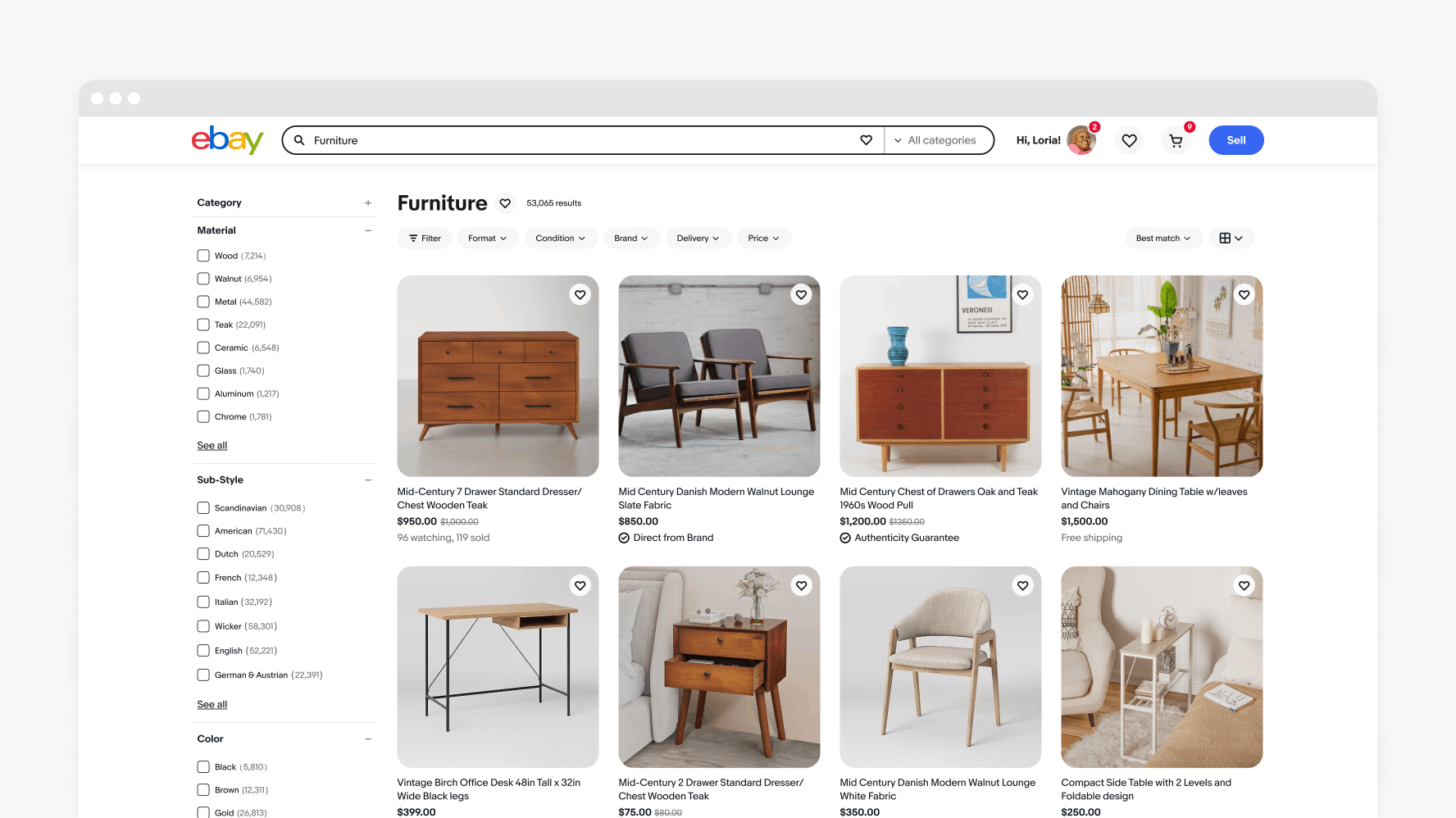
Search bar
The search bar allows users to search using text or imagery.

