Tourtip
Tourtips explain or inform users of new features, experiences, and UI elements.
- CSS
- Marko
- React


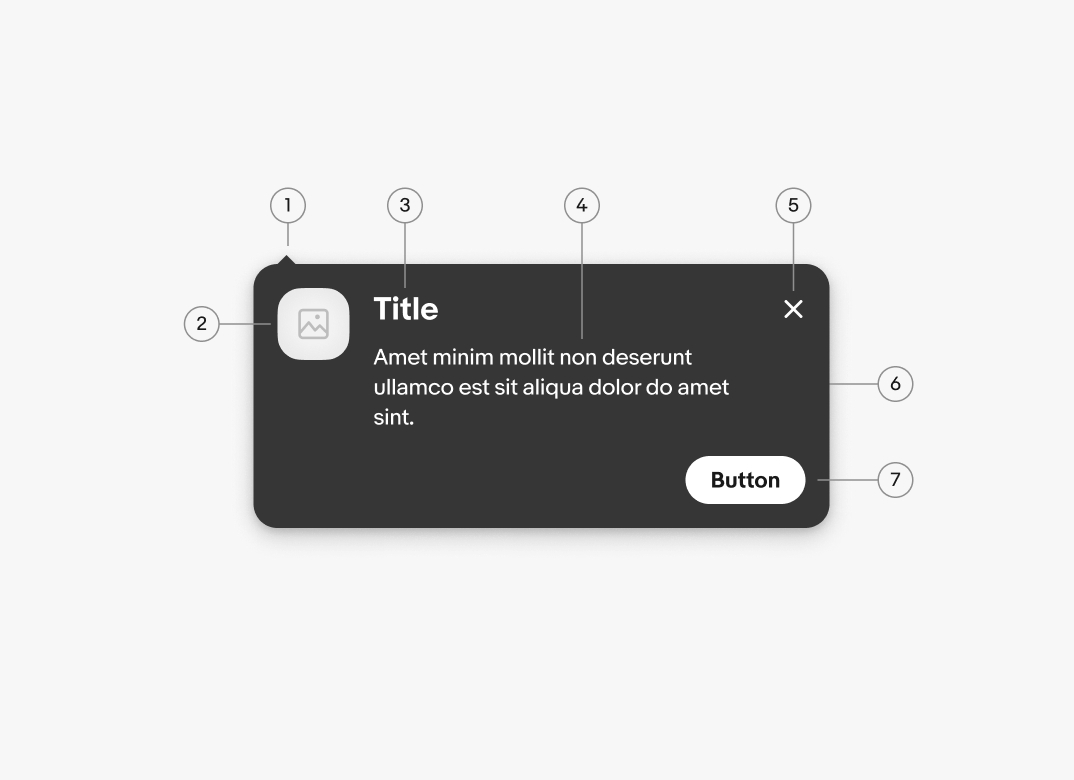
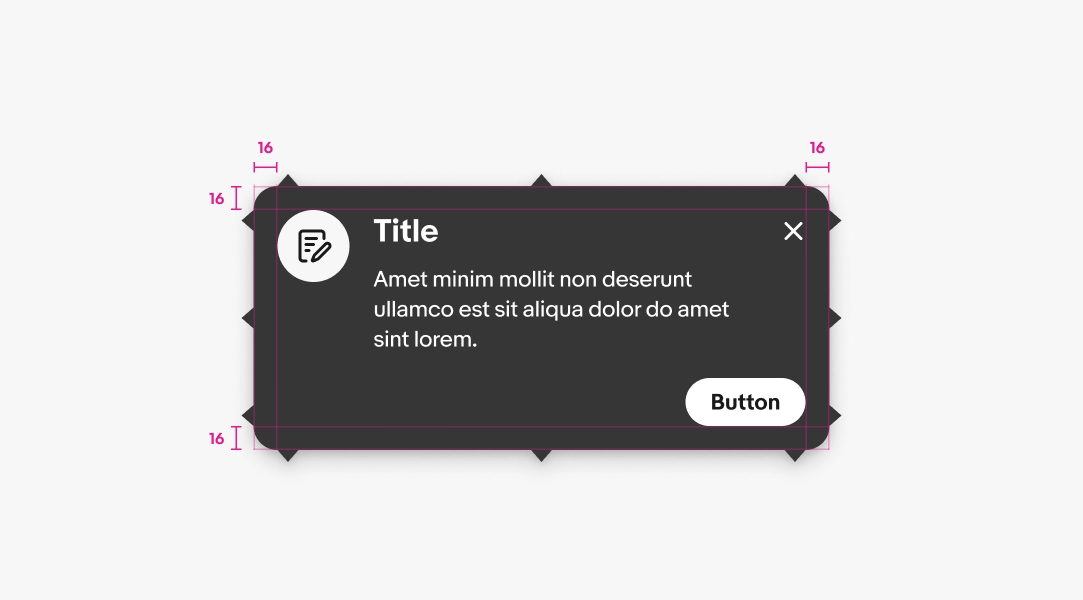
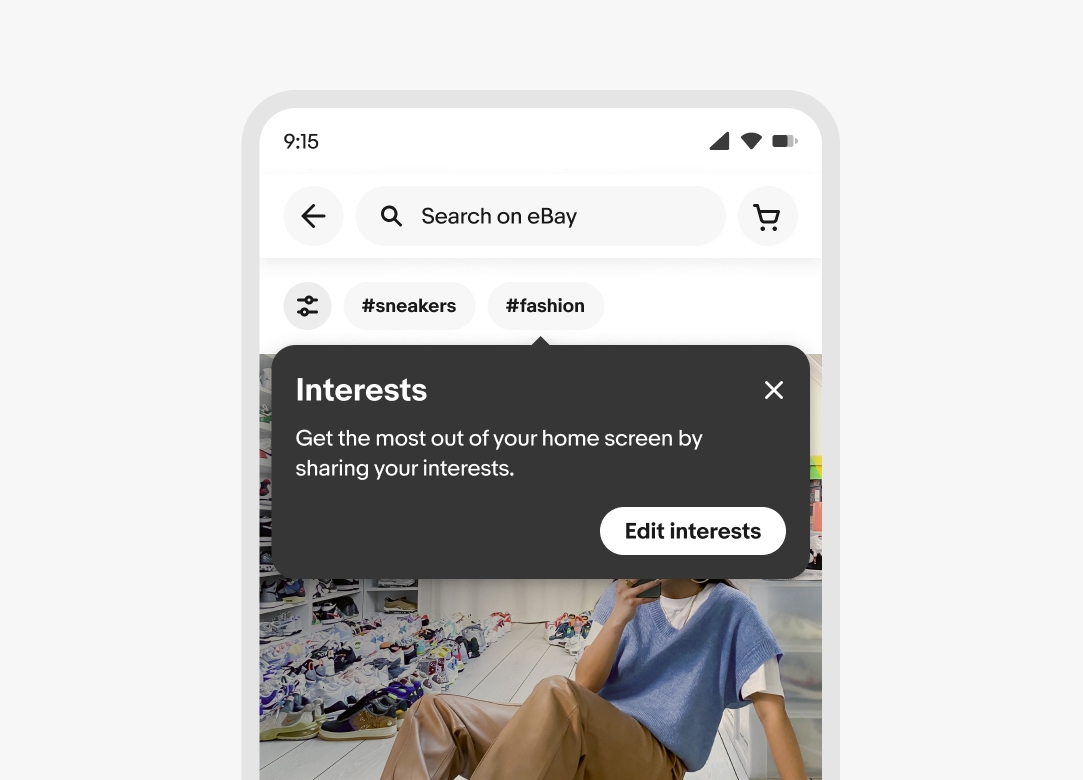
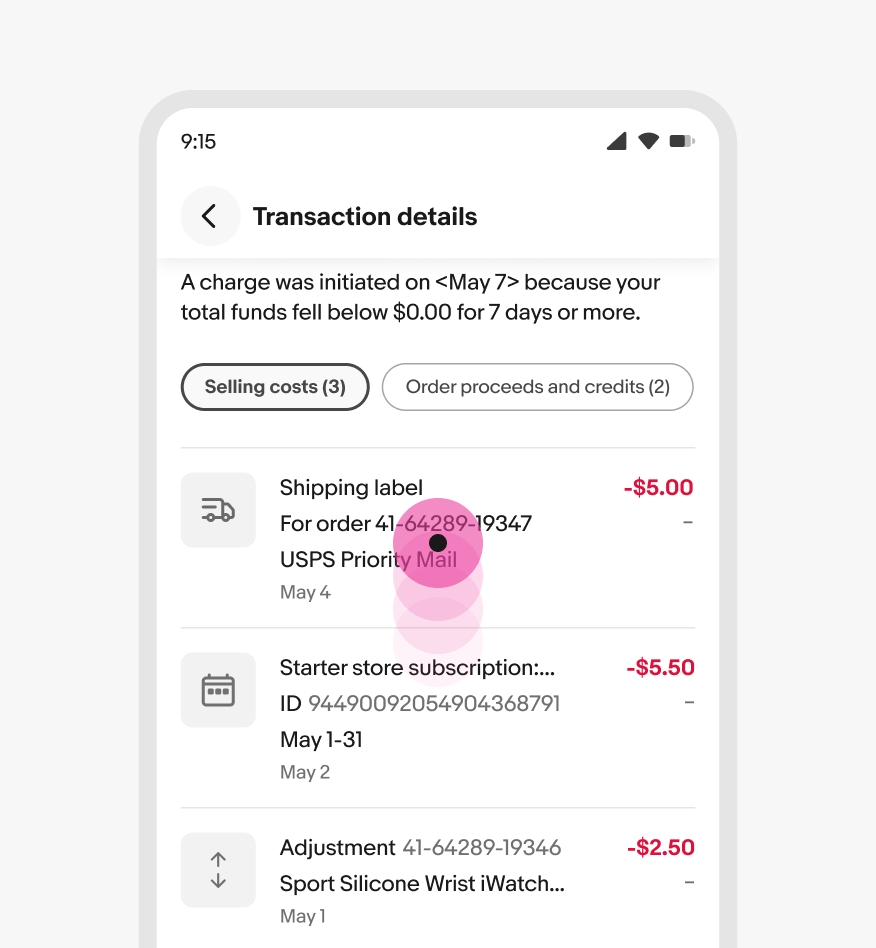
- Pointer tip
- Leading graphic
- Title
- Body
- Dismiss button
- Container
- Button
Title (optional)
The title succinctly describes the purpose of the tip. Use a title for more expressive messages and callouts.

