Object styles in marketing
Object styles provide structure and communicate shared behavior between elements.

Radius is used widely throughout our system. Each radius size is intentionally applied to select elements. View all Radius tokens.
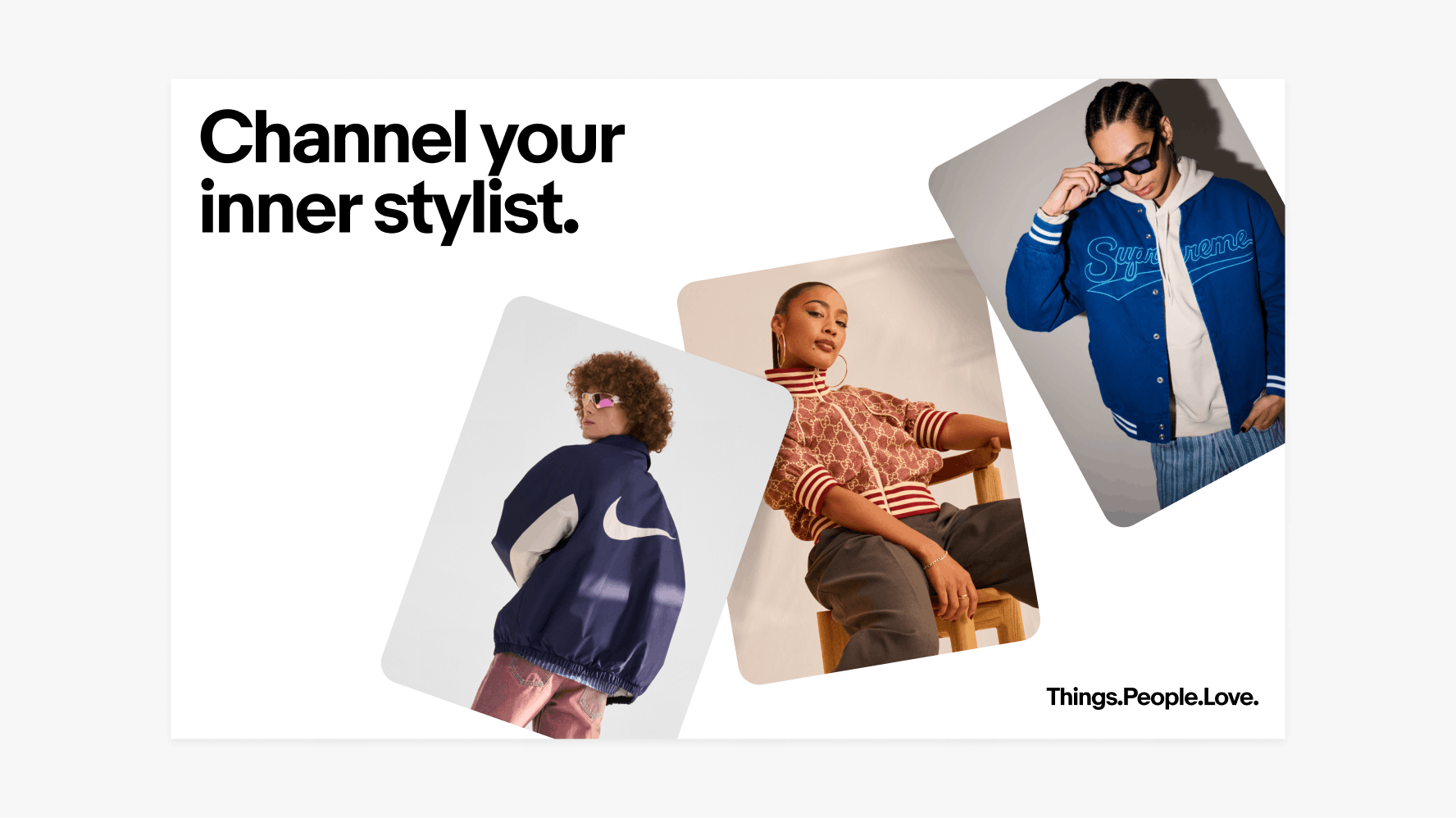
Uniform
Images within a uniform stack use the same radius.

