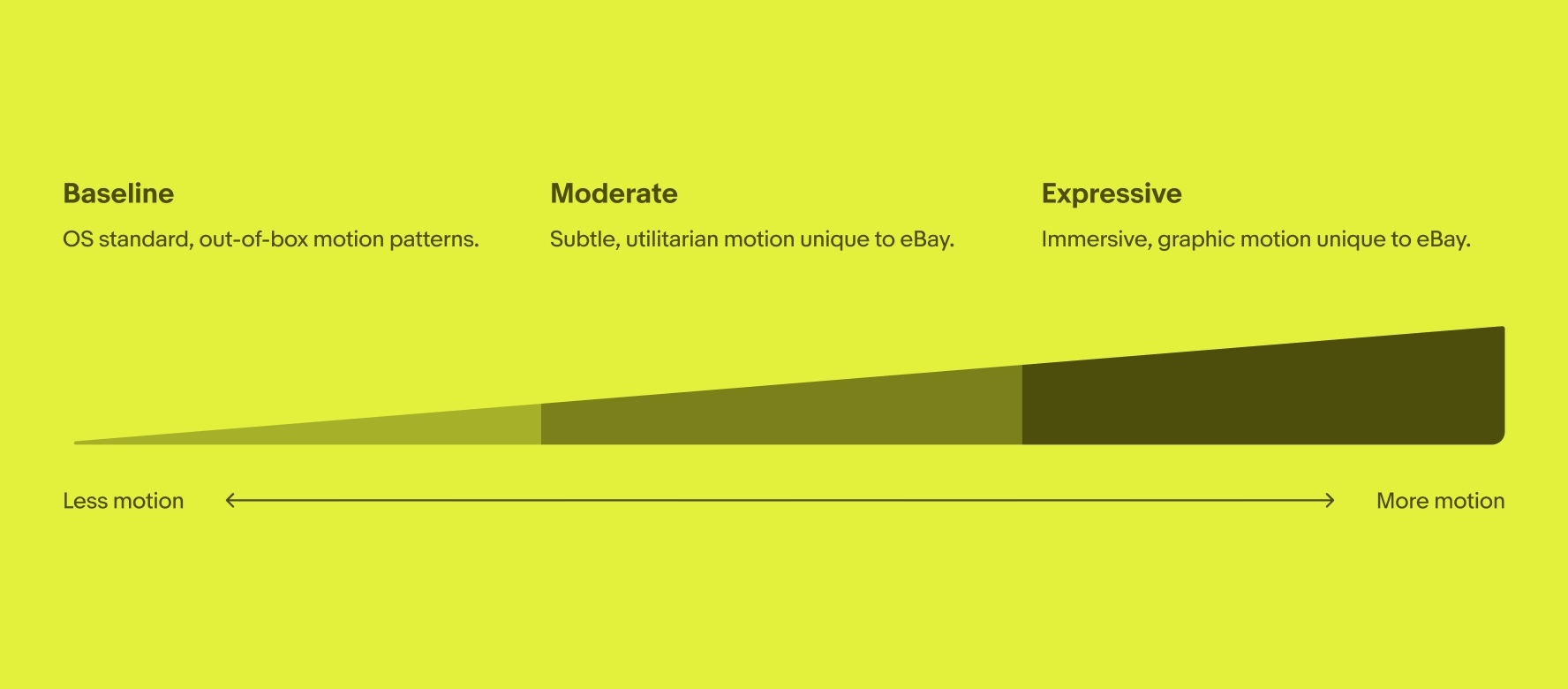
Volume of motion
Establishing the volume of motion needed for your product experience can more efficiently help designers make decisions.

The lowest volume of motion includes basic OS motion patterns that help guide users through the experience, such as simply moving between pages and using pop-ups.
Utilitarian motion patterns enrich the experience and guide users without distracting them. Examples of these patterns include loading and heart or checkbox fills throughout the eBay experience.
The highest volume of motion includes immersive motion patterns that draw the eye, capture attention, and guide focus. This should be used purposefully and sparingly.
If using this volume of motion, carefully consider the experience before implementing. Too many expressive movements used simultaneously or even too closely to each other can have a negative effect.
