Using type in digital
We use pre-defined type styles in our type ramp for all typography used in product, landing pages, digital ads, and emails.

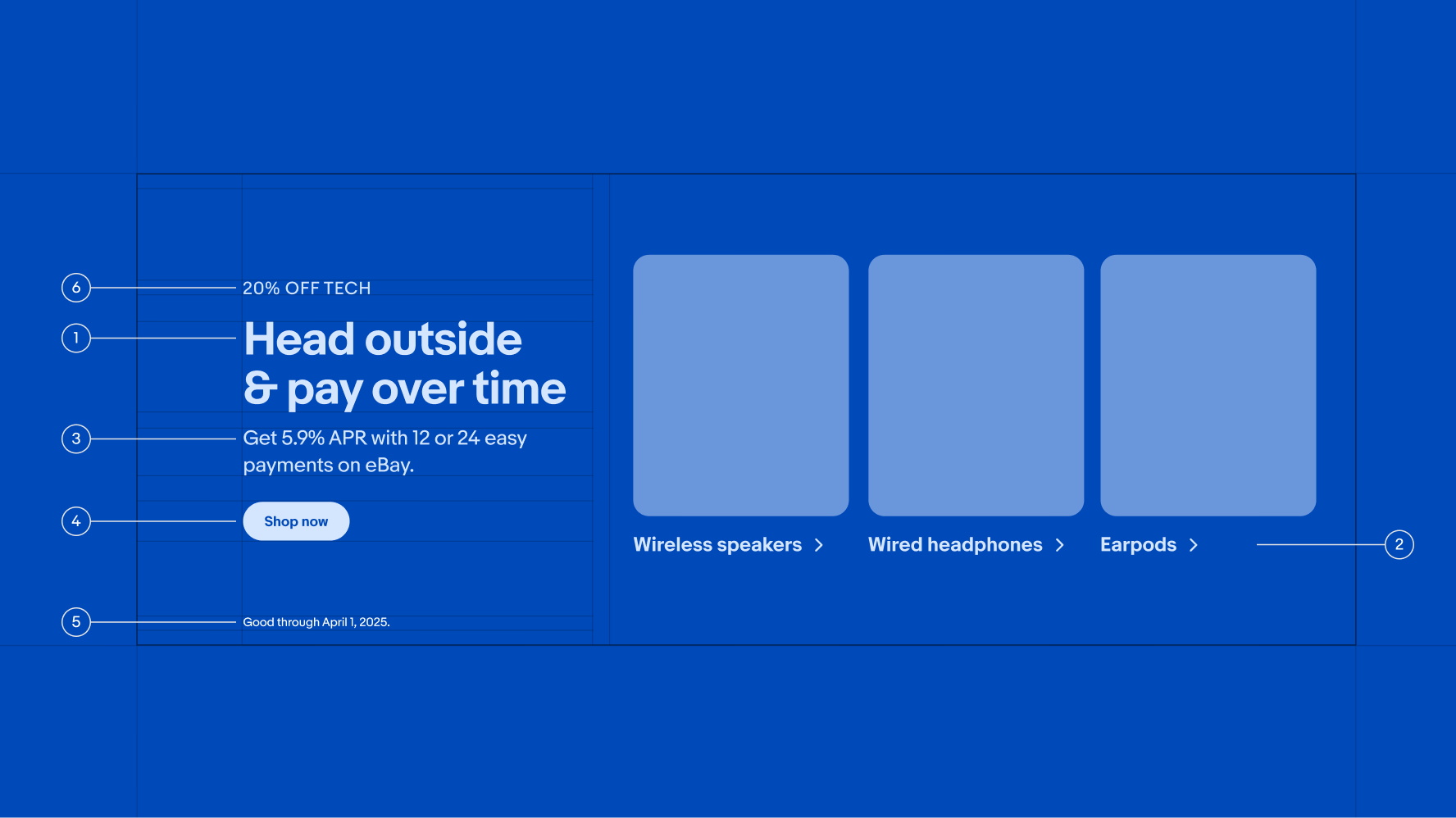
Both the size and weight of our typography contribute to creating clear hierarchy. The type sizes we use in UI and digital marketing are pre-defined in our type ramp. They’re used for disclaimers, body copy, links, and headlines. See Using type in print for guidance on how to calculate type sizes for print material.

