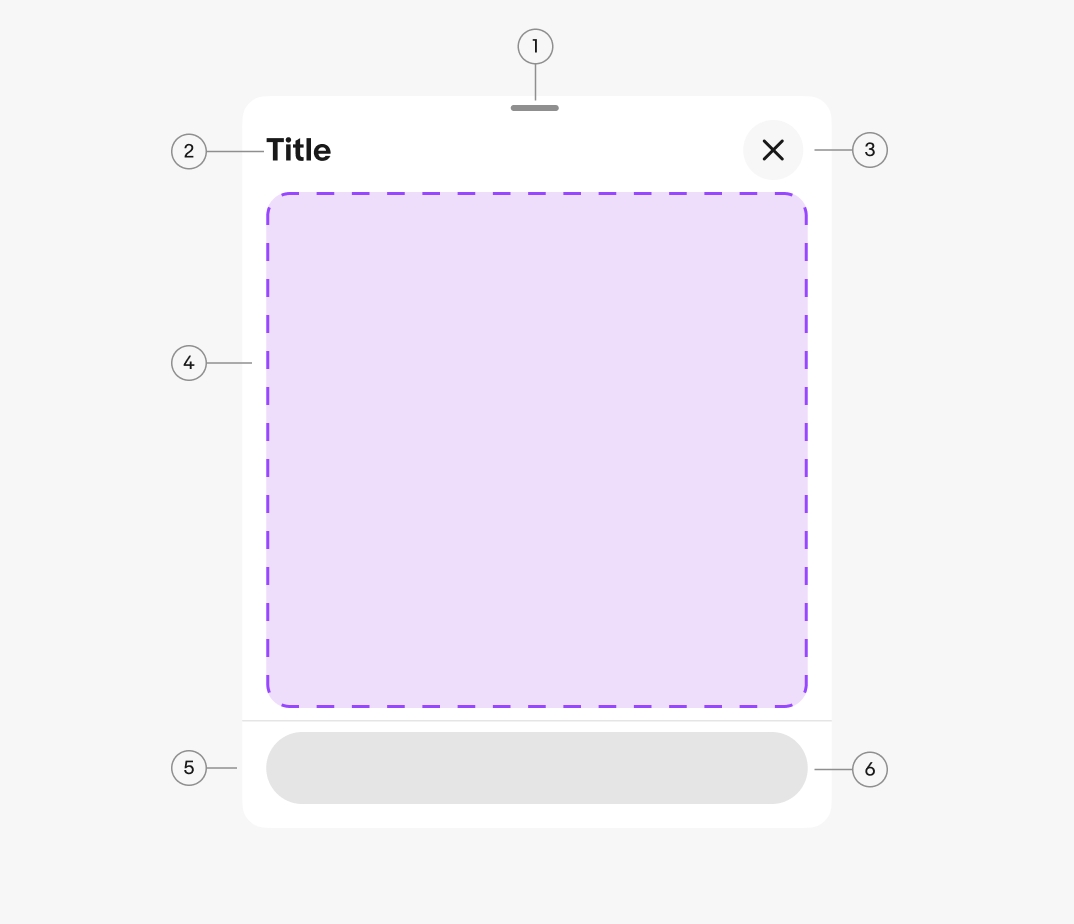
Bottom sheet
The bottom sheet is a native-only component that presents supplemental content anchored to the bottom of the screen.
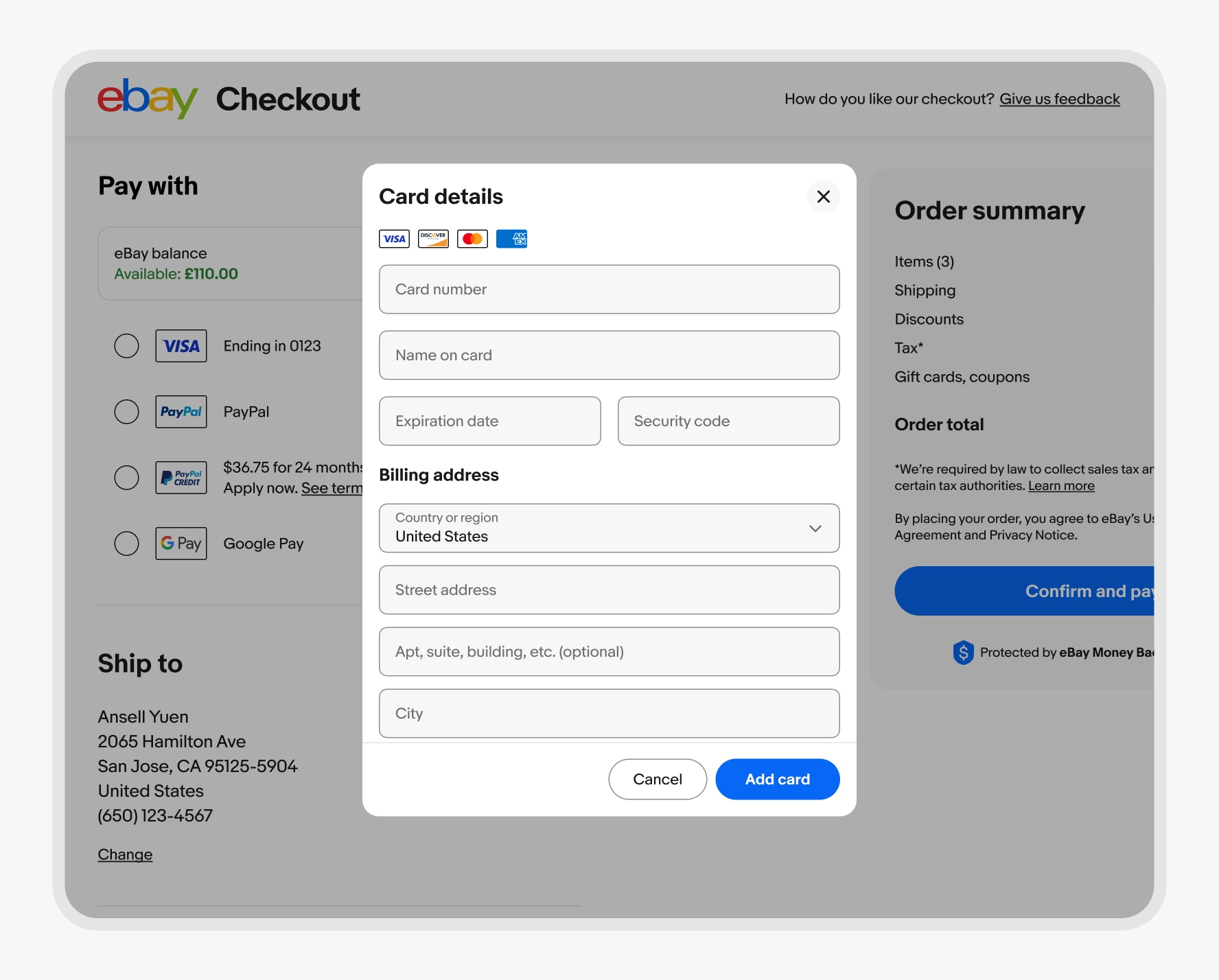
For web, use a Dialog instead.