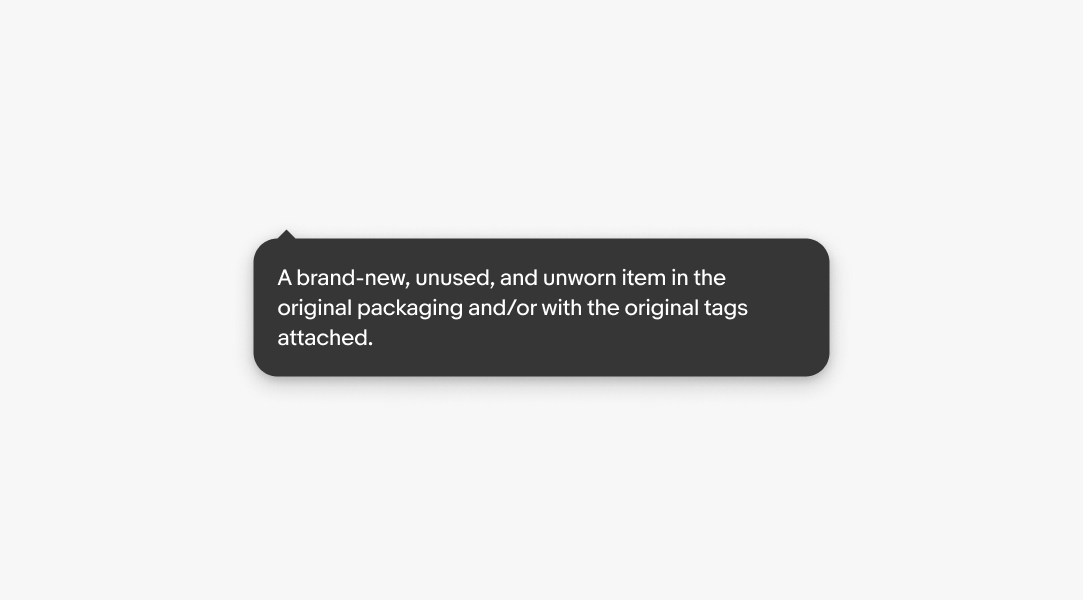
Body
The body content is required. Use the body to explain the purpose of the tip. Keep content to 4 lines or fewer. For longer content, use a modal or a notice.