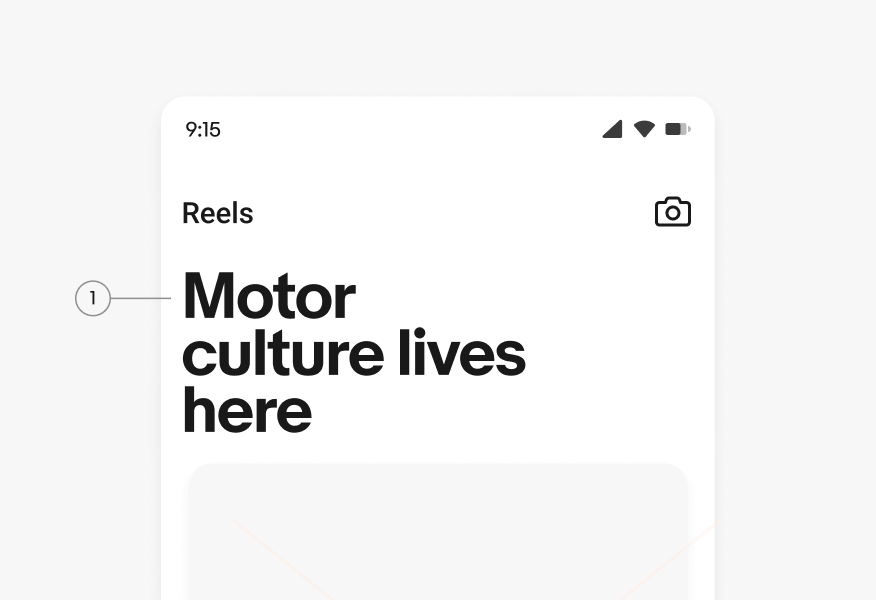
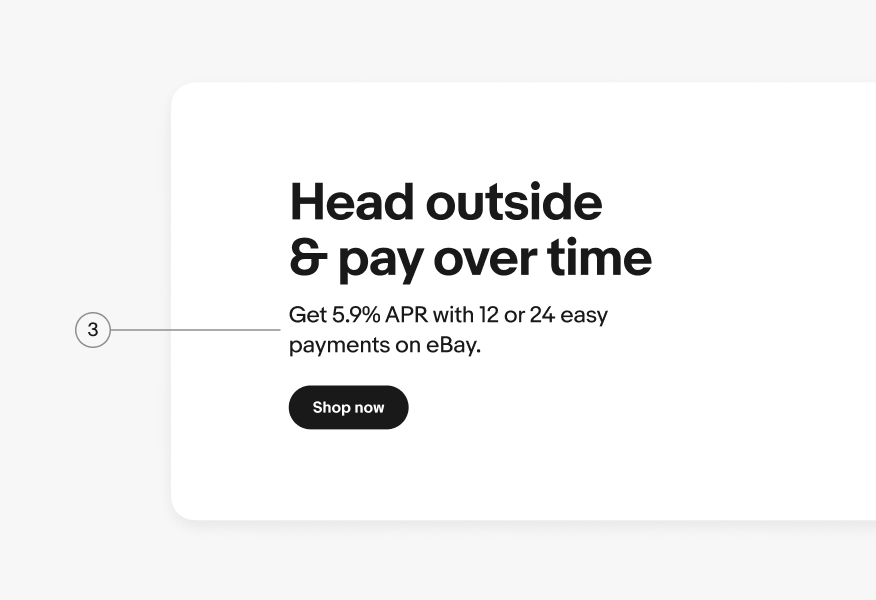
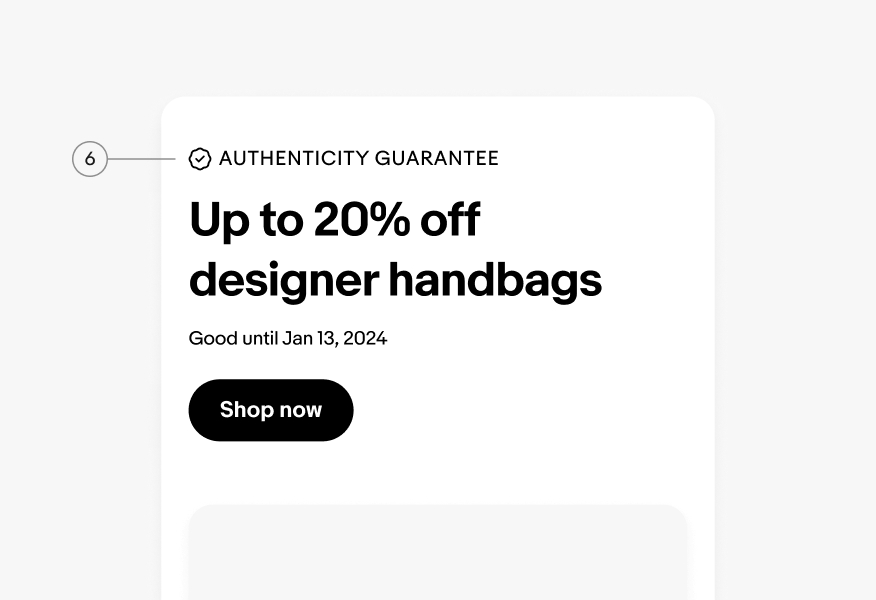
Display
Display styles are 30px and larger and utilize tighter letter spacing. They are the largest and most expressive styles used in digital.

