Progress stepper
Progress steppers are visual indicators of progression through a process or experience.
- CSS
- Marko
- React

Progress steppers are visual indicators of progression through a process or experience.

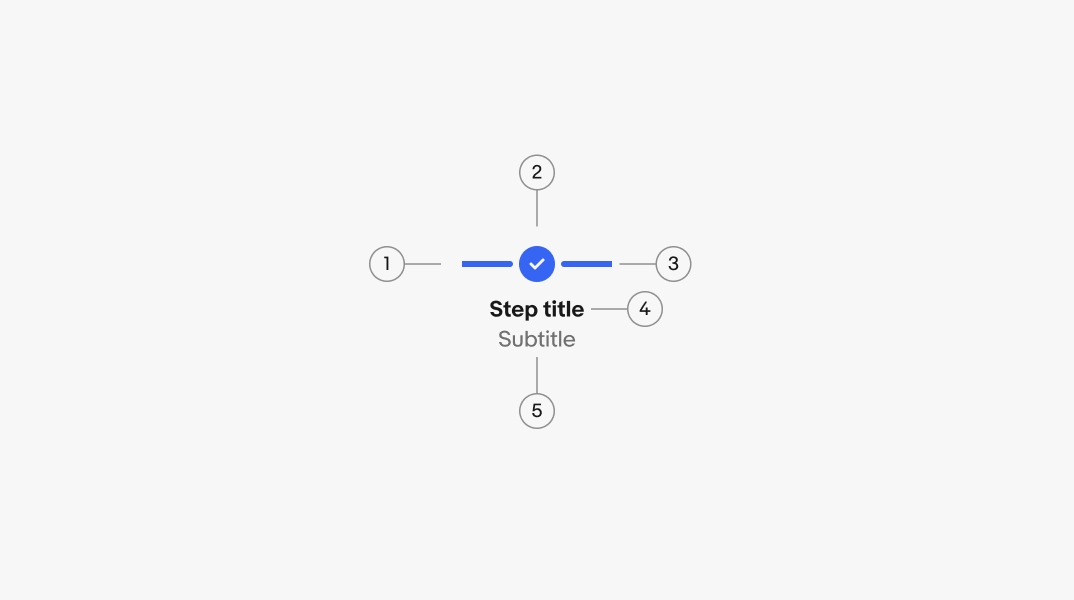
All steps require a primary label. The label describes an important milestone within a process.
