System definitions
Definitions and examples of words and elements throughout eBay Evo.

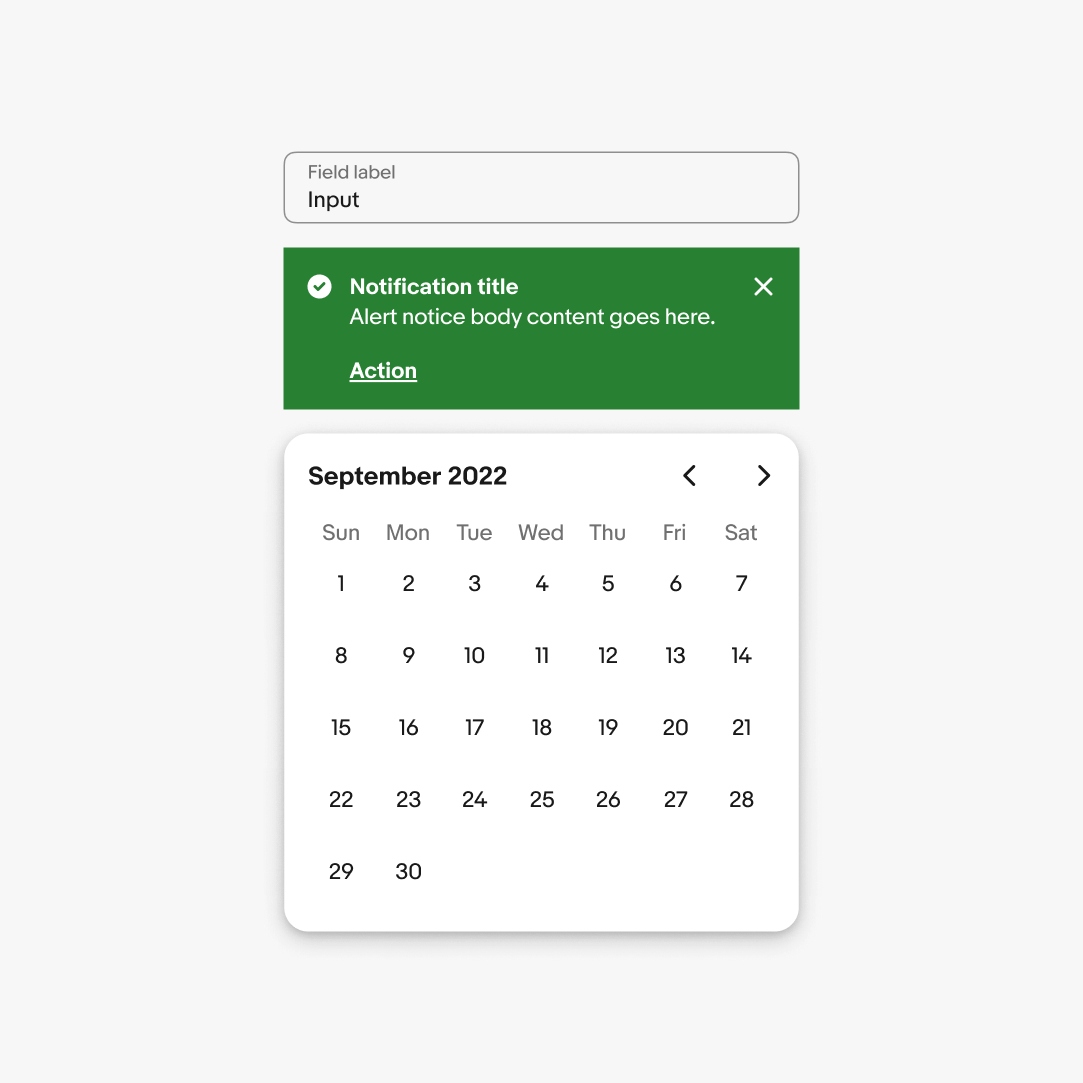
Component
A reusable piece of code that serves as a specific user interface element or function.
Examples
- Button
- Checkbox
- Card
- Section title
- Sheet
- Text field

Expressions
An expression is the application of the system to a particular subject/area.
