Uniform
We use uniform grids to showcase a defined number of items for easy comparison.

Specific
Whether it's user-curated or activity-based suggestions, items in uniform grids are closely related and generally share the same category.
Comparative
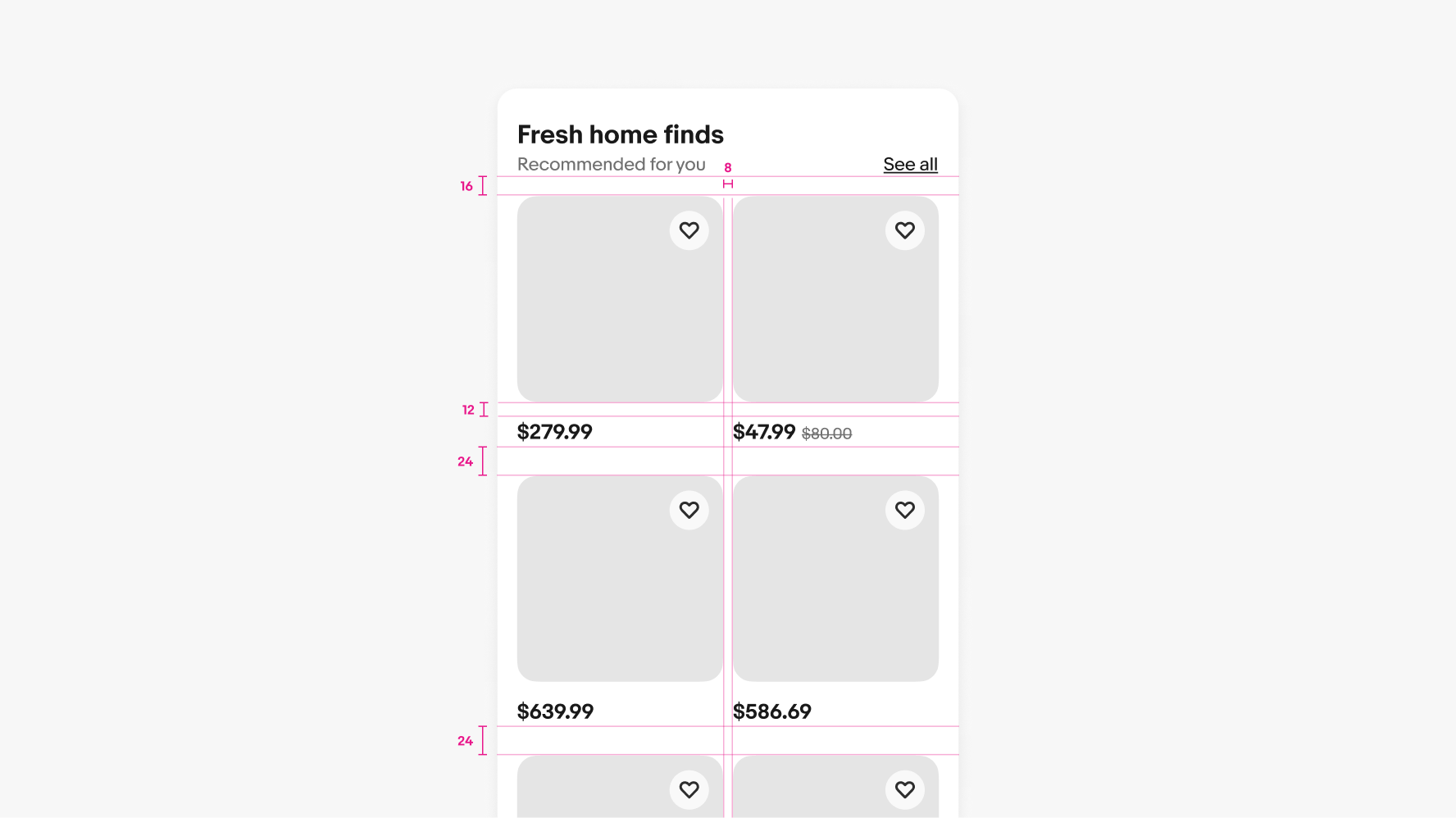
Uniform grids are organized so that all images are the same size and data like title and price are aligned so they can be compared easily.
Concise
Uniform grids are meant to contain a specific, curated set of items and are not meant to be scrolled endlessly.