- CSS
- Marko
- React

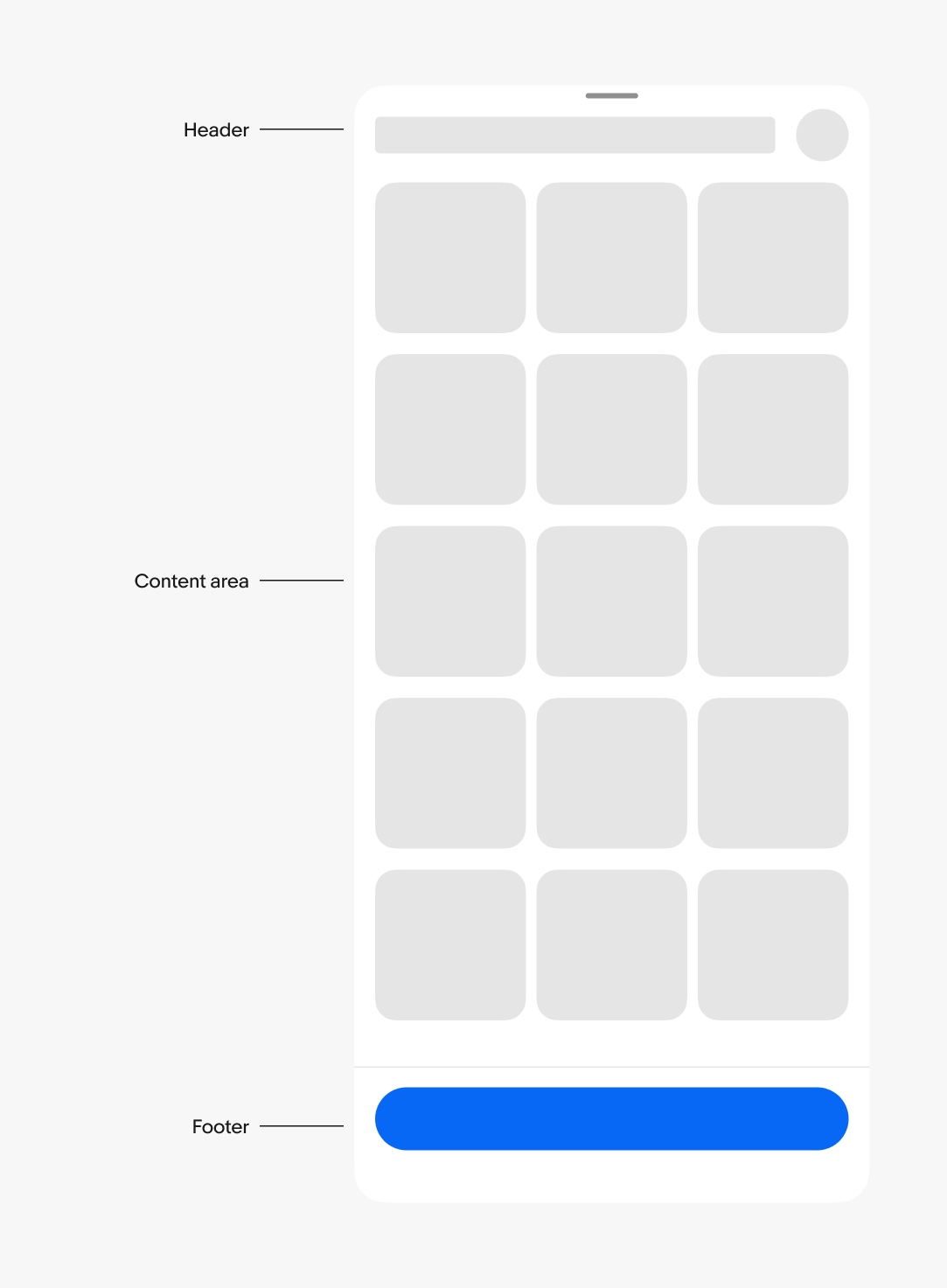
Height
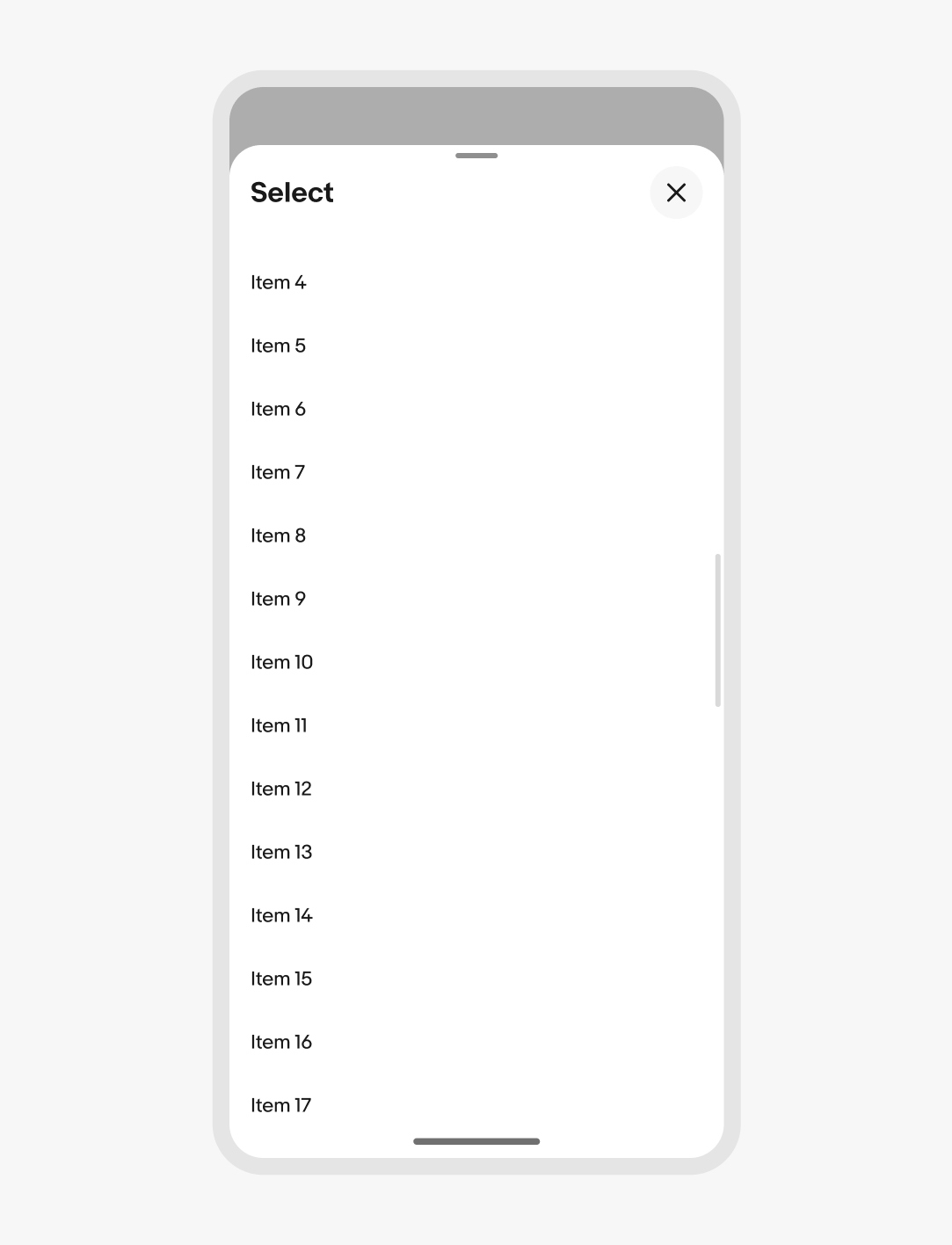
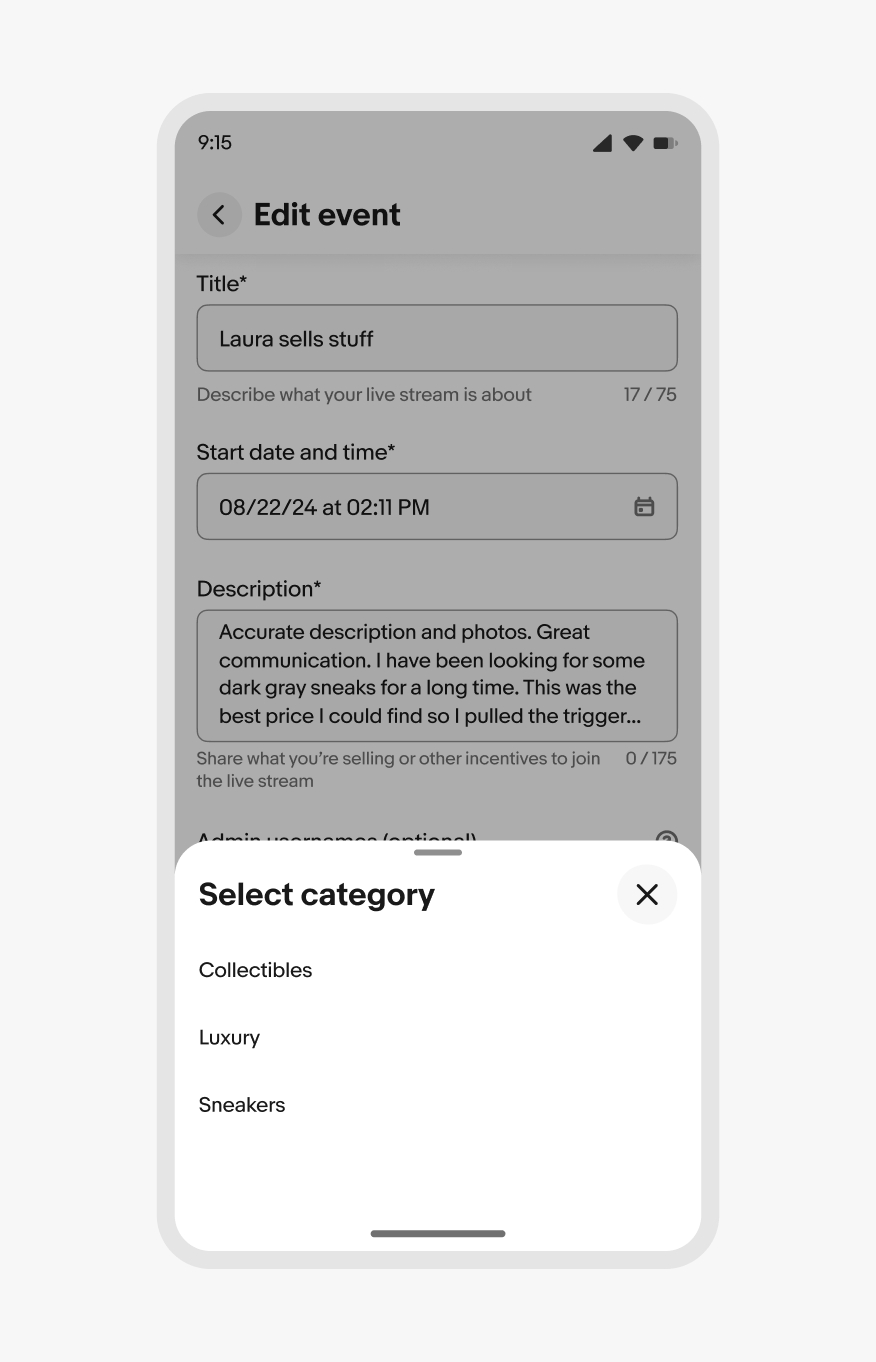
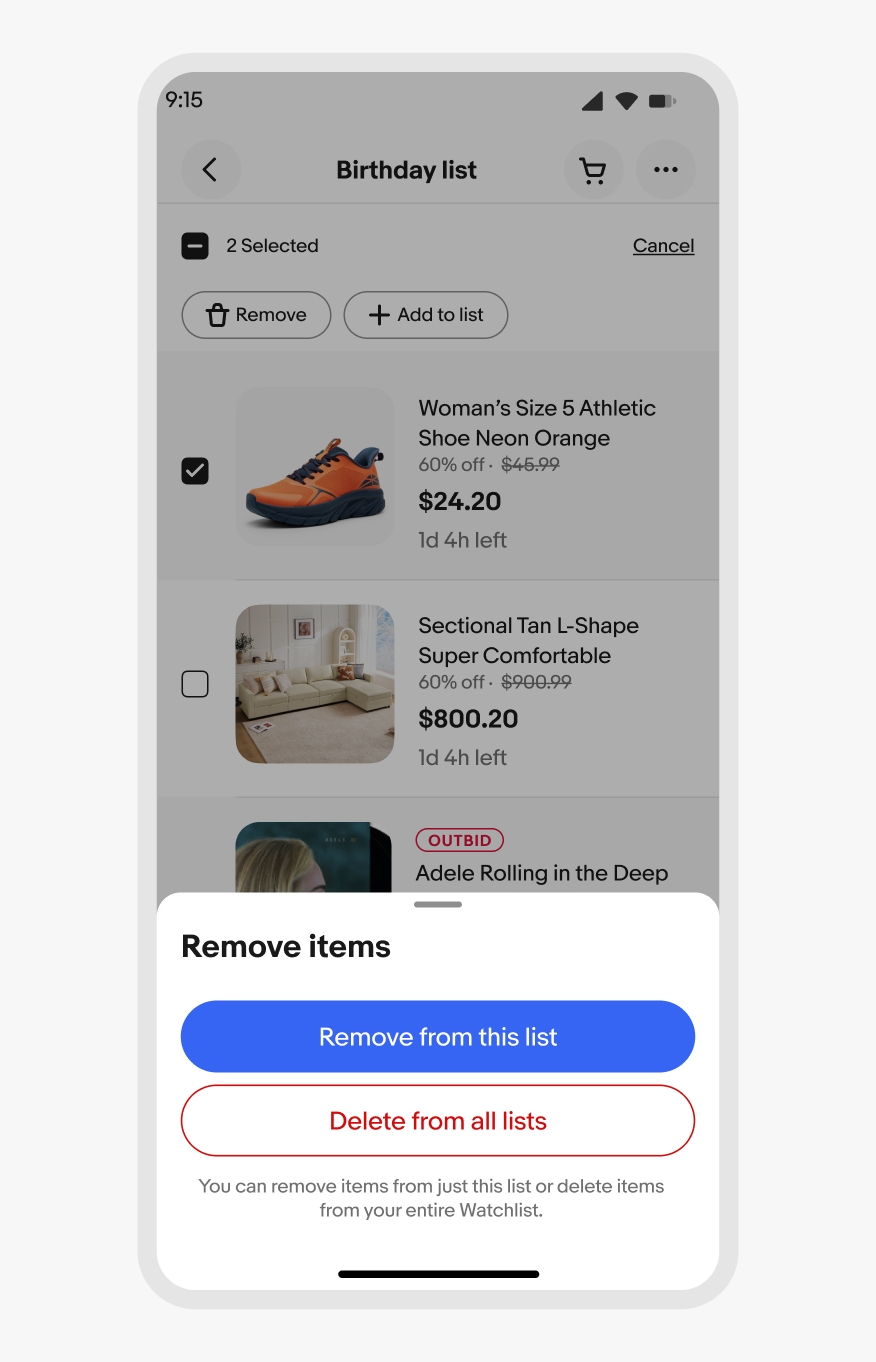
The height of the sheet can be smaller than 50% of the screen height if there are only a few options. The minimum height is 30% of the screen height. It’s acceptable to have white space below options if the minimum height has additional room below the sheet content.
