eBay.ai
We use AI to superpower the user experience, so we can celebrate—not replace—the human experience on eBay. This framework is rooted in our eBay Responsible AI principles, and it aims to ground our design thinking in honoring and preserving the community we’ve built, while embracing AI in responsible and transparent ways.

Disclosing eBay.ai is a crucial aspect of responsible AI development. It empowers users, builds trust, and promotes accountability. Our confidence in the content generated and the risk it may create for eBay will determine the disclosure used as well as its placement and prominence. Most eBay.ai experiences will have one disclosure but some may have a combination.
Today, we use two types of disclosures in-product: labels and disclaimers
Labels
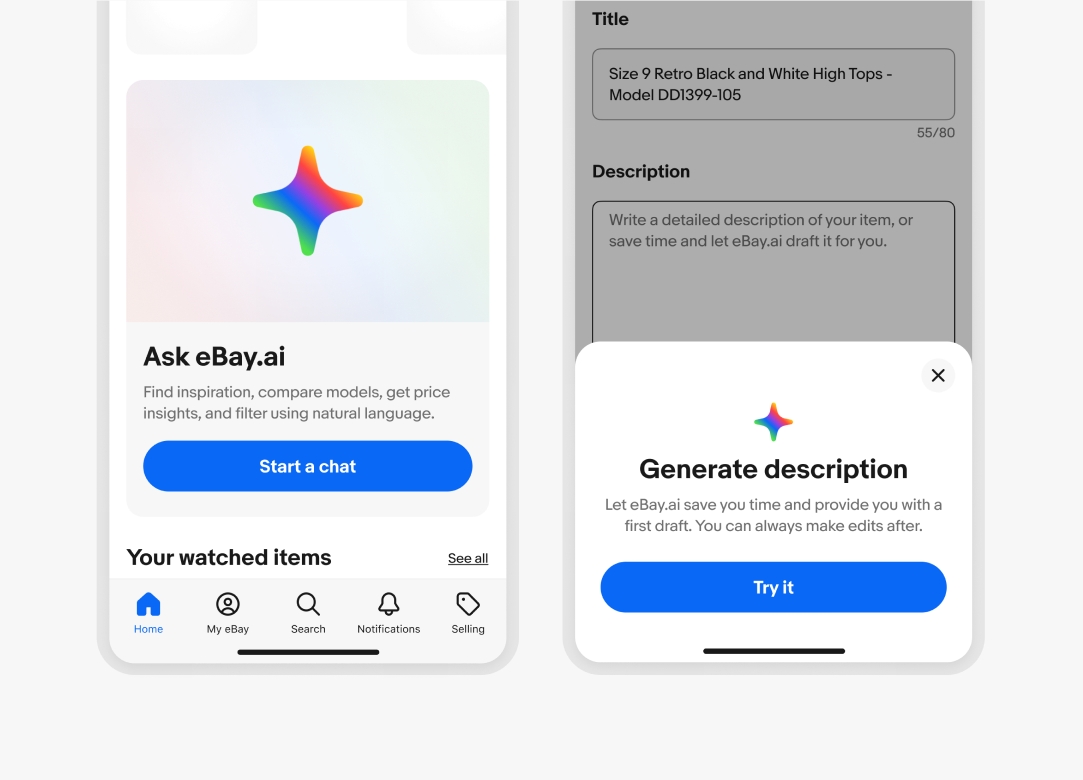
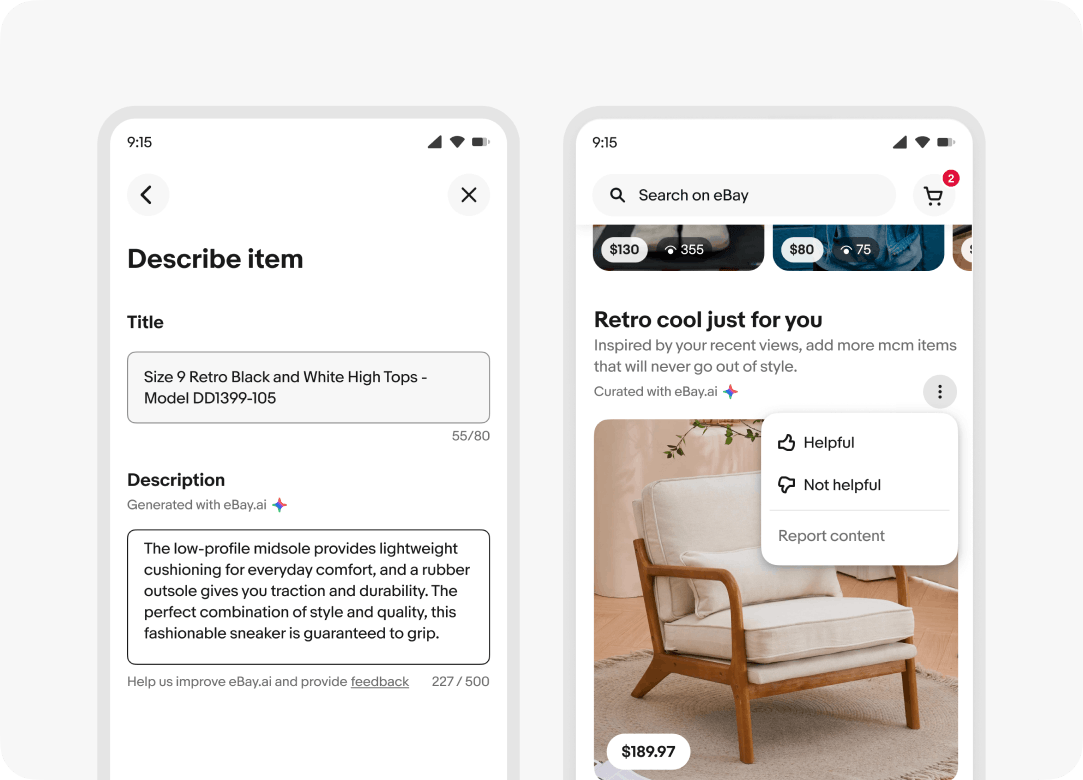
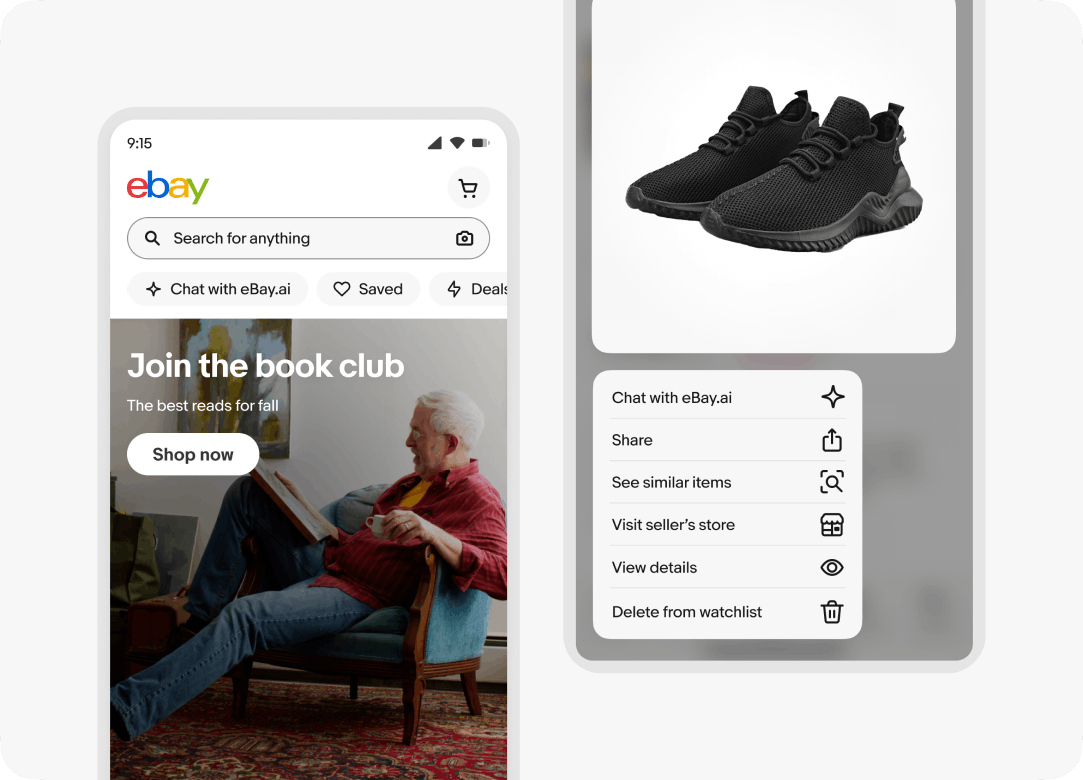
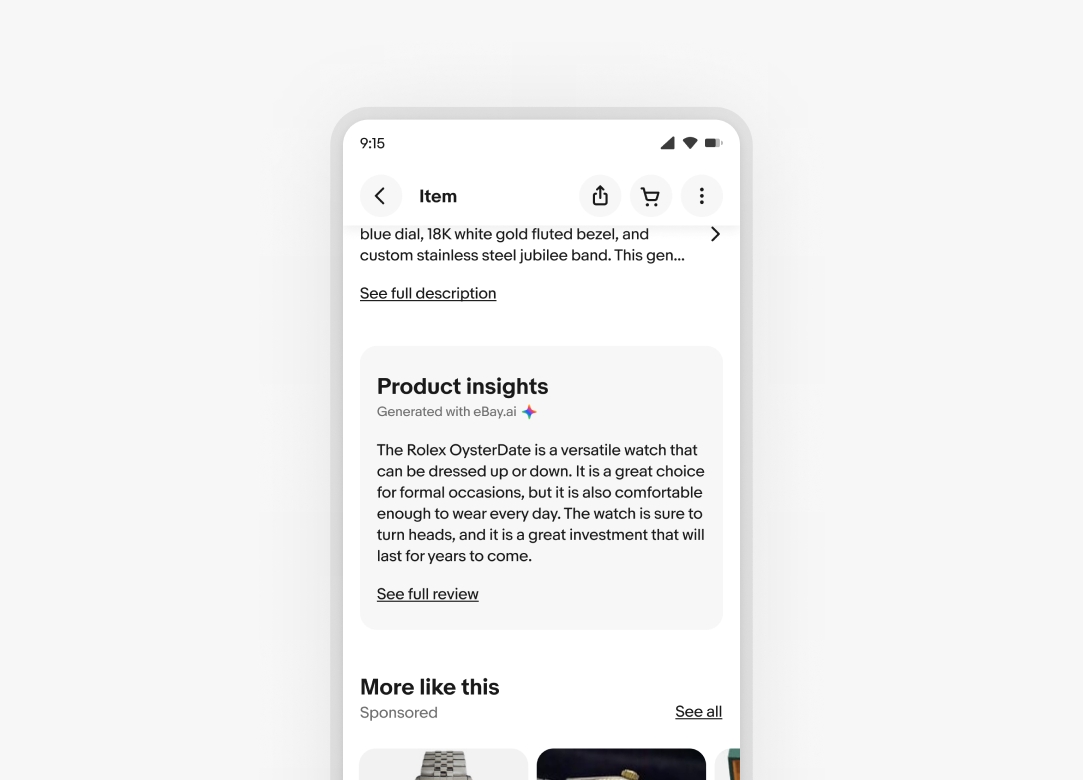
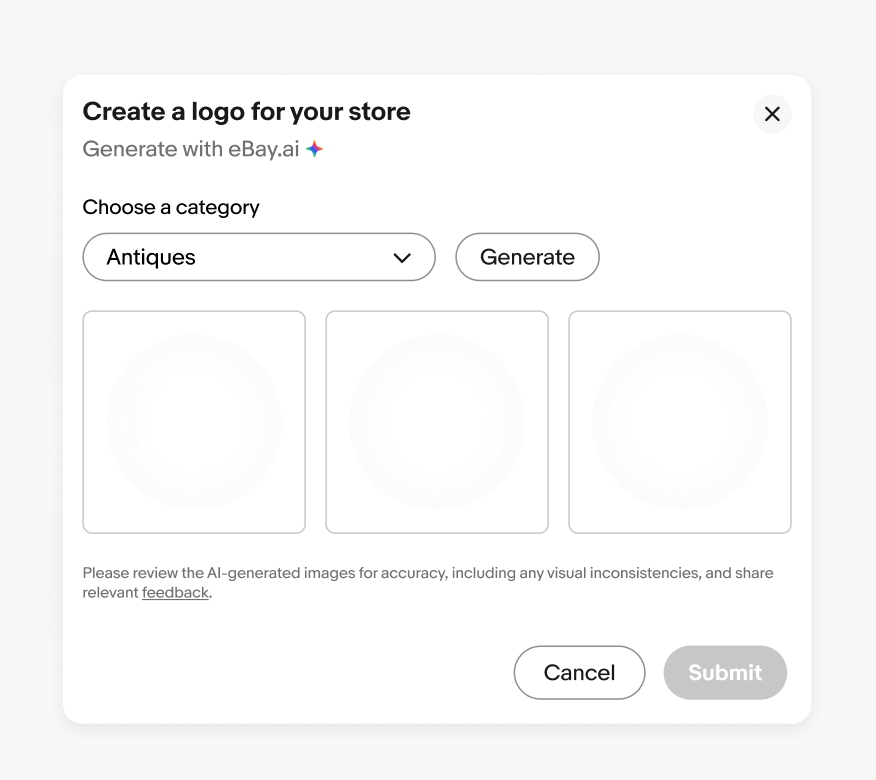
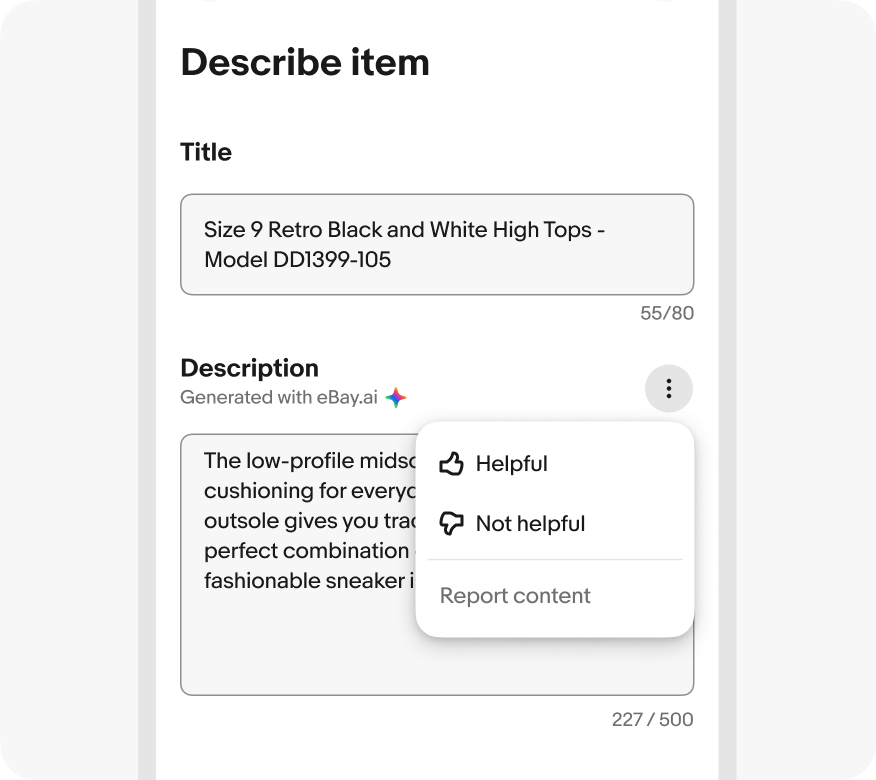
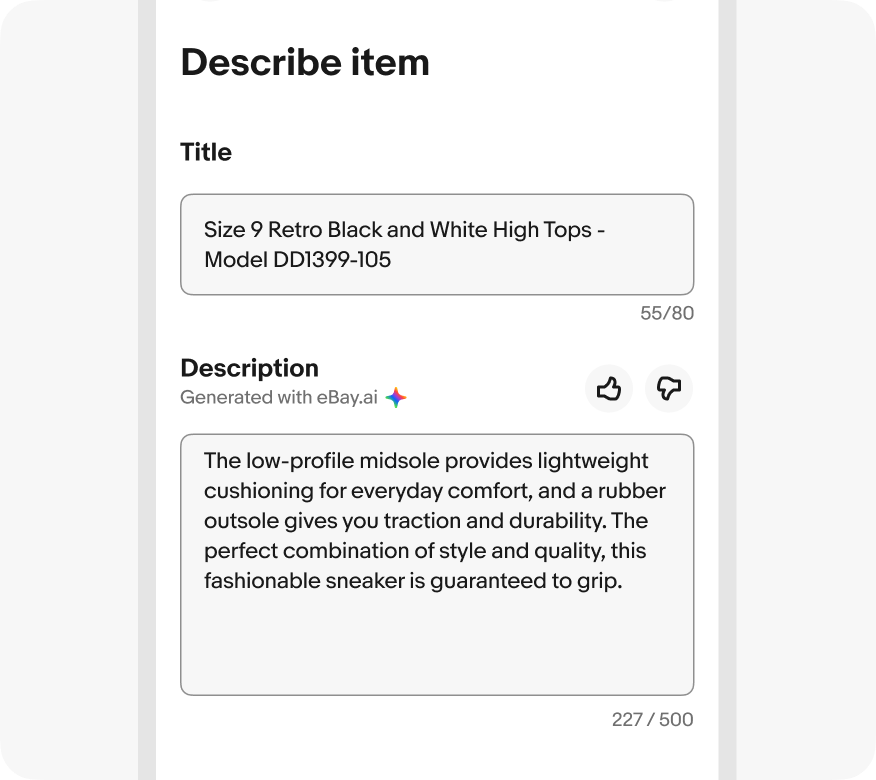
Labels are single strings of text coupled with eBay.ai and the full spectrum icon. They lead with a past tense verb to simply articulate how eBay.ai modified content. We use labels when confidence is high and risk is low.