An optional secondary label is available for additional information, like the date a step was completed.
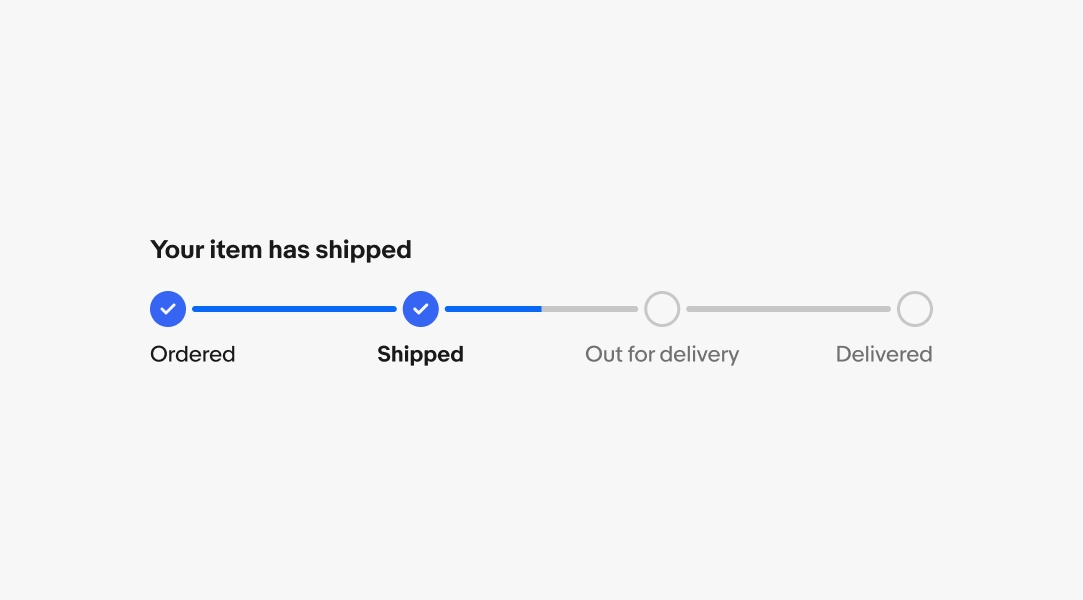
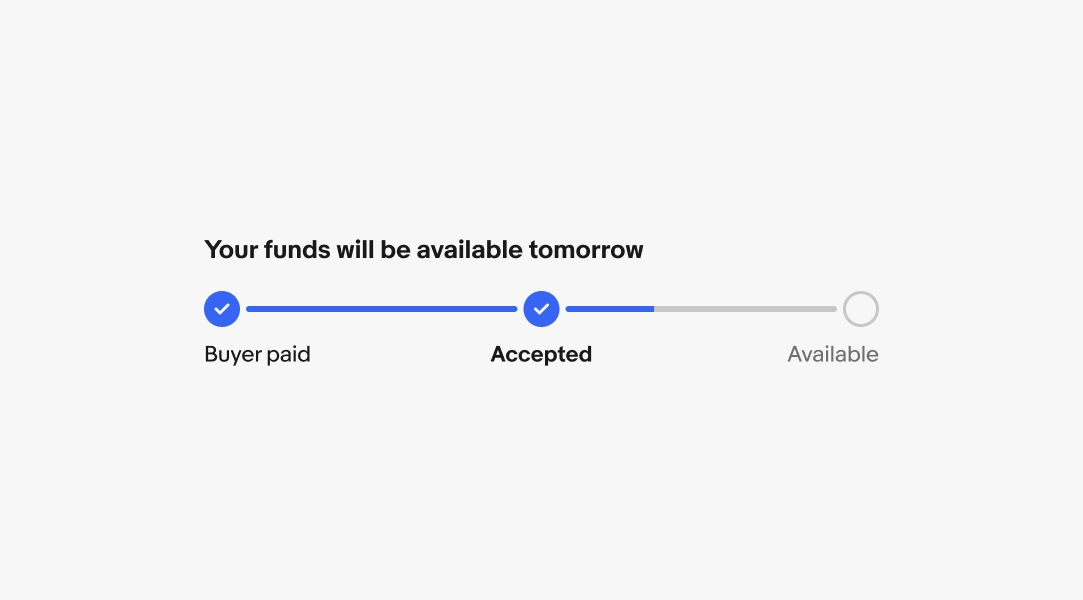
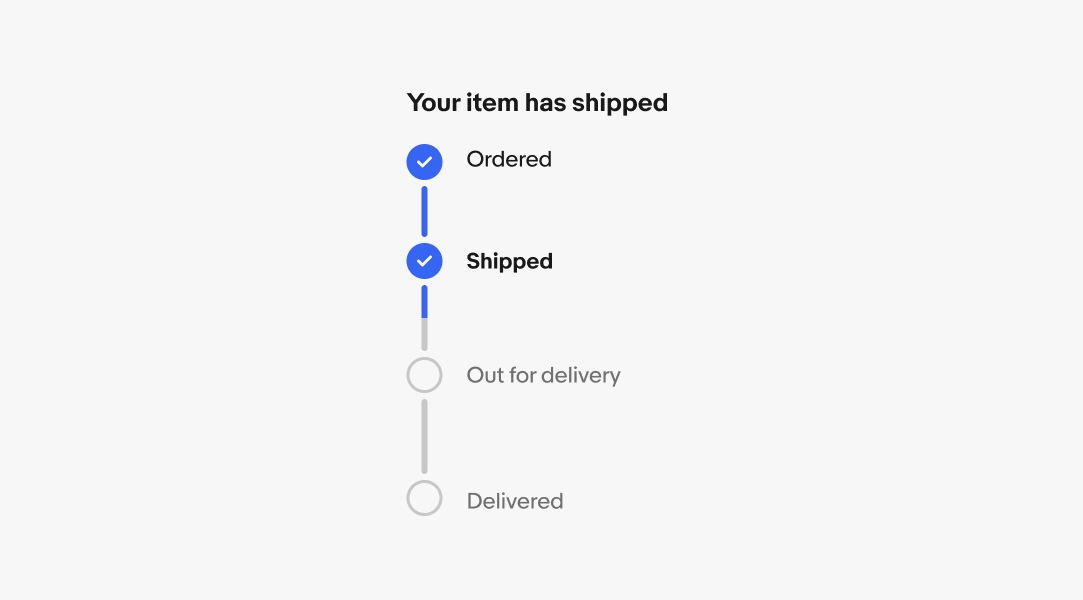
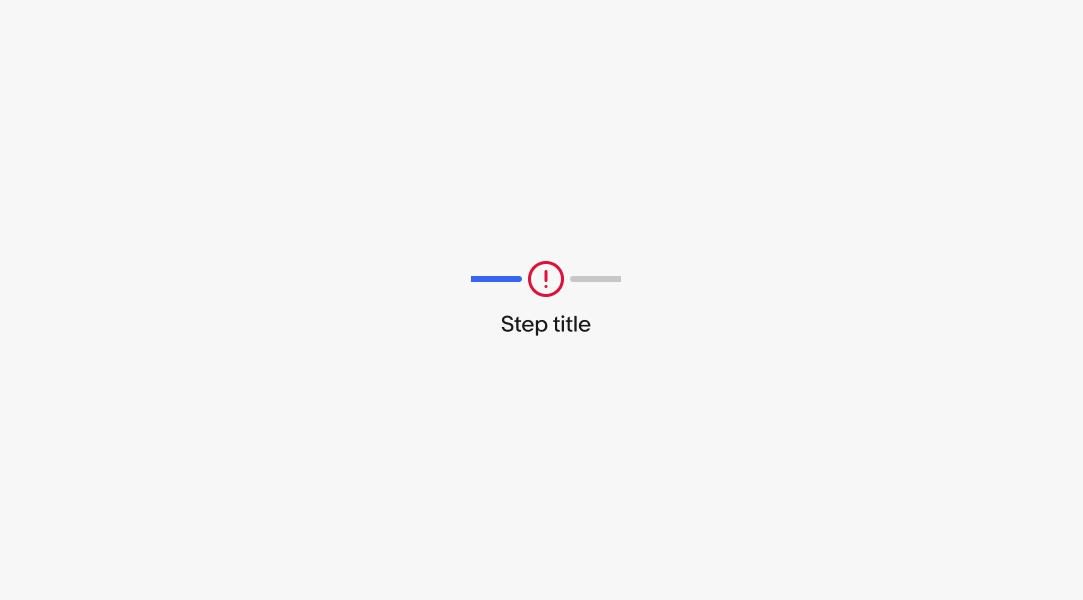
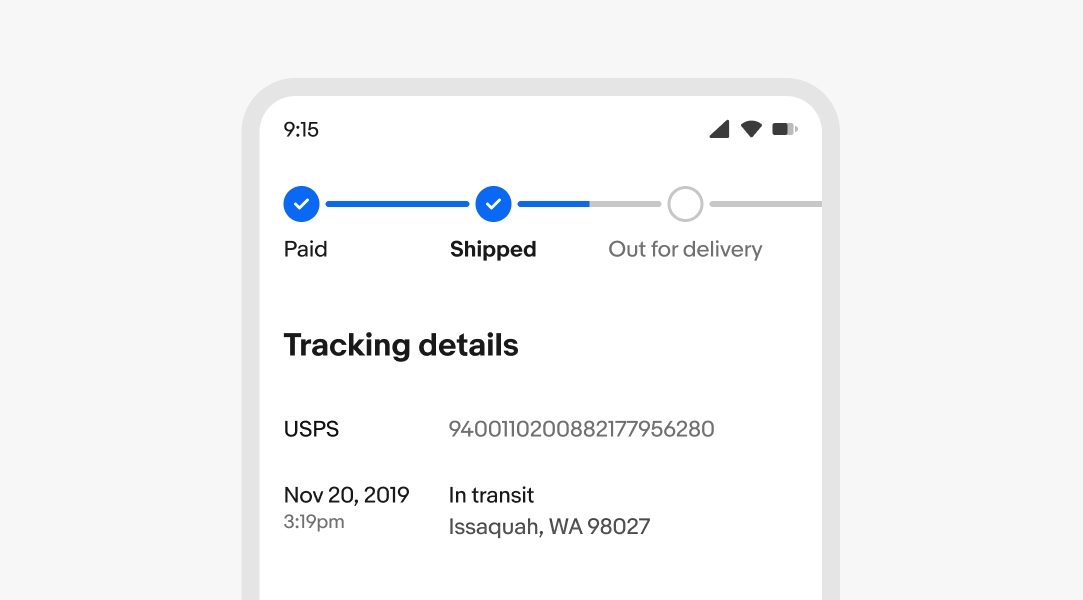
The title sits above the progress stepper and summarizes the latest update in a conversational tone.