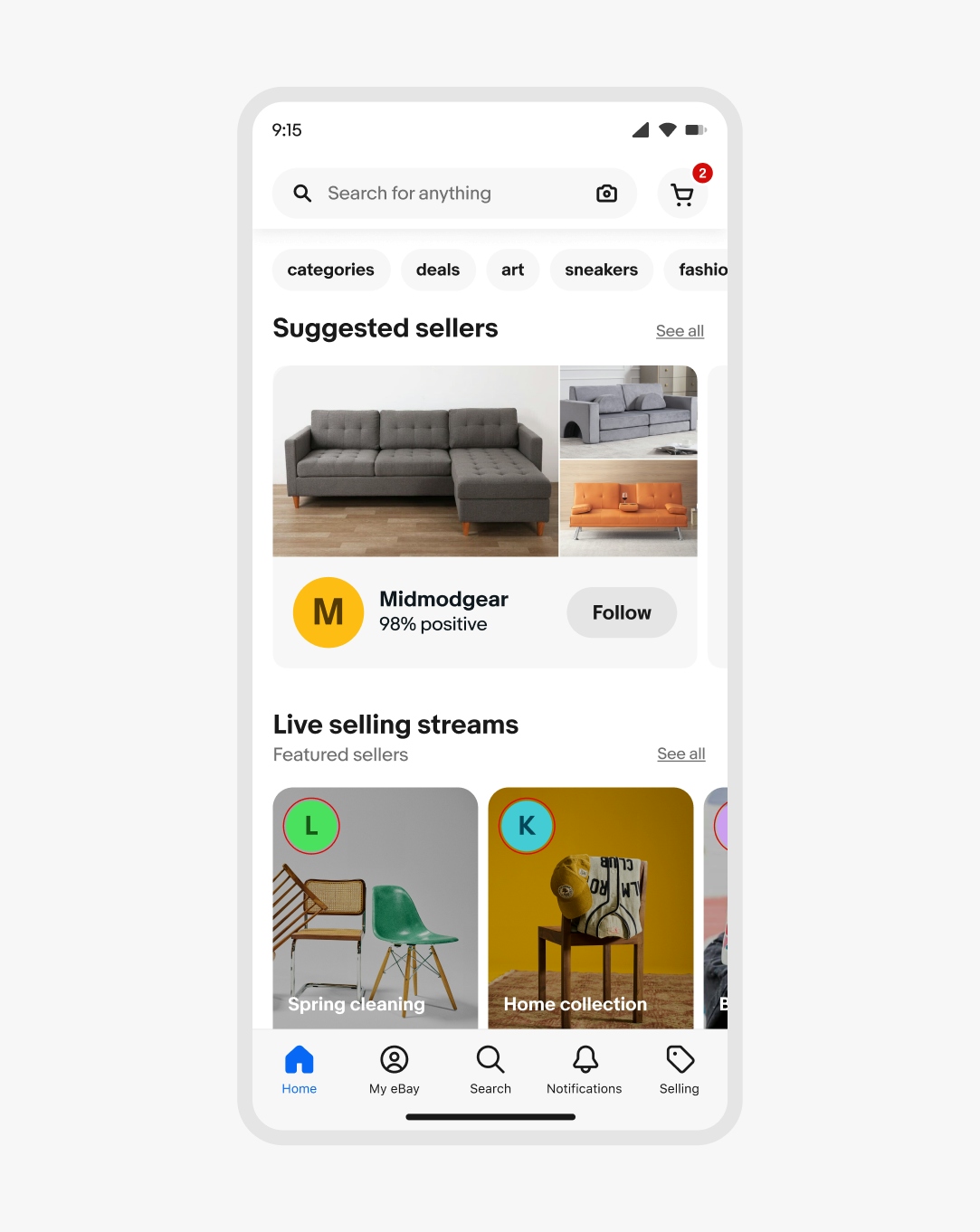
Identifiable
The search is quickly and easily identifiable throughout the UI.
Helpful
The search field allows users to search in various ways to ensure the result is as close to their needs as possible.
Quick
The search bar enables users to enter and find what they want as quickly as possible.