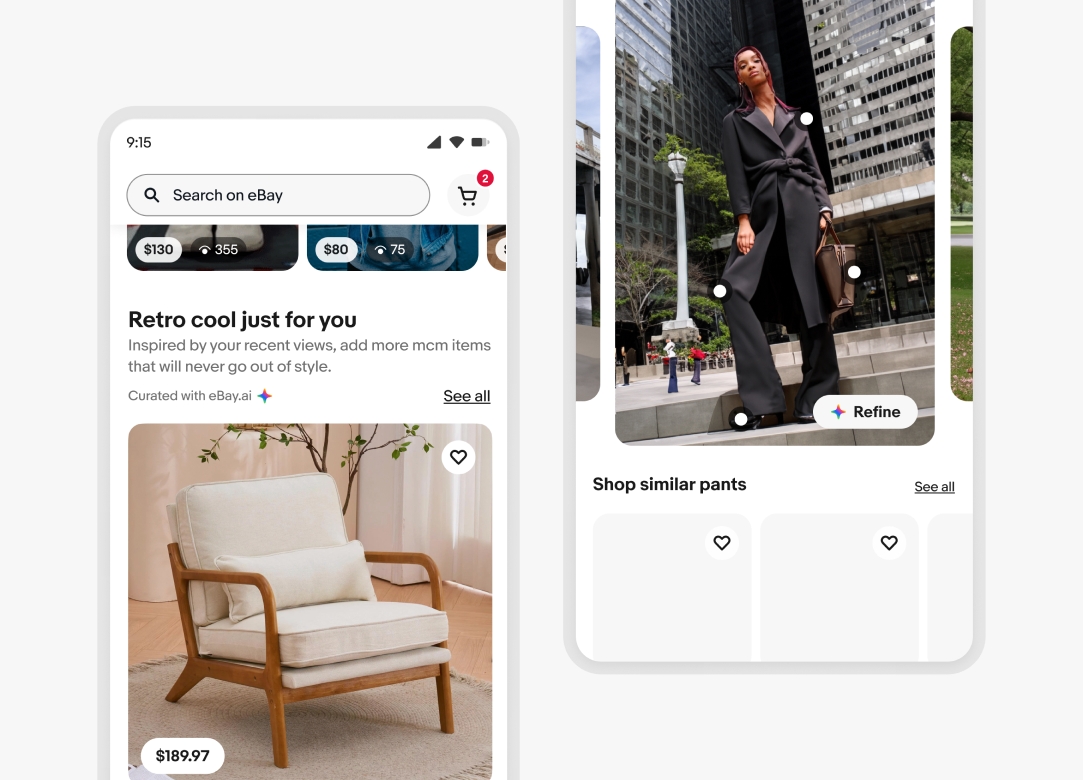
We have a limited set of pre-approved labels available as components, including: Generated with eBay.ai, Curated with eBay.ai, Summarized by eBay.ai, and Set by eBay.ai. If you have a unique use case that falls outside of these options, please reach out to the content design team.
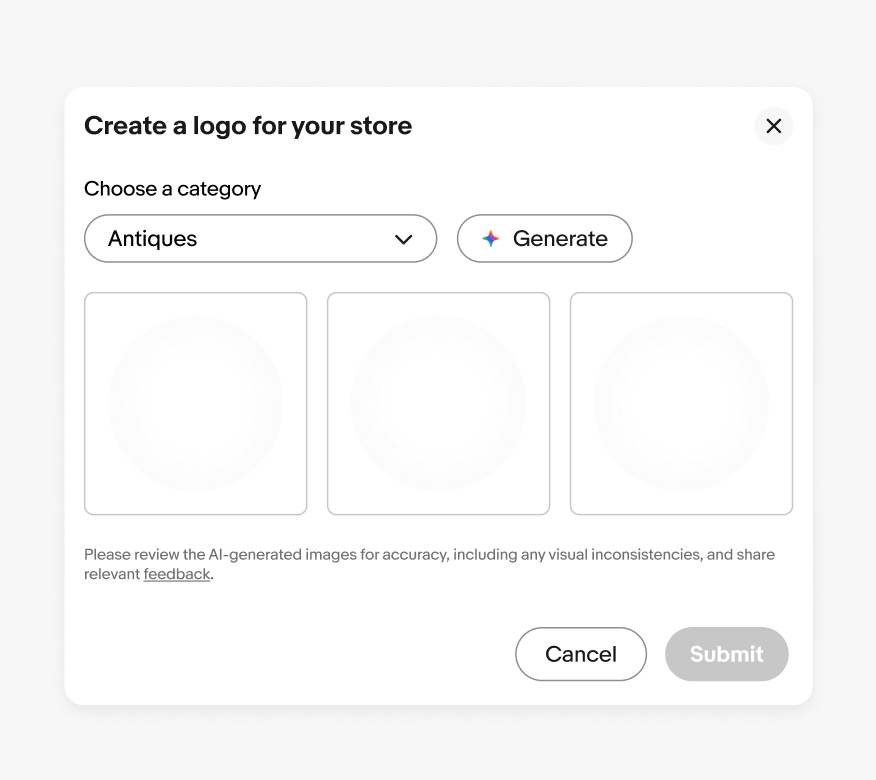
Disclaimers
Disclaimers are used when confidence is lower and risk is higher. They typically vary based on the product experience, and may or may not include links to solicit feedback or our user privacy notice (UPN). This content should always be drafted by content design and product counsel.
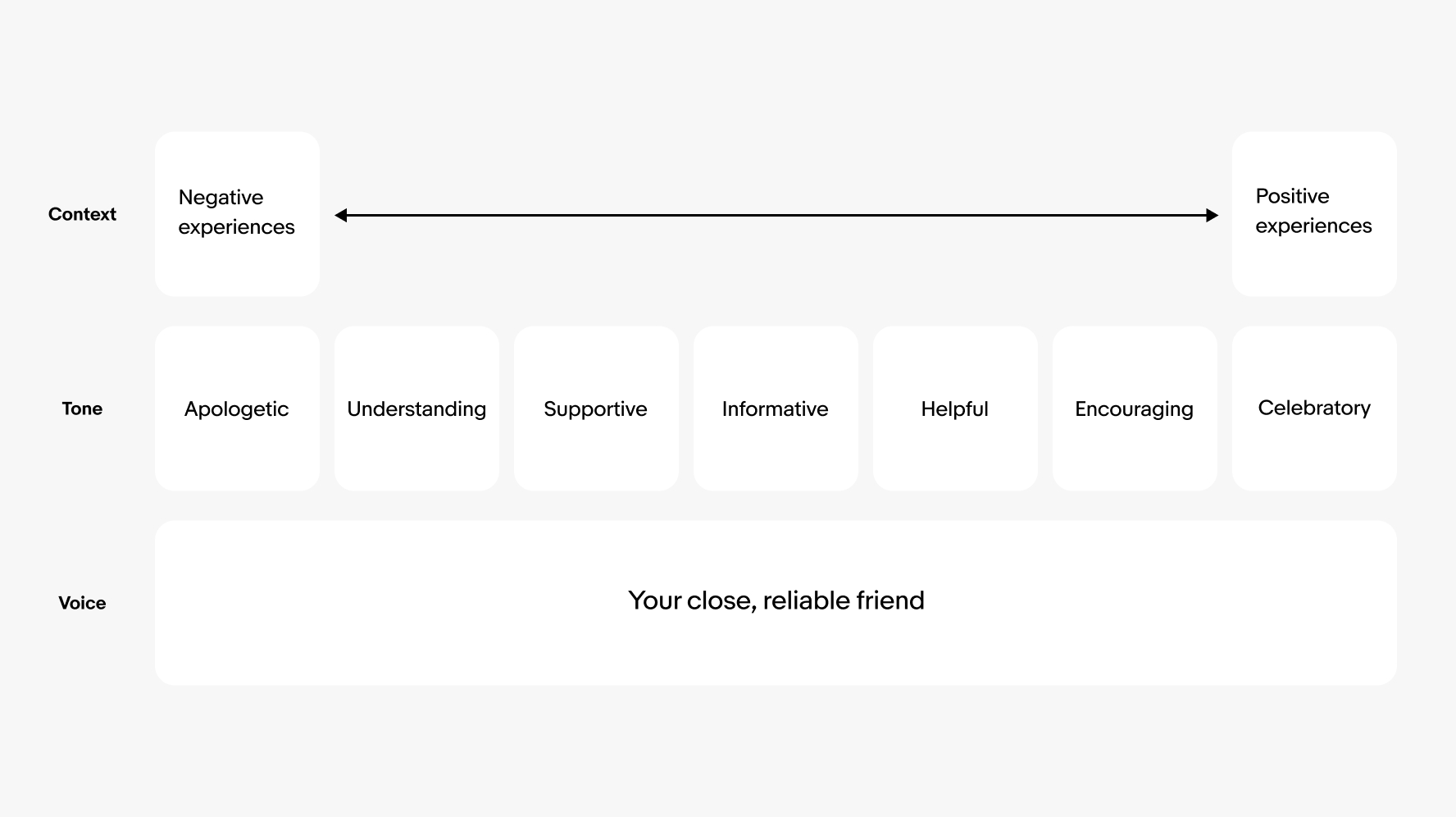
Our eBay voice is the personification of our brand, and AI-generated content follows our voice and tone guidelines. Consistency and cohesion build trust and comprehension, so whether you’re reading something written by a person or AI, it should sound the same.
And, as always, the tone should modulate to meet the situation.
