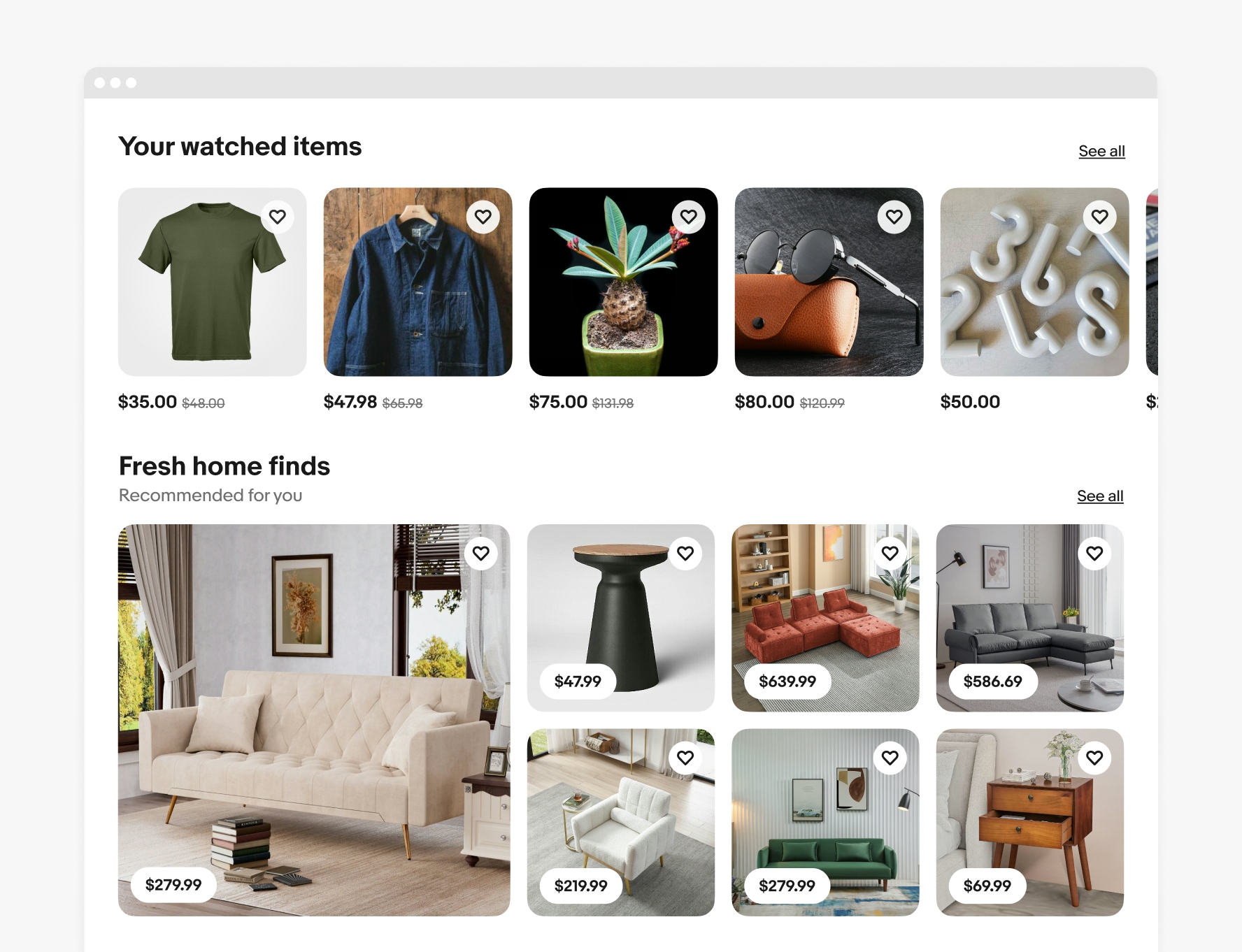
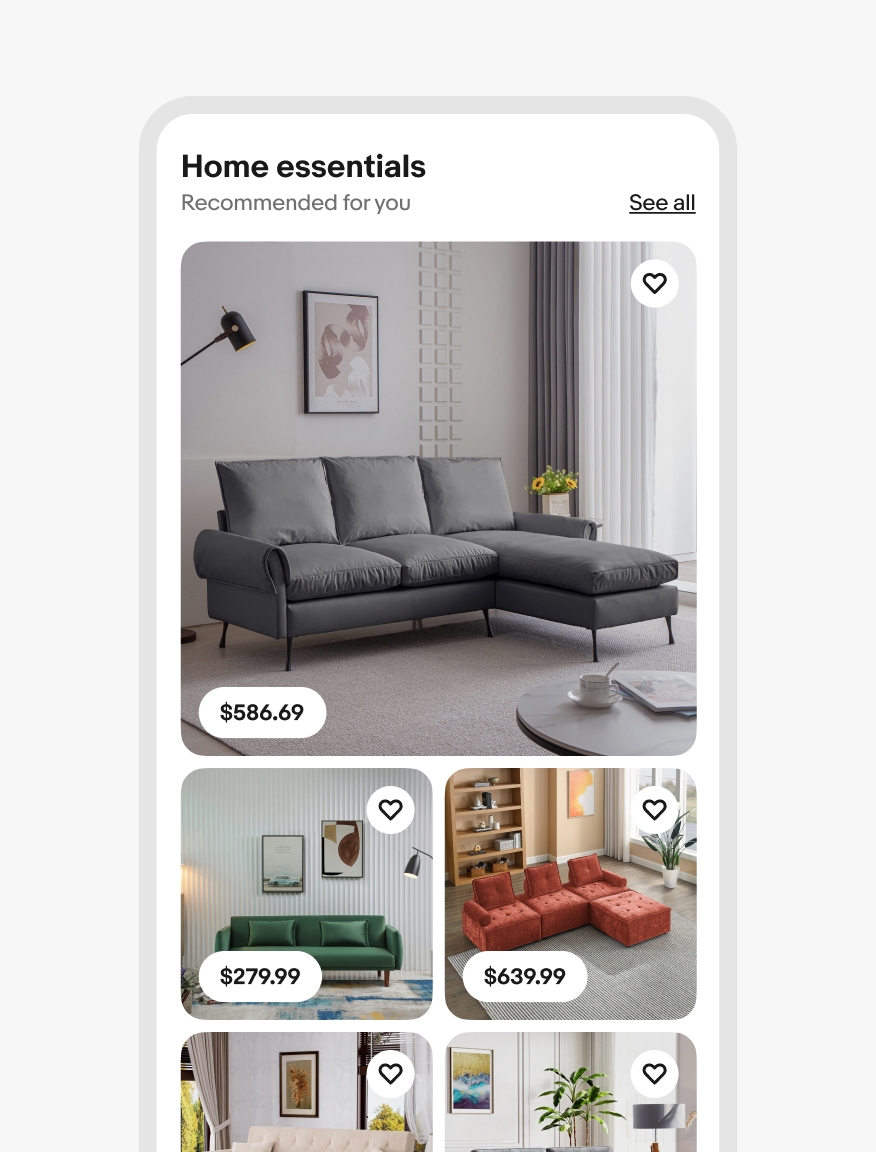
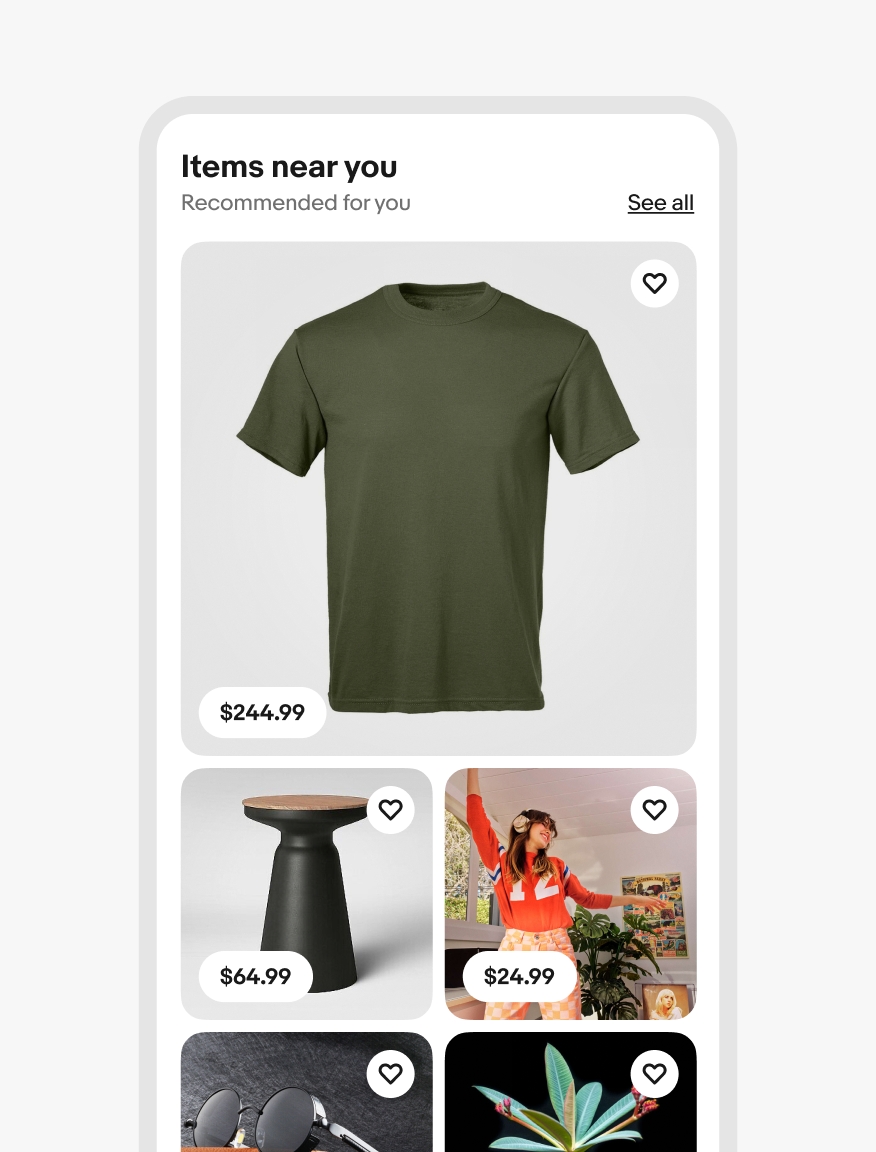