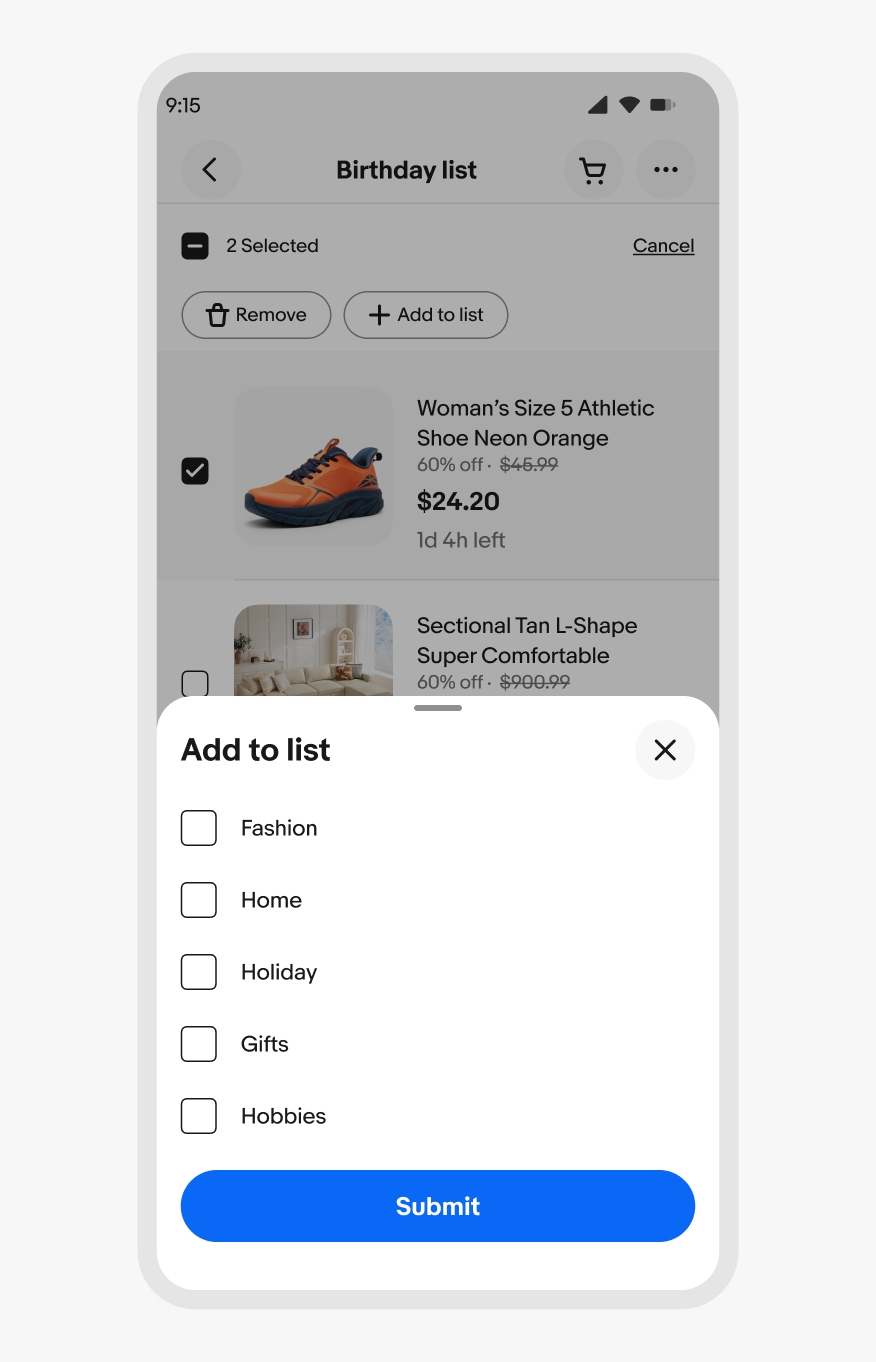
Content should open directly to a full modal overlay for long-form content or a large selection group with no apparent hierarchy of importance.
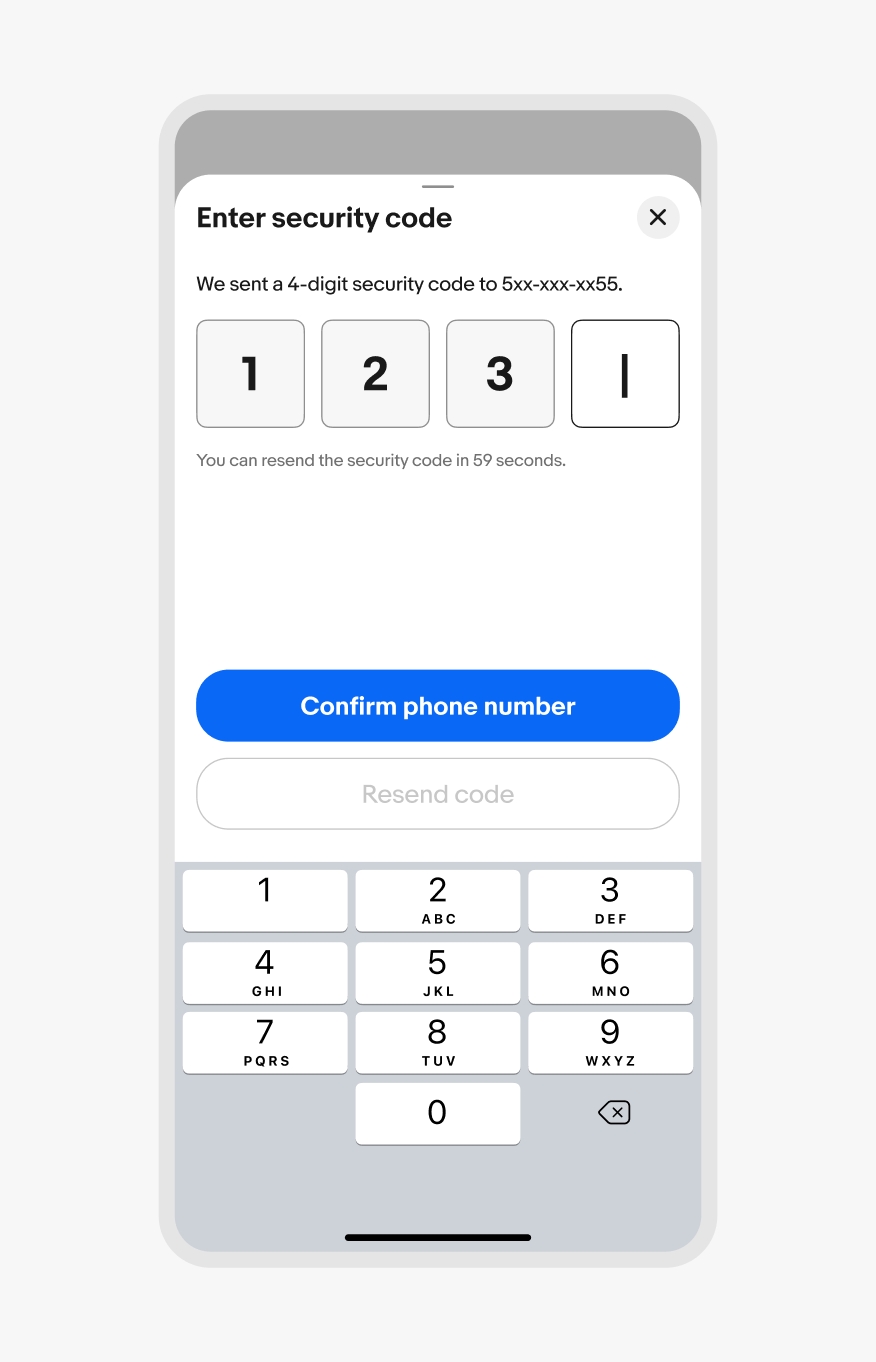
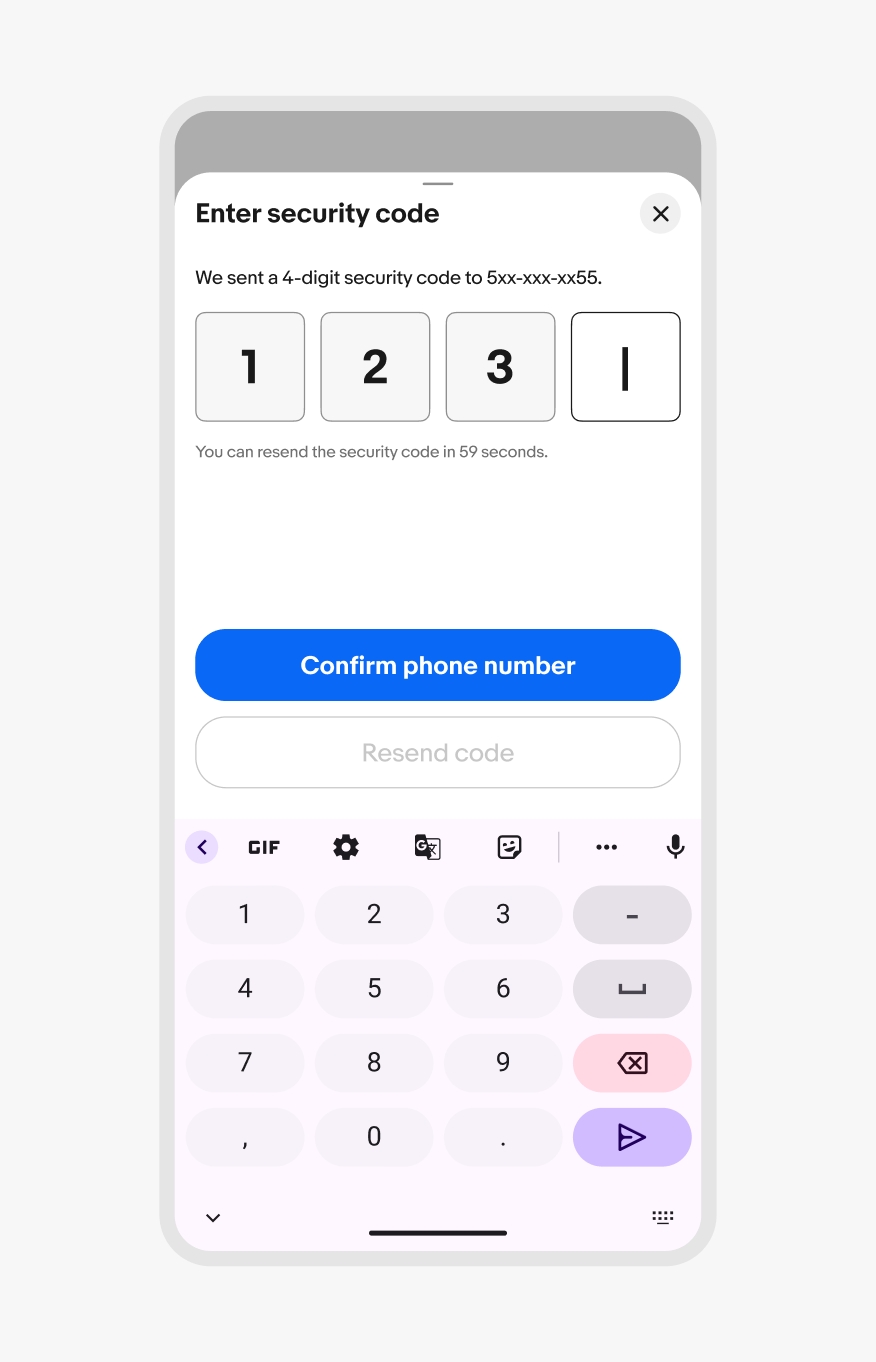
Device keyboards