Examples
- Landing pages
- Campaigns
- Emails
- Program materials

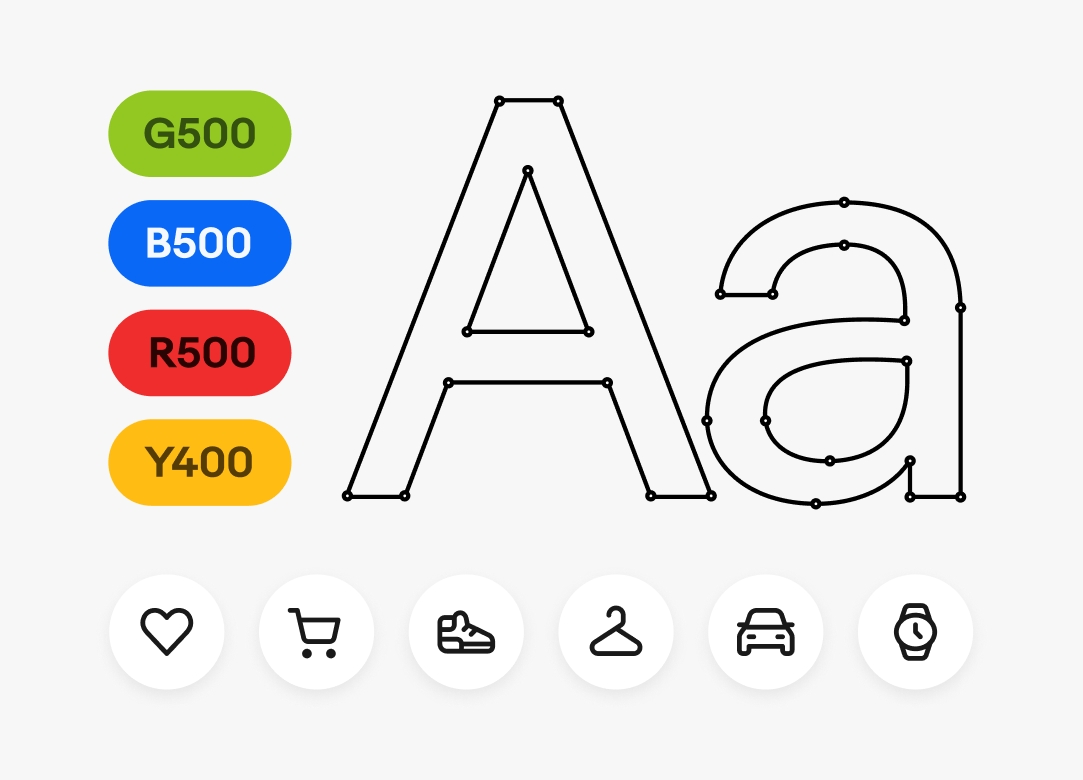
Foundations
Fundamental elements that provide the building blocks for creating consistent and cohesive user experiences.
Examples
- Color
- Spacing
- Typography
- Iconography
Related terms
- Primitives
- Atoms

Microanimation
A short, subtle animation that emphasizes actions, transitions, and hierarchy.
Examples
- Save button press
- Add to cart transition
- Generative AI replies
Video description: A 5-second video shows a collection grid of different micro interactions. The top left tile reads “Hang tight.” and then “Almost done.” while a dashed line in ebay colors animates below. To the right is a tile with 5 icons: home, profile, search, notification, and selling. A blue indicator hovers over each icon and the icons have a popping wiggle motion. The bottom left tile shows the filled AI icon centered that swipes to the left and gets smaller, while a chat bubble appears with a typing indicator and a message. To the right of that is a bright green illustrated tile with a handbag and watch in a box. There is a white button reading “Luxury”. The illustration has a pop motion and a black outline appears around it. The button turns black and in white reads a checkmark and “Luxury”. The last tile is a shopping cart icon in a white circle on a pink background. The icon has a popping motion and a small red circle with “1” appears on its upper right. The popping motion happens as the red circle changes from “1” to “2” to “3”.
