Legal link
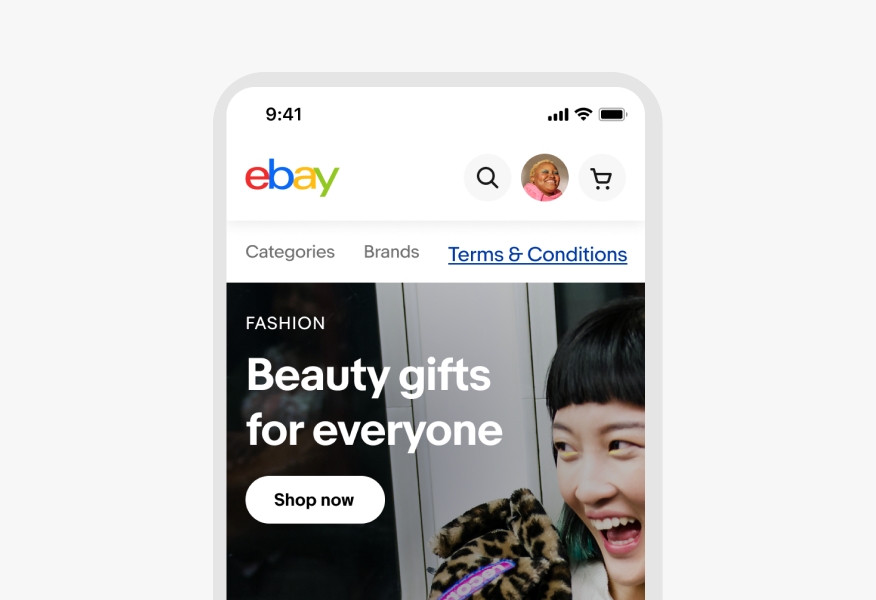
A link that directs users to legally required or relevant legal information, such as terms of service, policies, disclaimers, or copyright notices. These links help ensure compliance with laws and regulations while informing users of their rights and obligations.

Hierarchy
In the user journey, we use visual elements like space, size, depth, and color to efficiently guide users to the most relevant next steps. Color is especially useful for way-finding. We use blue to draw users attention to primary actions.
Contemporary
eBay is particularly vulnerable to the perception of being outdated and irrelevant, largely influenced by how we present ourselves in our product. By adopting the latest UI and UX industry standards, we challenge this perception and ultimately build trust with our users.
Evo is a personification of modernity, is industry standard and has been thoroughly user tested.
Placement
Legal links should be placed where users expect them (e.g., website footer, account creation, near relevant interactive elements). The surrounding context should clearly indicate the link's purpose.
When to use
- Footer – Standard placement for policies like Terms of Service, Privacy Policy, and Return Policy.
- Checkout – Include links to Terms & Conditions and Refund Policies before customers finalize purchases.
- Account Registration/Login Pages – Link to Privacy Policy and Terms of Service where users provide personal data.
- Product Pages – If there are specific disclaimers (e.g., warranties, safety information, or age restrictions).
- Cart – Clearly show legal policies related to payments, refunds, and shipping.
- Email & Pop-ups for Data Collection – Link to Privacy Policy when collecting emails or personal information.
- Subscription & Membership Sign-ups – Include Terms of Use and Cancellation Policies before customers commit.
- Policy pages - In general when linking out to any internal policy pages.
Text links vs Legal links
Both are links, but the main difference is that legal links navigate to legal-specific content, while text links are used for product-based surfaces.
For further assistance determining if a specific link requires the legal link pattern reach out to the Regulatory design team.
Regulatory office hours sign up
Appearance
To ensure modernity, heuristic accuracy, and legal compliance, the legal shade of blue is distinct from primary action blue. This allows legal links to maintain the right visual hierarchy, feel contemporary, and meet compliance standards.
This specific style provides adequate affordance without hindering the user's primary tasks. For additional clarity the underline appearance should use skip ink style.
When a legal link is used in a group of other links, apply the legal style to all.