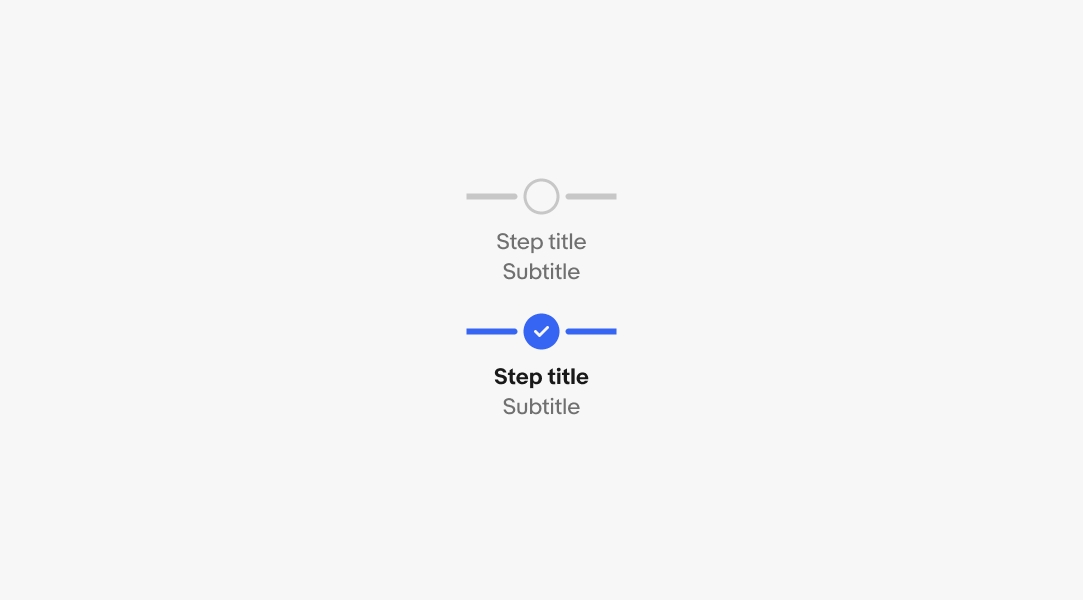
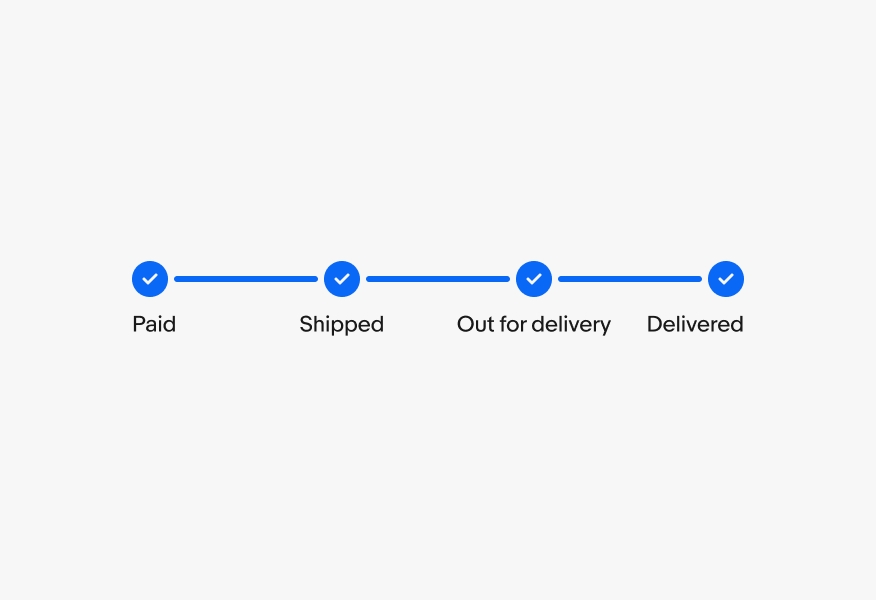
Use horizontal steppers when saving vertical space is important. They allow for scrolling if the content extends off screen, but we recommend avoiding this behavior where possible.