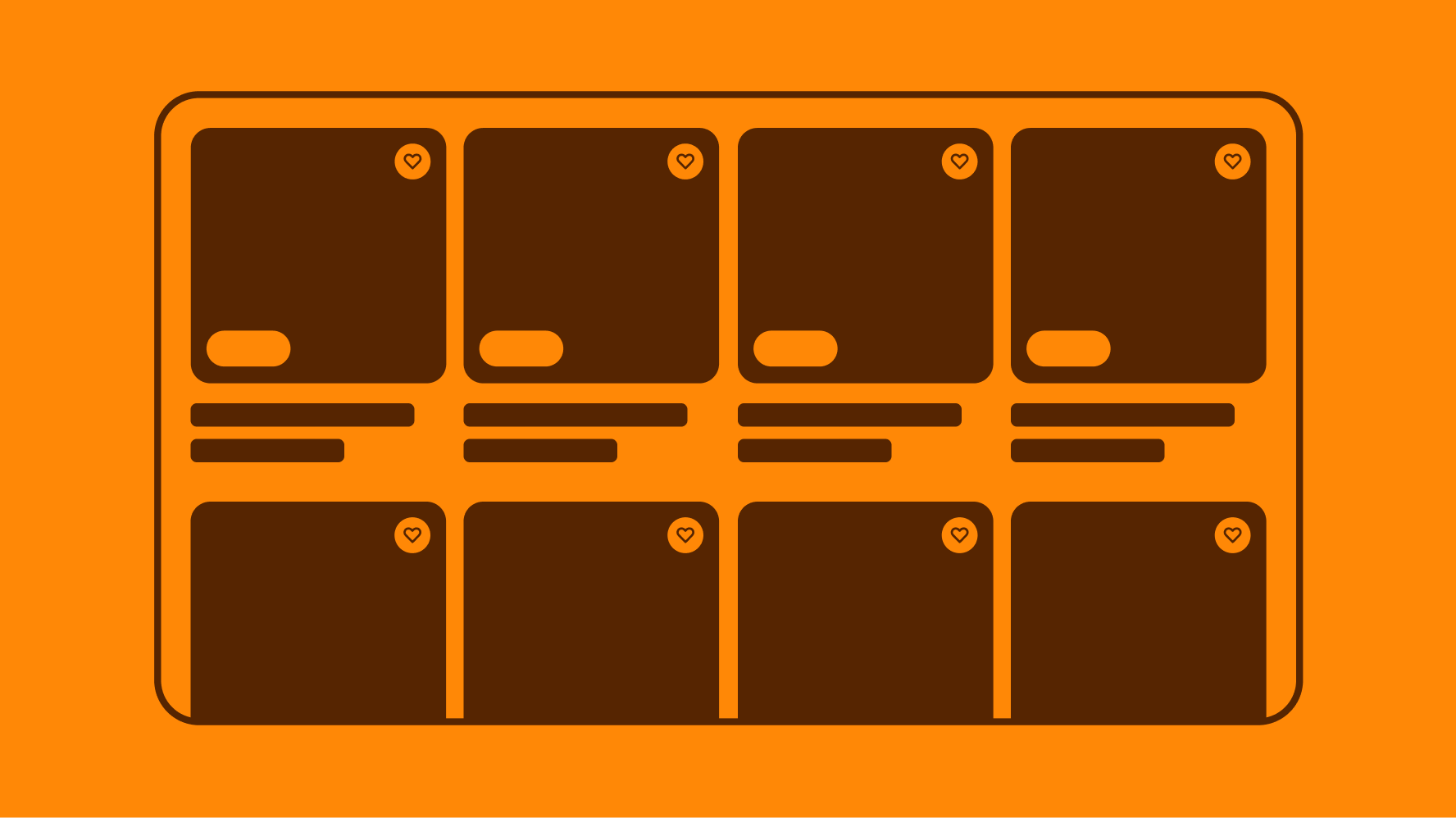
- Section title
- Subtitle
- Row
- See more button
- Column
- Action link
- Item tile
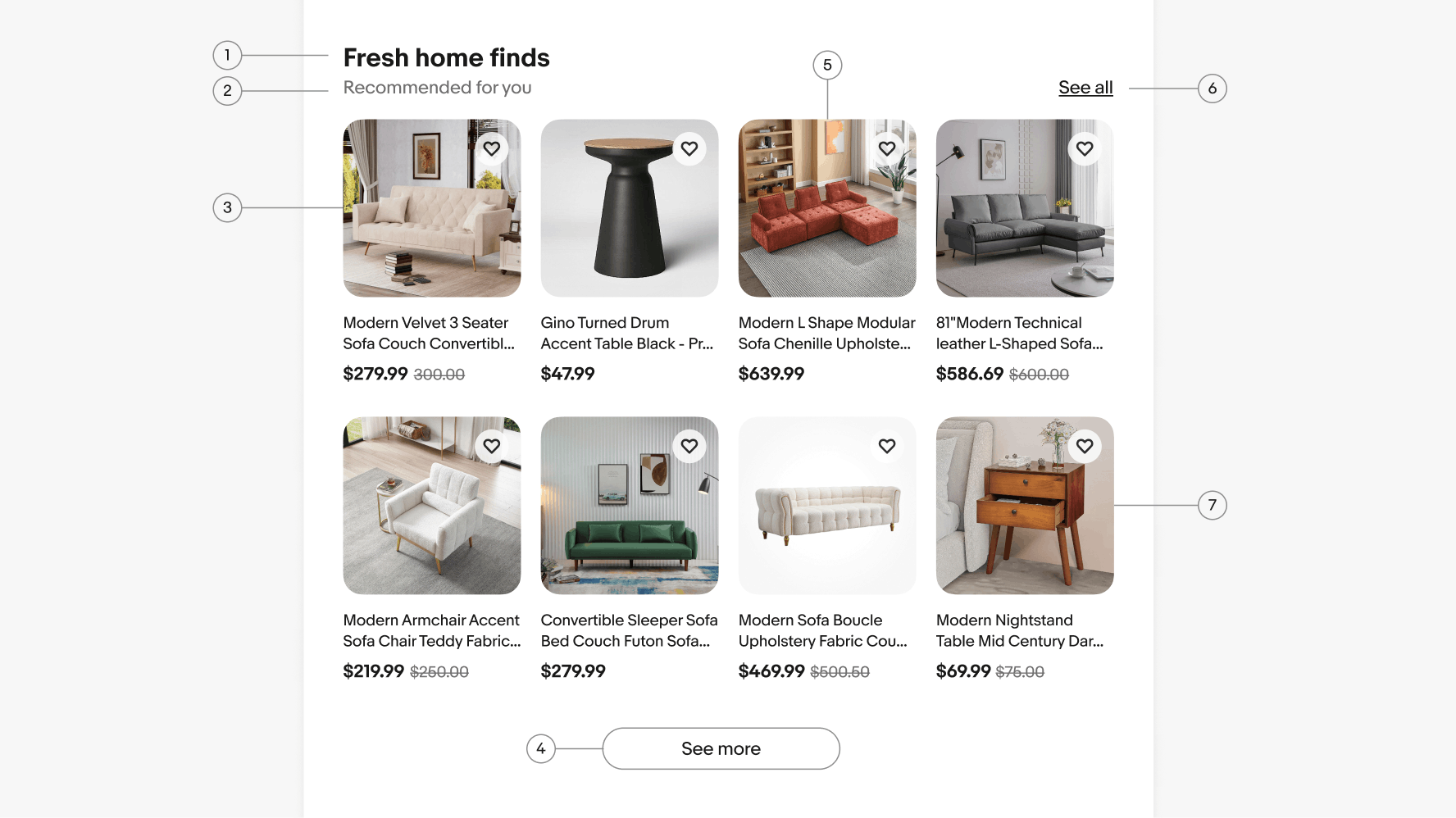
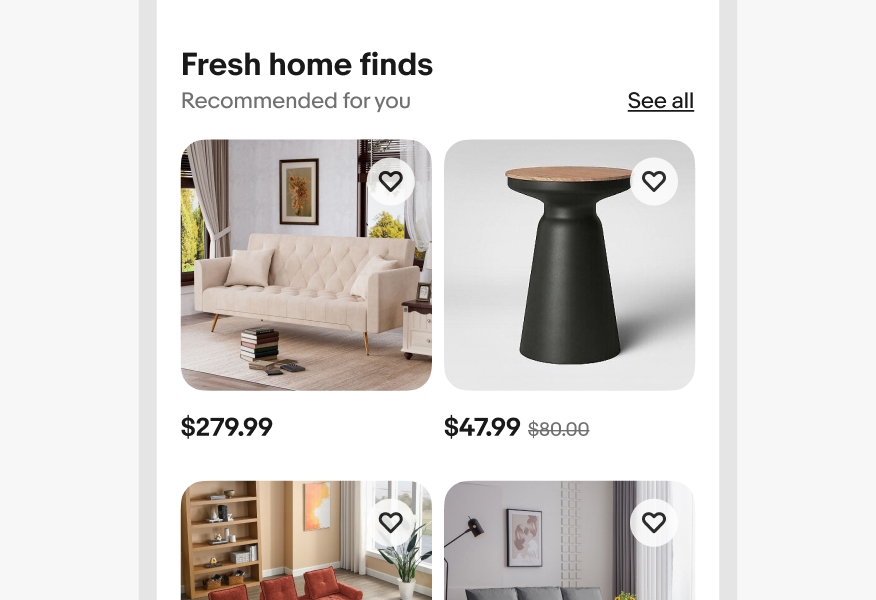
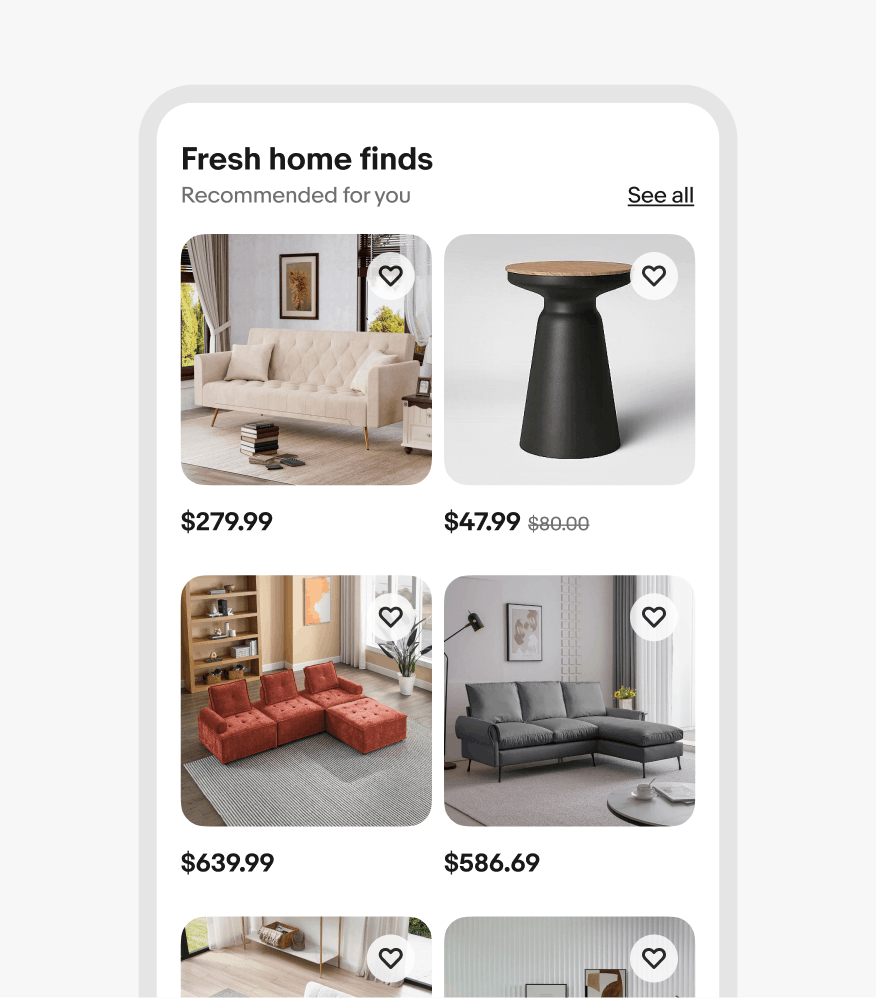
Section title
Section titles are required on uniform grids. They anchor the item tiles on the page and give context as to why the user is seeing them. Subtitles on section titles are optional and only used when additional detail is required.

