Expressive loader
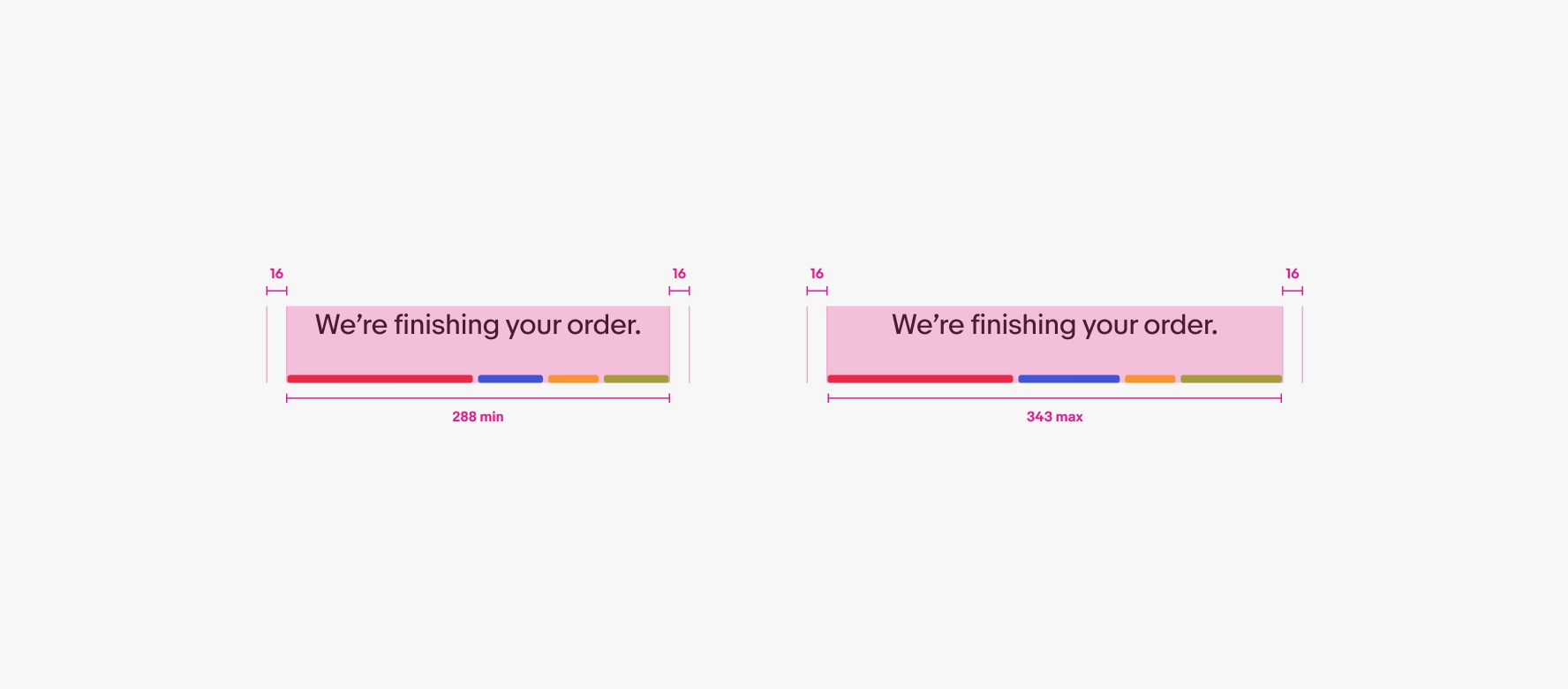
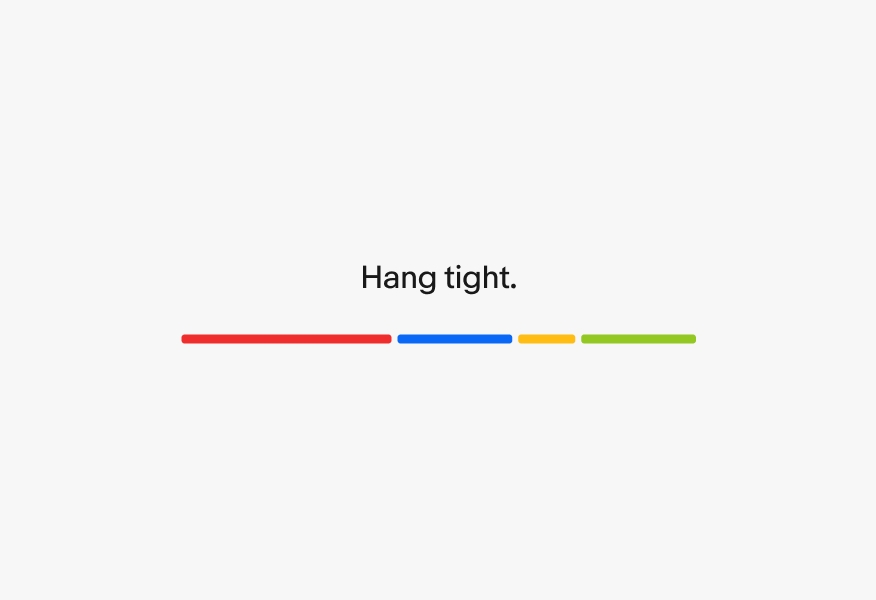
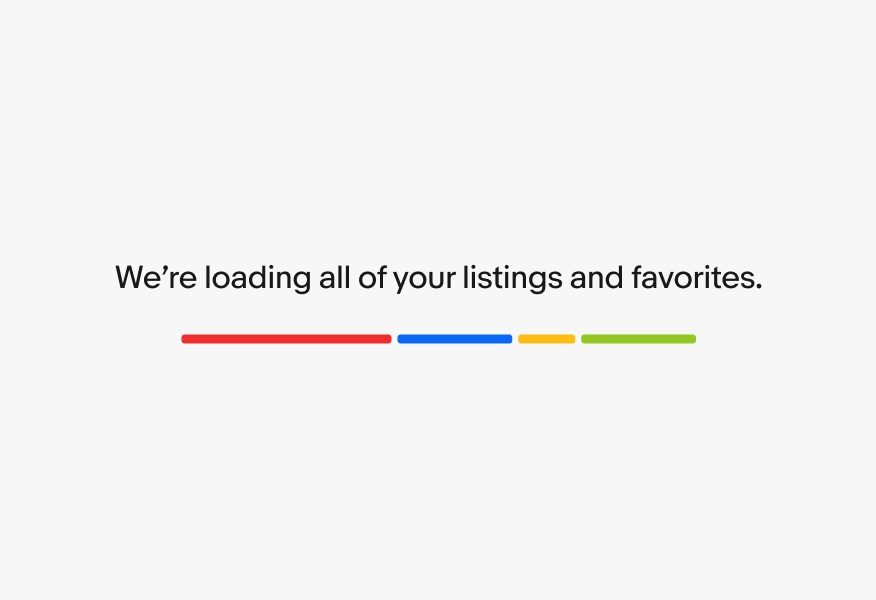
