Sizing and placement
Illustration sizing and placement always depends on where it's being used.

Minimum size
Minimum size for any illustration is inside an 80px by 80px container with a minimum of 12px padding on all sides. This ensures there's enough space around the illustration—it shouldn't feel cramped.

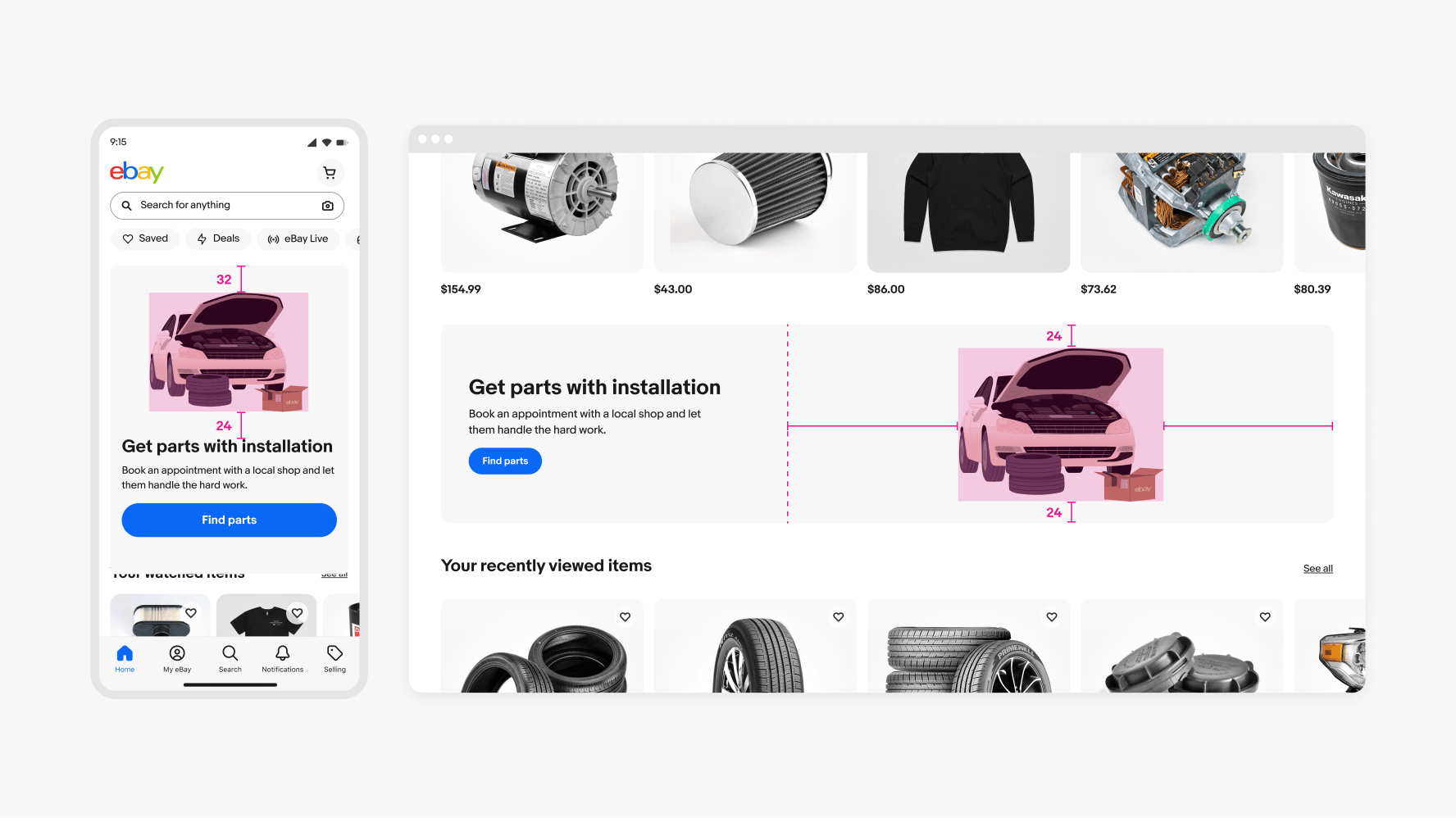
In education cards
Illustrations in education cards should be centered horizontally within the safe zone. There should be a minimum of 24px padding from the top and bottom on large screens and 32px from the top and 24px from the bottom on small screens. They should always use a gray background, never color.