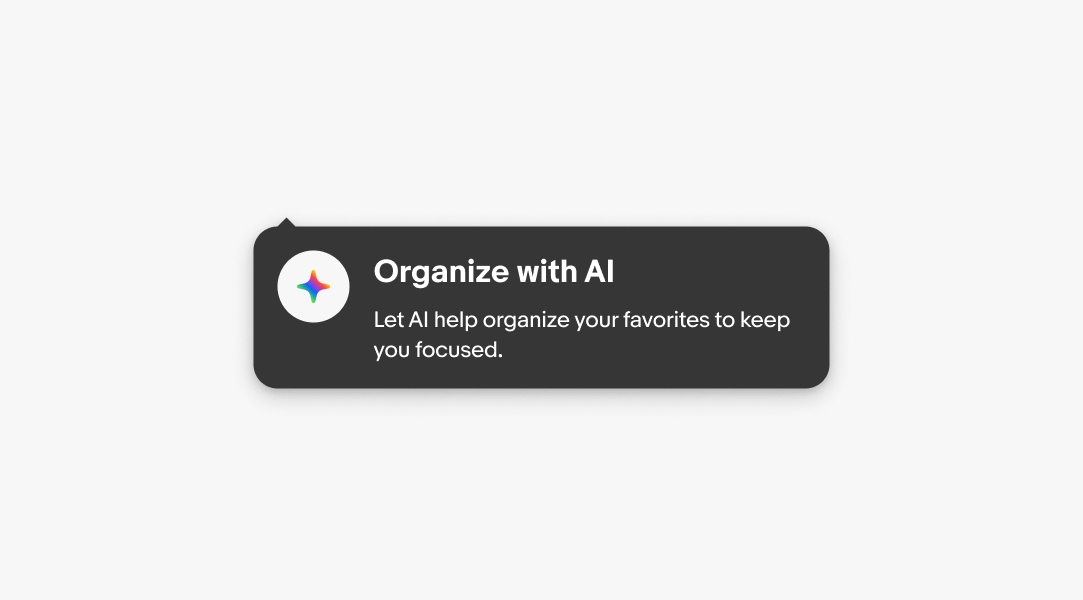
Leading graphic (optional)
The leading graphic is optional. Use a leading graphic to show a preview, a feature icon, and other related graphics. These graphics can be distracting if overused, so aim to use them infrequently.

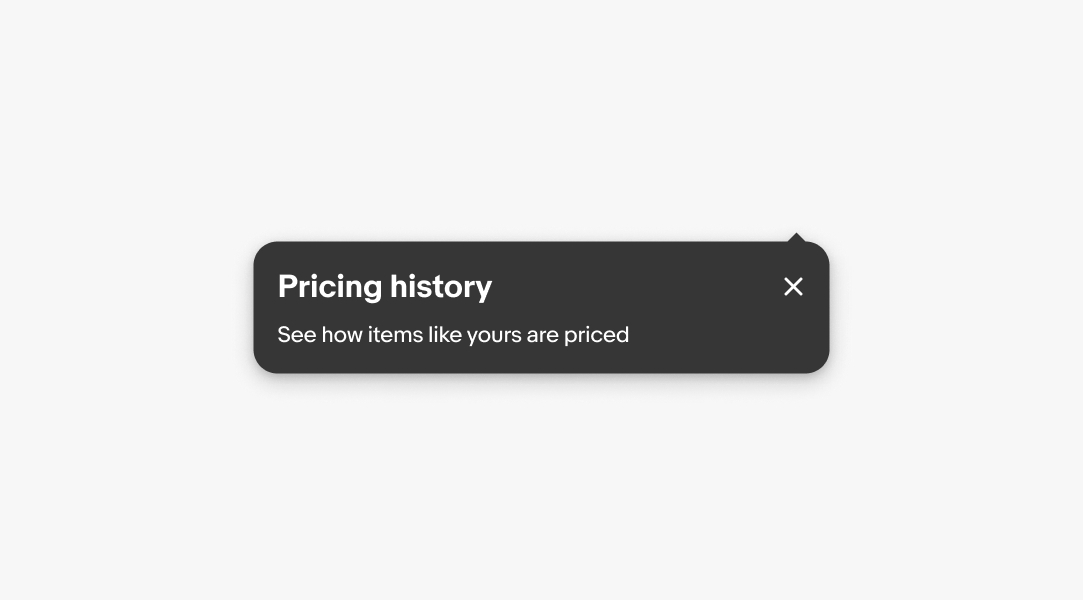
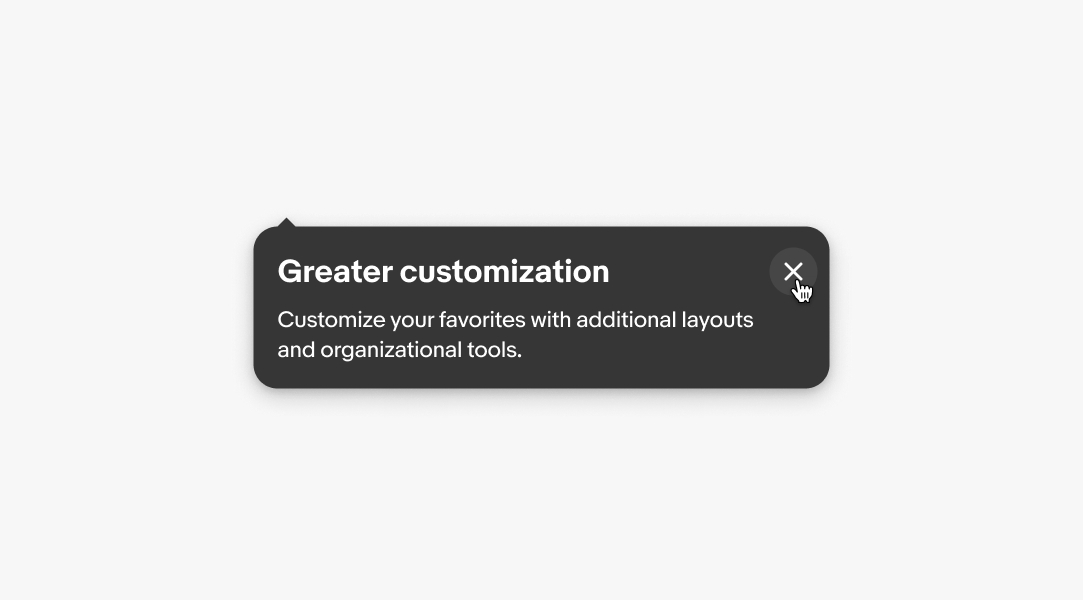
Dismiss button
The dismiss button closes the tip. The dismiss button is required on web and is focusable, but optional on native.