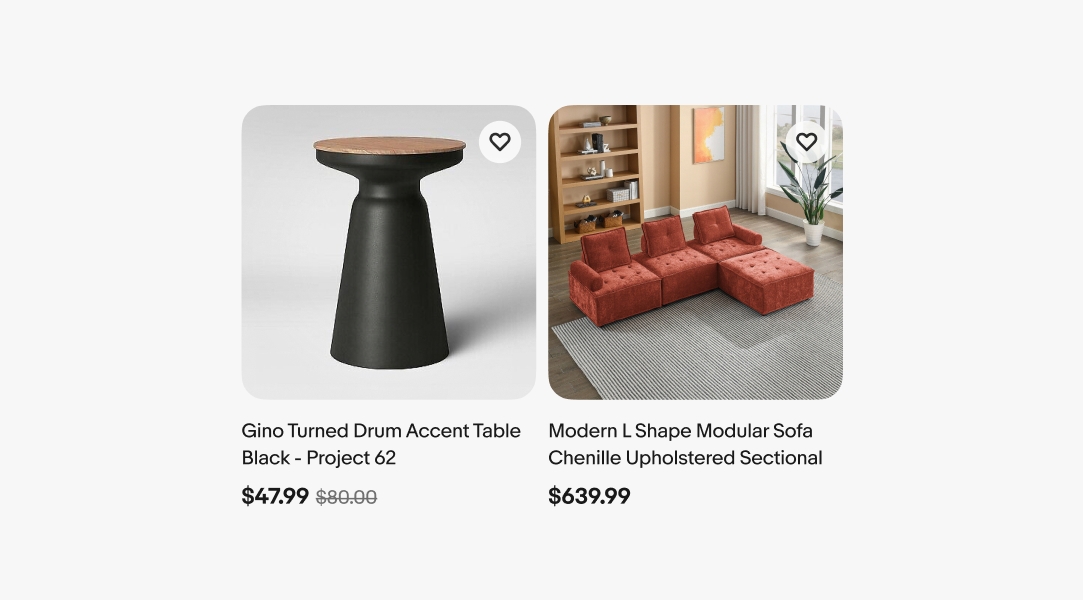
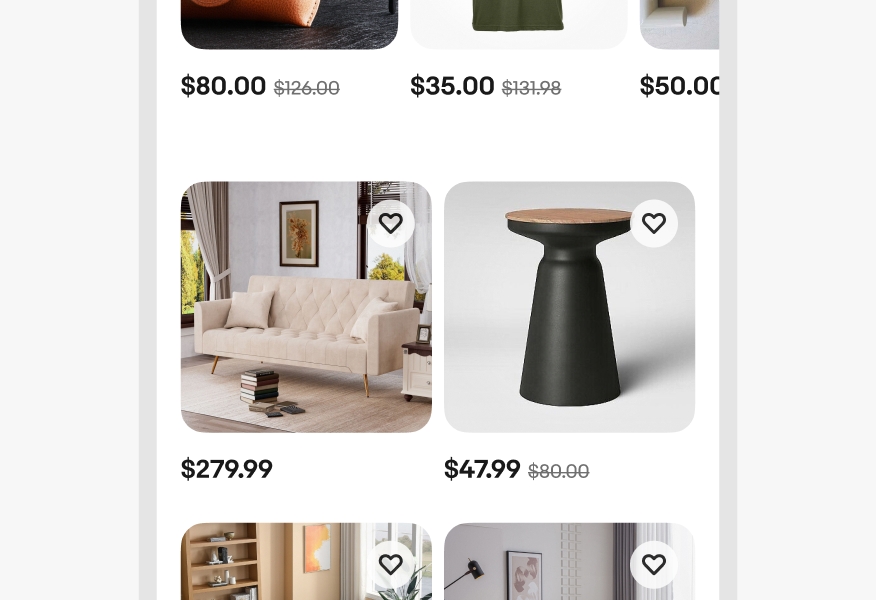
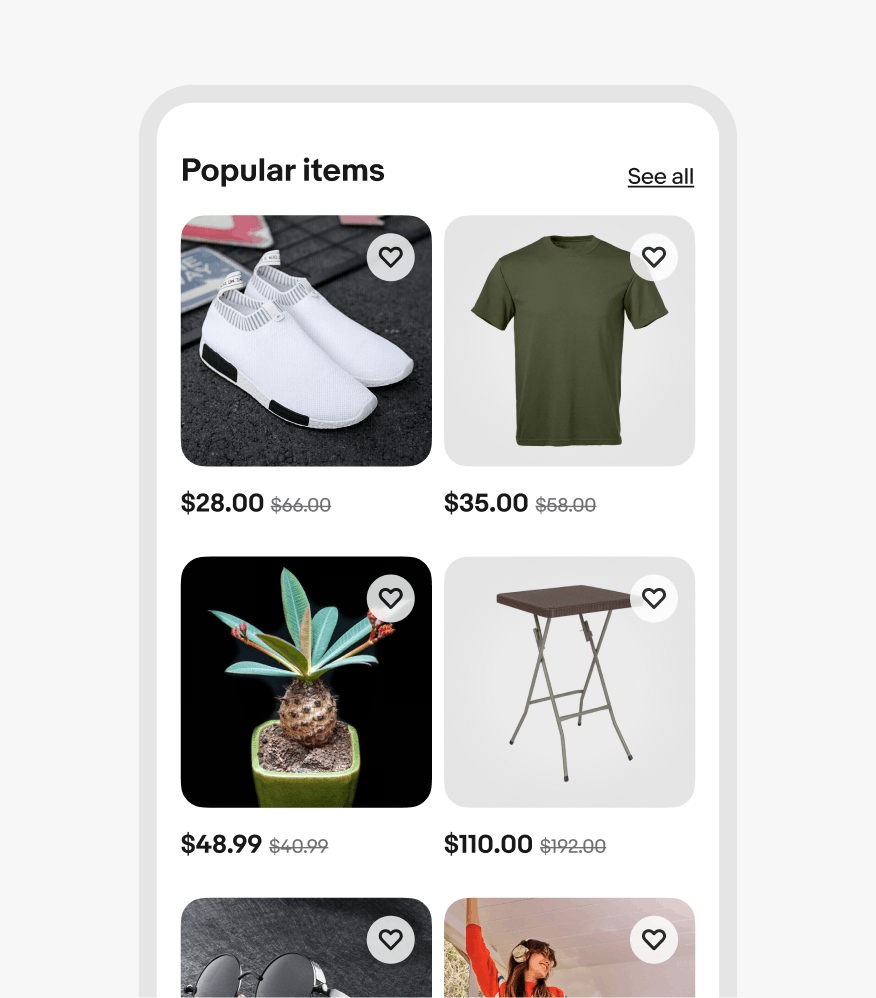
Item title and price
Titles can be used in uniform grids to give additional information that may be critical for comparing similar items.

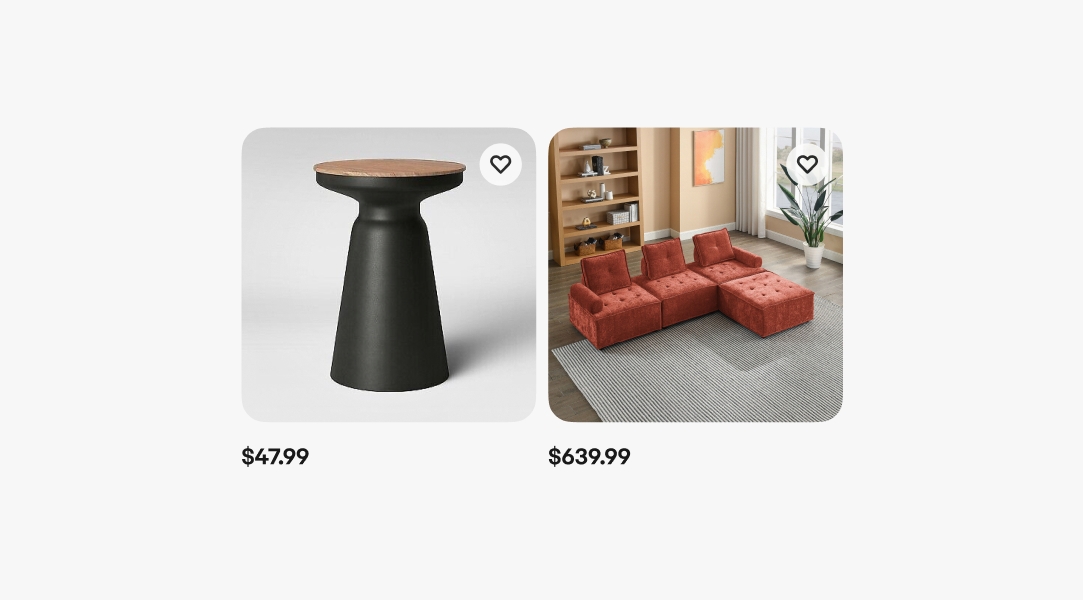
Price only
The minimum amount of information used in a uniform grid is price only. Strikethrough price will appear on the right when applicable.