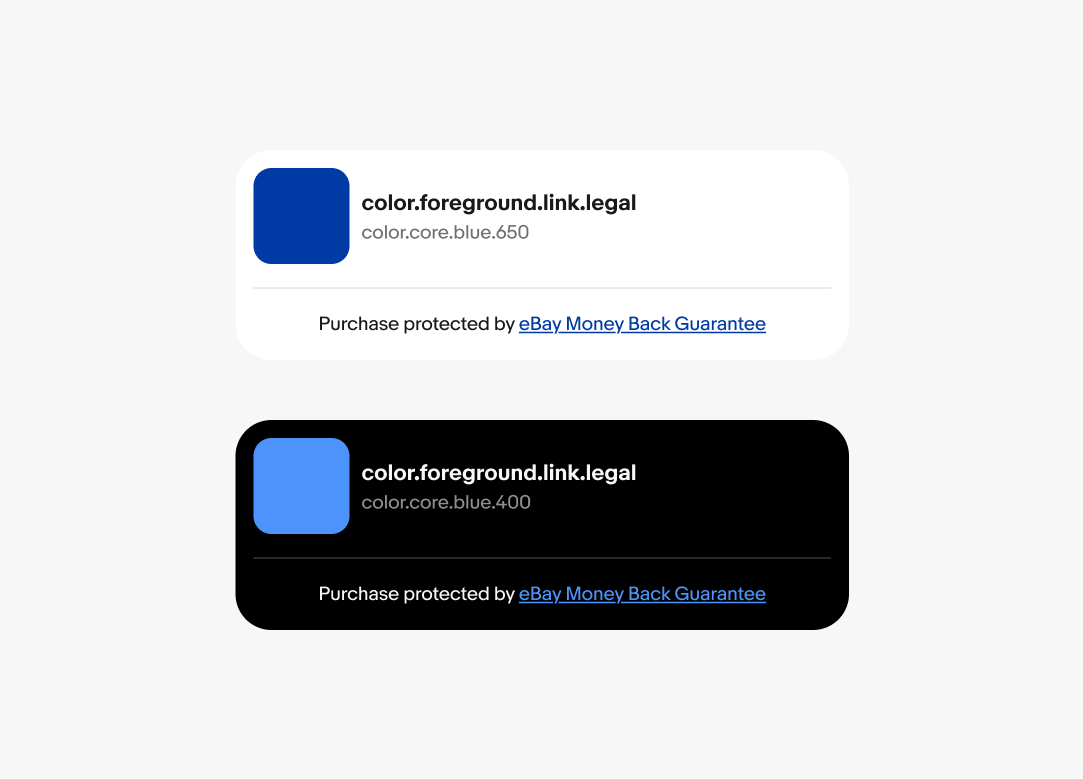
Color
Legal links must use the specific legal link color on standard light and dark theme backgrounds (Foreground/Link/Legal). See Color tokens for details.

Icon
Icons grouped with legal links should match the link color. Examples are program badges paired with legal links.

Background
Color exception: Links placed on backgrounds using our expanded color palette should use the coordinating foreground color to match. This ensures we meet WCAG’s 4.5:1 ratio standard for AA contrast. See Accessibility foundations for more info.

Size
Legal links inherit their size and styling from the content around them.

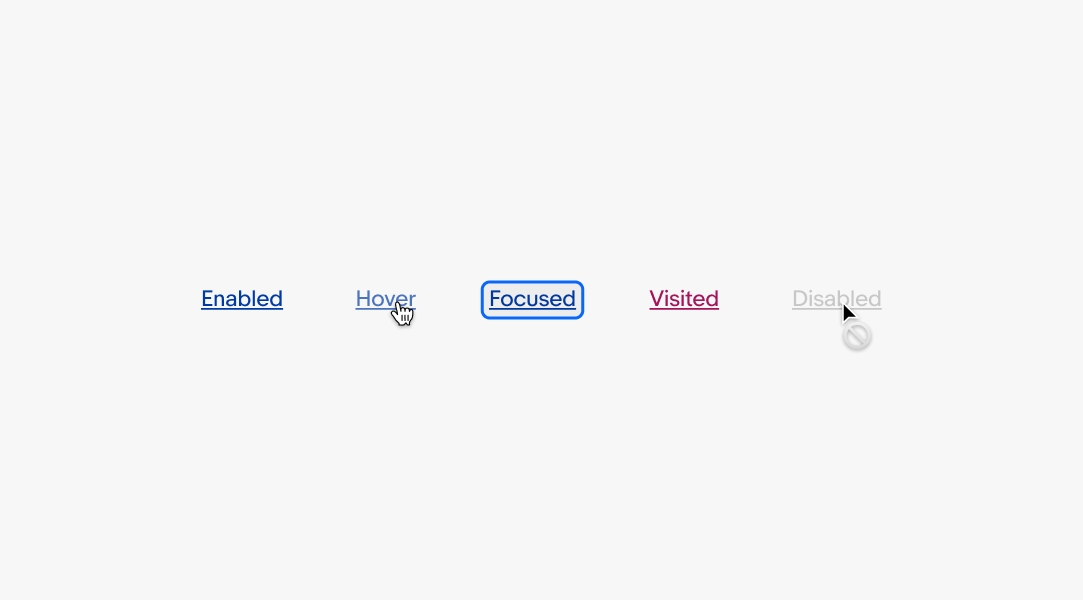
State
Legal links use state layers for interaction states. The available states are enabled, hover, focused, visited, and disabled. Learn more about the state layer color values in Color tokens.