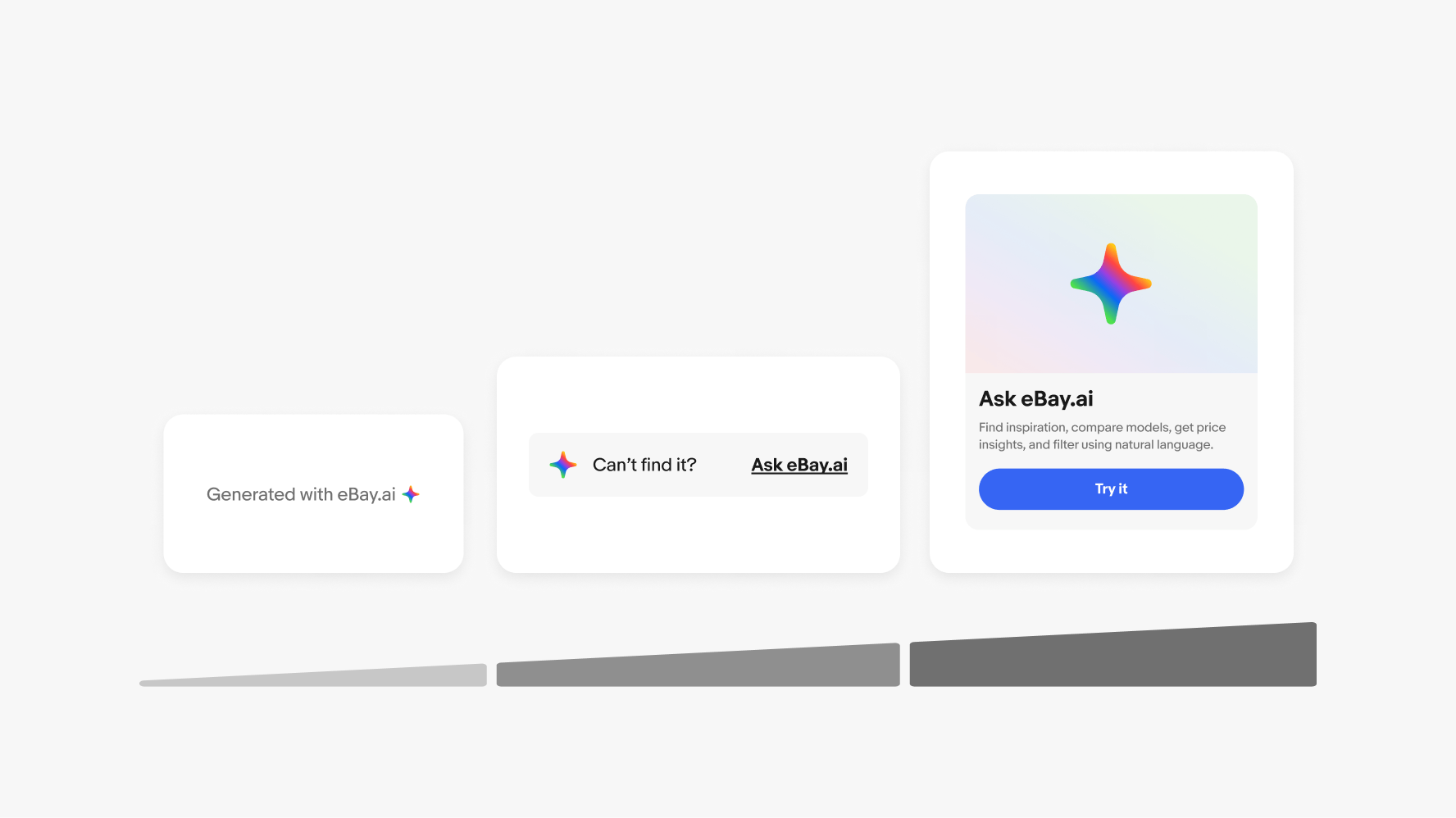
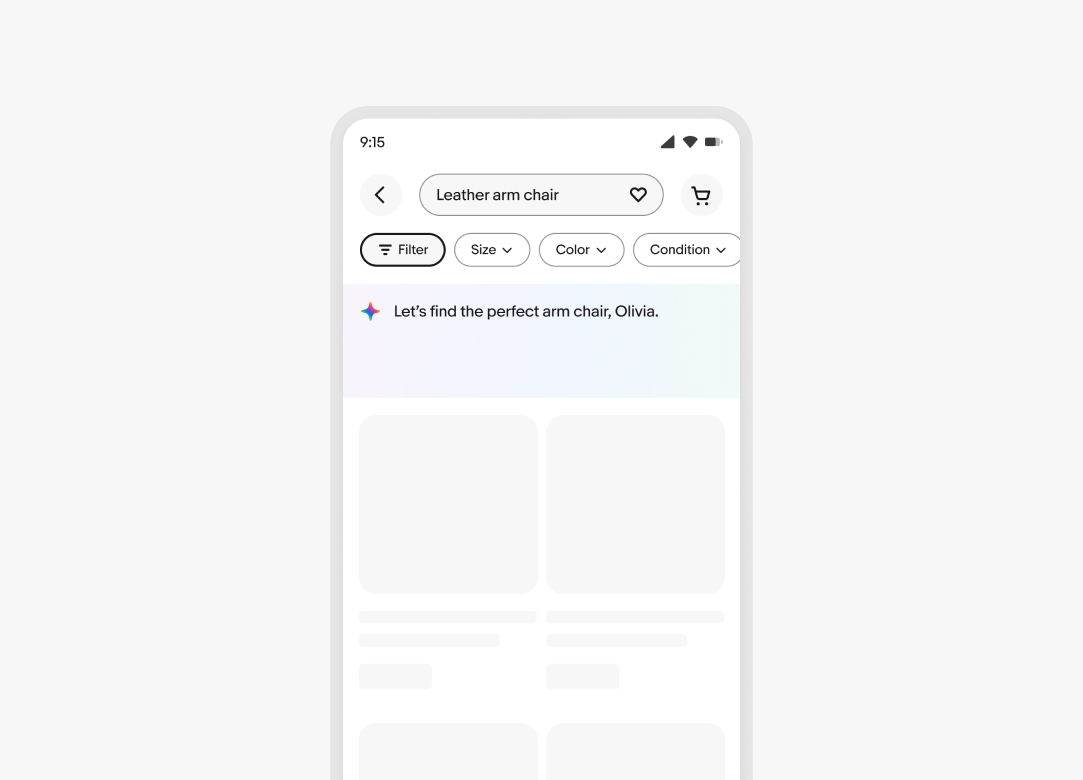
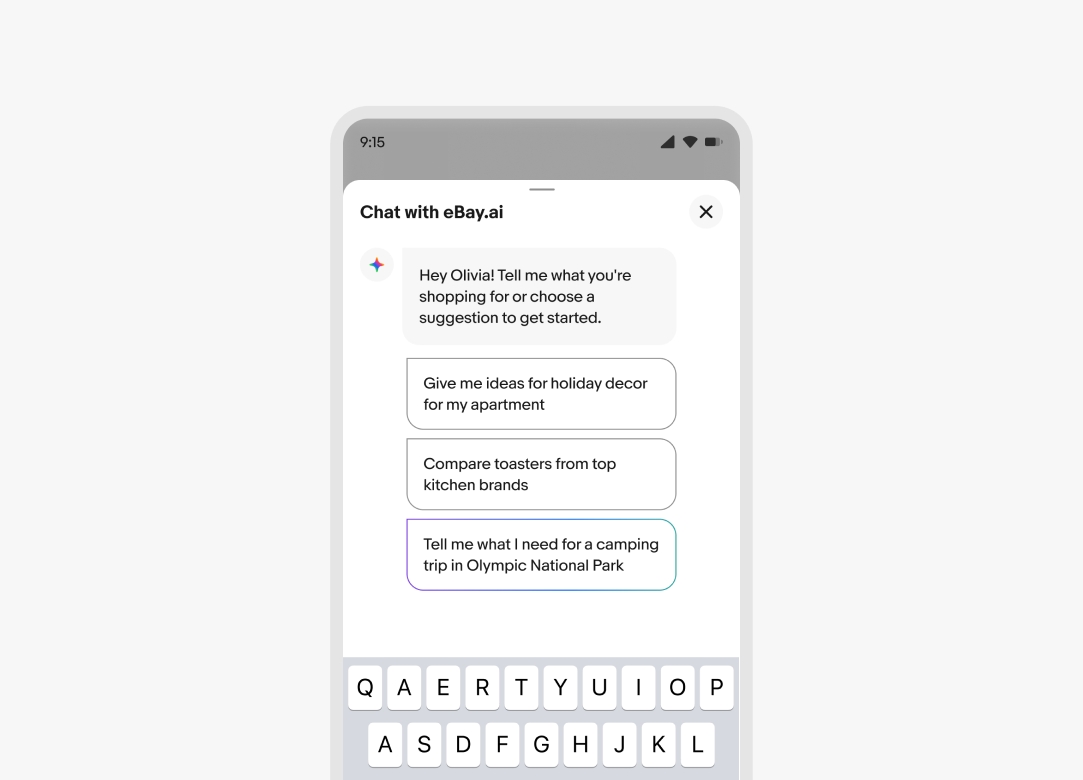
Decibel levels
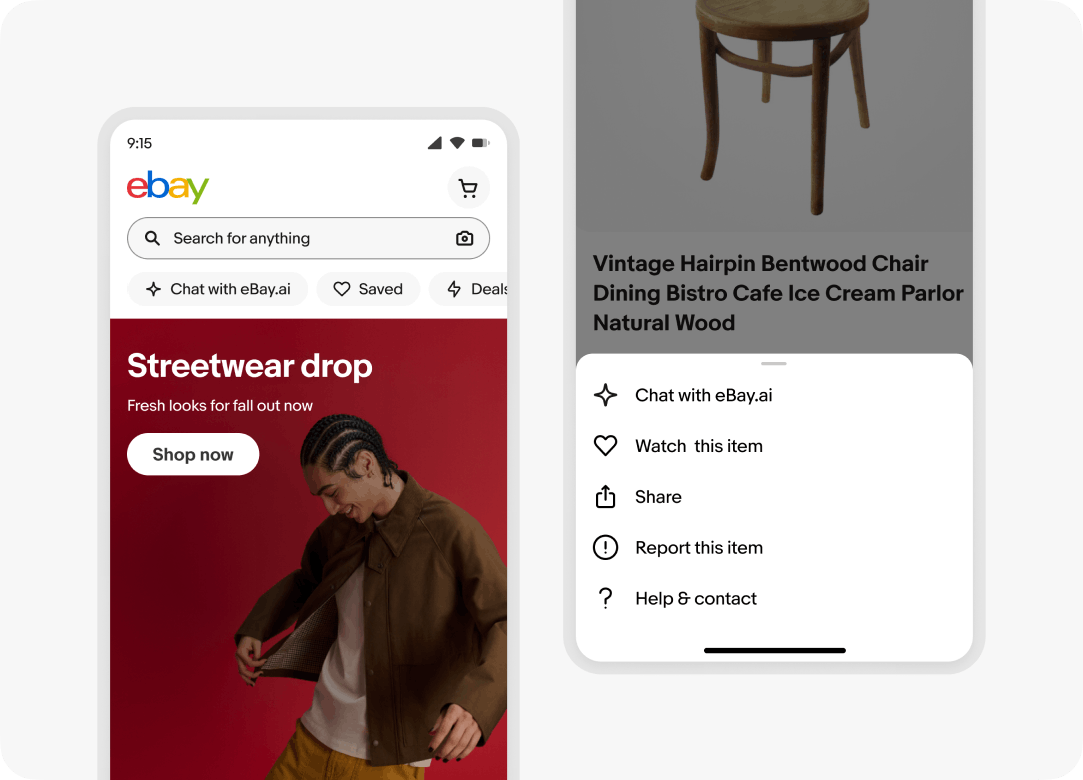
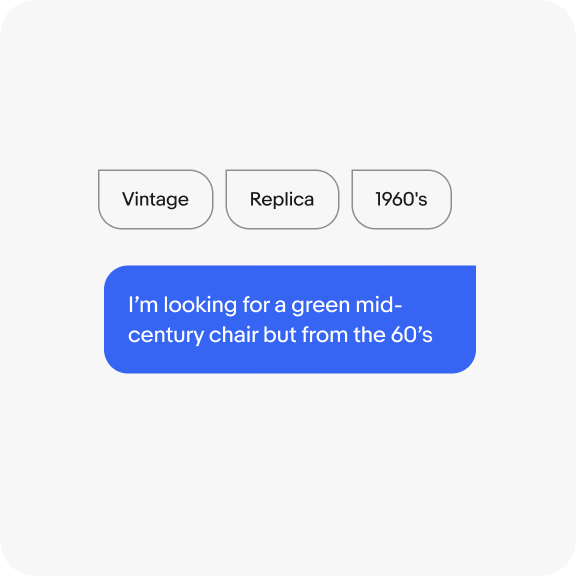
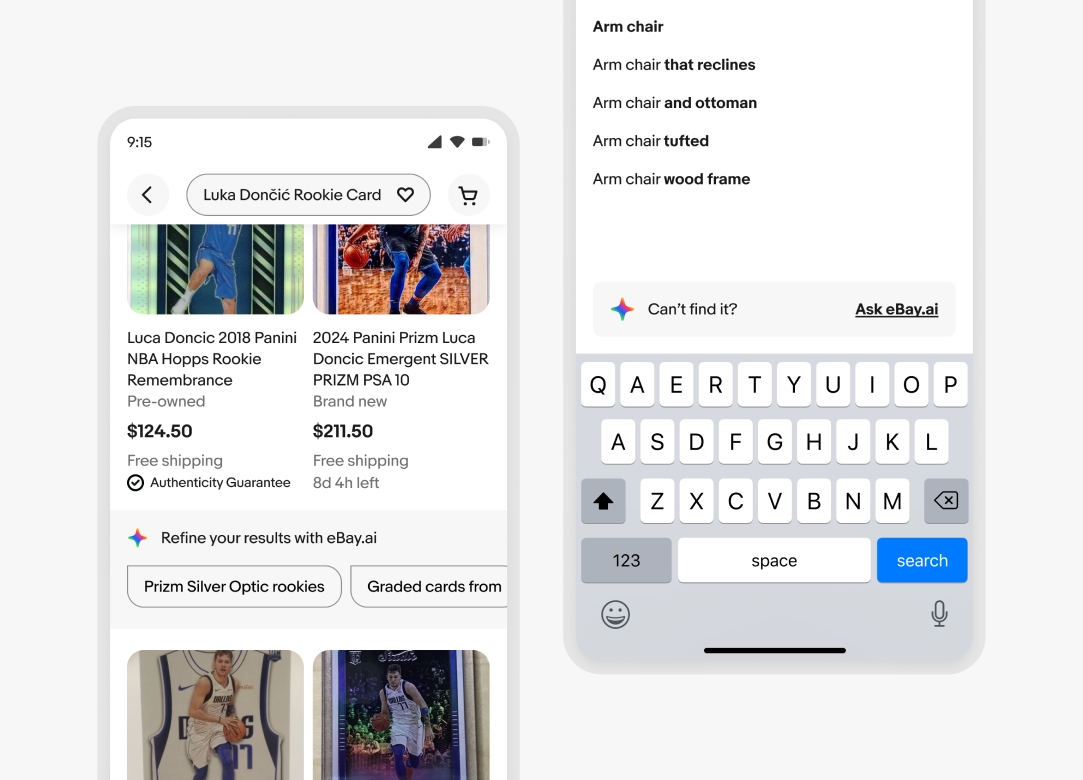
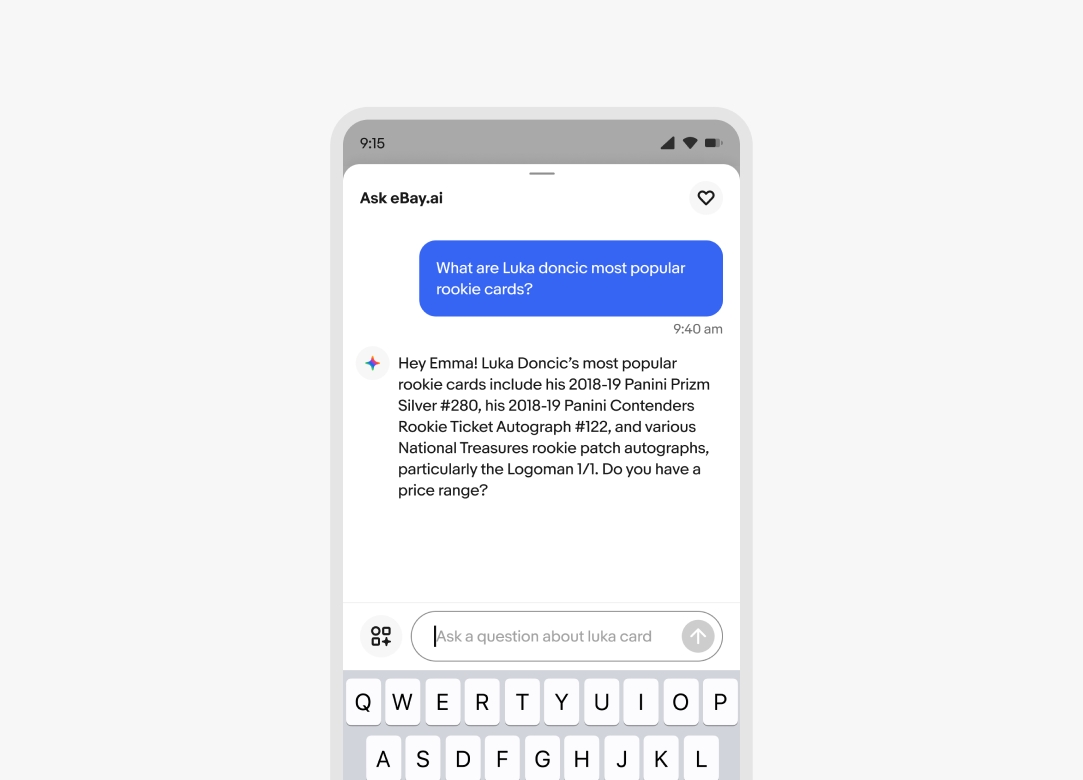
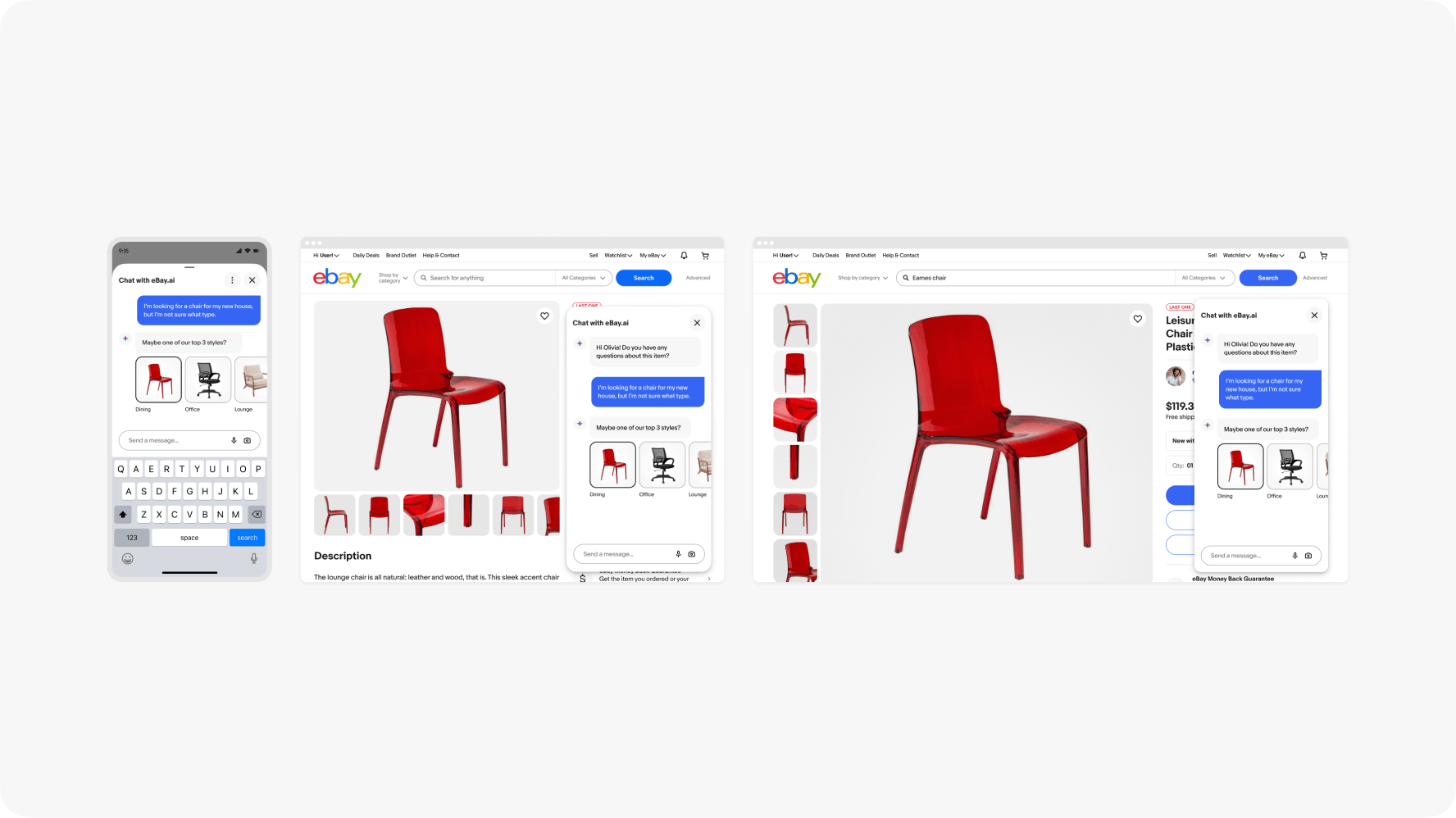
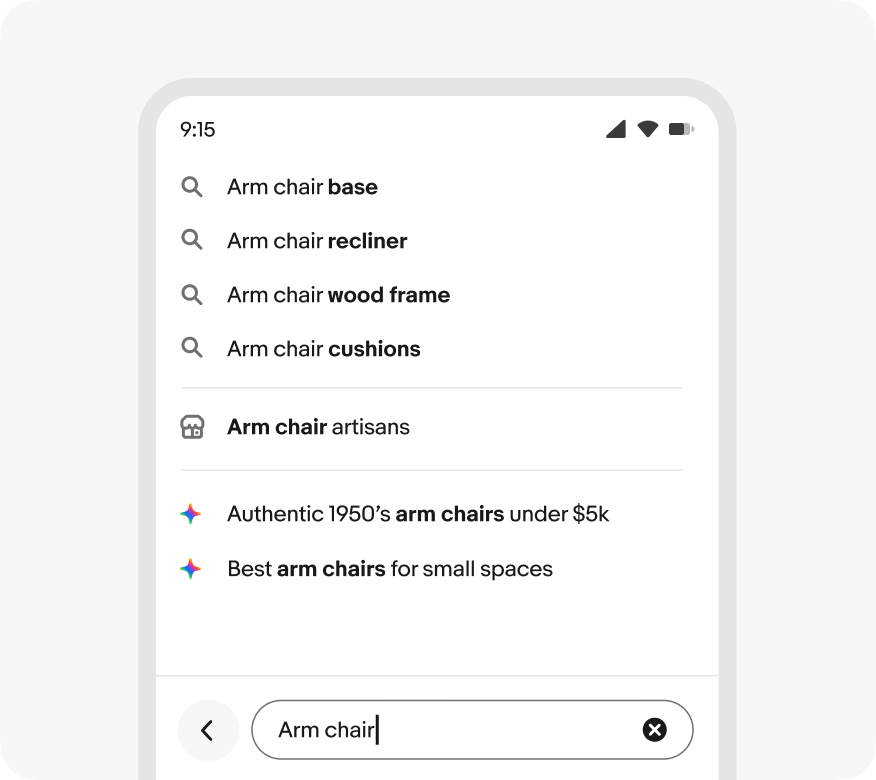
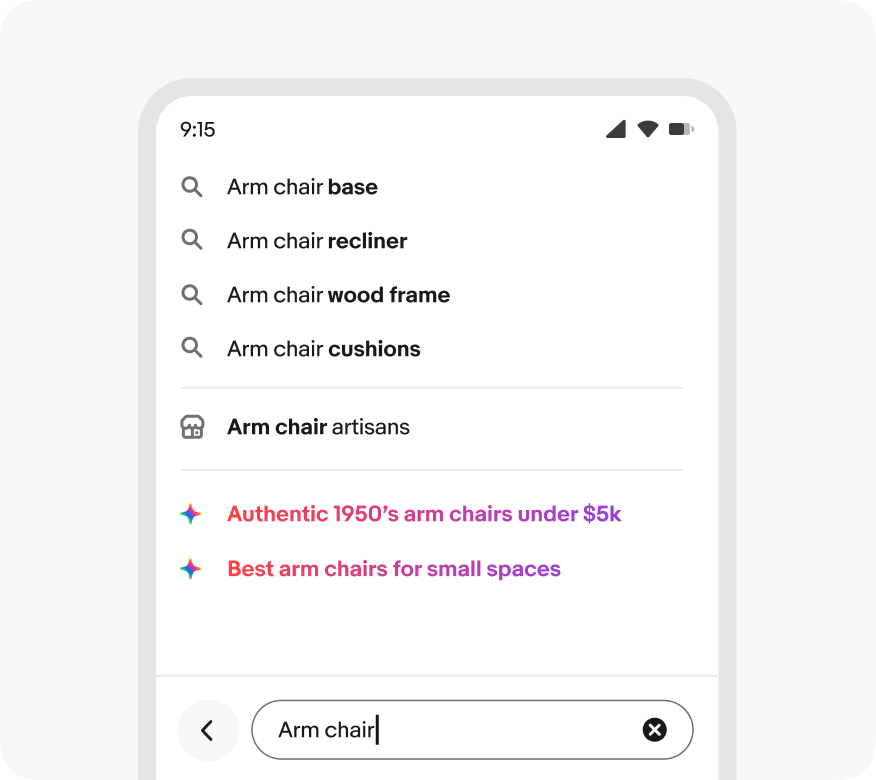