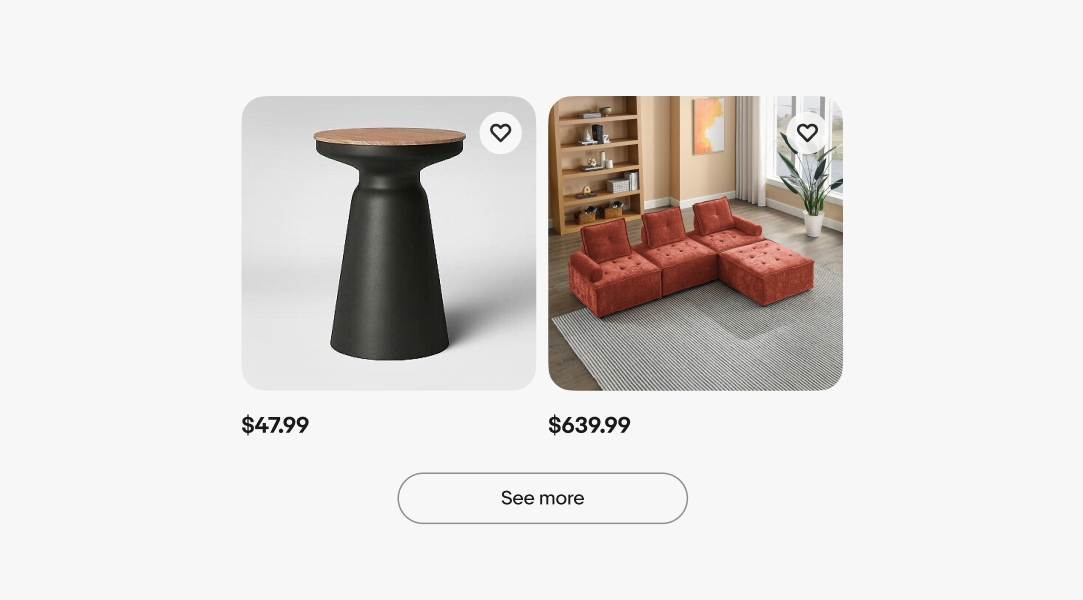
“See more” button
You can add a "See more" button below the default number of rows in a uniform grid to load additional items in place. Once tapped, the button loads a specific number of rows below those shown by default, which pushes the content below the uniform grid down.

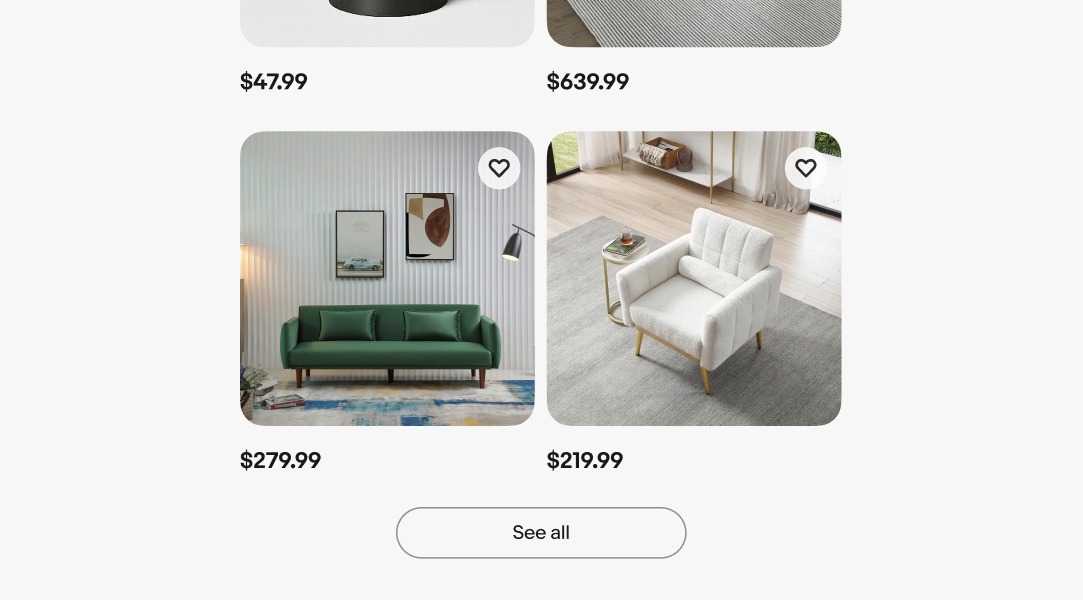
After the max number of new items have loaded, the button text changes to "See all," which takes users to the primary destination page. This page should be the same page as the "See all" link in the header, if there is one.

If the uniform grid module appears at the bottom of a page, scrolling will load more items, but no button is necessary. Users can scroll continuously and keep loading content until no more items are available.