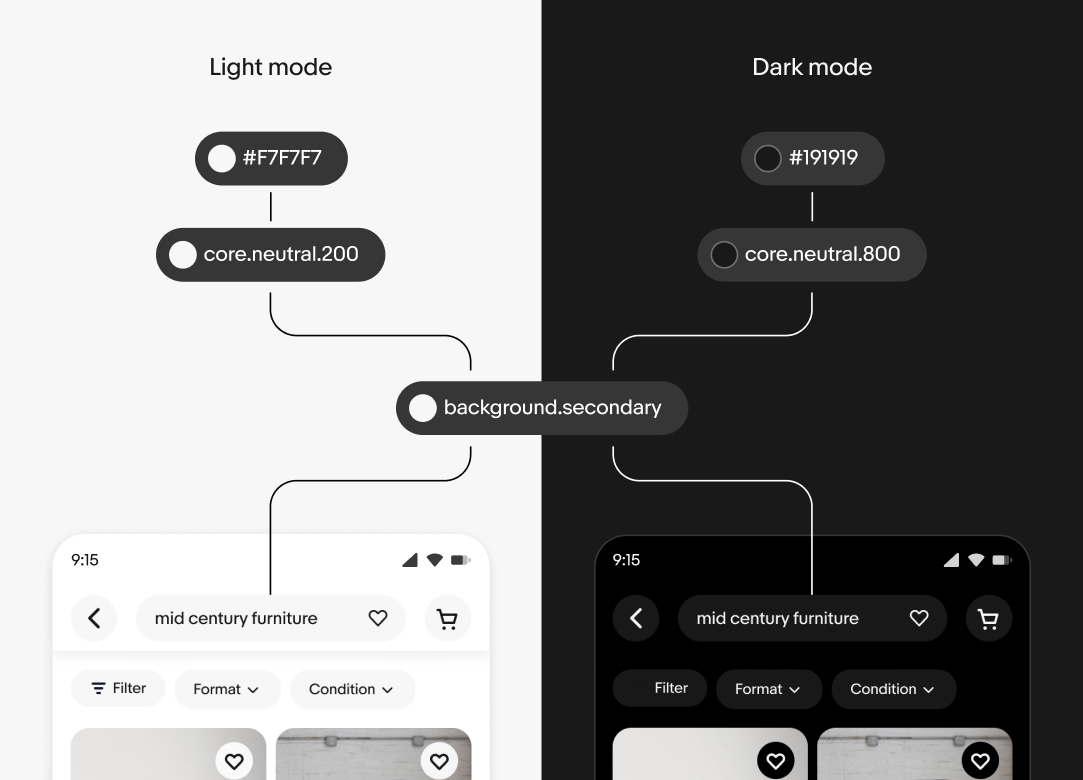
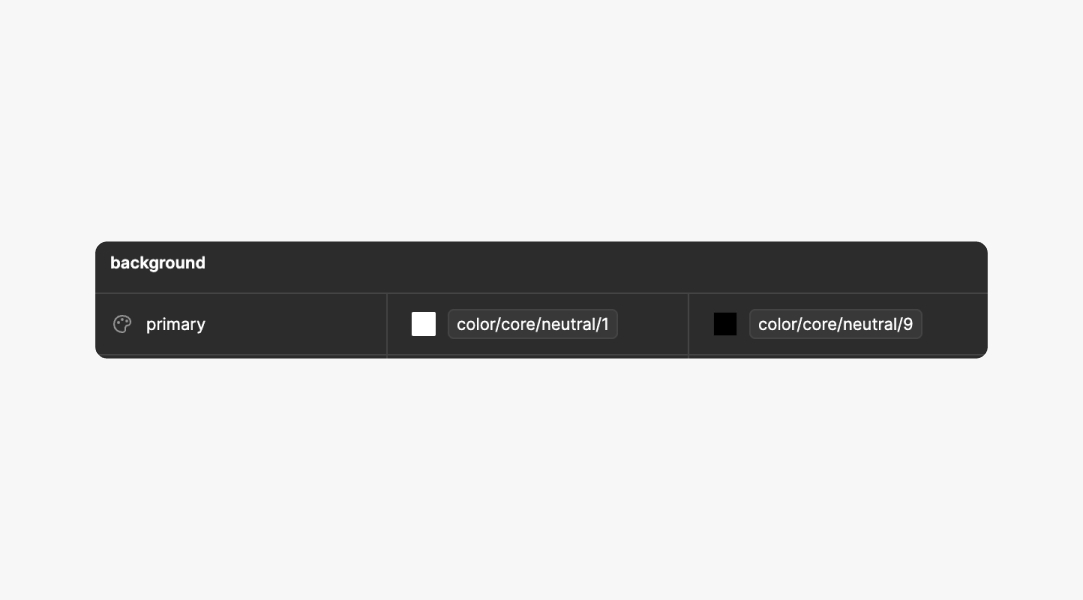
Mode
A list of values for a variable within a specific context.