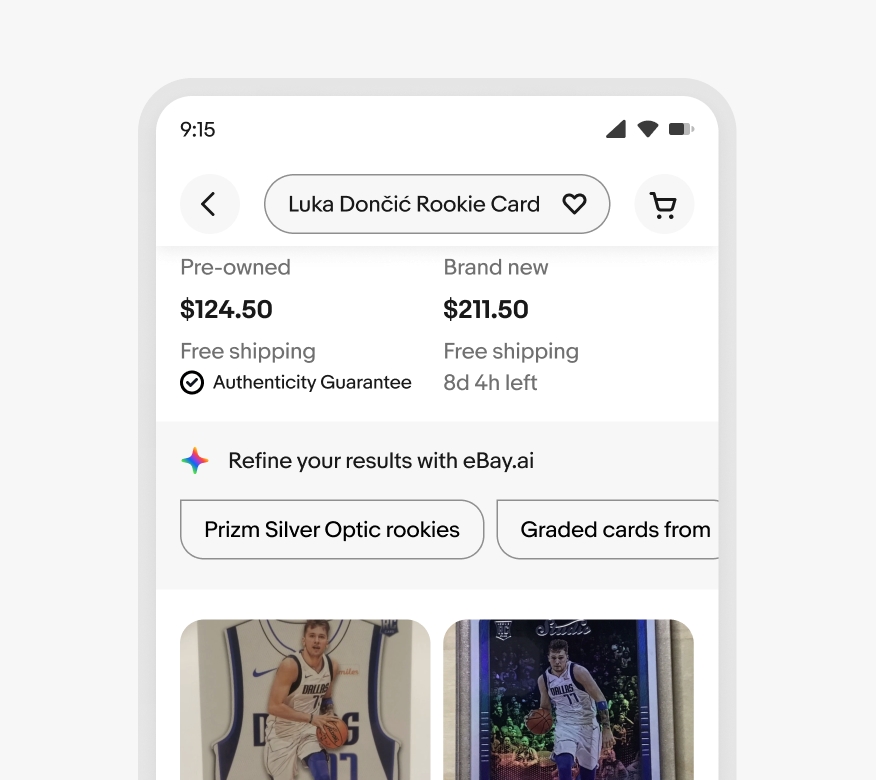
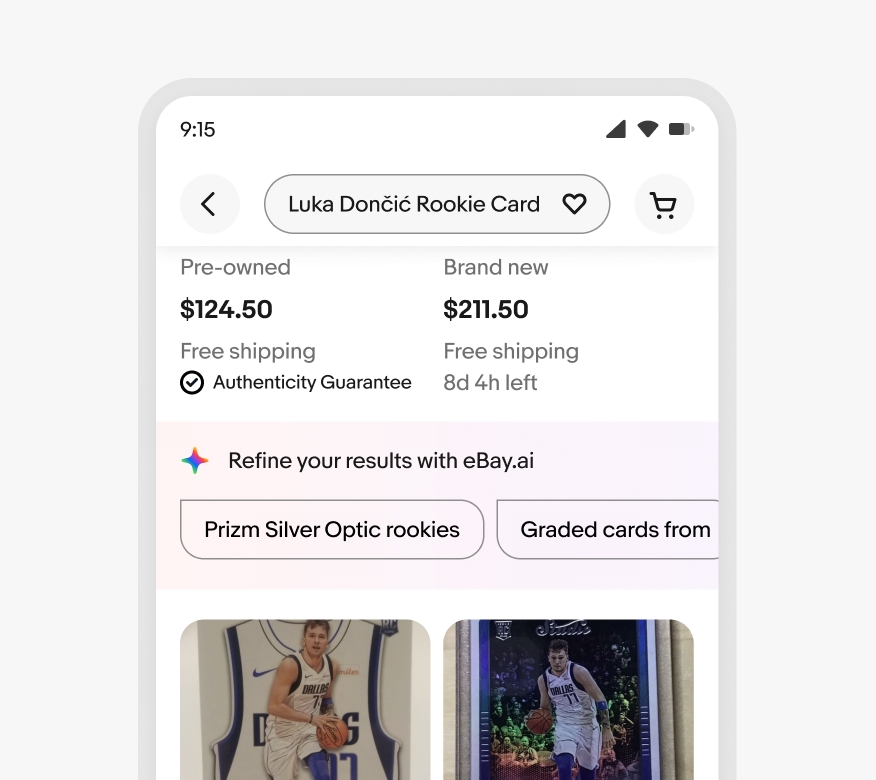
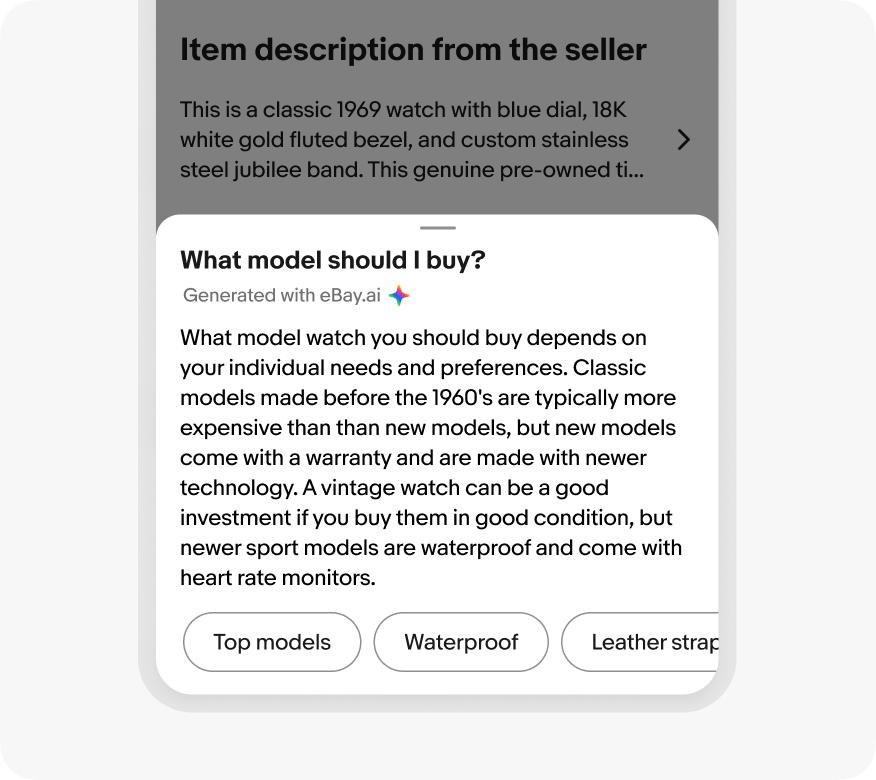
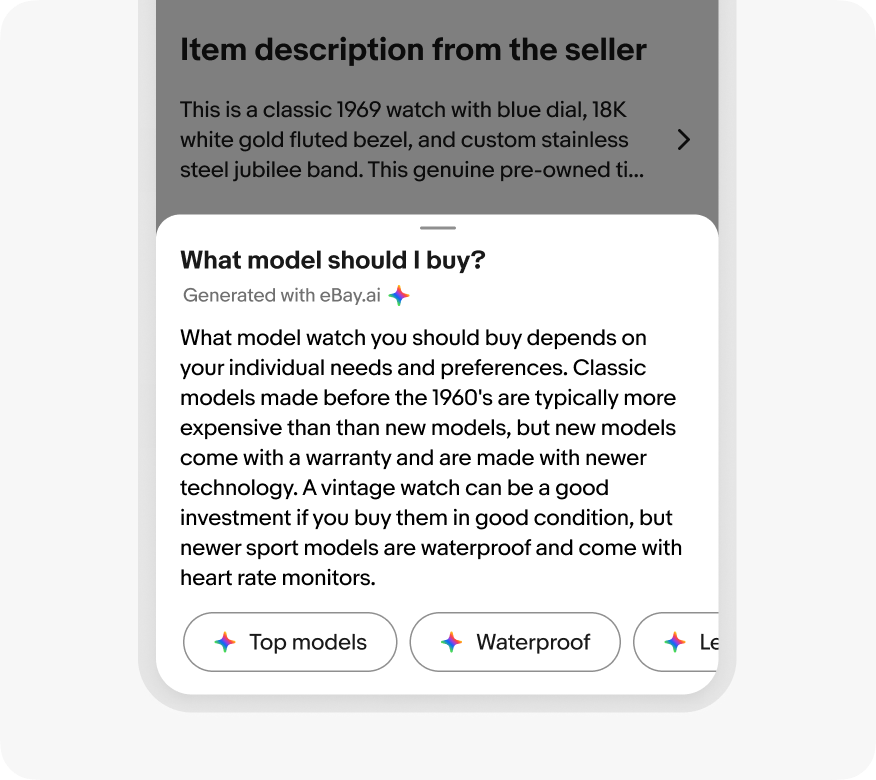
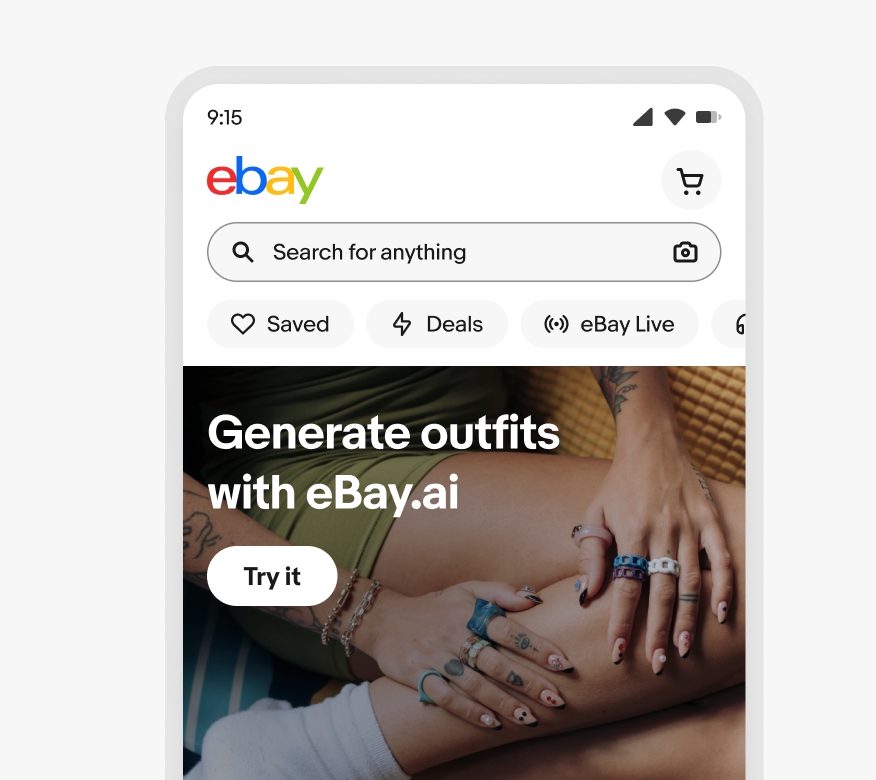
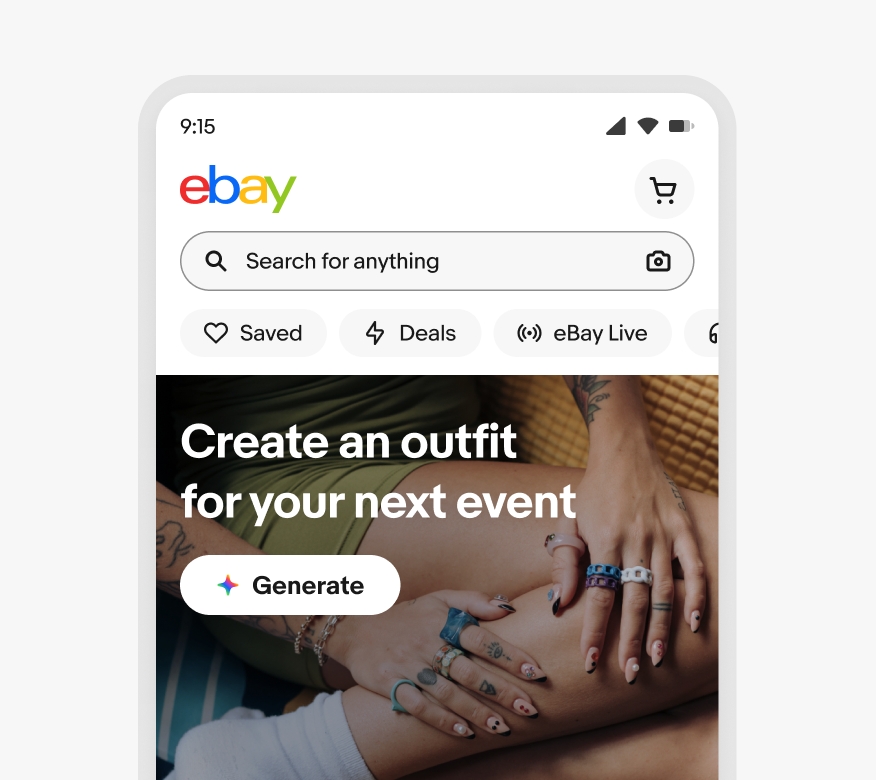
When introducing customers to eBay.ai in product, we use multiple levels of volume. For tactical moments when we have lower confidence in eBay.ai content, we use labels with short strings and a small icon