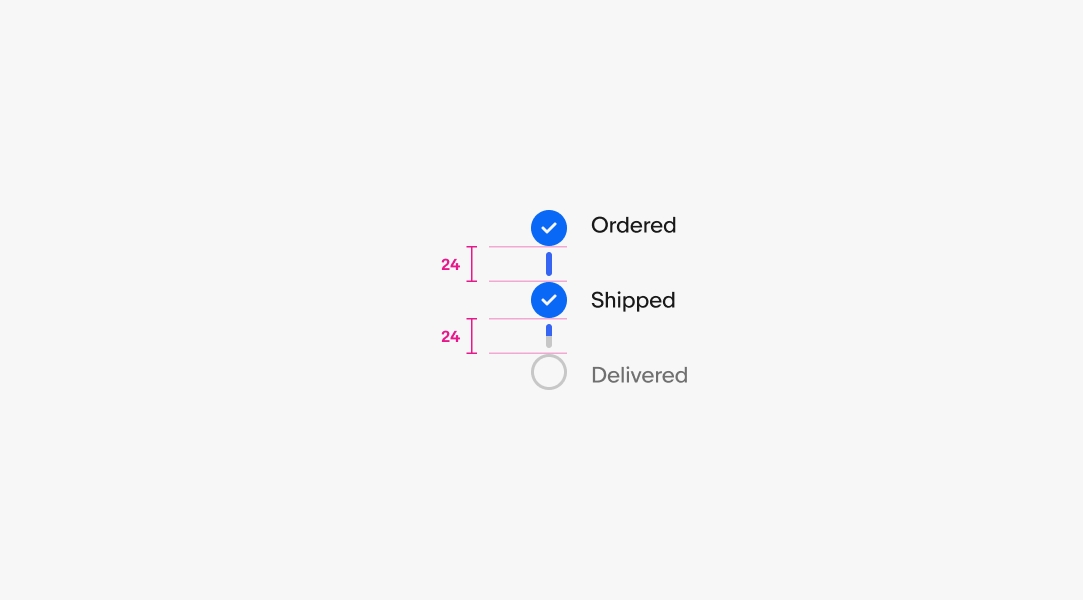
The vertical orientation is available when vertical space isn’t an issue. This is the preferred orientation on smaller screens with more steps.
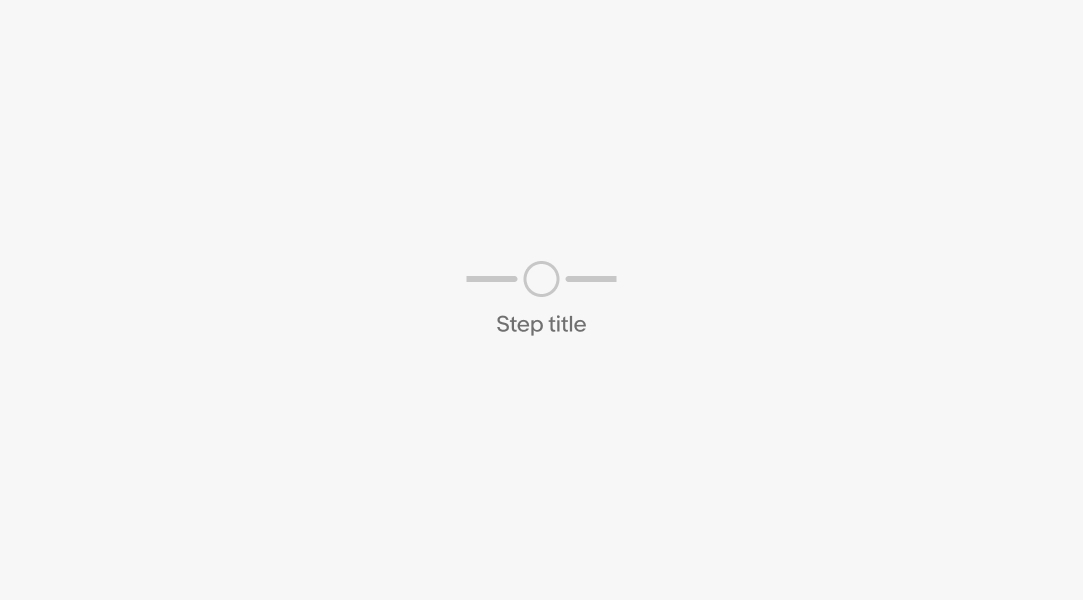
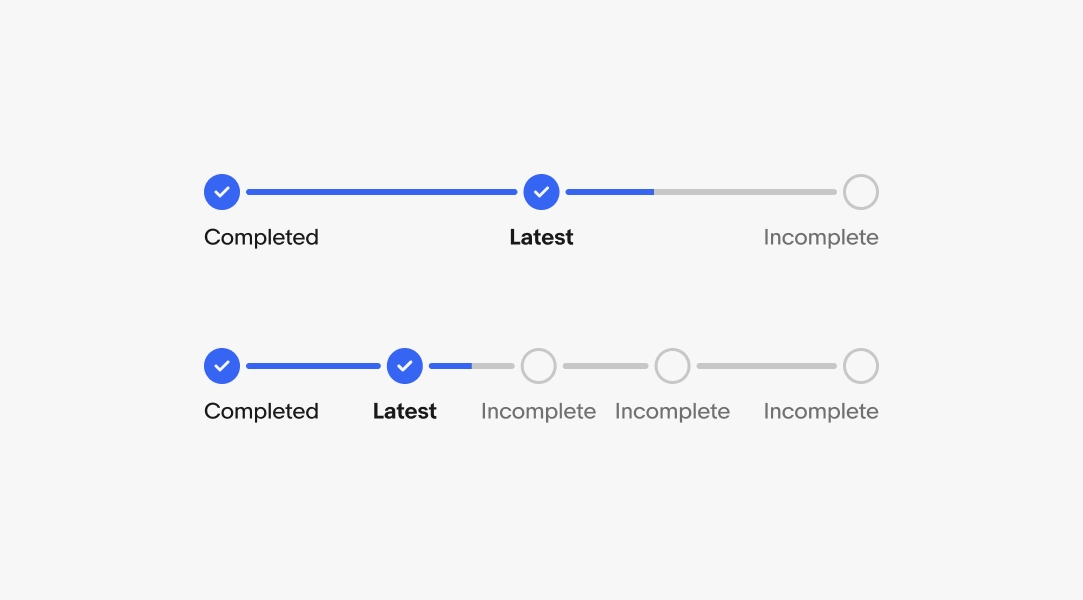
Steps that have not been completed use the incomplete state. Incomplete steps indicate what is expected to occur, and only changes state when completed or when an issue occurs.