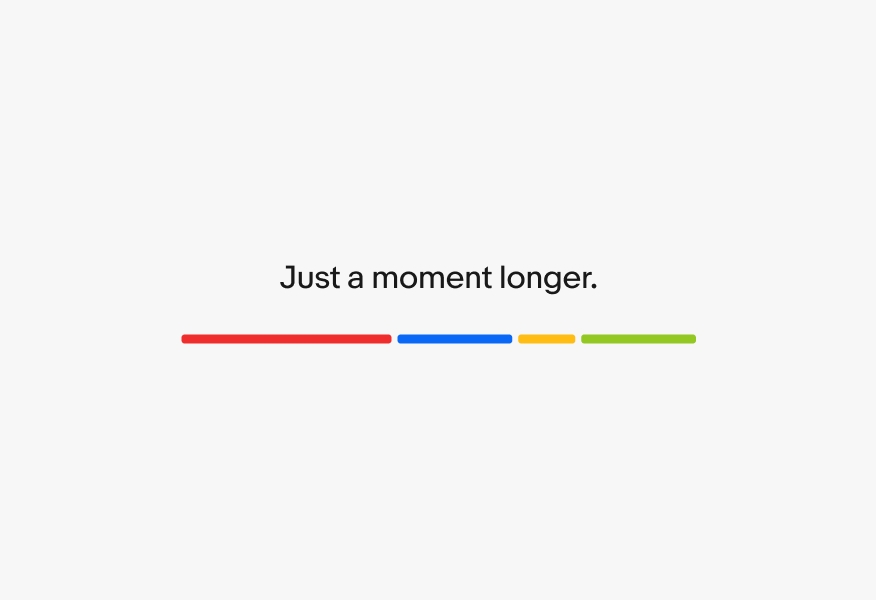
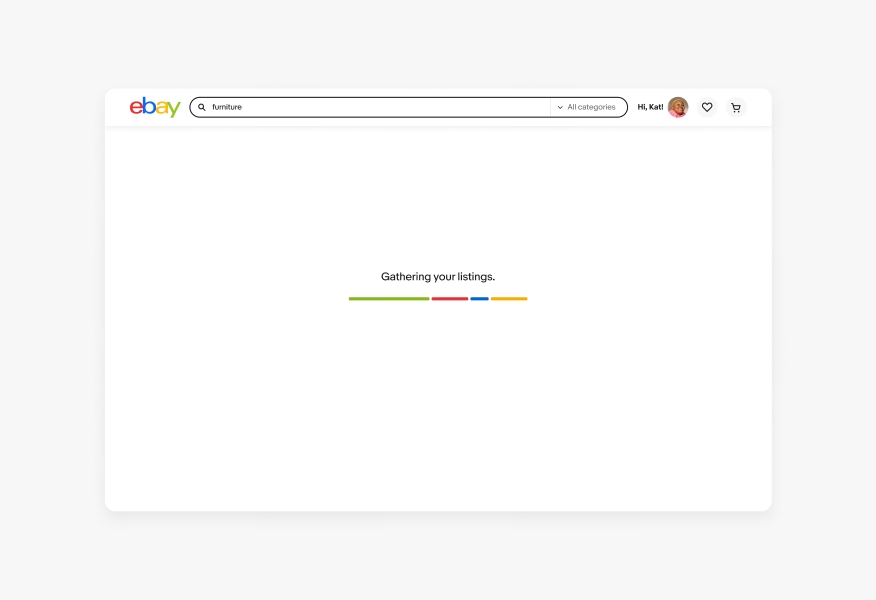
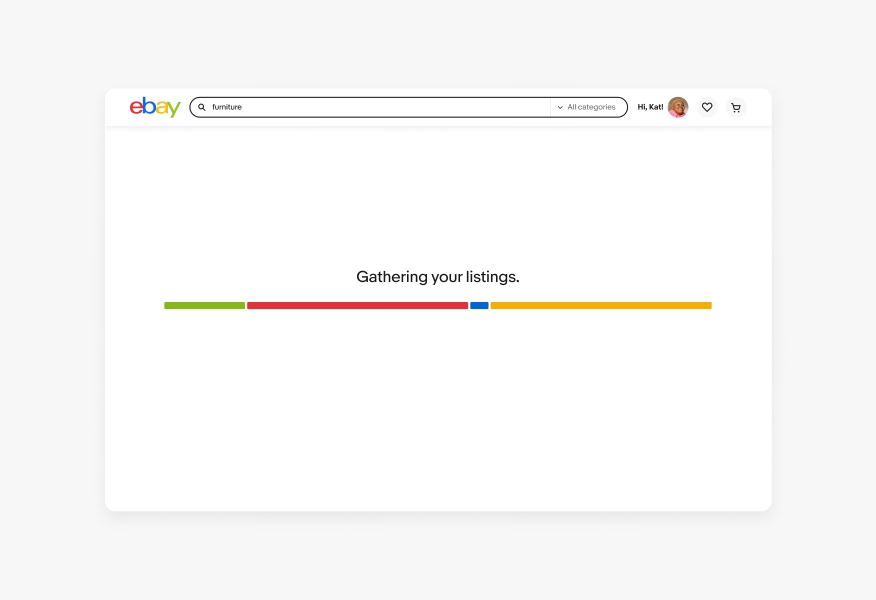
Leveraging a branded expression, the expressive loader provides reassurance, guidance, and delight. The expressive loader is used as an alternative to the progress spinner, especially for longer loading times.
