Interaction states
States communicate the status of a component in response to user interaction.
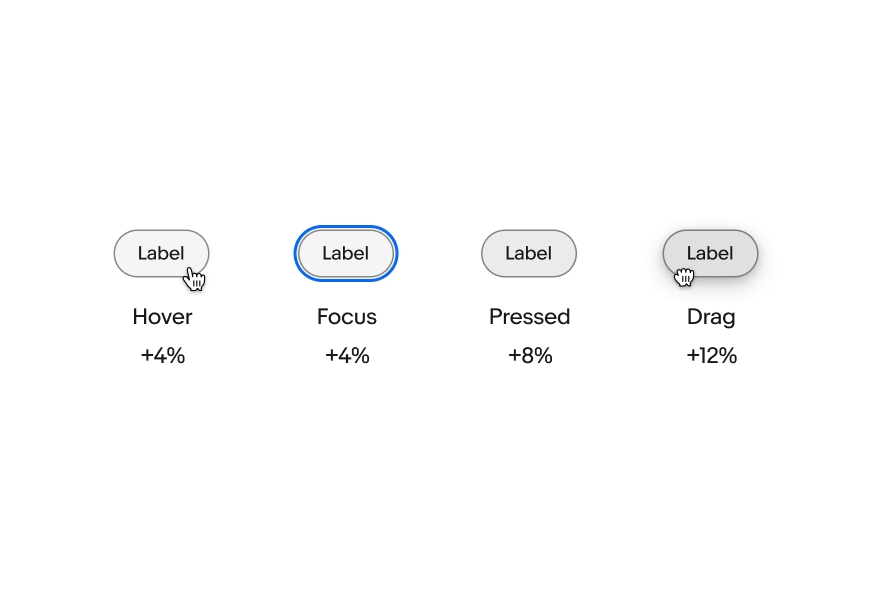
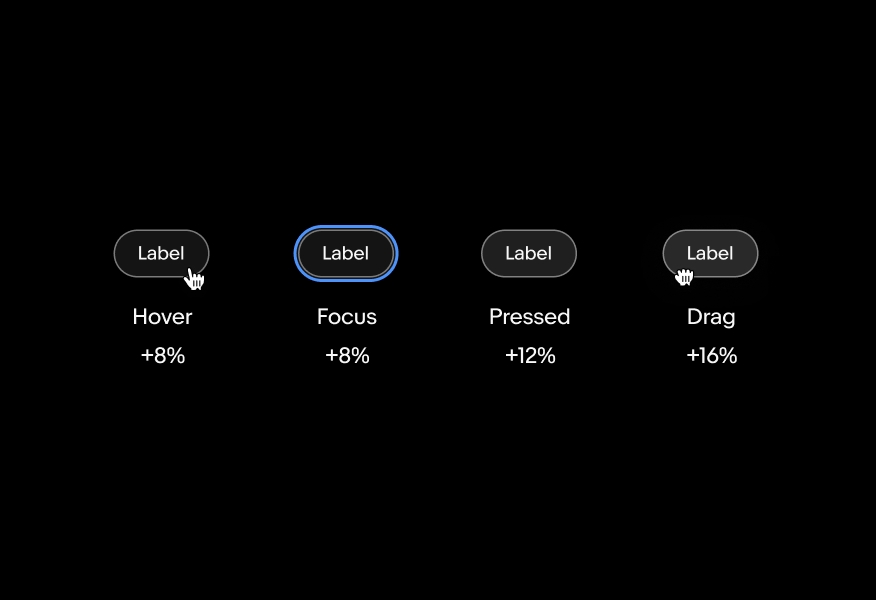
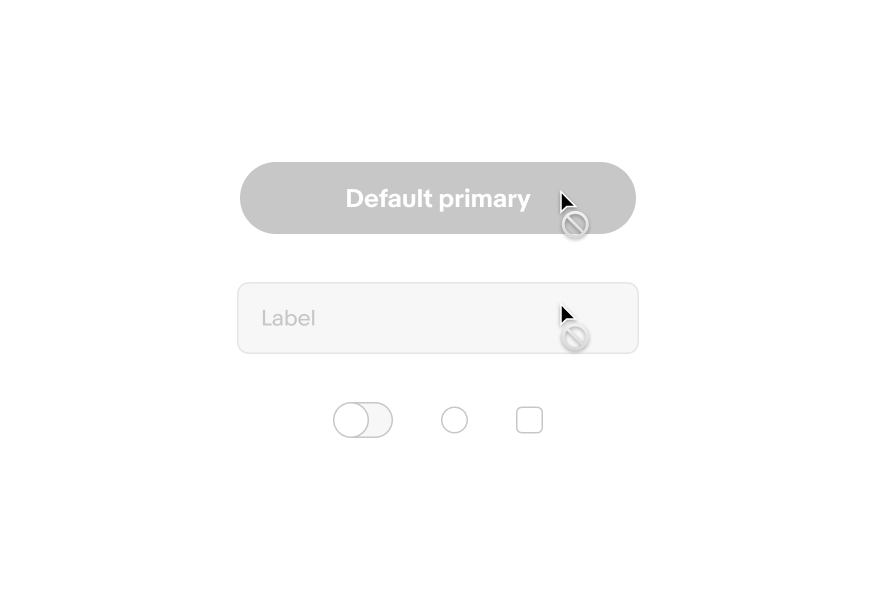
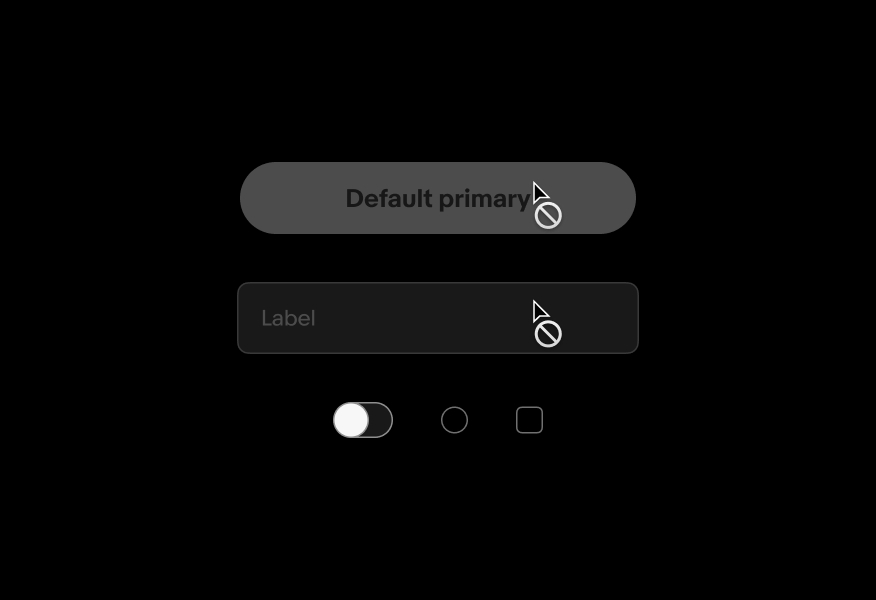
Color fill
For elements with a container, a state-layer is added above the