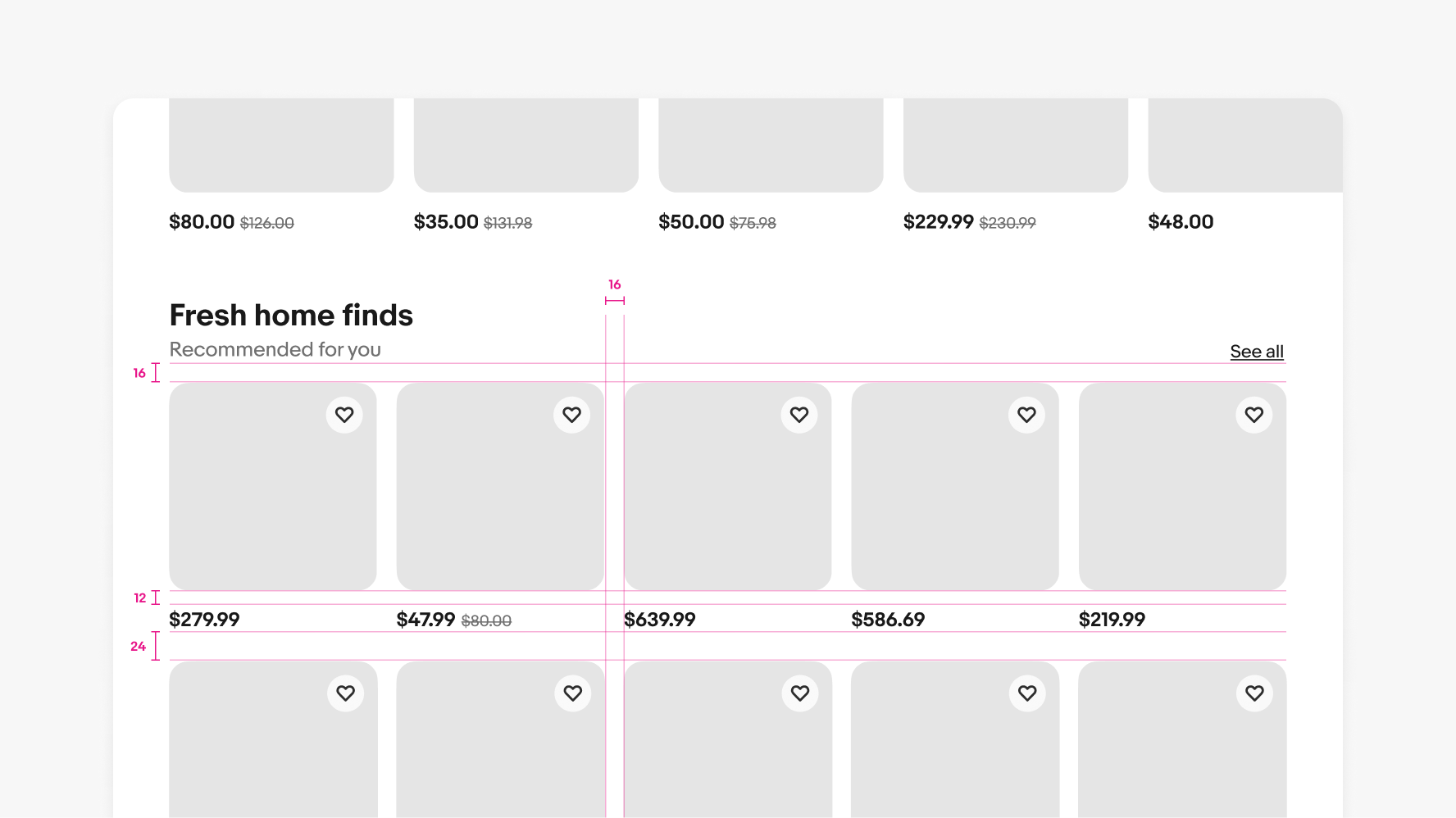
Number of items
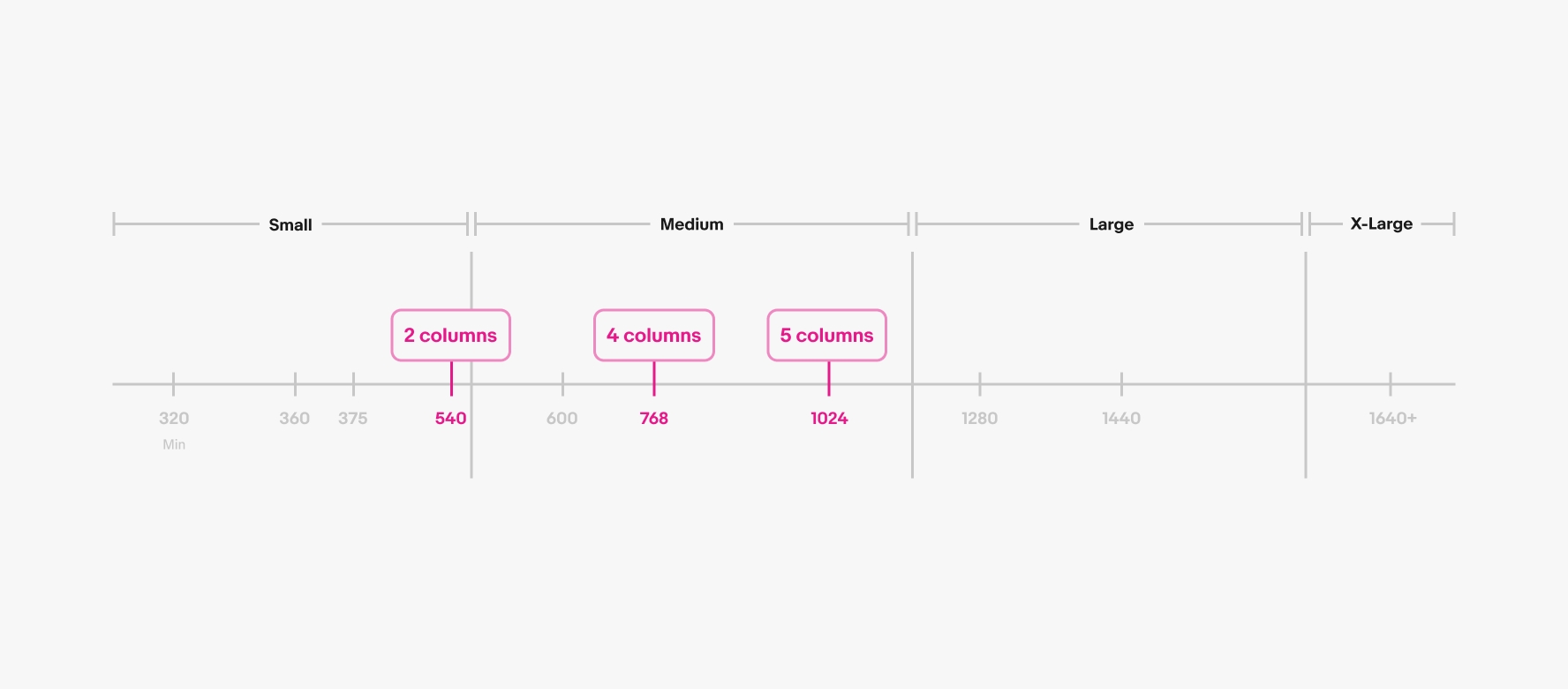
The number of columns in the grid changes responsively based on the width of the screen and its margins. The item width will grow and shrink to fill the column space. As you scale across breakpoints, be sure to follow the specific column guide for each grid size.

Text wrapping
On screens smaller than 540px wide, titles wrap up to 3 lines and then truncate with an ellipses. On screens larger than 540px wide, titles wrap up to 2 lines and then truncate with an ellipses.

Keyboard interaction
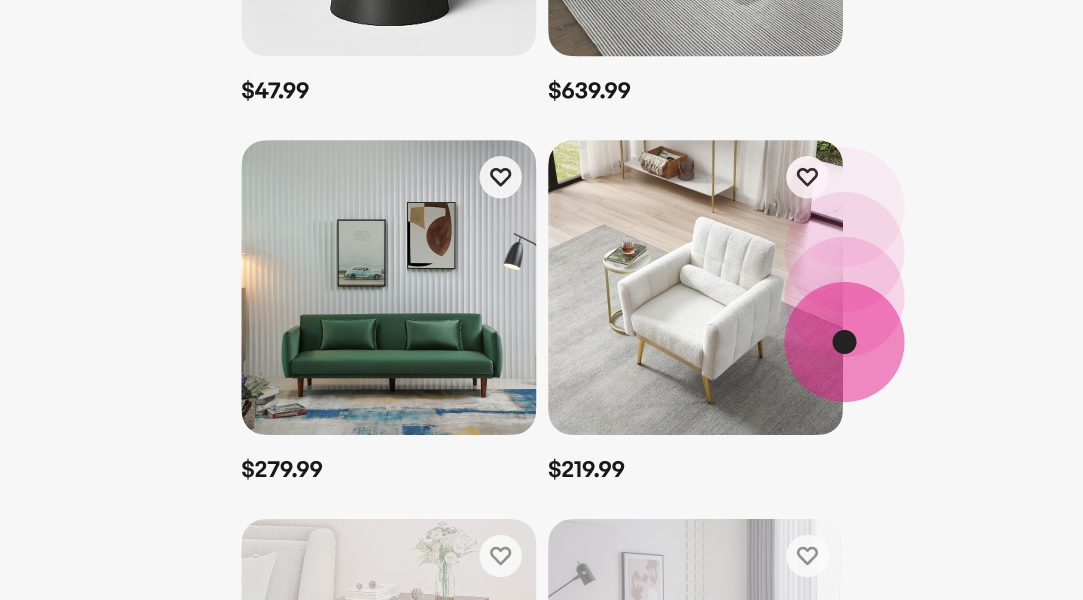
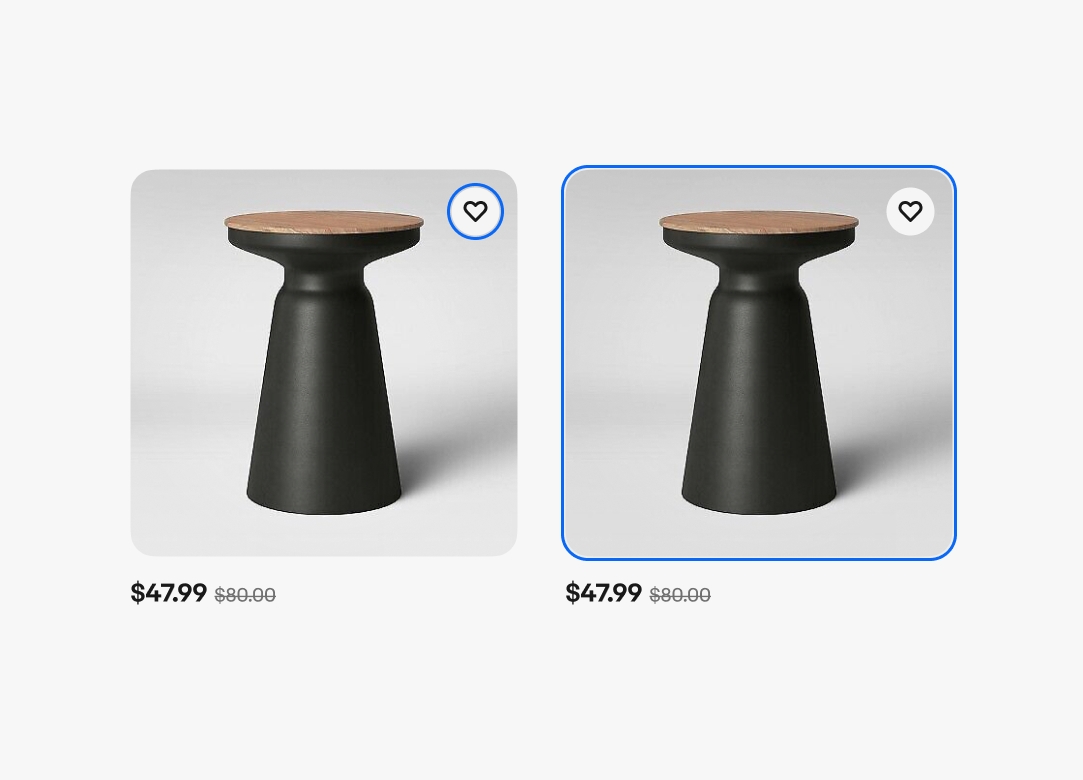
Focusing on an item tile outlines the image with a focus indicator. TAB navigates through interactive elements within the tile. ENTER or SPACE activates nested elements or navigates to a detail page when the image is selected.