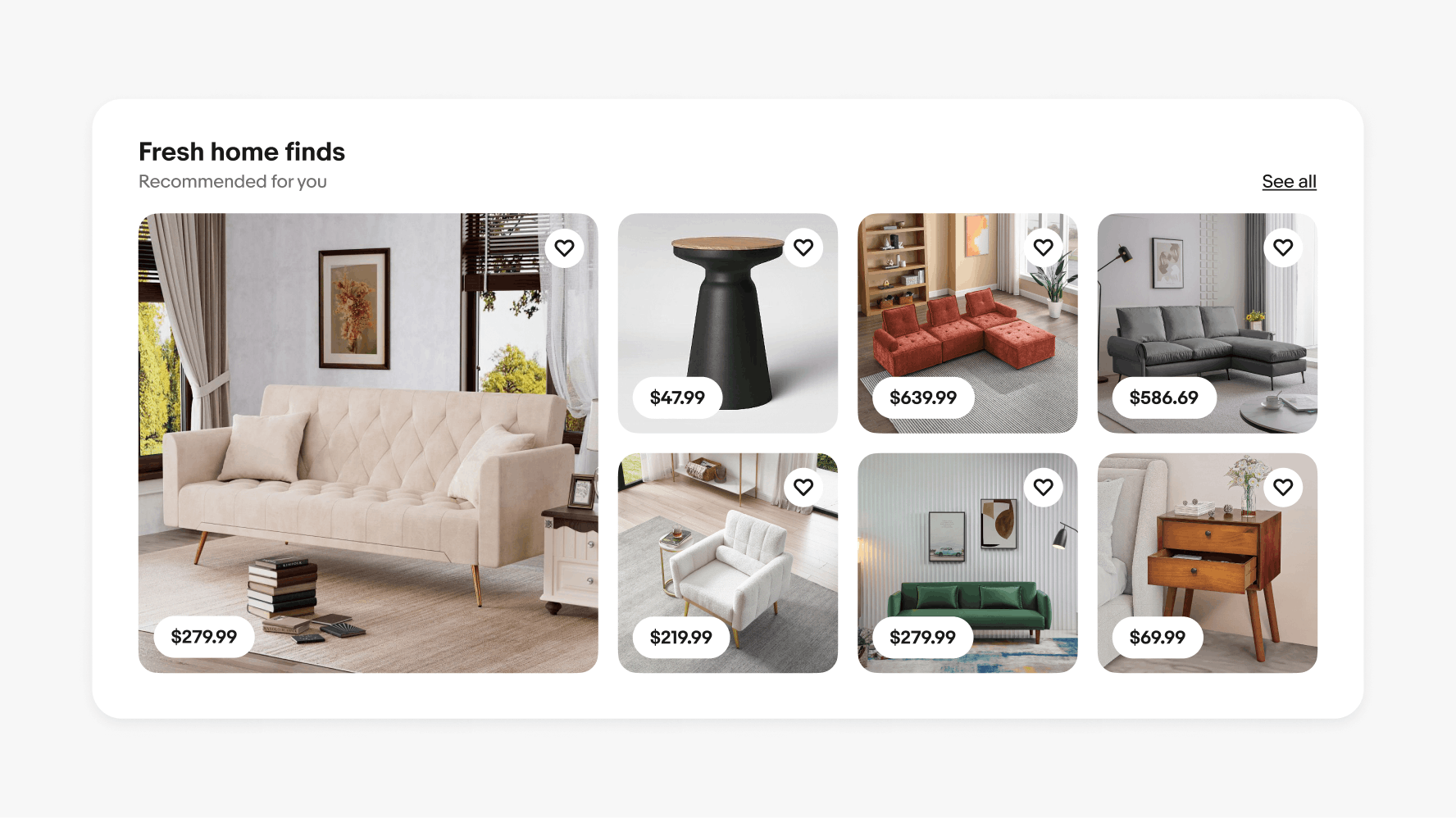
Mosaic
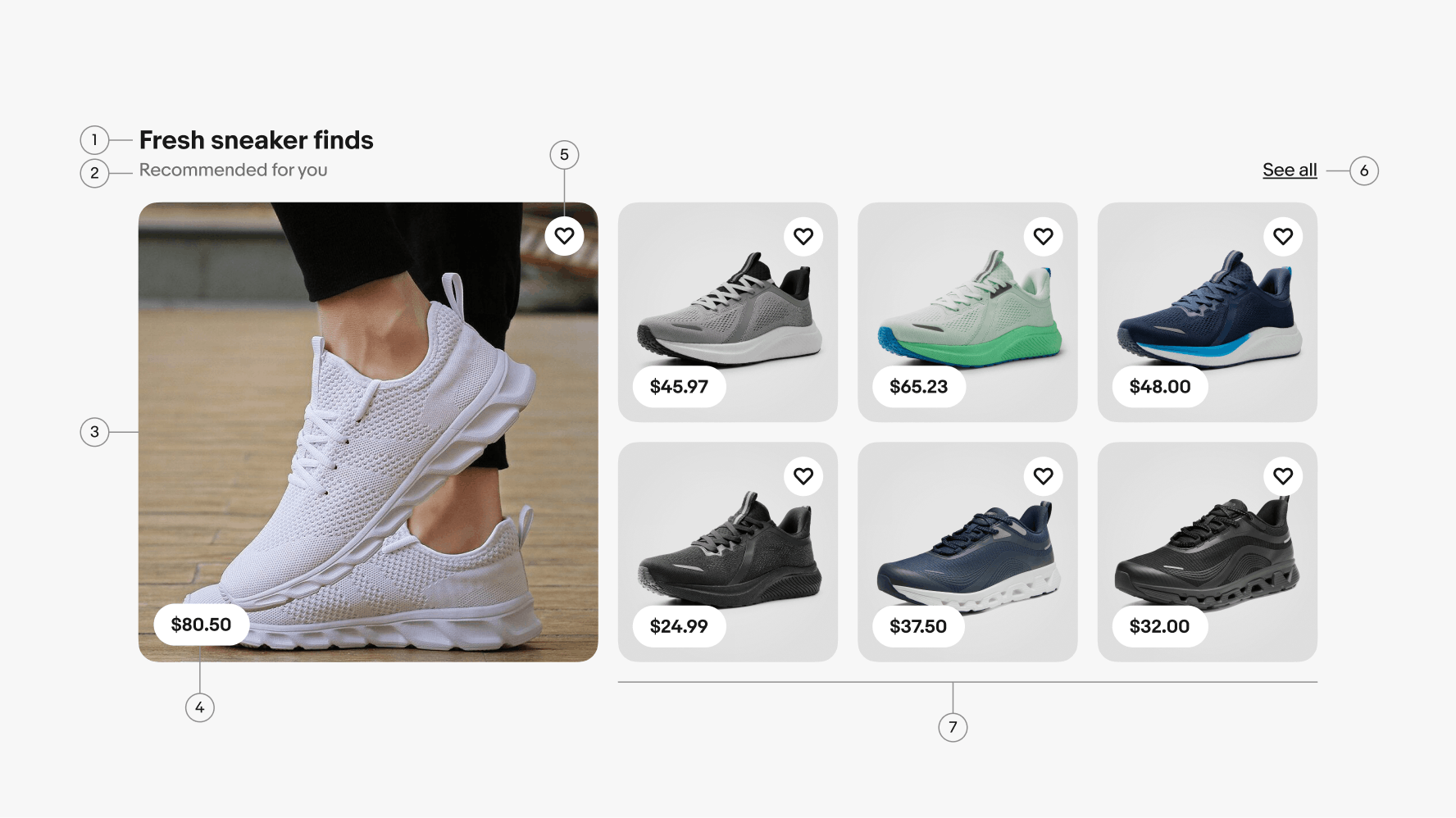