content. Each state increases the opacity by 4%. Dark mode uses white (#FFF) for the interaction layer instead of black.
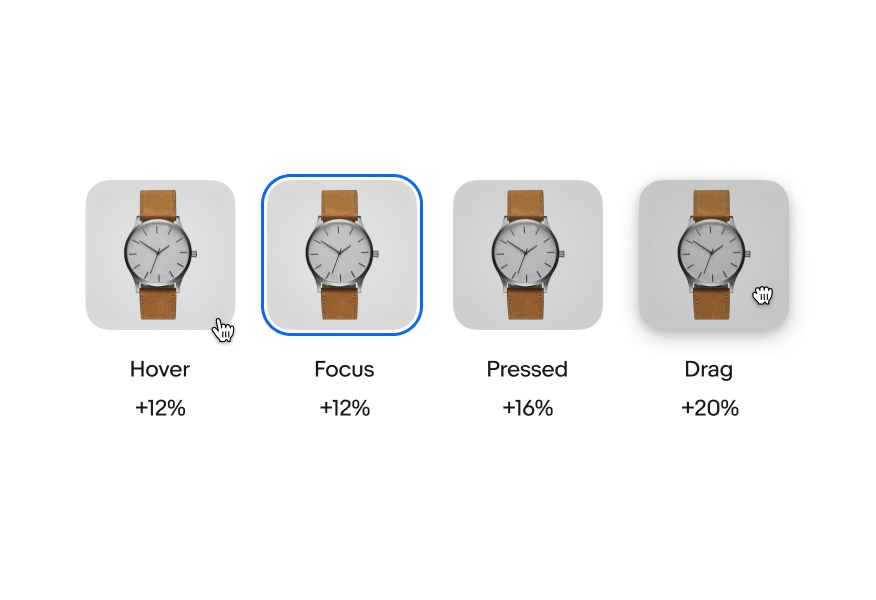
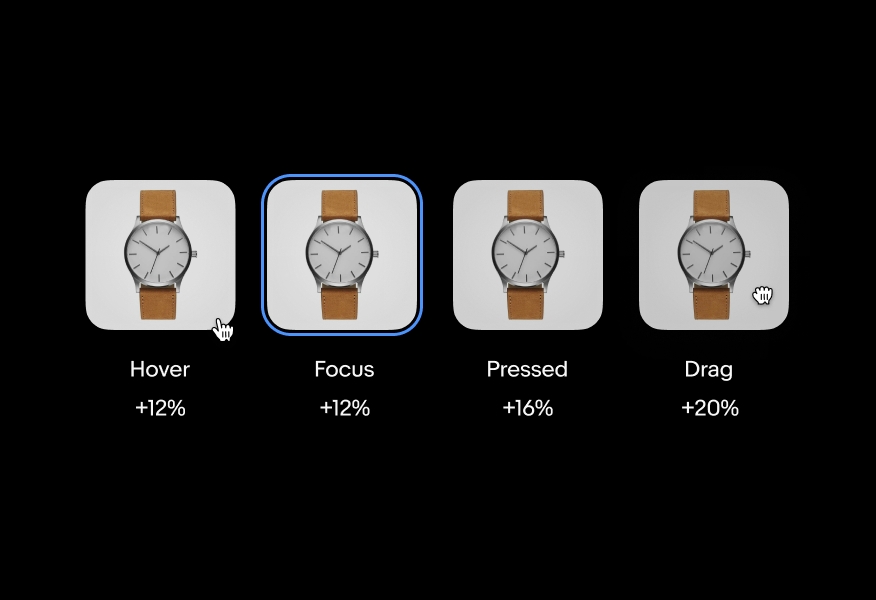
Graphics
Graphic elements use a heavier scrim to account for the variation in contrast and detail. Light and dark mode use black (#000).