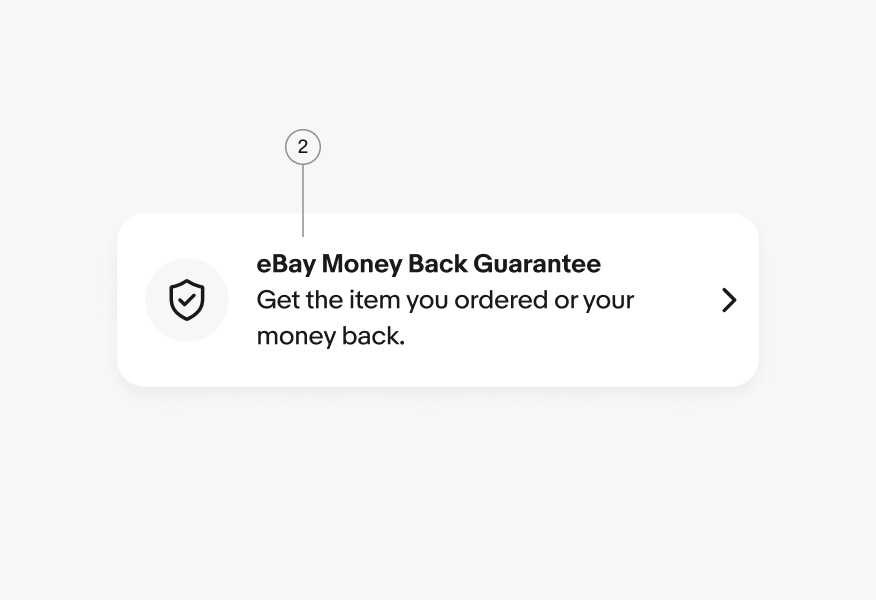
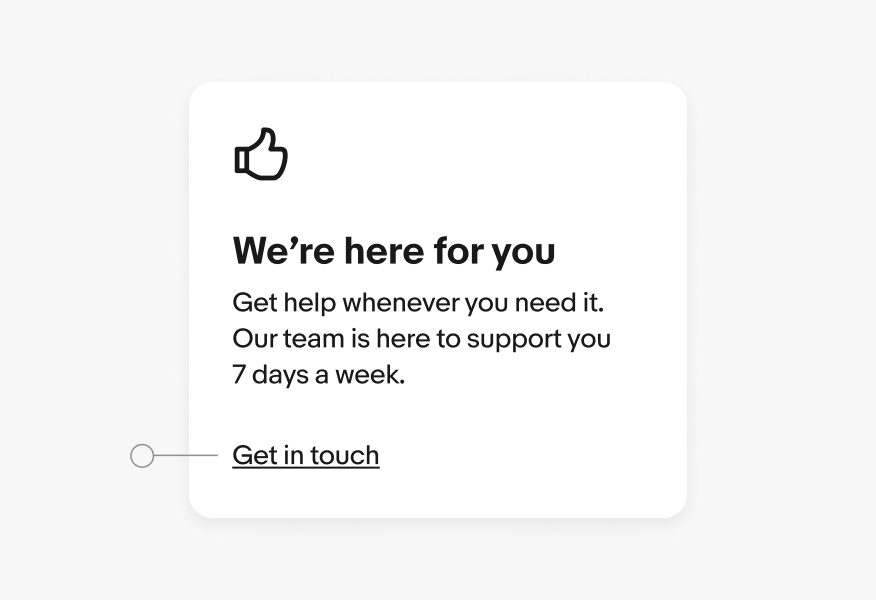
Title
Title styles are 16, 20, or 24px and are used as short headlines in ads, section titles, and notices.

Subtitle
Subtitles are 16 or 20px in regular weight. They're