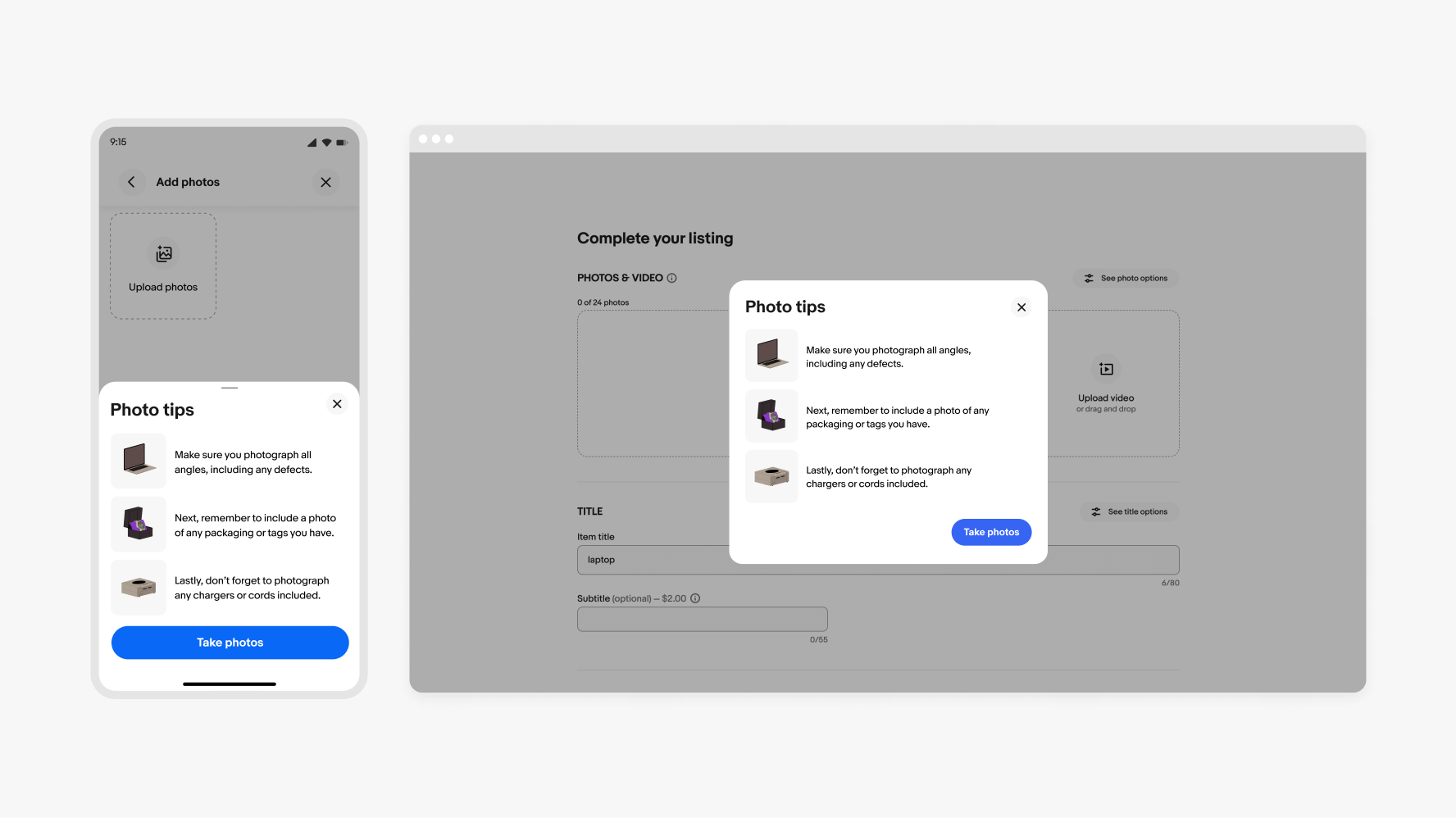
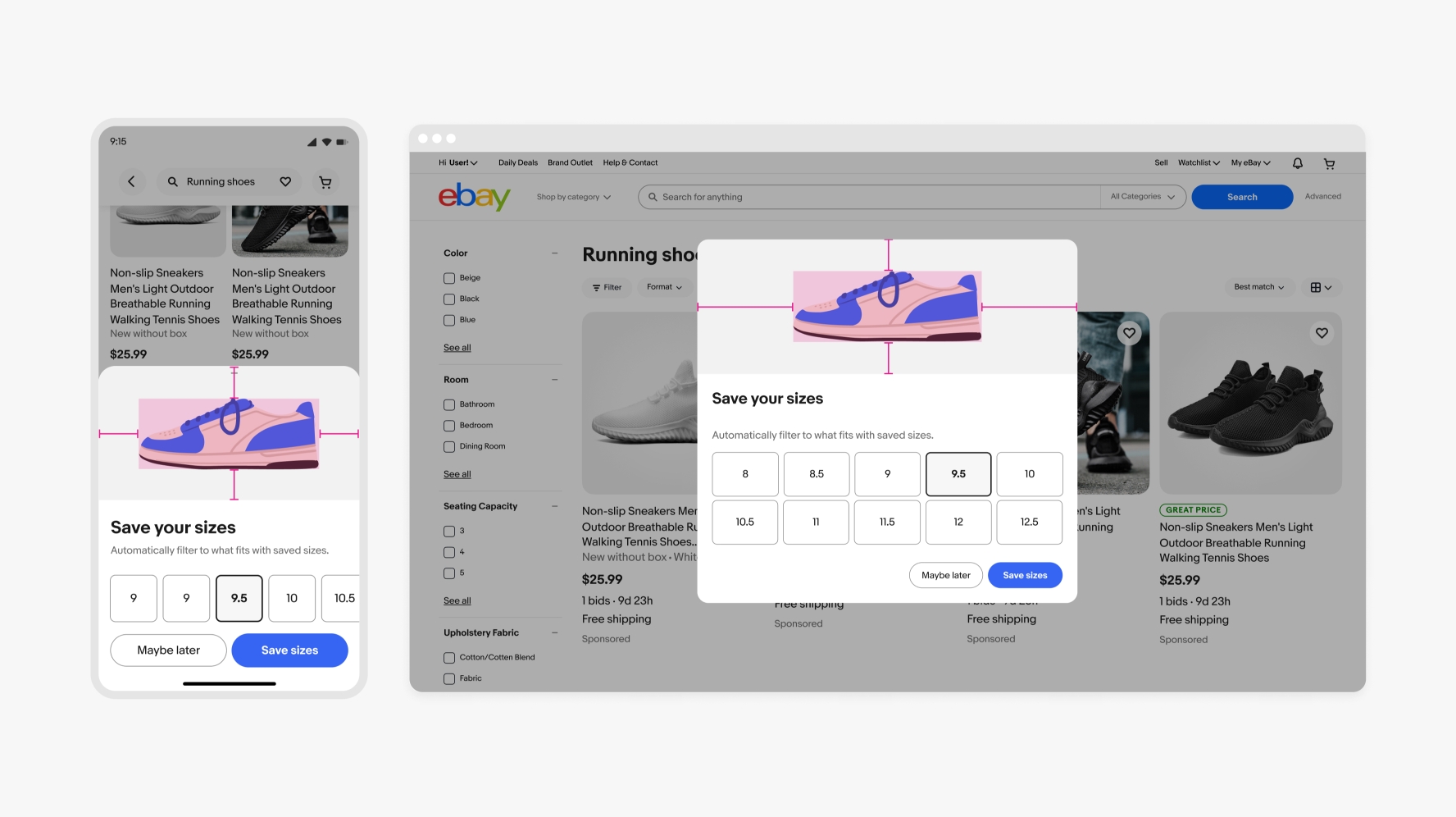
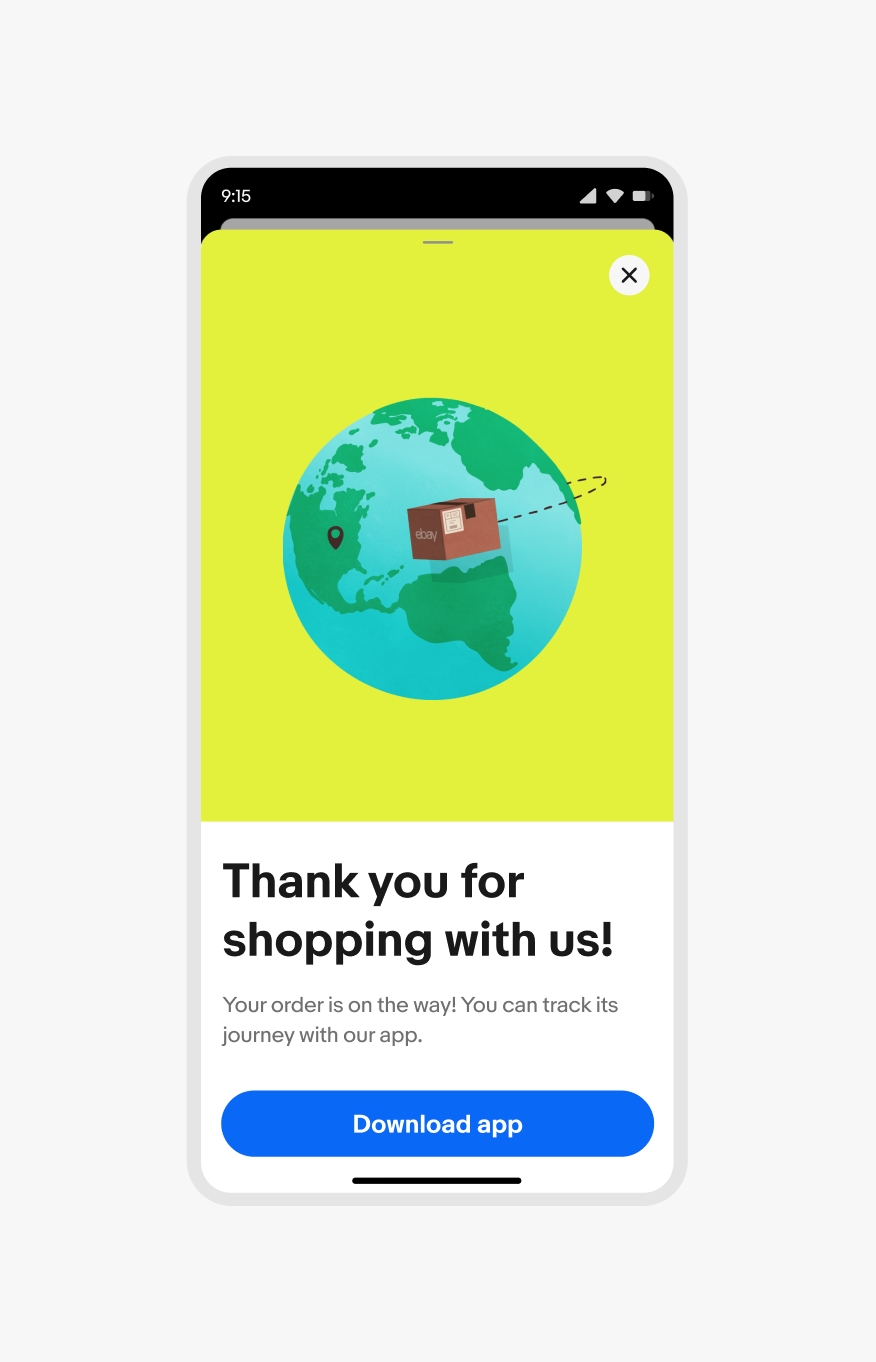
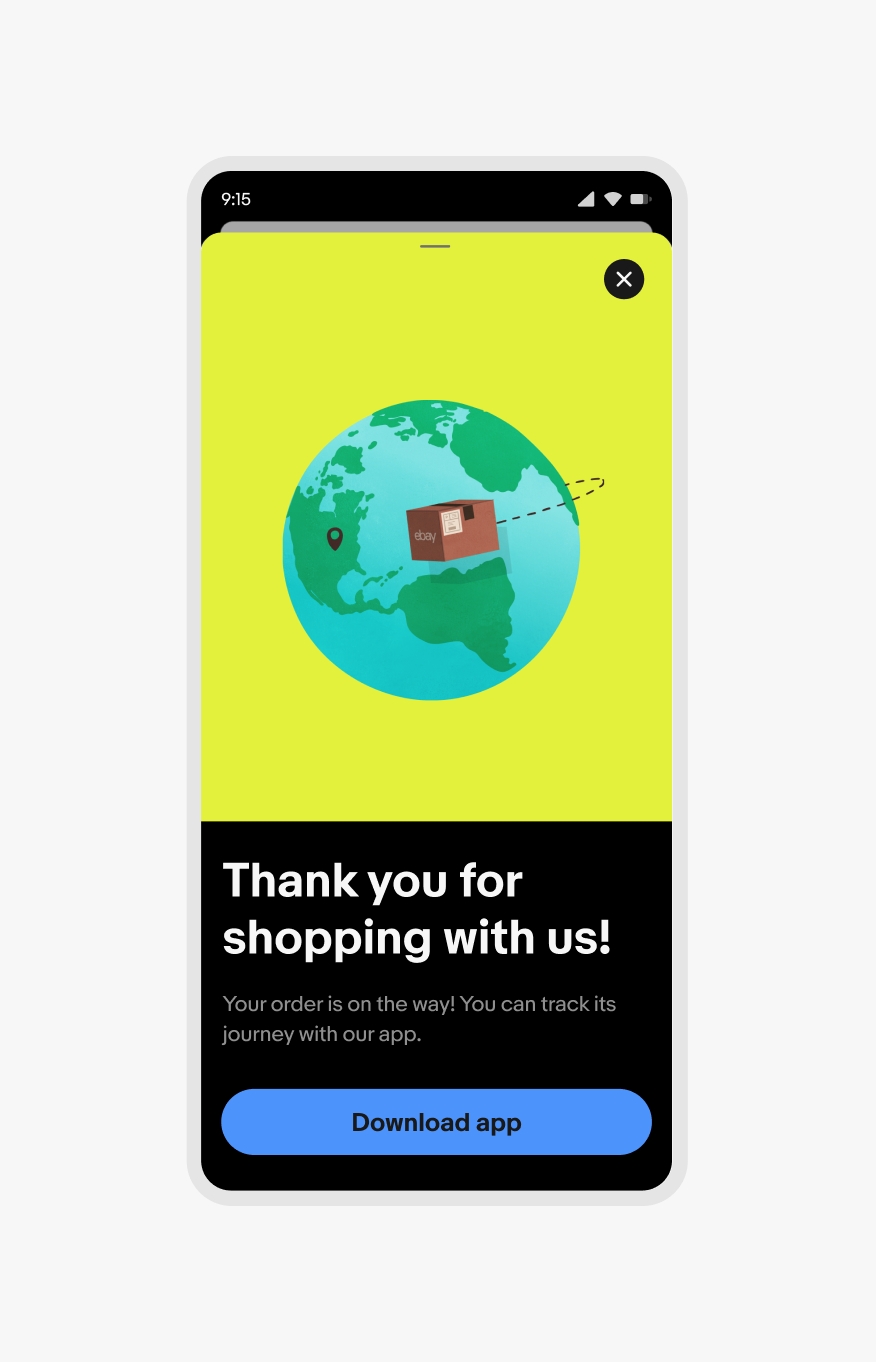
In modals
Illustrations in expressive modals should be centered within the image zone with a minimum of 16px padding in any direction. If you must crop an illustration from the bottom, make sure it still meets the minimum padding on all other sides. Illustrations should always use the gray or colorful background already included in the illustration. For more information on modal behavior and specs, visit the Dialog page.