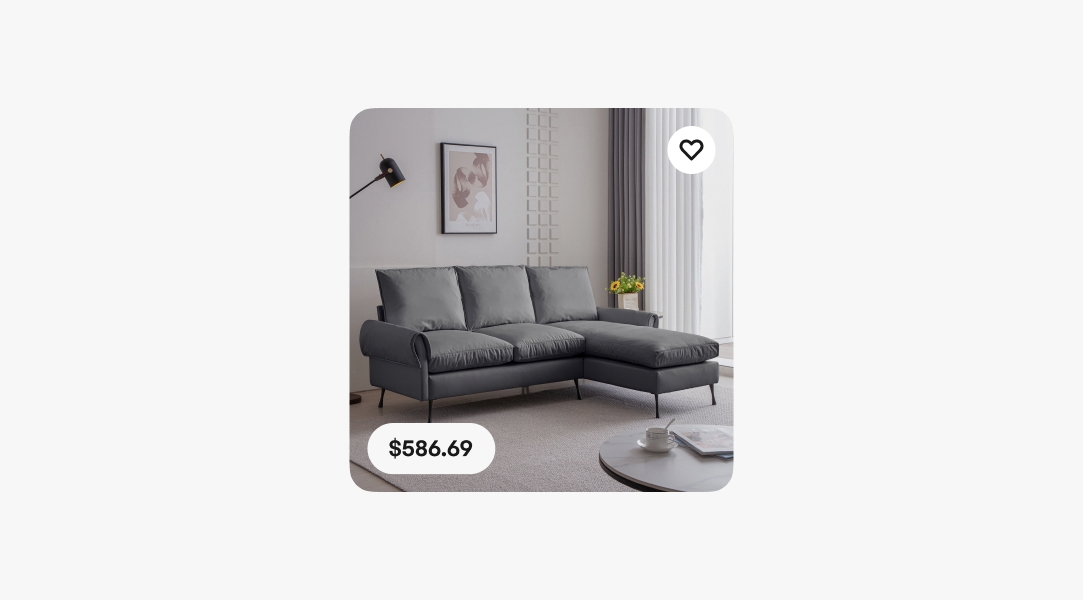
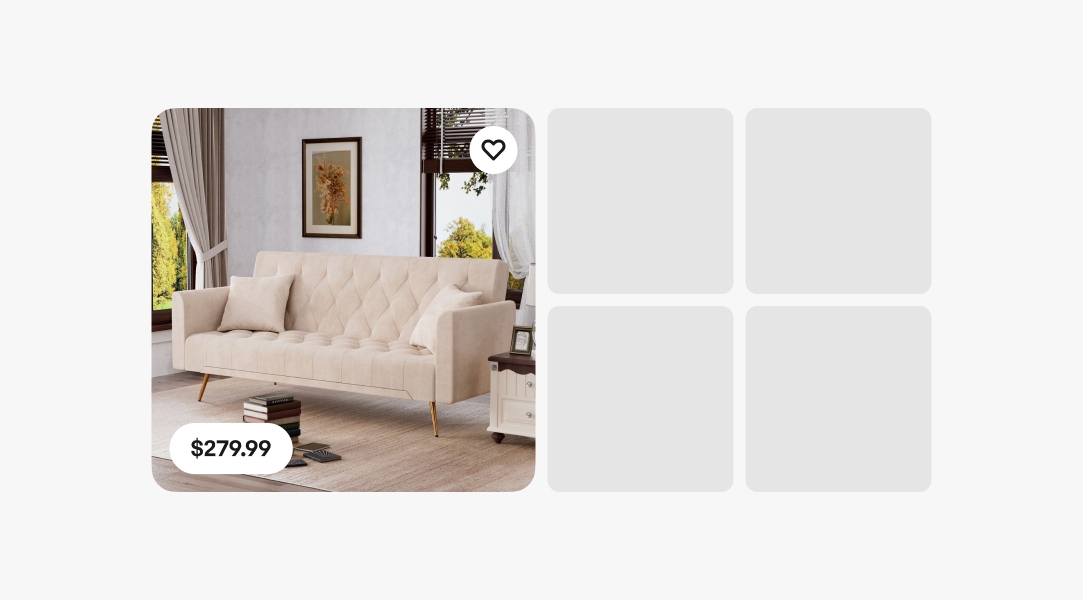
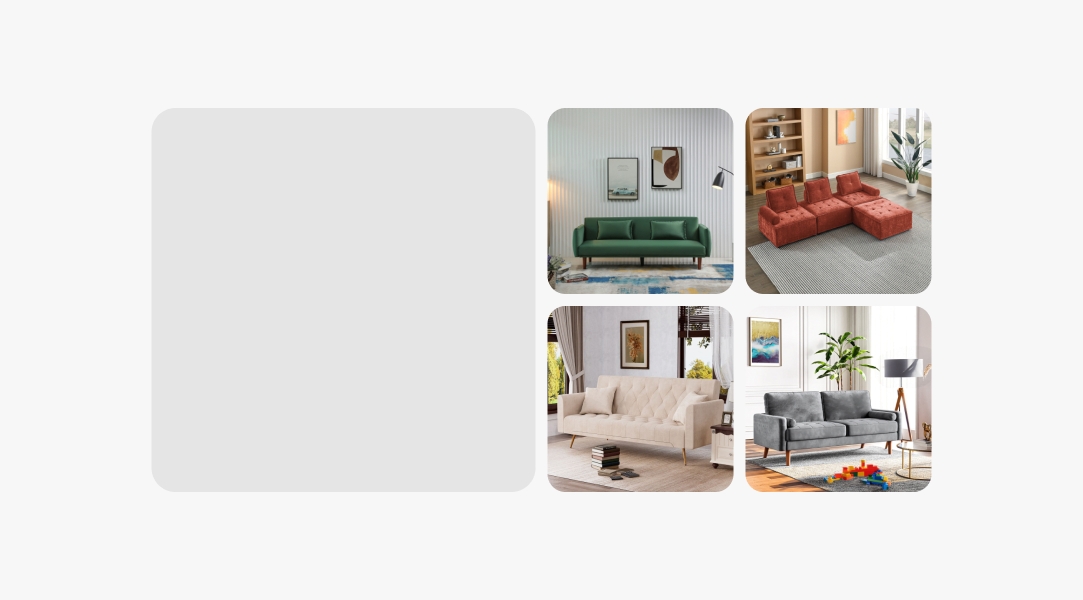
