Marketing UI graphics overview
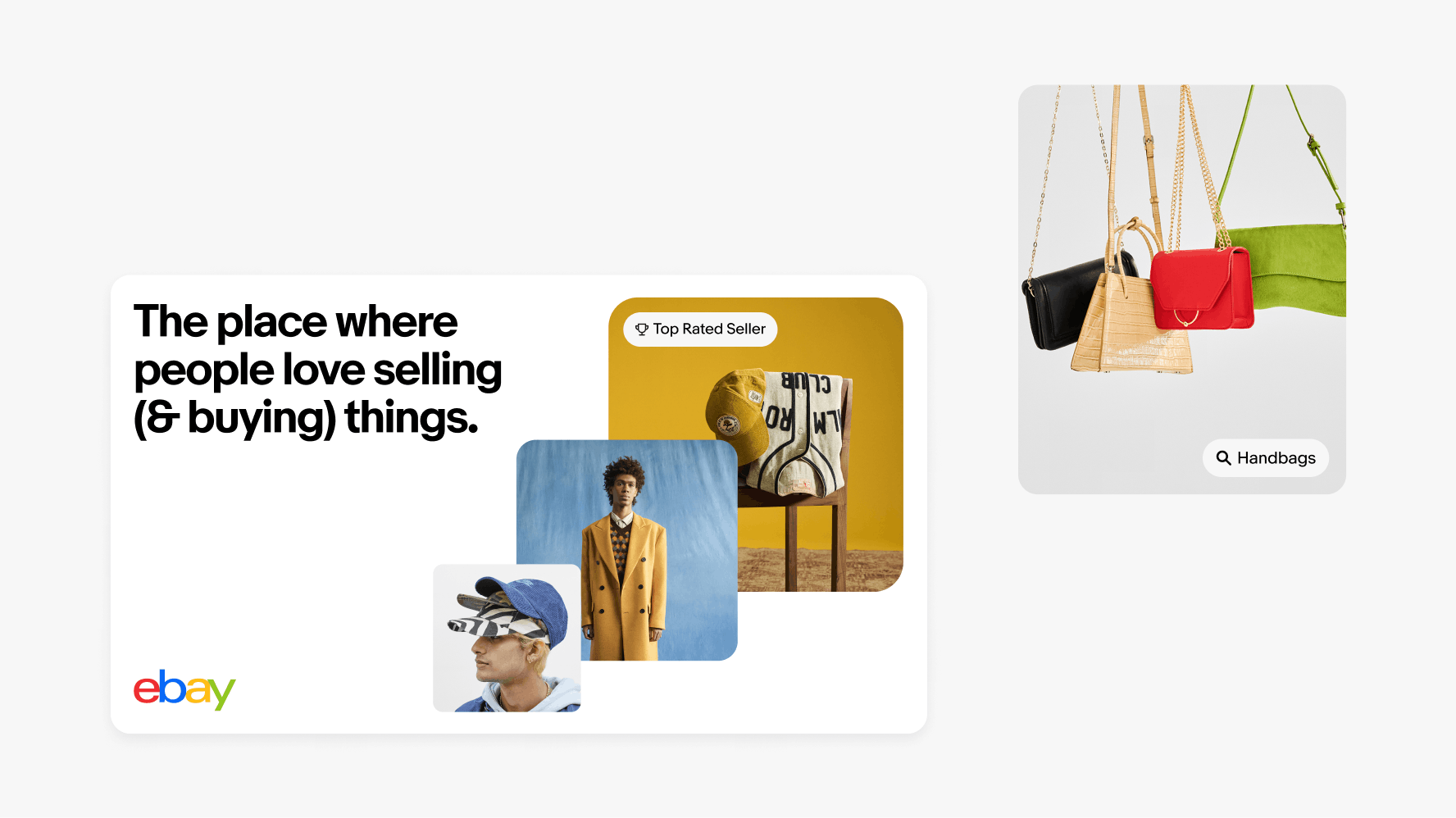
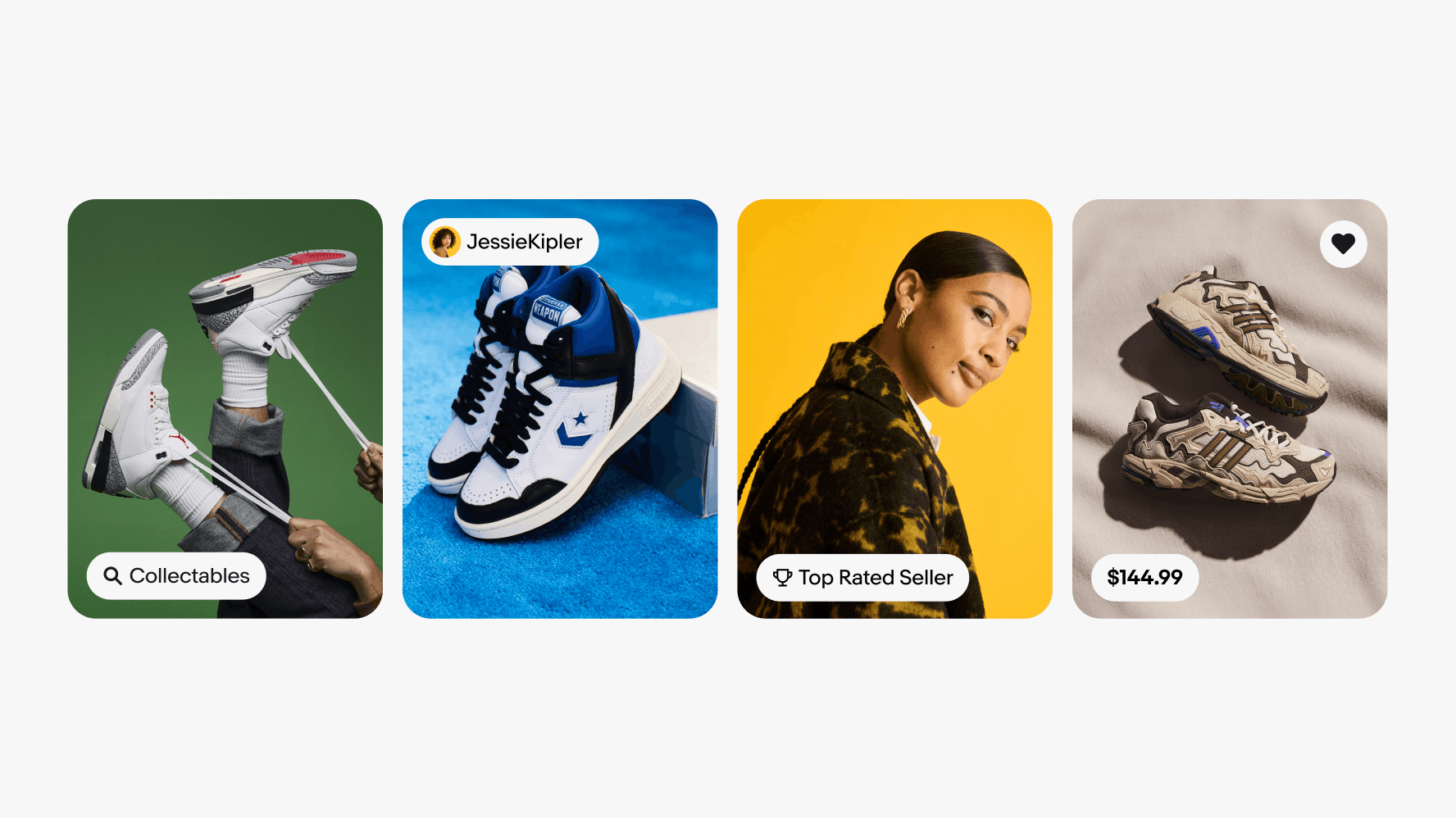
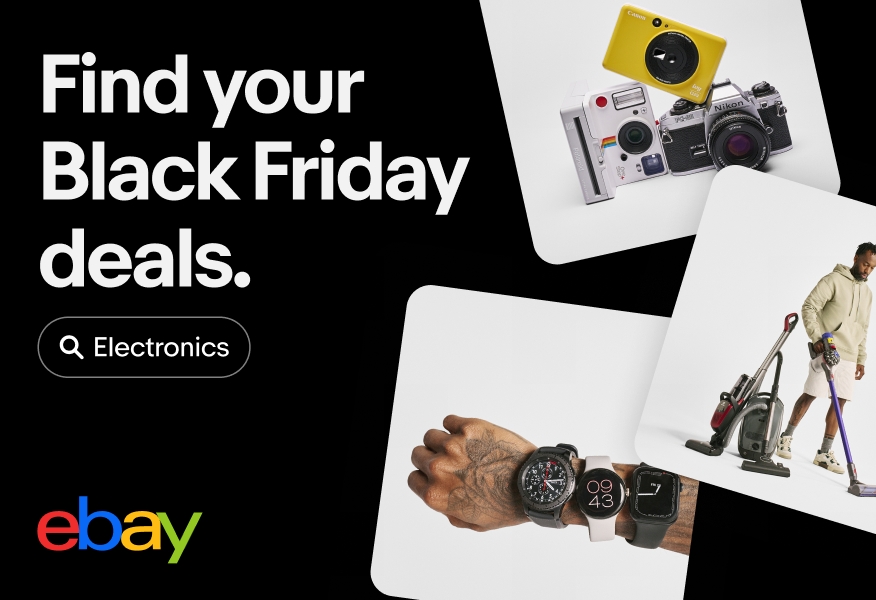
