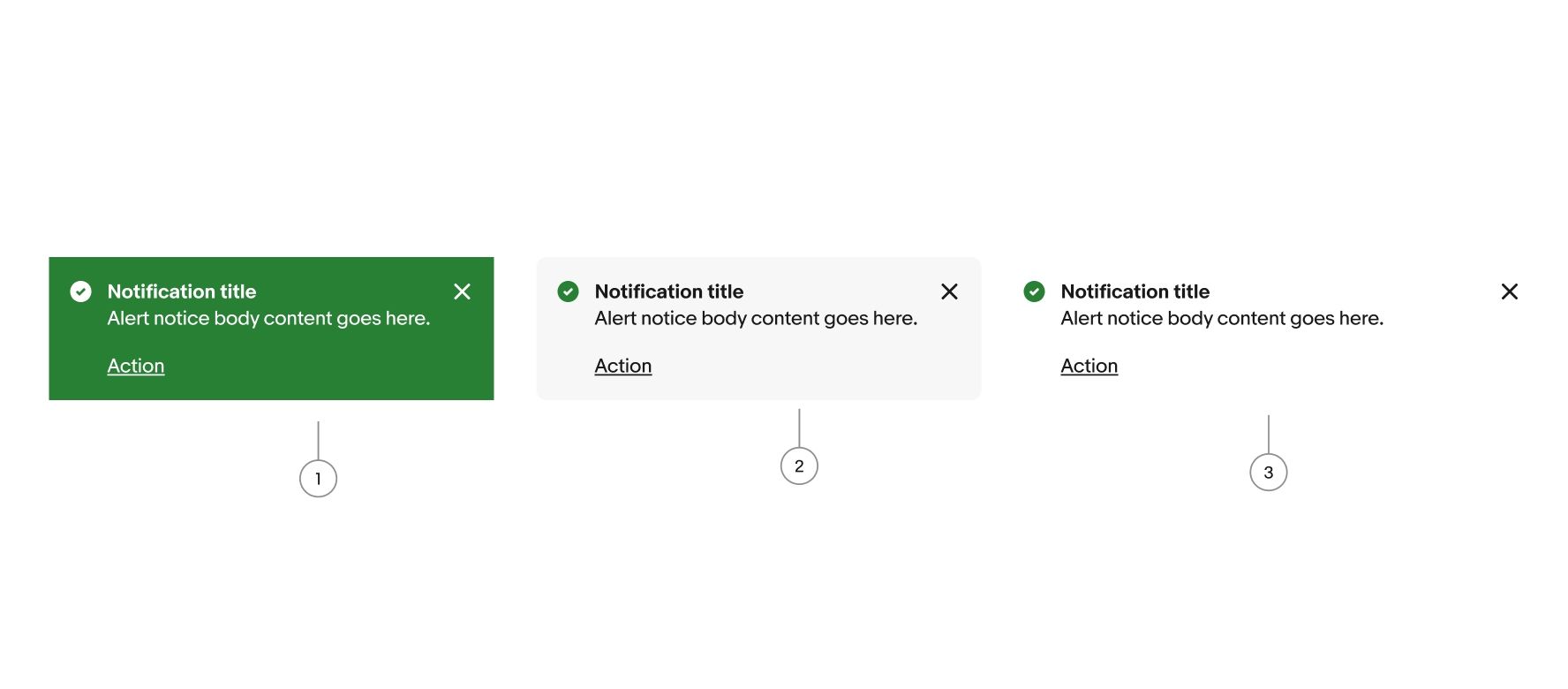
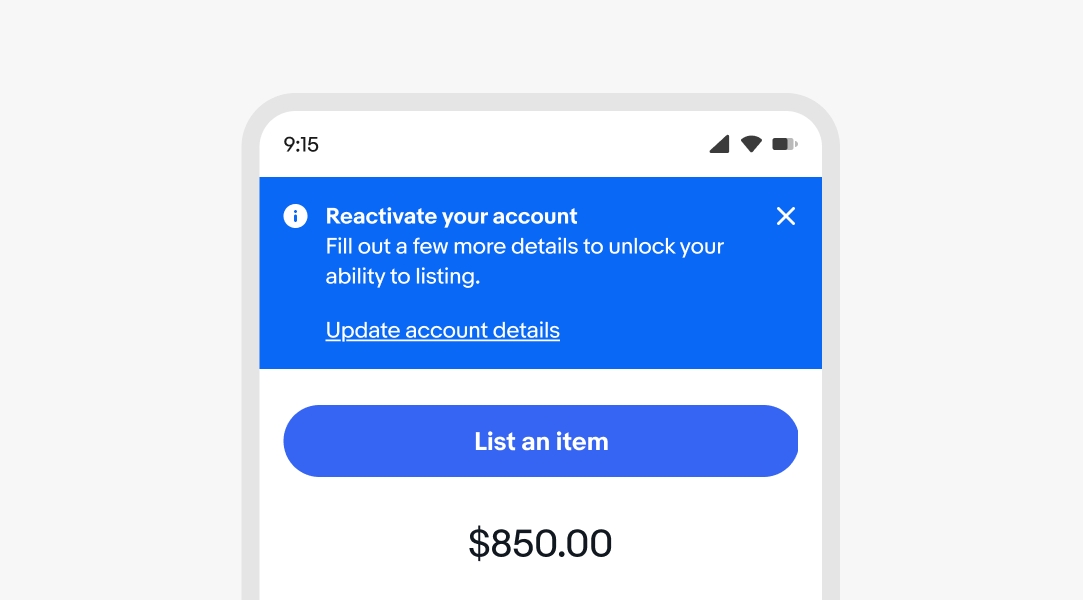
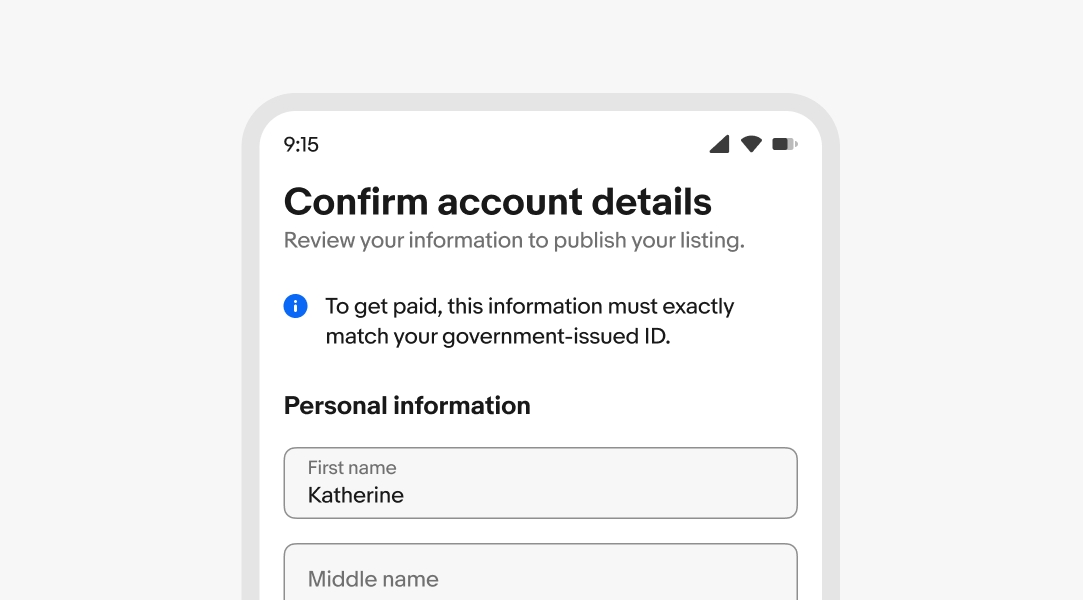
Page notice
Page notices communicate high-priority information at a page level. They are bold and prominent to capture attention. Learn more about using Page notices.