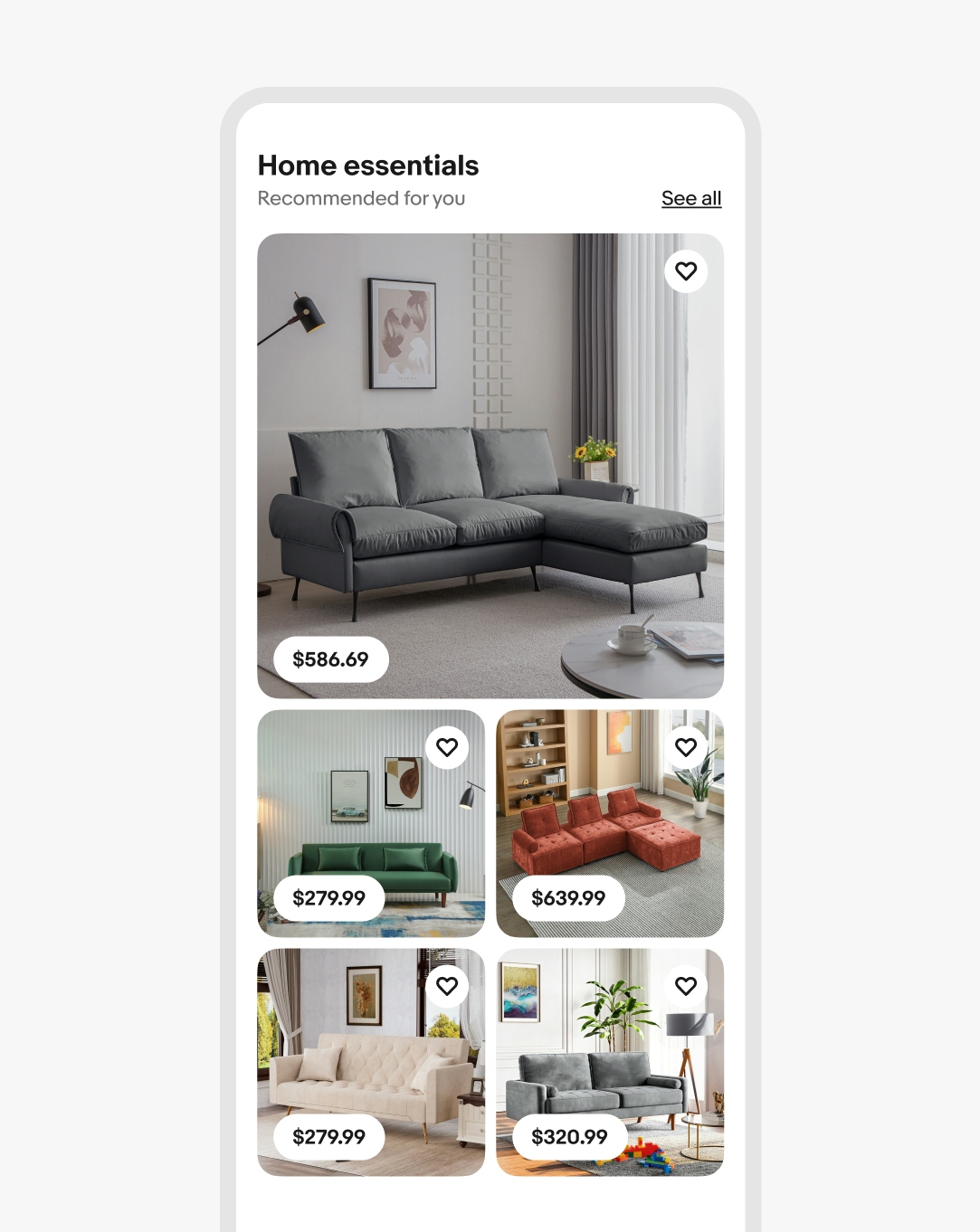
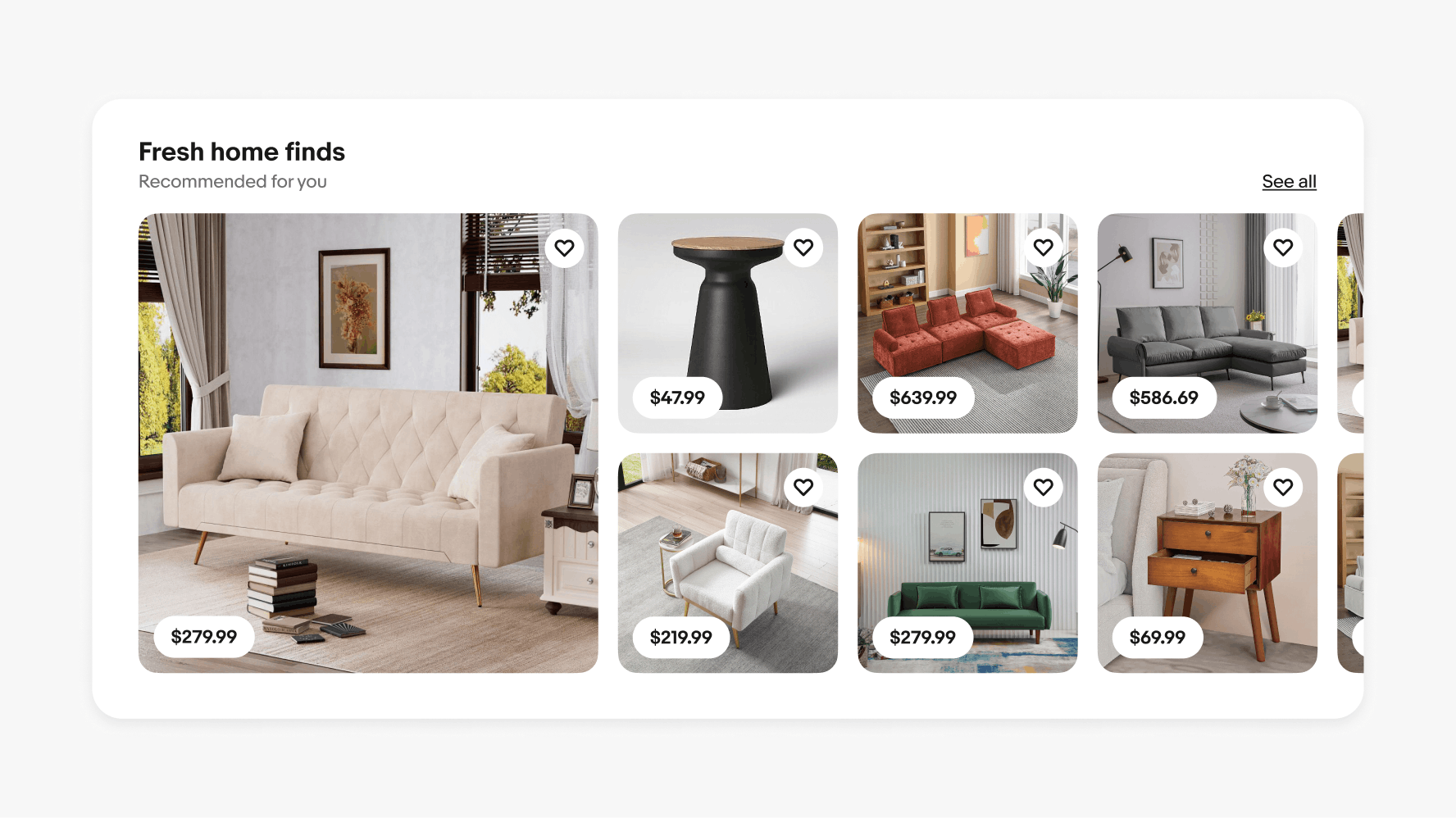