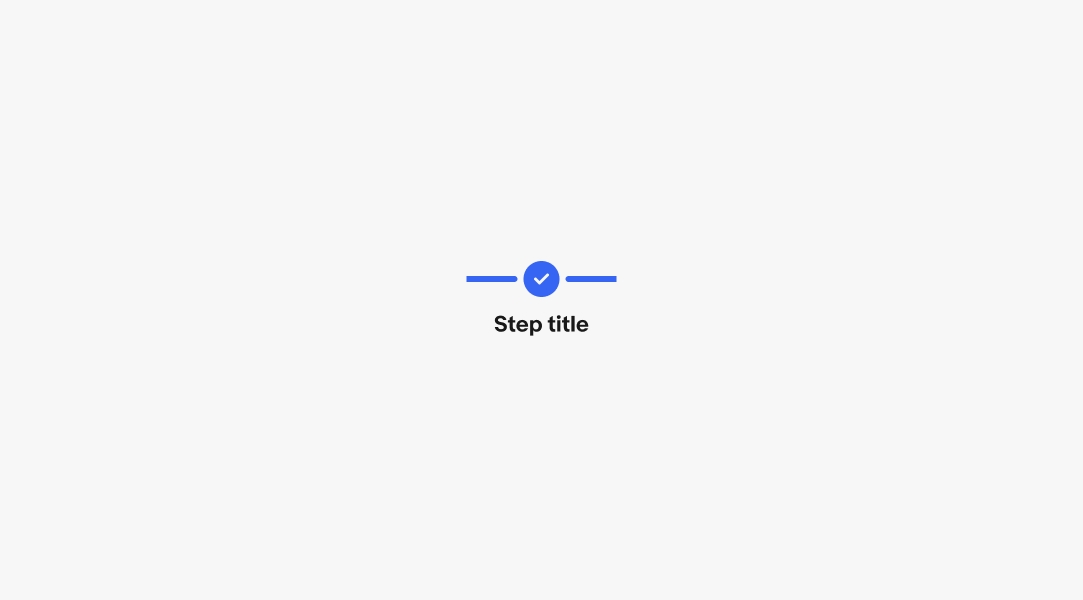
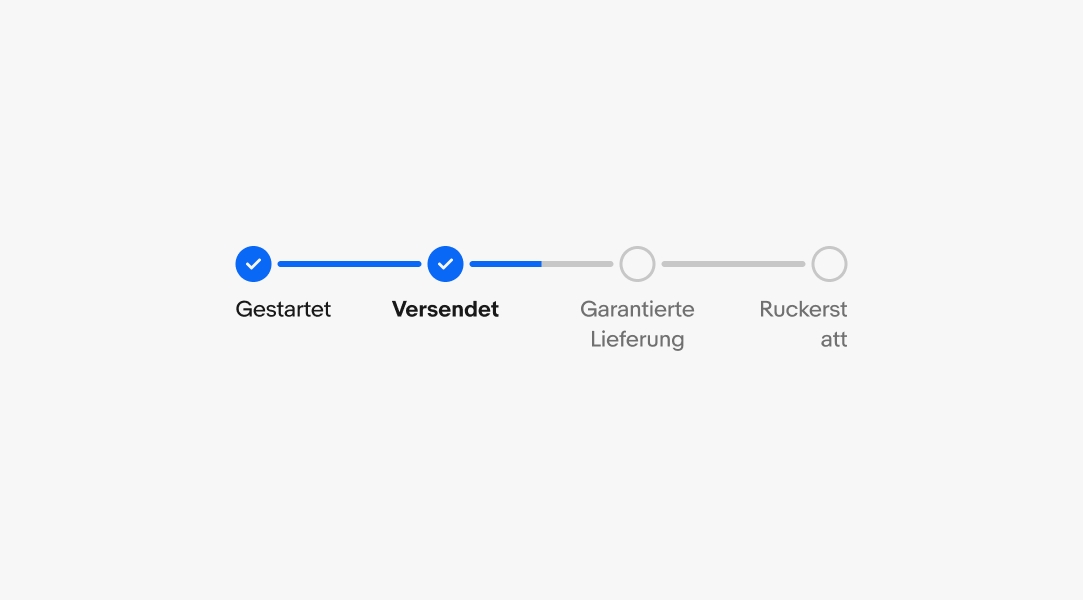
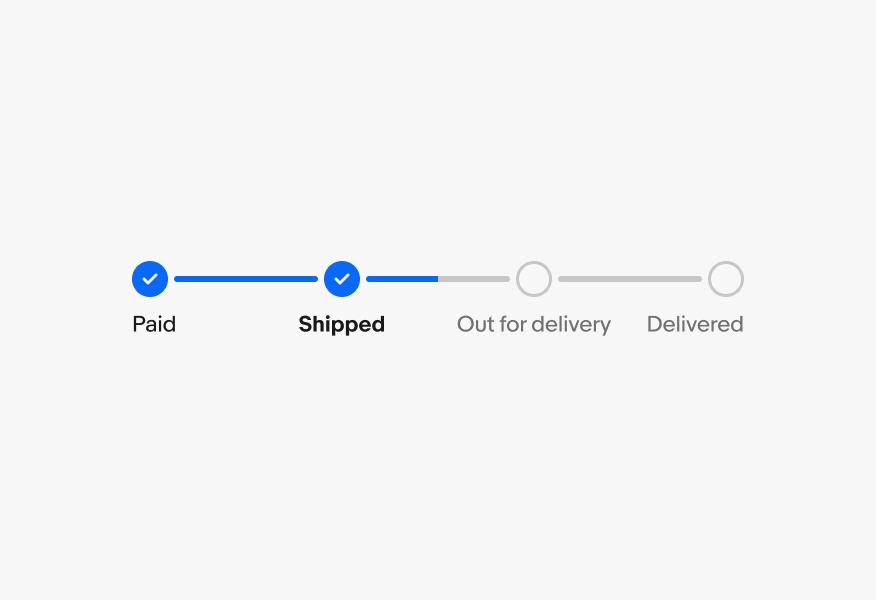
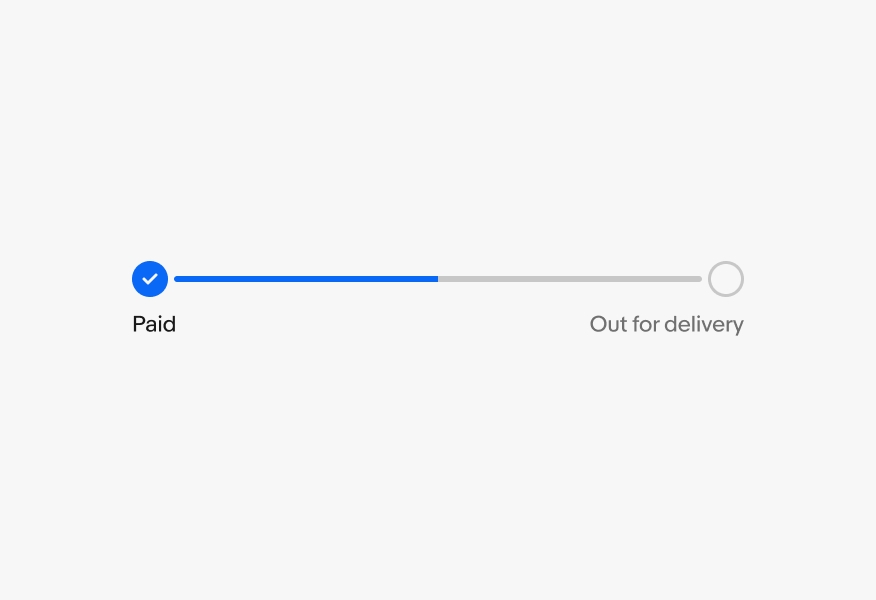
A checkmark and bold title means this was the most recent completed step and the following step is in process. This state doesn’t apply to the last step in the stepper.