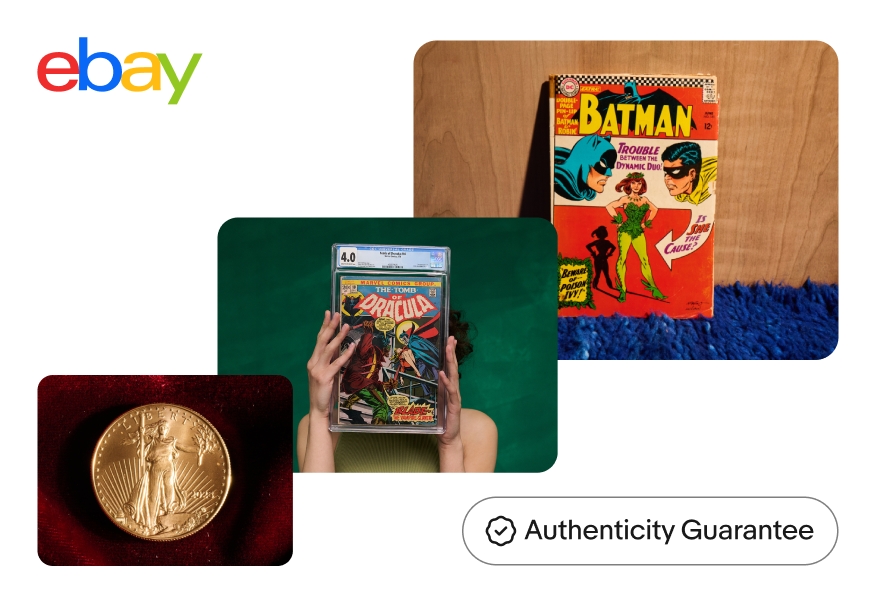
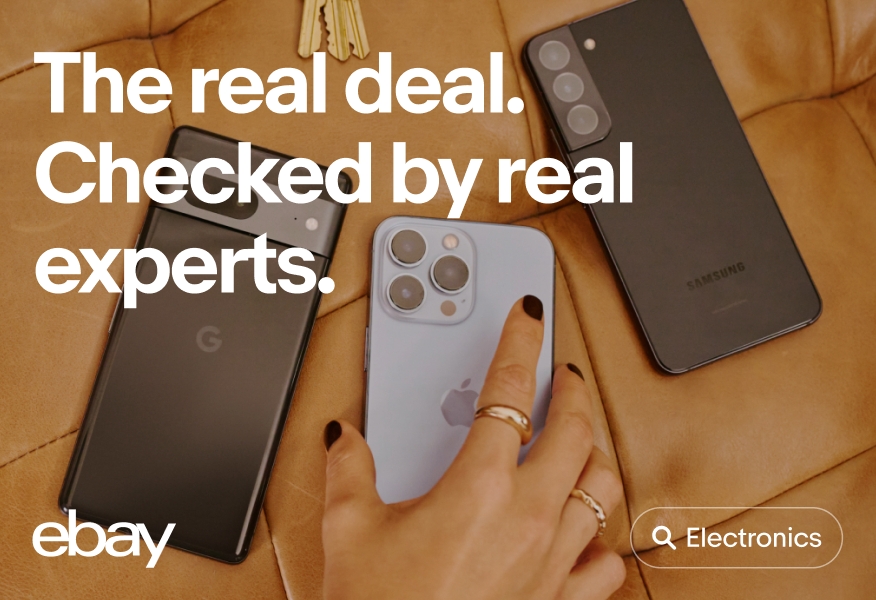
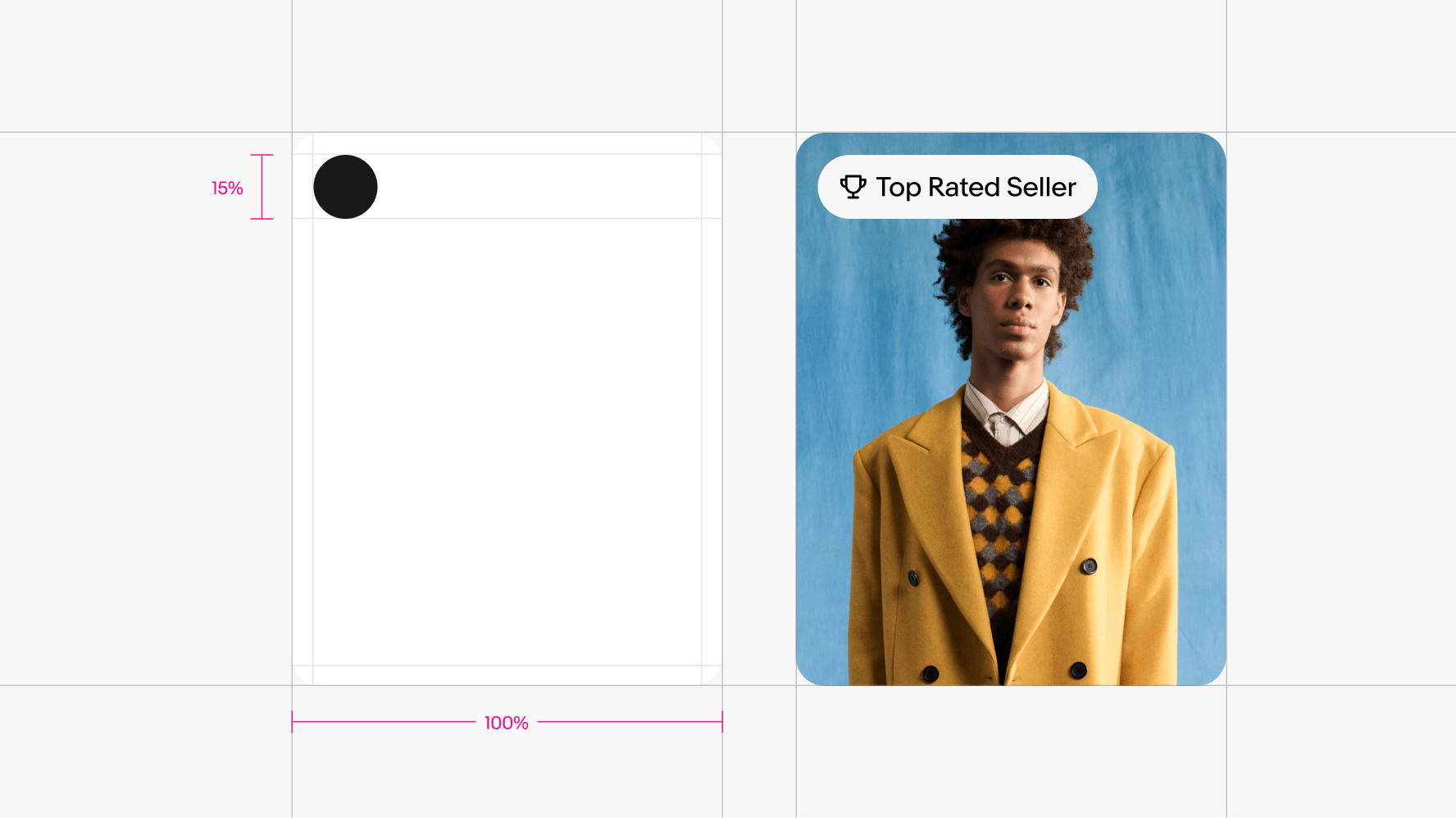