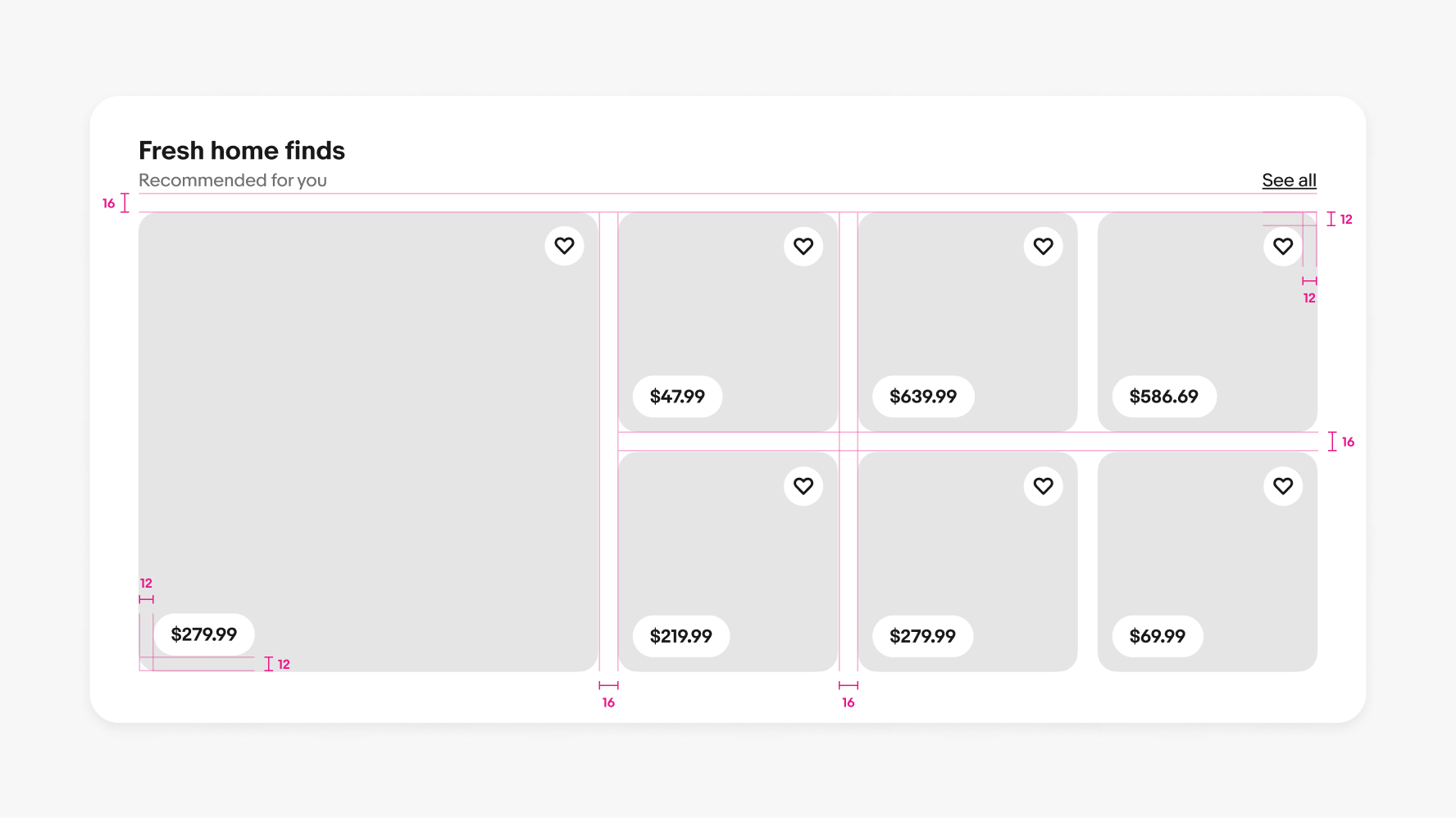
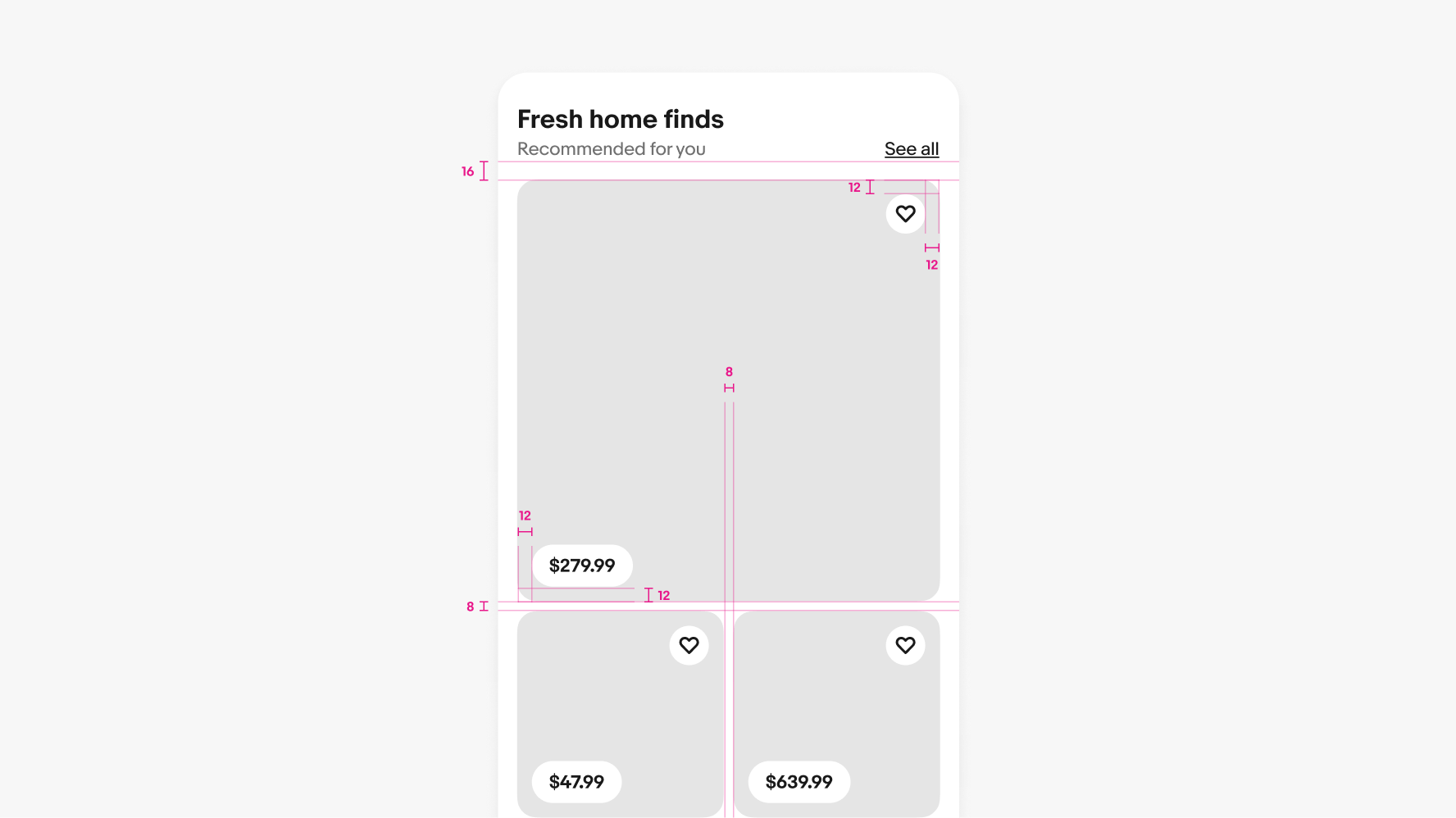
A mosaic grid groups items in