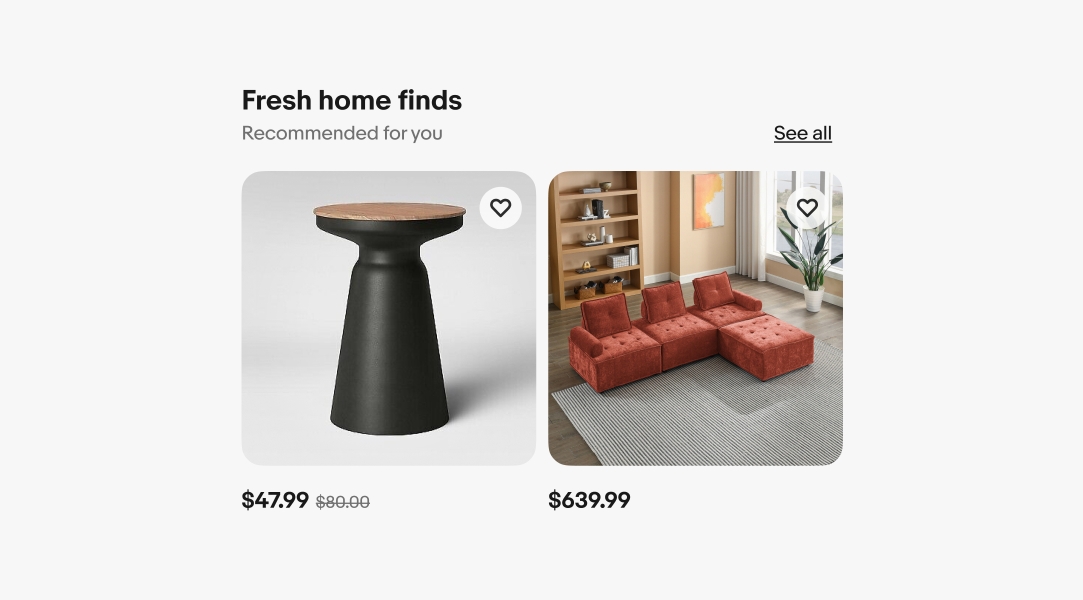
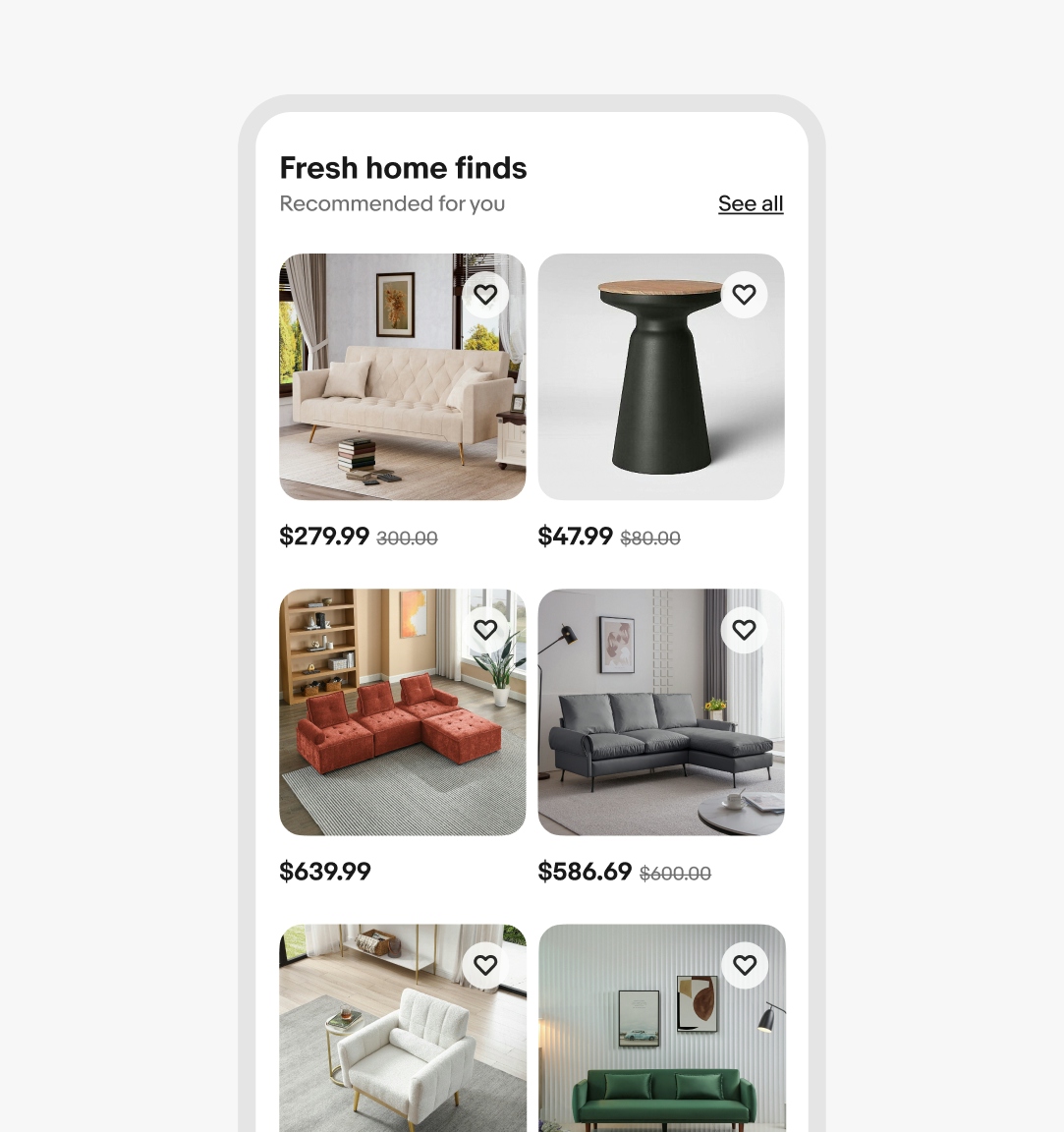
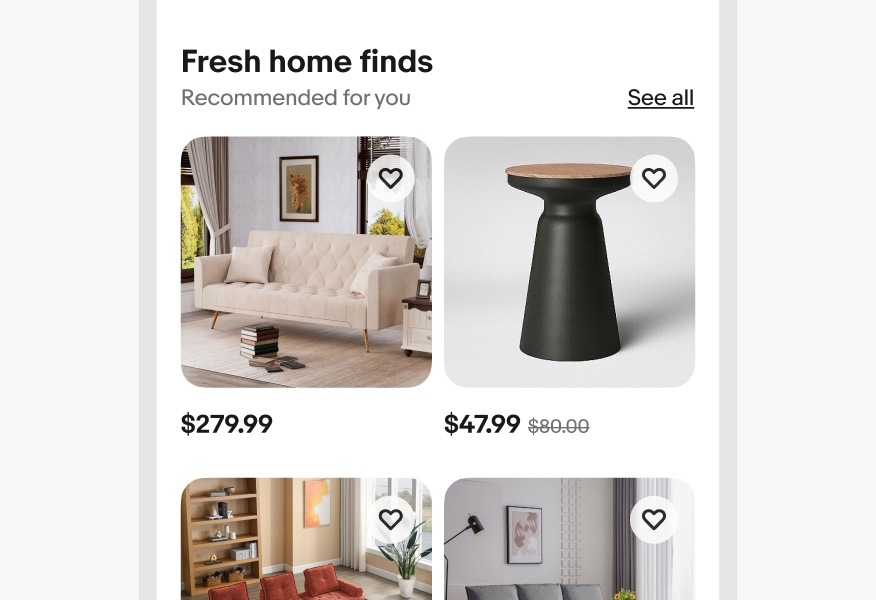
Small
On small screens, there are only 2 items per row with max 8 items total shown by default.