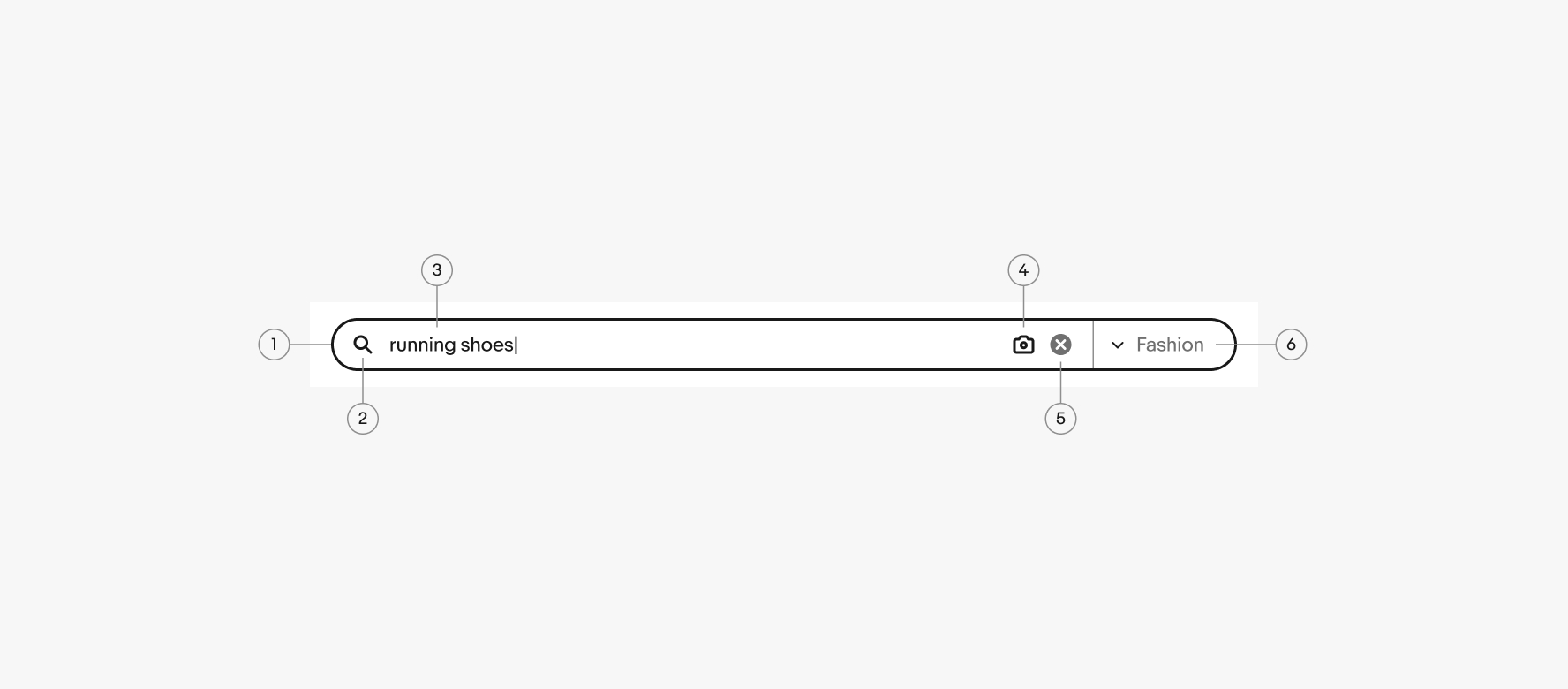
- Container
- Leading icon
- Query
- Image search
- Clear entry
- Category dropdown
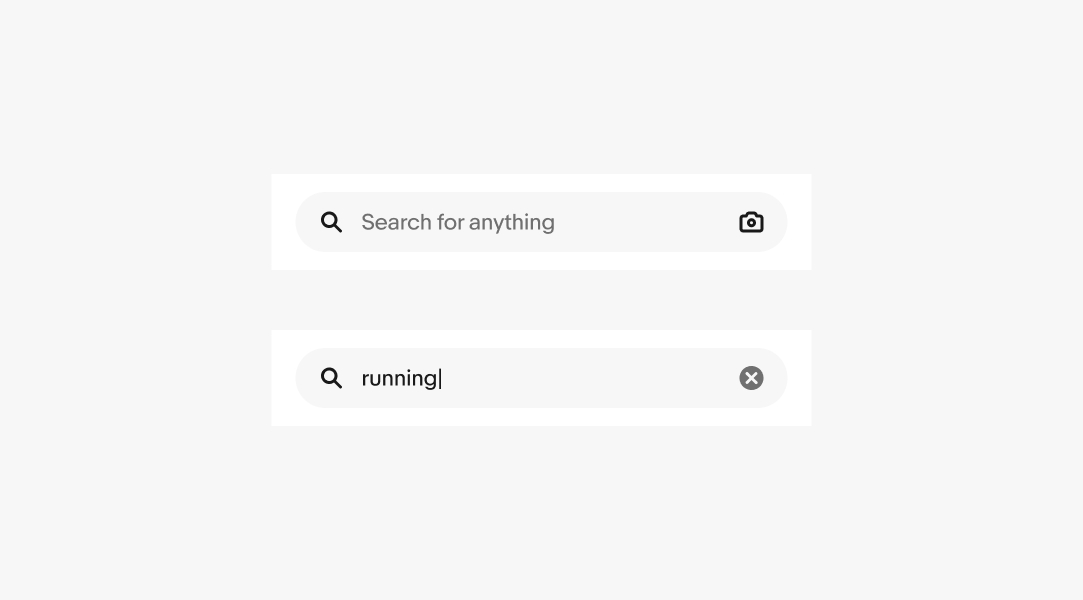
Image search
The optional image search icon allows users to upload an image as a search query. The icon launches