Accessibility overview
We all differ in our abilities to interact with our world and consume information. At eBay, we believe in design that includes as many people as possible by default.

eBay is committed to building a community enabled by people and supported by technology that’s open to the broadest audience possible. We’re committed to ensuring digital accessibility for people with disabilities, and making eBay available and usable for all people.
For designers working in Figma, we developed Include, an open-source plug-in to help think through accessibility requirements and annotate them along the way.
Patterns and components defined in the eBay Evo Design System aim to conform to WCAG 2.1 AA by providing an experience that is Perceivable, Operable, Understandable and Robust as defined by the Web Accessibility Initiative (WAI) Working Group of the W3C.
Our main goal is to design, develop and maintain an accessible experience for all people, including those living with disabilities. The population we consider includes those living with disabilities related to hearing, vision, mobility, and cognitive—which may be situational, temporary or permanent. Anybody should be able to to use eBay however they want, using whatever device or technology they may need.
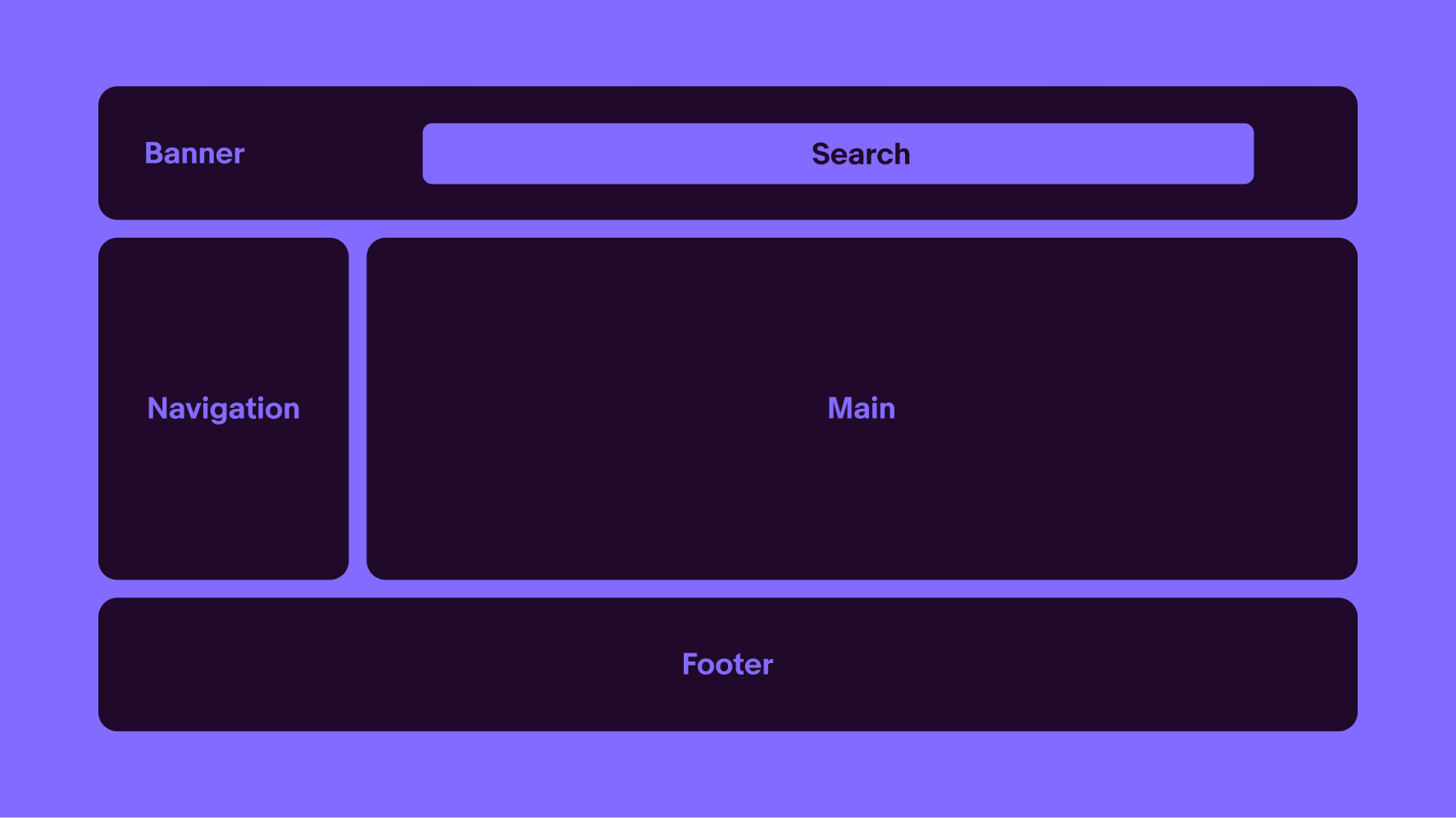
Structure & meaning