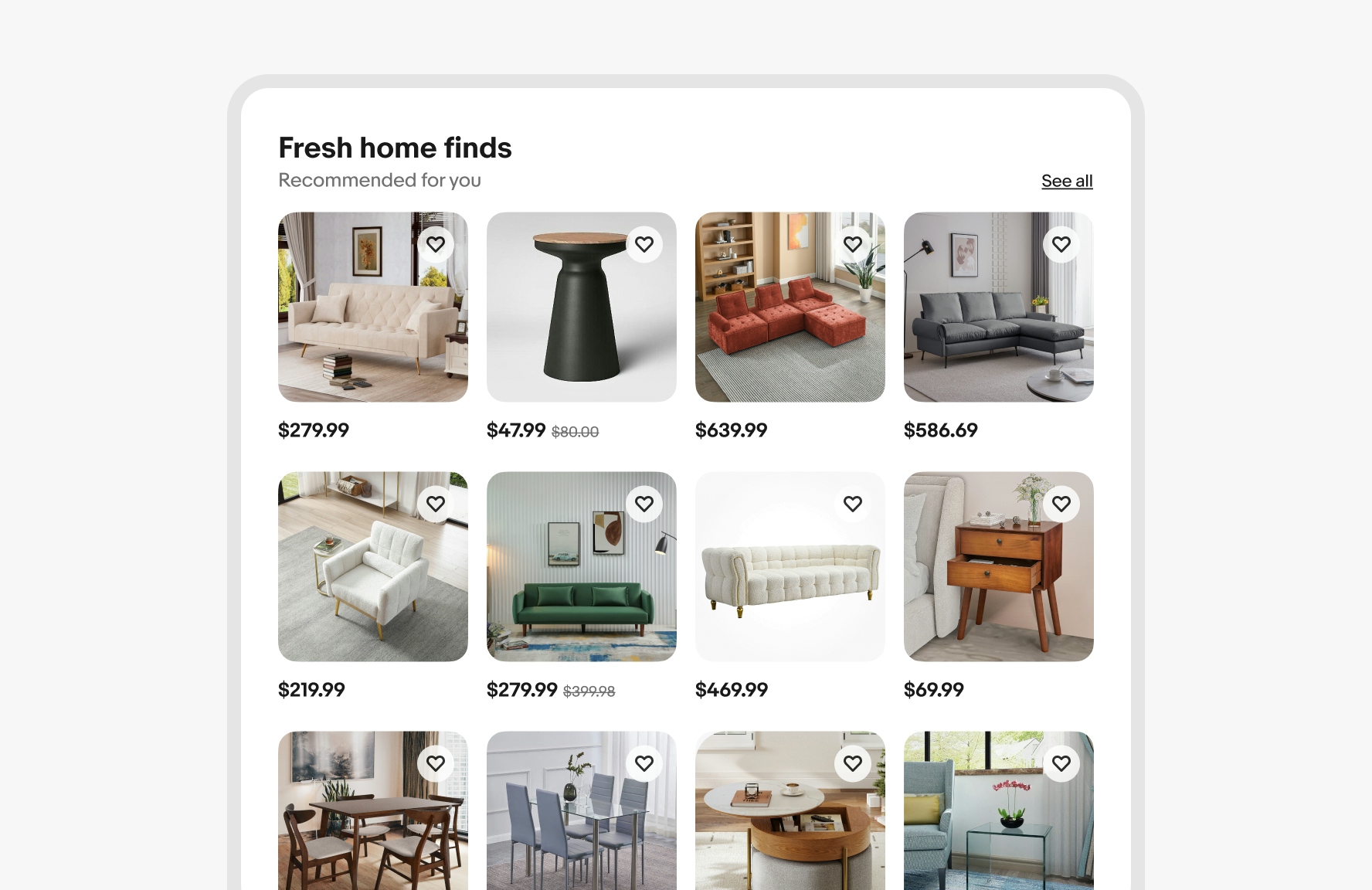
Medium
On medium screens, there are only 4 items per row with max 12 items total shown by default.

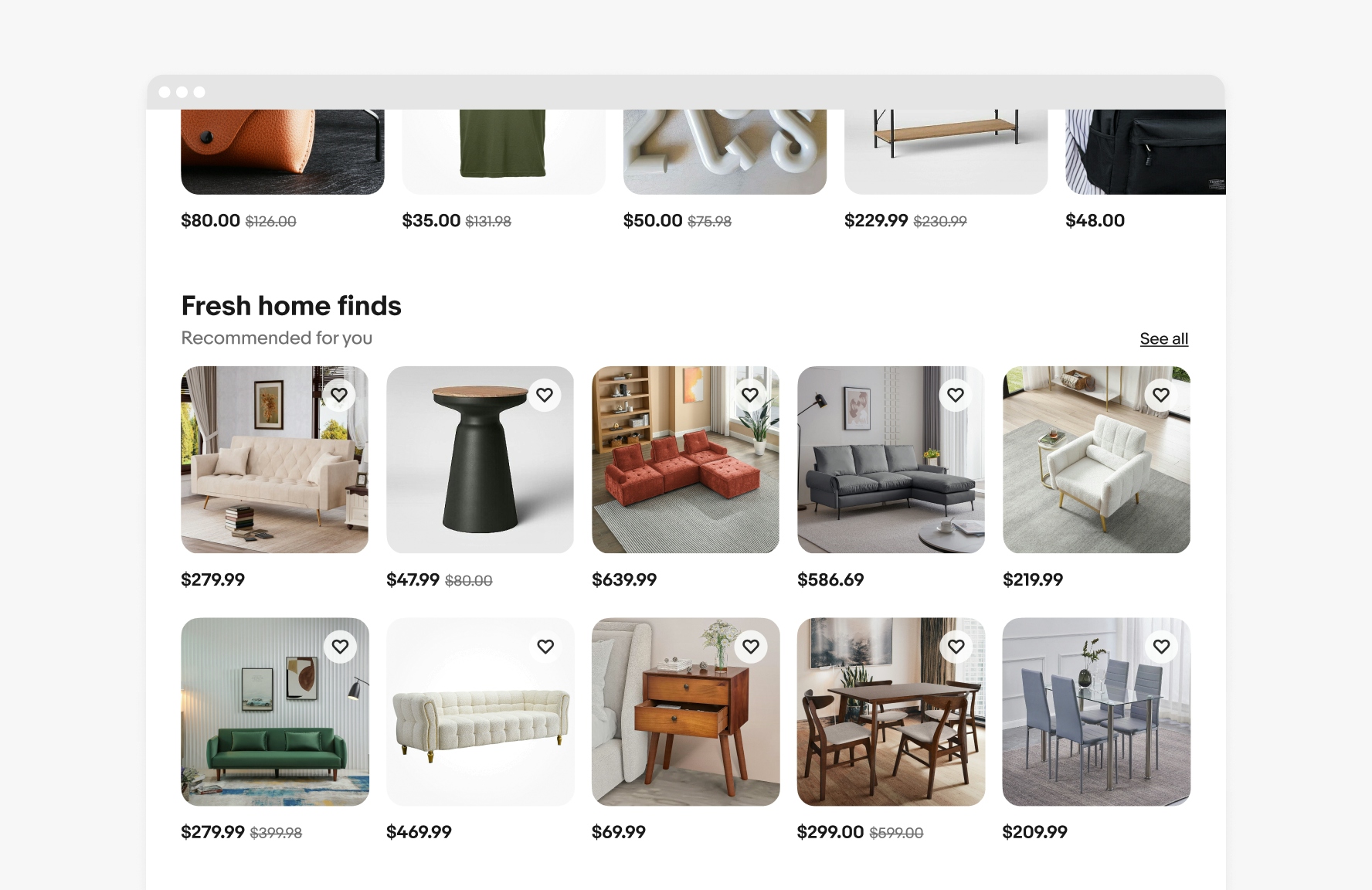
Large
On large screens, there are only 5 items per row with max 10 items total shown by default.