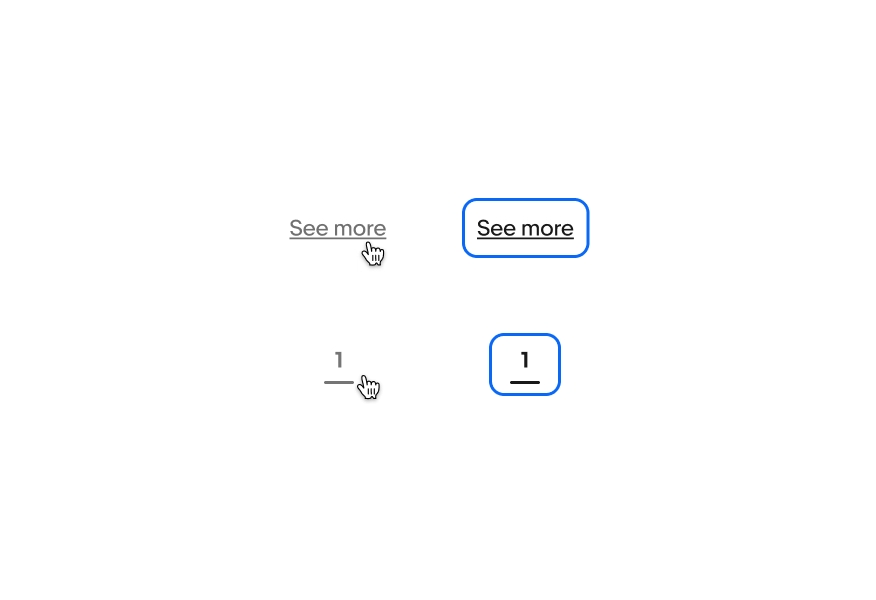
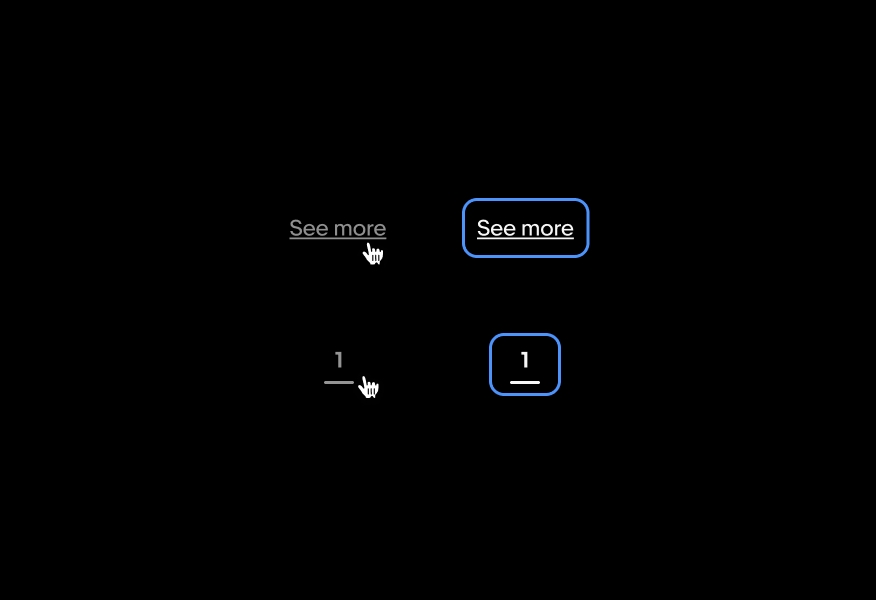
No container
Elements that do not have a container, like links or pagination, use opacity to indicate a change in state. Light and dark mode use 60% opacity for hover states. The focused state does not receive the opacity shift.