- Use of landmarks (web) and headings
- Consistent styling and layout
- Semantic markup and use of ARIA only where necessary

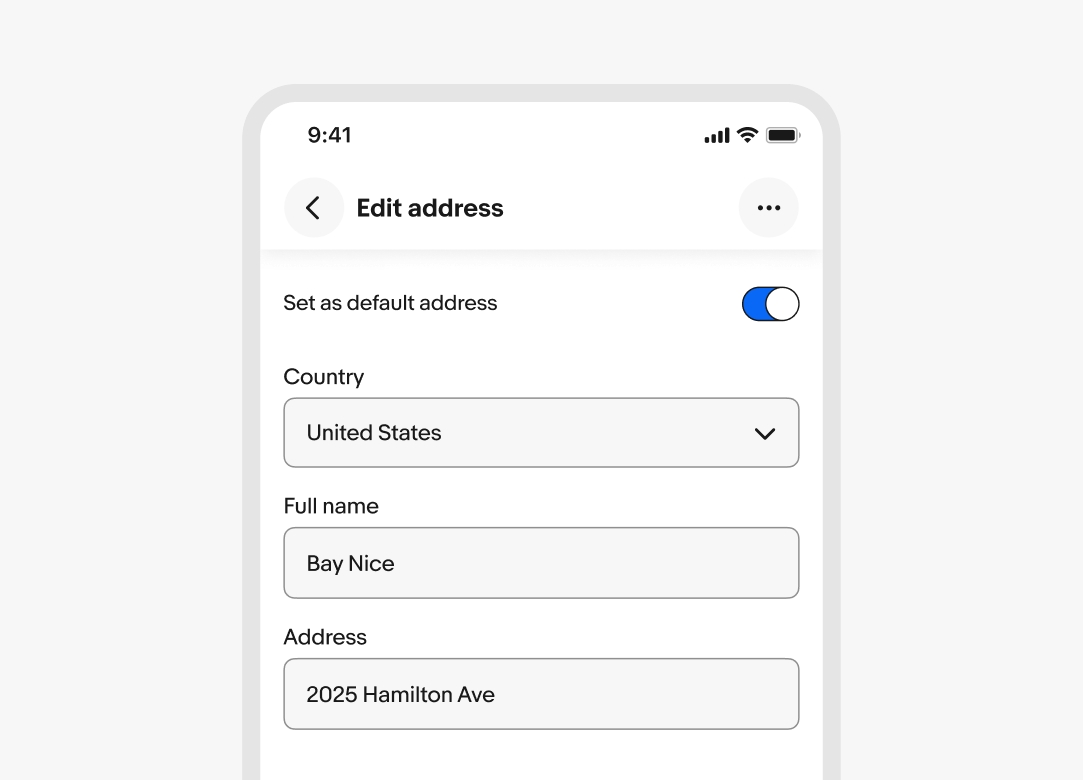
Form controls
- All form elements have a visible label
- Using proper markup to group radio buttons and checkboxes
- Clearly summarized errors and guidance to resolve
- Real radios/checkboxes vs menu radios/checkboxes

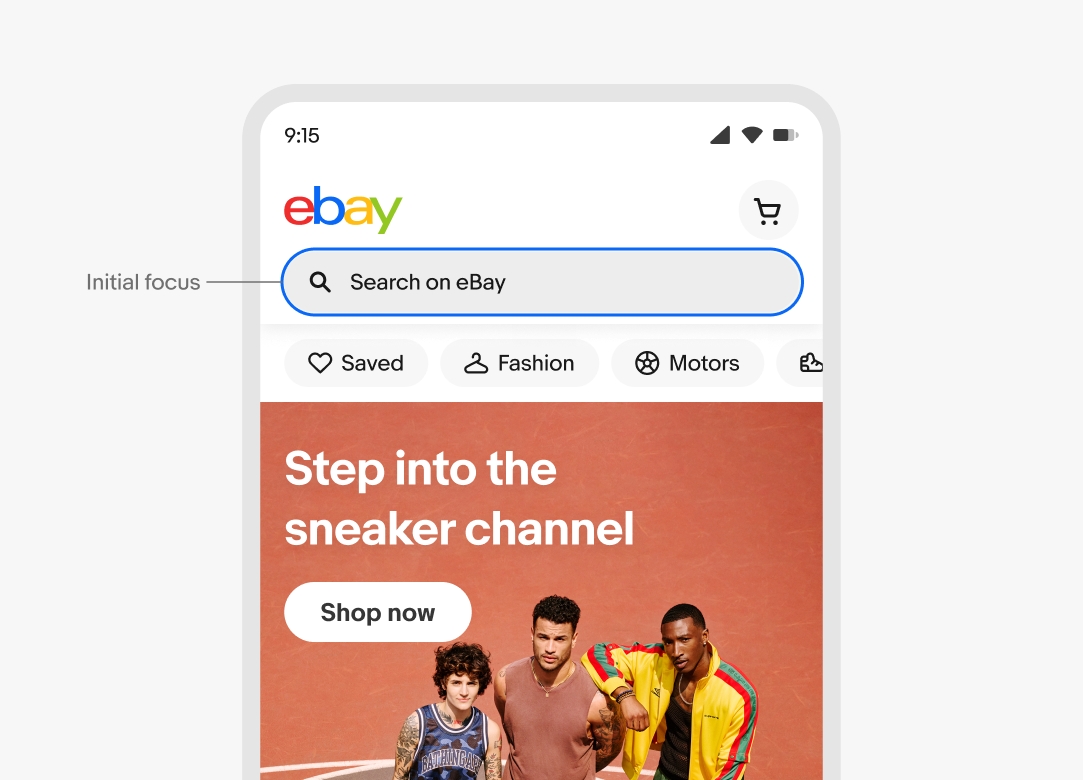