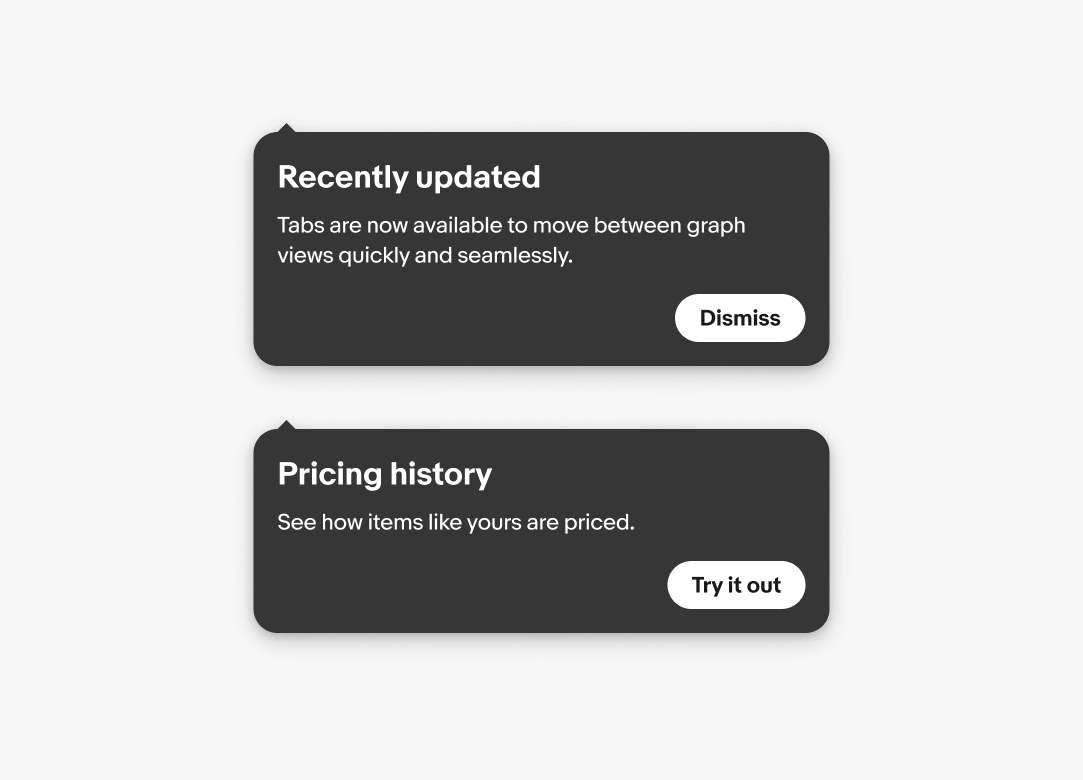
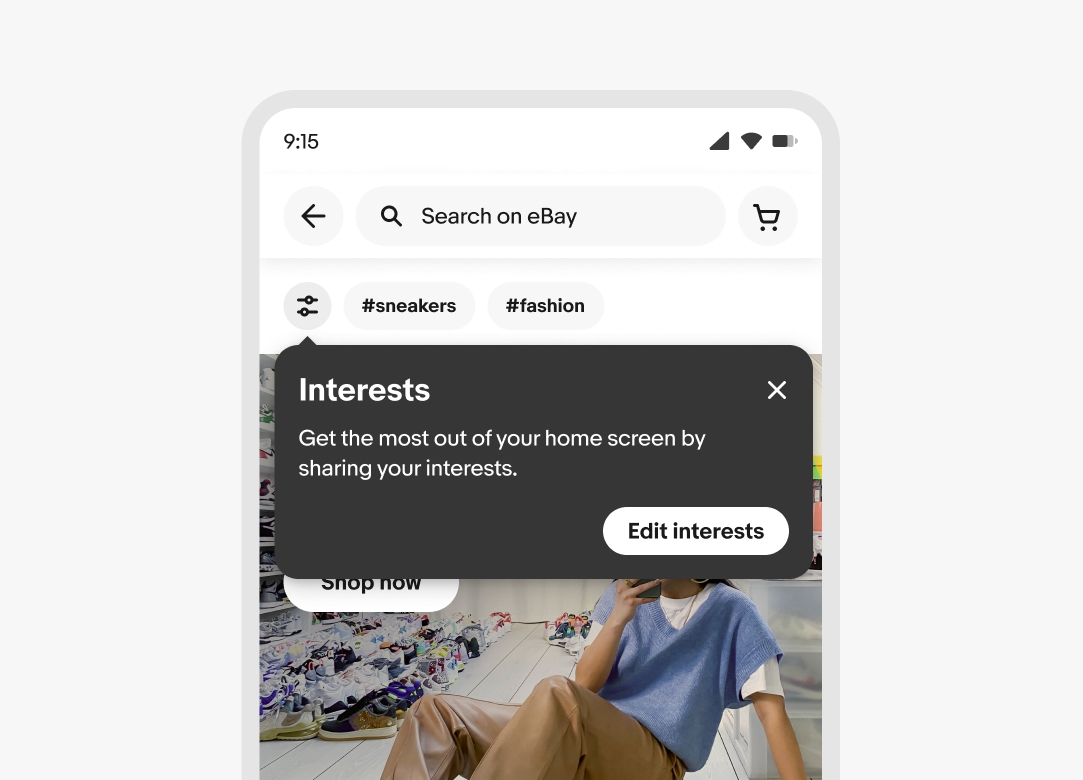
Button (optional)
Tourtips can include interactive buttons. A button can allow users to learn more about a feature, navigate to the next tip in a series of tips, or act as an acknowledgement to dismiss the tip.

Pointer arrow
The pointer arrow points to the anchor element. The pointer can appear on any side of the tip and can flex freely along the side depending on the anchor element’s location. There’s a minimum margin of 16px from each corner.