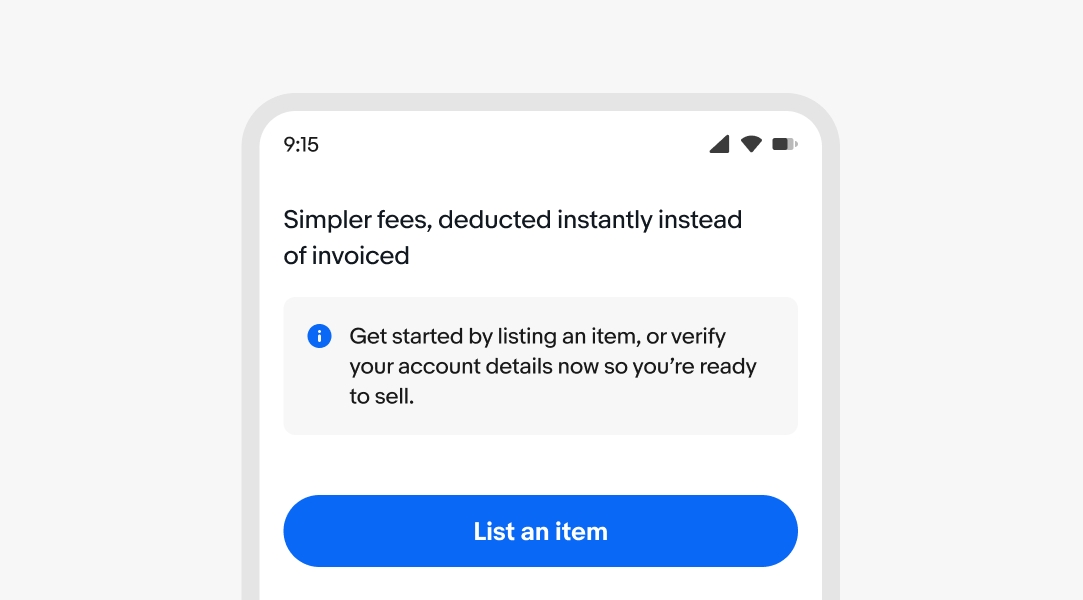
Section notice
Section notices are lower-priority messages that communicate status of a section of content. Learn more about using Section notices.

Inline notice
Inline notices are low-priority messages about a single element, like a tile or row item. Learn more about using Inline notices.

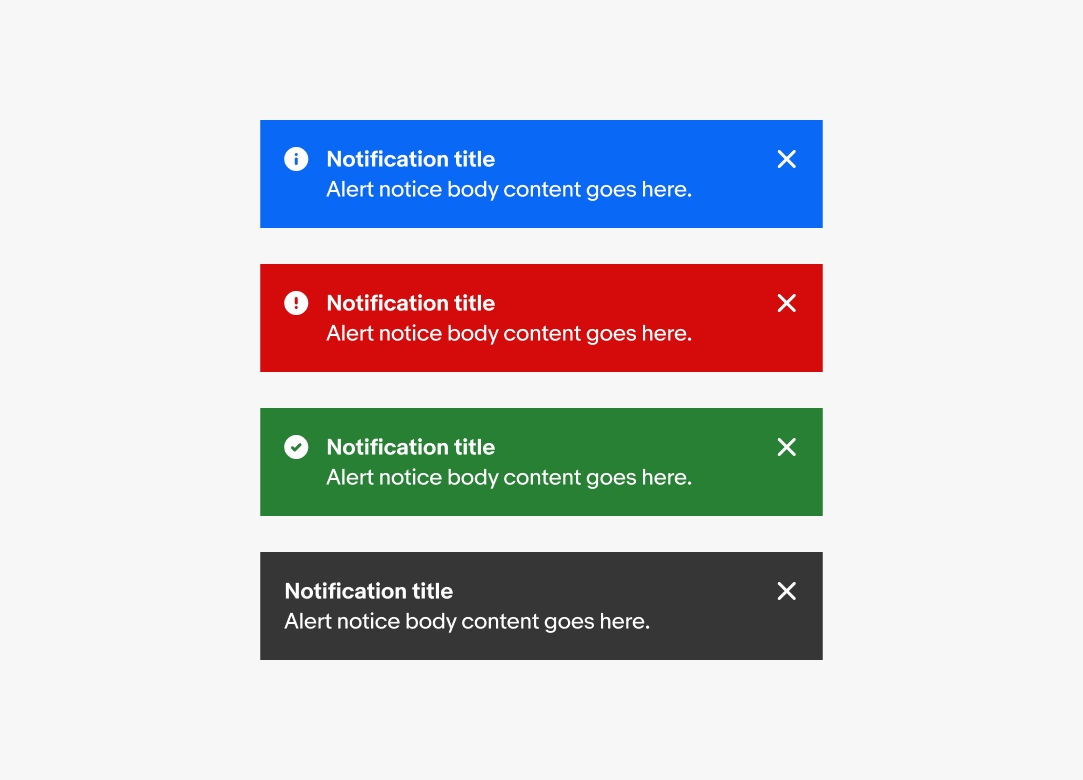
Semantic messaging
"Semantic" refers to the meaning and purpose behind the design elements. For alert notices, this means each type of alert conveys a specific message through its style and context. The available options are neutral, guidance, success, and attention. Select the appropriate semantic type based on the nature of the message you want to communicate.