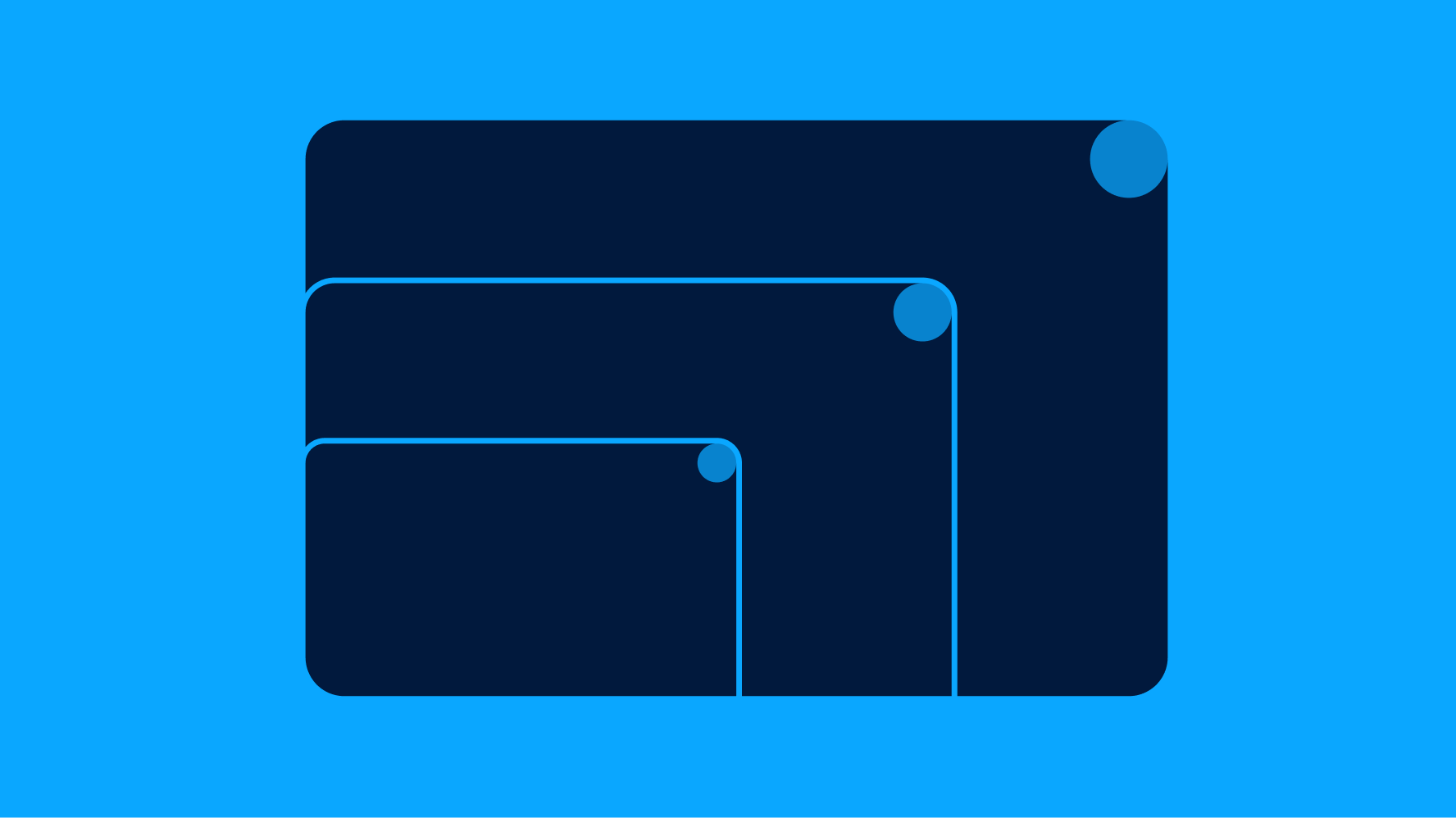
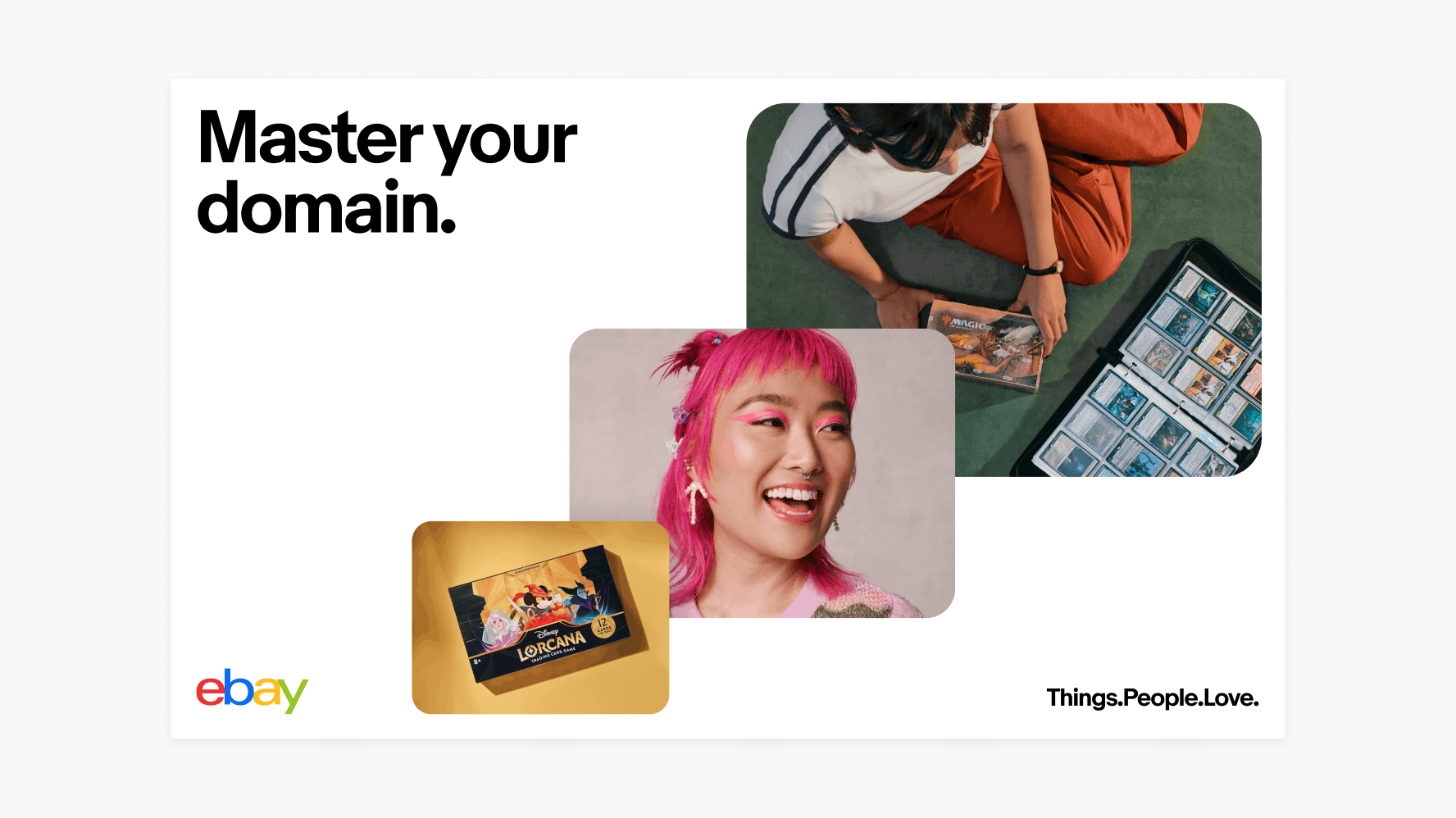
Scaled
In a scaled stack, the corner radius is determined by using multiples of 8. A common corner radius stack behavior is 16, 24, and 32px.

Adding depth in discovery layouts
Adding shadows to our cards increases contrast and adds a sense of depth.

Drop shadow specs
- x0 y20
- Blur 64
- Color #000000
- Opacity 20%
- Multiply

Adding depth in browse layouts
Adding shadows to our cards increases contrast and adds a sense of depth.

Drop shadow specs
- x0 y20
- Blur 64
- Color #000000
- Opacity 20%
- Multiply