generally used for supporting larger title copy in ads, banners, and section titles.

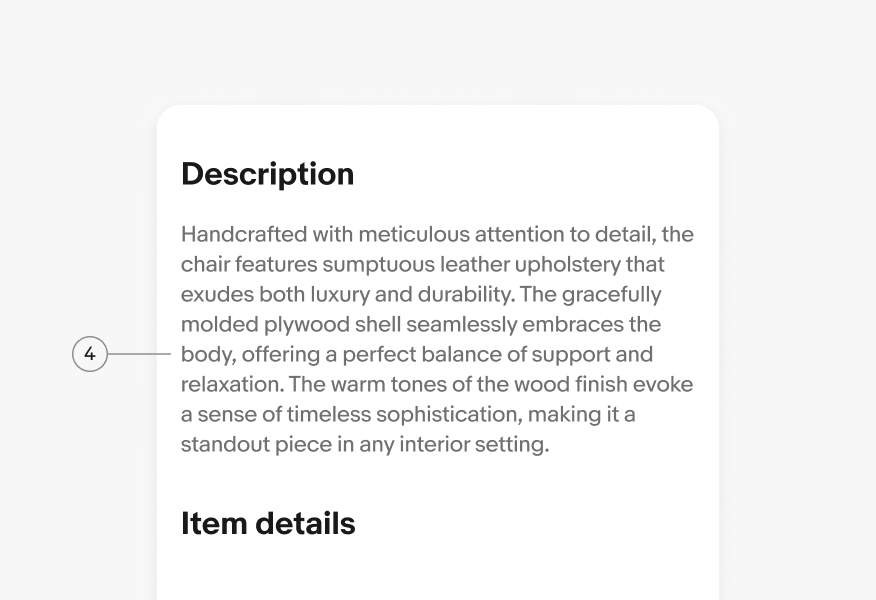
Body
Body copy can be regular or bold and is always 14px. It’s used for descriptive text in short strings and paragraphs.