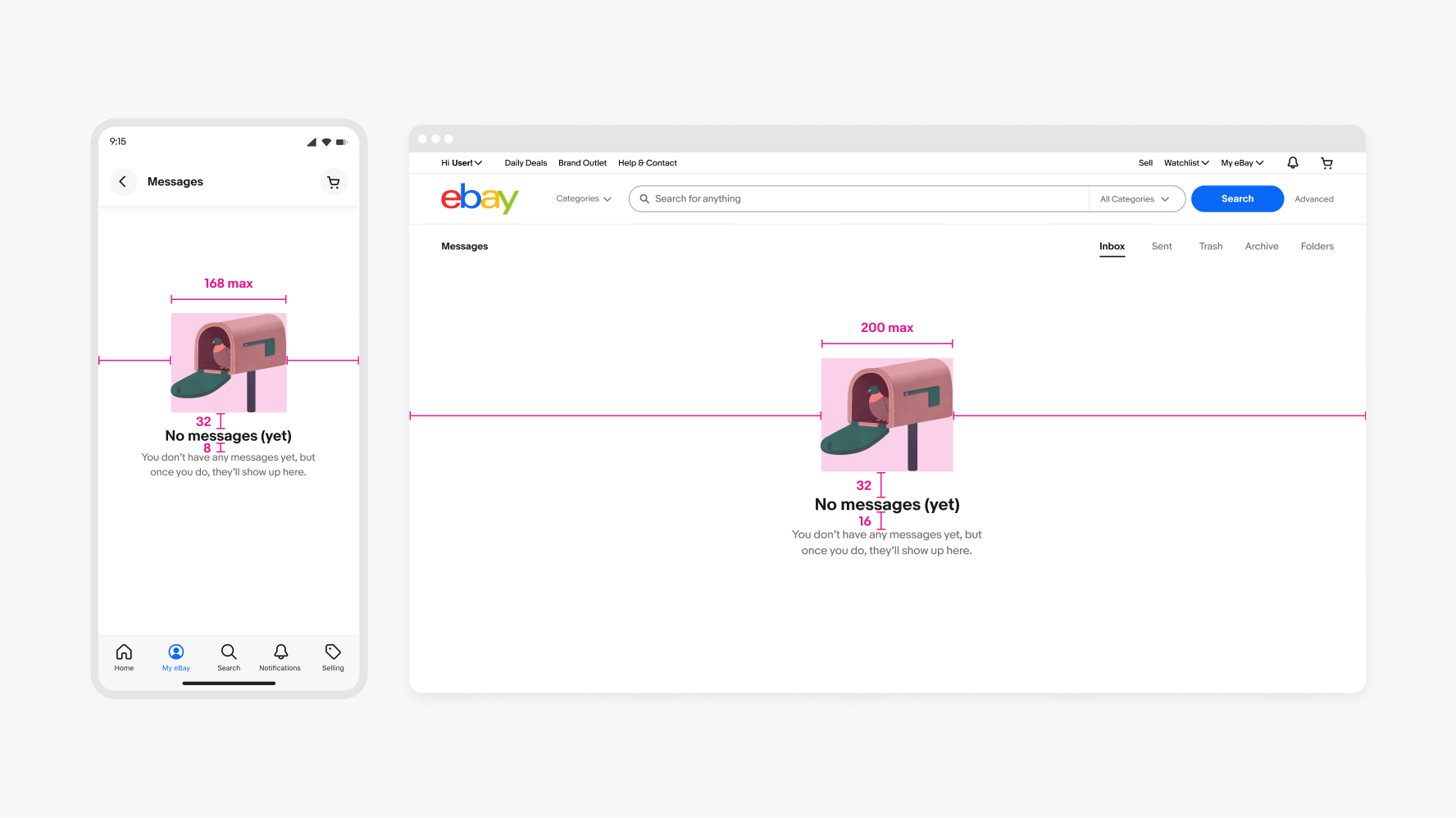
In null states
Illustrations in null states should be max 168px by 168px on small screens and 200px by 200px on large screens. Padding between the image and typography should be 32px.

How illustrations are treated in dark mode depends on what color background they have. Illustrations with white backgrounds use semantic color tokens and their backgrounds invert automatically in dark mode. Illustrations with any other color background use core colors and do not change in dark mode.