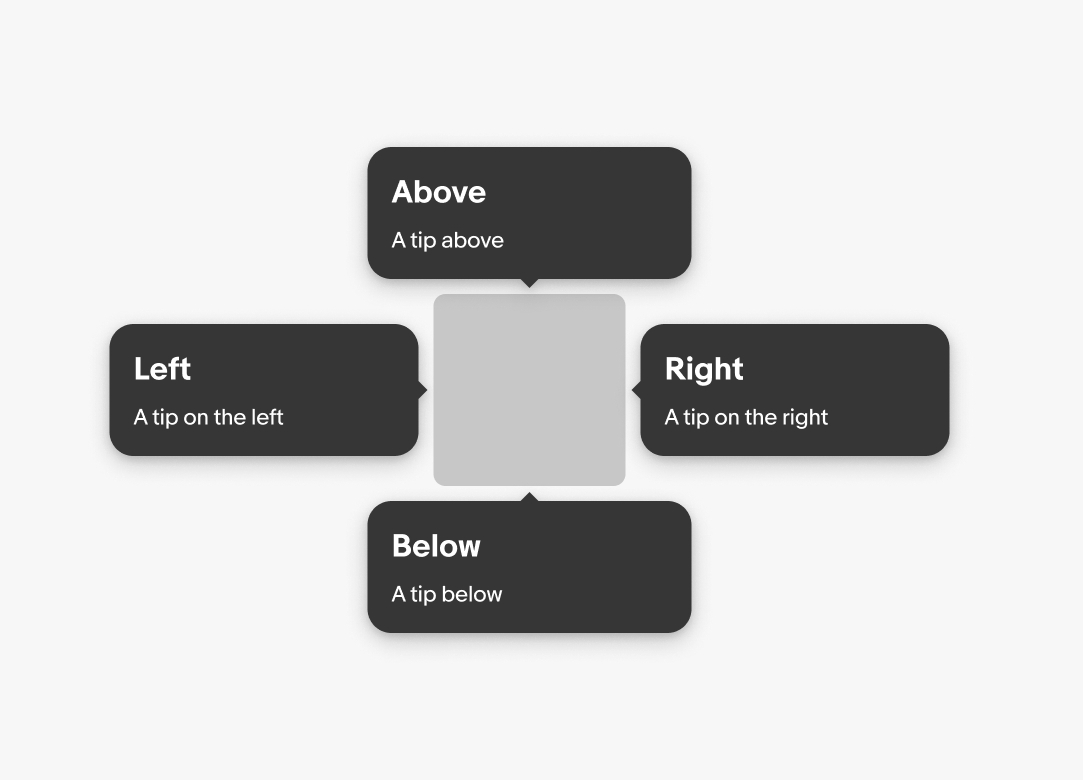
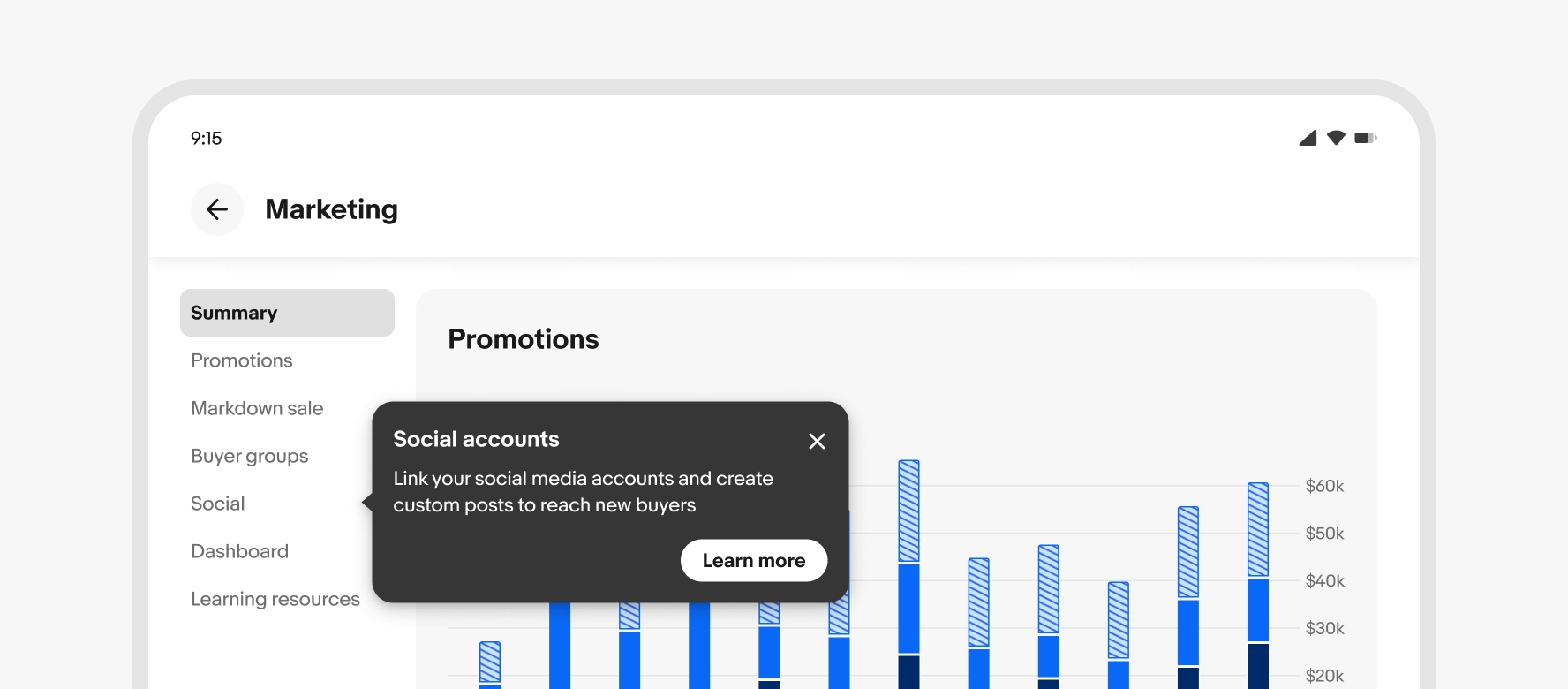
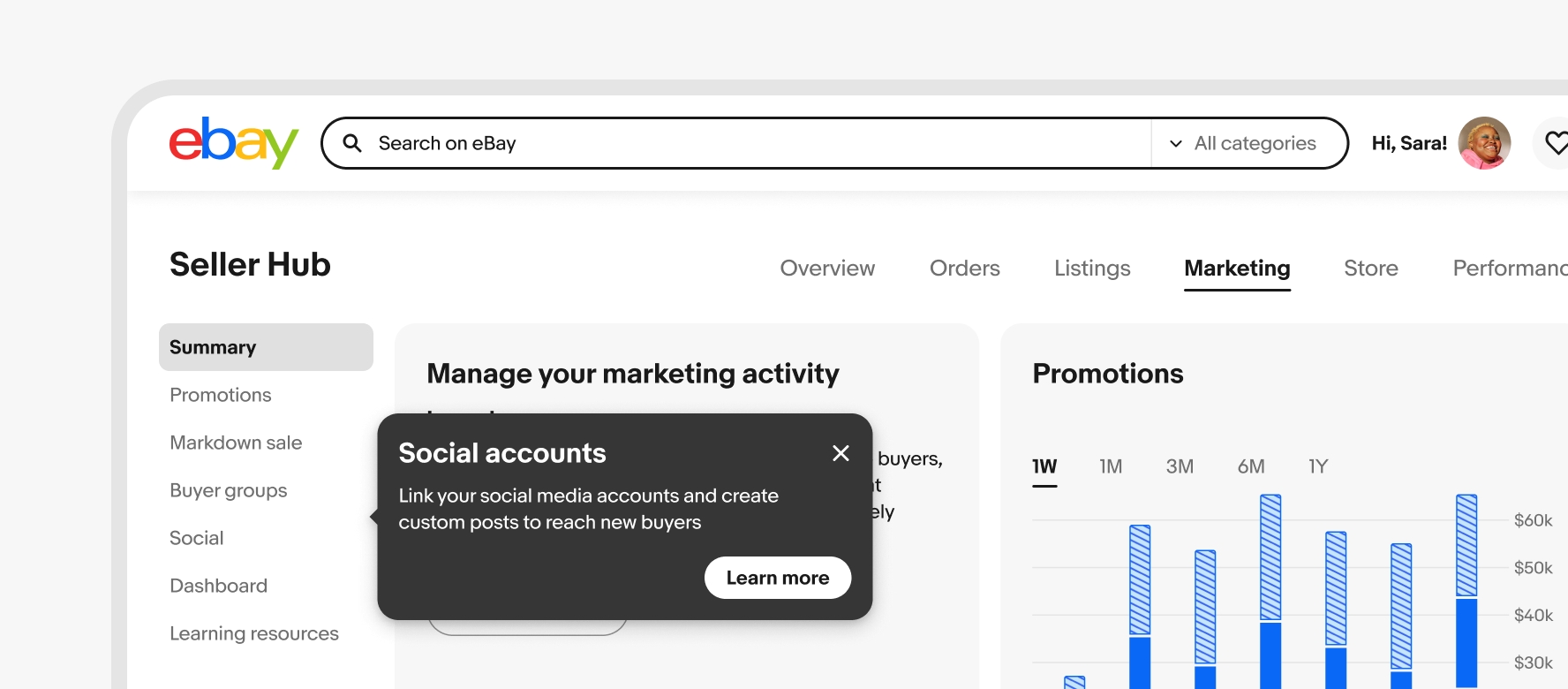
Preferred placement
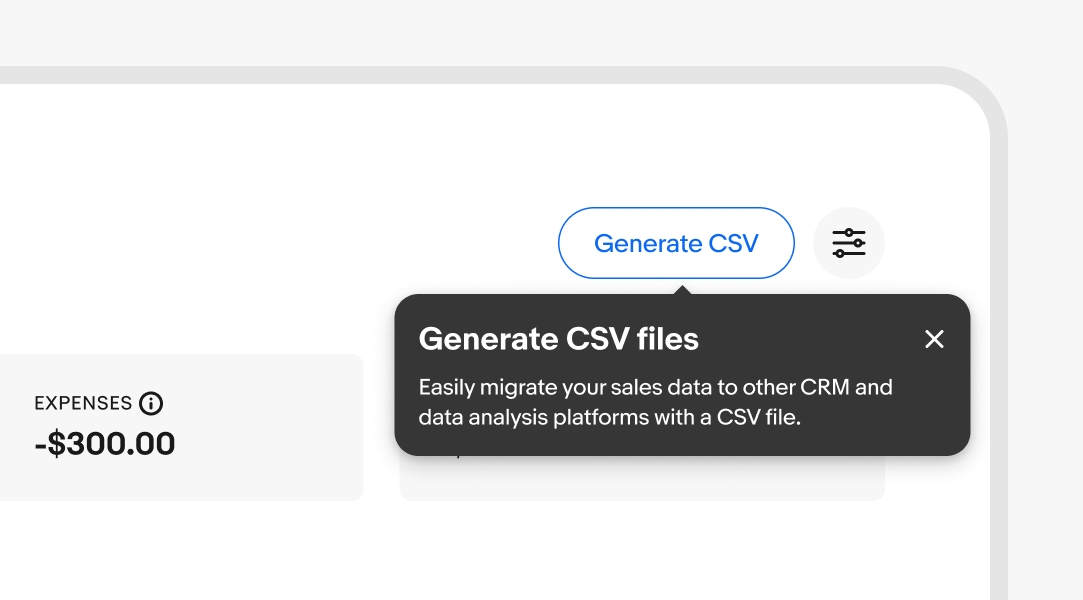
Tips can have a preferred placement beside, below, or above anchor elements. The default position is above and centered. The preferred placement will be overridden and adjusts according to the distance of the anchor element from the edge of the screen.
For example, a tip will appear below and offset to the left of an element in the top-right of a top navigation bar.