Examples
- Light
- Dark
- English
- German
- Compact
- Large

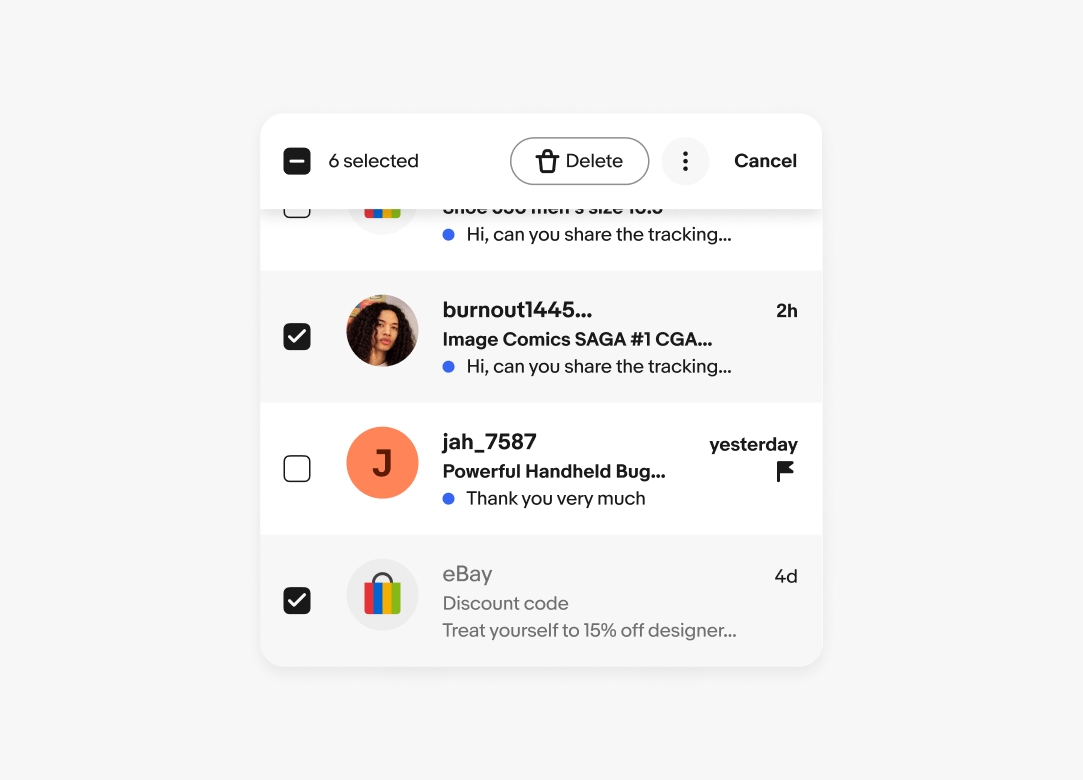
Pattern
A reusable solution to a common user problem.
Examples
- Collecting user data
- Building data dashboards
- Progressive disclosure
- Feedback
- Sharing
- Bulk editing
- Uploading files

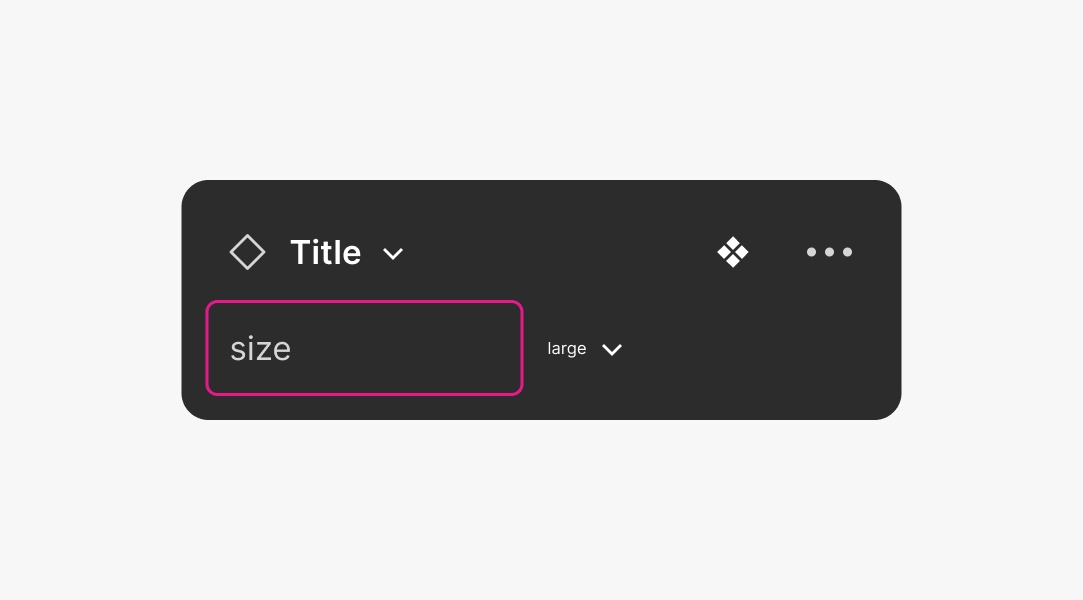