- CSS
- Marko
- React

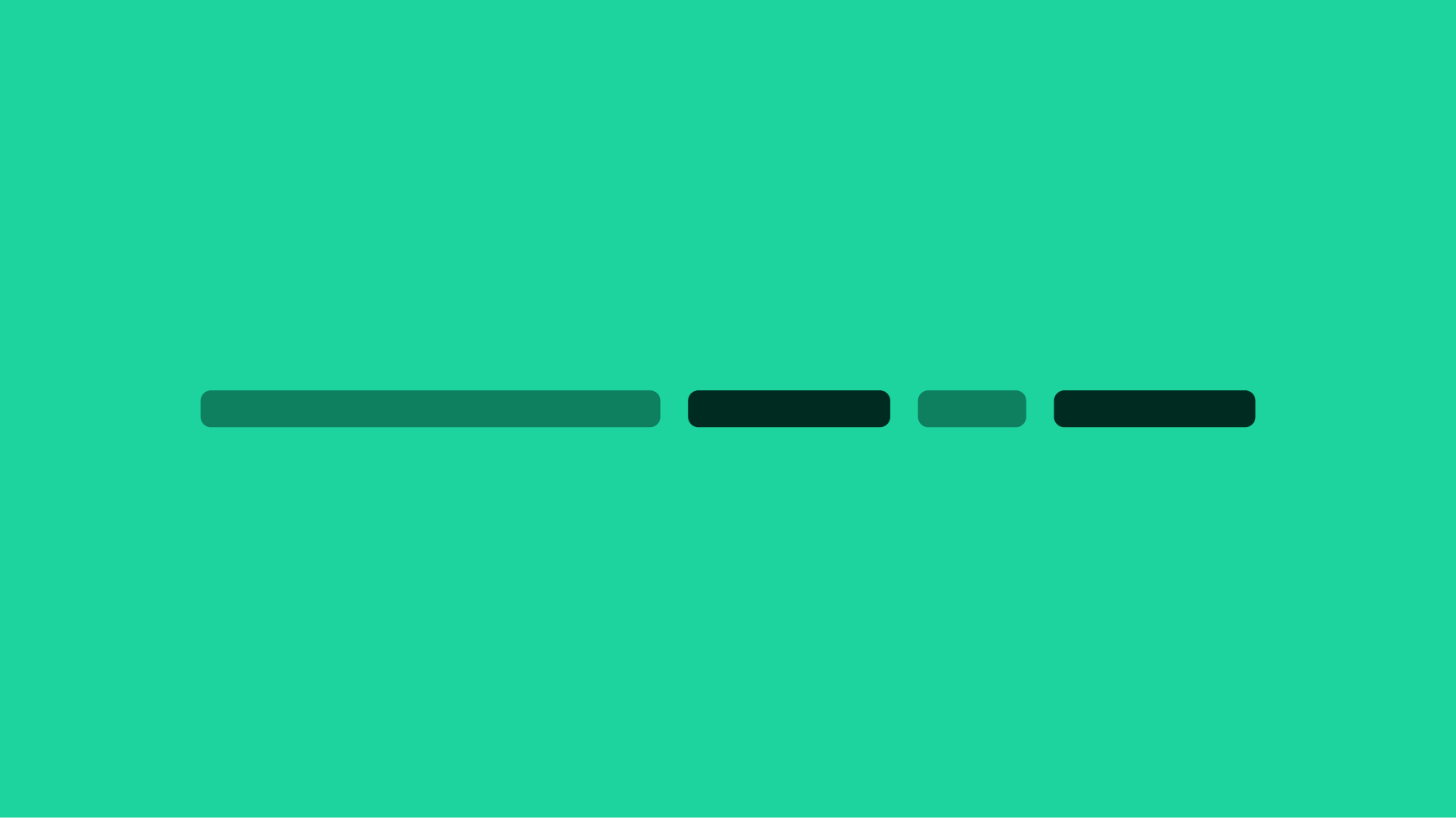
Expressive
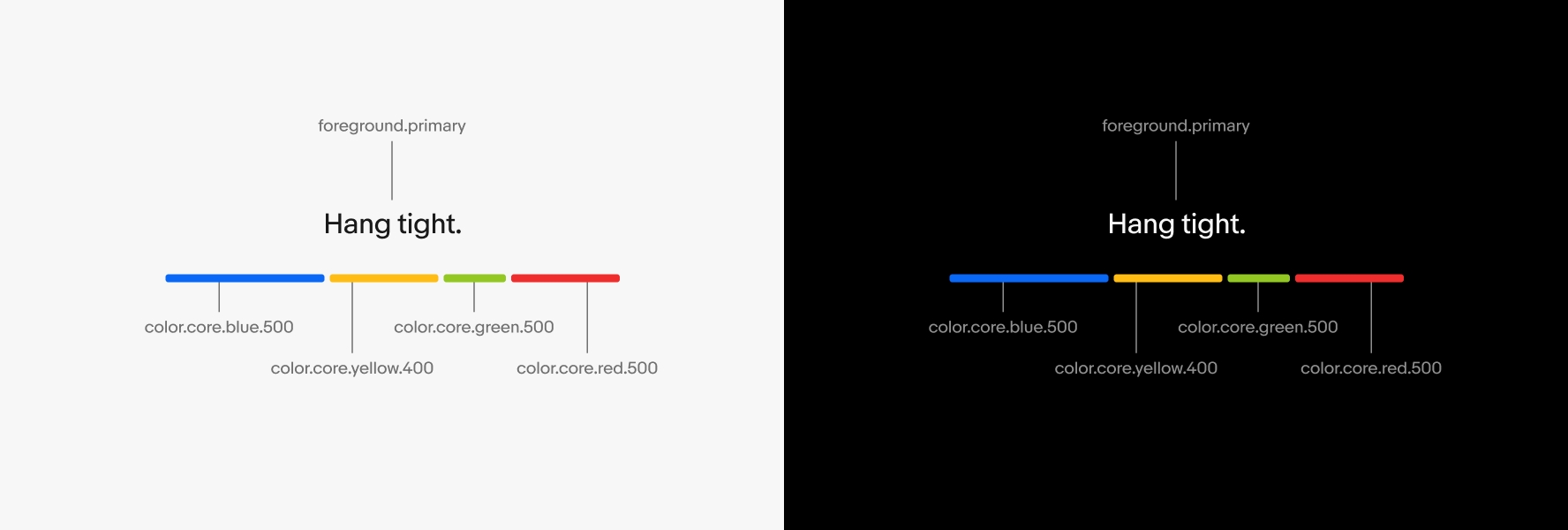
The expressive loader provides a branded experience, replacing traditional spinners to create a sense of faster loading during longer wait times.