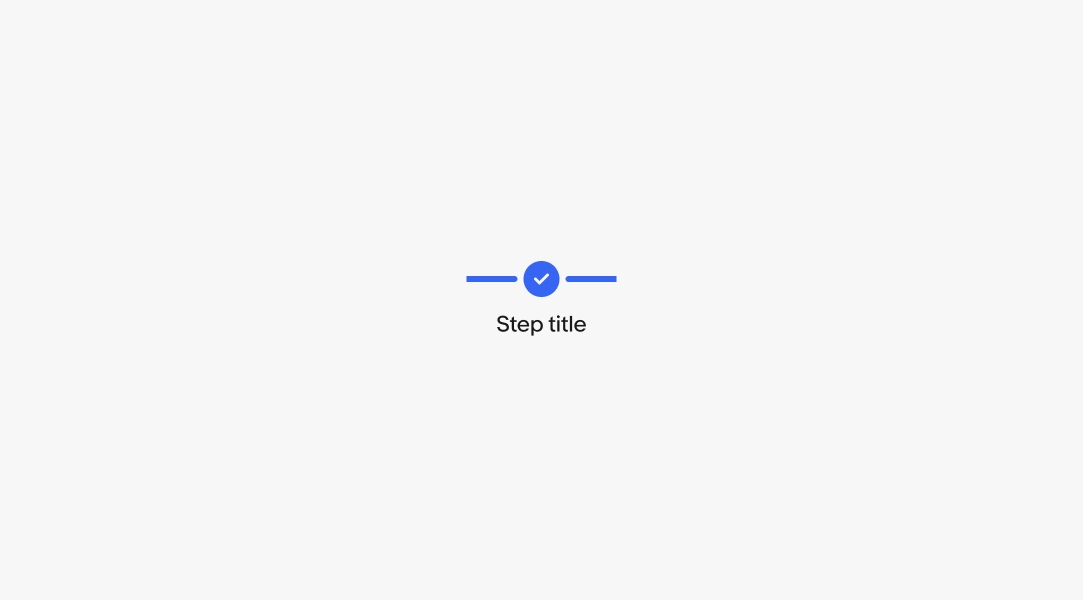
A checkmark and non-bold label means this step is complete and the process has moved on. The final step of the stepper enters this state by default when completed.
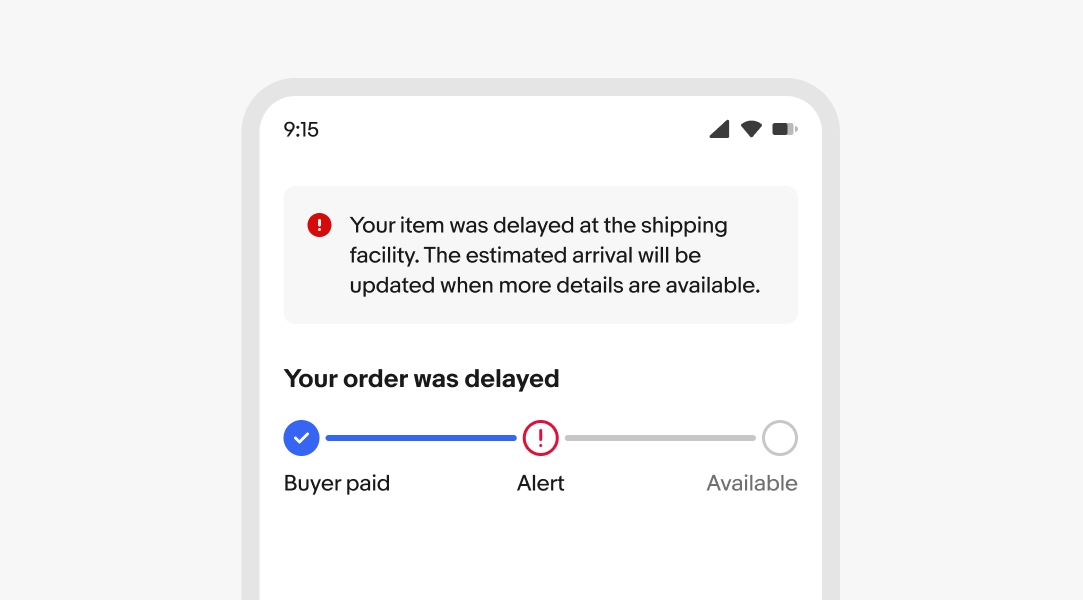
The outlined error icon indicates that a blocking issue has occurred and requires user attention before the process can continue. Errors should be paired with an alert banner or notice providing more information about what happened and how to resolve the issue, if possible.
When an error occurs, a section notice or alert banner should appear providing more information and context to the occurrence.
If the issue can be resolved by the user, provide an action within the notice. If the issue is something out of the user’s control, provide as much detail as possible.