Section titles
Do always include a section title, preferably with some context as to why the user is seeing the uniform grid in the subtitle line.

Don’t leave off the section title. It makes long pages hard to scan and doesn’t give the user enough context.

Alignment
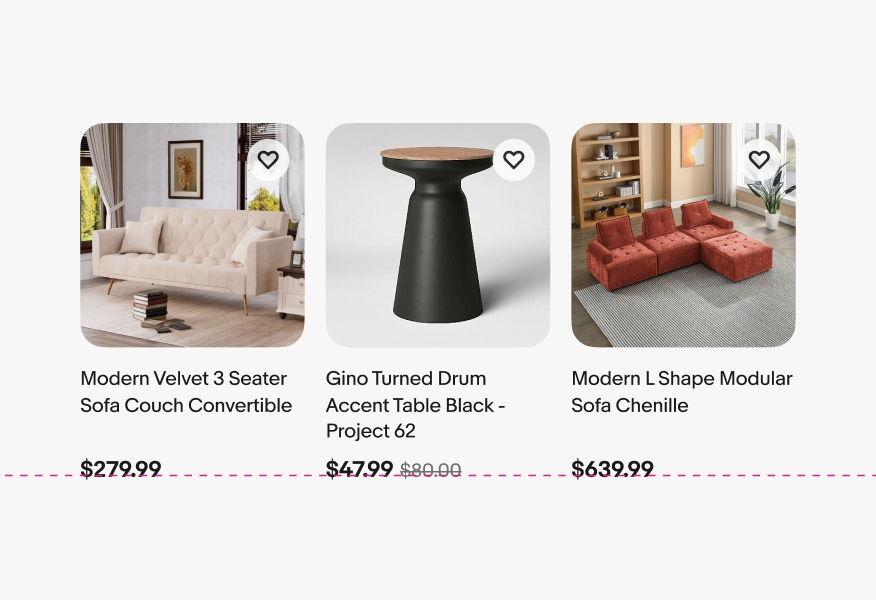
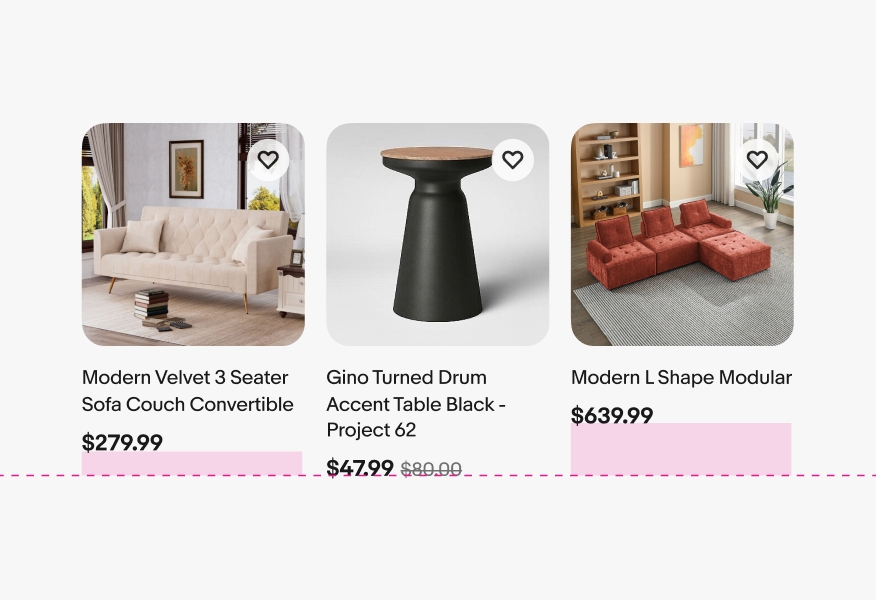
Do align price to a single baseline even if titles have different lengths.

Don’t stagger prices.

Scaling
Do always splay items out vertically.

Don’t extend uniform grids out of view or make users scroll horizontally to access more items.

Content
Do use uniform grids for similar items in a specific category.

Don’t use for multiple content types and/or categories.


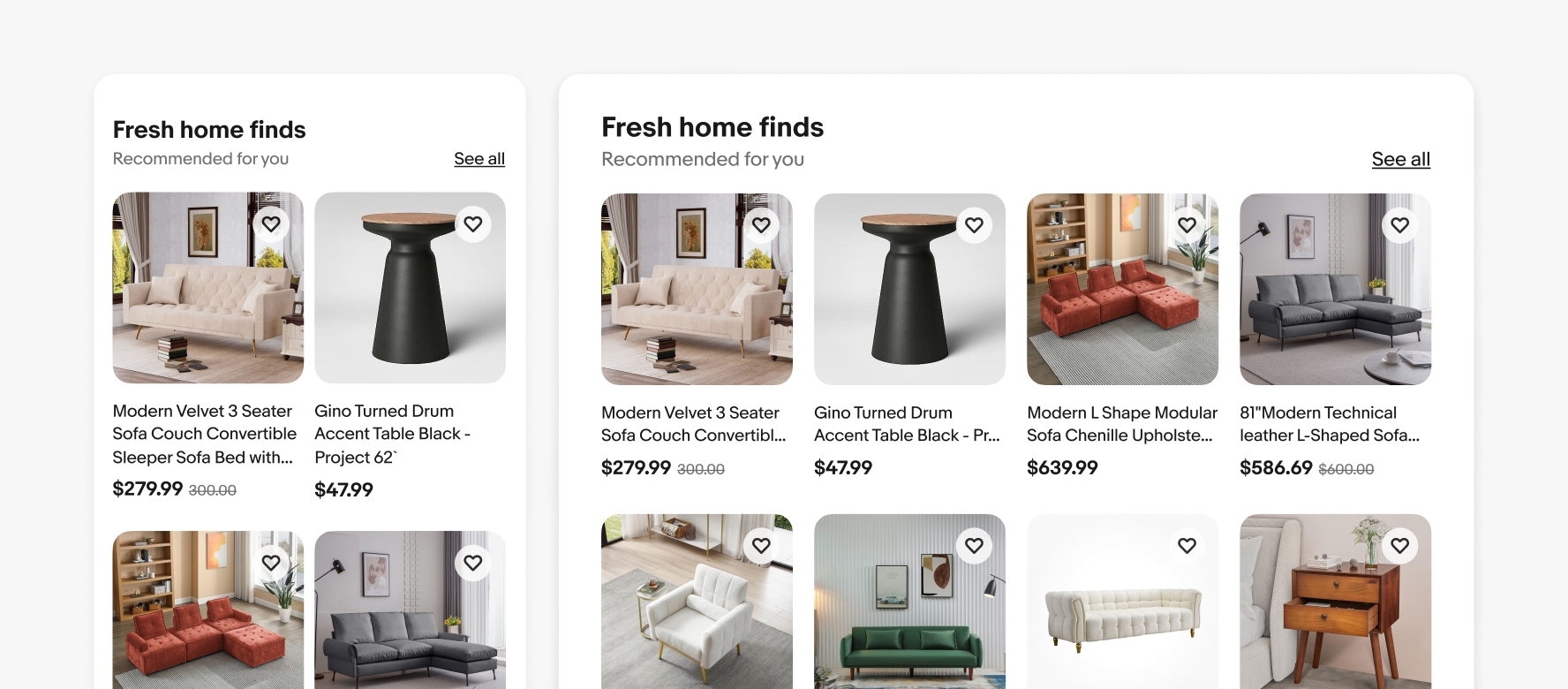
Large screen

Small screen