to ensure transparency and reduce risk. For assistive moments where eBay.ai is directly helping a user accomplish a task, we use a larger icon and natural language. And for education or introduction moments when we have high confidence, we use bolder color and motion to give eBay.ai some personality and take credit for its work.
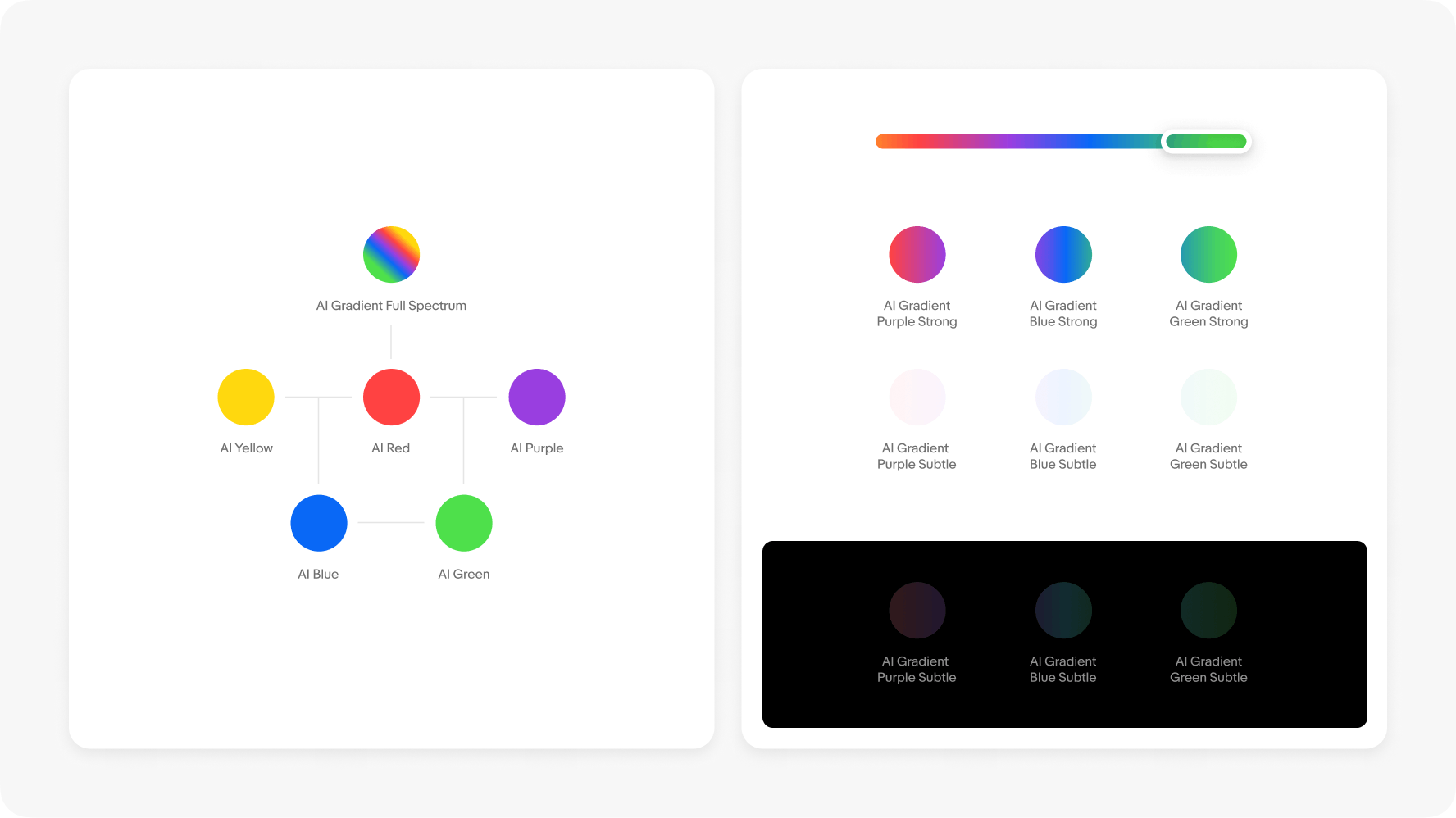
Color