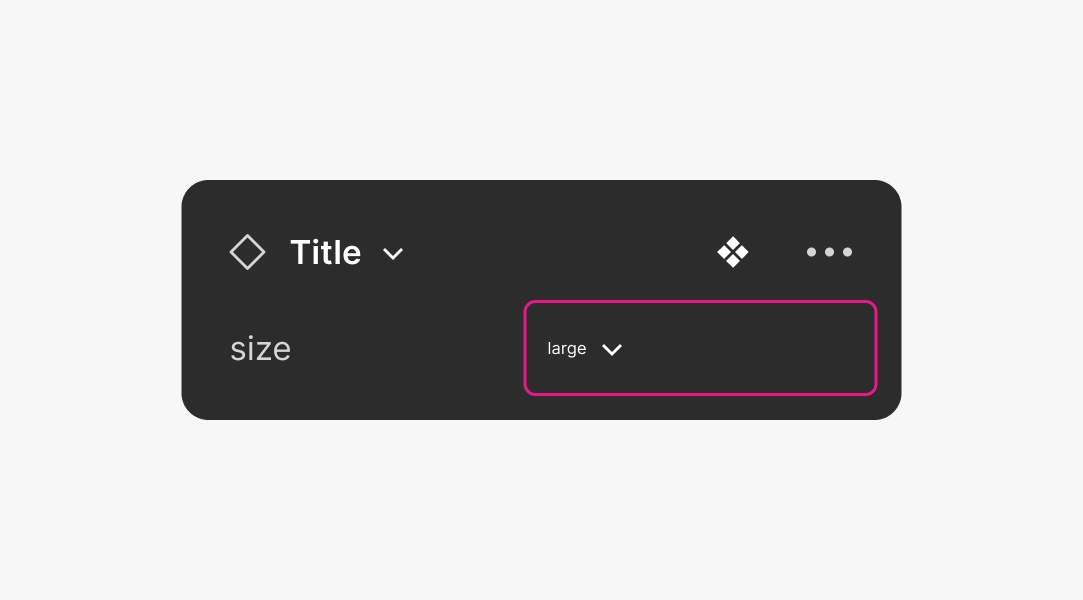
Property
A variable that can be passed to a component and used to customize its behavior or appearance.
Examples
- isVisible?
- Level
- Size
- Orientation

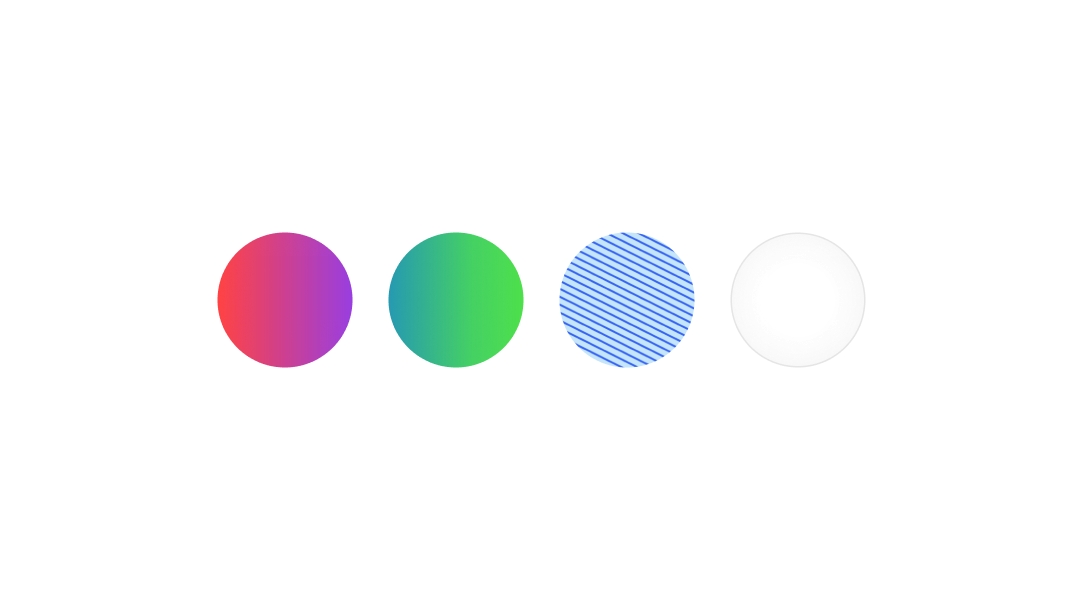
Style
Holds a combination of values that are expressed all at once.