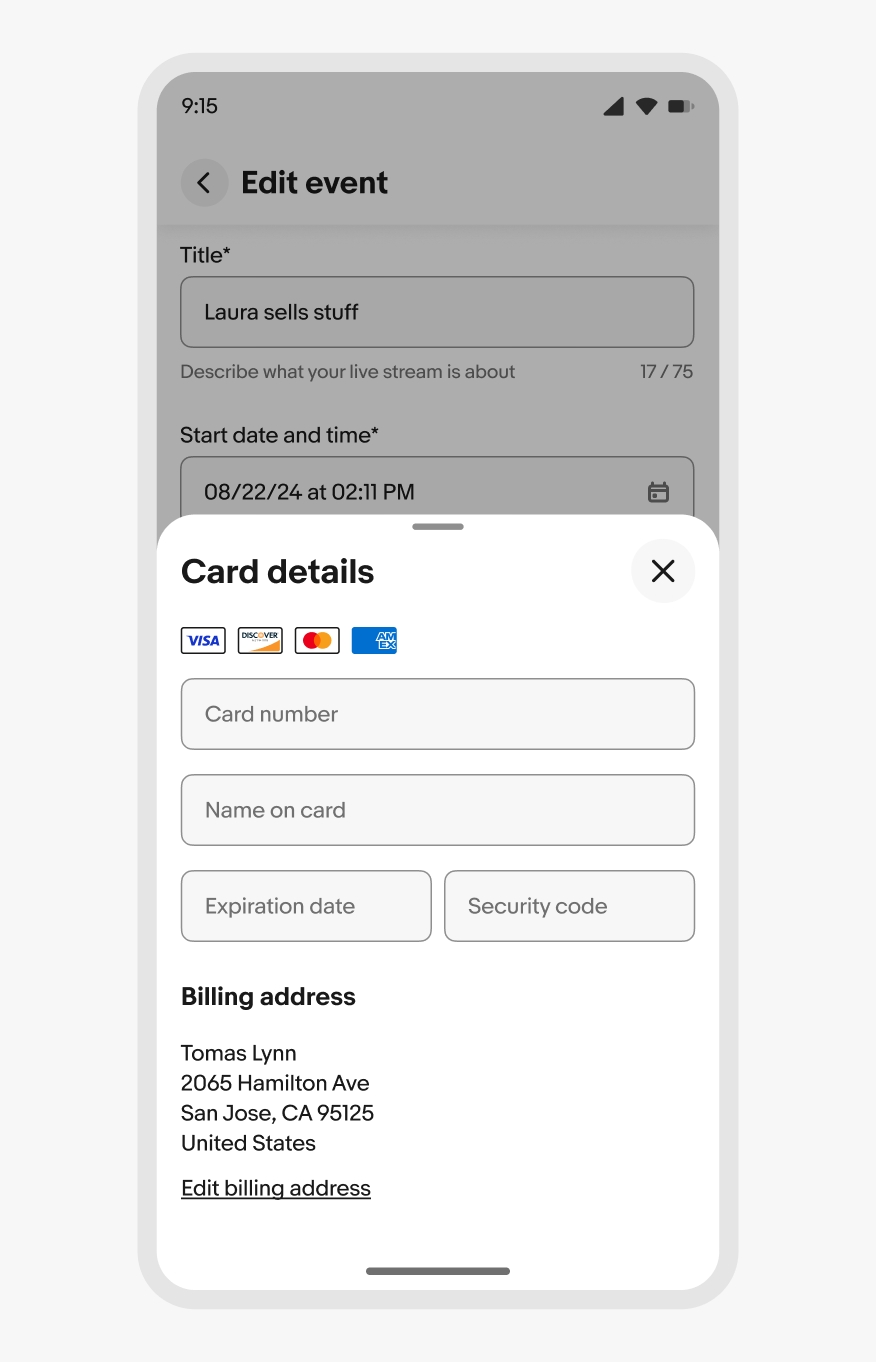
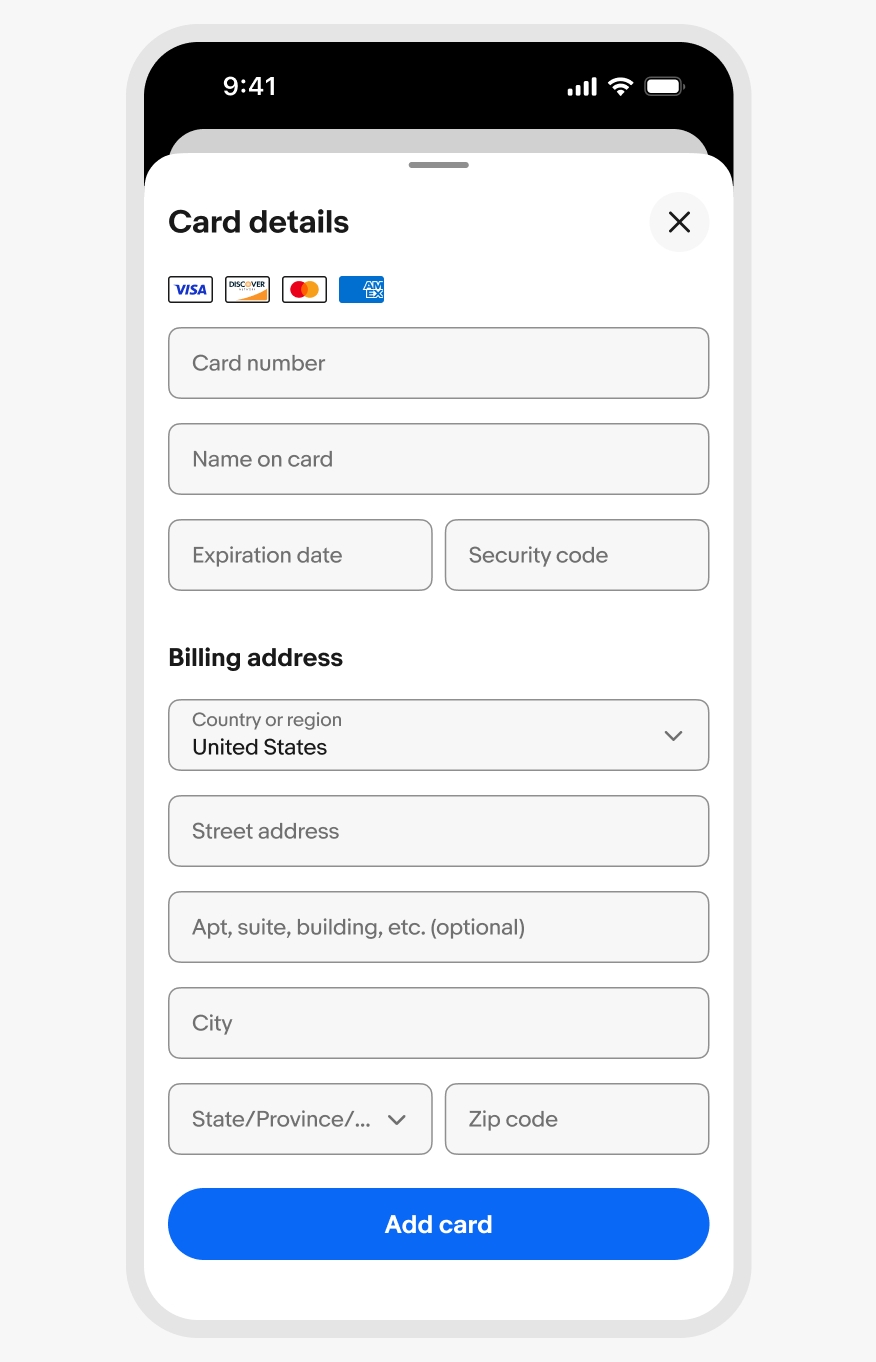
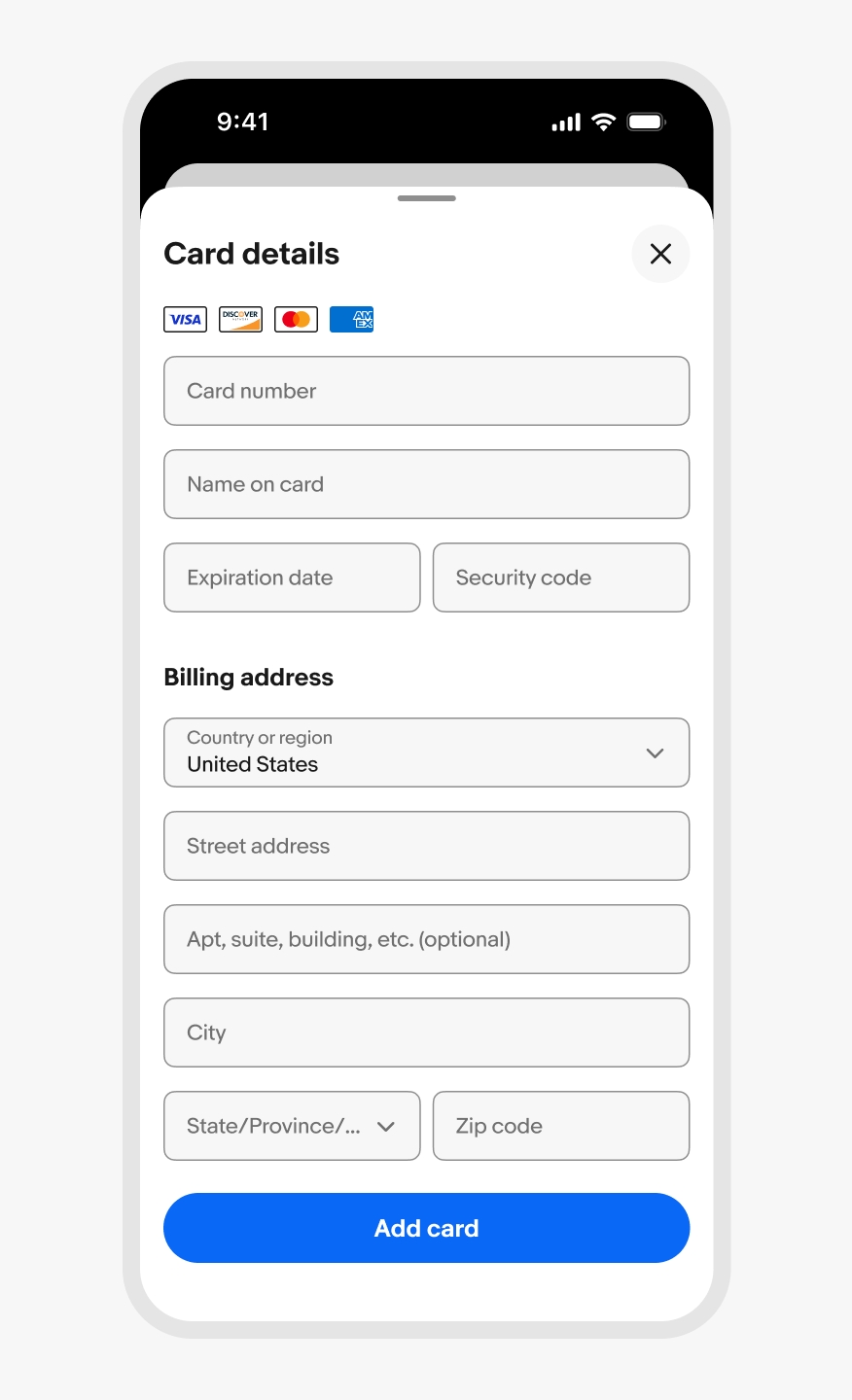
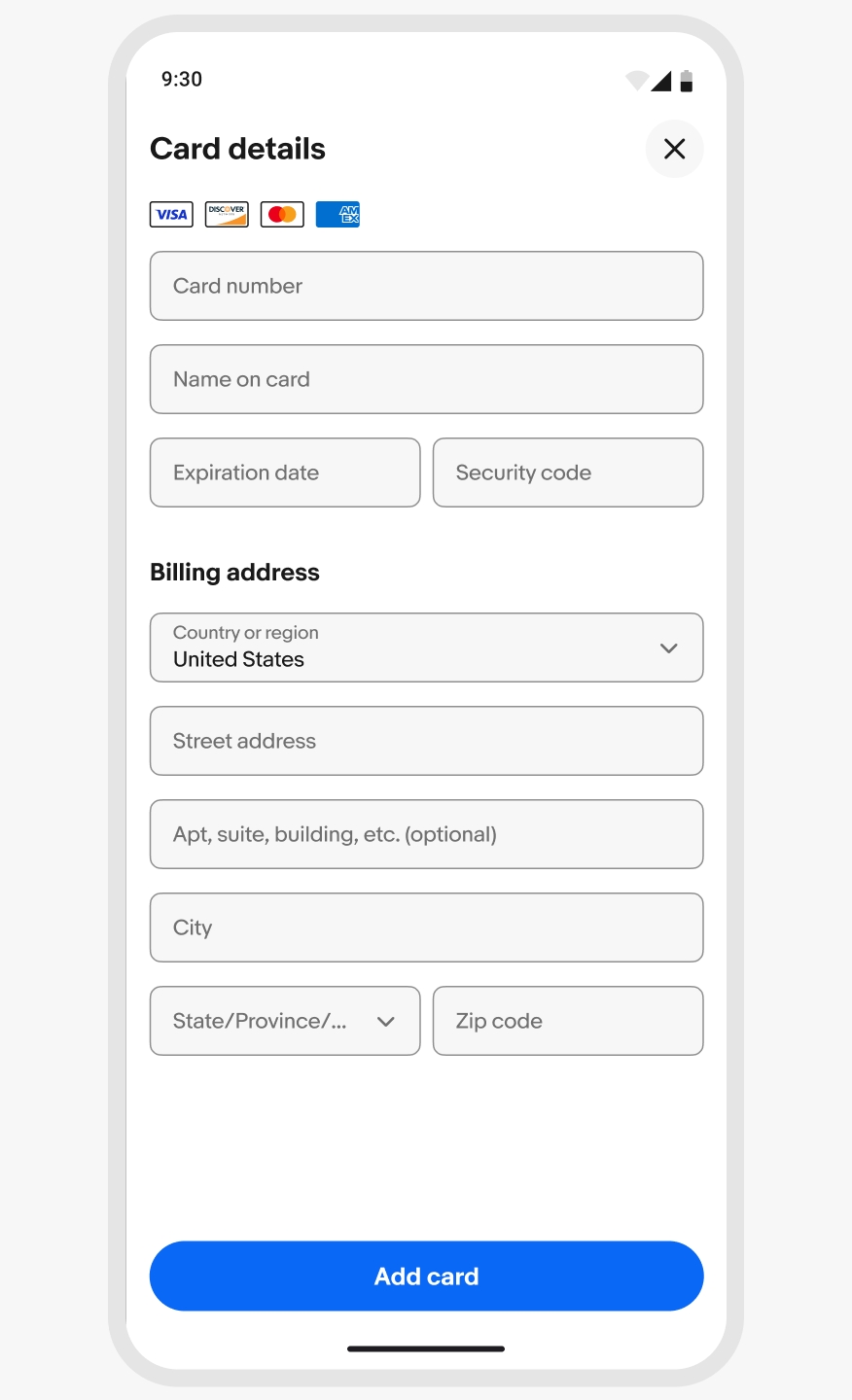
If a sheet has input fields, the sheet expands upward with the native keyboard as the field gains focus. The