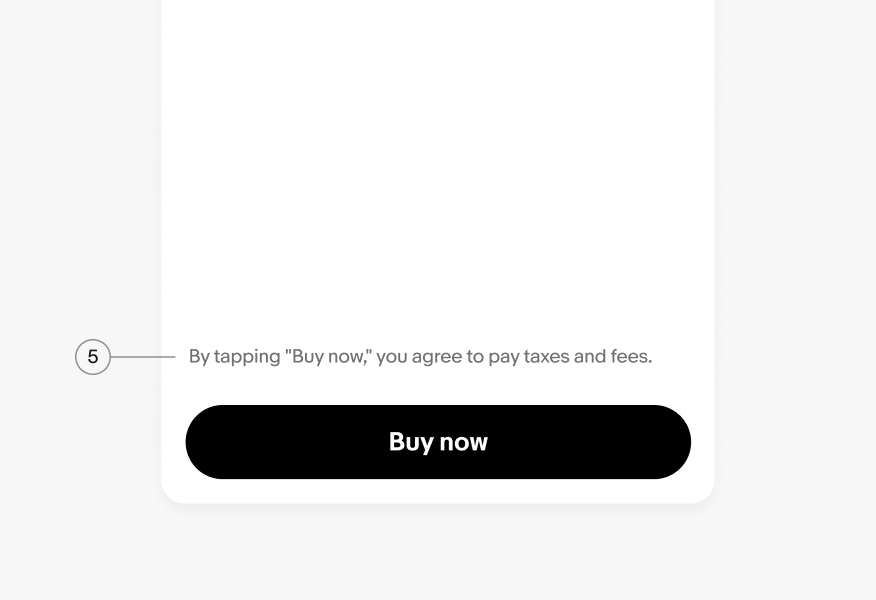
Caption
Captions are always 12px and used for disclaimers, legal copy, and terms & conditions. View more examples for styling legal content in Legal best practices.

Signal
Signals are in all caps with 5% letter spacing in either 10 or 14px. They’re used for short status tags in banners and signal components.

Link
Links are always underlined to show that they’re actionable. Links are used in body copy, subtitles, and captions to give users more info or take them to a new page.

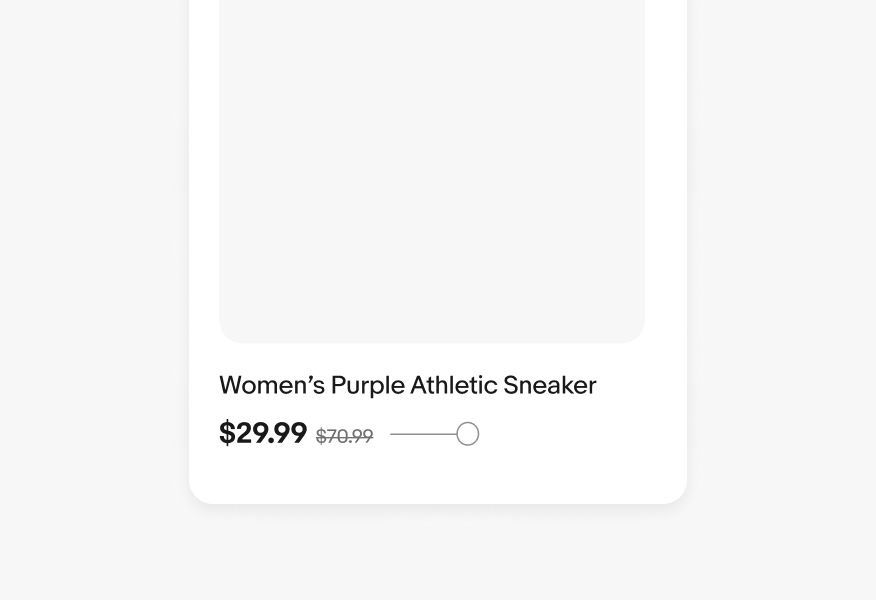
Strikethrough
Strikethrough copy is used in prices to show a discount. They're always regular weight and sit next to the price.