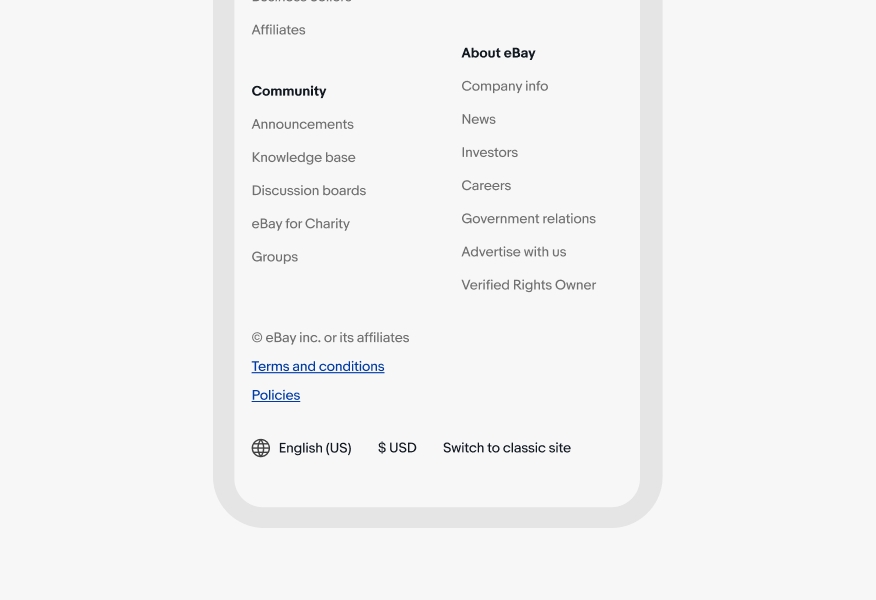
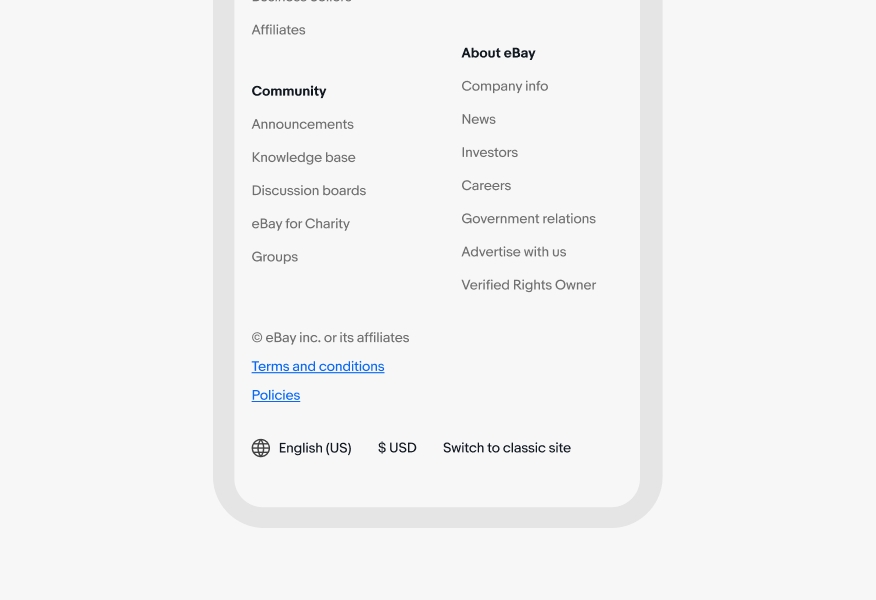
Placement
Footer – Standard placement for policies like Terms of Service, Privacy Policy, and Return Policy.