We use a custom, gradient color spectrum to visually inform users that eBay.ai is present in the product experience. These colors represent the diversity of our marketplace and the endless possibilities of eBay.ai. Depending on the context, color can be full opacity or less, temporal or consistent, subtle or strong.
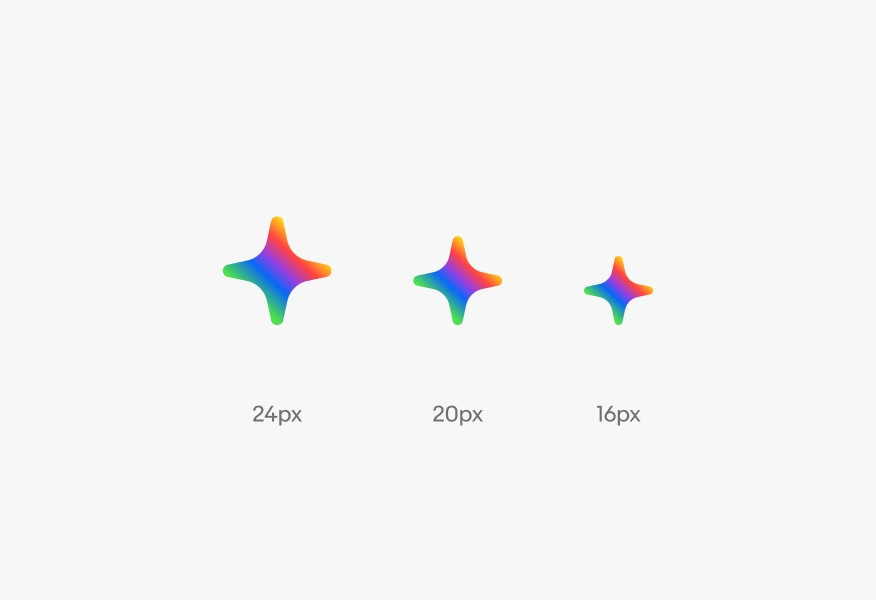
Spectrum icon
The spectrum is another visual device used to convey that eBay.ai is at work on the user’s behalf. There are three sizes of two variants—filled and outlined.
Radius
The technology that powers eBay.ai is moving extremely fast with new legislation being introduced to protect consumers just as quickly. Please sign up for office hours early in your design process and again prior to launch to ensure your experience meets current OX, RAI, CoreAI, and legal guidelines. If you think your project requires a more hands-on collaboration, contact OneExperience (OX) team.