Reassuring
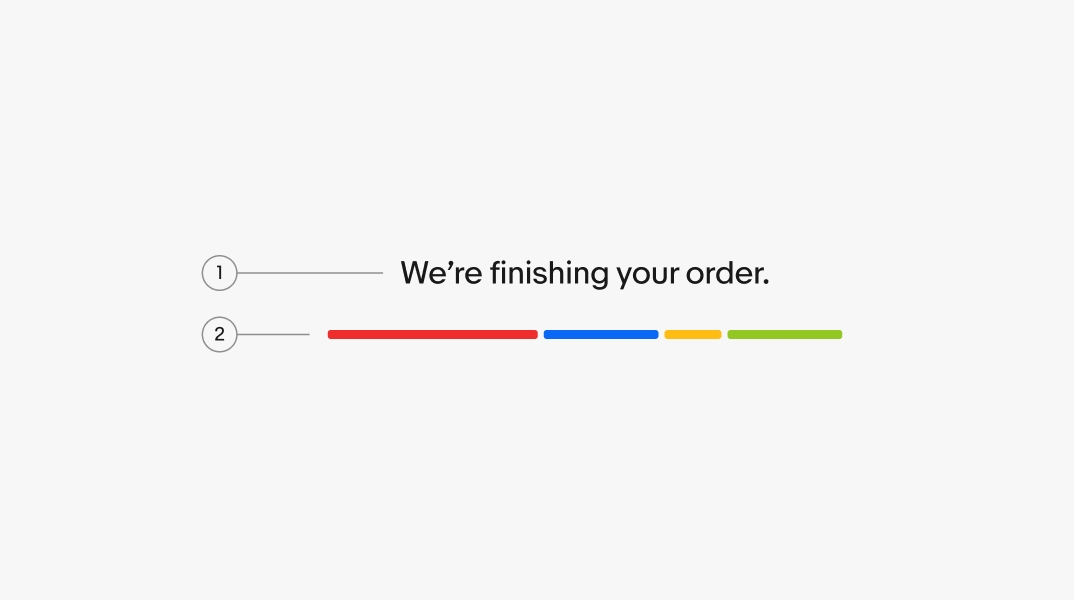
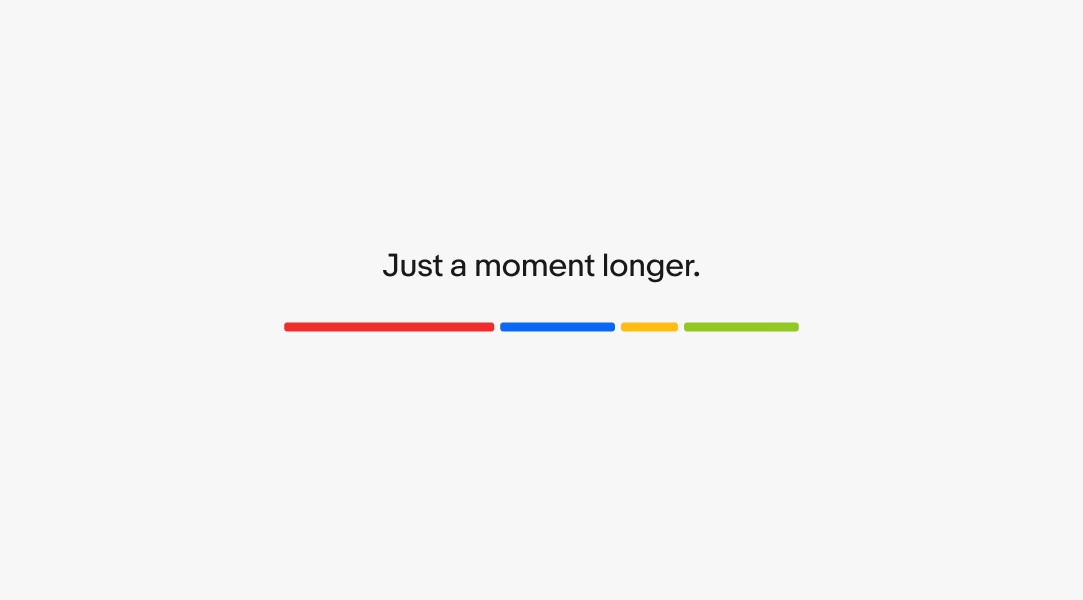
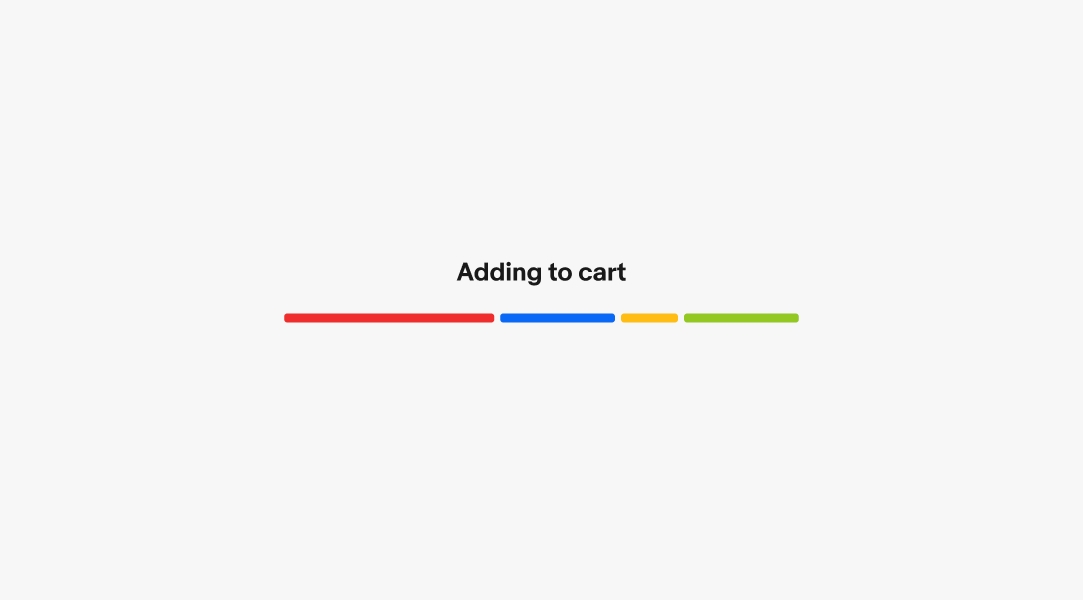
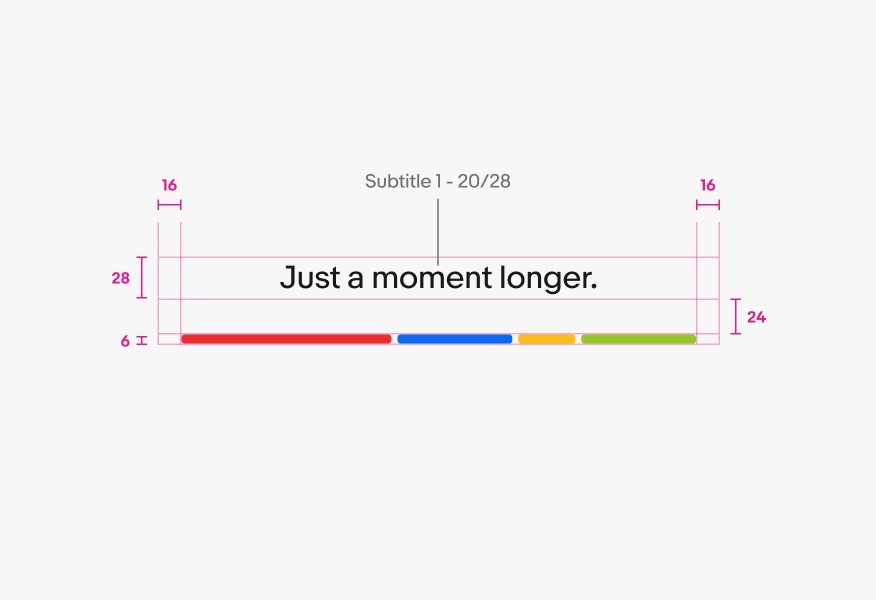
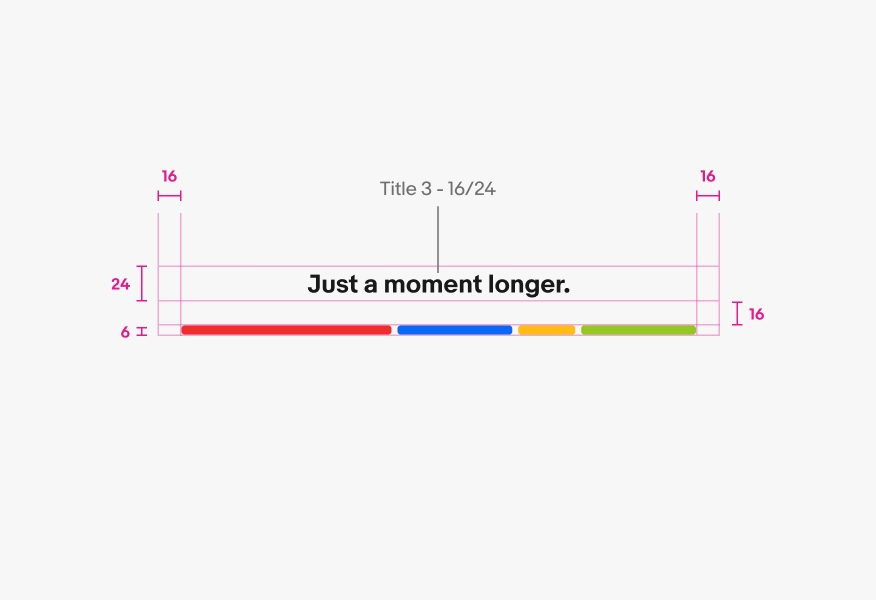
To provide reassurance, the expressive loader uses support text to indicate that actions taken by users are being processed.
Quick
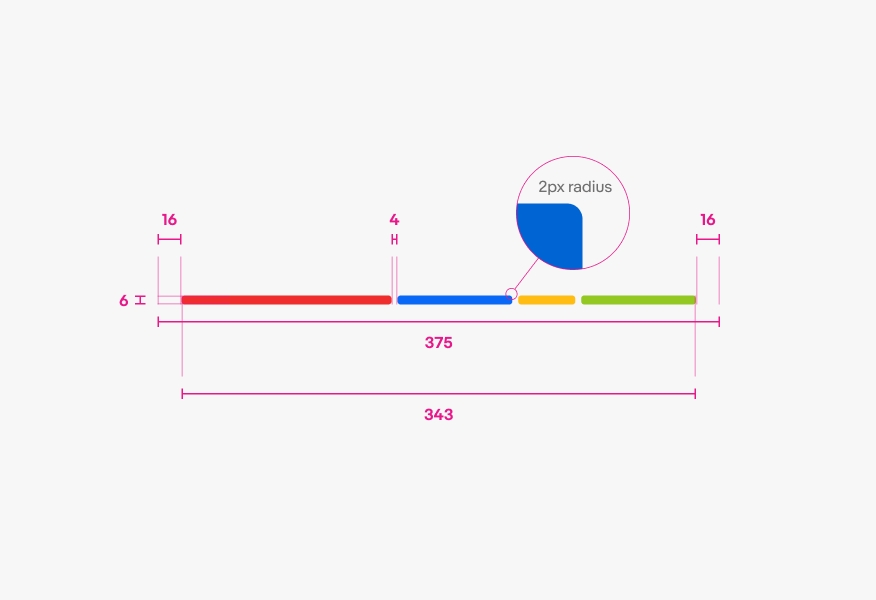
To portray responsive and quicker loads, the expressive loader's design utilizes visual momentum to indicate progression across page loading and user actions.
When to use
- When navigating to a page where the visual design is mostly unknown ahead of time and a skeleton loader can’t be leveraged
- For periods of longer loading where the user needs reassurance
- When a user action is being processed and it is expected to perform multiple calls to load
When to consider something else
- If the visual layout/format of the content being loaded is mostly known, a skeleton loader would be the better option
- If content can be pre-loaded or optimized in another way, don’t default to the expressive loader because it is easier to implement