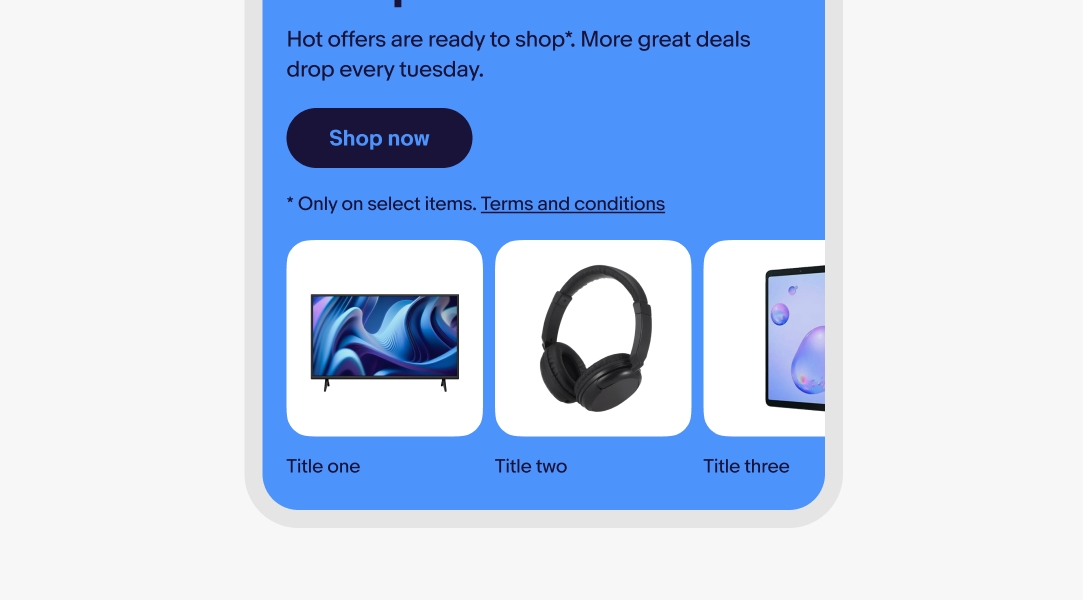
Transaction based actions – Include links to Terms & Conditions and Refund Policies before customers finalize purchases.

Instructional content – Include links to applicable legal policies related to instructional content.

Color style
Do use legal link blue (color.foreground.link.legal).

Don’t use primary action blue for legal links.

Hierarchy
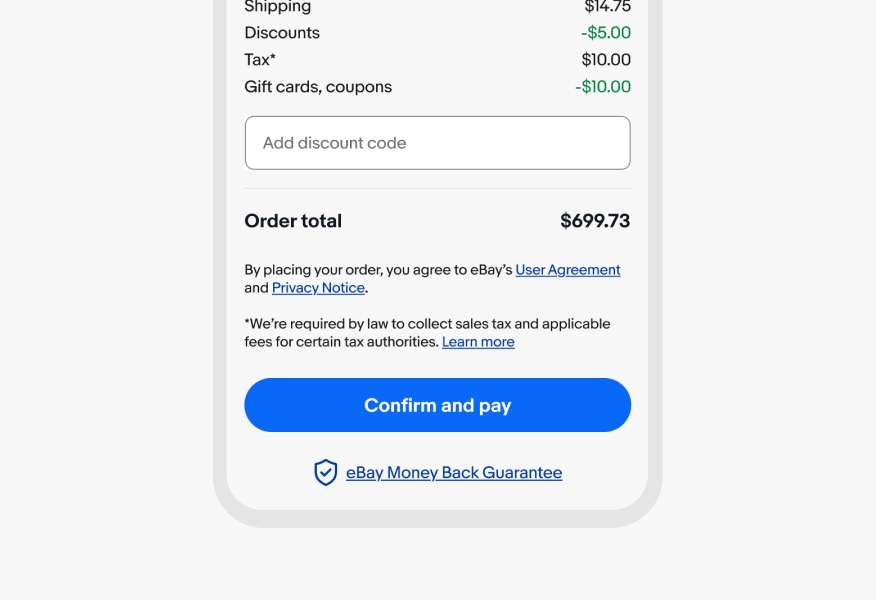
Do make sure legal links do not sit above the primary actions on the page.