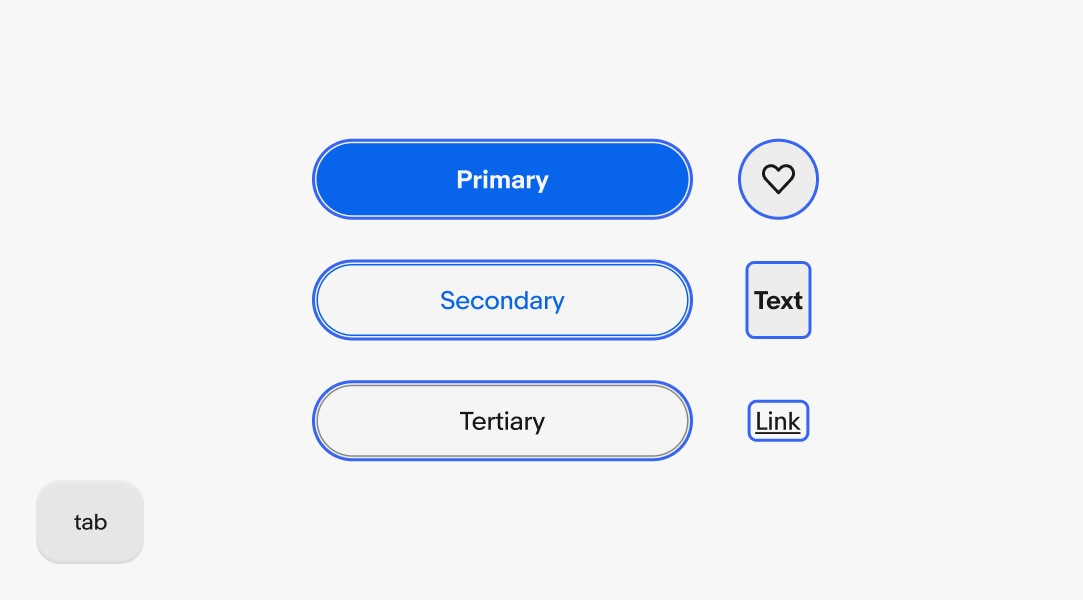
Focus indication and management
- Visible location within the site or app, especially when dialogs or layers appear
- Clear and obvious location, actions, and available options while navigating the UI

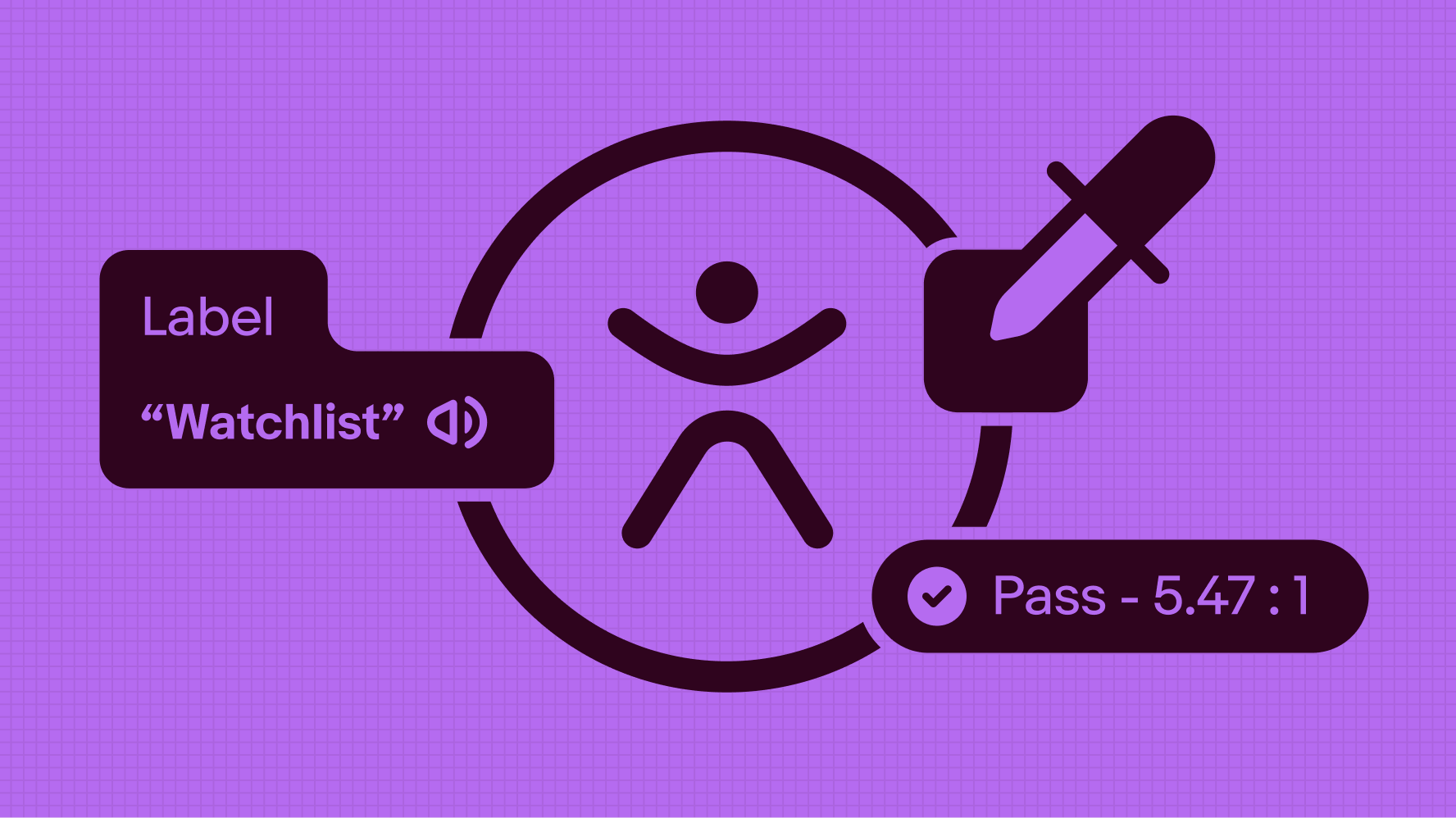
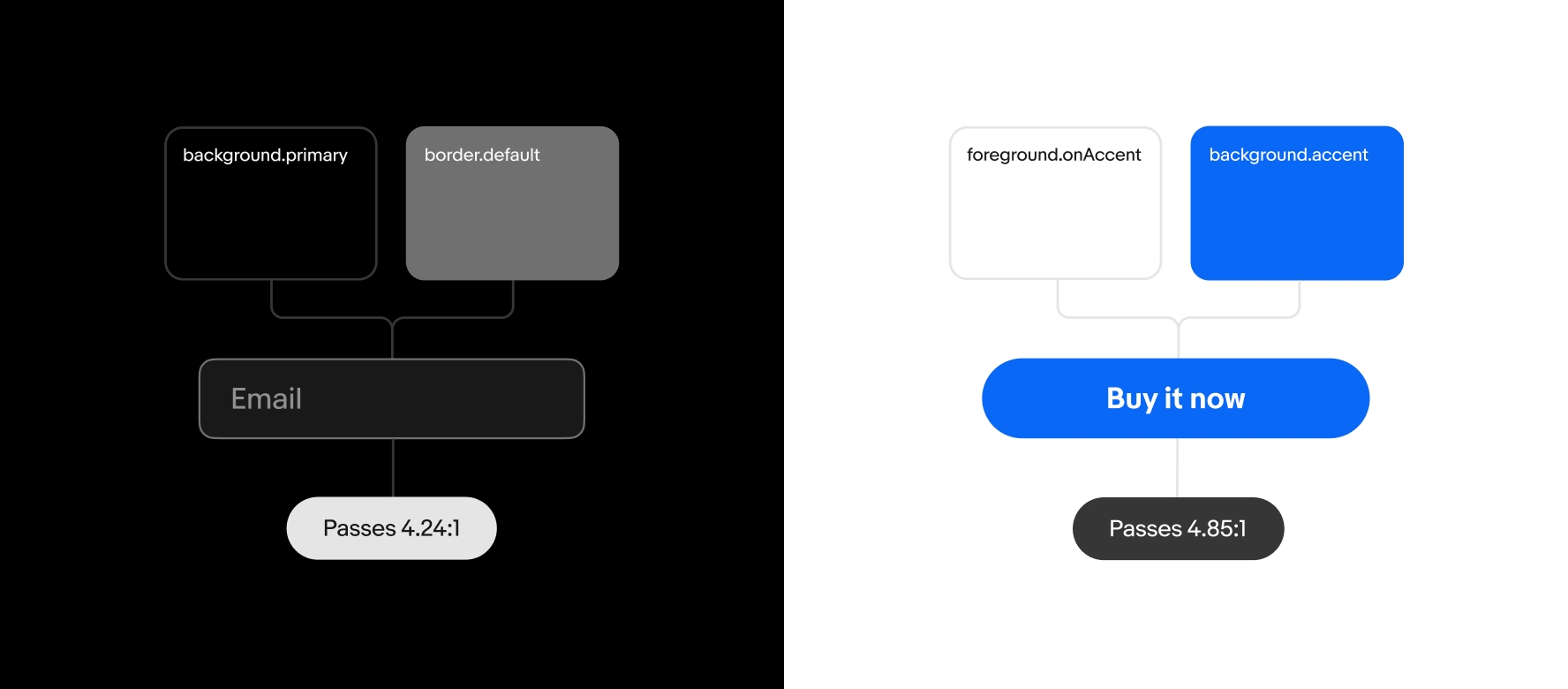
Color contrast and use of color
- Meeting or exceeding WCAG 2.1 AA contrast minimums.
- Not relying on color alone to convey meaning.