a visually compelling layout to show hierarchy, user signals, and user browsing behavior.

Consistent
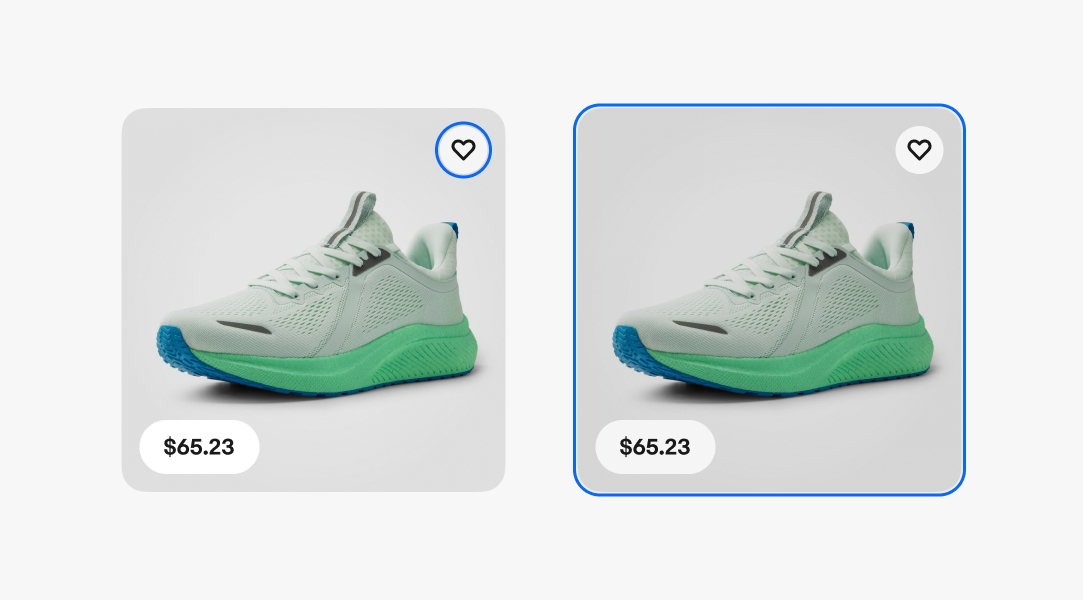
Mosaic grids react consistently and expectedly across all platforms.