Don’t have primary links stand out more than primary actions.

Clarity
Do place legal links in a clear contextual location.

Don’t hide or diminish legal links.

Use cases
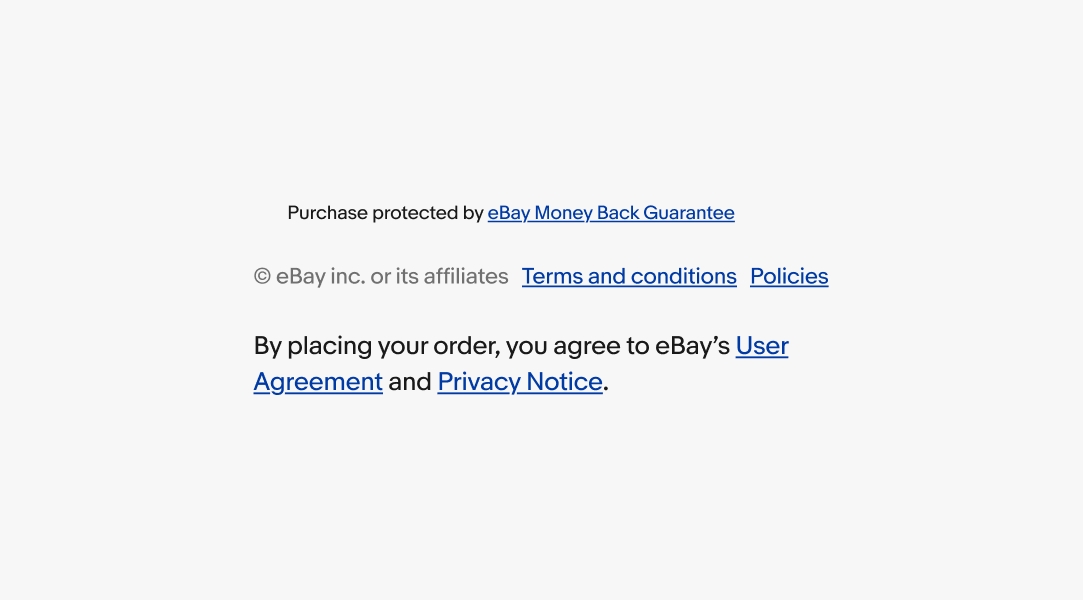
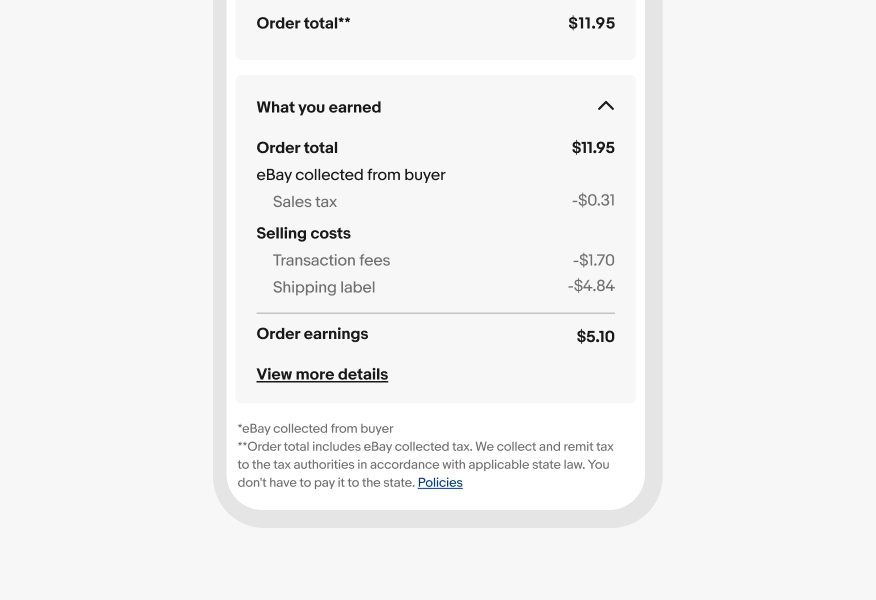
Do use the legal link style for legal specific copy, like Money Back Guarantee.