Presentation
Tips can appear explicitly or implicitly. Dismiss behavior differs for each.
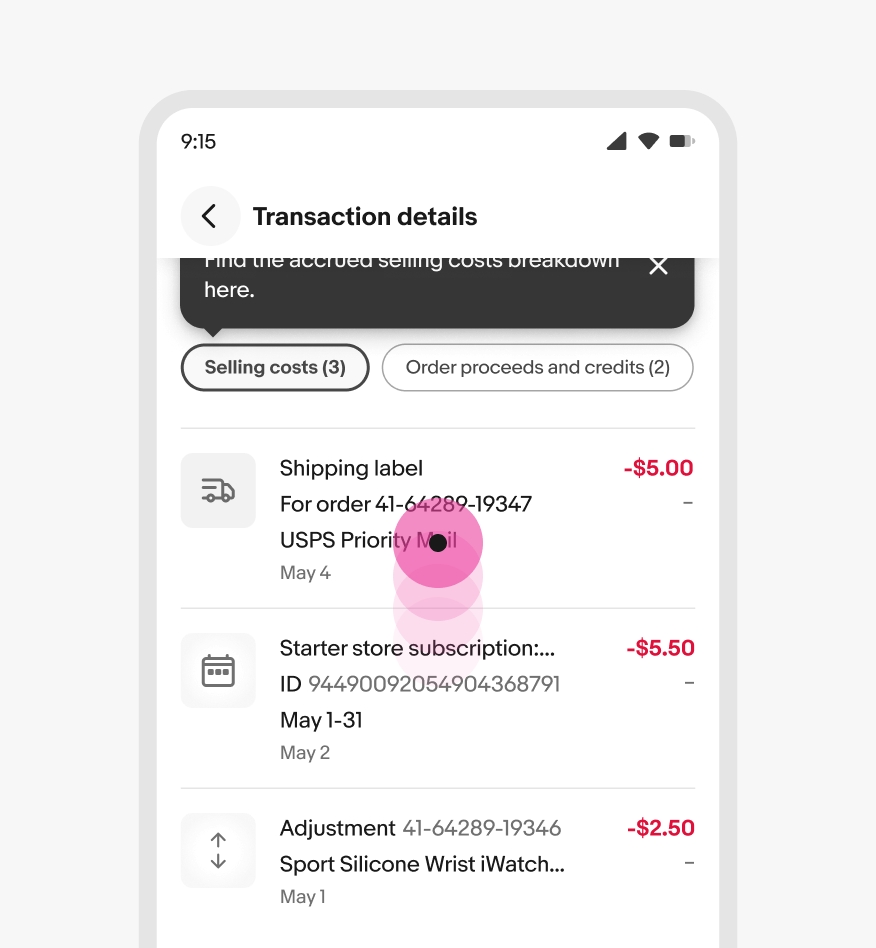
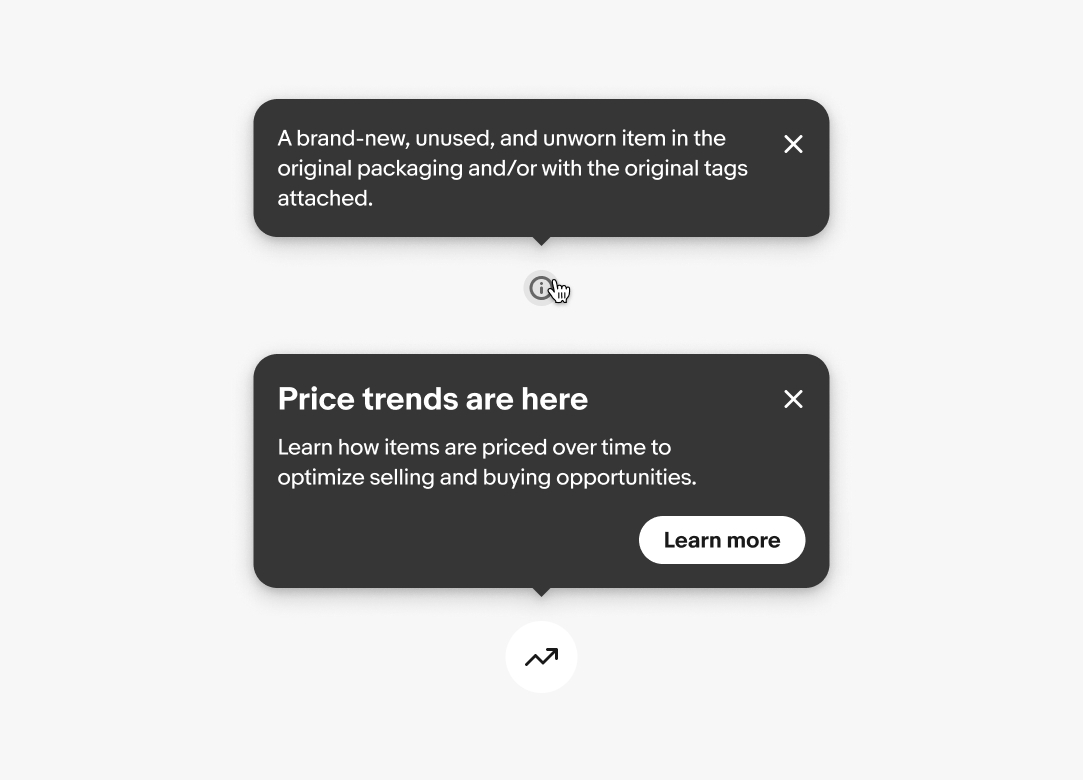
Explicit triggers
Explicit triggers are buttons that toggle a tip, like an info button. These tips remain visible until the user interacts with the trigger button again or the dismiss button within the tip.
Implicit triggers
Implicit triggers include actions like navigating to a page with a new feature or scrolling to an item eligible for a tip. These tips appear automatically and dismiss when interacting with page content, pressing the dismiss button, or navigating to a new page.