Examples
- scrim/image
- ai/gradient/green/strong
- image/avatar/2
- viz/chart/fill/tertiary

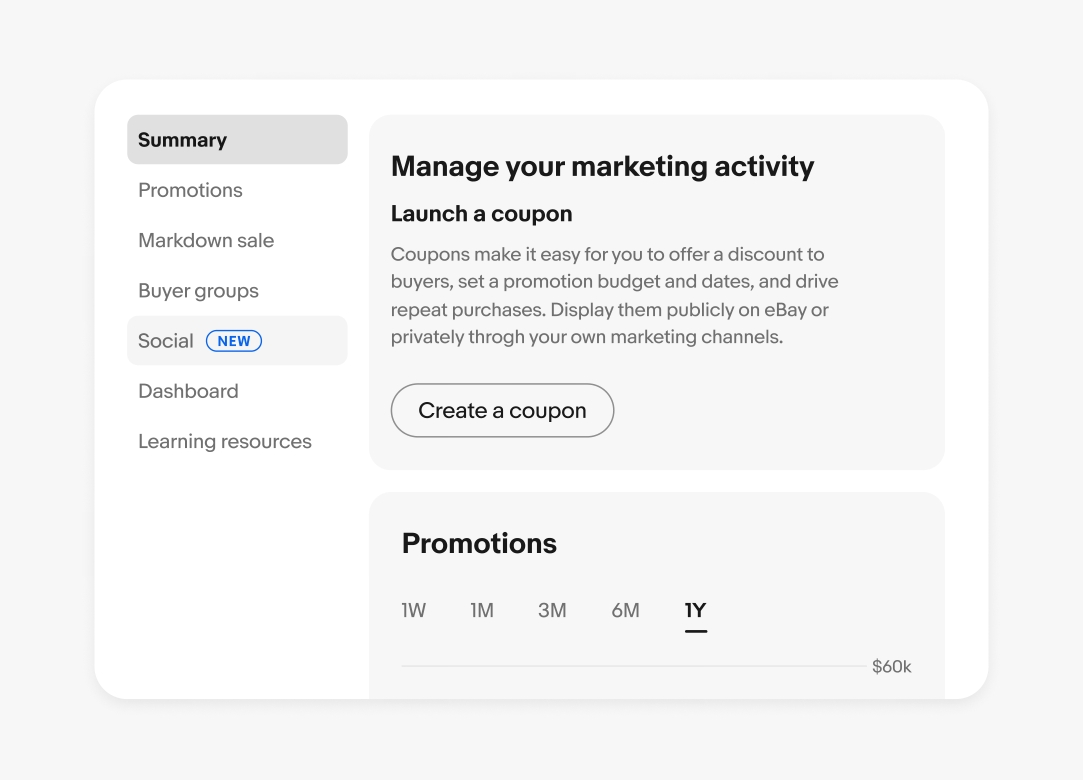
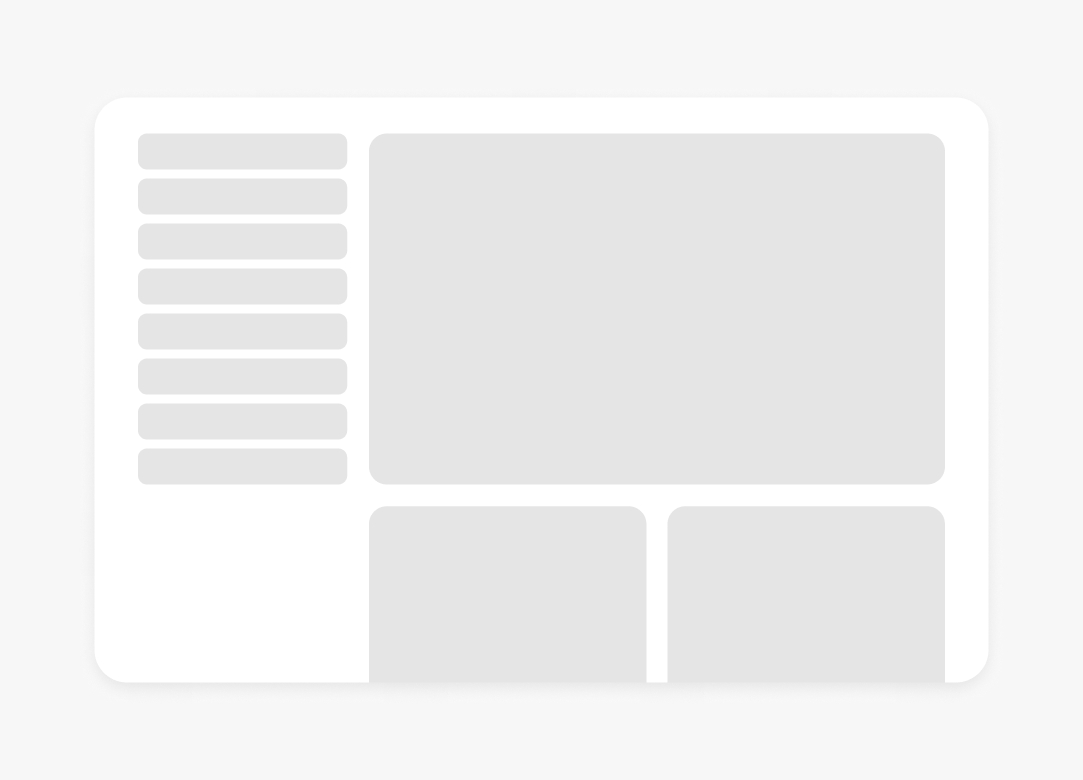
Template
A pre-built layout or design that can be used to create user interfaces. They usually include