sheet moves back down when the keyboard is collapsed.
Modality
Bottom sheets can be either modal or non-modal. The default is modal, so interactions with the main page are blocked by a scrim until the sheet is dismissed.
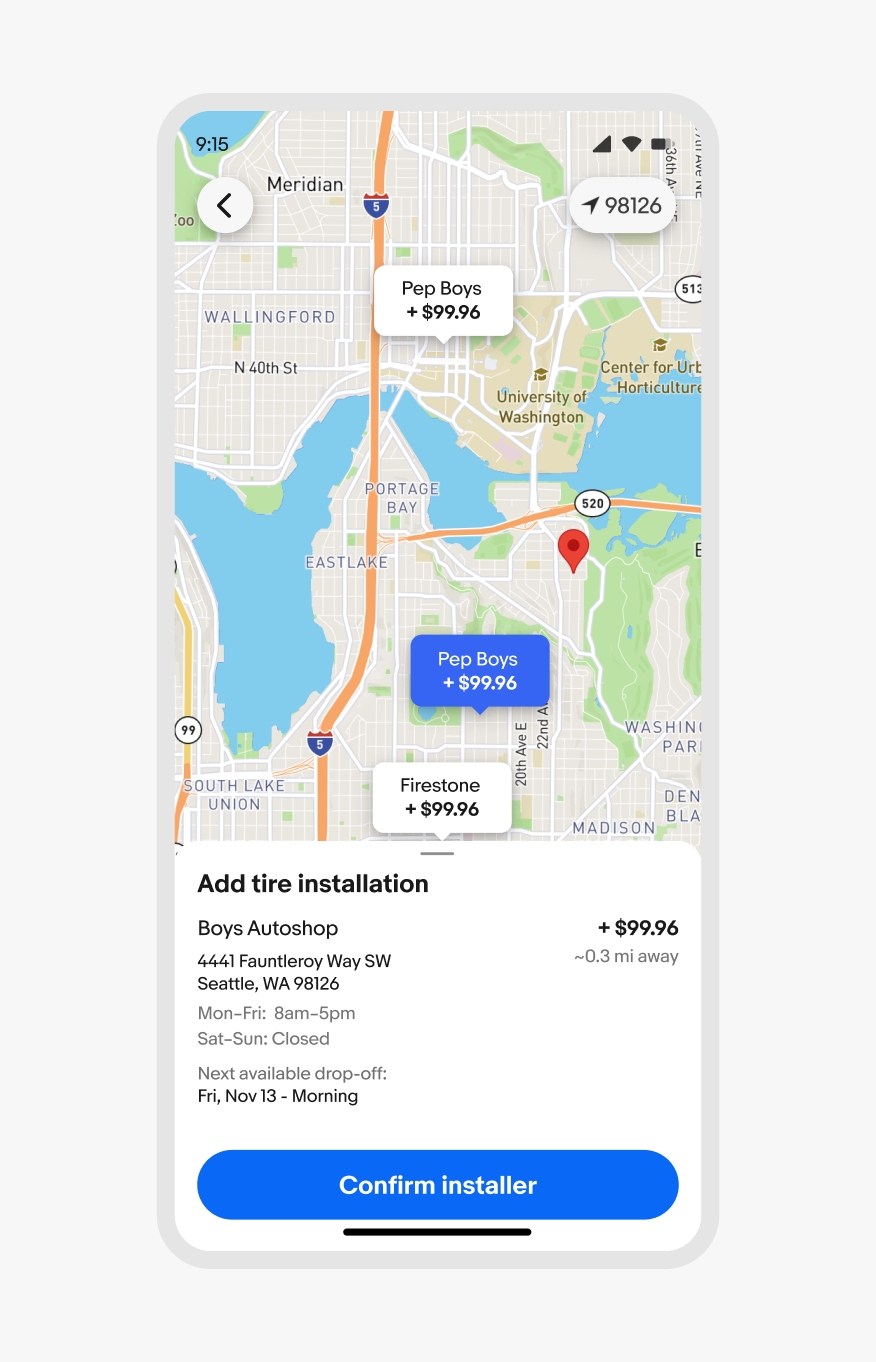
Non-modal sheets omit the scrim and allow for interactions with the main page and the sheet content. This is common for experiences like navigating a map. A non-modal sheet allows for freedom of movement of the content below while also providing quick access to supplemental information.