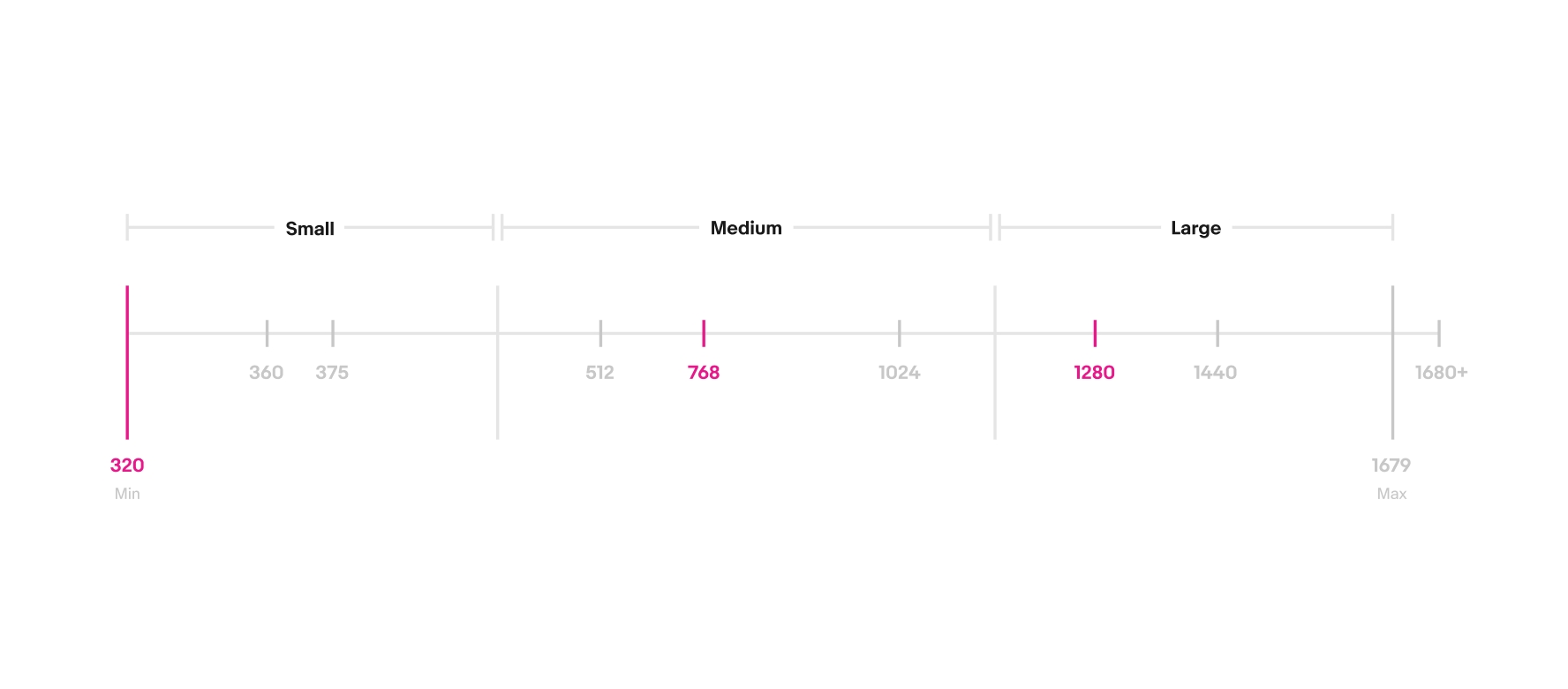
This section shows how each type style scales from small to large screens. Dynamic sizing ensures that each page and component retains hierarchy and visual harmony at all screen sizes. Type styles 14px and smaller always stay the same size across screen sizes. Type styles 16px and larger generally stay the same on large and medium screens, and scale down one style on small screens. Scaling behavior is built into each component and some components scale type differently. See the Design System for specific scaling behavior of each component and/or pattern.