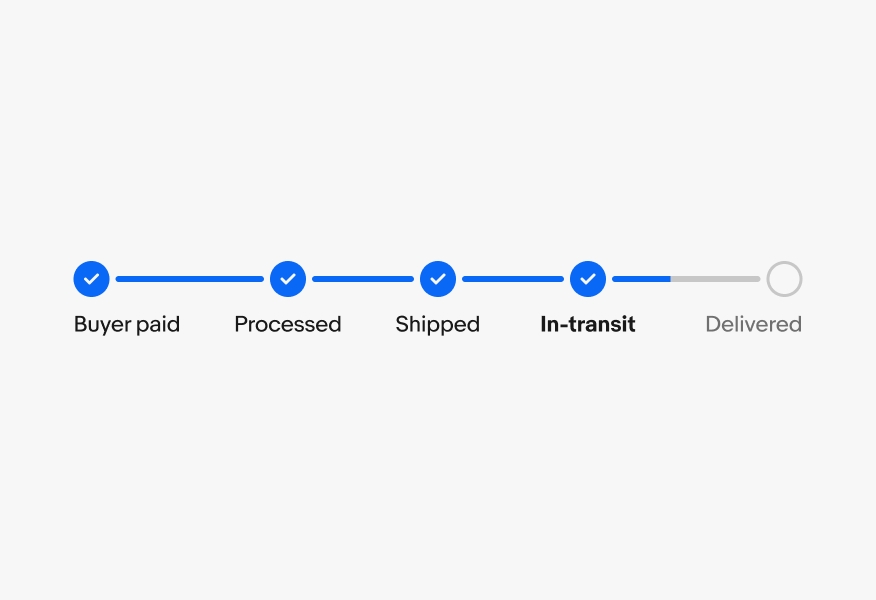
Steppers have a minimum of 3 steps and maximum of 7 steps. Aim for as few as possible to avoid overwhelming the user. Focus on the key milestones within a process.
For vertical steppers, the minimum gap height between step icons is 24px.
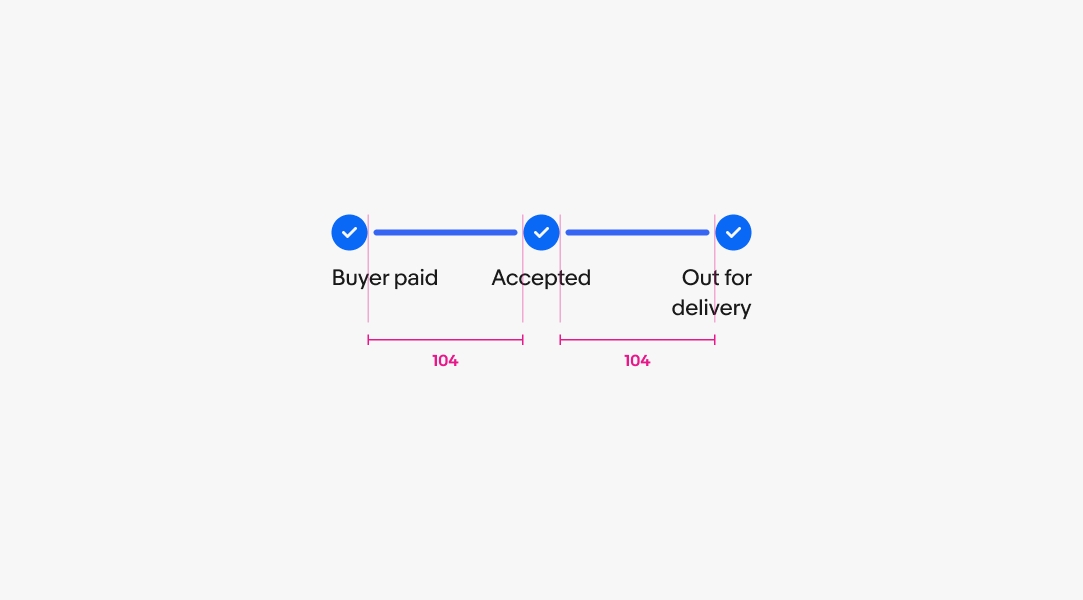
For horizontal steps, the minimum gap width between step icons is 104px.
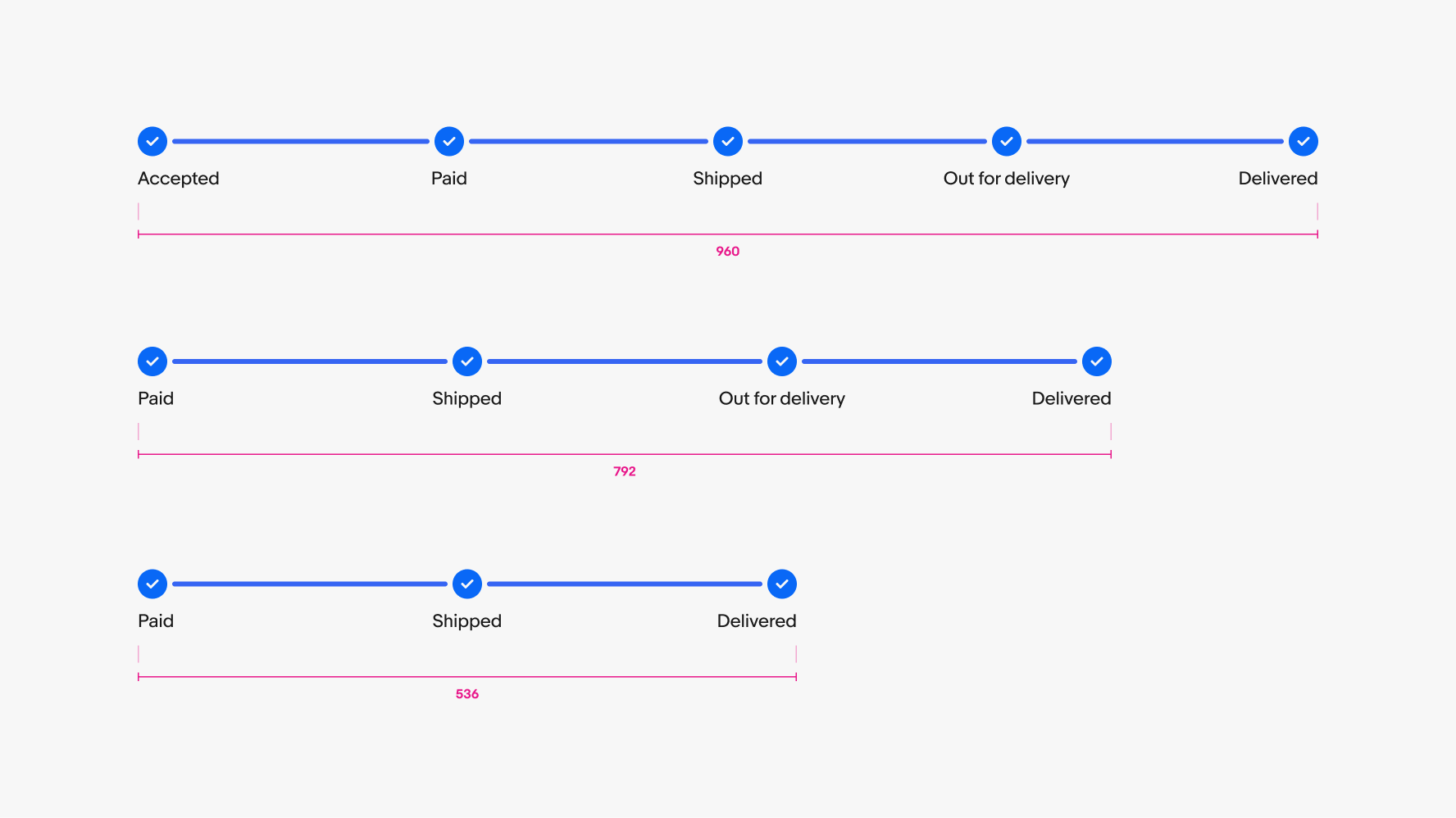
If there are enough steps, steppers will stretch to fill their parent container. Aim to keep steppers to a reasonable width according to the number of steps. Overly wide steppers can reduce the stepper’s readability.