Presentation
Tips quickly animate in near their trigger element. If the tip is located out of view, the animation won’t be seen but the tip will remain visible until the user scrolls and dismisses it. The timing depends on the type of tip.

Persistence
Tourtips can persist until explicitly dismissed by the user or after the user interacts with other elements on the page.

Dismissing
Tips are dismissed via the dismiss button, an info button trigger, interacting with content on the page, or scrolling the page.

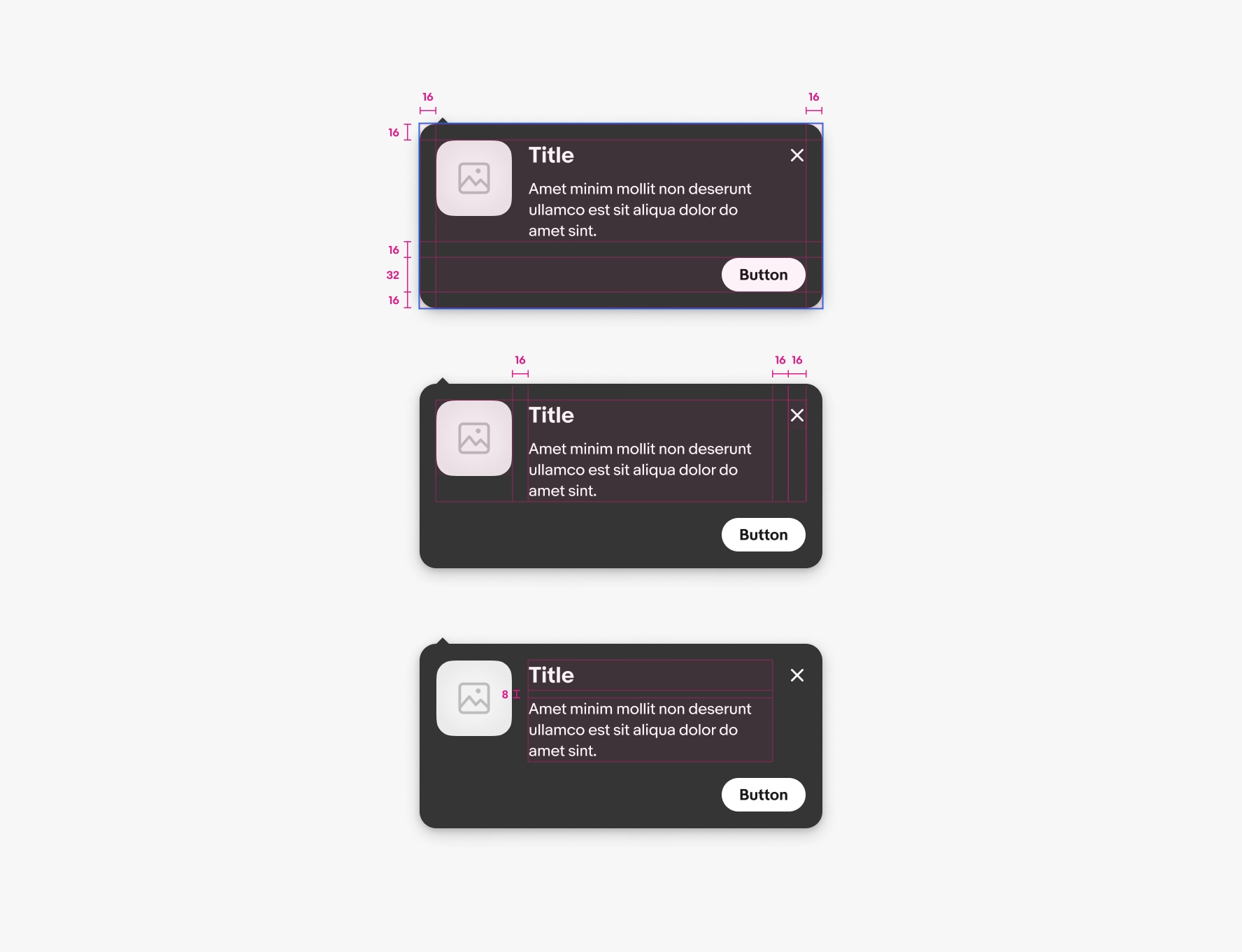
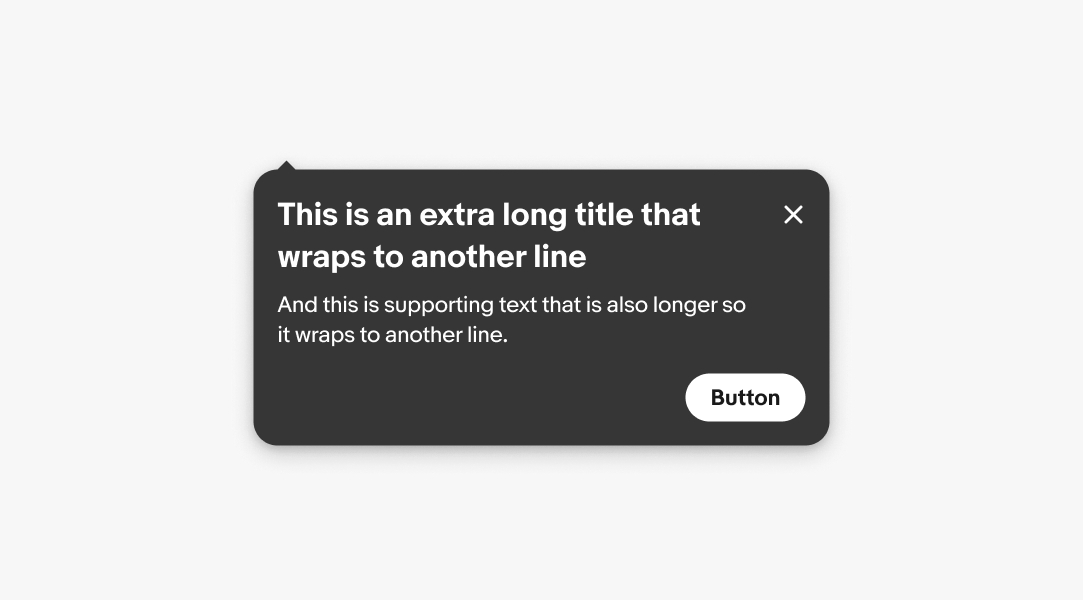
Text overflow
The title and body text wrap when they reach the width of the tip container.