content areas and surrounding elements like navigations headers, menus, and device-specific UI elements.
Examples
- Dashboard
- Landing page
- Product feed
- List-detail view

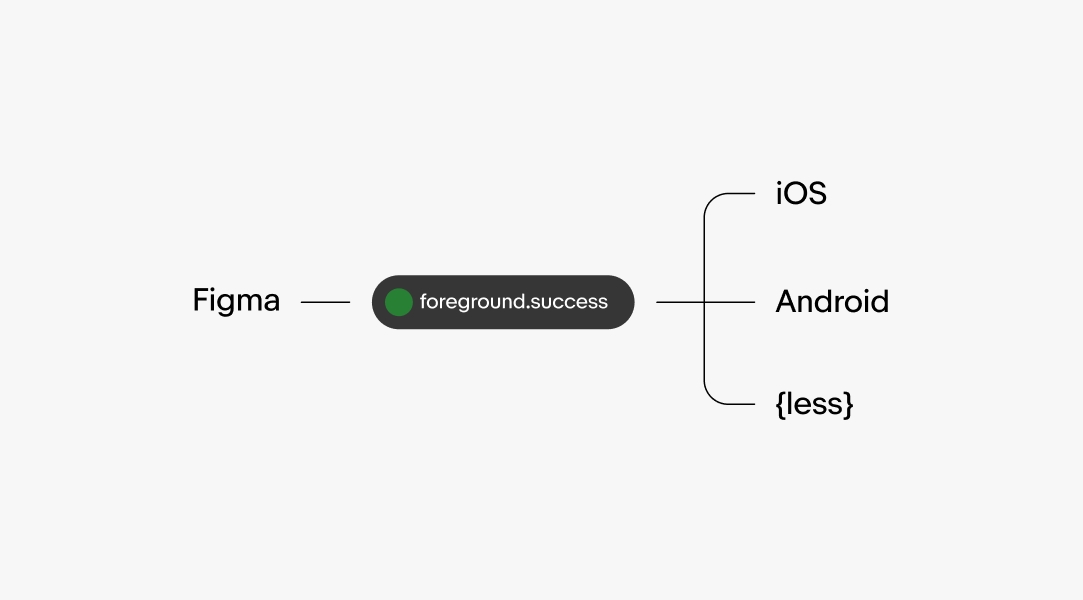
Token
A reusable variable representing a specific design decision.