The stepper component behaves similar to a carousel when the content extends beyond the screen. The latest step is scrolled into view by default.
Longer labels wrap to a new line when wider than the step’s width.
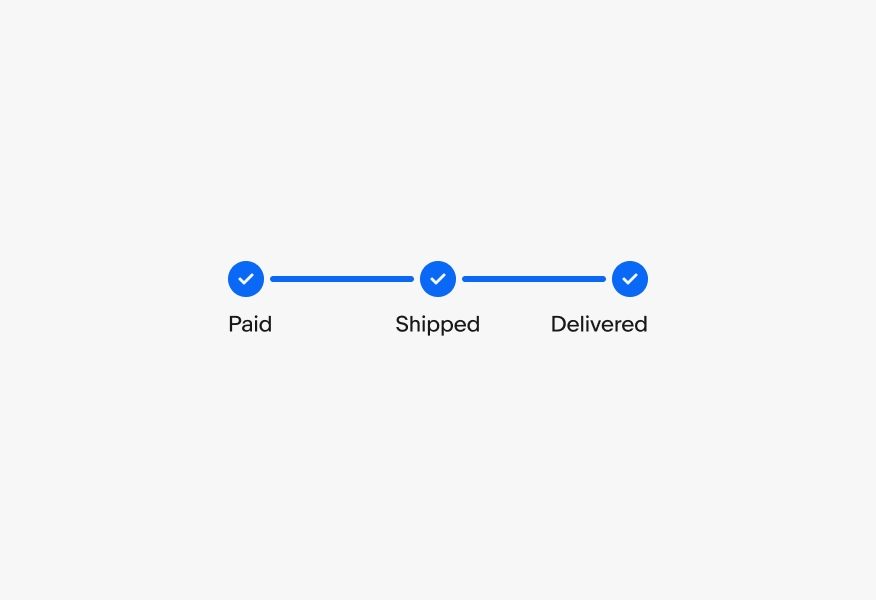
Use a minimum of 3 steps and keep each step concise.
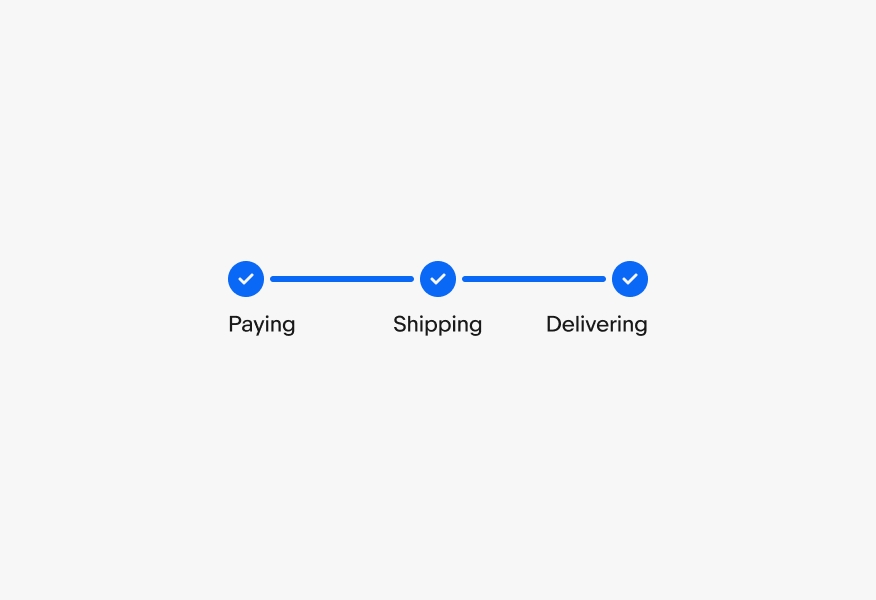
Don’t use redundant steps like “in-transit,” “processing,” or “completed”. The lines and checkmarks imply those states.
Keep all steps past tense.
Don’t use present tense for a step that has been or has yet to be completed.
Progress steppers should have a minimum of 3 steps.
Don’t use progress steppers if there are only 1 or 2 steps. Explore using titles and body content or another pattern altogether.