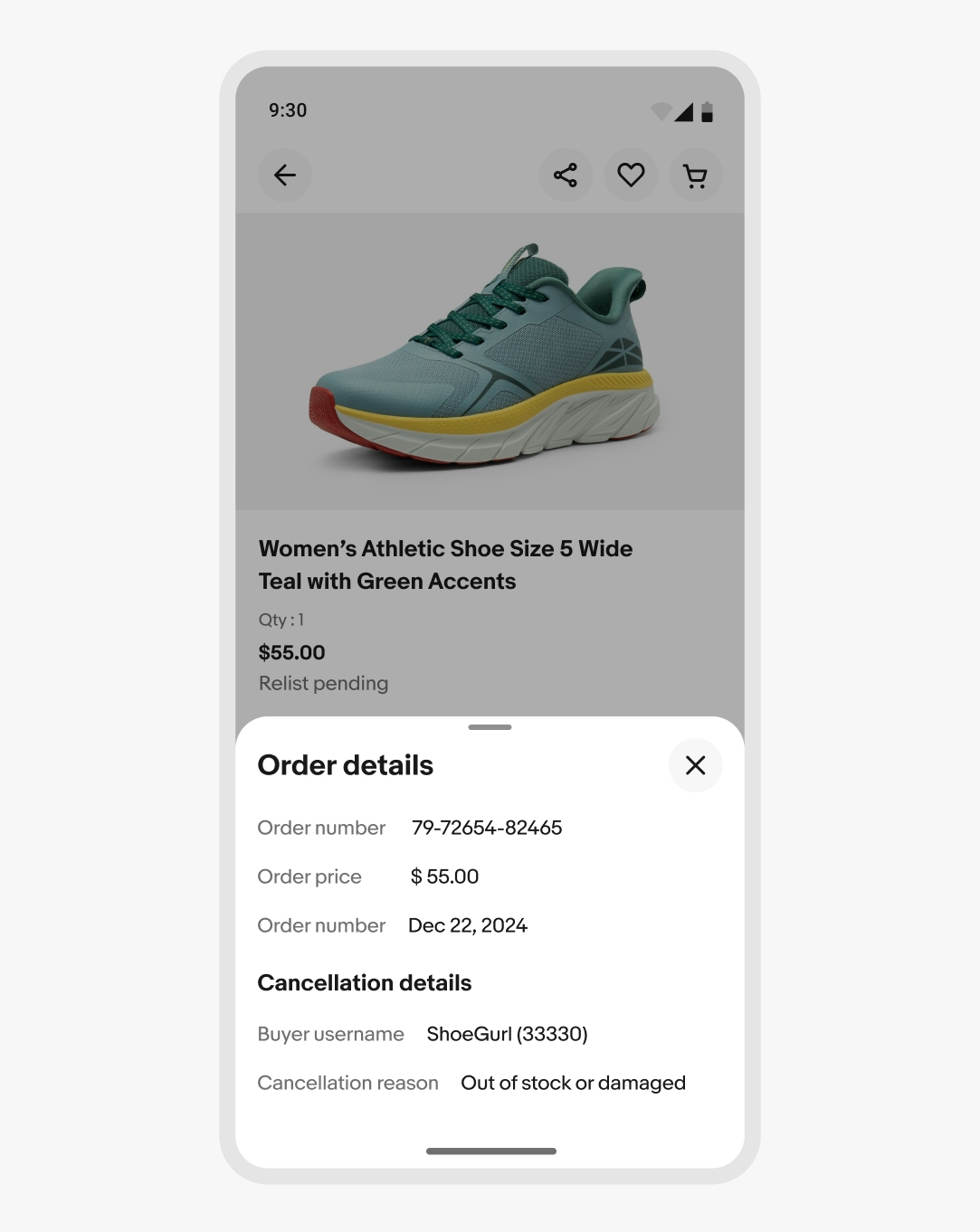
Small screens
Sheets extend the full width of the screen and can open partially or fully by default. Partial height sheets expand to full height sheets when the content is scrollable.
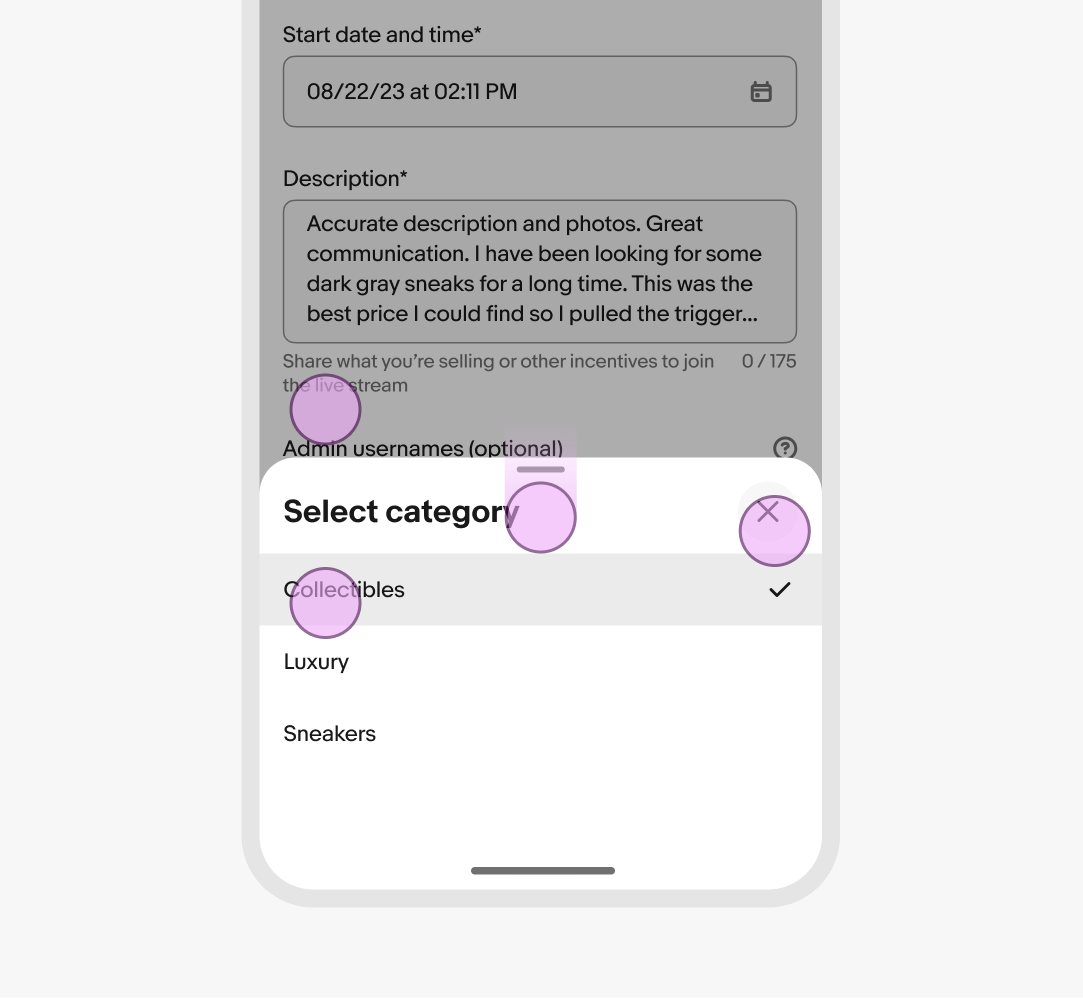
Use bottom sheets for focused breakout tasks and selecting from a large list.