We use UI graphics to connect our marketing and top of funnel campaigns to our product. These graphics also serve as quick references to how we use product features, and allows for more in-depth storytelling.

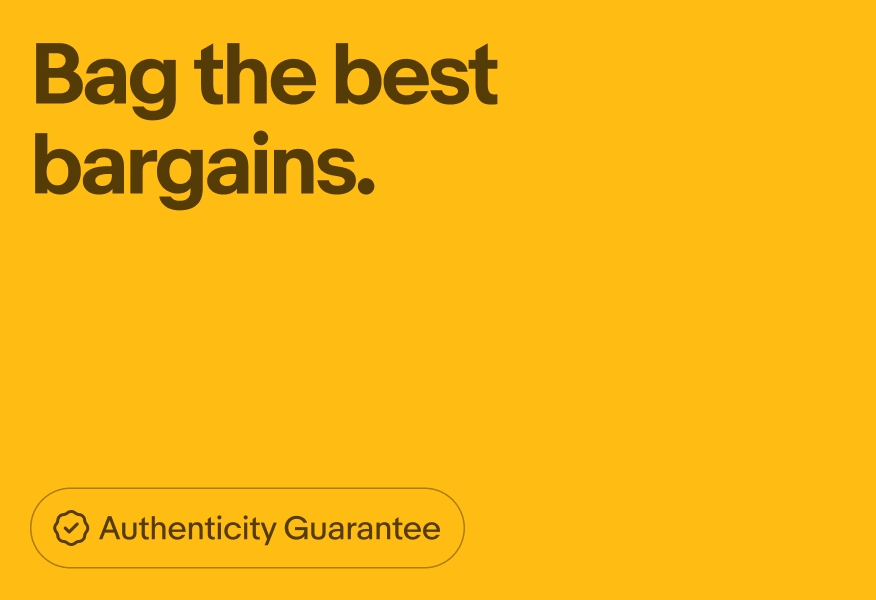
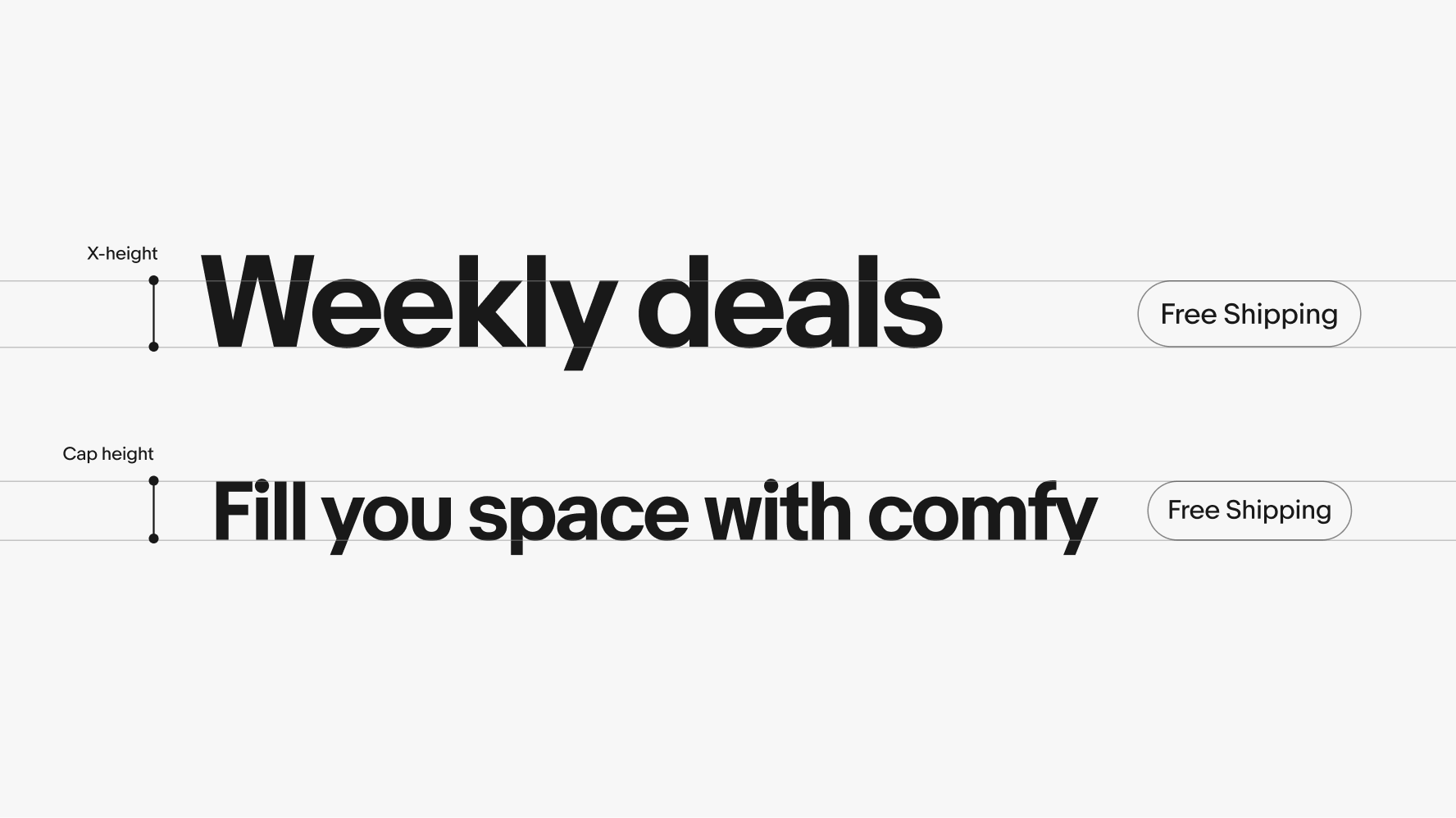
UI graphics have 2 container styles—outlined and filled. When using the outlined options, ensure the stroke color is the same as the text and set to 50% opacity. Outlined options can also follow our tone-on-tone color guidance referenced in the Color pairing tool.