the native file upload window and initiates a search when the upload completes.

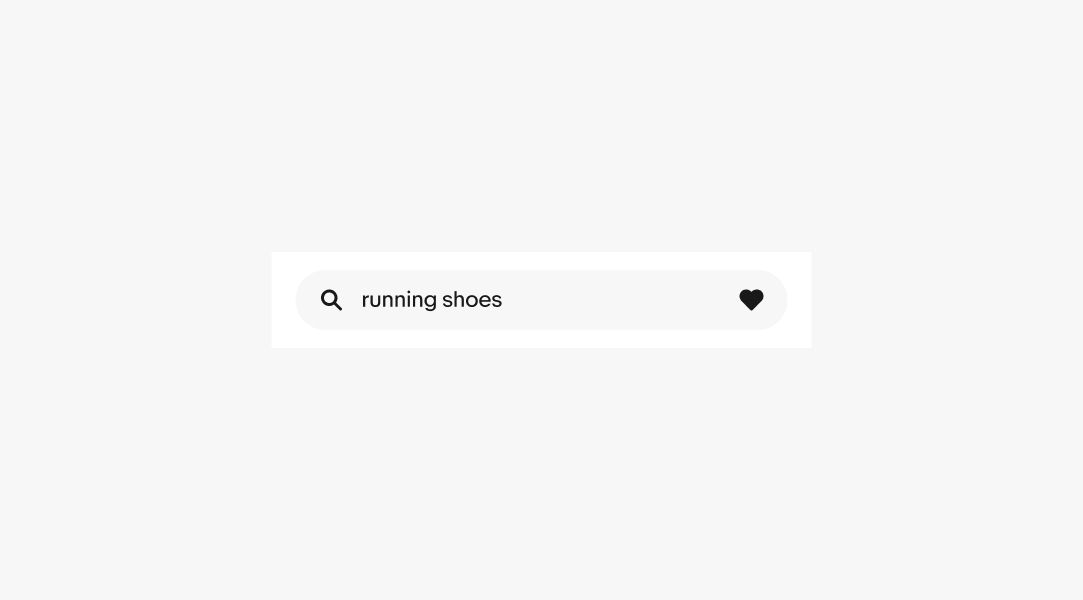
Trailing icon
A trailing icon can be added to a field that perform custom actions. The default icon is a heart to save a search query and associated filters.