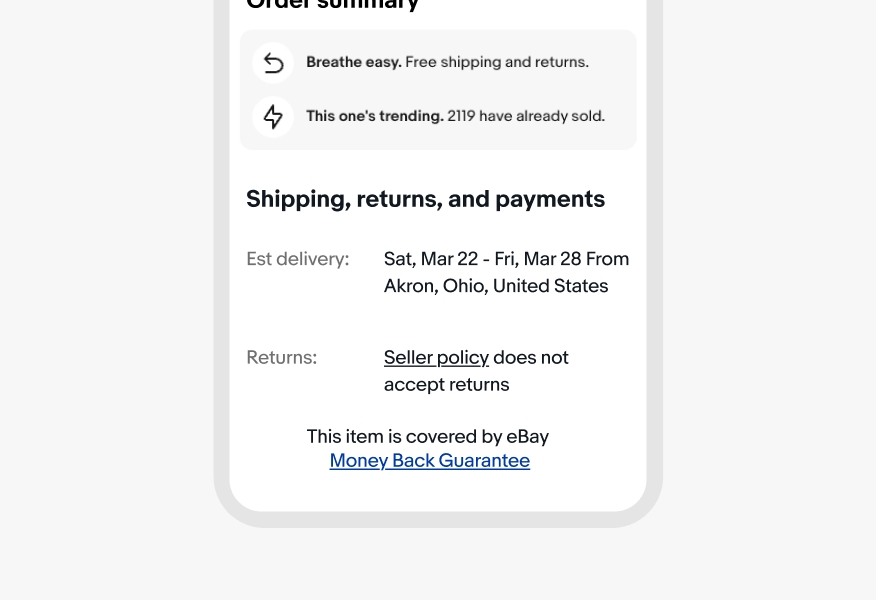
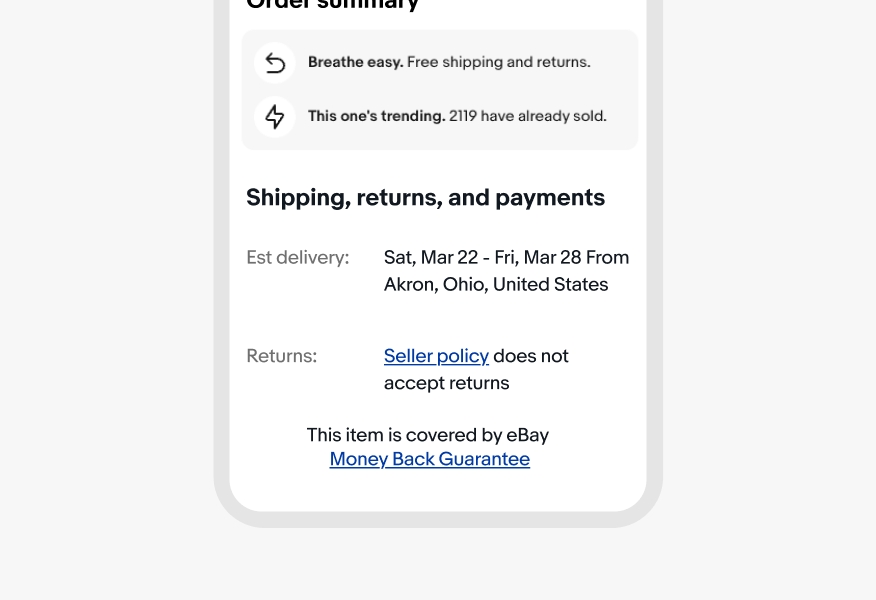
Don’t use the legal link style for any non-legal links, such as Seller policy.

Placement
Do place legal links as support for related policies, such as checkout.

Don’t place legal links in primary navigation.