Examples
- color.core.blue.400
- color.background.accent
- spacing.page.grid.gutter
- border.radius.small

Value
A value is the data that is assigned to a component property.
Examples
- Small
- False
- Attention
- Stacked

Variable
A specific implementation or representation of a single value.
Examples
- colorCoreBlue400
- --color-background-accent
- spacingTitlePaddingHorizontal

Variant
An alternative presentation of a component with different properties and values.
Examples
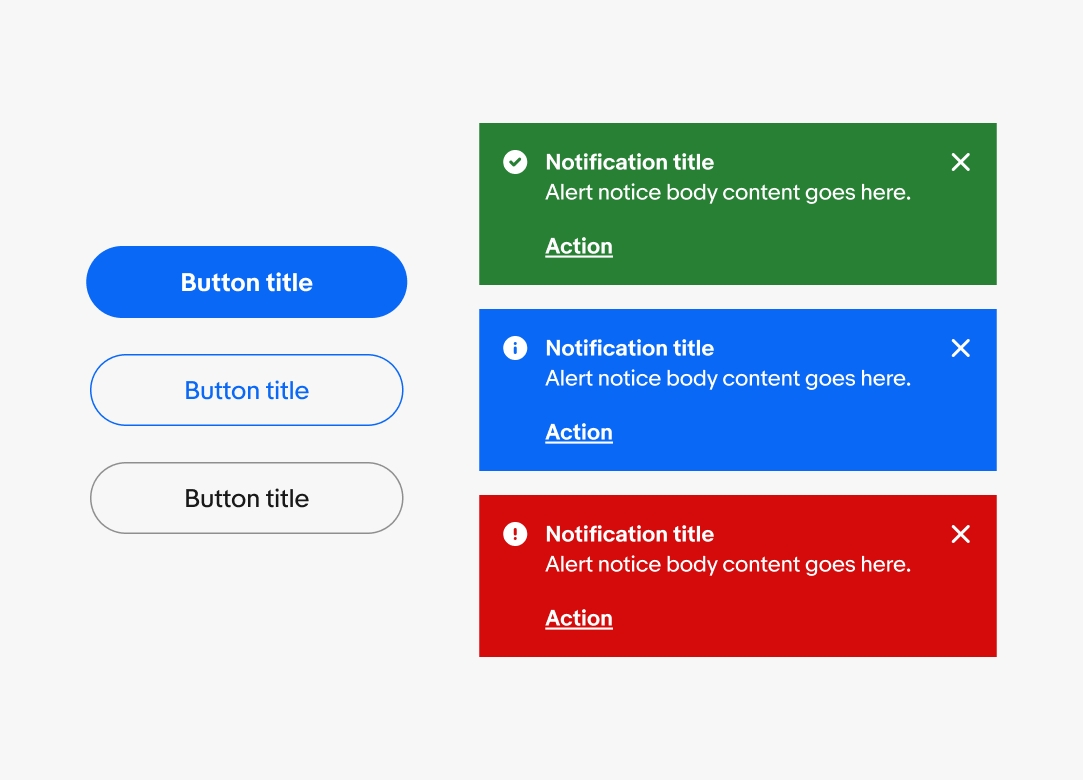
- Primary button
- Secondary button
- Small text field
- Confirmation alert notice


Experimental
Experimental components or features are still in their early stages and are not yet ready for widespread use. Experimental features are released to gather feedback on new ideas or concepts, and they may not be fully functional or stable.
Beta
Components or features in beta are nearing completion and are being released to a limited group of users for testing and feedback. Beta features are released to identify and fix any remaining bugs or usability issues before being officially released to the general public.
Stable
Stable components are fully functional and available for use in most, or all, circumstances.
Legacy
Legacy components are stable but discouraged due to availability of a newer or better alternative.
Deprecated
Deprecated components are marked for removal in next major version and should no longer be used.