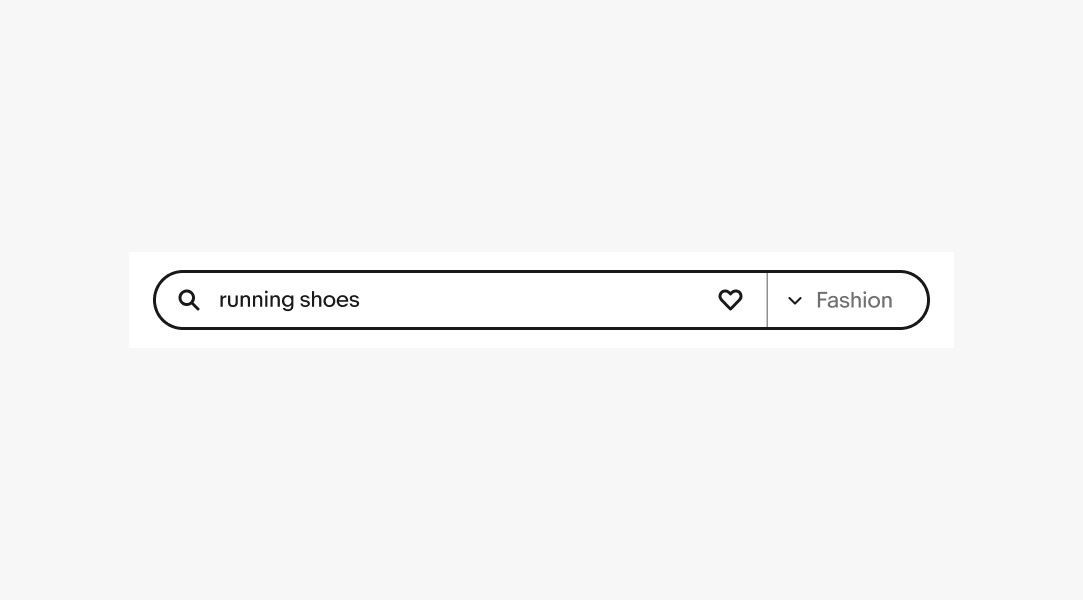
Category dropdown
A category dropdown can appear on large screens to filter the query as a search is submitted. The dropdown uses the popover component to present a list of available categories.

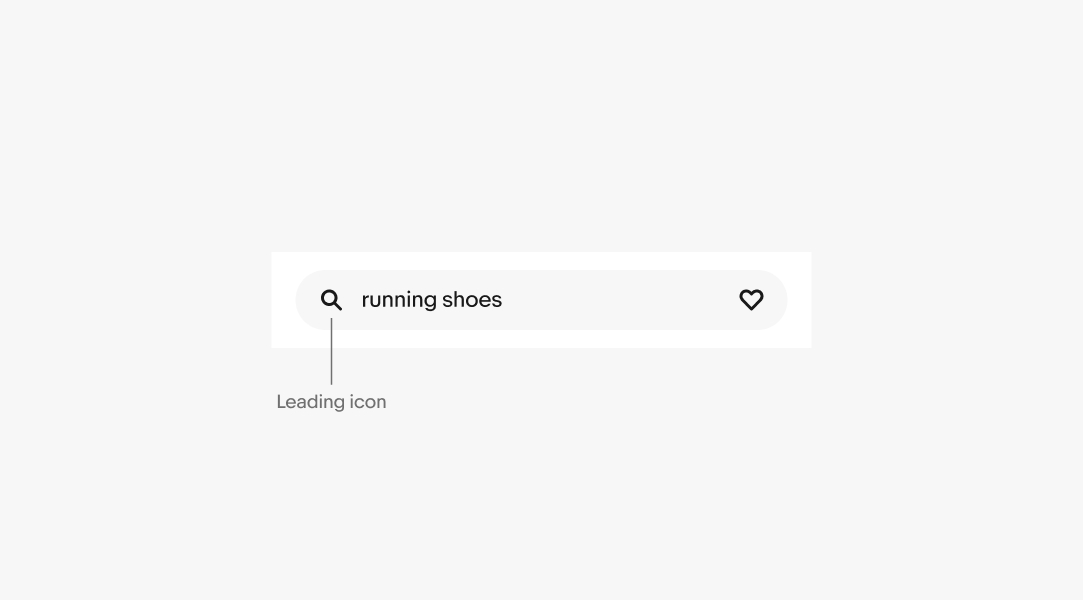
Leading icon
The leading icon is a static search icon. This helps identify the field and its intended behavior. The leading icon is always visible.