Personal
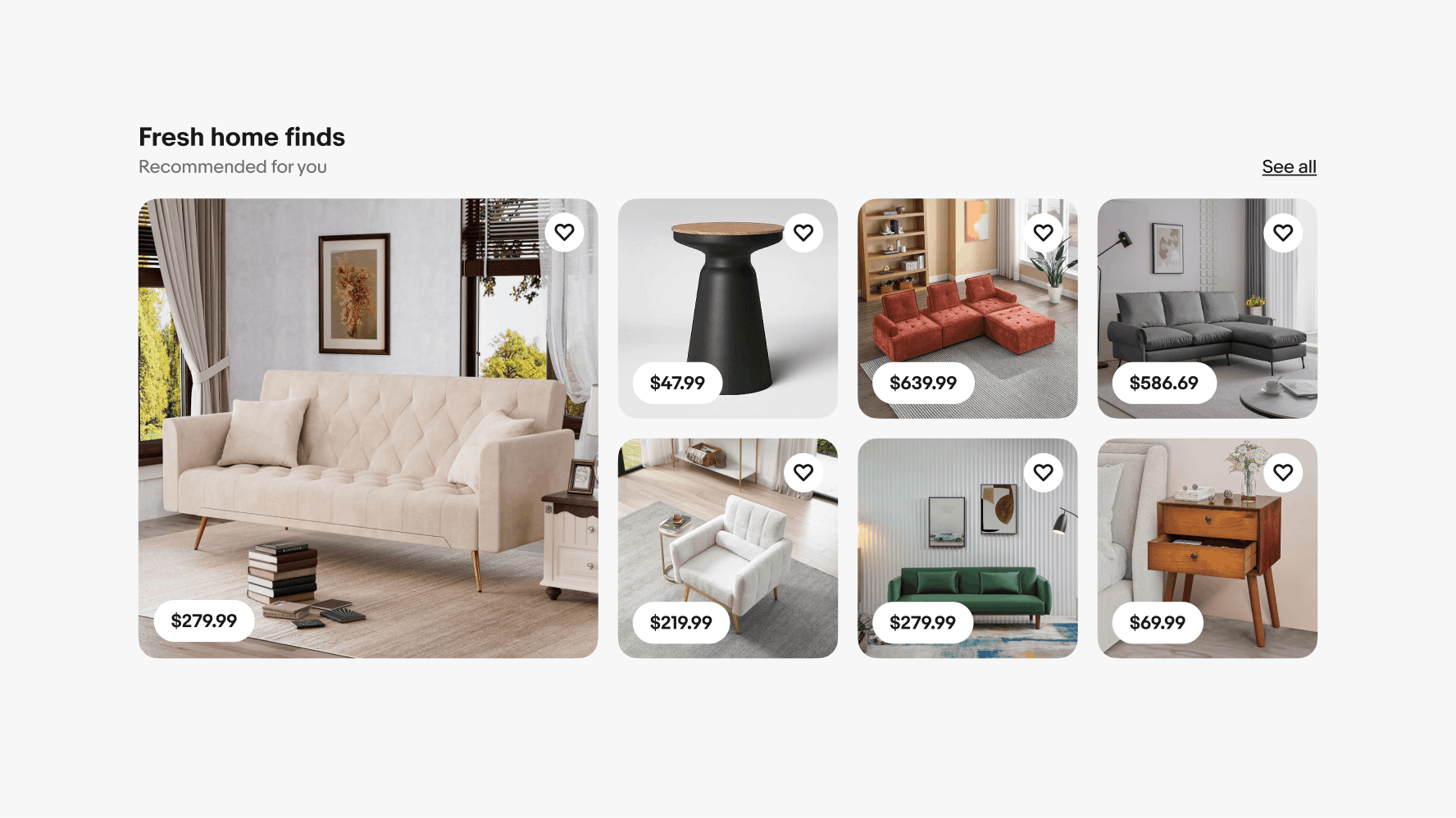
Mosaic grids contain items that are recommended and personalized to the user.
Simplified
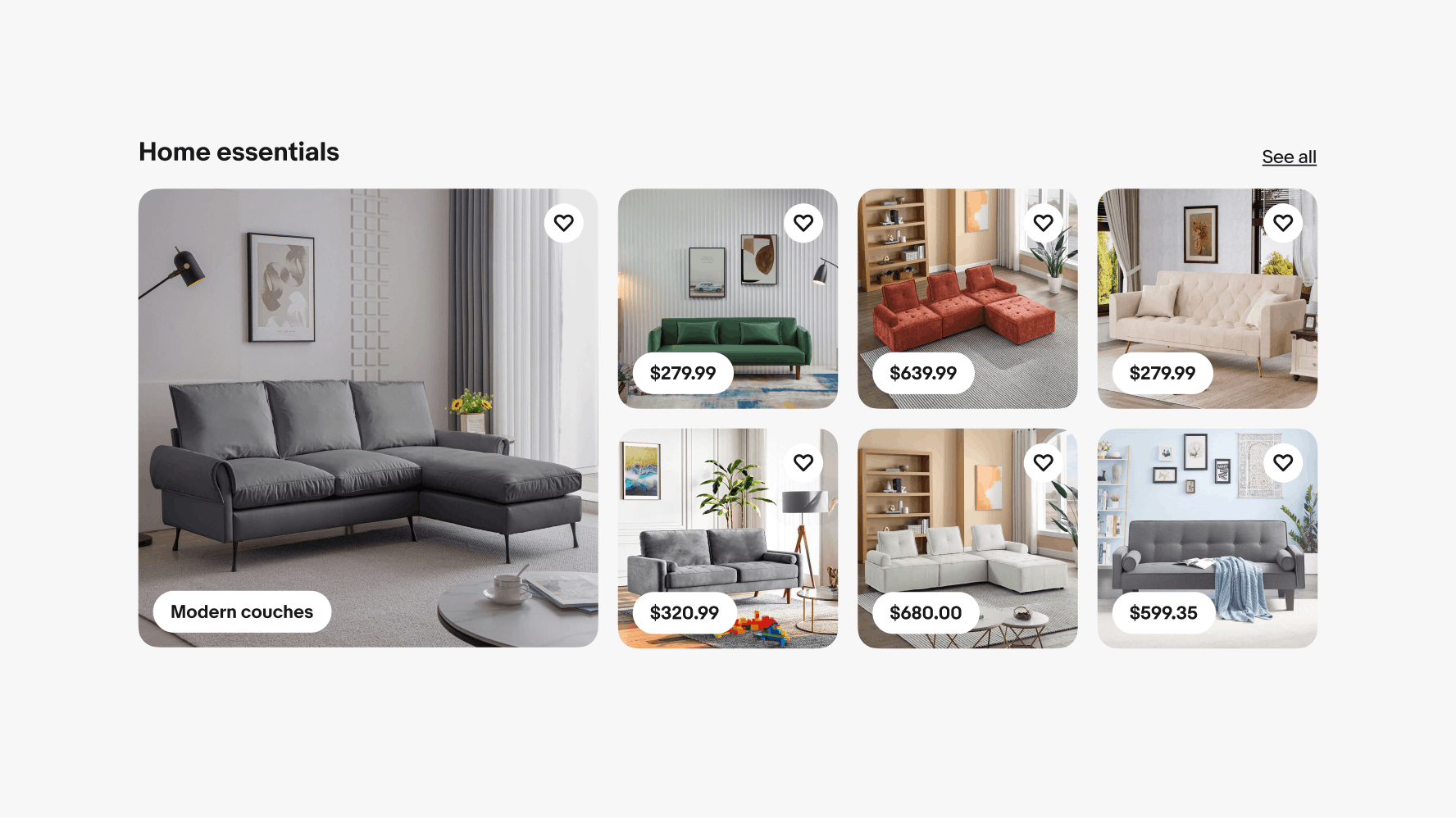
Mosaics allow for a list of multiple complex items to be presented in a more consumable format.