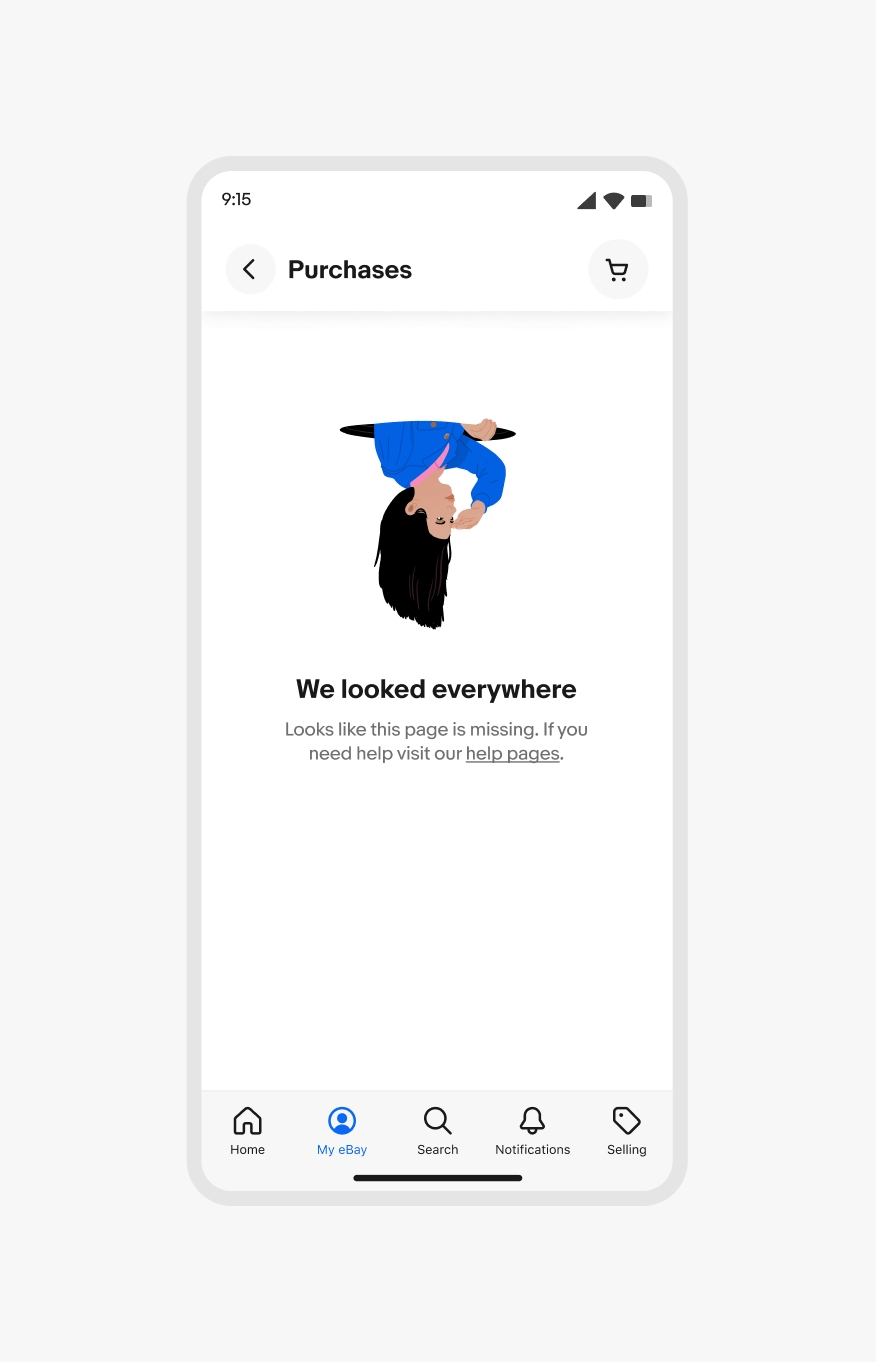
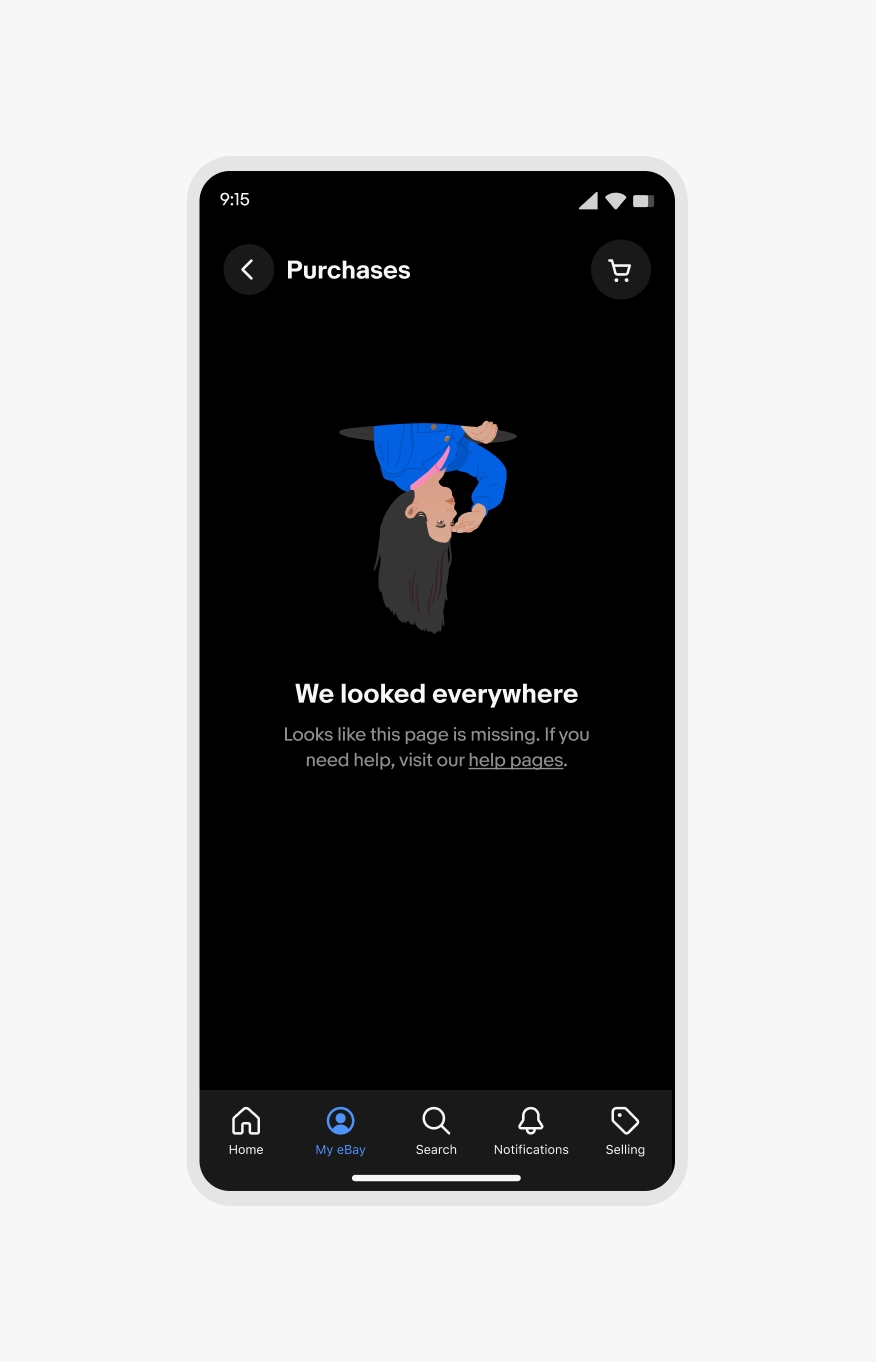
Illustrations with white backgrounds
Illustrations with white backgrounds (Variant A) use the background.primary color token and invert in dark mode. Some illustrations on white also have dark mode variants that swap automatically to ensure contrast is maintained against the darker backgrounds. Any page or container shape that contains an illustration with a white background should use the same background.primary color token so there is a seamless transition between the illustration and it’s background at any screen size.

Light mode

Dark mode
Illustrations with colored backgrounds
Illustrations with light gray and colored backgrounds (Variants B-H) use core colors for their backgrounds and do not change in dark mode. Any container shape that holds an illustration with these background colors should utilize the same core color so when the screen resizes, the margins around the illustration have a seamless transition.

Light mode

Dark mode