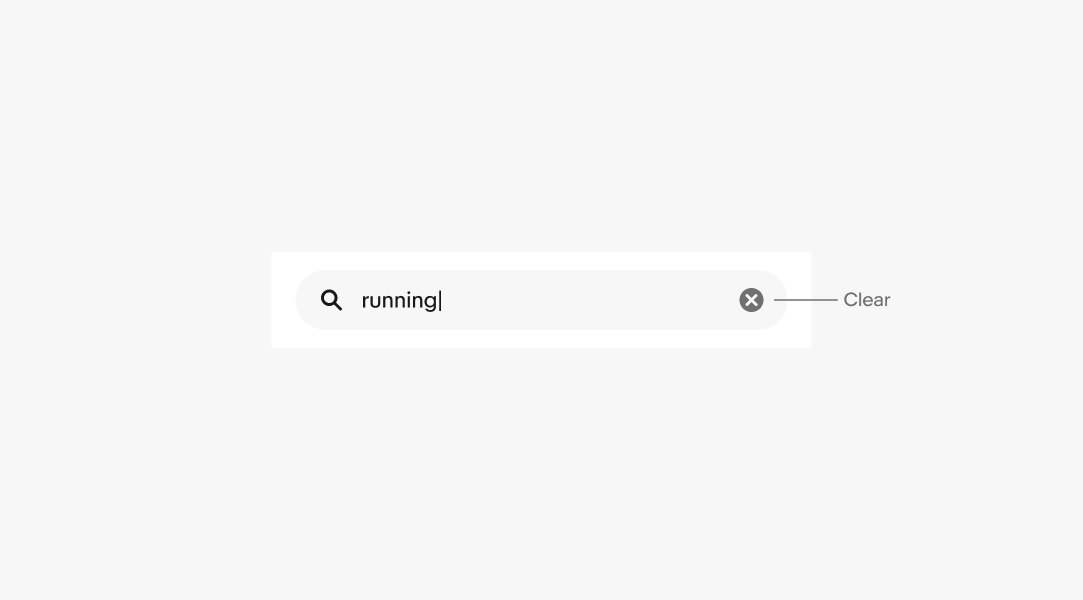
Clear
A clear icon automatically appears on the right when there are 1 or more characters entered. It clears all characters within the field and hides until more characters are entered.

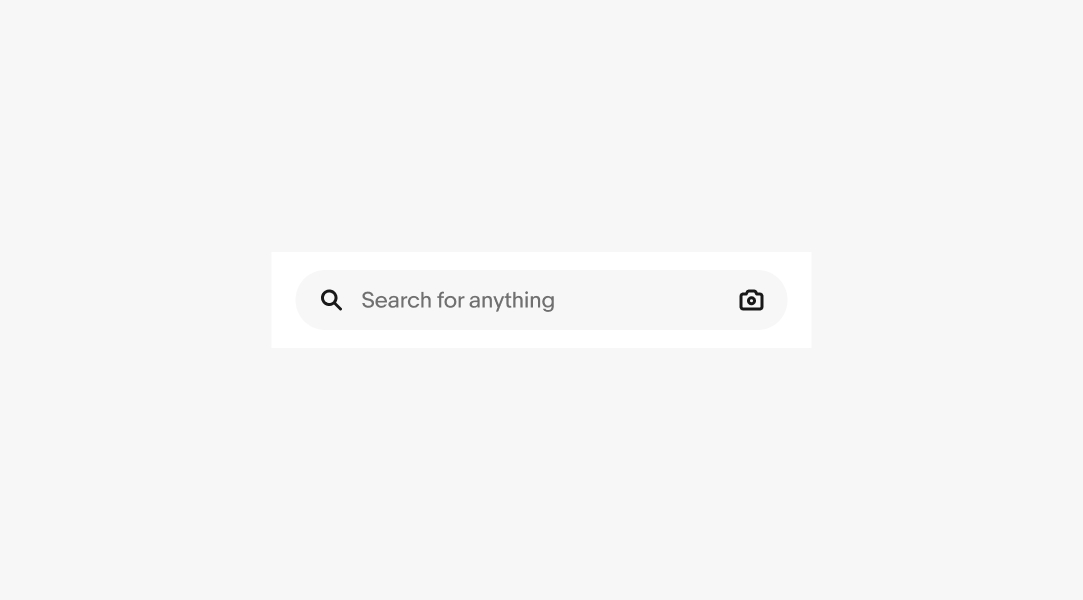
Placeholder text
The search field has placeholder text when empty and unfocused. The placeholder text disappears as the user begins typing into the field. The leading search icon remains as a visual label in place of the placeholder text.