Small
On compact screens, tips can float below the top navigation header, anchor to an element in view on load, or present further down a page.

Medium
On medium screens, tips anchor to an element in view on load or further down the page.

Large
On large screens, tips anchor to an element in view on load or further down the page.

Frequency
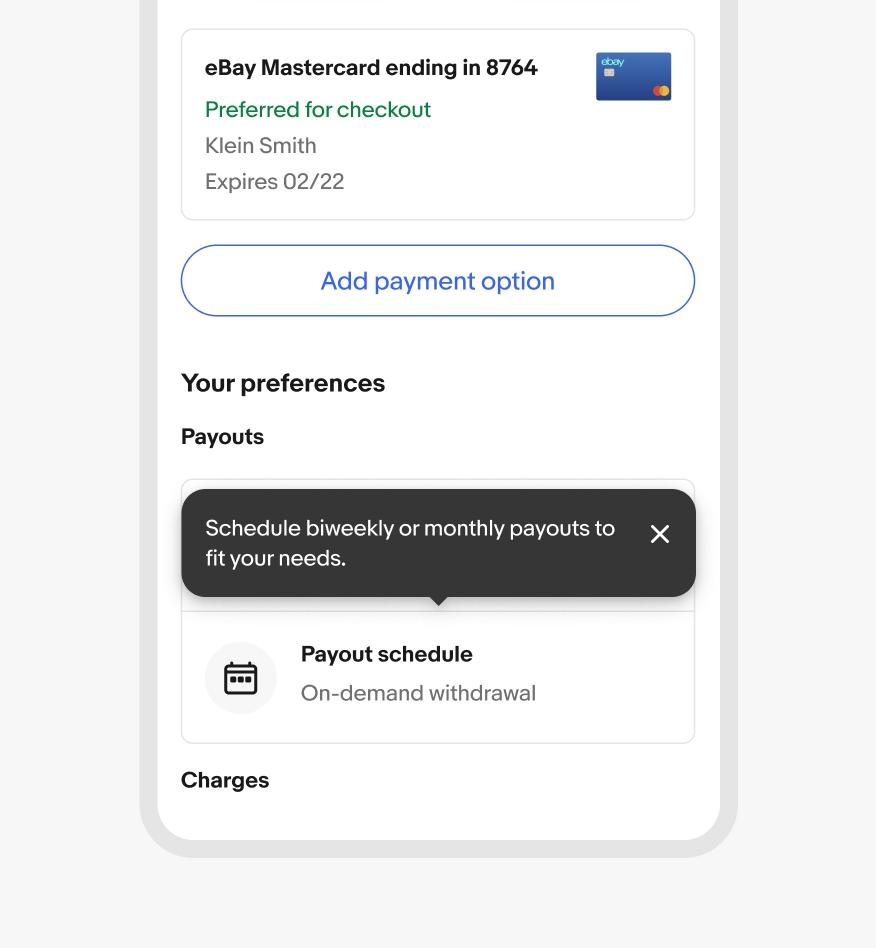
Only show a single tip at a time.

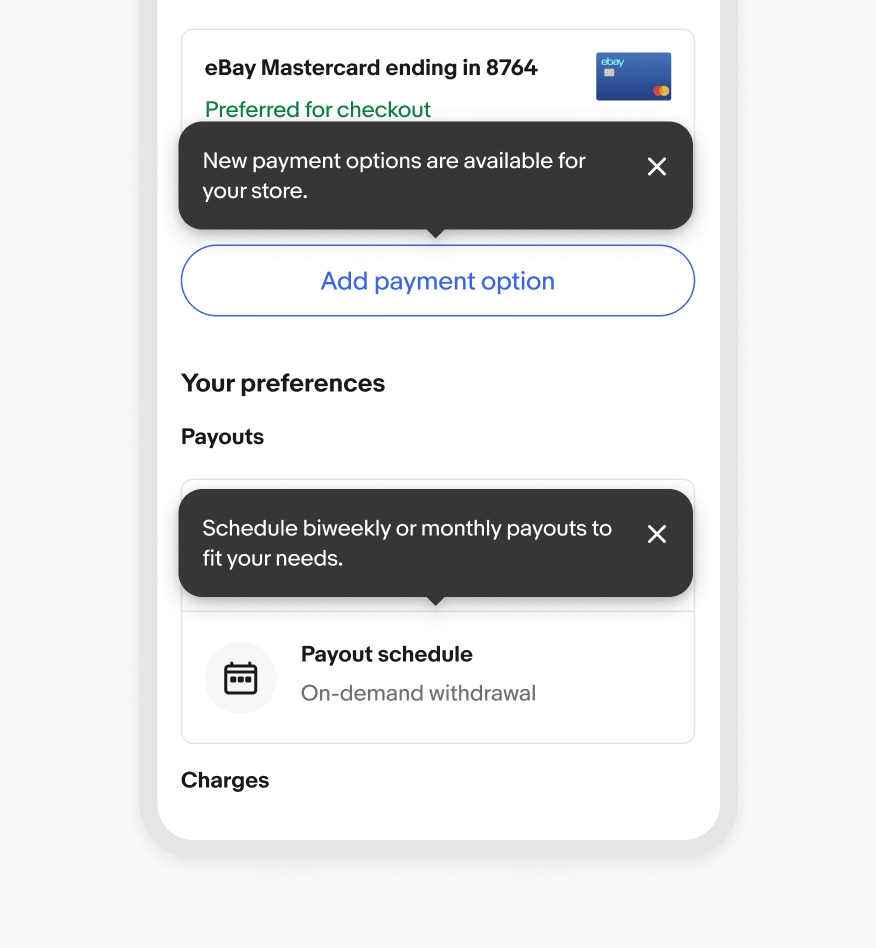
Don’t present multiple tips at once.

Scrolling
Tips are dismissed when the page content is scrolled.

Don’t anchor a tip or move it around to keep it visible on scroll.