Video player
v2.0
The video player is used for displaying and controlling video content.

Our accessibility section covers only the key considerations that impact design thinking at a page level, such as keyboard interaction, heading structure and landmarks. For exhaustive pattern level details & guidance for the web, please visit eBay MIND Patterns.
Keyboard interaction
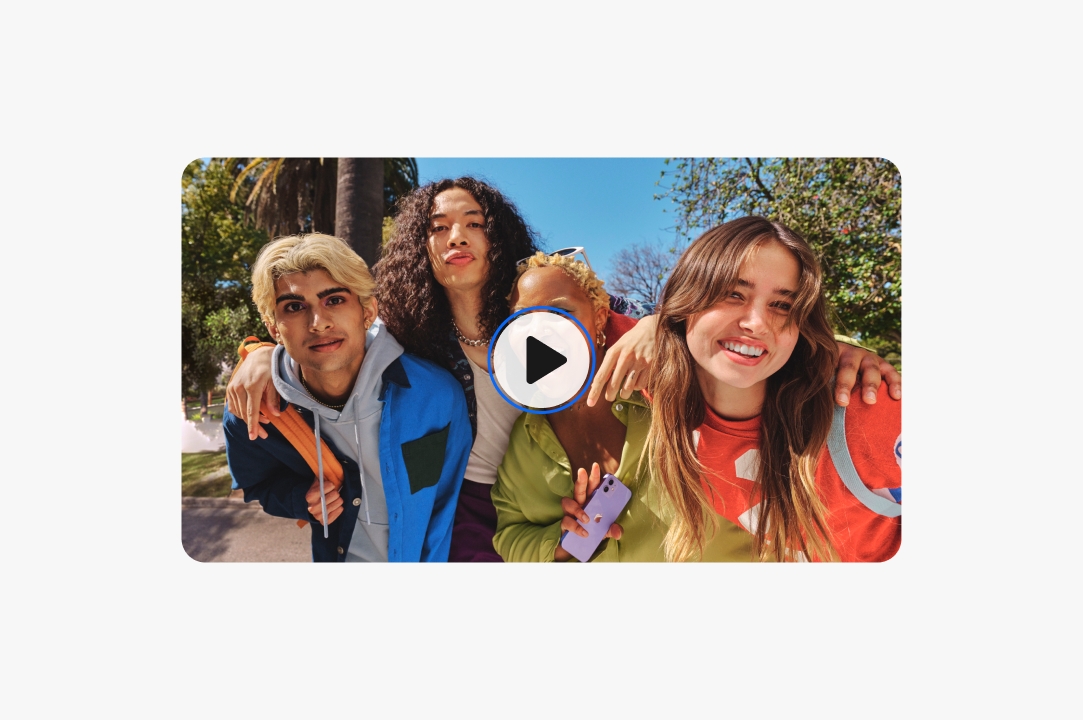
The video player can be in an initial thumbnail state or a play/pause state.
Tab sequence - initial thumbnail state
- Play Button (starts video and enters play/pause state)

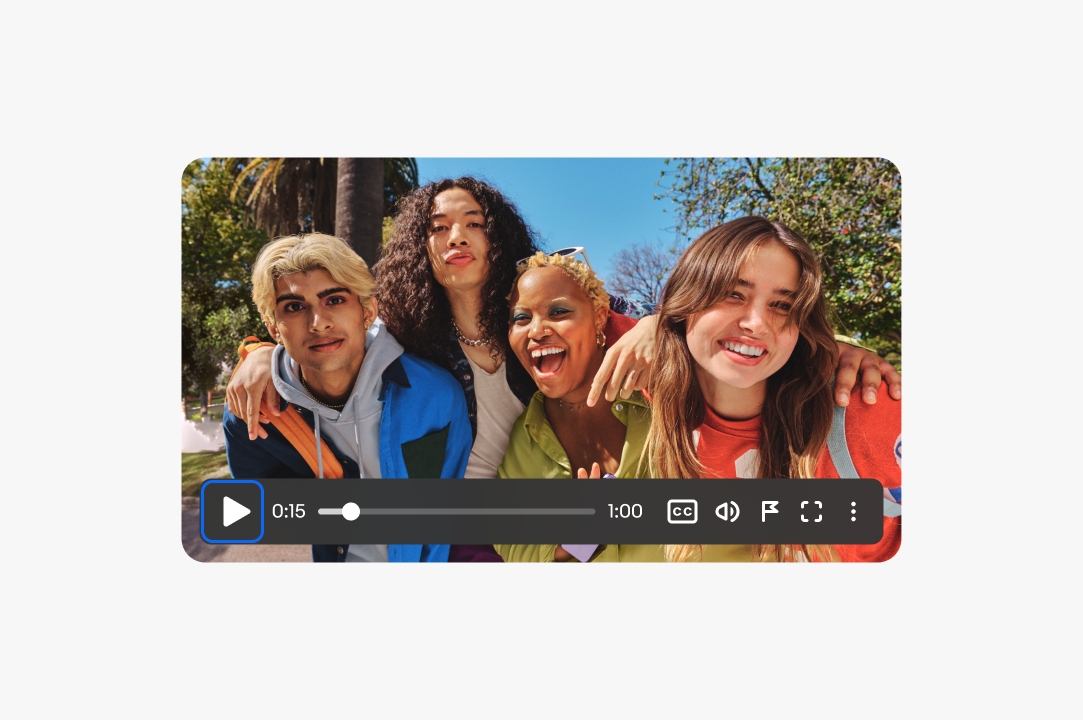
Tab sequence - play/pause state
- "Play" / "Pause", button
- "Seek", range slider
- controlled with arrow keys
- "Closed captions", toggle button
- "Volume", range slider
- appears on focus, hover, or long press
- controlled with arrow keys
- "Mute" / "Unmute", button
- "Report", button
- "Fullscreen", button
- Escape key to exit fullscreen view
- "More options", menu button
- Enter/Space to open menu, arrow keys to navigate options