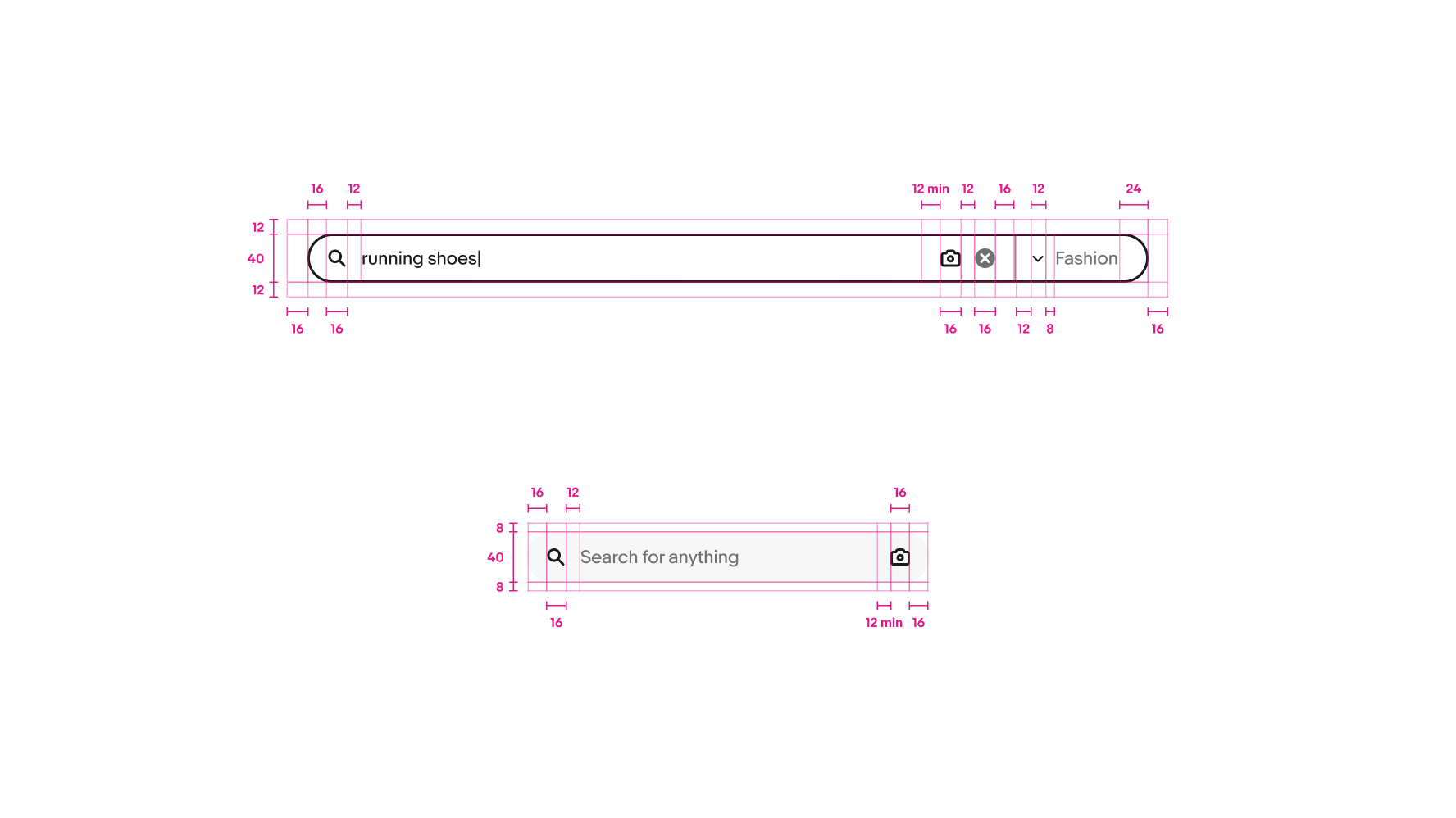
Native
Native screens use the small version of the search bar. The category dropdown and border are removed.

Web
Web screens use the large version of the search bar. This version has the category dropdown and surrounding border.