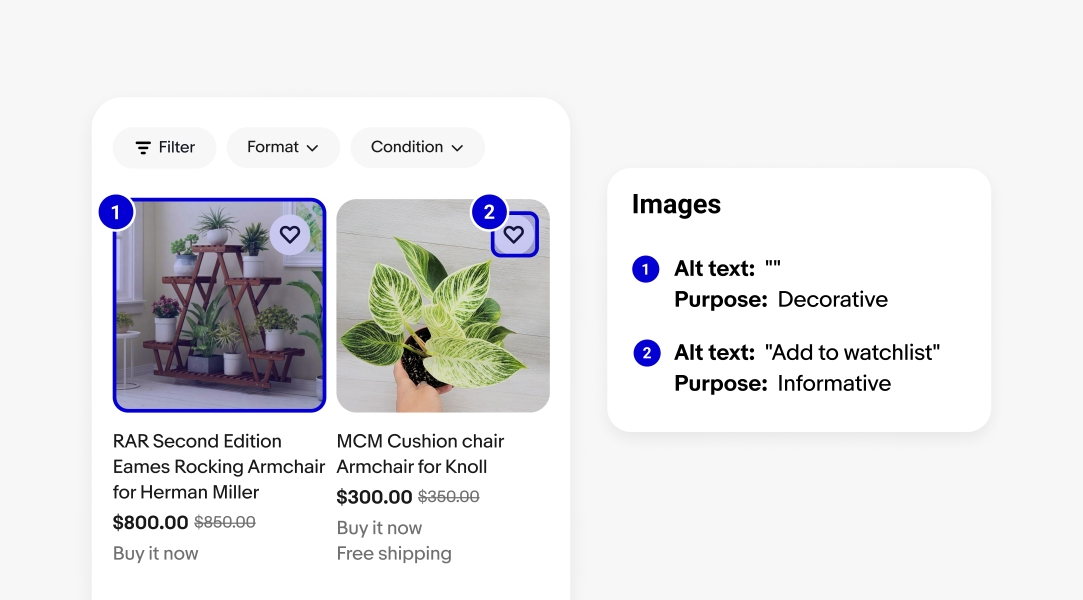
Alternative text for non-text content
- Provide alternative text for meaningful/informative images, including SVGs
- Using methods to ignore decorative images
- Alternative text (WebAIM)

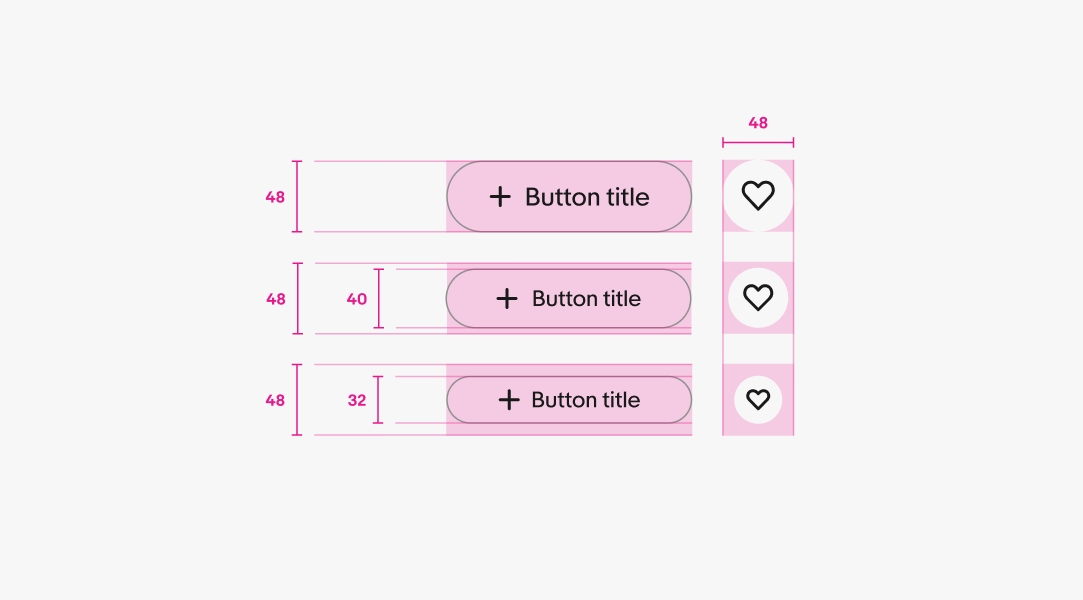
Touch/click targets
- Sufficient activation areas for interactive elements
- Adequate padding between interactive elements

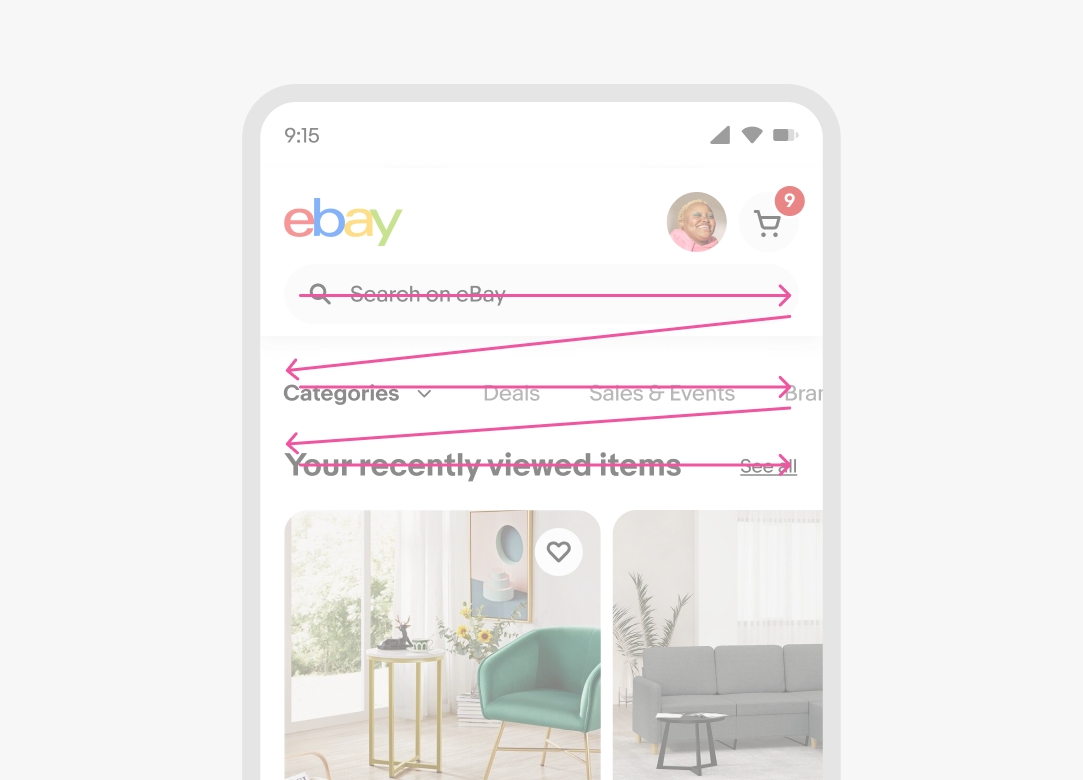
Reading & Focus order
- Screen content is presented in a meaningful reading order
- Focus order of interactive elements generally follow the visual order

Content & writing
- Use of plain language
- Clear, easy to understand
Keyboard-only use
- All functionality (web and mobile apps) must be operable with keyboard-only
- Access to all interactive elements, keyboard focus must not land on non-interactive elements
- All interactive elements function via the keyboard
- Focus management – when activating an element, focus should remain clear (limit/avoid highjacking user focus)
- Hover states have an equivalent focus state
- Web: basic keyboard navigation (i.e TAB) vs advanced/widget navigation (i.e. ARROW keys)

Following these foundational considerations will result in a more consistent, predictable, and familiar experience from screen to screen, allowing people to use eBay however they need. For example, those using assistive technology like screen readers or refreshable braille displays, those using larger text or screen magnification, or those using only a keyboard to navigate and operate the interface.
We recognize there are different expectations and how people interact with, and consume content on, the web versus native apps. Throughout this site, the patterns, components and linked implementation guidance recognize these unique environments.
In general, the spirit of WCAG is still applicable even if the implementation methods are distinctly different. Where appropriate, accessibility-specific guidance can be found on the “Accessibility” tab within each component page.